Приветствую! Меня зовут Андрей Степанов, я CTO во fuse8. Мне интересно знакомиться с опытом коллег по цеху и делиться своим. В сфере я уже больше 20 лет. В этой статье вы найдете результаты небольшого отраслевого исследования: анализ производительности популярных сайтов по продаже автозапчастей в сравнении с маркетплейсом, а также рекомендации по улучшению производительности и недочеты в устройстве сайтов, которые встречаются часто и мешают достигать высоких показателей.
Профильные интернет-магазины по продаже автозапчастей начинают уступать место маркетплейсам, где число покупателей с каждым годом растет. Стало интересно, может ли на эту тенденцию повлиять производительность сайтов по продаже автозапчастей. В этой статье – о текущем состоянии рынка и об исследовании 7 крупных его игроков.
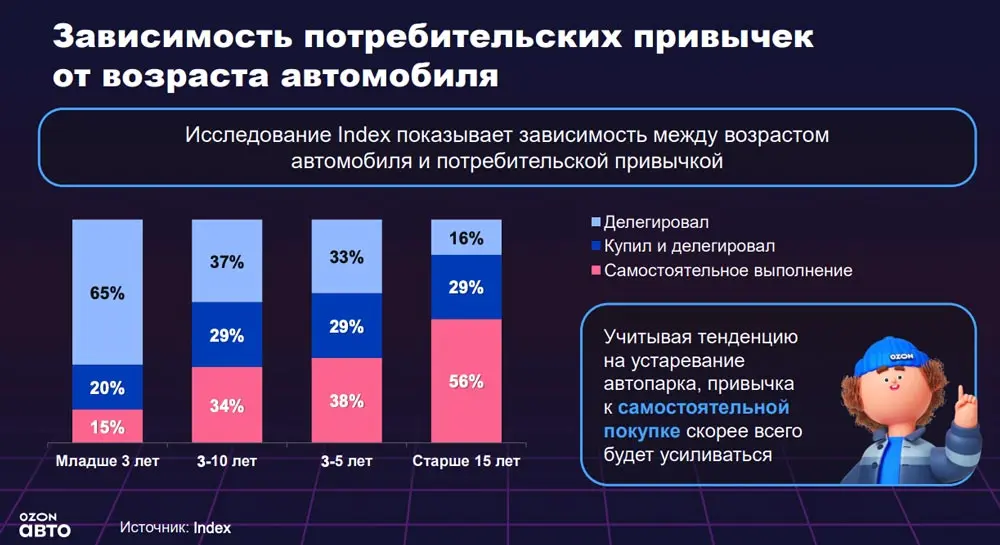
Согласно исследованиям, большинство автовладельцев покупают автозапчасти самостоятельно в интернете, а не на СТО. Они хотят сэкономить время и деньги, при этом не потеряв в возможности выбирать. Учитывая тенденцию на устаревание автопарка, тенденция к самостоятельной покупке может становиться все более актуальной.
Если раньше профильные интернет-магазины автозапчастей лидировали по количеству продаж и клиентов, то сейчас их вытесняют маркетплейсы, работа с которыми за последние несколько лет стала совершенно привычной и удобной для пользователя.

Прирост покупателей-автомобилистов на маркетплейсах – результат работы над производительностью этих сервисов. Найти и купить товары с доставкой можно быстро и без задержек, чего не скажешь о некоторых профильных интернет-магазинах.

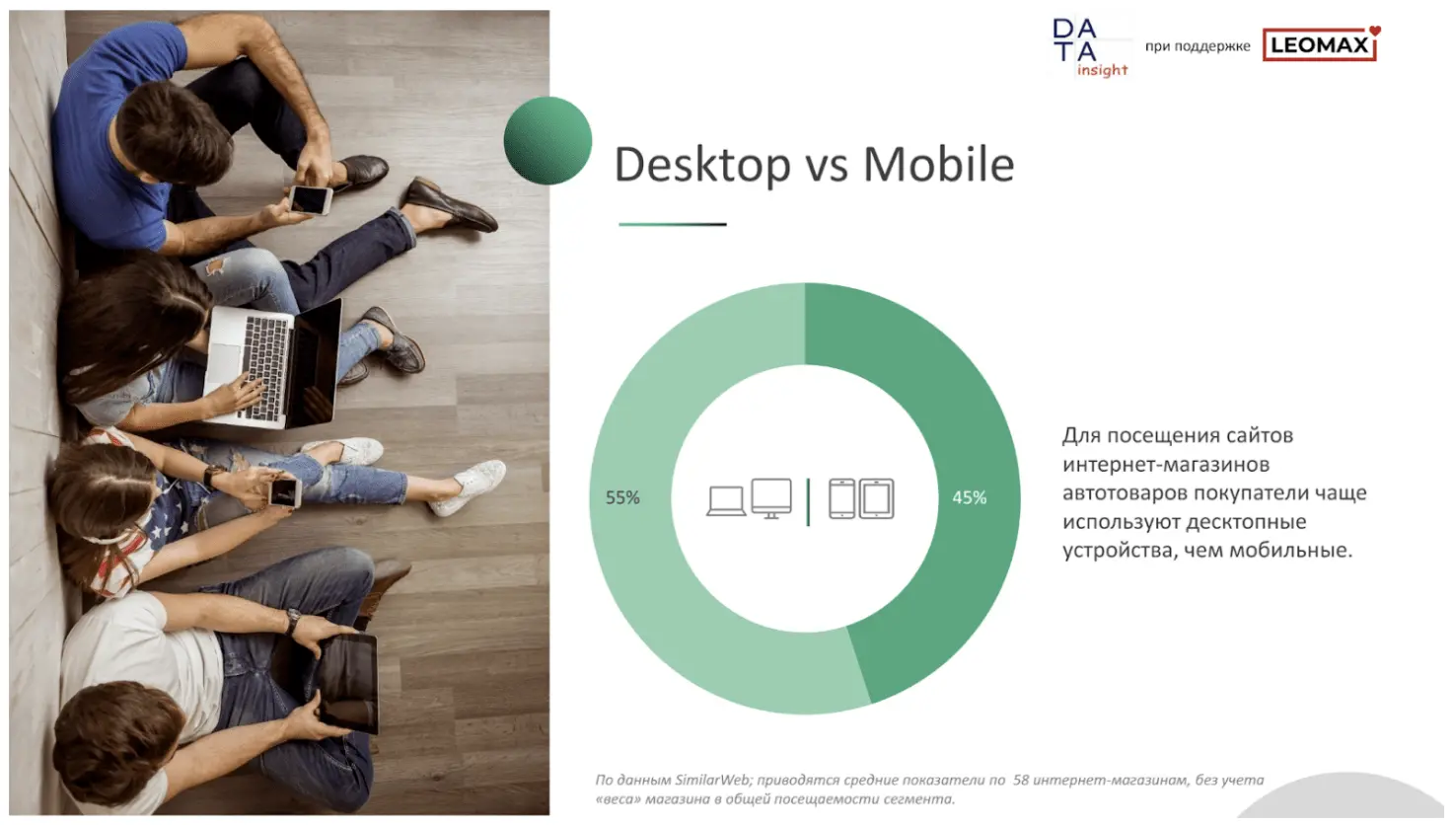
Кроме того, все больше покупателей склонны пользоваться смартфонами, заказывая запчасти для своих автомобилей. Маркетплейсы предусматривают такой сценарий, а вот профильные интернет-магазины – не всегда.

Согласно исследованию Google, если загрузка длится на 1-3 секунды дольше обычного, то шанс, что юзер покинет ресурс повышается на 32%. Если задержка дольше на 1-5 секунд – вероятность взлетает до 90%. В таком случае пользователь закроет страницу и отправится искать более быструю альтернативу.
Поэтому, чтобы выдержать конкуренцию, компаниям, продающим автозапчасти через сайт, нужно обращать внимание на показатели производительности своих интернет-магазинов. Плавность и быстрота работы с ресурсом и на десктопе, и на мобильном устройстве улучшает пользовательский опыт и удерживает покупателей.
Методика исследования
Мы провели аудит производительности нескольких сайтов по продаже автозапчастей, сконцентрировавшись на опыте взаимодействия с ними B2C сегмента, чтобы проверить гипотезу об уходе пользователей из-за медленной работы ресурса.
Коллеги из Бреле провели похожее исследование, но с упором в UX-особенности сайтов по продаже автозапчастей. В своем материале ребята рассказали, какие проблемы есть у функции поиска на исследуемых ресурсах и предложили варианты улучшений.
В ходе исследования приближаемся к пониманию того, насколько классические интернет-магазины готовы к конкурентной борьбе с маркетплейсами, готовы ли они к увеличению B2C покупателей. По результатам тестов получилось выделить лидеров и выявить общие и частные проблемы, дать рекомендации по улучшению производительности.
В сравнении участвовали 7 конкурсантов:
Exist.ru
Autodoc.ru
Auto3N
Автостэлс
Автокомпас
Автоевро
Озон (категория автозапчасти)
Помимо вышеперечисленных сайтов, мы хотели исследовать Автопитер и Emex.ru, но зафиксировать показатели на них не смогли – ребята не пропускают к себе проверяющих роботов.
За основу для исследования производительности взяли стандартный сценарий работы пользователя с сайтом:
заход на главную,
поиск,
выбор товара (страница конкретного товара).
Производительность для десктопной и мобильной версии сайтов анализировали с помощью сервисов Google Page Speed (GPS) и WebPageTest. В качестве ключевой метрики выбрали LCP — Largest Contentful Paint. Метрика показывает время отрисовки самой большой и видимой части контента на странице. Крайне допустимое значение здесь – 2,5 секунды. Если загрузка дольше, скорее всего, пользователь с сайта уйдет.
Другие проанализированные показатели:
FCP – время загрузки первого видимого для пользователя контента на сайте. До 1.8 секунд – хорошо. Больше – есть проблемы. От 3 секунд – плохо.
CLS – метрика, показывающая насколько контент сайта сдвигается из-за подгрузки других элементов страницы. Хороший показатель здесь – до 0,1. 0,1-0,25 – есть проблемы, выше 0,25 – плохо.
INP – оценка общей отзывчивости страницы на действия пользователя, включая задержку нажатий, касаний и других взаимодействий с сайтом. 200 и менее миллисекунд – хорошо, между 200 и 500 – есть проблемы, 500 и более – плохо.
Показатели учитывали полевые, потому что они более достоверно иллюстрируют опыт взаимодействия с исследуемыми сайтами из России. Иначе говоря – используем полевые показатели, так как в них с меньшей вероятностью появятся погрешности из-за специфики работы аналитических систем, которые мы использовали.
Для полноты картины постарались определить с помощью инструмента BuildWith, на чем каждый из сайтов написан.
А теперь к результатам!
Exist

Написан на jQuery.
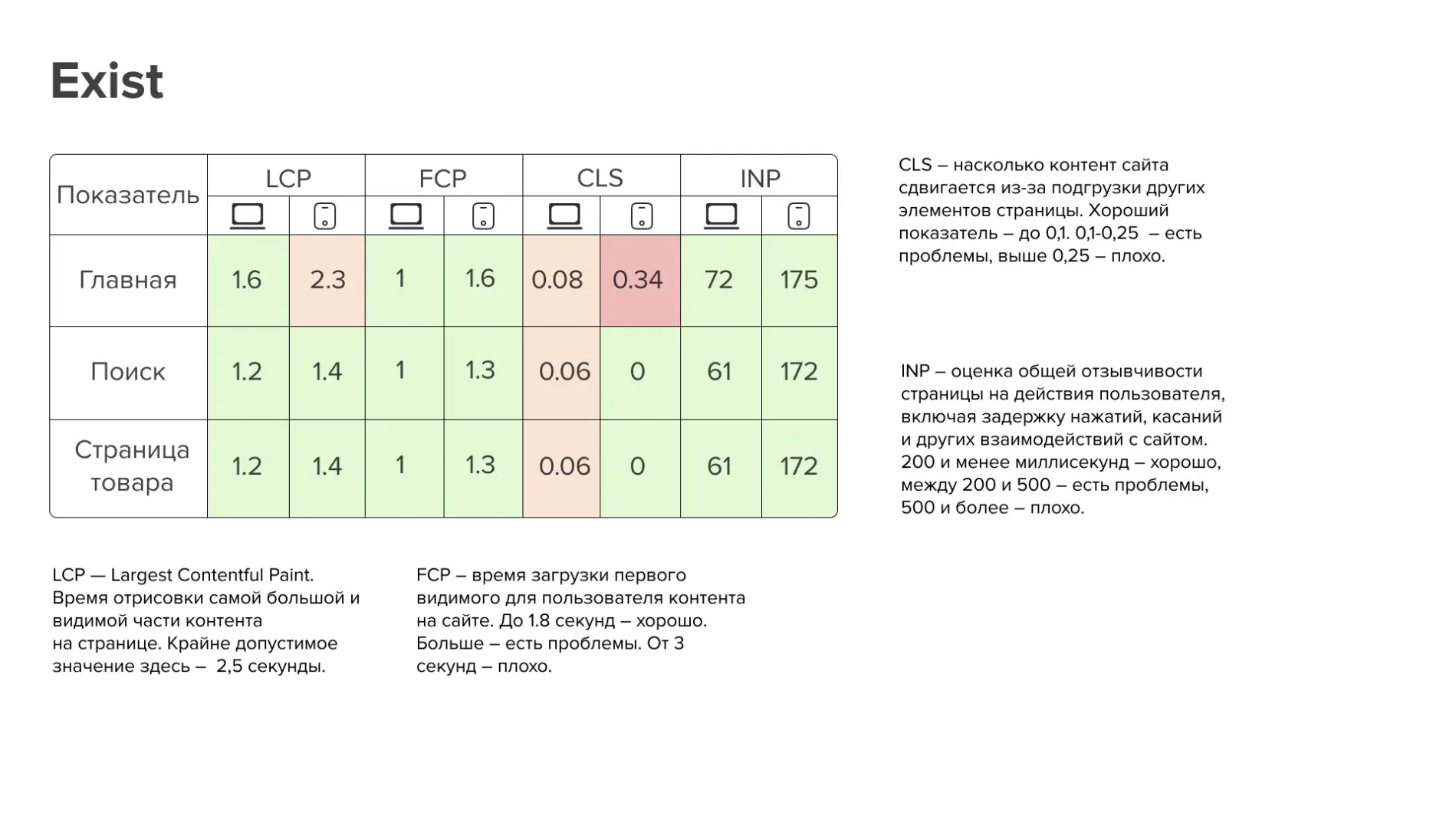
В ходе проведения тестов выяснилось, что показатели производительности десктопной версии лучше, чем на мобильных устройствах. Позже поймем, что такая проблема встречается у всех конкурсантов как минимум на одной из проанализированных страниц. Вот какие результаты у Экзист:

Exist.ru адаптирован под мобильные устройства, и в целом показывает неплохие результаты, но кое-где производительность на мобилках требует доработок.
Что можно улучшить: избавиться от блокирующих ресурсов и неиспользуемого кода. Кроме того, скорость загрузки уменьшается за счет встраивания сторонних сервисов в работу сайта. У Exist это сервисы Яндекса – они загружаются перед основными ресурсами сайта, что негативно влияет на производительность.
Автодок

Сайт написан на Angular и не имеет выделенной страницы для поиска товара. Зато при вводе артикула пользователь перенаправляется сразу на страницу товара.
Из приятного – милый прогресс-бар в ходе загрузки страницы. В остальном результаты не впечатляют – особенно для главной.

Множество проблем на сайте вызывают неоптимизированные изображения устаревших форматов. Они расходуют много трафика и из-за этого загружаются медленнее. Можно смело рекомендовать сменить формат используемых на сайте изображений на WebP и AVIF – уже только эта манипуляция на 35-50% улучшит перфоманс.
Autodoc.ru в некотором смысле уникальный конкурсант в нашем шорт-листе. Это единственный сайт, который не работает через SSR (серверный рендеринг). Это обычно ведет к неоптимальному ранжированию в поисковике.
Auto3N

Сайт написан на Vue. Главная страница оптимизирована хуже всего. Производительность мобильной версии для всех страниц отстает от десктопа, особенно сильно это видно в INP – отзывчивость страдает.
Основная проблема здесь – долгое время ответа сервера при загрузке. Также скорость загрузки замедляет неправильно настроенное кэширование данных и большое количество стороннего кода от внешних подключенных к сайту сервисов.
Лучший десктопный показатель у Auto3N на странице поиска товара:

Основная проблема – большое количество неиспользуемого кода при загрузке сайта. Он блокирует загрузку нужного контента и зря расходует пользовательский трафик.
Автостэлс

Сразу оговоримся, что анализировали версию сайта, которая не требует логина для ее использования.
Автостэлс написан на jQuery, и среди проблем можно выделить моральное и техническое отставание от современных стандартов разработки. А еще отсутствие мобильной версии как таковой, что, конечно, большой минус (помним про конкуренцию с маркетплейсами). При этом отметим, что технологии пусть и старые, но на самом деле хорошо показывают себя с точки зрения производительности фронтенда как сами по себе, так и в сравнении с предыдущими примерами.

Автокомпас

Почти идеальная производительность по результатам тестов! Автокомпас – наивысшие показатели по большинству критериев оценивания. Браво технической команде за высокие стандарты и скиллы в разработке!
Лучшие результаты в поиске и на странице товара:

В отличие от предыдущих конкурсантов, у Автокомпаса CLS в мобильной версии даже лучше чем в десктопной. Впрочем, и на десктопе сдвиг контента минимален, что отлично. Если придираться, можно сказать, что отклик на мобилках можно немного улучшить, но пока это мелочи.
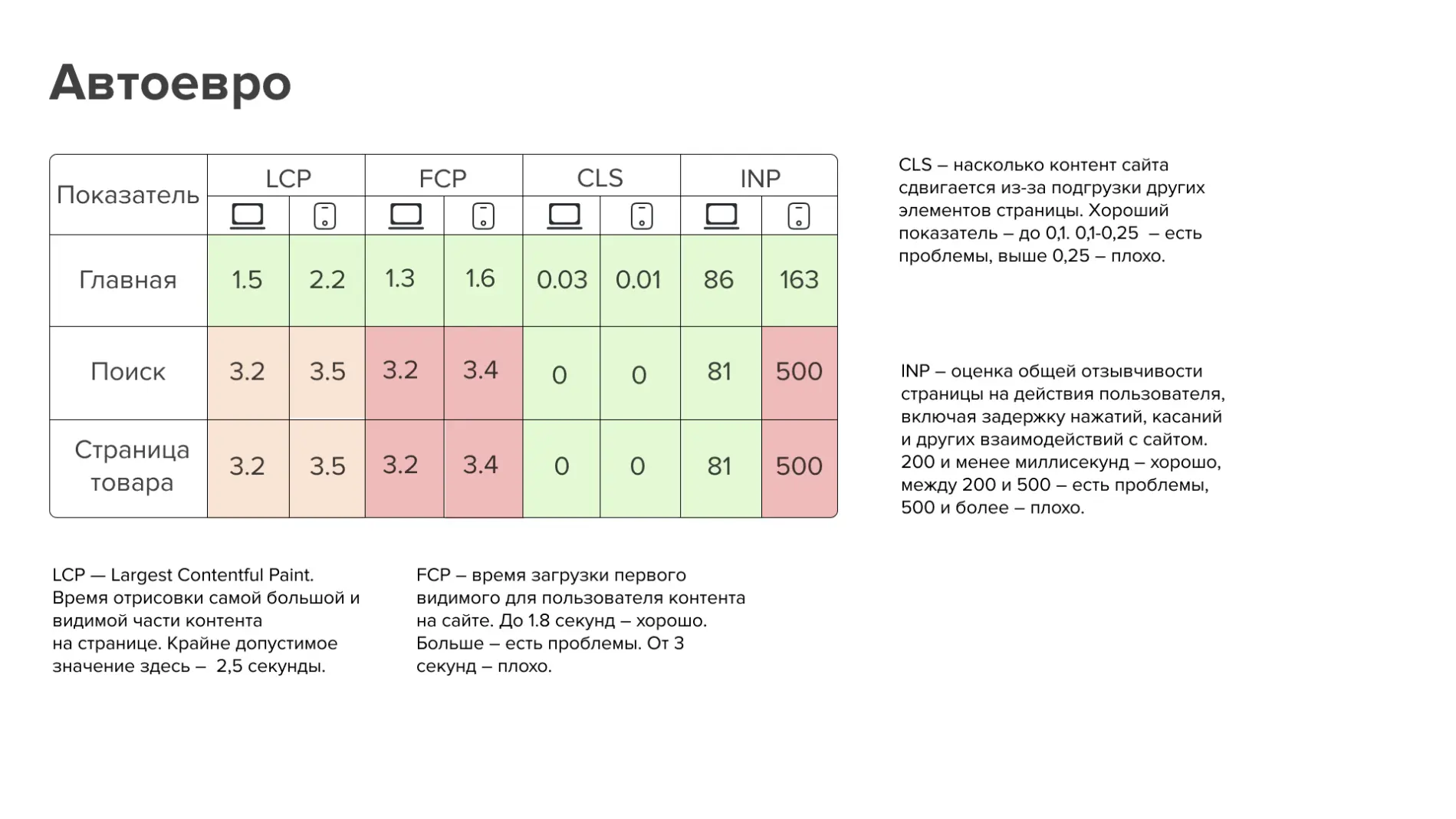
Автоевро

Здесь страницы поиска и товара – самые слабые места. Загрузка сильно тормозит, что повышает риск закрытия страницы пользователем на 90%. Также на этих страницах показатель отклика запредельный.

Проблемы уже знакомые нам из результатов предыдущих конкурсантов: блокирующие ресурсы и неиспользуемый код, которые расходуют трафик и увеличивают ожидание загрузки нужного пользователю контента. Как видите, проблемы одни и те же, но их влияние на производительность ресурса может сильно отличаться ввиду разной степени запущенности.
Оптимизация под мобилки на сайте вообще отсутствует.
Озон (категория автозапчасти)

Озон перетягивает к себе клиентов компаний, продающих автозапчасти, уже не первый год – конкуренция только усиливается. Не так давно на Озоне появился поиск по оригинальным запчастям. Поэтому мы решили включить категорию в нашу выборку, чтобы посмотреть, насколько конкурентными окажутся показатели у профильных ресурсов по сравнению с маркетплейсом. Результаты следующие:

Сложно назвать это проблемой, но среди всех исследуемых ресурсов категория автозапчастей на Озоне выдает не самые высокие показатели по многим параметрам. Держим при этом в голове, что приложение это наиболее сложное среди всех нами исследованных представителей и имеет крупнейший охват. Поэтому, вероятно, показатели со временем будут расти. Однако отметим, что у Озона минимальные показатели LCP, что улучшает пользовательский опыт и обеспечивает высокую конверсию.
Оффтоп – Autodoc.de
Автодок есть и в Европе. Конечно, с российским тезкой он не имеет ничего общего, зато это крупнейший интернет-магазин автозапчастей в Европе. Наши клиенты считают ресурс хорошим примером для подражания с точки зрения привлечения трафика и SEO оптимизации. Посмотрим, все ли хорошо у него с производительностью.

Сайт написан на AngularJS и отличается уникальной особенностью. Для мобильной версии сайта используется отдельный URL. Сейчас так делают редко. Самостоятельность мобильной версии, однако, от проблем производительности не избавляет.

Из особенностей – Autodoc показывает наибольшее время загрузки при выполнении стандартного сценария поиска товара и помещения его в корзину. Это ухудшает общий пользовательский опыт и снижает конверсию сайта. Если проще – человек бесится и закрывает все это дело, потому что не хочет ждать, пока процесс прогрузится, и идет на другой сайт.
Если бы мы включали этот ресурс в топ, то он был бы на последнем месте, потому что показатели производительности здесь получились самые низкие.
Выбираем лучших
Лидер по производительности – Автокомпас
2-е место – Озон
3-е место – Автостэлс
4-е место – Экзист
5-е место – Автодок
6-е место – Авто3N
7-е место – Автоевро
Общие проблемы, ухудшающие производительность
Часто на исследуемых сайтах были замечены неоптимизированные изображения – форматы PNG или JPEG. Замена их на менее ресурсоемкие WebP и AVIF заметно улучшит производительность сайта.
Другая частая проблема – загрузка неиспользуемого кода (css, js). Чем меньше кода загружается на странице, тем быстрее она загружается и тем лучше опыт пользователей. Неиспользуемый код – тот, что не участвует в отрисовке контента для загружаемой страницы. Уводим его оттуда, где он не нужен, и получаем прирост производительности.
Не раз шла речь о ресурсах, блокирующих первичные отображения наиболее важного контента. Это, например, могут быть встройки в сайт аналитических сервисов гугла или яндекса, сторонние API, которые помогают сайту функционировать или ресурсы иного назначения, как-то участвующие в работе сайта. Важно сделать так, чтобы их загрузка не блокировала загрузку необходимого пользователю контента. Тогда юзеру не придется ждать и негодовать.
Среди других частых проблем выявили у конкурсантов неэффективное использования кеша, в результате которого появляются повторные загрузки при переходах от страницы к странице, и обилие устаревших технологий, осложняющих оптимизацию.
Положительные особенности, общие для большинства конкурсантов
Мобильная версия сайта – это хорошо. Сейчас ее наличие уже можно считать необходимостью.
У большинства конкурсантов сайты построены на SSR. Серверный рендеринг (server side rendering / SSR) – подход, в котором страница генерируется на сервере при каждом запросе от пользователя. Этот подход наиболее оптимален для ресурсов, содержащих контент, который часто публикуется и обновляется, требует индексации и непрерывного поддержания актуальности. Подробнее о разных подходах к реализации фронтенда можно почитать здесь.
Как решать проблемы производительности
Решения проблем производительности зависят в первую очередь от специфики сайта, но можно выделить несколько общих рекомендаций:
Используйте современные форматы изображений вида WebP и AVIF.
Реализуйте подгрузку изображений в зависимости от размера экрана пользователя, используя нативное API браузера вида srcset.
Минифицируйте ресурсы (JS, CSS, HTML) например используя различные плагины для Webpack.
Устраните ресурсы, блокирующие первичную отрисовку (загрузку).
Удалите неиспользуемый код.
Снизьте количество запросов к внешним ресурсам.
Используйте lazy load подход к загрузке ресурсов.
Используйте механизмы кэширования ресурсов.
Используйте векторную графику, а не растровую (где это имеет смысл).
Сжимайте файлы используя Gzip, Brotli (или другие аналогичные статьи).
Используйте HTTP2, вместо HTTP.
Комментарии (10)

jean79
29.11.2023 11:59+4Немного пользовательского опыта по использованию Exist и OZON:запчасти. Exist разучился сортировать отфильтрованный список, ставишь фильтр и пытаешься отсортировать, получаешь нефильтрованную сортировку. OZON очень слабо контролирует поставщиков, очень много нереально заниженных цен, ошибок в маркировке, описании и особенно в характеристиках, одним словом - помойка, в которой много мусора, но можно и отыскать бриллиант.

andrey_stepanov1 Автор
29.11.2023 11:59-1Спасибо, что поделились! А вы что вы итоге выбираете при этих условиях, Озон или Экзист? Или может что-то третье?

Pitkin_zadov
29.11.2023 11:59+1Несмотря на "просто не юсабельный дизайн" Экзиста, там всё просто и понятно. А главное там сотрудники заточены на автозапчасти. И каталоги у них норм, и помощь компетентная есть. А что ОЗОН? Там продают всё, в том числе и запчасти на авто.

Mizandari
29.11.2023 11:59Еще есть довольно крупный магазин "Авторусь" с весьма неудобным интерфейсом. А еще, может кто-то помнит, Ulmart на закате своей жизни тоже баловался запчастями.

andrewrubanov
29.11.2023 11:59+3Сайт habr про it, статья про ui/ux, но когда заходит вопрос "где купить запчасть", мне как автолюбителю вообще до лампочки на каких технологиях сделан сайт. Если сайт не вываливается в ошибку, то я потерплю неудобства ради более низкой цены, либо наличия "здесь и сейчас". Беру запчасти в основном на exist. Да, сайт кривовато сделан, постоянно наблюдаю кривенько сделанные формы. Главное, что я получаю запчасть. Опыт пользования сайтом в данном контексте вторичен.

ptr128
29.11.2023 11:59+2Проблема маркетплейсов в том, что они не оказывают целого ряда востребованных услуг:
Подбор запчасти по VIN только по её текстовому описанию
Проверку совместимости запчасти по VIN
Подбор не оригинальных совместимых запчастей
Возможность напрямую по телефону проконсультироваться со специалистом, выслав ему фото вышедшей из строя детали и указав VIN
Поэтому, один раз заведя гараж, например, в том же Автодок, покупаешь запчасти у них, так как есть хоть какие-то гарантии, что это запчасть подойдет к автомобилю.

ssv32
29.11.2023 11:59"Где приятнее покупать автозапчасти ..." - там где дешевле, и если страницы будут на 1секунду дольше грузиться ничего страшного в этом нет (в приделах разумного конечно). И где быстрее придёт. Ещё лично для меня важный момент схемы, полностью узлы в разборе и можно вплоть до болтика выбрать что надо, на маркетплейсах типа озон такого нет вроде, надо точное название и врятли будет абсолютно всё (названия официальные могут отличаться, а по схеме видно точно то что нужно). Если заказываю сам обычно тут autodoc.ru, а так надо смотреть где быстрее придёт и где дешевле. Ну и на некоторых сайтах например сцепление самое дешевое определённую сумму стоит, а на других есть ещё дешевле, понятно что фирма и качество ещё какое, но ассортимент может быть разный и на одном сайте можно не зацыкливаться.
“Как решать проблемы производительности”
Если брать тест гугл пейдж спид, в основном (из моего опыта, не описанные сайты в статье) выдаёт для десктопа приемлемые скорости, а для мобилы не очень, в этом случае для мобилы помимо описанного в статье можно упрощать интерфейс, например выводить меньше данных. Например вывести меньше баннеров или отзывов или таблиц с данными (разделить на страницы или подгрузкой) уменьшится количество html показания скорости уже подрастут. (Если уменьшить количество слайдов в слайдере до 1 то и весь js код слайдера не нужен)
Ну и про сжатие картинок, иногда можно уменьшить разрешение картинки и потом сжимать уже, так можно выиграть ещё (разрешение может быть большим, а выводиться в маленькую рамку).

morokk
29.11.2023 11:59Буквально только что хотел прикупить себе дефлектор воздушный или сопло печки для Датсуна Ми-До. Гугл предложил мне ссылки на дром и другие сайты и даже дал мне код детальки, я полез на озон, попробовал разные названия, но сайт вывалил мне лишь всяческие крепления телефонов и
вонючекосвежителей воздуха, которые цепляются на эту самую решетку. Но так как на озоне детали нет, а на других сайтах регаться лень, я решил для начал просто зайти в пару местных магазинов деталей. Однажды мне удалось выцепить там блок управления стеклоподъемниками в полтора раза дешевле рынка.

terthon
Не читал статью, комментирую исключительно заголовок , так вот я не покупаю товар на том же экзисте, если это есть на озоне, только потому что, экзист невероятно мало приятный в пользовании, его дизайн просто не юсабельный
andrey_stepanov1 Автор
Спасибо за отзыв, интересное замечание. В статье как раз указано, что по подтвержденным данным раньше предпочтение пользователи отдавали профильным интернет-магазинам автозапчастей, а теперь работа с маркетплейсами гораздо удобнее стала, ими пользоваться привычнее. Ваш комментарий как раз этот тезис доказывает :)