Хочу поделиться опытом ведения макетов, так чтобы это было похоже на Git, которым пользуются все разработчики. Про мой опыт: я работал продуктовым дизайнером в Газпромбанке, несколько лет работал в диджитал-агентстве и запустил более 60 проектов, а сейчас работаю в Альфа-банке.
Во время работы над сценариями возникает множество неоднозначных моментов, для которых нет четких инструкций, и порой приходится придумывать как работать так, чтобы было удобно тебе и твоей команде. А как быть, когда вы огромная корпорация, с несколькими десятками дизайнеров и сотнями разработчиков, макеты размножаются с такой скоростью, что если вести всё в одном файле, он может начать лагать уже через несколько недель. Отчасти поэтому мною и была разработана система хранения макетов, которую в последствие приняли во всем банке как стандарт. Самое главное — к этой системе я приложил подробный гайд, чтобы у всех дизайнеров была одинаковая логика ведения сценариев.
Причины введения версионности
Апдейты дизайн системы. Дизайн система может периодически обновляться, а в рамках огромного продукта часто у разработки бэклог выстроен на пол года вперед и не все команды могут обновляться вслед за дизайн системой сразу;
Разные платформы. Разные платформы могут выпускать релизы в разное время, например макеты для iOS и Android уже взяли в работу, а тот же самый сценарий для интернет банка возьмут через пару месяцев, или наоборот;
Актуальность макетов. Команде и дизайнерам важно понимать в какой стадии тот или иной сценарий, QA не хочется лишний раз говорить «вот сюда не смотри, это уже не актуально, смотри сюда» и т. д.;
Перегруженность файлов. Когда все версии сценария постепенно накапливаются в одном файле, через пол года - год он может начать лагать настолько, что придется его разбивать, терять все важные комментарии, терять ссылки на макеты, и т. д.
Важные критерии, которые нужно не упустить
Комментарии. В некоторых компаниях комментами в фирме пользуются не только дизайнеры и их лиды. Там могут писать внутренние коды счетчиков аналитики, названия внутренних компонентов которые удобны для всей команды, поэтому терять важные комментарии при переносе макетов не особо хотелось.
Ссылки на макеты. Ссылки прикрепляются в джиру, конфлюенс, они остаются в истории чатов, итд. Не хочется чтобы ссылки постоянно бились, а на месте старой ссылки появлялись новые макеты.
Чтобы вести нормально историю версий макетов в Figma и соблюсти все вышесказанные условия мы придумали систему работы с бранчами (Branch). Суть заключается в том, что стандартную задумку команды-разработчиков фигмы мы переделали и применили к нашему случаю.
В самой фигме это задумано так
Есть Main файл и есть Branch от него, хранится основной сценарий в мэйне и в бранчах вносишь какие-то правки. То есть в бранчи ты не пускаешь ни разработчиков ни тестировщиков, потому что это временный файл, который потом смёрджится (Merge) с мейн файлом и исчезнет. Соответственно, основной критерий с ссылками и комментариями не дает этому способу шансов.

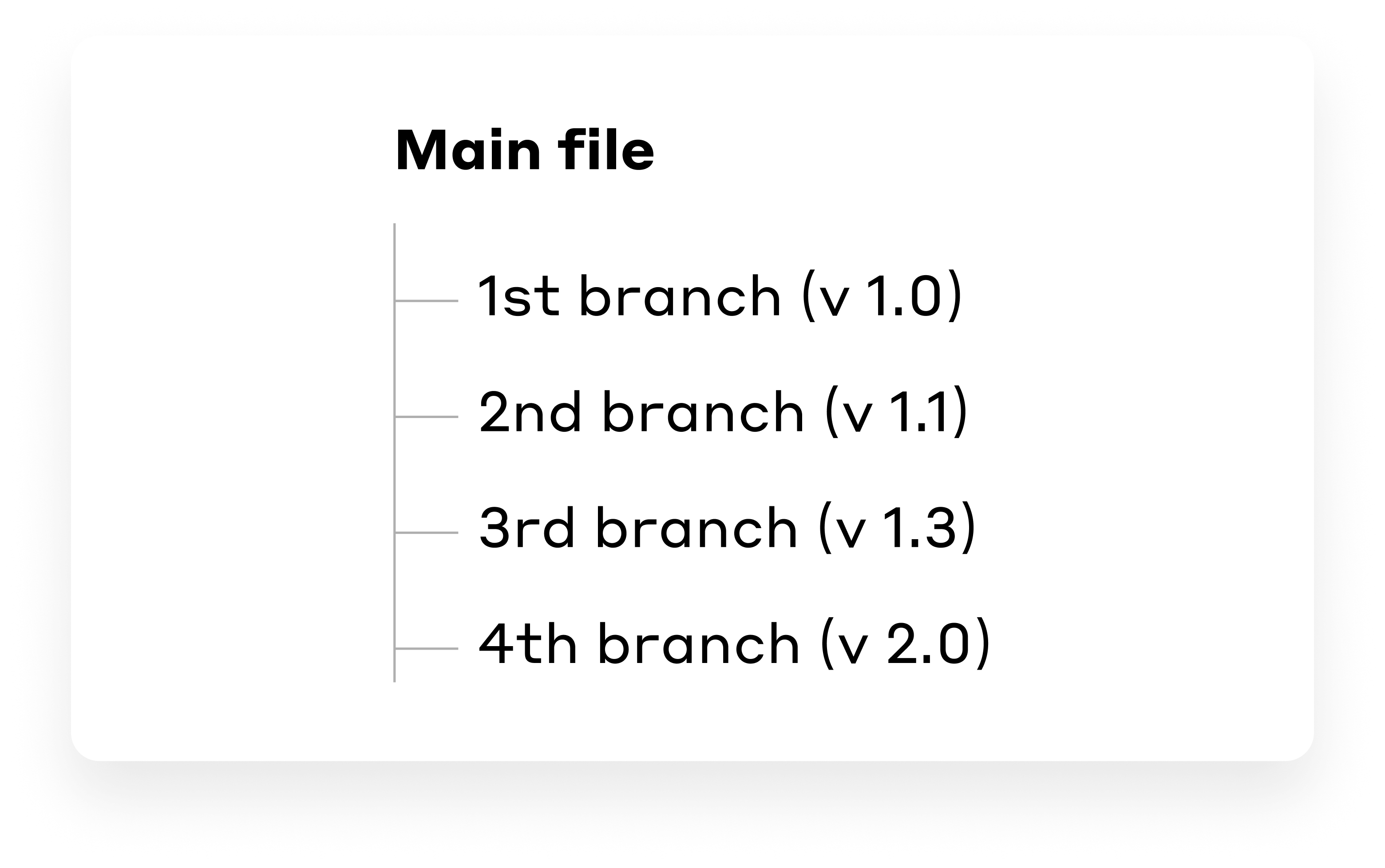
Я же придумал систему когда мэйн файл — это уже со старта развилка на все версии макетов.

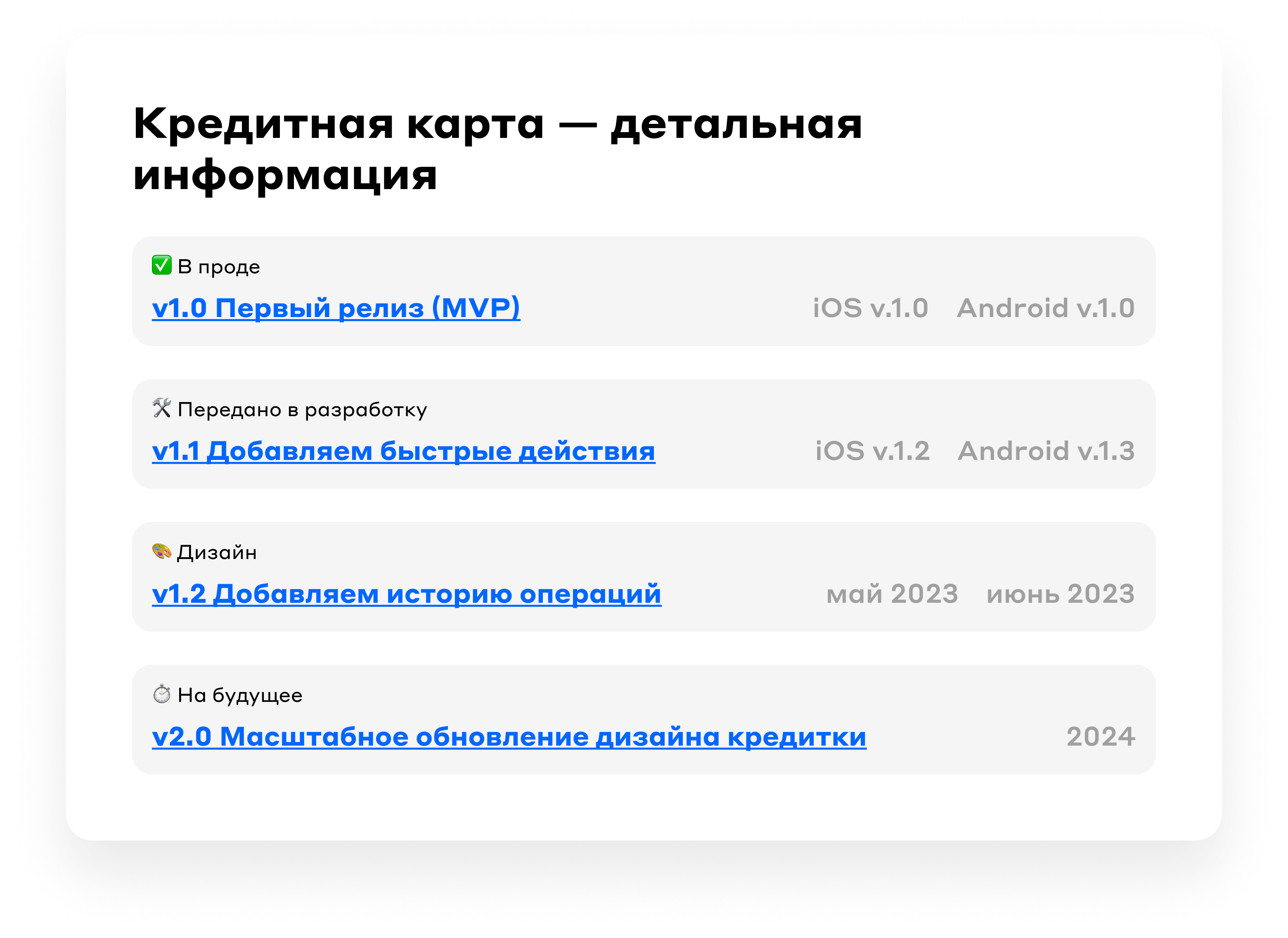
То есть, другими словами — это страничка с ссылками на один и тот же сценарий в разных версиях. В каждой такой ссылке есть версия файла, краткое описание нововведений которые с ним произошли, и примерные сроки релиза если мы их знаем, а для версий которые уже на проде – номер версии в приложении.
Таким образом мы сохраним все комментарии, ссылки. Файл не будет перегружен и конечно же соблюдена история версий макетов.
Важное правило — в мейн файле нет макетов. Никаких 1.0 версий, ни более ранних/поздних. Мейн — это оглавление.
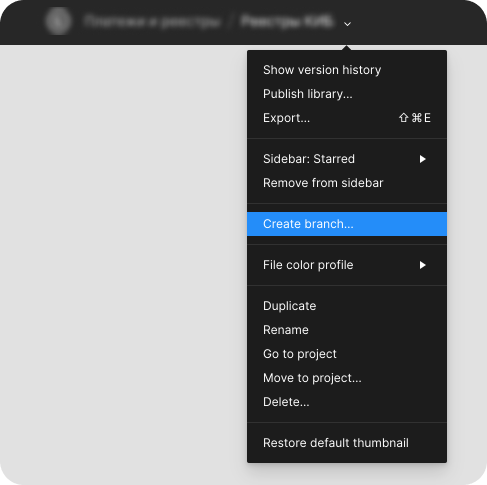
Давай покажу. Вот так выглядит наш мейн файл — видим ссылки на версии сценария.

Как это работает изнутри
Сначала создаем пустой файл и делаем страницу с навигацией и страницу с обложкой. И всё, в этом файле больше ничего не нужно. Потом создаем первый бранч (???? v1.0), в него дублируется все из основного файла (навигация и обложка) — это нам уже не нужно, удаляем. Делаем дизайн в этом бранче, спокойно даем ссылку на него всей команде, пишем комментарии, прикрепляем ссылку в джиру, в общем работаем как раньше, только сразу в бранче.
Когда дизайн в процессе или уже завершен, наверняка появятся моменты, которые хотелось бы улучшить в будущем, но сейчас нет возможности реализовать — вот это мы уже перенесем в новый бранч (⏱️ v1.1).
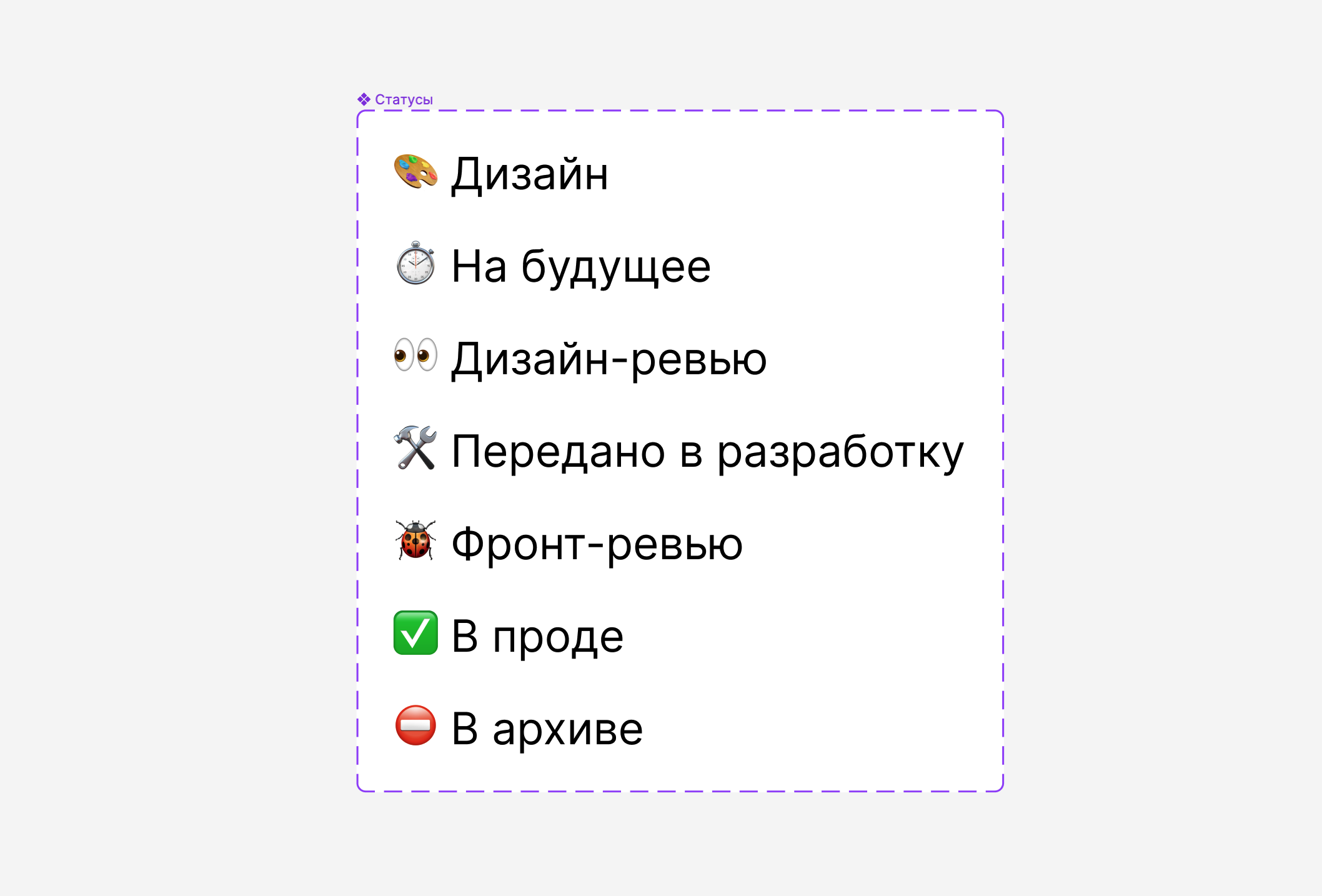
Для бранчей можно также создавать и менять статусы, например:
???? Дизайн (ты еще работаешь над сценарием)
⏱️ На будущее (макеты улучшений сценария)
???? Дизайн-ревью (передано на проверку дизайна)
????️ Передано в разработку (Прошли проверку и отдали в работу + ????больше не вносим изменения)
???? Фронт-ревью (Пишем баги для фронта и бэка)
✅ В проде (Вышло на клиентов)
⛔️ В архиве (Уже не актуальный макет)
После того как мы прошли все стадии дизайна, вышли в прод мы ставим бранчу статус с галочкой ✅ и теперь он останется навсегда в этом состоянии, больше мы в нем не работаем. Работаем мы в бранче ⏱️ v1.1 и проходим все стадии дизайна заново. После того как второй бранч стал актуальным и был вынесен в прод мы ставим ему статус с галочкой, а нашему первому файлу присваиваем статус архивного ⛔️.

В итоге мы организовали пространство дизайна так как это работает у всех разработчиков в Git. Это может быть не очень привычно сначала именно дизайнерам, но по отзывам команды — все начали пользоваться и со временем привыкли и жалели, что не использовали бранчи раньше. Ах да, еще хотел сказать, что тестировал этот подход около полугода, никаких проблем с бранчами не возникало, никаких лагов, багов и тд. Работал с десктоп версии для мака.
А как у вас в командах ведется версионность сценариев?
Авторы идеи: Артем Корнилов, Андрей Штах, Дмитрий Чеботарь

p_kseniya
Спасибо за интересный материал! В дизайне, как и в коде, важно применять версионирование.