
Почти год назад случилось знаковое событие: впервые в истории Firefox обошёл Chrome по скорости работы.
Многие помнят, что с момента выхода в 2008 году Chrome отличался высокой производительностью, а Firefox на его фоне выглядел тяжеловесным и страдал от утечек памяти. Но постепенно Mozilla исправила ситуацию, так что в 2023 году браузеры наконец поменялись местами.
Единственное сомнение может вызвать объективность тех тестов, всё-таки Speedometer 2.0 — довольно старый набор 2018 года. Может, он не соответствует современному разжиревшему вебу? Что ж, теперь увидела свет новая версия Speedometer 3.0, поэтому взглянем на более достоверную и объективную картину: какой браузер быстрее на самом деле?
▍ Браузерные бенчмарки

Браузерные бенчмарки оценивают производительность браузера при выполнении заранее определённого списка задач. Как правило, тесты доступны онлайн на официальном веб-сайте, откуда загружаются соответствующие библиотеки и выполняются в браузере клиента. Таким образом, любой пользователь может запустить тесты на конкретном компьютере в своей конфигурации и посмотреть, какой браузер быстрее работает лично у него.
Типичные задачи тестирования: рендеринг и анимация, преобразования DOM, операции со строками, математические вычисления, алгоритмы сортировки, тесты графической производительности и инструкции по работе с памятью.

Нужно заметить, что некоторые тесты ставят целью проверить не только быстродействие, но и совместимость. Например, популярный тест Acid3 проверяет в том числе соответствие браузера веб-стандартам.
Бенчмарк Speedometer — это опенсорсный проект, который развивается при участии разработчиков браузерных движков Apple, Google, Mozilla и сотен независимых разработчиков.
Speedometer стремится как можно точнее отразить реальную производительность браузера в реальном вебе. Для этого он тестирует весь путь пользователя, а не отдельные функции в узком цикле. В каждом тесте отрабатывается полный набор действий, необходимых движку для выполнения определённой задачи.
Speedometer 1.0 изначально разработала группа WebKit компании Apple для внутренних нужд. В 2014 году она выложила его в открытый доступ. В 2018 году вышла вторая версия. Тест моделирует действия пользователя со списком дел с помощью нескольких примеров в TodoMVC:

Каждый пример реализует одно и то же приложение, используя DOM API по-разному. Некоторые вызывают DOM API непосредственно из ECMAScript 5 (ES5), ECMASCript 2015 (ES6), ES6, транспилированного в ES5, и Elm, транспилированного в ES5. Другие используют один из одиннадцати популярных JavaScript-фреймворков, которые де-факто работают на самых популярных сайтах в интернете. Производительность подобных операций зависит от скорости работы DOM API, движка JavaScript, разрешения стилей CSS, вёрстки и др.
▍ Speedometer 3.0
За прошедшие десять лет Speedometer стал ключевым инструментом для оптимизации производительности браузерных движков.
Чтобы лучше отражать реальность современного веба, в третьей версии добавлено несколько новых тестов:
- рендеринг
canvasи графиков SVG (Charts-observable-plot, Charts-chartjs, React-Stockcharts-SVG, Perf-Dashboard);

- редактирование кода (CodeMirror);
- WYSIWYG-редактирование (TipTap);

- рендеринг новостных сайтов, SPA (Next.js и Nuxt.js).
Также улучшены тесты TodoMVC: обновлён код для адаптации к наиболее распространённым версиям самых популярных фреймворков, основываясь на данных из HTTP Archive. Включены следующие фреймворки и библиотеки: Angular, Backbone, jQuery, Lit, Preact, React, React+Redux, Svelte и Vue; а также ванильные реализации JavaScript, ориентированные на ES5 и ES6, и версия Web Components. Полный список:
-
TodoMVC-JavaScript-ES5;
-
TodoMVC-JavaScript-ES6-Webpack-Complex-DOM;
-
TodoMVC-WebComponents;
-
TodoMVC-React-Complex-DOM;
-
TodoMVC-React-Redux;
-
TodoMVC-Backbone;
-
TodoMVC-Angular-Complex-DOM;
-
TodoMVC-Vue;
-
TodoMVC-jQuery;
-
TodoMVC-Preact-Complex-DOM;
-
TodoMVC-Svelte-Complex-DOM;
- TodoMVC-Lit-Complex-DOM.
Разработчики представили более сложные версии этих тестов, которые встраиваются в более крупное дерево DOM с множеством сложных CSS-правил, что более точно имитирует вес и структуру страницы в популярных сегодня веб-приложениях. Для понимания, вот размер дерева DOM на некоторых популярных сайтах в данный момент:
| Веб-страница | Размер DOM | Максимальная глубина |
|---|---|---|
| amazon.com | 3746 | 22 |
| youtube.com | 9082 | 30 |
| Выдача Google | 3458 | 48 |
| reddit.com | 4460 | 21 |
| Статья MDN Promises | 4167 | 17 |
| walmart.com | 3382 | 25 |
| Facebook* (после скроллинга) | 9957 | 63 |
| Gmail (открытое письмо) | 3494 | 69 |
| HBO Max | 5478 | 19 |
| Airbnb.com (после авторизации и применения фильтров) | 3388 | 38 |
| Adobe Photoshop (панель Quick Actions) | 6751 | ≥ 24 |
| Adobe Photoshop (новый Text Box) | 6331 | ≥ 31 |
| bbc.com/news/world | 3898 | 26 |
| nationalgeographic.com | 4111 | 23 |
| Google Docs | 3558 | 15 |
| Google Sheets | 5730 | 18 |
| Пост StackOverflow | 2521 | 19 |
| Microsoft Outlook | 2870 | 32 |
| Microsoft Teams | 2542 | 32 |
| apple.com/apple-vision-pro | 2857 | 18 |
| 2488 | 59 |
Впервые Speedometer разработан в рамках межотраслевого сотрудничества при поддержке всех крупных браузерных движков: Blink/V8, Gecko/SpiderMonkey и WebKit/JavaScriptCore, при участии сотен независимых разработчиков. Он создан в соответствии с новой моделью управления, основанной на консенсусе, и размещён в открытом репозитории.
Кроме бенчмарков, улучшена программа для запуска тестов (test runner). Прогонщик теперь измеряет больше разных показателей работы браузера в ответ на действия пользователя, например, рисование и асинхронные задачи.
▍ Как было:
Speedometer 2.0 измерял время синхронного запуска тестового скрипта как «синхронное» время, а также любую дополнительную работу до срабатывания нулевого (0 секунд) таймера как «асинхронное» время.
Однако при этом упускалась часть работы, которую приходится выполнять браузерным движкам для обновления рендеринга веб-страницы. На следующей диаграмме показано, какая часть работы может упускаться из виду:
▍ Как стало:
В Speedometer 3.0 можно измерить эту ранее пропущенную работу по рендерингу, что более объективно отражает картину, пишут разработчики. Теперь тестовый скрипт внутри обратного вызоваrequestAnimationFrame(rAF на схеме) принимается как «синхронное» время, а нулевой таймер во втором вызовеrequestAnimationFrame— как асинхронное. Это асинхронное время гарантированно включает работу таймеров в самом тесте, а также рендеринг страницы движком браузера.
По сути, Speedometer 3.0 использует тот факт, что все браузерные движки для обновления рендеринга внедрили модель циклов событий HTML5.
Эти изменения значительно повышают точность бенчмарка и приводят к реальным улучшениям для пользователей, ведь разработчики движков после получения результата бенчмарка оптимизируют эту ранее отсутствующую работу.

Есть и другие улучшения. Доработан инструментарий для разработчиков, чтобы инженеры лучше понимали результаты, создавали профили и настраивали тесты. Переработана архитектура прогона тестов, чтобы упростить написание и сопровождение сложных тестовых случаев. Кроме того, улучшено качество кода, реализованы современные функции, которые не были широко доступны на момент выхода Speedometer 2.0, такие как нативные промисы, async/await, классы и модули.
Для установки тестов на своём сервере опубликованы требования к dev-окружению.
▍ Результаты
Результаты бенчмарков Speedometer 3.0 показывают, что на апрель 2024 года Firefox сохраняет небольшое преимущество перед Chrome по производительности: 201,54 балла против 197,69.

Хотя если объективно, то оба браузера идут очень близко. Почти каждый день с новым билдом лидер может измениться.
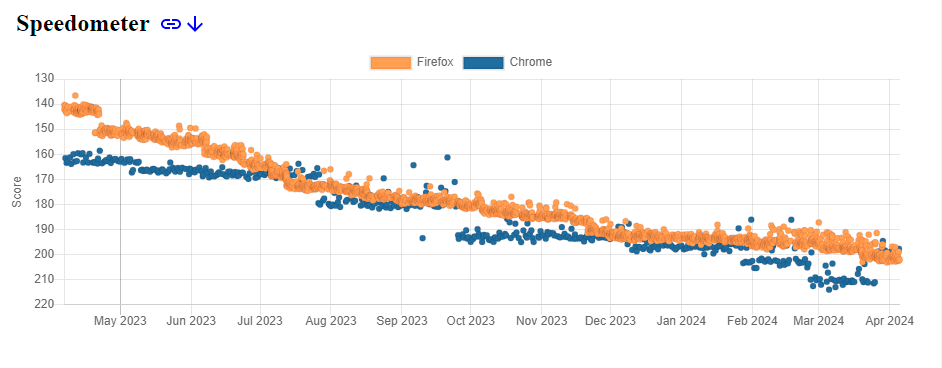
Вот картина по отдельным тестам под Windows 10 за последний год:


Бенчмарк в Speedometer 3.0 на офисном ПК под Windows 10 (апрель 2024), последние версии всех браузеров:
- Firefox 124.0.2 (64-бит) без расширений: 8,87 ± 0,13
- Firefox Nightly 126.0a1 (64-бит) без расширений: 8,79 ± 0,28
- Chrome 123.0.6312.106 (64-бит) с 13 расширениями: 7,16 ± 0,38
- Chrome 123.0.6312.106 (64-бит) с 8 расширениями: 8,17 ± 0,17
- Chrome 123.0.6312.106 (64-бит) без расширений: 8,93 ± 0,17
Если посмотреть результаты за последние два года, то налицо увеличение производительности Firefox и Chrome. Особенно много прибавил Firefox.
Улучшение производительности Firefox в 2023 году для реальных пользователей — это результат оптимизации движка именно под Speedometer 3.0, плюс исправление сотен багов в JS, DOM, CSS, обработке графики, фронтенде, распределении памяти, оптимизаций под профили и др.

Медианное время между запуском запроса (Response Start) и получением первого байта из сети (First Contentful Paint, FCP) в Firefox на протяжении 2023 года
В результате оптимизации FCP в течение года первый отклик от страницы стал приходить в браузер на 15% быстрее, чем в начале года.
Существенный рост производительности в рендеринге JS особенно чувствуется на тяжёлых страницах, перегруженных скриптами:

95-й процентиль времени выполнения JS на странице, оптимизация Firefox в течение 2023 года
Ещё одна ключевая метрика: задержка между нажатием клавиши на клавиатуре и появлением символа на экране (на графике 95-й процентиль):

Общая оценка билда Firefox Nightly в тесте Speedometer повышалась на протяжении всего прошлого года:

Mozilla соблюдает цикл релизов каждые четыре недели: 19 марта 2024 года вышел Firefox 124 с улучшенным редактором PDF, который теперь позволяет добавлять текст и рисунки (подписи) в файлы PDF прямо в браузере:

Это пока последняя версия, следующая должна выйти 16 апреля.
Как уже говорилось, Firefox остался последним свободным браузером на независимом движке (Gecko). Сейчас это единственная альтернатива монополии WebKit (Safari) и его форка Blink (Chrome, Edge, Opera и др.). И это единственный популярный браузер, который не принадлежит крупной корпорации.
*Социальная сеть Facebook запрещена в России как экстремистская.
Telegram-канал со скидками, розыгрышами призов и новостями IT ?

Комментарии (119)

gxcreator
15.04.2024 11:11+4Редактирование PDF в браузере конечно важная фича, но как на счет поддержки HDR?

dartraiden
15.04.2024 11:11+12HDR ещё менее важная фича, т.к. HDR-мониторы особого распространения не получили.
Я имею в виду настоящую поддержку HDR, а не "псевдо-HDR" для галочки, как во многих мониторах.
А, например, в Linux поддержка HDR вообще невозможна, т.к. отсутствует необходимая поддержка со стороны Wayland.

gxcreator
15.04.2024 11:11+3Даже с HDR400 будет профит в виде более широкого цветового пространства, к тому же сейчас идёт уже вторая массовая волна OLED мониторов для ПК, у которых с HDR все довольно неплохо.

CptAFK
15.04.2024 11:11+3Массовая волна? 27" 2560х1440 начинаются от 70-80к, уж не знаю, как много моих знакомых готовы такие деньги тратить.

Layan
15.04.2024 11:11+1За 500$ можно купить 4K монитор с 144Гц и HDR400 (Oddysey G7). Не такая уж и большая проблема.

valera5505
15.04.2024 11:11+8HDR400 это HDR только на бумаге

Spaceoddity
15.04.2024 11:11Я так понимаю любая аббревиатура "HDR" - это маркетинг? Смотреть надо именно "10bit"?

valera5505
15.04.2024 11:11Смотреть надо на великое множество вещей, которые формируют HDR-картинку в целом. Пиковая яркость, полноэкранная, локальный контраст, контраст на шахматном паттерне, зоны подсветки, покрытие DCI-P3/Rec. 2020, точность следования кривой EOTF и т.д.

DelmorS
15.04.2024 11:11Плюсую. Сколько не пытался свой моник с HDR400 настроить на нормальное отображение в Windows 11 и играх, так ничего нормального и не вышло, сижу с отключенной этой опцией. А еще и тем более 500 долларов) У меня знакомые даже 200 стремаются отдавать за монитор, уж куда там 500

andersong
15.04.2024 11:11+1Купил я этот Oddysey G7 из-за 4К при 144Гц для 4070ti и заявляю, что HDR на нем это фикция.
Но картинка у него отпад, что есть, то есть.
А еще недавно на него скидка была в днс, за 35к всего отдавали(

Inoriol
15.04.2024 11:11+3Хорошие VA панели и Mini LED мониторы тоже набирают популярность и очень недурный HDR. Я свой Mini LED AOC Q27G3XMN купил за 250 баксов. На этом фоне очень грустно видеть как мало софта нормально работают с HDR.
Из знакомых геймеров HDR мониторы наверное уже где-то у половины.

vanxant
15.04.2024 11:11+2Да ладно, перед НГ купил лыжу 27" 2560х1440 144Hz HDR за 37к (с бонусами маркетплейса и продавца вообще 28к вышло)
Правда, покупал специально под балдур-3 и... HDR вообще не зашло, пришлось отключать аж в мониторе :)

ExternalWayfarer
15.04.2024 11:11+2Если вы про UltraGear, то у них HDR фейковый, типичный маркетинговый HDR10, который просто картинку тусклой делает.




Burtanshy
FF 124.0.2 с расширениями набрал 5.61
Vivaldi 6.6.3271.61 c такими же расширениями набрал 6.95
а наглядно видно, что 1) окно ютюба может прекратить вещание видео ряда, когда запущено еще какое то приложение (в то же время хромые номально воспроизводят) 2) рендер какой то дерганный (ну мб расширения так дергают). ушел бы давно на хромой, если бы там было расширение на автодизлайк по спискам.
metric_ghost
Тоже раздражает первая проблема, при этом у параллельно включенного с тем же видео эдж всё нормально.
Warrangie
Авто дизлайк по спискам? Вот уж действительно кому-то нечего делать
ikratkiy
Я, если честно, не понимаю даже по формулировке, что это расширение должно делать. Ставить вместо пользователя дизлайк на видео из списка, составленного другими людьми? А зачем?
VasiliyLiGHT
выглядит как накрутка дизов...
Amoena
Которые сейчас даже не отображаются на youtube, и которые наоборот только продвигают видео.
achekalin
Я бы с Хрома ушел бы, но - очень у них удобна фича синхронизация паролей и закладок. Такому же сервису от FF не верб - просто потому, что они сливают и сливают свои сервисы.
А расширения, которое бы в FF "подключало" пароли и закладки от Chrome, я как-то не нашел, и, подозреваю, что Google не очень приветствует, когда кто-то такое расширение под FF (да и под Edge) сделал бы - всё же, зачем killer-фичей делиться?
Т.е. понимаю, что есть менеджеры паролей, есть синхронизаторы закладок, но, во-первых, в них то и дело что-то находят, во вторых, в Chrome у меня пароли давно копятся, и порой он подсказывает мой пароль от регистрации на каком-то левом сервисе, куда я заходил лет 5 назад - в сумме, это довольно сподручно.
Что же по теме статьи... "Если вы такие умные, чего же строем не ходите", как в анекдоте - скорость (а также вес бинарника, расход ОЗУ, вид окна), как выясняется, не сильно отвращают людей от привычного браузера. А вот метания FF - весьма и весьма.
vanxant
ну то есть идея сдать все свои пароли гуглу вас не смущает?
SvoboniiLogin
Мы и так сдали ему всю жизнь. Пароли...подумаешь...
Turbine
Ты действительно думаешь, что твои пароли от пх нужны гуглу? Он хоть хранит надëжно.
Spaceoddity
Лично я думаю, что гуглу нужны вообще ВСЕ мои данные. Иначе бы он их так долго и последовательно у меня не клянчил))
Ну и насчёт "надёжности" - окститесь!
Turbine
Не знаю, каким образом у вас их клянчат ну и за много лет пользования менеджером паролей и синком с облаком я не припоминаю утечек (возможно, меня это дело обошло стороной)
Spaceoddity
Т.е. вы ждёте пока конкретно ваши данные куда-то не утекут, да? Вы новости на Хабре почаще читайте))
achekalin
Смущает не больше, чем идея сдать всё те же данные уважаемой Мозилле в её метаниях "как бы ещё проиграть, чтобы казалось, что я хочу выиграть?".
Вот не верится мне, что компания, последовательно ложащаяся под конкурентов, будет мои пароли защищать изо всех сил. Т.е., возможно, они в безопасности по схеме неуловимого Джо, но, честно - в такое не верится, а вот что Мозилла однажды продаст сервис хранения паролей вместе со всеми данными другой компании (да-да, гуглу или ms, с кем слюбится на тот момент) - тут вот прямо похоже на правду.
Так что, да, я бы предпочел иметь возможность пользоваться FF, Edge, Opera, но использовать хранилище паролей гугла. Ну вот просто мне так удобно. А для прямо вот самых-самых паролей у меня есть отдельный менеджер паролей, тут не переживайте.
vtb_k
Ахахахаха, значит гугль сервисы не сливает а ФФ сливает, рилли?
https://killedbygoogle.com/
dTi
Какая интрига! Что же это за расширение и зачем вы его используете?