
Всем привет! Меня зовут Дарья Коршунова. Я продуктовый дизайнер в СберМаркете, работаю над каталогом, поиском и рекламной платформой. Думаю, многие согласятся: работа дизайнера — часто про неопределённость. Не всегда можно решить задачи, опираясь лишь на собственный опыт и чувство прекрасного. Приходится искать компромиссы между задачами бизнеса и желаниями пользователей, а ещё между целями разных команд внутри компании. Хочу поделиться методами, которые помогают мне балансировать в этом вечно меняющемся ландшафте и делать своё дело — крутой дизайн продукта — что бы ни происходило вокруг. Расскажу на примере одного кейса из своей практики. Поехали!
Открываю я как-то сообщения, а там…
Как-то я получила сообщение от продакта рекламной платформы:
«Привет! Нужно спроектировать карту рекламных гипотез, чтобы мы протестировали разные варианты и форматы рекламы на нашем сайте и в приложении».
Что вообще за рекламные гипотезы? Как много их должно быть? И приложение, и сайт — это, наверное, куча всего? Вопросов было миллион, ответов не было, а задача была приоритетной, так как касалась развития важного направления бизнеса в компании.

Для контекста немного погружу вас в структуру СберМаркета. У нас около тысячи человек в IT, 20 направлений разработки, очень много продуктовых команд и чётко разделённые зоны ответственности. Ads Platform — это юнит, который занимается рекламой. Его главная задача — увеличивать рекламную выручку и узнаваемость рекламодателей, а ещё давать максимум выгоды пользователям сервиса. Внутри Ads Platform несколько команд: кто-то занимается внешним видом рекламы (это как раз я), кто-то — технической стороной (где, когда и кому эта реклама будет показываться).
Команды, разрабатывающие рекламную платформу, не владеют той частью продукта, где эта реклама будет размещаться. Это значит, что для выполнения задачи нужно договариваться с командами из другого юнита. Он называется Customer и занимается всем, что касается клиентской части на сайте и в приложении — чтобы пользователь мог легко собрать корзину и получить свои покупки вовремя.
В Customer ещё больше продуктовых команд, они разделены по этапам клиентского пути: команда чекаута, команда поиска и каталога, команда главной страницы и т. д. При этом у них на три месяца вперёд расписан бэклог, есть приоритеты и свои фокусы в работе. На самом деле они не заинтересованы, чтобы что-то извне вставало на их экраны и отвлекало клиента от процесса покупки, поэтому предъявляют свои требования к тому, как реклама должна выглядеть и работать.
Итак, с одной стороны Customer, с другой — Ads Platform. А посередине, меж двух огней, дизайнер. Как вам такое?

Дизайнер = договариваться
Роль дизайнера — помочь договориться всем командам. Конечно, мы не должны брать на себя задачи продактов. Но в наших силах настроить работу с возражениями, которые сыпятся с разных сторон. Если нельзя просто поставить баннер на желаемый экран, можно же сделать что-то другое, да?

Поделюсь самыми популярными возражениями от коллег, которые встретились мне при работе над этим проектом. А также решениями, с помощью которых я научилась эти возражения преодолевать.
Возражение #1: реклама нарушит пользовательский флоу
Понять опасения юнита Customer можно: риск, что клиент отвлечётся на рекламу и свернёт с пути, действительно есть. Поэтому дизайнер должен понимать, что его решения должны учитывать и рекламные, и продуктовые метрики. Но как понять, насколько высок риск в каждом конкретном случае?
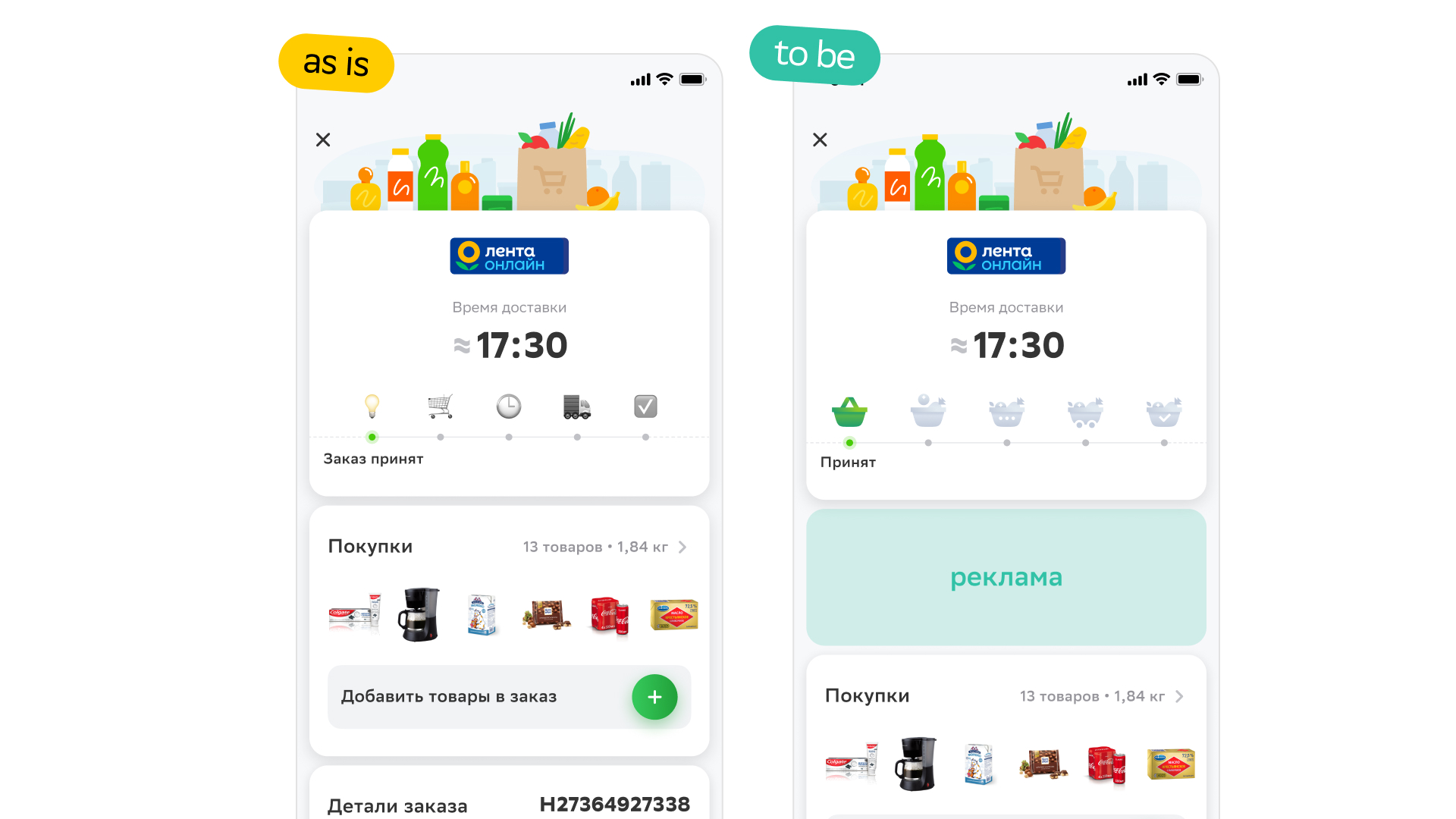
Чтобы рассказать другим командам о том, что мы собираемся сделать, я показывала макеты в формате «as is — to be», то есть «как есть — как будет». Всё познаётся в сравнении, поэтому размещая рядом старый и новый экраны, вы снимаете когнитивную нагрузку с людей, перед которыми защищаете свою идею.

Хочется более весомых аргументов? Можно провести быстрое исследование — например, запустить First Click Test на краудсорсинговых платформах (о разных типах исследований, которые мы проводим в дизайн-команде, недавно подробно написала моя коллега).
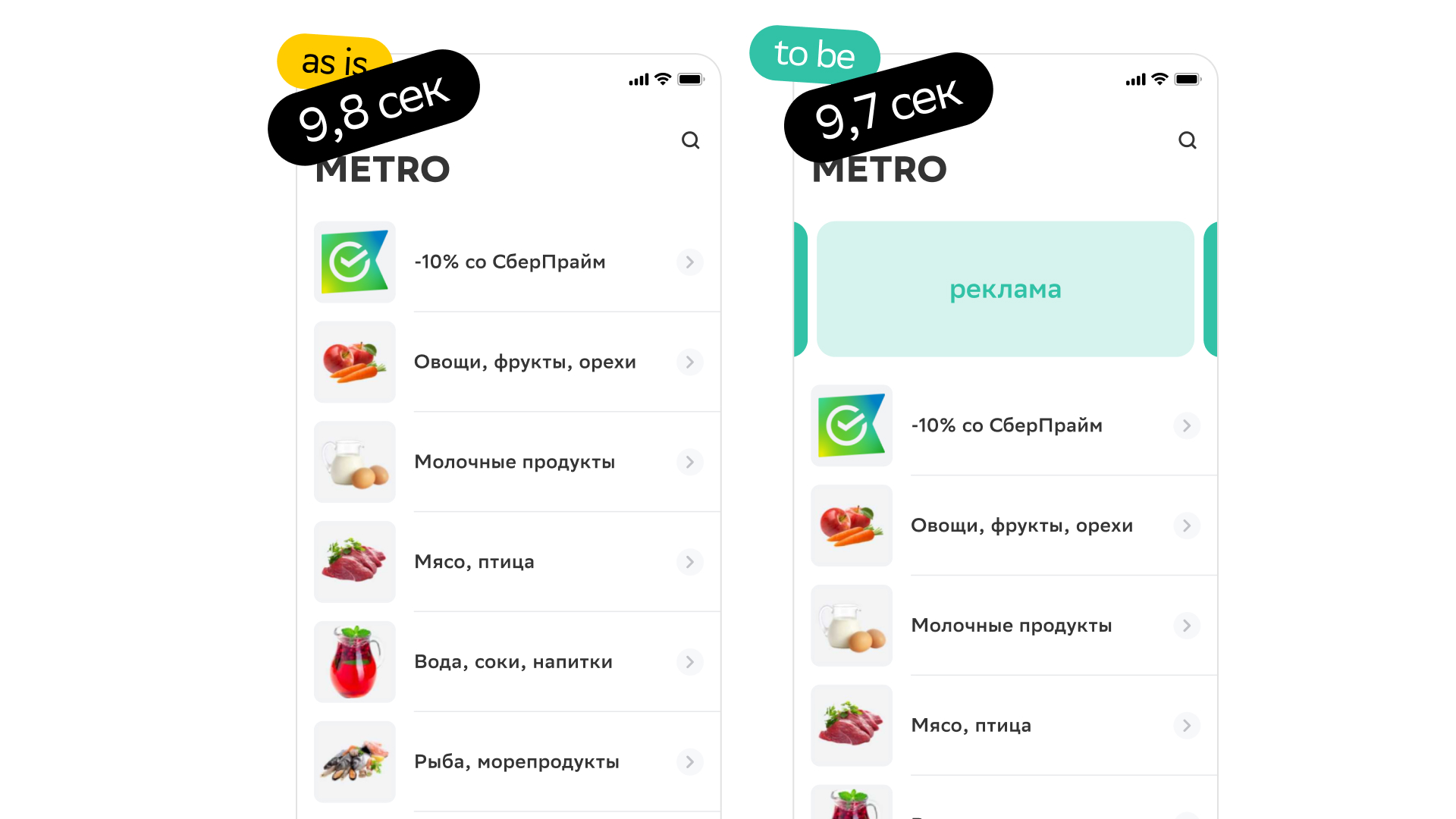
Например: продакт команды Customer боится, что из-за рекламы скорость продвижения клиентов по флоу замедлится. Чтобы попытаться опровергнуть эту гипотезу, проведём следующий тест. Респонденты получают задачу: «Надо кликнуть на категорию, в которой находится банан». Так мы имитируем путь реальных клиентов, которые пришли в наш сервис в поисках чего-то конкретного. Далее мы замеряем время прохождения для каждого прототипа (с рекламным блоком и без) и смотрим, изменилась ли интересующая нас метрика. В данном случае — это время, за которое клиент найдёт нужный раздел в каталоге.
Ниже — реальные макеты, которые использовались для такого теста, и полученные результаты. Разницы во времени прохождения между ними практически не было, значит мы можем аргументировать позицию, что конкретный баннер в конкретном месте не сильно влияет на решение пользователем задачи, ради которой он пришёл.

Возражение 2: реклама не впишется в будущие планы
Все фичи СберМаркета проходят через A/B-тестирование перед тем, как появиться в приложении у всех пользователей. Естественно, возникает вопрос, как реклама впишется в эти планы, что будет после A/B. Пока вы готовите что-то для экрана, он может сильно измениться. Но всегда можно синхронизироваться с владельцами других разделов, узнать их планы и заранее подготовить несколько вариантов.

Да, это увеличивает время проработки макетов, но так мы сохраним прозрачность изменений и покажем, что реклама не одноразовое решение, которое можно масштабировать.
Возражение 3: по-другому будет лучше
Каждый дизайнер хотя бы раз в жизни сталкивался с комментариями из разряда «Давай сделаем баннер побольше». Продактам из рекламы может казаться, что более крупный, более яркий баннер лучше сработает. Дизайнер знает, что это не всегда так, но он должен наглядно подкрепить свою позицию.
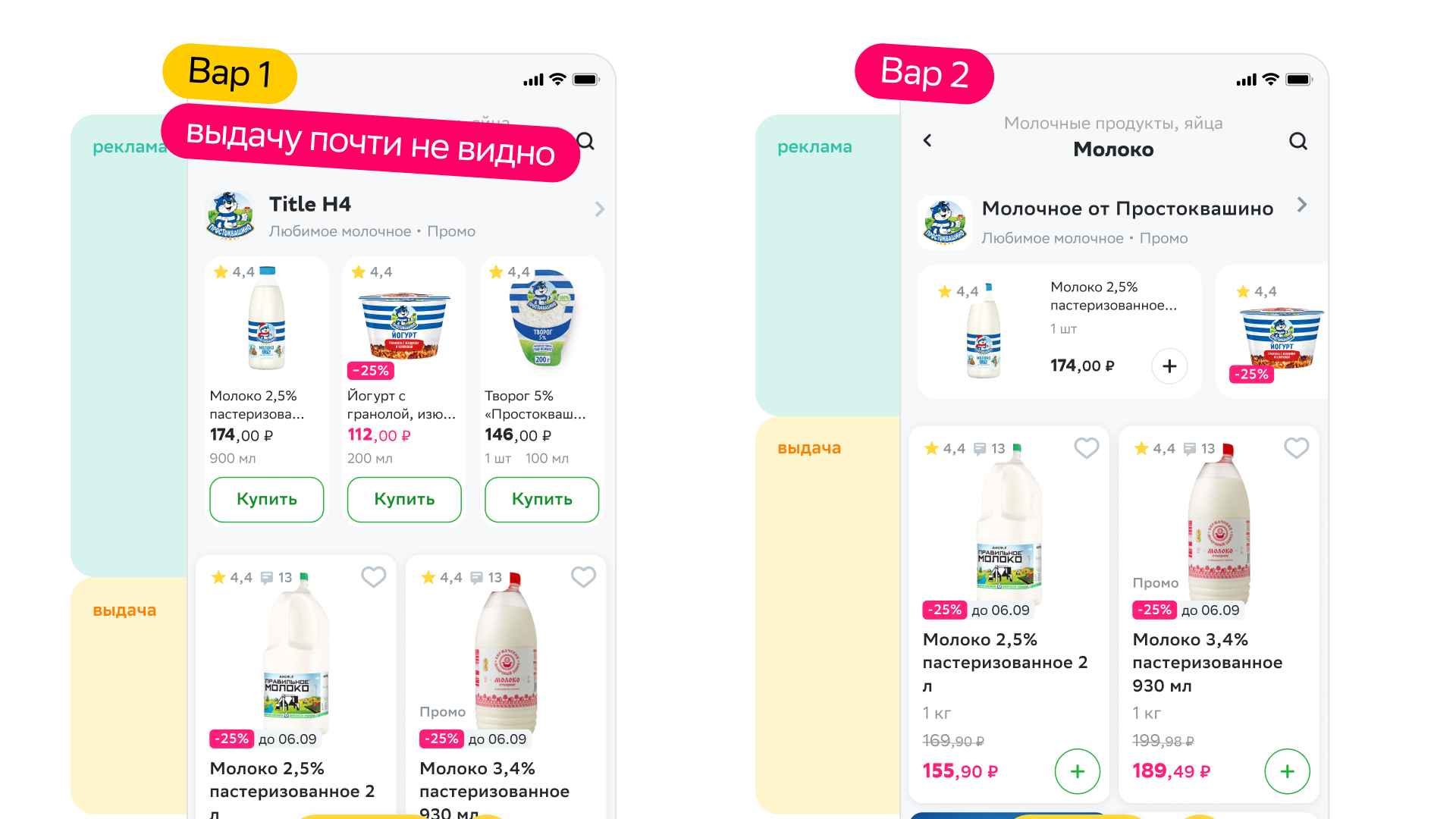
Это прототипы экрана выдачи в каталоге:

Какой из вариантов удобнее? Первый довольно сильно сдвигает выдачу вниз. Пользователь может растеряться и не понять, что вообще происходит, потому что почти весь экран занимают рекламные товары, а не те, что наиболее релевантны его поисковому запросу. Второй вариант работает лучше: мы одновременно показываем и то, что нужно пользователю, и рекламу. При этом рекламные объявления не затмевают товары.
Как ещё можно определиться между спорными вариантами дизайна? Примерить их на маленький экран. Вот тот самый постчекаут в разрешении 320 на 568:

Опять же: в первом варианте информация о покупках уходит вниз. Во втором случае она тоже не совсем видна, но пользователь понимает, что там есть скролл. А значит, второй вариант более универсальный.
Как бороться с хаосом: пошаговый план
Неопределённость легко победить, если научиться опираться на факты и настроить коммуникацию. А ещё быть открытыми к возражениям и другой обратной связи. Я сделала чек-лист из четырёх шагов на случай, если вы окажетесь в похожей ситуации.
1. Проведите бенчмаркинг
Посмотрите, как эту задачу решают другие. Это поможет выявить паттерны: размеры, форматы, визуальное наполнение. В случае с рекламой, у баннеров на разных платформах часто одни и те же стандарты. Если мы решим далеко от них уйти, то усложним производство креативов нашим рекламодателям. Более того, будем непривычными и неудобными для пользователей. А это нам, конечно, не нужно.

2. Сделайте черновые макеты
Буквально с серыми прямоугольниками на готовых экранах. Так вы посмотрите на задачу сверху и определите, у каких гипотез есть шанс сработать, а над чем и не стоит продолжать работать. Уже на этапе черновика нерелевантные форматы и неподходящие места всплывут на поверхность, а значит мы сэкономим время и силы на более полезную работу.

3. Определите, с кем нужно будет договориться
В моем случае после разработки тех самых рекламных гипотез, с которых всё началось, мы выбрали фаворитов и пошли общаться с командами, которые отвечают за соответствующие разделы сервиса. Итого, шесть команд. Много, но лучше понять (и принять) объём работы как можно раньше.

4. Соберите обратную связь по черновикам
Покажите черновики всем, кого вы выделили на прошлом этапе. Скорее всего, обратной связи будет очень много, но этого не нужно бояться. Поверьте, фидбэк на более ранних этапах сэкономит много времени и нервов.

А дальше... вернуться в начало с сделать несколько подходов!

Мы прошли пять раундов согласований, прежде чем приступить к более-менее чистовым макетам. Зато у нас получилось девять форматов баннеров и два формата рекламных полок, которые мы разработали, протестировали, запустили в А/В, а потом в прод. Сейчас вы можете найти их в приложении и они отлично справляются со своими задачами.
Если кто-то просит вас сделать иначе, а вы категорически не согласны, опирайтесь на факты. Запросите данные у аналитика, сделайте собственное исследование, хотя бы коридорное. Продакту или другому специалисту будет трудно спорить с вашим решением, когда он увидит, как реальные люди ими пользуются.
Важный совет напоследок
Будьте проактивными, не бойтесь выходить за границы своих компетенций. Когда вам дают задачу, в которой ничего не понятно, не сидите сложа руки, идите задавать вопросы. В противном случае к вам могут прийти с уже готовым решением, и не факт, что оно окажется рабочим.
Борьба с неопределённостью — это не суперсила, это навык. А любой навык можно развивать, становясь сильнее и ценнее: в команде, компании или в целом на рынке.
Продуктовая команда СберМаркета ведет соцсети с новостями и анонсами. Если хочешь узнать, что под капотом высоконагруженного e-commerce, следи за нами в Telegram и на YouTube. А также слушай подкаст «Для tech и этих» от наших it-менеджеров.
