Графическое совершенство — это то, что дает зрителю наибольшее количество идей в кратчайшие сроки с наименьшим количеством чернил и на наименьшем пространстве.
Эдвард Тафти
Введение
Это визуальная шпаргалка по Angular. Если нужно что-то вспомнить, то достаточно глянуть на нарисованную схему, вместо поиска этой информации в документации. Картинки не просто упрощают сложные вещи — они обогащают ваши воспоминания посредством ассоциативной памяти, позволяя вам уловить больше. Думаю, что эта публикация будет в первую очередь полезна тем, кто уже изучал Angular, но что-то забыл. Так же она должна быть полезна экспертам из схожих платформ разработки, если вдруг им придется столкнутся с Angular. И конечно же картинки помогут новичкам, послужив некой отправной точкой в изучении этой платформы.
Лично мой интерес был в систематизации Angular. Я попытался выделить основные вещи и посмотреть на них в некой структуре. На мой взгляд, Angular не идеален и глядя на картинки можно увидеть некоторые шероховатости, но с другой стороны становится более понятно, почему у них получилось то, что получилось и можно предположить куда это все двигается.
Рисовал я все это в PowerPoint.
Рисунки
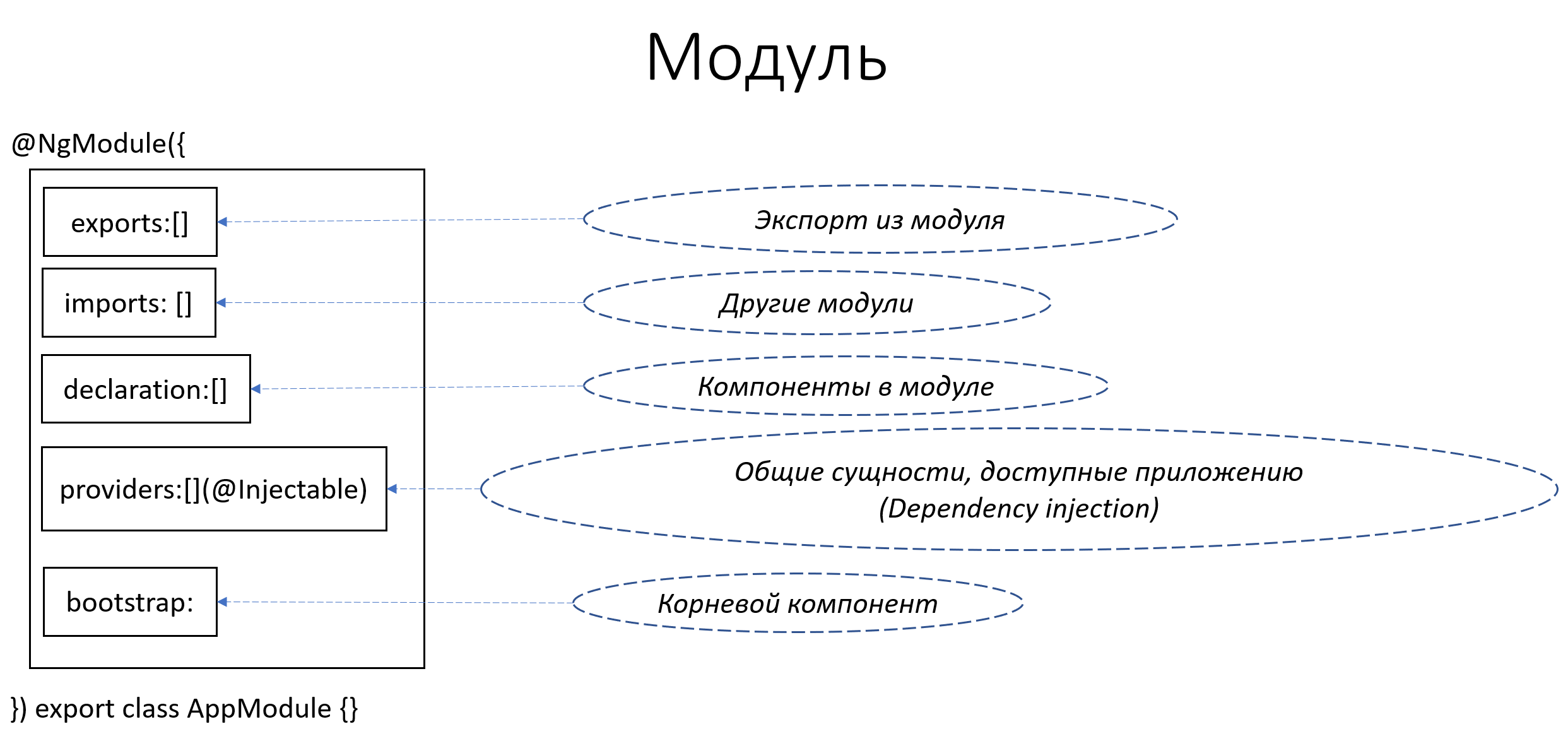
1) Module - основной контейнер Angular приложения:

2) Модулей может быть несколько и все они являются некими точками входа для движка Angular, который превращает код на Αngular в работающее Web приложение:

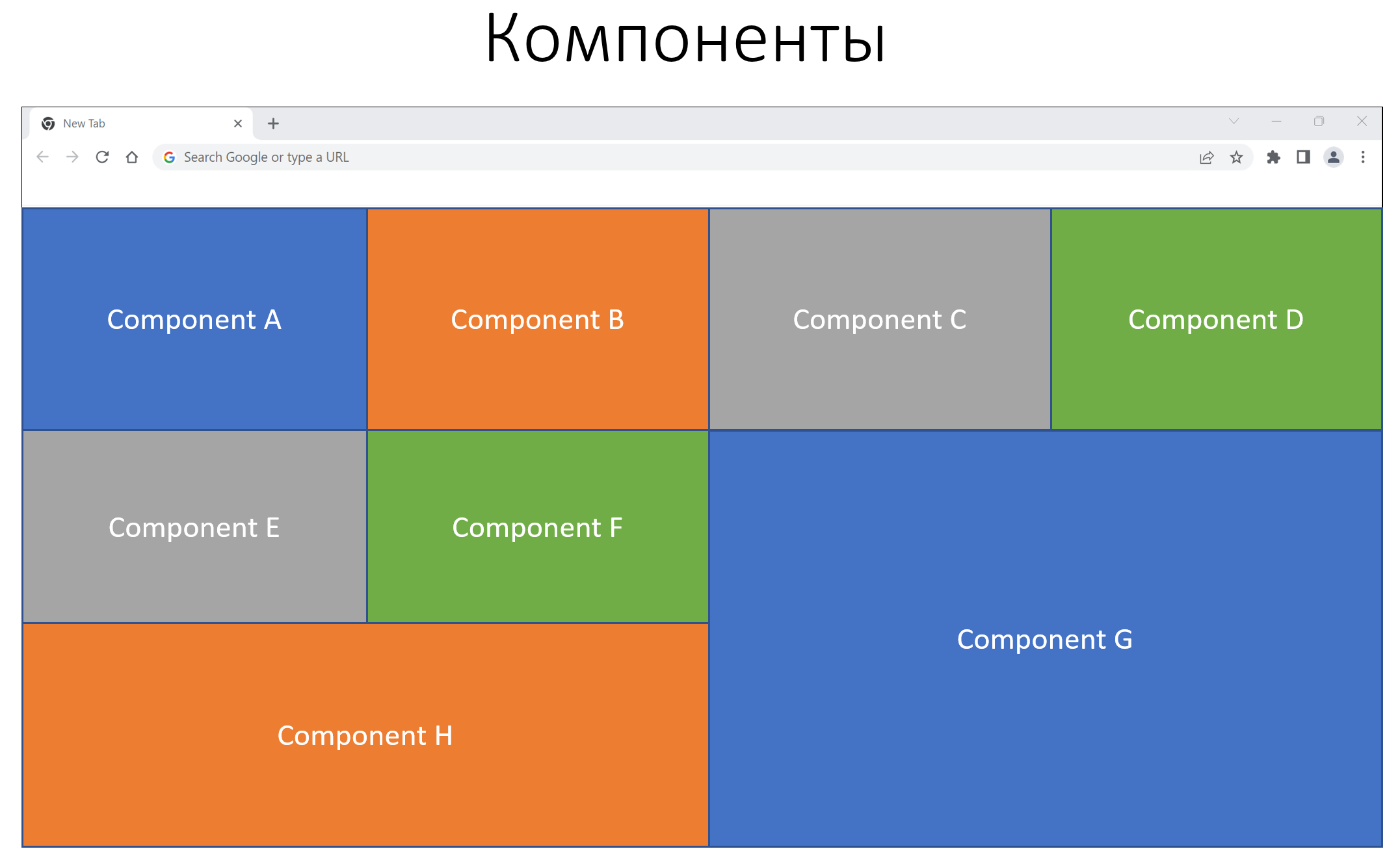
3) Компонеты. В Angular мы работаем всегда с одной html страницей (Single-page application), в которой отображаются и меняются различные компонеты:

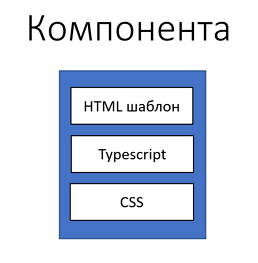
4) Компонента - это html шаблон, связанный с ним класс на Typescript и CSS стили:

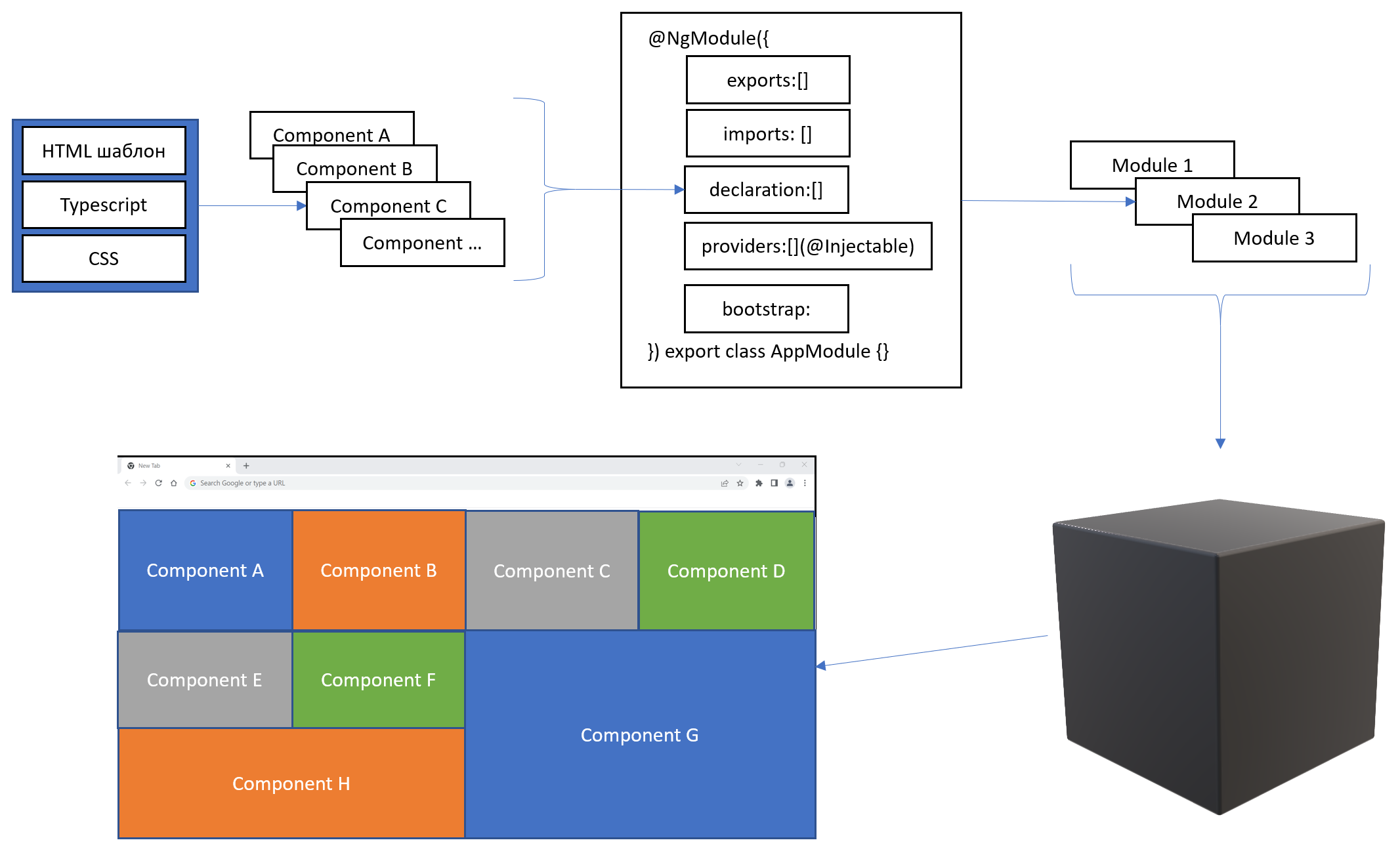
5) Как это выглядит все вместе:

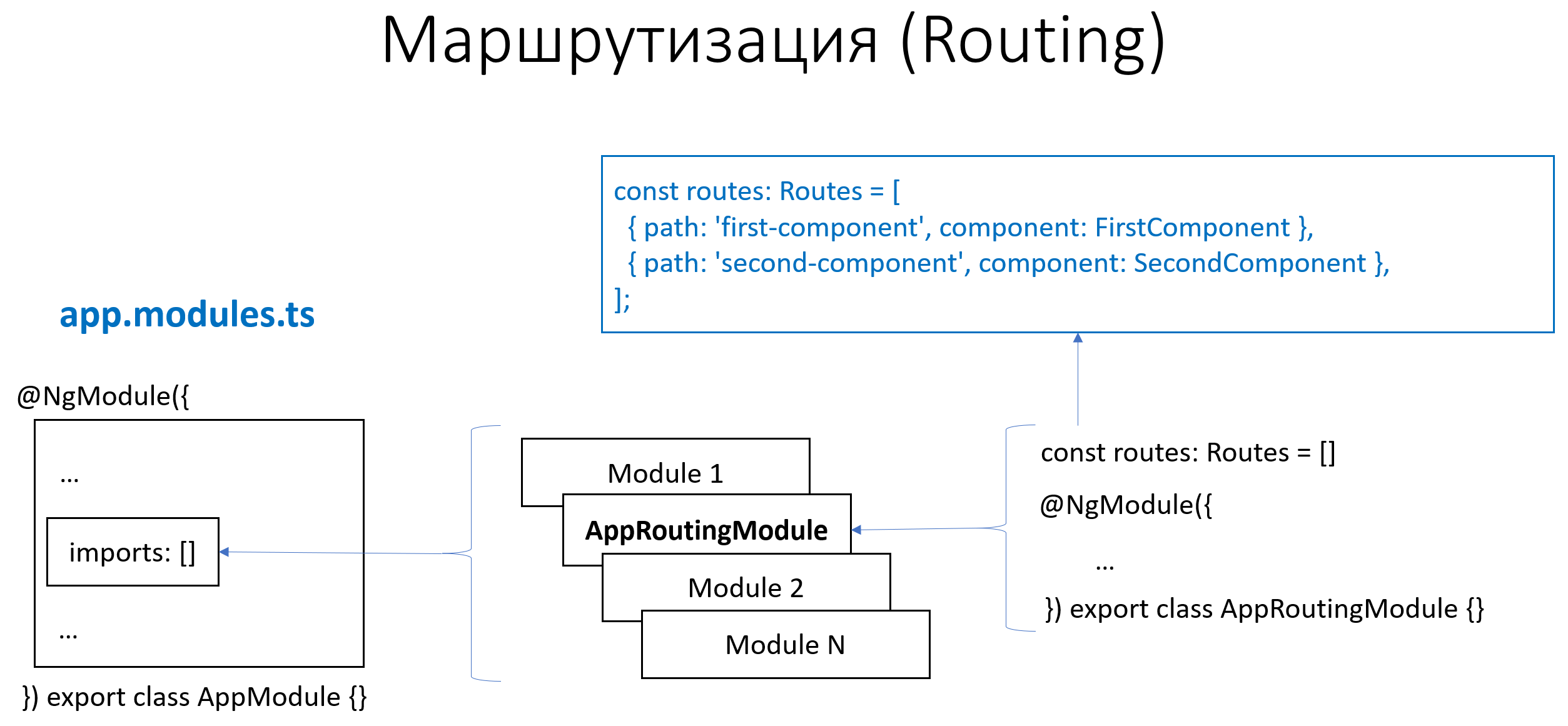
6) Маршрутизация (Routing) - для загрузки разных комопнент по ссылке в рабочую страницу используется Routing. Он реализован как Модуль, внутри которого есть массив Routes в котором прописывается соответствие между ссылкой на компоненту и самой компонентой:

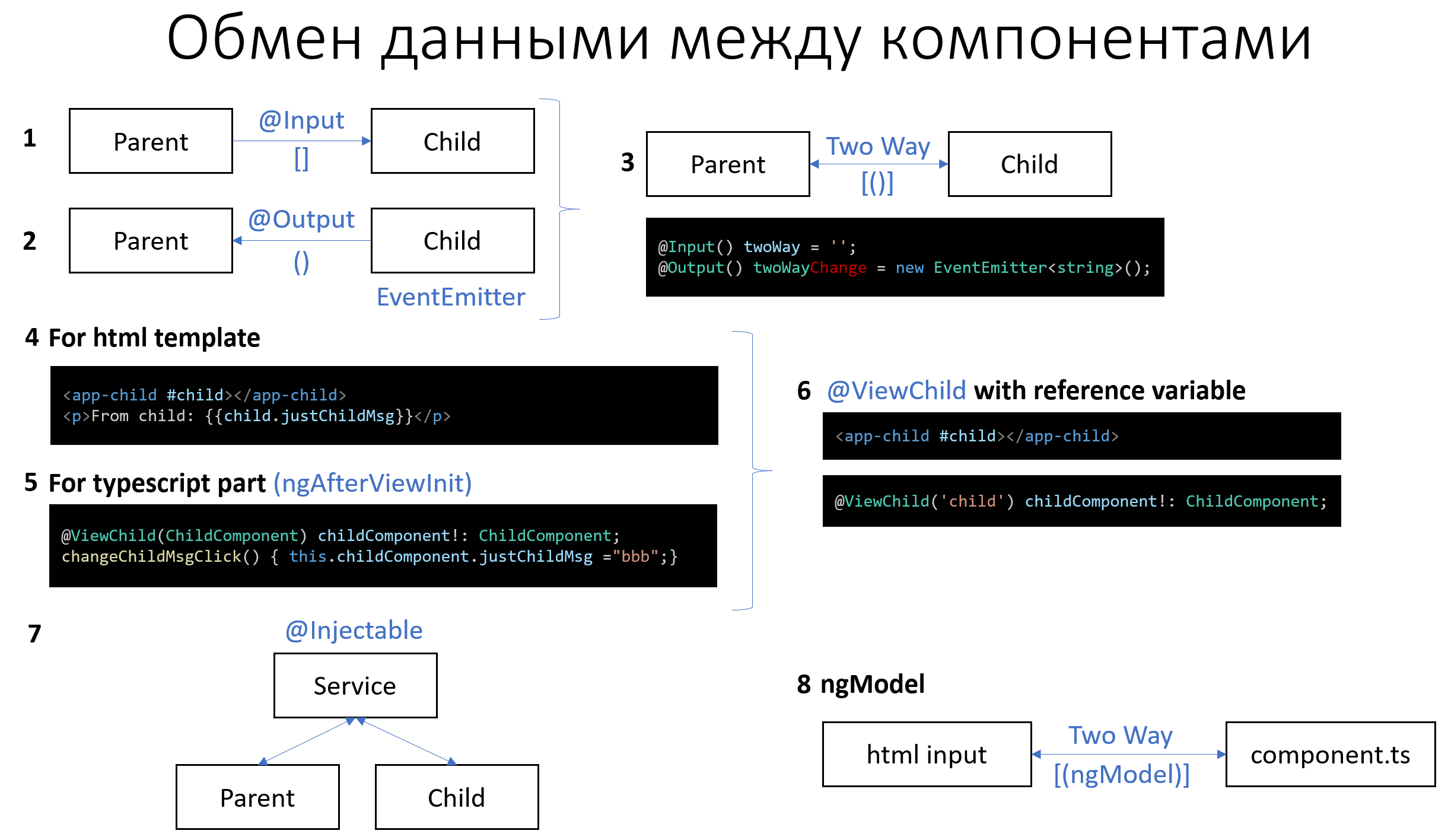
7) В Angular я насчитал аж 8 способов обмена данными:

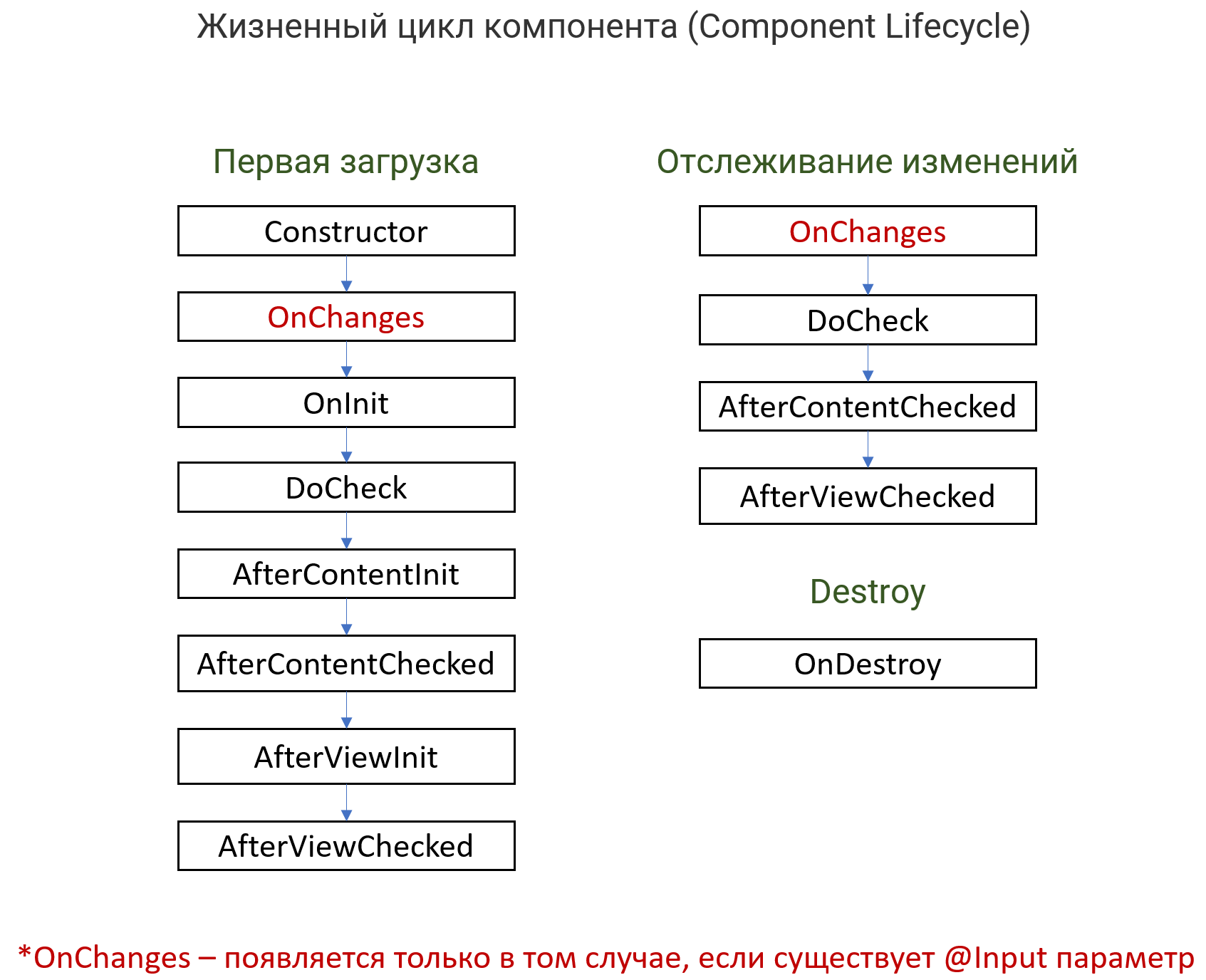
8) Жизненный цикл компонента (Component Lifecycle):

Заключение
Далеко не все удаплось нарисовать. За бортом остались как минимум:
RxJS
Signals
DestroyRef, takeUntilDestroyed
afterRender, afterNextRender
авторизация
как прописать в маршрутизаторе переход на внешний ресурс
И многие другие моменты и нюансы. Если данная статься наберет 100 "лайков", то я нарисую, то что осталось за бортом.
Идея была сделать "шпаргалку", а не углубленный обзор всех возможностей и решений Angular.
Надеюсь эти рисунки, помогут как тем кто первый раз столкнулся с этой платформой, так и тем, кто просто хочет освежить свои знания.

enkryptor
Совсем забыли про DI.
alex_29 Автор
Не совсем забыл. Пару намеков есть на первой и 7-ой картинке. Но сам DI это отдельная история, он присутствует в Angular, как и в Spring boot, как и много где ещё.