
Небольшая подборка нестандартных вариантов использования HTML/JS/CSS, где каждый найдёт что-то интересное. Если информация окажется полезной, будем собирать эти хаки на постоянной основе и публиковать по мере накопления.
Предыдущая часть здесь.
В этом выпуске — DevTools для мобильных браузеров, CSS-антистресс для Booking.com (на КДПВ), единственная защита от фингерпринтинга (спойлер: это браузер Tor, он же Firefox) и др.
▍ Фингерпринтинг как сервис
Услугу фингерпринтинга пользователей теперь начали предоставлять за деньги. И это очень нехороший знак. Если слежка за людьми открыто продаётся, то значит, что это легально и на такое есть спрос.
Некая компания под названием FingerprintJS запустила демо, в котором вы можете убедиться, что никакие методы очистки куков в Firefox или Chrome не действуют. Очистка кэша, отключение JS или режим Private Browsing — ничто не мешает сервису устойчиво распознавать ваш ID.
Первый запуск Chromium (Chrome):

После очистки кэша:

После очистки кэша и запуска приватного режима (Private Browsing):

Единственное, что помогает — браузер Tor или Firefox с включённой настройкой
privacy.resistFingerprinting = true в about:config. Firefox разрабатывает некоторые функции совместно с Tor Project. У них отчасти общая кодовая база, поэтому данная фича отсутствует в Chromium и прочих браузерах.▍ Грязные трюки интернет-магазинов
Кто чаще всего заинтересован в слежке за пользователями? Конечно, это интернет-магазины и прочие агентства, которые хотят нам что-то впарить. Например, у Booking.com и Airbnb есть множество способов, как подтолкнуть клиента к покупке/бронированию авиабилета или номера в гостинице.
Самое главное — создание искусственного дефицита. Сообщения о том, что осталось ограниченное количество товара. Желательно ярко-красным цветом, который повышает у человека тревожность, уровень адреналина и побуждает к действию.

Дополнительно можно выводить «в реальном времени» сообщения о сделках других клиентов, стимулируя FOMO.


«28 человек смотрят на этот велосипед прямо сейчас». Успей купить — как бы намекает сообщение на сайте интернет-магазина
Анализ HTML-кода показывает, что на Booking.com для таких сообщений используются CSS-классы, в названии которого прямо указано
persuation_msg («убеждающее послание»):
Есть классы со словами
urgency, scarcity и motivate-messages:
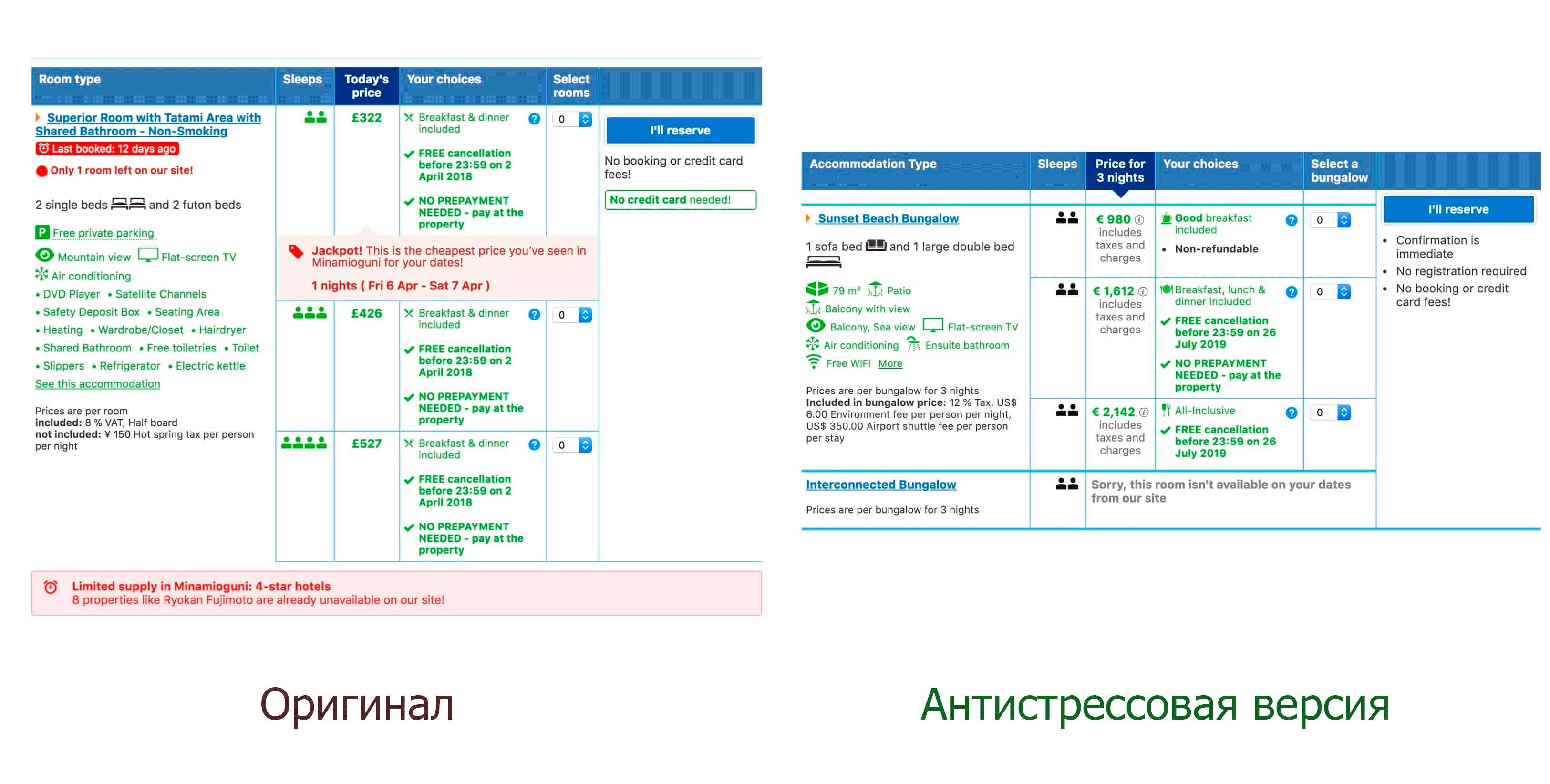
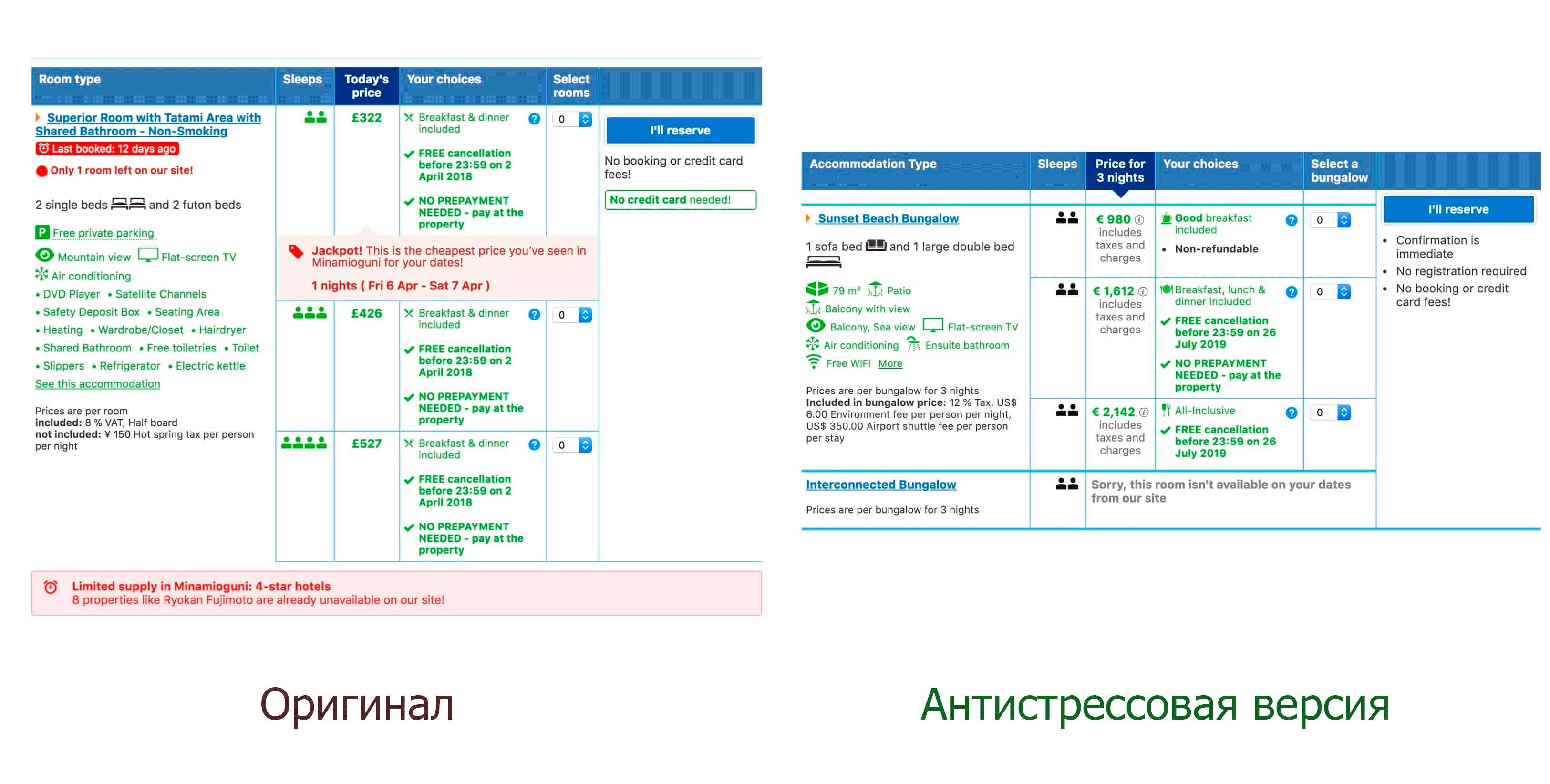
Разработано даже специальное расширение к Chrome под названием Booking.com De-stresser, чтобы


Тёмные паттерны применяют не только в интернете, но и в офлайне. К сожалению, грязные манипуляции по-прежнему эффективны, потому что механизмы работы человеческого мозга не меняются. Хуже того, с каждым годом исследователи находят в нём всё больше уязвимостей, то есть когнитивных искажений и возможностей для информационного воздействия.
▍ Манипулятивное получение согласия
Продолжаем тему слежки за пользователями и грязных психологических трюков. Как Остап Бендер знал четыреста сравнительно честных способов отъёма денег, так и современные маркетологи знают минимум 10 легальных способов склонить пользователя к определённому выбору. Например, согласиться на куки:
- Самый надёжный способ — вообще не спрашивать разрешения. Просто уведомить человека, что при открытии этого сайта он тем самым соглашается на установку куков. Законность такого метода сомнительна, если по законодательству требуется явное согласие. Чтобы уберечься от юридических рисков, маркетологи для гарантии добавляют к сообщению кнопку «ОК», которую человек должен нажать. Это и считается «явным согласием». Некоторые обходятся даже без кнопки.
-
Предвыбор оптимального варианта. То же самое, что в предыдущем пункте, но перед кнопкой «ОК» предлагается выбор из двух вариантов, где поле «Да» уже заполнено.
-
Размытые формулировки.
-
Юридический или технический жаргон.
-
Невозможность отказаться. Очень популярный в дизайне интерфейсов, когда кнопка для отказа по сути отсутствует на главном экране.

Компании специально не дают пользователям простой и ясный способ отказаться от подписки. Для их же блага, чтобы люди не отписались случайно, тем самым навредив самим себе. Среди пользователей «много идиотов, которые будут по ошибке отписываться от выгодных предложений». Это не шутка, а почти дословно официальное разъяснение компаний США для Федеральной торговой комиссии.
-
Фальшивые кнопки, когда попытка нажать «Нет» выводит на экран новое меню.

Так можно до бесконечности гонять пользователя по кругу, пока он несойдёт с умаоткажется от этой затеи.
-
Эмоциональные формулировки, апелляция к совести пользователя, который не хочет чувствовать себя плохим человеком.
-
Блокировка доступа, пока человек не нажмёт «нужную» кнопку.
-
Выделение цветом «нужного» выбора.
- Выделение контрастом, когда «лишние» варианты затеняются, чтобы взгляд фокусировался где надо. Это и есть трюки оформления (HTML, CSS и JS).
▍ Маленькие хитрости TypeScript
Никогда не поздно учиться. Даже спустя годы изучения JavaScript и TypeScript (тот же JavaScript с поддержкой типов, который в итоге компилируется в JS-код) мы узнаём что-то новое и неожиданное. То есть новичку такое даже в голову не пришло бы, но это маленькие особенности языка, которые хорошо бы знать.
Один маленький пример. Новички не знают, что даже при указании квалификатора неизменяемости
const массивы и функции в JS всё равно мутабельны в том случае, если их передавать функции. Поэтому вместо function sortNumbers(array: Array<number>) {
return array.sort((a, b) => a - b)
}… лучше писать
function sortNumbers(array: Readonly<Array<number>>) {
return [...array].sort((a, b) => a - b)
}Тогда оригинальный массив не изменится, а код нормально скомпилируется, потому что сортировка выполняется над копией массива.
Метод работает и с объектами.
Вообще, если изучить набор служебных типов (utility types), можно узнать много интересных хаков. Хотя это не «хаки», а скорее особенности TypeScript.
▍ Консоль разработчика для мобильных браузеров
Все мы используем DevTools в десктопных браузерах, но её очень не хватает на смартфонах, потому что в мобильных версиях того же Firefox или Chrome она попросту отсутствует. К счастью, средствами JS можно соорудить нечто подобное в виде веб-сервиса. Именно так работает Eruda (исходный код). Заходите на этот сайт со смартфона — и видите в правом нижнем углу мобильного браузера полупрозрачную кнопку типа «Настройки». По нажатию открывается привычная консоль разработчика со стандартными вкладками типа «Сеть», «Элементы» (состояние DOM), «Ресурсы» (localStorage, куки), просмотром исходного кода страницы и так далее:

Чтобы эта штука работала на стороннем сайте, нужно исполнить скрипт из адресной строки браузера:
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();Или добавить непосредственно в код веб-страницы:
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>Правда, скрипт довольно большой (100 КБ в gzip'е), так что грузить его всем подряд не рекомендуется, а только при запросе по отдельному URL. Например,
http://example.com/?eruda=true:;(function () {
var src = '//cdn.jsdelivr.net/npm/eruda';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
document.write('<scr' + 'ipt>eruda.init();</scr' + 'ipt>');
})();Отдельные плагины:
- Монитор (показывает fps и память).
- Фичи (детектор доступных функций в браузере).
- Бенчмарк (запускает JavaScipt-тесты производительности).
- Геолокация (отображает текущие координаты устройства).
- Тайминг (производительность, время загрузки ресурсов).
- Код (редактирование и запуск JavaScipt).
- Ориентация (тест Orientation API).
- Тач (визуализация прикосновений к экрану).
Ещё один способ открыть DevTools на мобильном Chromium — через ADB и удалённое подключение (см.
chrome://inspect/#devices).Как вариант, инструменты разработчика изначально интегрированы в мобильный браузер Kiwi Browser.
Вообще, у этого браузера масса достоинств перед дефолтным Chrome. Например, поддержка стандартных расширений десктопного Chromium, в том числе uBlock Origin, кастомная папка загрузки файлов, адресная панель снизу, ночная тема, поддержка жестов и др.
Правда, исходный код последних версий Kiwi Browser нам найти не удалось, только трёхлетней давности. Похоже, свежак не публикуется в открытом доступе. Возможно, высылается по запросу, в зависимости от условий лицензии…
Выиграй телескоп и другие призы в космическом квизе от RUVDS. Поехали? ????

Комментарии (4)

Darkhon
24.07.2023 10:42+1Единственное, что помогает — браузер Tor или Firefox с включённой настройкой
privacy.resistFingerprintingНе стоит так драматизировать. Расширение CanvasBlocker там прекрасно спасает.

anzay911
24.07.2023 10:42Ах, неужели флаг 'Do Not Track' ни на что не влияет?

Fess_blaga
24.07.2023 10:42ignore_dnt: trueОдин из параметров mixpanel (система аналитики для сайта)
Как-то так)

Vizmaros
И как с предыдущей статье, первый-же пункт начинает с веселья. Имхо.
Спрос да, но из спроса и открытости легальность не следует. Объявления на заборе с предложением разных порошков весёлого назначения тоже пишутся открыто, но юрлицо заказчики рекламы оформлять не спешат.
А что до статьи, она кликбейтная. Просто набор плохих (И, к сожалению для пользователей, выгодных) идей для владельцев сайтов.
Ну хоть про консоль рассказали. Про хитрости тайпскрипт я сказать ничего не могу, не работал. Но, всё-же, называть то, что разработчик просто обязан знать, хитростью, немного перебор. Передача значения по ссылке или по значению ещё в C++ была, разработчики (на) JS совсем забыли эти знания предков?