
Началось так: мне написали из Envato, что они запускают раздел с шаблонами Скетча в Themeforest, а раз уж я такой идейный пользователь, то было бы неплохо, если бы я на открытие нарисовал шаблон какой-нибудь. Я, естественно, отказываться не стал.
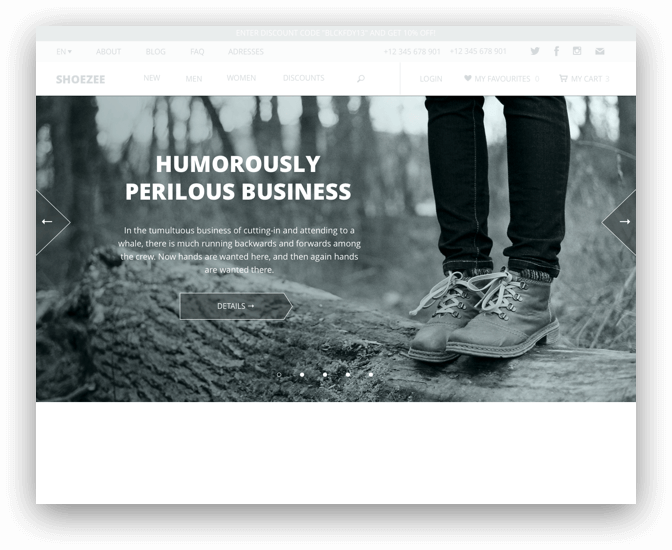
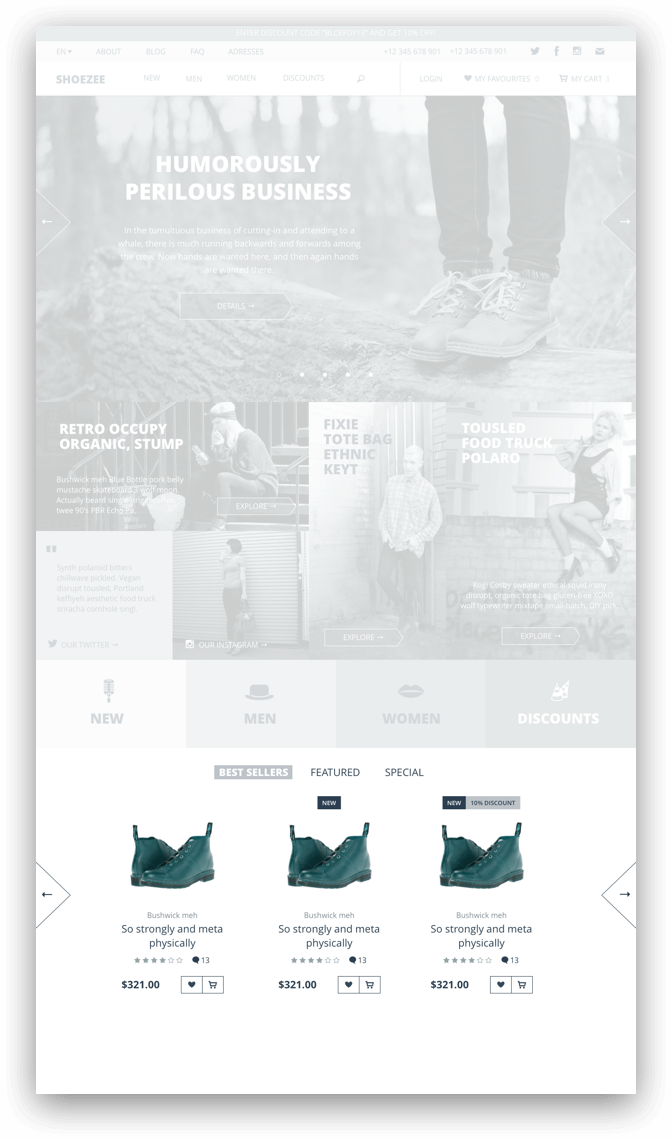
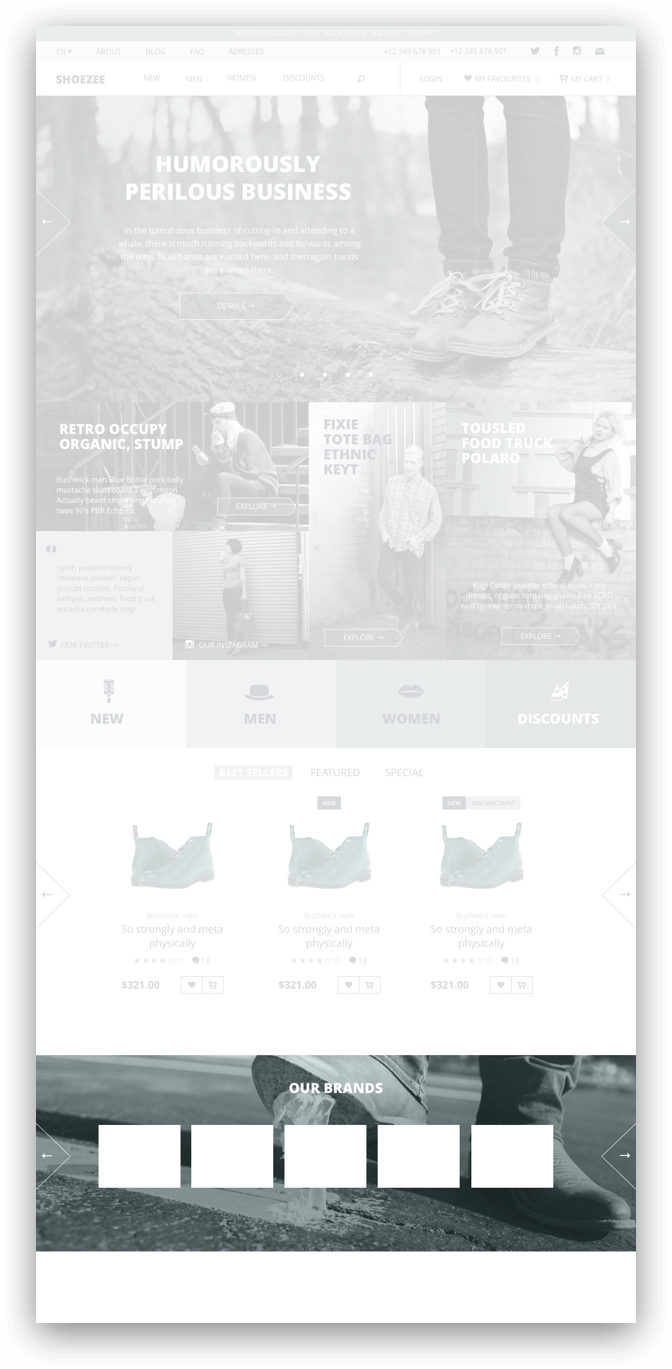
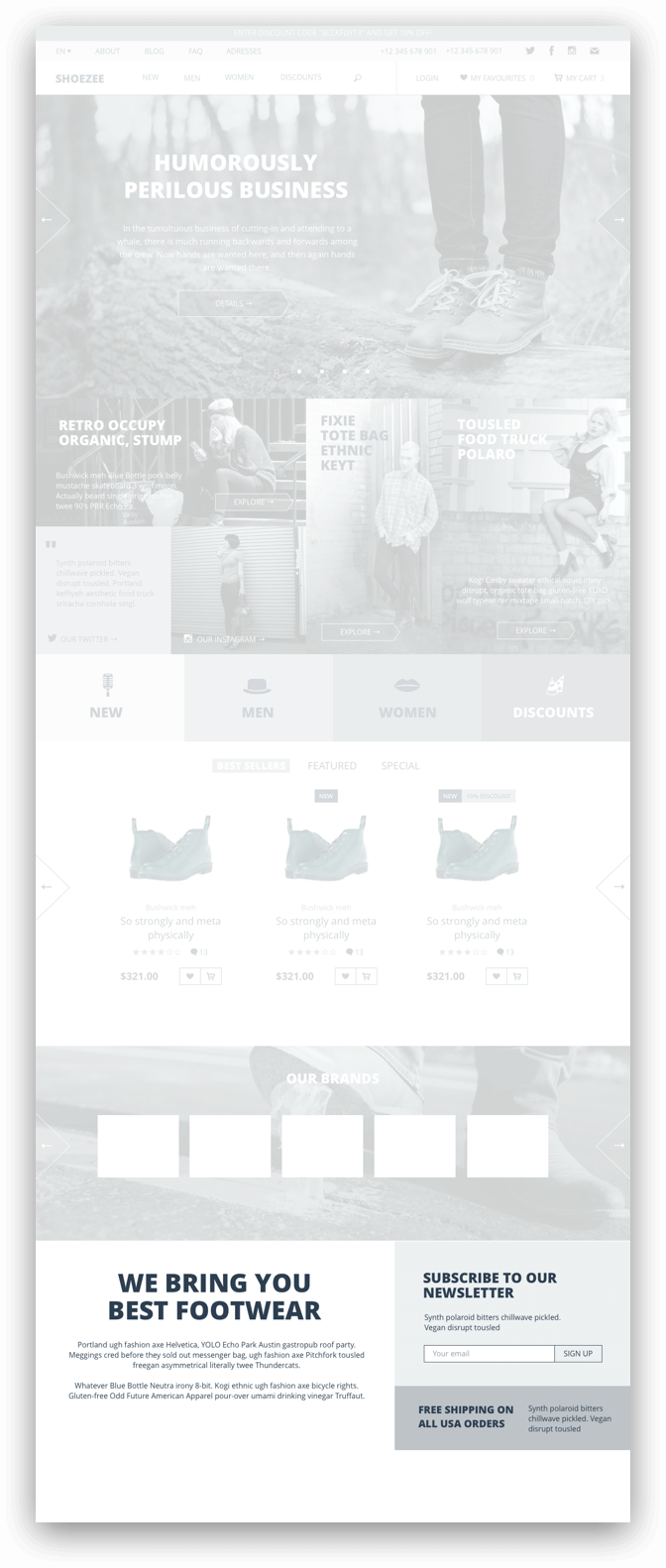
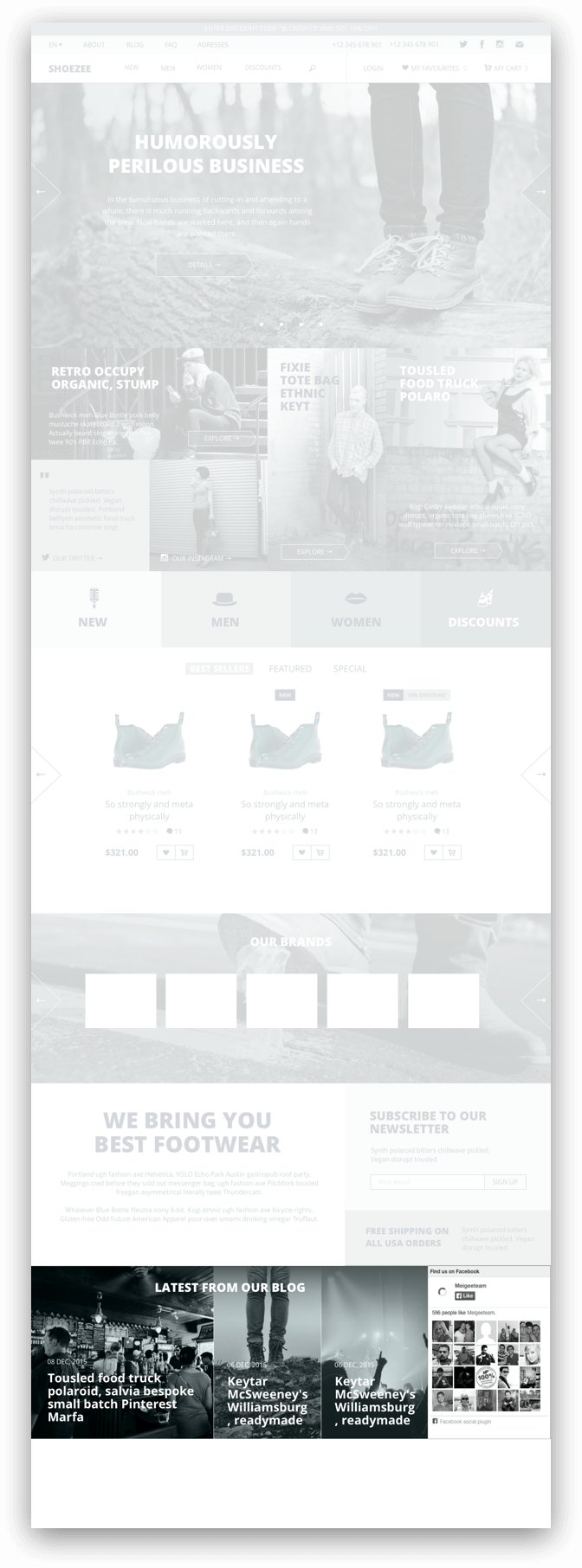
Шаблон получился вот такой.
Дальше я опишу, что и как делал в процессе. Статья традиционно будет в нескольких частях.
Концепция
Я решил делать шаблон веб-магазина. Мобильное приложение рисовать не захотел, потому что для iOS везде очень много всего и так. Был у меня еще вариант сделать конструктор лендингов, но это на потом.
Вылазка в разведку
До этого я не продавал шаблоны в «Форесте» (но покупал парочку), поэтому мне нужно было сходить посмотреть, как там что происходит в категории «eCommerce». Как вообще выглядят шаблоны и из каких страниц состоят. Понятно, что надо будет сделать какой-то общий каталог, страницу товара, корзину и что-нибудь собрать для стартовой. Но мне нужно было составить список конкретных экранов, которые я буду делать. При этом помним, что шаблон не должен быть очень специализированным — должен подходить и для одежды, и для техники, и для еды.

Список экранов у меня получился такой:
- Стартовая
- Каталог
- Стартовая каталога
- Страница категории с фильтром
- Страница категории без фильтра
- Страница товара с описанием
- Страница комментариев к товару
- Страница информации о производителе
- Корзина
- Список товаров в корзине
- Форма заполнения платежной информации
- Отложенные товары
- Страница результатов поиска
- Страница контактов
- Блог
- Стартовая блога
- Страница статьи
- Всплывающие окна
- Меню 2-го уровня (т.е. вложенное в главное)
- Быстрый просмотр товара
- Увеличенное фото товара
- «Товар добавлен в корзину»
- Быстрый просмотр корзины
- Логин
- Регистрация
- Подписка на рассылку
Прототип
Бумага
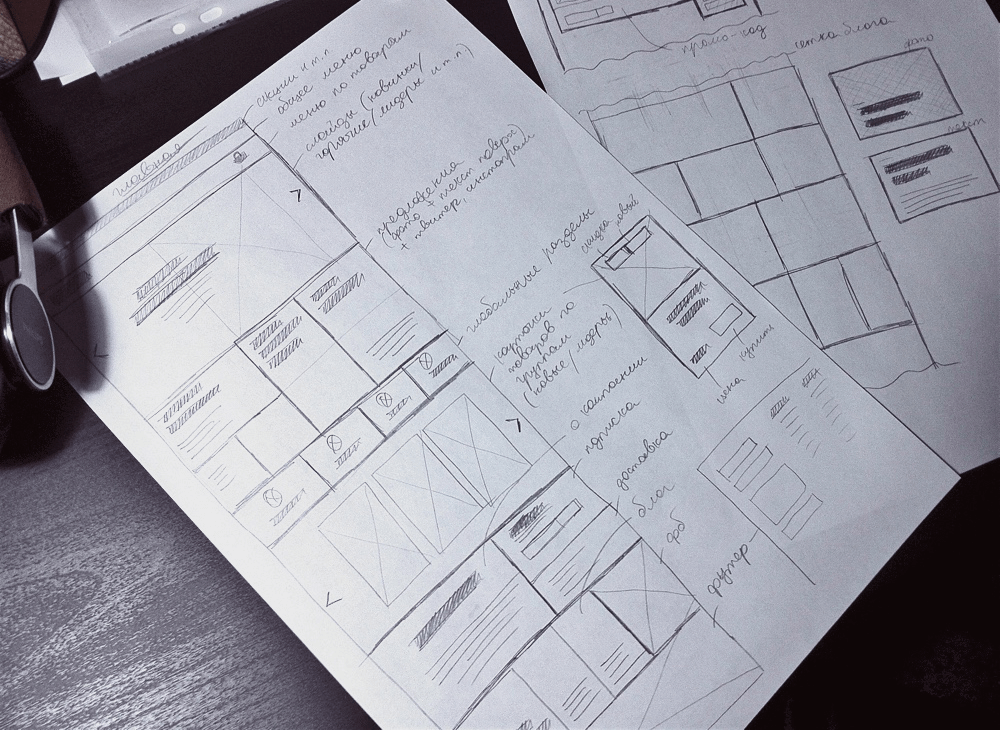
Я решил делать типа-обувной-магазин, а потому в дизайне будут большие фото и крупные заголовки — показывать товар лицом и сразу в лоб. Для начала все рисую на бумажке. Я всегда думаю дизайн на бумаге, чтобы не увлечься кнопочками и шрифтами. А еще так можно работать на диване.

Рисую самое основное — понять идею в общих чертах. Дальше уже можно на компе додумать.
Прототип в Скетче
Сколько ни пробую всякие инструменты для создания прототипов, ничего для своего случая пока не нашел. Во-первых, большинство из них — веб-приложения, а мне нужна возможность работать в полях без вайфая. Во-вторых, эти программы сделаны обычно для создания навороченных прототипов (для ребят, у которых прям должность — делать прототипы и больше ничего), а мне надо просто и быстро, поэтому я использовал только малую часть их ресурса. Попалась мне одна неплохая штука — wireframe.cc, но не проходит мой пунктик с полями. В-третьих, есть вполне рабочий вариант делать прототип сразу в Скетче — можно тут же постепенно перегонять в финальный дизайн, а это удобнее, чем с нуля рисовать «чистовик» (правда, не во всех проектах).
Сетка
На этапе прототипирования сетки нет вообще. Еще я отключаю иногда умные направляющие, чтобы блоки не приклеивались друг к другу. Рисую, так сказать, в свободном полете.
Сам придерживаюсь и всем советую: в прототипе рисуйте сначала все основные блоки, а потом уже подстраивайте сетку под них. Сетка должна помогать организовать то, что уже есть.
Ширину макета беру 1280 пкс. Меньше — сейчас уже практически планшетная версия, а я делаю только «десктоп».
Ресурсы
Прототип делаю вручную с нуля. Никаких прототипных «УИ-китов» у меня нет. Я пытался пару раз собирать прототипы из шаблонов, но в итоге все сводилось к тому, что я менял под свои нужды все кнопки, цвета, объекты и стили текста, а в такой ситуации легче с чистого листа начать. Я понимаю, что заготовки все-таки нужны хоть какие-то, поэтому начал делать свой шаблон для сборки прототипов, но все никак не закончу. Как только — обязательно выложу в открытый доступ.
У меня есть палитра, которой я крашу прототипы. Просто ч/б делать неинтересно, у меня обычно такое «синеватое» ч/б.

Для поиска бесплатных фото пригодилась очень хорошая программа — Zoommy (реклама за бесплатно). Ищет по бесплатным стокам, проста и удобна.

За компанию с Zoommy хорошо идет Yoink. Это такой буффер-панелька, куда можно перетащить что-нибудь, а потом утащить дальше.

Гифка с оф. сайта
Для вставки всяческих стрелочек и значков хорошо работает системная панель символов (Ctrl+Cmd+Space).

Никаких специальных шрифтов в прототипах не использую. Что первое попалось, то и в работу. Обычно попадается Гельветика.
Для накидать-по-быстрому-иконок у меня лежит старая папка с виндовыми иконками в свг. В поиске Файндера пишу ключевое слово, и выбираю из результатов поиска. Точно не помню, но вроде качал отсюда. Недавно нашлось хорошее приложение IconJar, теперь держу иконки там.

Плагины буду описывать по ходу процесса.
Стартовая страница
Подробно начну со стартовой, в следующей части быстренько пройдусь по внутренним.
Смотрю одним глазом на эскизы на бумаге и рисую все постепенно сверху вниз. Тут ничего необычного — цветные прямоугольники и поверх текст. Я не сохраняю ни стили текста, ни стили графики, ни (пока что) объекты — пока допустимо все делать «на глаз», а со стилями есть риск что-то где-то случайно сломать.
Слои по ходу дела группирую, а названия оставляю как есть (поэтому бардак, зато быстро). Для правки стилей у текстовых блоков я иногда пользуюсь плагином «Select Similar Text Layers», чтобы выбрать однотипные слои. Еще полезный «Select Group Layers» (внутри плагина «Sketch Mate»), если нужно, например, выбрать все текстовые слои внутри группы.
Шапка
Пункты меню беру примерно подходящие для всех (открываю несколько веб-магазинов и переписываю самые общие ссылки), иконки виндовые из вышеупомянутой папки в Файндере. А название сайта придумываю на ходу — просто коверкаю «ботинки».

Шапку сохраняю в объект, потому что будет на всех страницах.
Слайды
Идея такая: большая красивая картинка, поверх название товара на картинке, небольшое описание и ссылка в каталог.
Картинку делаю так:
- рисую прямоугольник;
- открываю панель заливки;
- меняю заливку на «Pattern Fill»;
- в качестве паттерна закидываю фотку;
- меняю размер паттерна с «Tile» на «Fill»;
- делаю поверх серую заливку в режиме «Color».
Иногда картинку надо положить поверх маски и немного подстроить размер и расположение, чтобы получше показать продукт. Случай частный, зависит от конкретной фотки в конкретном слайде.

Чтобы текст хорошо читался поверх фотки, всегда лучше положить между ними почти незаметный слой с градиентом от темного или светлого (в зависимости от цвета фото) в полную прозрачность. Можно еще текстовому слою добавить слабую тень, но это если первый вариант не работает.
Баннеры и ссылки на категории
Большие и простые — чтобы заметно и понятно.

Текст
Текст параграфа делаю размером 18 пкс (для современных настольных мониторов у меня в основном 16-18), заголовки пока на глаз. В прототипе в размерах текста для абзацев или заголовков у меня может быть даже погрешность в 1-2 пкс на разных страницах. Заголовки делаю «uppercase», чтобы выглядело «премиальнее» (прости-господи).
Карточки товаров
Делаю слайдер и три категории — «Лучшие продажи», «Особенные» и «Специальные». Названия, конечно, ни о чем, но я рассчитываю, что покупатель шаблона уже сам напишет, что ему нужно, поэтому пойдет и так.
Карточку товара делаю более-менее стандартной: фото, категория, название товара, рейтинг, комментарии, цена, «отложить», «добавить в корзину». Еще на всякий случай два бейджика — про только что поступивший товар и про скидку. Сохраняем как символ — карточек дальше будет много, поэтому пригодится.

Умные публикации говорят, что вроде как самое лучшее место для цены — внизу справа. Так она кажется самой незначительной (по сравнению с ценой в других углах условного блока). В исследованиях имелись ввиду бумажные ценники, но логика применима и к карточкам товаров в веб-магазинах. Но: я встречаю много сайтов, которые продают товары и здраво живут уже не один год, игнорируя при этом распространенные среди веб-специалистов рекомендации психологов, маркетинговых исследований и «правила юзабилити». Поэтому с местом для цены не заморачиваюсь и ставлю где считаю нужным.
Бренды
Рисую распространенным способом — листалкой логотипов. Шаблон магазина — не место изобретать велосипеды, если только это не магазин дизайнерского-тряпичного-эксклюзивного-непойми-чего.

О магазине
Небольшое описание, собственно, магазина + подписка на новости + заметка о бесплатной доставке. Совершенно необязательный блок, потому что все это можно распихать на отдельные страницы («о нас») или непосредственно в страницы товаров («инфо о доставке»). Но если вдруг что, то в шаблоне пусть будет предусмотрено.

Последнее из блога + фейсбучный блок
Если магазин будет писать статьи, то можно показывать последние на стартовой (а в случае с шаблоном на продажу, как мы уже понимаем, лучше перебдеть и нарисовать больше, чем недобдеть и нарисовать мало). Блок ФБ уже практически обязательная часть на сайтах всех сознательных контор, поэтому его ставим без сомнений.

Футер
Сюда ставлю первым делом форму обратной связи. Лучше, если она будет на каждой странице, чтоб наверняка. Дальше — физический адрес магазина. Допустим, это склад, офис или офлайновый магазин, где можно зайти и (в нашем случае) ботинки померять.
Ссылки на соцсети обязательно (есть отечественные магазины, которые продают одежду через инстаграм и вполне себе живы даже в условиях нынешней экономической жопы).
Потом расширенное меню (т.е. верхнее, только с раскрытыми подпунктами).
Дальше — копирайт и методы оплаты.

Футер сохраняем как символ.
На этом пока все. В следующей части пройдусь по остальным страницам, а потом уже начнется самое веселое — финальный дизайн с цветами, шрифтами, сетками и спецэффектами. Не переключайтесь.
Комментарии (15)

Antar
14.01.2016 18:19+1И как продажи?
А вы верстали или делали только дизайн? А почему именно Envаto, a не, к примеру, UI8?
reznik_e
14.01.2016 18:24Не сообразил добавить ссылку на сам шаблон, щас поправлю :-)
Продажи потихоньку идут. Узкая штука, поэтому больших тиражей пока не жду.
Только дизайн.
Envato — потому что сами написали, я до этого и не думал шаблоны делать вообще.

LeXAos
15.01.2016 08:15Спасибо! Очень интересно увидеть продолжение статьи.
Как раз тоже пробую начать работать с Envato — в категории Games HTML5. Буквально вчера ночью была первая продажа у моей игры.))
Смотрю на раздел Muse Tempates — вроде бы продажи там повыше чем в Скече, а делать в принципе сравнимо по сложности…

damat
18.01.2016 14:47Для прототипов без привязки функционала уже много лет Balsamiq Mockups: https://balsamiq.com/ Как раз потому, что это десктопное кросс-платформенное решение, которому не нужен инет для работы. Вам не подошел?
PS огромное спасибо за статью! как контент, так и комментарии между на очень высоком уровне

seomarlboro
Спасибо за Yoink