VS Code обладает своими уникальными фичами, такими, как, например, IntelliSense "из-коробки".
В этой статье я бы хотел поделиться тем, что нашел для себя полезным в VS Code для веб-разработки.
Осторожно! Под катом много картинок и гифок.
Stable vs Insiders
У Visual Studio есть два канала обновлений — stable и insiders. Первый — стабильные версии, второй же обновляется каждую неделю и в обмен на возможно большее количество багов включает самые современные фичи. Скачать последнюю версию можно либо по ссылке, либо указав update.channel как "insiders" в настройках VS Code.
React и JSX
В настоящий момент, чтобы получить достойную поддержку JSX в VS Code, прийдется немного
JS is JSX overwrite
ESLint
Последний, впрочем, может быть заменен на XO.
Если вы выбрали ESLint, то в проекте должен быть .eslintrc следующего содержания:
{
"ecmaFeatures": {
"jsx": true
}
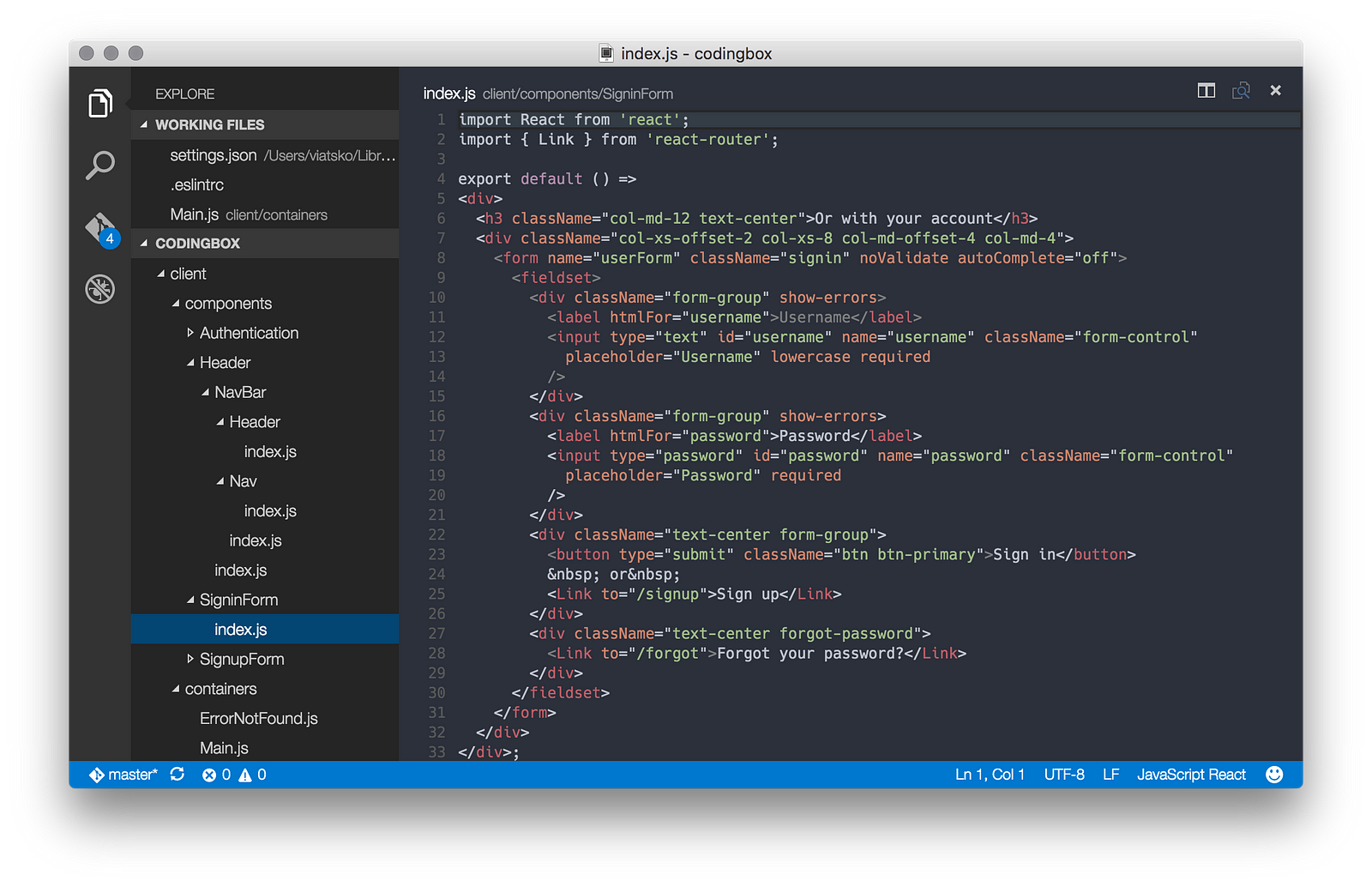
}Если вы все сделали правильно, то теперь JSX будет подсвечиваться без ошибок:

CSS, LESS, SCSS и Stylus
В качестве линтера файлов стилей я рекомендую расширение stylelint. В качестве "бекенда" он использует PostCSS, что означает, что поддерживаются любые файлы стилей, поддерживаемые последним.

Чтобы включить stylelint в VS Code, понадобится снова пойти в настройки и добавить:
{
"stylelint.enable": true
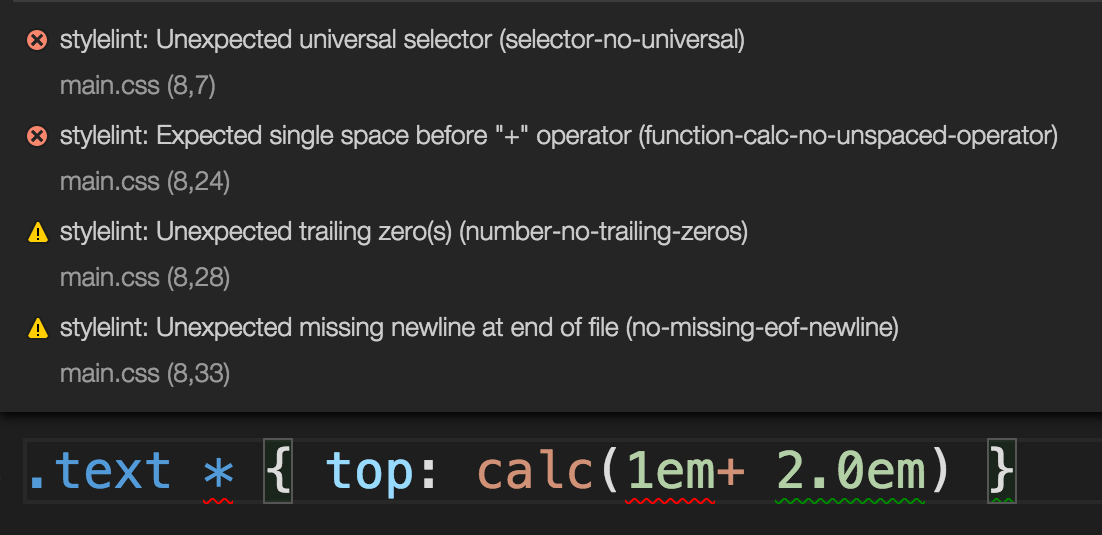
}Другие полезные плагины в зависимости от языков, с которыми вы работаете
- Dart?—?популярный в среде AngularJS язык программирования
- Flow?—?плагин для flowtype, статического тайп-чекера от facebook для JavaScript'а. Полезен, если хочется добавить в проект типизацию, но не хочется по каким-либо причинам использовать TypeScript.
- Handlebars?—?поддержка шаблонов handlebars
- HTMLLint?—?будет полезен опять же для AngularJS разработчиков и верстальщиков (по понятным причинам бесполезен при работе с JSX), демо можно посмотреть здесь htmlhint.com
- Smarty?—?старый добрый шаблонизатор для PHP
- Stylus?—еще один плагин для Stylus, если по какой-то причине не понравился stylelint
- Swig?—шаблонизатор для javascript, используется, например, в проекте Mean.JS
- Twig?—?поддержка одного из самых популярных шаблонизаторов PHP. Часто используется в Symfony проектах.
- XML Tools?—полезный для XML/XSLT разработчиков набор плагинов
Сниппеты
Я не фанат сниппет-плагинов. Но если вы, напротив, являетесь таковым, то на Visual Studio Marketplace вас ждет огромный раздел с ними
Полезные расширения
Align
Форматирует выделение

Beautify
Интерфейс к jsbeautifier.org. Крайне полезен если приходится часто приводить в порядок совсем некудышный JS-код.
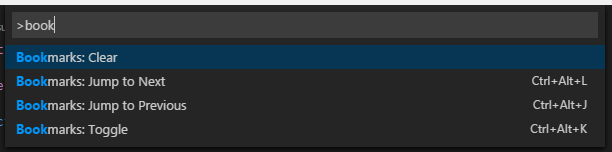
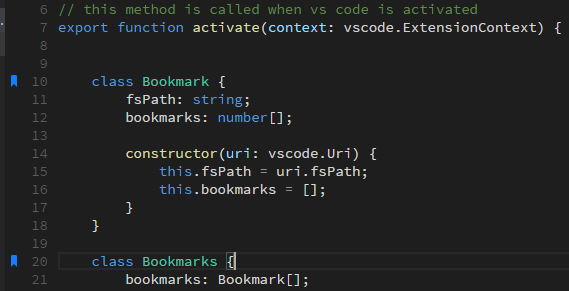
Bookmarks
Позволяет запоминать строки и быстро переходить к ним


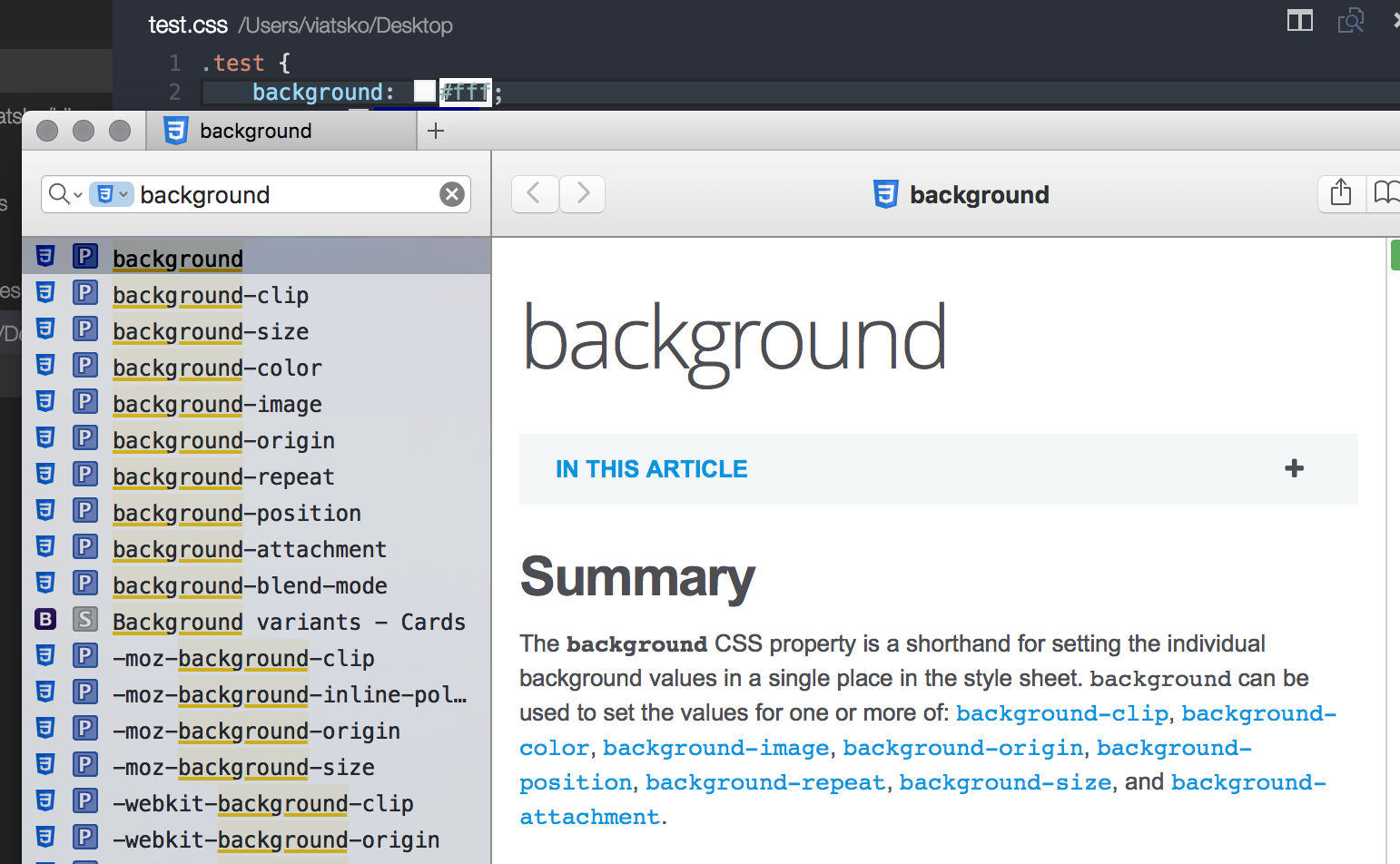
Color Highlighter
Подсвечивает HTML-цвета

Dash
Интеграция с Dash

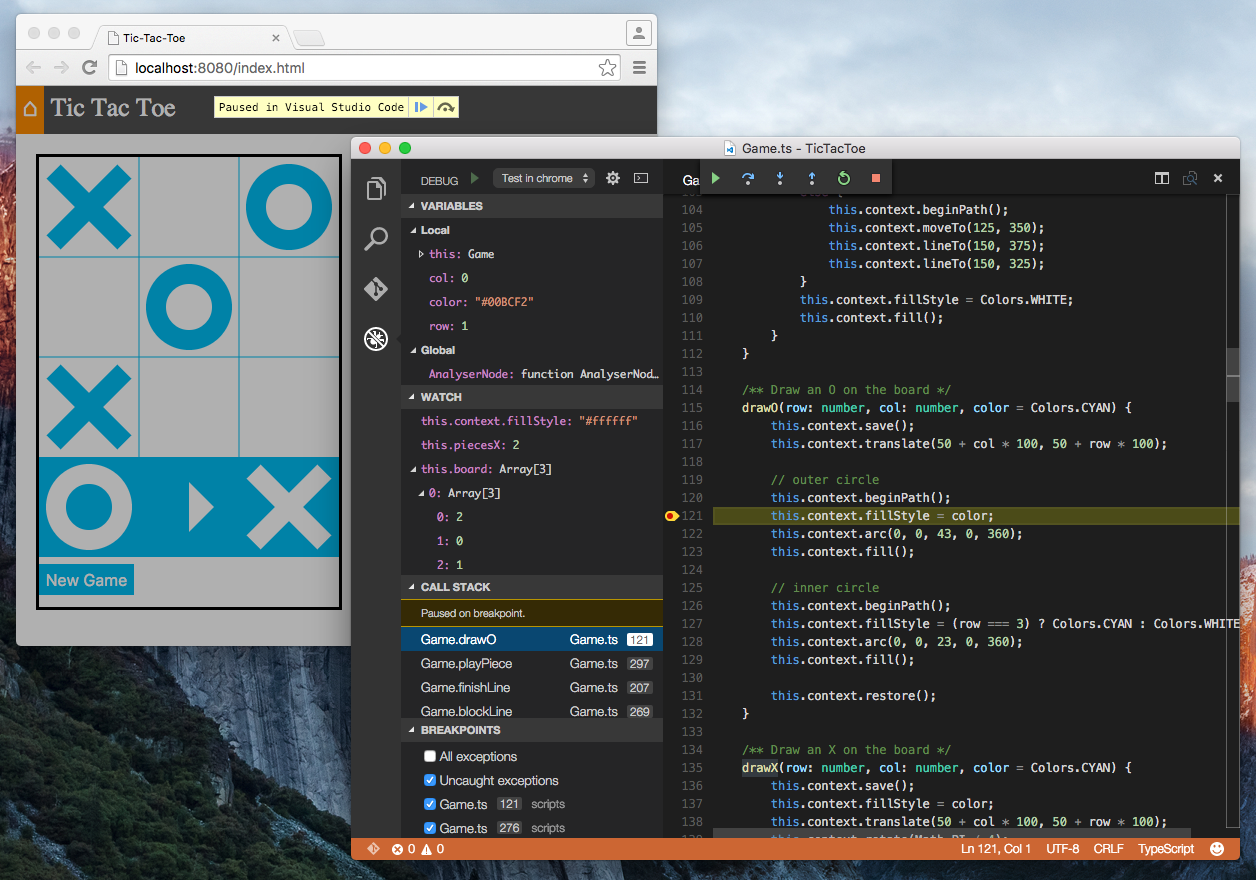
Debugger for Chrome
Интеграция с отладчиком Google Chrome или другими отладчиками, поддерживающими его протокол.

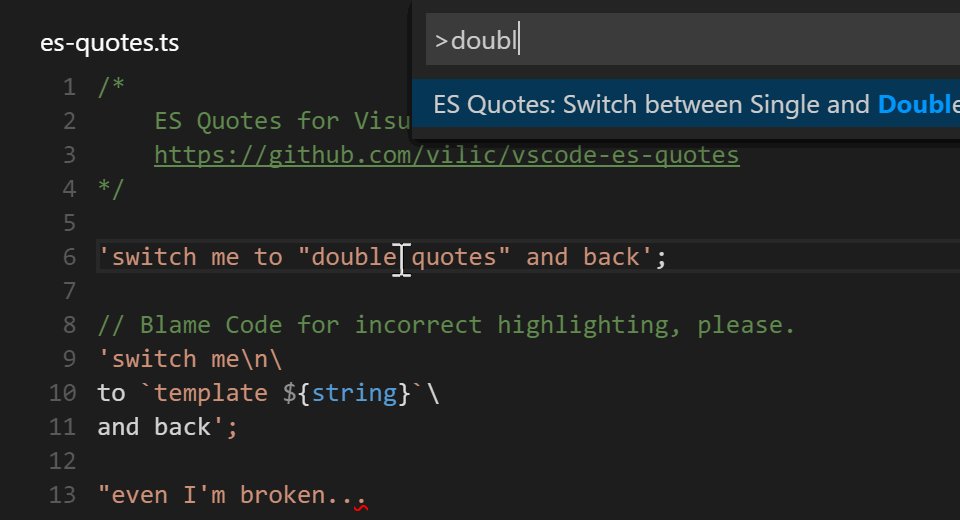
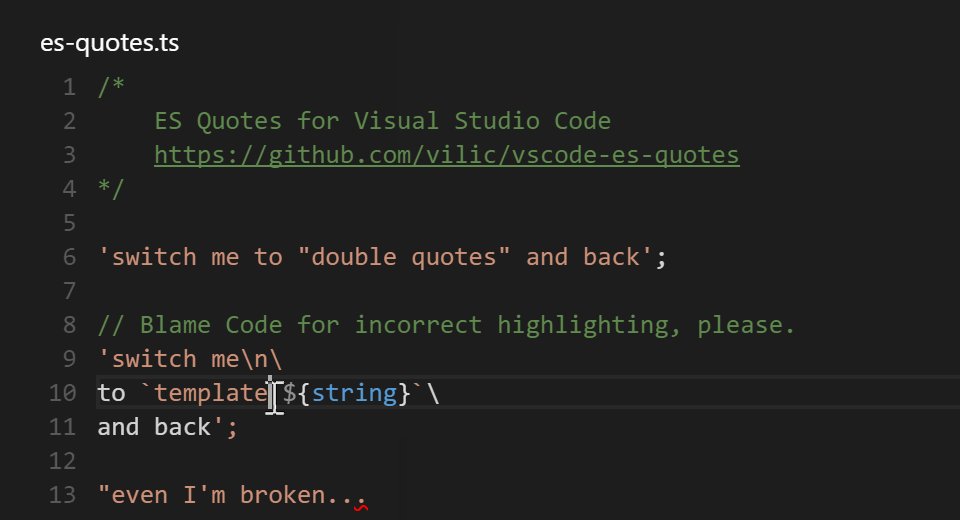
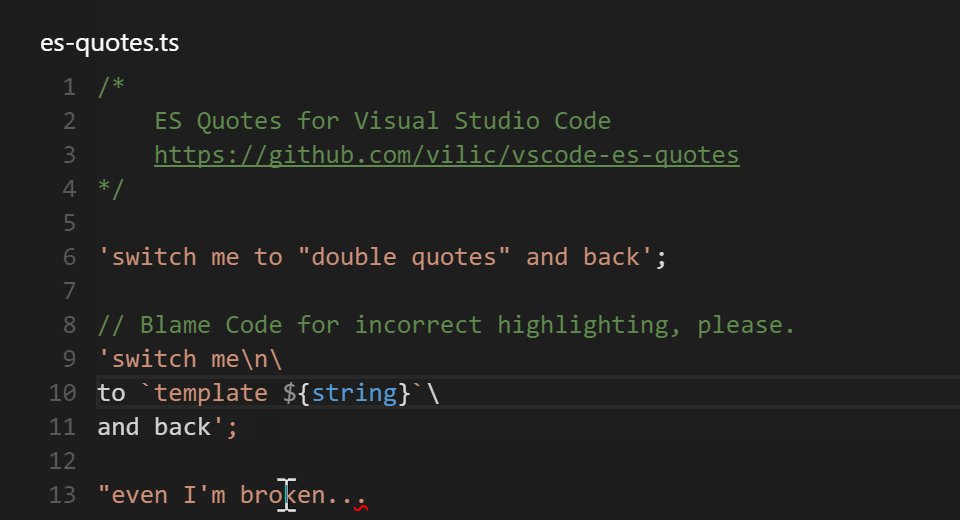
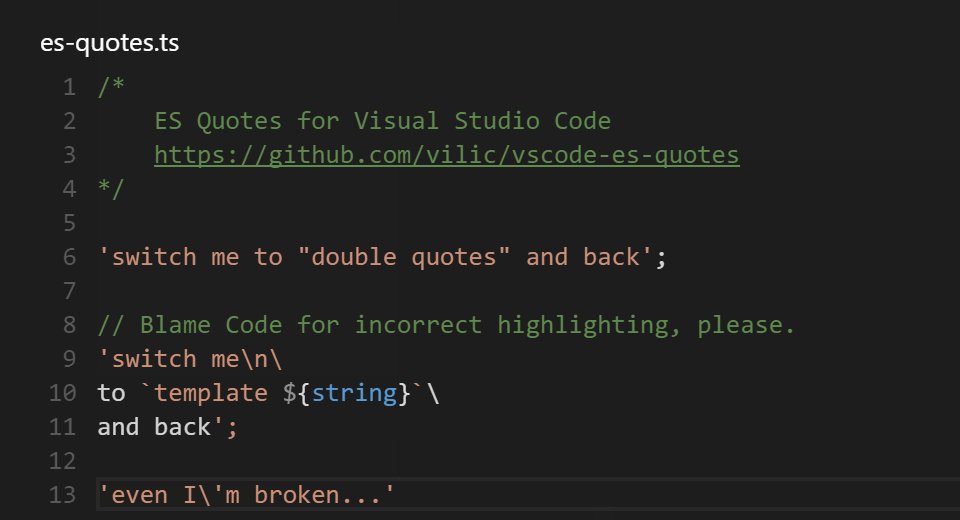
ECMAScript Quotes Transformer
Преобразует кавычки в ES строковых литералах

Editor Config for VSCode
Поддержка формата .editorconfig
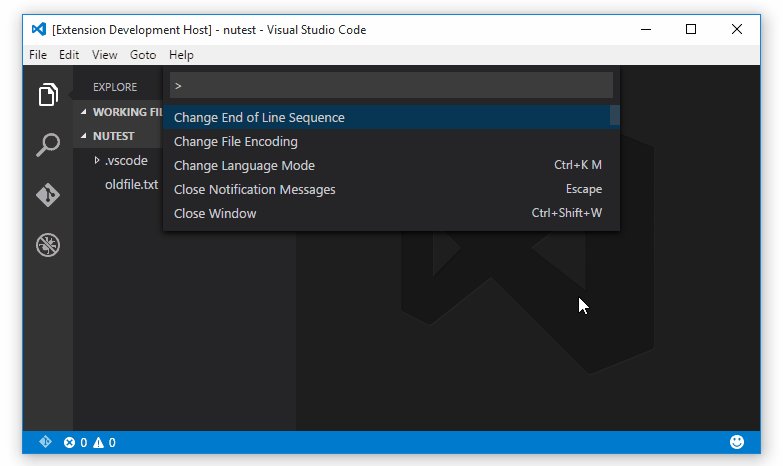
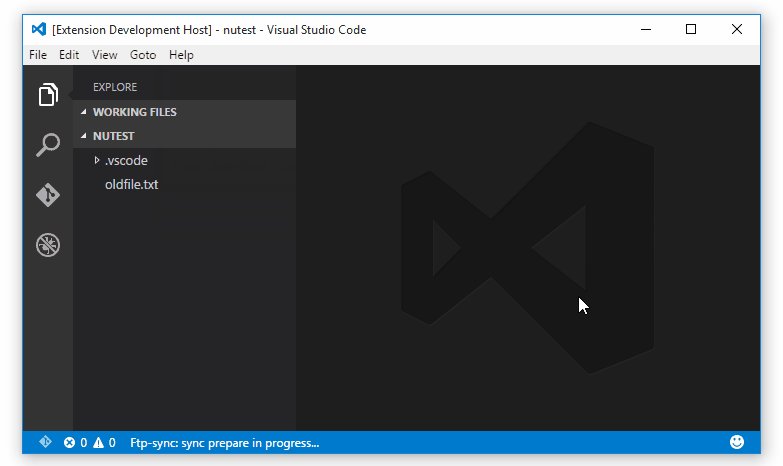
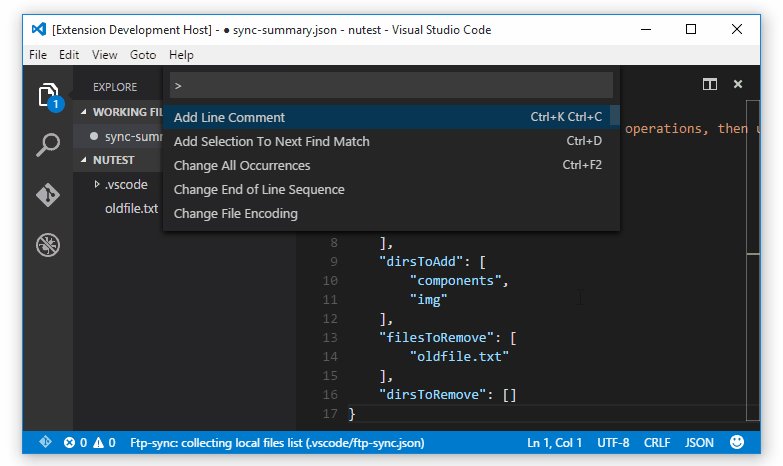
ftp-sync
Автоматически синхронизирует файлы по ftp протоколу

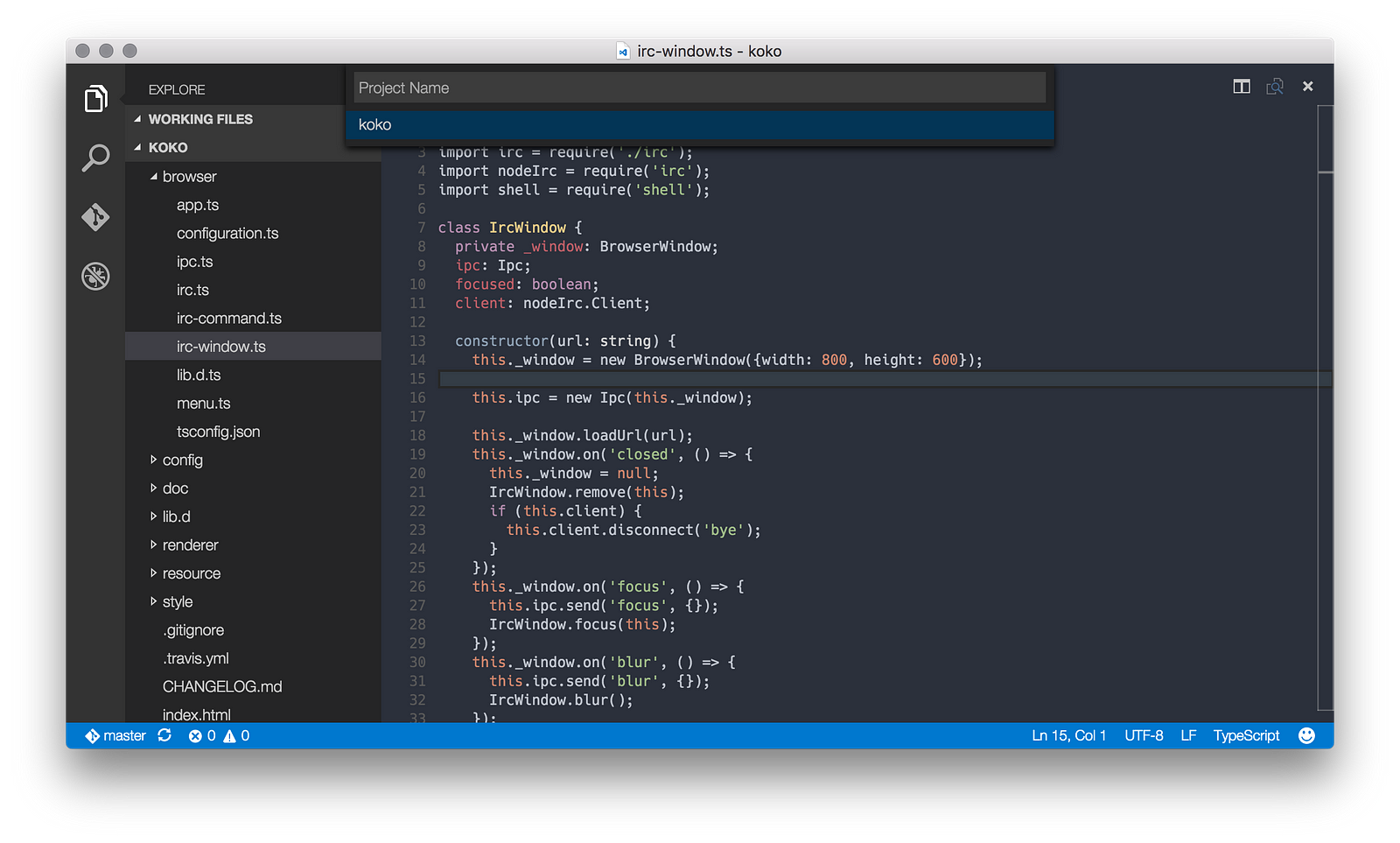
Project Manager
Менеджер проектов для VS Code

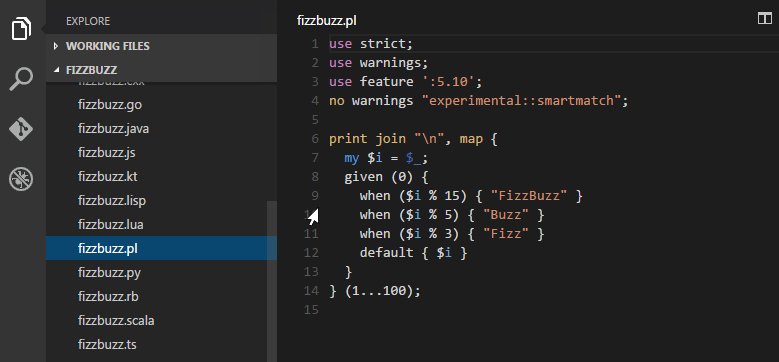
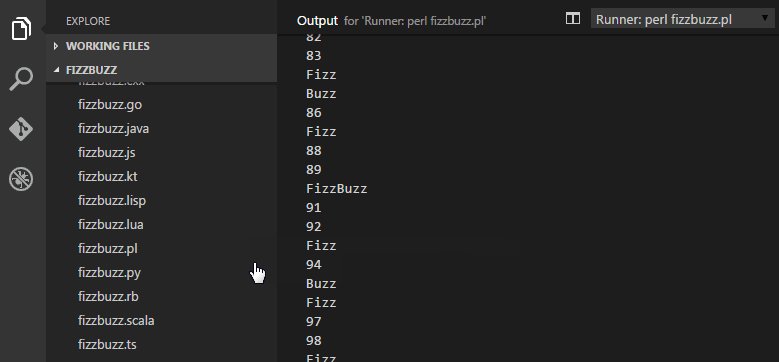
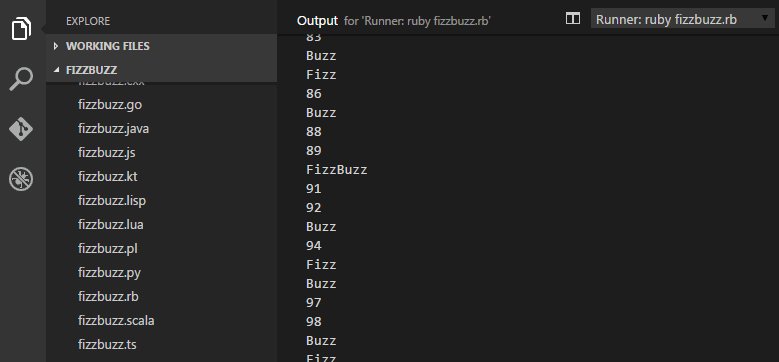
Runner
Позволяет запускать скрипты прямо из редактора

Темы оформления
К сожалению, VS Code пока что не поддерживает тем оформления интерфейса.
Но есть много классных тем подсветки синтаксиса. Ниже некоторые из них.
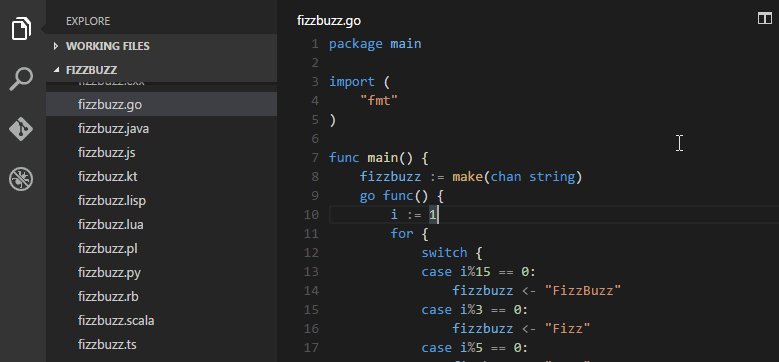
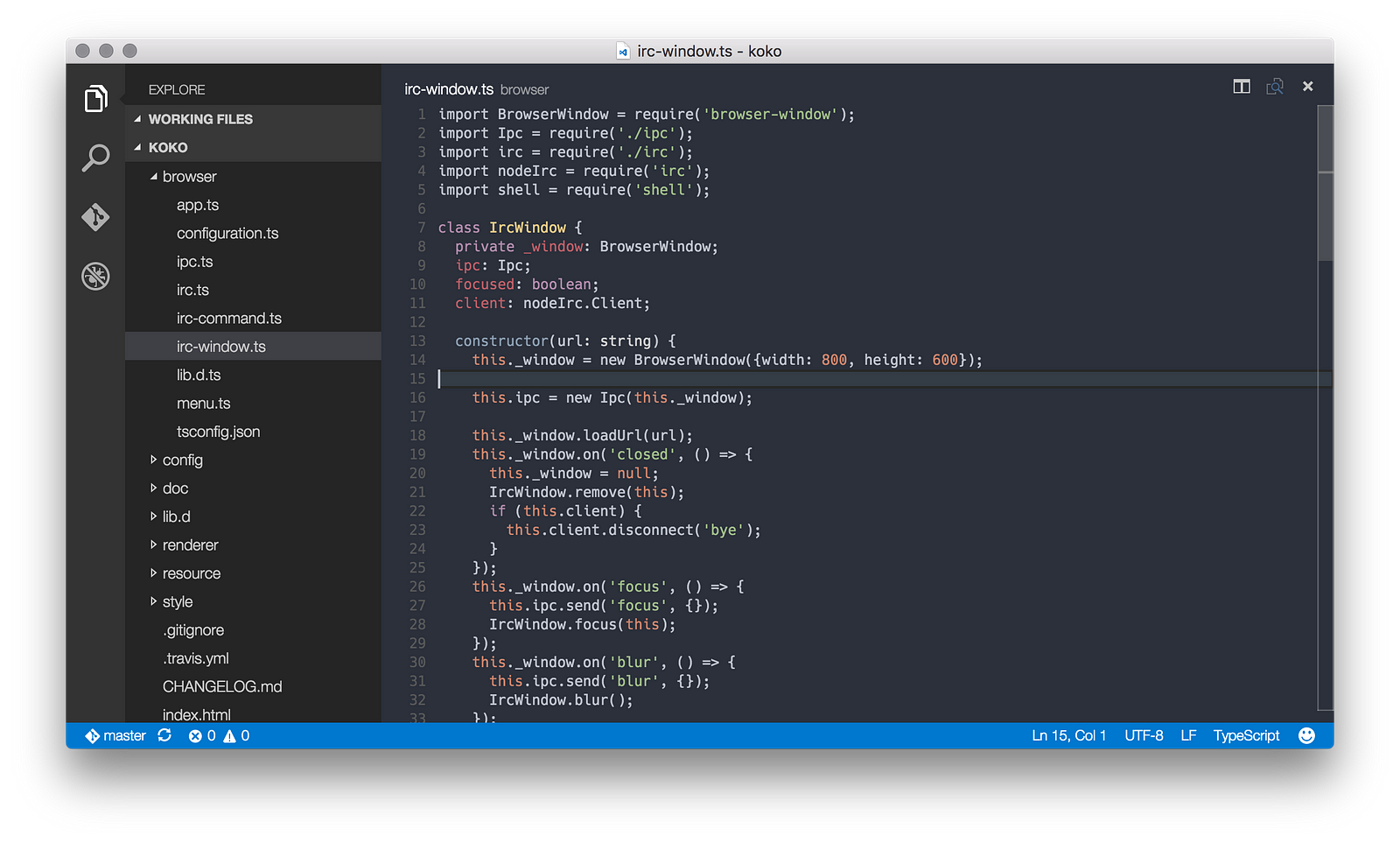
Base16 Ocean
Base16 Ocean Kit
Base16 Ocean Dark — конвертирована из Sublime Spacegray пакета (на скриншоте она)

Material-theme
Ссылка

Seti
Ссылка

Бинды (сочетания клавиш)
В VS Code сочетания клавиш достаточно легко меняются через меню Code > Preferences > Keyboard Shortcuts. Меня немного смущало то, что под Mac Tab/Shift+Tab не назначены, но меня рефлекторно тянет в файлах, отформатированных табами, под Маком, использовать именно эти бинды. Если вас тоже, то решается все парой строк в keybindings.json:
[
{ "key": "tab", "command": "editor.action.indentLines",
"when": "editorTextFocus" },
{ "key": "shift+tab", "command": "editor.action.outdentLines",
"when": "editorTextFocus" }
]Нет нужного расширения?
Для VS Code есть официальная утилита Yo Code, которая позволяет сконвертировать множество расширений из TextMate и Sublime в формат Visual Studio Code.
Заключение
Надеюсь, что вы нашли здесь что-то полезное для себя. И, если вы еще только знакомитесь с VS Code, знакомство будет приятным. :)
Мы создали список расширений и полезных ресурсов по VS Code на github, awesome-vscode. Если у вас есть, что добавить в него — открывайте Pull Request, или просто поддерживайте авторов "звездочками". К сожалению, по правилам awesome, попасть в список awesome-репозиториев мы сможем только через несколько недель, за это время мы надеемся собрать там все самые лучшие ресурсы для редактора!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (23)

k12th
09.02.2016 00:45+1Очень неплохой редактор. Особенно впечатляет скорость — по сравнению, например, с WebStorm. Однако WS и попродвинутей будет по части работы с JS, по крайней мере, пока.

Bringoff
09.02.2016 10:34+3Особенно впечатляет скорость — по сравнению, например, с WebStorm.
Всегда удивляло, как вообще люди могут сравнивать IDE и редактор.
k12th
09.02.2016 12:52+2Если формально подходить, в VS Code есть дебаггер (точнее, есть API для интеграции сторонних отладчиков, и что-то уже встроено), то есть это все-таки интегрированная среда разработки.
Люди бепрестанно сравнивают редакторы и IDE («как ты можешь работать в этом vim/emacs/%ide_name% вместо Ъ vim/emacs/%other_ide%»), и это нормально (я не говорю хорошо). Формально провести черту между тем и тем можно, но зафиксировать ее нельзя — никто не будет создавать стандарт и комитет по отделению редактора от IDE.

aps
09.02.2016 10:24+3Пока очень не хватает схлопывания блоков кода, но кажется обещали в скором времени выпустить. Плагинов пока тоже мало, но мне хватает.
Как только так сразу соскочу с Sublime.
Bringoff
09.02.2016 10:36+2Да, саблайм уже что-то почти год даже бетки третьей версии не выпускал. Ощущение, что заглохло развитие, хотя за счет кучи плагинов это не скоро ощутится.

darkwire
09.02.2016 14:18+1Схлопывание блоков кода появится в феврале, работа началась :) github.com/Microsoft/vscode/issues/2616

veitmen
09.02.2016 10:44Есть плагин минимап? Что не смог найти. Спасибо.

darkwire
09.02.2016 11:37+1Пока нет, но можно высказаться об этом на Visual Studio's UserVoice visualstudio.uservoice.com/forums/293070-visual-studio-code/suggestions/7752789-minimap
К мнениям прислушиваются.

OnYourLips
09.02.2016 19:03+1Вопрос «как его использовать» в статье очень хорошо описан.
Но остаётся вопрос «зачем его использовать». Или, перефразируя, «чем он лучше других вариантов». В частности, VS или продуктов JetBrains.
Мне кажется, что у редактора другое применение: открывать отдельные файлы или проекты на языках, на которых не разрабатываешь. Когда нужен не профессиональный набор разработки, а лишь что-то простое и лёгкое для того, чтобы посмотреть немного кода.
Потому что для профессиональной деятельности есть варианты лучше.

frol
09.02.2016 19:59+1Он, также как и Atom, основывается на движке Chromium
Интересная фраза, в духе жёлтой прессы. Atom использует модульную архитектуру, одной из частей которых является Electron (aka Atom Shell), и VS Code использует Electron, читай «движок Atom». А то у Вас получилось, что MS вдруг решила другой редактор написать, когда на деле они свой «мод» сделали (да, немаленький «мод», но и не трогали они непосредственно Chromium).
darkwire
09.02.2016 20:16Я заменю на Electron. Однако Electron редактором не является, это всего-лишь оболочка.
В продолжение темы Atom задумываются «перенять» некоторые трики по производительности у VS Code:
github.com/atom/atom/issues/10188

darkwire
09.02.2016 20:25+1Похоже, мы про одну и ту же вещь тут в комментариях написали, извиняюсь за первый абзац. :) В общем, заменил в статье. Я активно общаюсь с командой Atom сам и какой-то фикс зааплаил, никакого камня в их огород бросать или их подвиг принижать не хотел.

kahi4
Замечательный редактор, однако в нем бесят две особенности: отсутствие вкладок (working tree не считается) и корявая реализация vim-like плагина.
outcoldman
Какой смысл заменять vim другим editor с vim плагином? Понимаю, когда уж хочется IDE использовать.
weirded
Вы вообще видели адекватные vim-плагины? Полноценный vim с .vimrc итд никто не хочет интегрировать :(
Miklos
В идее неплохой.
darkwire
Таких не видел, но объективно самый лучший vim mode на данный момент пока что у Atom'а atom.io/packages/vim-mode-plus
С апдейтами ядра VS Code появится возможность делать все более и более функциональные плагины, будем ждать :)