Всем привет! Специально для тех, кто только знакомится с веб-технологиями и новыми веб-стандартами мы подготовили вводный 15-минутный ролик, рассказывающий про работу с аудио в вебе (HTML Audio и Web Audio).
Когда мы начали показывать ролик экспертам с рынка, один из первых же вопросов был про то, как такой ролик создавался, сколько времени затратили и что использовали.
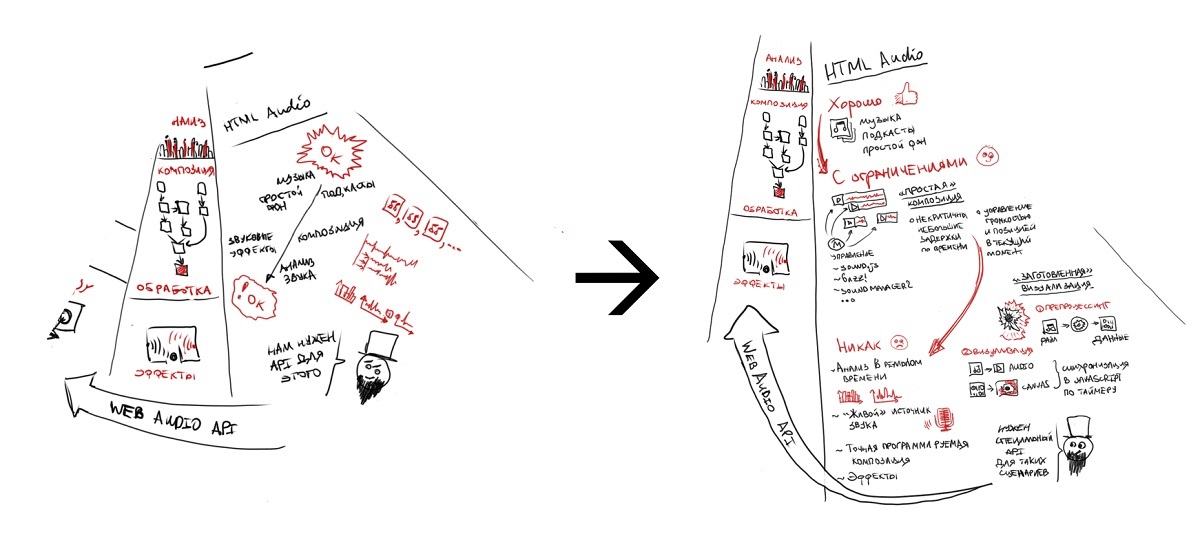
Надеюсь, вы уже посмотрели ролик и понимаете, о чем идет речь. Как вы могли заметить, у нас получилась смесь скрайбинга (когда записывается или эмулируется рисование контента рукой) и анимации. Ниже я расскажу, как мы работали над роликом.

Здесь все достаточно просто:

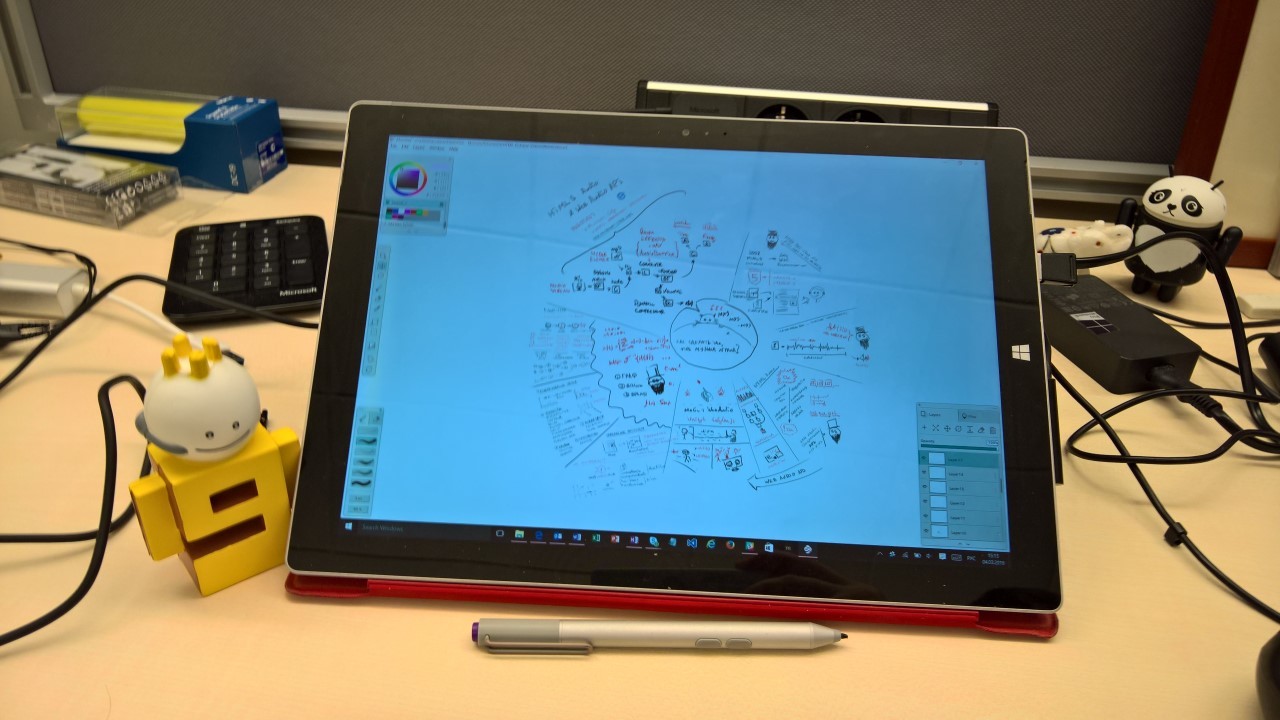
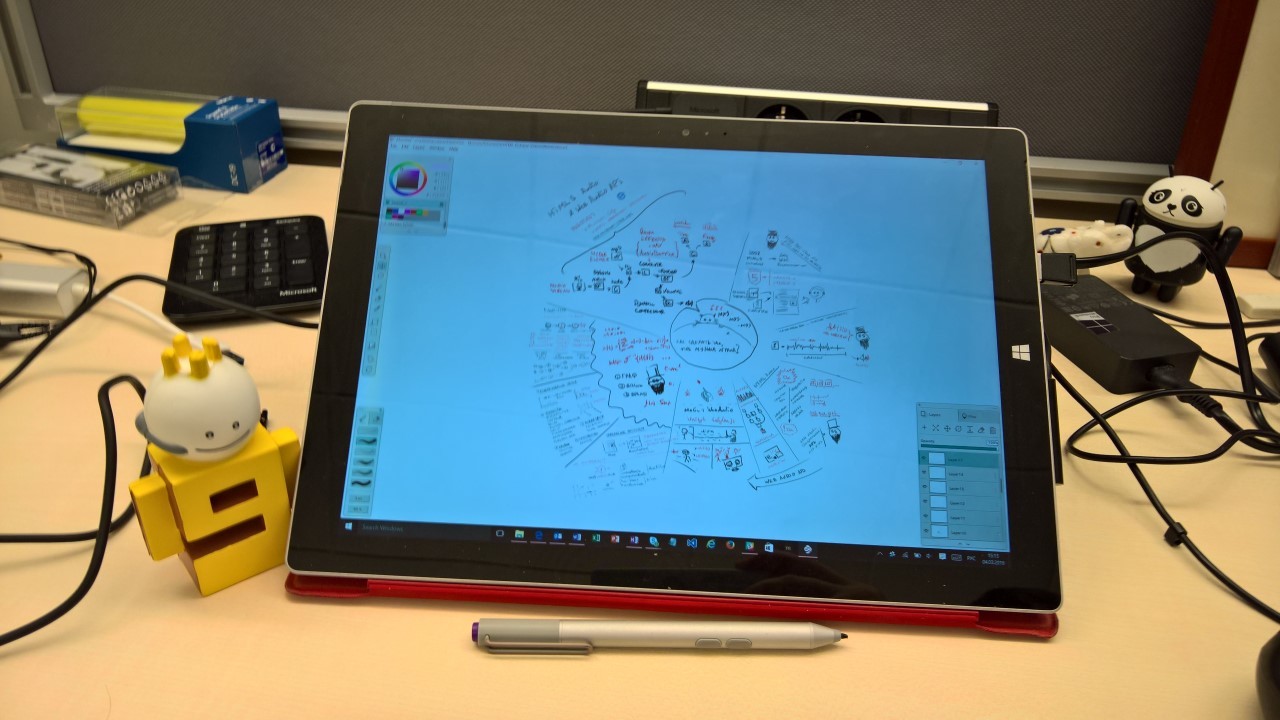
Все изображение, которое вы видели в ролике действительно сделано от руки. Я использую Surface 3 Pro и приложение Mischief. Оно сфокусировано именно на «художественных» задачах, поддерживает работу со слоями и позволяет экспортировать в растр или PSD.
Это один из самых длительных этапов производства, потому что нужно параллельно сделать много упражнений:
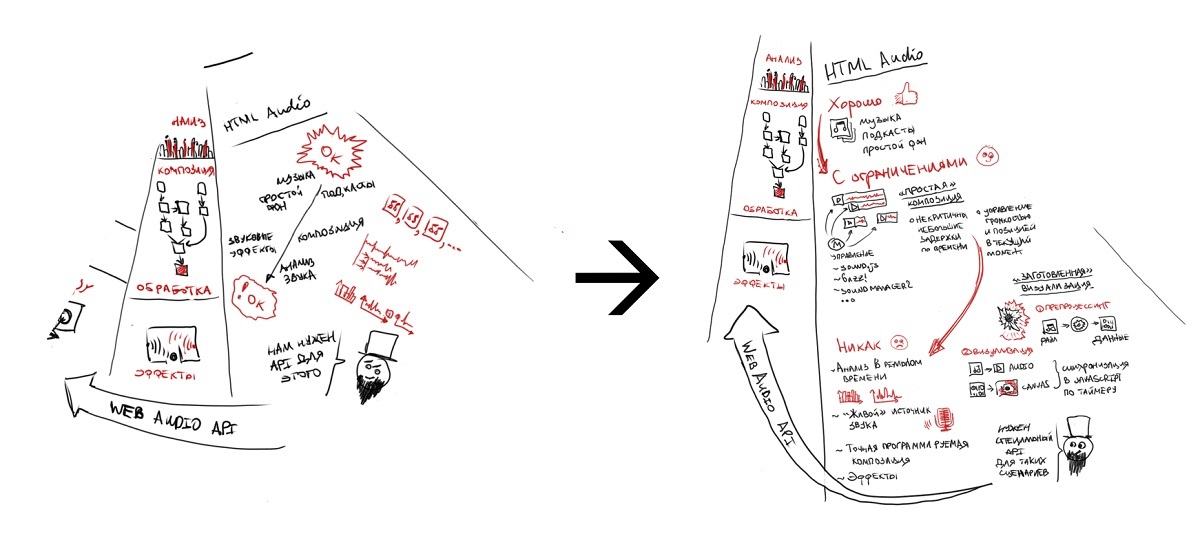
В зависимости от того, насколько художник знаком с предметом рисунка, может получиться больше или меньше итераций и подходов к снаряду (от скетчей и раскадровки до финального рисунка).

У нас, например, со временем перерисовывались отдельные фрагменты в пользу более понятного изложения. Хотя, должен отметить, что объяснять API картинками всегда сложно.
Замечание: отдельно отмечу, что формирование такого рисунка сразу завязывается на некоторую логику анимации (см. третий и четвертый этапы), то есть это не просто художественное творчество, а некоторый рассказ, который на данном этапе можно проговаривать устно, но дальше он будет зафиксирован. Также интересный момент: в скрайбинг-видео, которые мы смотрели в качестве ориентиров нам нравились моменты, когда предыдущее изображение со временем изменялось, что-то рисовалось поверх и т.п. В нашем случае реализовать такие моменты помогла работа со слоями.
Далее по картинке и каким-то наброскам текста или фраз из головы пишется текст, который дальше будет озвучиваться диктором. Причем в случае скрабинг-видео и анимации в целом важно, чтобы визуальный ряд соответствовал речи. Мы обошлись довольно простым решением:
В Word это выглядит примерно так:

Под 15-минутный ролик у нас получился 10-страничный документ с картинками, который далее передавался для начитки и как инструкция аниматорам. Также для избежания ошибок для англоязычных терминов отдельно приписывалось произношение.
По мере работы над текстом (а это то место, где фактически фиксируется содержание) могут вноситься мелкие правки в изображение. Например, если становится понятным, что под какую-то важную фразу не достаточно количества графики, то либо надо сокращать фразу, либо добавлять элементов в изображении. В противном случае возникает негативный эффект, когда на экране ничего не происходит, а диктор не озвучивает рисунок, а говорит что-то от себя.
Правда, в нашем случае не всегда удалось все сделать в идеальном виде. В блоке с фильтрами вы могли заметить, что в видео-ряде просто появляются названия фильтров, а в озвучке дается пояснение, зачем они нужны и что они делают. Тут изменения произошли в тексте: по мере работы над ним стало понятным, что от простого перечисления фильтров ничего не будет понятно. Но в идеале и про каждый фильтр нужно рассказывать отдельно, а мы делаем вводное видео, поэтому пошли на компромис — слегка увеличить текст, но не усложнять графику.
Замечание. Так как мы рассказывали про Web Audio, мы решили что было бы неплохо добавить поверх речи соответствующие эффекты. Вы могли заметить это в последнем эпизоде, где мы разбираем пример с графом. Соответственно, сценарий содержал инструкцию для аудио-режисера по добавлению эффектов.
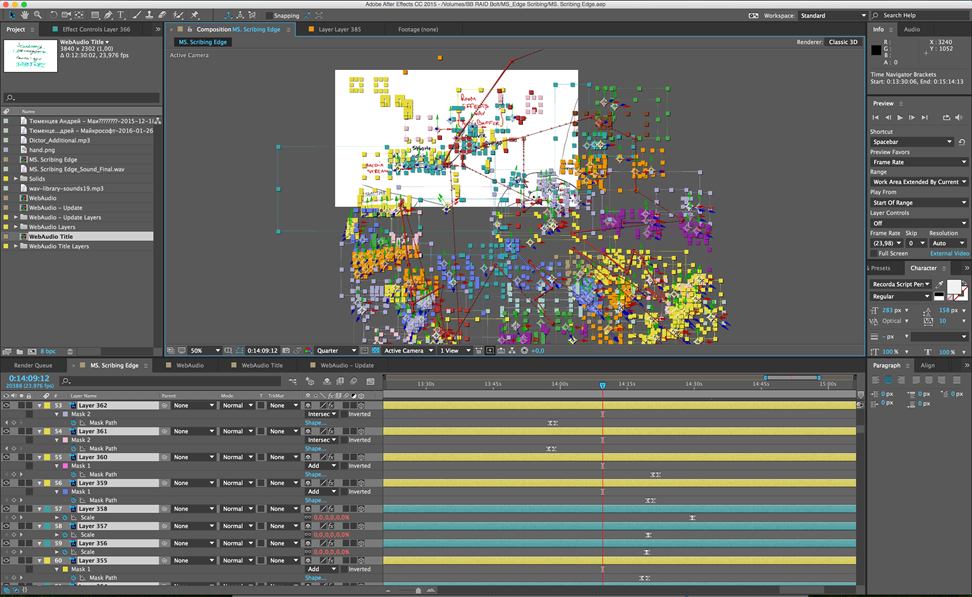
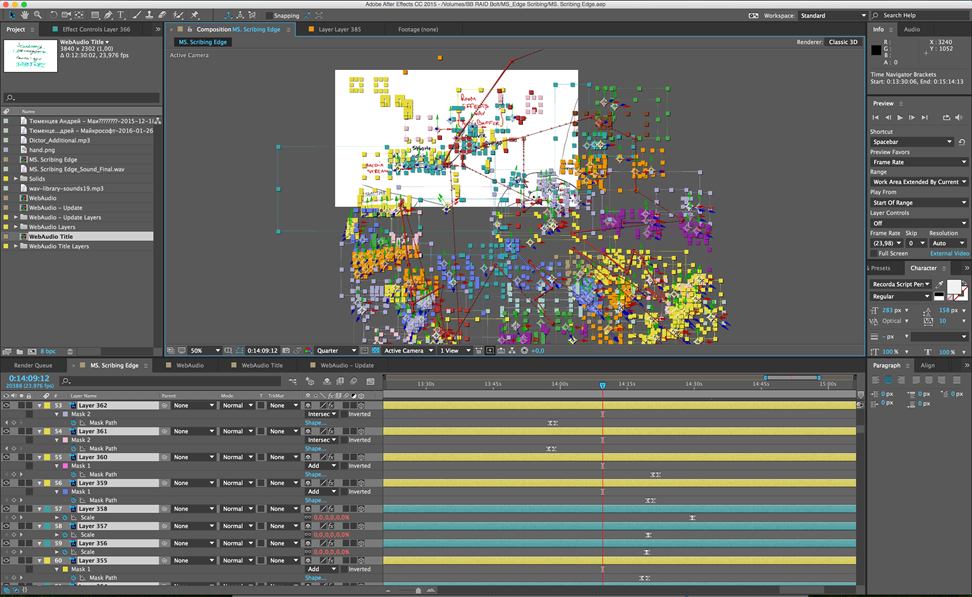
Тут в процесс включается профессиональная команда (нам помогали ребята из BeaversBrothers) и соответствующие инструменты (Adobe After Effects).
Ниже несколько скриншотов рабочего процесса:



Через несколько часов рендеринга получаем готовое видео, которое через пару итераций приобретает финальный вид. А нам интересно, что вы думаете о таком формате?
Когда мы начали показывать ролик экспертам с рынка, один из первых же вопросов был про то, как такой ролик создавался, сколько времени затратили и что использовали.
Надеюсь, вы уже посмотрели ролик и понимаете, о чем идет речь. Как вы могли заметить, у нас получилась смесь скрайбинга (когда записывается или эмулируется рисование контента рукой) и анимации. Ниже я расскажу, как мы работали над роликом.
Этап 1. Планирование сценария

Здесь все достаточно просто:
- Изучаем в целом предметную область
- Формируем общий план рассказа (в данном случае — начинаем с истории, переходим к объяснению, зачем понадобился стандарт Web Audio, далее рассказываем подробнее про сам стандарт).
Этап 2. Отрисовка содержимого

Все изображение, которое вы видели в ролике действительно сделано от руки. Я использую Surface 3 Pro и приложение Mischief. Оно сфокусировано именно на «художественных» задачах, поддерживает работу со слоями и позволяет экспортировать в растр или PSD.
Это один из самых длительных этапов производства, потому что нужно параллельно сделать много упражнений:
- Погрузиться в технологии — от изучения вводных и обзорных статей (html5rocks и др.) до документации (MDN, MSDN) и самого стандарта. Здесь важно понять, как устроена технология и как это отображается в стандарте (например, как группируются различные узлы аудиографа).
- На базе различных статей и связанных материалов оценить, есть ли устоявшийся перевод отдельных терминов. Тут очень оказалась кстати недавняя статья наших коллег из Яндекса про теорию звука.
- Придумать визуальную структуру рассказа и метафоры для отдельных блоков и элементов.
- Непосредственно все нарисовать.
В зависимости от того, насколько художник знаком с предметом рисунка, может получиться больше или меньше итераций и подходов к снаряду (от скетчей и раскадровки до финального рисунка).

У нас, например, со временем перерисовывались отдельные фрагменты в пользу более понятного изложения. Хотя, должен отметить, что объяснять API картинками всегда сложно.
Замечание: отдельно отмечу, что формирование такого рисунка сразу завязывается на некоторую логику анимации (см. третий и четвертый этапы), то есть это не просто художественное творчество, а некоторый рассказ, который на данном этапе можно проговаривать устно, но дальше он будет зафиксирован. Также интересный момент: в скрайбинг-видео, которые мы смотрели в качестве ориентиров нам нравились моменты, когда предыдущее изображение со временем изменялось, что-то рисовалось поверх и т.п. В нашем случае реализовать такие моменты помогла работа со слоями.
Этап 3. Сценарий
Далее по картинке и каким-то наброскам текста или фраз из головы пишется текст, который дальше будет озвучиваться диктором. Причем в случае скрабинг-видео и анимации в целом важно, чтобы визуальный ряд соответствовал речи. Мы обошлись довольно простым решением:
- вся картинка разбивается на фрагменты,
- отдельным элементам изображения присваивается номер,
- в тексте расставляются номера элементов.
В Word это выглядит примерно так:
Под 15-минутный ролик у нас получился 10-страничный документ с картинками, который далее передавался для начитки и как инструкция аниматорам. Также для избежания ошибок для англоязычных терминов отдельно приписывалось произношение.
По мере работы над текстом (а это то место, где фактически фиксируется содержание) могут вноситься мелкие правки в изображение. Например, если становится понятным, что под какую-то важную фразу не достаточно количества графики, то либо надо сокращать фразу, либо добавлять элементов в изображении. В противном случае возникает негативный эффект, когда на экране ничего не происходит, а диктор не озвучивает рисунок, а говорит что-то от себя.
Правда, в нашем случае не всегда удалось все сделать в идеальном виде. В блоке с фильтрами вы могли заметить, что в видео-ряде просто появляются названия фильтров, а в озвучке дается пояснение, зачем они нужны и что они делают. Тут изменения произошли в тексте: по мере работы над ним стало понятным, что от простого перечисления фильтров ничего не будет понятно. Но в идеале и про каждый фильтр нужно рассказывать отдельно, а мы делаем вводное видео, поэтому пошли на компромис — слегка увеличить текст, но не усложнять графику.
Замечание. Так как мы рассказывали про Web Audio, мы решили что было бы неплохо добавить поверх речи соответствующие эффекты. Вы могли заметить это в последнем эпизоде, где мы разбираем пример с графом. Соответственно, сценарий содержал инструкцию для аудио-режисера по добавлению эффектов.
Этап 4. Анимация и озвучка
Тут в процесс включается профессиональная команда (нам помогали ребята из BeaversBrothers) и соответствующие инструменты (Adobe After Effects).
Ниже несколько скриншотов рабочего процесса:



Через несколько часов рендеринга получаем готовое видео, которое через пару итераций приобретает финальный вид. А нам интересно, что вы думаете о таком формате?
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (10)

AlexFadeev
05.03.2016 07:50+1Эээм… «Валуэ»?!? Может таки «Вал'ю»?
Large
05.03.2016 15:30Да, это воистину ужасно. Вэлью и Кенсел

stalkerg
06.03.2016 13:59Ну нельзя так просто взять и проиграть аудио файл. Забыли самый злобный и неприятный для MS вопрос: форматы аудио.
А именно то, что MS отказывается поддерживать свободные видео и аудио стандарты (как и картинки аля WebP).
Хотя вроде пошли подвижки с Opus но видимо из-за Ogg контейнера они тормозят (для RTS поддержка уже есть).

WolfTheGrey
Если делаете вводный контент для чайников, то либо раскрывайте термины типа UI, хотя бы полное наименование, либо не используйте их.
PS: "Даб 3 Си"? Я что-то не знаю про букву Дабл Ю?
PPS: голосовал за текстовый формат — в тексте легко пропустить лишнее, не нужное, то что знаешь и прочитать по диагонали. Хотя видеоконтент вызывает больше интереса.
kichik
Wikipedia:
Соответственно, многие аббревиатуры с W англоговорящие люди произносят с "даб", например, "даб-пи-эф" для WPF, "даб-три-си" для W3C. По крайней мере, именно такое произношение я часто встречаю, общаясь с людьми, работающими в США.
WolfTheGrey
Спасибо за отсылку. Интересно было почитать.
По предудыщей работе я и был в Европе, и много общался с европейцами на английском (не ИТ сфера), но ни разу не встречал такого сокращения, хотя в маркировке одного ряда оборудования было WC :) Но вот с американцами не общался, за них ничего не могу сказать.