
В прошлом материале мы поговорили о том, зачем нужно адаптировать письма почтовых рассылок для мобильных устройств, рассмотрели некоторые моменты, которые следует учитывать при создании шаблонов писем, и «поиграли» с кодом вёрстки.
Сегодня речь пойдет о применении media queries для разных устройств, оптимизации изображений для «мобайла» и повышении эффективности форм подписки.
Media queries для разных устройств
Возможно, вы заметили, что ранее в этом руководстве мы использовали один стандартный вариант media query:
@media only screen and (max-device-width: 480px) { ... }. С его помощью можно неплохо работать со старыми iPhone и другими мобильными устройствами того же форм-фактора.Но если получатели письма могут просматривать его на новых iPhone, планшетах и Android-устройствах с большим экраном различных экзотических разрешений, то необходимо использовать и уникальные media query, и уникальные стили.
Как вы, должно быть, знаете, media query не поддерживаются всеми мобильными почтовыми клиентами без исключения — например, Gmail не покажет адаптивную версию письма ни на одной из платформ.
Отладка media queries
Теперь вернемся к уже упомянутой media query и правилу max-device-width: 480px. Оно как бы говорит мобильному почтовому приложению (и браузеру) о том, что максимальная величина для отображения шаблона составляет 480 пикселя. Если экран больше, то следует использовать CSS.
При этом, с помощью media queries можно проводить и более тонкую настройку отображения письма на разных экранах. Например, чтобы нацелиться на дисплеи, ширина которых составляет 320px и выше, но не больше 480px, можно написать так:
@media only screen and (min-device-width: 320px) and (max-device-width: 480px) { ... }Многие не знают, но media queries могут быть очень фокусированными — с их помощью возможно создание писем не только под диапазоны дисплеев, но также под различные ориентации экранов (ландшафтный, портретный), а также соотношения пикселей (отношение пикселя в изображении к ширине экрана, на котором оно отображается).
В результате возможна работа с ювелирной точностью — нужно создать шаблон «под iPad» — нет проблем, необходимо подстроиться под устройства с Retina — пожалуйста. Добавление новых стилей может занимать время, но media queries позволяют добиться приемлемого отображения писем на многих устройствах с помощью пары строк кода.
Вот здесь представлено неплохое руководство по работе с разными экранами для начинающих.
При этом, некоторые дизайнеры и верстальщики выступают против создания шаблонов, ориентированных на фиксированную величину экрана (например, 480px) — эти величины называют еще «точками прерывания» (breakpoints).
Если вы используете техники адаптивного дизайна (а это определенно стоит делать!), это значит, что применение «дефолтных» media queries с точками прерывания по величинам экрана просто бесполезно.
— Марк Драммонд, «Адаптивный дизайн с точками прерываний мертв»
Построение «жидких» шаблонов с помощью media queries
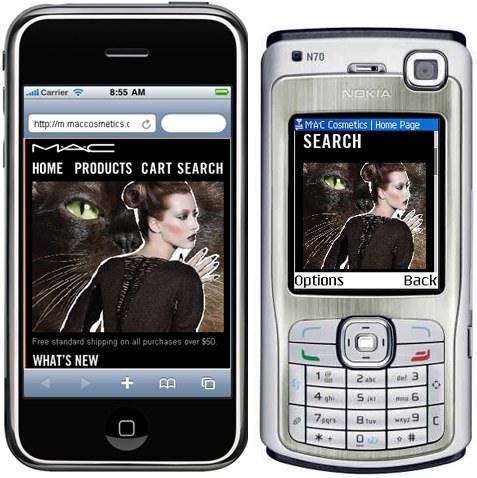
С помощью media query, которая вместо использования фиксированной ширины применяет процентную ширину к элементам письма. Это приводит к сжатию и растягиванию контента, ориентированного на большие экраны, при отображении его на небольших дисплеях. С помощью этого метода можно добиться адекватного отображения контента даже на старых Nokia:

Описанный прием в свое время использовали дизайнеры Starbucks — попробуйте открыть это письмо в браузере и «поиграть» размерами окна.
Оптимизация изображений для отображения на мобильных устройствах
Дефицит экранного места на мобильных устройствах требует вдумчивого использования изображений в почтовых рассылках. При этом хорошая поддержка CSS в некоторых мобильных клиентах (вроде Mail для iPhone) предоставляют дизайнерам определенный простор для творчества.
Далее мы рассмотрим несколько методов и техник использования CSS для оптимизации изображений для показа на мобильных устройствах.
Фоновые изображения и заголовки
Вообще, использование фоновых изображений — это такая вещь, которую стоит обходить за километр, но в случае «дефолтных» почтовых приложений на iPhone и Android, хорошая поддержка CSS дает некоторую гибкость. Одним из возможных плюсов является возможность замены изображений по-умолчанию на оптимизированные для «мобайла» в том случае, если письмо просматривается на мобильном устройстве.
Как правило, дизайнеры советуют оптимизировать изображения под выбранный массив размеров экрана. Но при ресайзе изображений может возникнуть проблема — иногда какой-то контент (например, текст) становится слишком мелким, и его невозможно разобрать глазом.
В таком случае лучше создавать уникальное изображение для каждого отдельного целевого устройства. Это делается с помощью расположения изображения в ячейке таблице или теге div и использовании media query, которая скрывает оригинальную картинку и выводит вместо нее в заголовок другое фоновое изображение:
CSS:
@media only screen and (max-device-width: 480px) {
td[class="headercell"] {
background-image: url(images/header-325.png);
width: 325px !important;
height: 115px !important;
}
td[class="headercell"] img {
display: none;
}
}
HTML:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="headercell">
<img src="images/header.png" border="0" width="600" />
</td>
</tr>
</table>
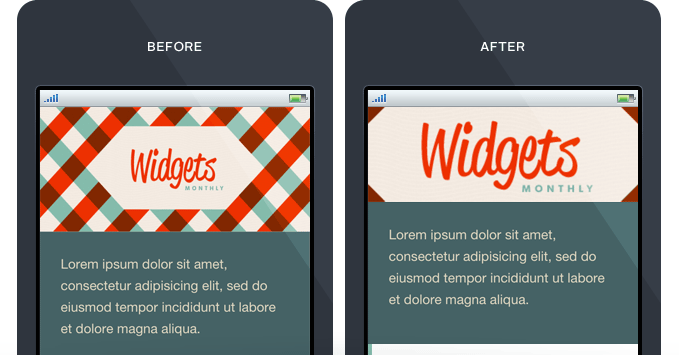
Вот как выглядит письмо в мобильном клиенте до и после этой процедуры:

Плюс этой техники заключается в том, что она позволяет сократить длину письма с помощью использования более «коротких» картинок. Как известно, в «мобайле» чем короче, тем лучше.
Ресайз изображений для «жидких» шаблонов
Проблема описанного выше способа в том, что он эффективен лишь в том случае, если речь идет о шаблонах с фиксированной шириной. В наши дни существует огромное количество устройств с самыми разными параметрами экрана, так что использование «жидких» шаблонов писем, которые адекватно отображаются на каждом из них — более логичное решение.
Очевидным решением кажется использование в нашей описанной выше media query опции
background-size: 100%. Но есть и вариант получше — background-size: cover:@media only screen and (max-device-width: 480px) {
td[class="headercell"] {
background-image: url(images/header-480.png) !important;
background-size: cover;
}
td[class="headercell"] img {
display: none;
}
}
Браузеры на движке Webkit полностью поддерживают
background-size, так что все будет отлично работать в дефолтных почтовых клиентах iPhone и Android. В остальных случаях можно использовать традиционный подход с применение тега <img> и дальнейшим ресайзом изображения:@media only screen and (max-device-width: 480px) {
td[class=headercell] img {
height:auto !important;
width:100% !important;
}
}
Отображение high-res изображений для Retina-дисплеев
Здесь весь трюк заключается в создании изображений, которые в два раза больше чем те, что планируется реально использовать — это позволяет добиться кристальной четкости на дисплеях iPhone и iPad. Например, можно создать изображение размером 650px X 230px, а затем урезать его в два раза для мобильных устройств. Сделать это можно с помощью такого кода media query:
@media only screen and (max-device-width: 480px) {
td[class="headercell"] {
background-image: url(images/header-650@2x.png) !important;
background-size: 325px 115px;
width: 325px !important;
height: 115px !important;
}
td[class="headercell"] img {
display: none;
}
}
}
Для того чтобы работать с дисплеями Retina с помощью конкретной таблицы стилей, можно объявить CSS таким образом:
@media all and (min-device-pixel-ratio : 1.5) { ... }С этим методом тоже не все идеально. Все почтовые клиенты, которые поддерживают media query, будут вынуждены загружать большие hi-res картинки — а значит, в папке «Входящие» письмо тоже будет открываться дольше. Поэтому использовать описанный подход следует с осторожностью и только тогда, когда плюсы от отображения картинок высокой четкости перевешивают сопутствующие минусы.
Оптимизация форм подписки
Оптимизация почтовых рассылок для мобильных устройств не ограничивается только лишь работой по повышению читабельности сообщений на маленьких экранах. Помимо всего прочего, какой смысл в том, чтобы тратить столько усилий на эту оптимизацию, если пользователи мобильных устройств не смогут легко подписаться на рассылку?
Смартфоны на iOS и Android позволяют пользователям довольно легко взаимодействовать с формами, но есть несколько способов, которые дизайнеры и разработчики могут использовать, чтобы еще облегчить этот процесс. Оптимизация форм нужна для того, чтобы их было легче заполнять с мобильного устройства. Для бизнеса «легкое заполнение» выливается в повышение конверсии и новых подписчиков.
Приведем несколько советов по работе с формами и рассмотрим небольшой пример, который пригодится начинающим:
- Выравнивание по верхнему краю. В случае мобильных устройств часто возникает ситуация, при которой пользователь выбирает поле формы, и не видит его название. К примеру, при первоначальном уровне зума выровненная по левому краю надпись «Введите ваш email» может быть видимой, но после того как пользователь тапнет по полю ввода, произойдет «наезд» на него, в результате чего надпись исчезнет из поля зрения. Выхода из положения может быть два — использовать выравнивание по верхнему краю или добавлять описание формы в качестве ее же текстового значения. В последнем случае потребуется меньше места на экране, но может иногда раздражать пользователей — никому не нравится, когда поле, которое вы только что начали заполнять вдруг скрывается за выехавшей телефонной клавиатурой.
- Используйте
input type=”email”. При использовании параметраinput type=”email”в формах для ввода почтового адреса, на телефонах под iOS будет появляться специальная клавиатура, включающая символы вроде @. - Лучше делать формы более узкими. Использование media queries и CSS может значительно улучшить юзабилити форм. Однако ничто так не раздражает пользователей, как ситуации, при которых значительная часть полей для ввода на экране загораживается другими элементами или просто в него не влезает после начала набора текста. Если делать длину поля ввода, скажем, не более 80% от ширины экрана, это может значительно улучшить юзабилити форм.
- Следует делать формы с несколькими вариантов ответа более лаконичными. Весь контент на мобильном устройстве лучше расположить в один столбец — особенно это касается чекбоксов. Часто выпадающие списки будут удобнее радиокнопок и позволят избавиться от необходимости скроллинга для работы с формой.
- Практический совет по масштабированию. Описанное выше больше относится к дизайну в целом, а не только к формам. Теперь один практический совет, относящийся исключительно к формам. Использование viewport-метатега поможет предотвратить непреднамеренный зум формы — и, как следствие, потерю из вида большей части ее содержимого. Вот как такой метатег может выглядеть в заголовке HTML-страницы:
<meta name = "viewport" content = "width = device-width, user-scalable = no" />Подробная информация по этой теме представлена, к примеру, в документации Apple.
Для того чтобы лучше разобраться с оптимизацией форм, можно воспользоваться этим примером CSS-шаблона, в котором содержится форма. Скачать пример можно по ссылке.
Как создать текстовый email для мобильной среды
Во многих случаях возможно эффективное использование текстовых, а не HTML писем. Когда дело доходит до форматирования таких сообщений, то специалисты часто делятся на два лагеря — одни включают разрыв строки после 60-65 символов, и те, кто так не делает. У обоих лагерей свои доводы за и против.
По данным CampaignMonitor лимит в 60-65 символов хорошо работает в случае десктоп- и веб-почтовых клиентов. На десктопе нет особенных границ ширины параграфов текста, поэтому ограничение их на этапе разработки шаблона письма позволяет сделать его более читабельным — прокручивать очень длинную строку не очень-то удобно.
В мобильной среде все не так просто. Иногда в том же iPhone Mail строка в 65 символов выглядит хуже, чем если бы она была гораздо длиннее.
Кейс: рассылка Twitter
Рассмотрев немало теории, настало время перейти к практике. И рассмотреть не просто какую-то там рассылку, а такую рассылку, письма которой получают миллионы людей.
Несколько лет назад email-нотификации Twitter были «не очень» при просмотре с мобильных устройств. Проблема заключалась в мелком тексте и широком шаблоне — необходимость постоянного зума и прокрутки убивала все желание читать такое сообщение на маленьком экране. Для улучшения ситуации потребовалось не так уж и много усилий.
Разбираемся с маленьким текстом
Прежде всего следовало разобраться с отображением текста. Причина его столь малого размера заключалась в использовании шаблона шириной 710px — для того, чтобы показать его во всей ширине почтовый клиент сильно «отъезжать» при просмотре. Помогло использование специальной media query:
@media only screen and (max-width: 480px) { ... }Подобные объявления располагаются между тегов
<style> — таблицы стилей внутри них могут быть интерпретированы только HTML-почтовыми клиентами, которые соответствуют критерию @media only screen and (max-width: 480px). Вот как выглядят две таблицы, содержащие тело письма:<table cellspacing="0" cellpadding="0" border="0" width="100%">
<tr>
<td style="background-color:#e9eff2; padding: 30px 15px 0;"><table cellspacing="0" cellpadding="0" border="0" align="center" width="710" style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 16px; color: #333;">
Привести их к нормальному размеру можно с помощью введения классов
wrappertable, wrappercell и structure:<table cellspacing="0" cellpadding="0" border="0" width="100%" class="wrappertable">
<tbody>
<tr>
<td style="background-color:#e9eff2;padding:30px 15px 0" class="wrappercell"><table cellspacing="0" cellpadding="0" border="0" align="center" width="710" style="font-family:'Helvetica Neue', Helvetica, Arial, sans-serif;font-size:16px;color:#333" class="structure">
Затем эти классы описываются в media query:
@media only screen and (max-device-width: 480px) {
body {
width: 320px !important;
}
table[class="wrappertable"] {
width: 320px !important;
}
table[class="structure"] {
width: 300px !important;
}
Использованные ширины довольно значительны, поскольку на старых iPhone (материал впервые опубликован в 2012 году — прим. перев.) ширина экрана в портретной ориентации составляет 320px. Использование именно этой величины для описания ширины шаблона письма позволит добиться его отображения в режиме 100% зума по умолчанию — это значит, что будет виден не только весь дизайн, но и то, что текст и изображения получатся читабельными.
Решаем проблему изображения в заголовке
Для того, чтобы справиться с «ужасно широким» заглавным изображением в письме Twitter, его пришлось разбить на три отдельные картинки. Секции, которые отображать не обязательно, на мобильных устройствах можно просто опустить.
Так выглядел изначальный код:
<img alt="Twitter" height="52" src="http://a0.twimg.com/a/1335832060/images/email/email_header_710.png" style="border: 0; display: block;" width="710" />
Разбиение на три части:
<img alt="Twitter" height="52" src="logo-left.png" style="border:0;" width="41" class="logo"><img alt="Twitter" height="52" src="logo.png" style="border:0;" width="320"><img alt="Twitter" height="52" src="logo-right.png" style="border:0;" width="336" class="logo">
Нетрудно заметить, что класс logo разбит на три изображения
logo-left.png, logo.png и logo-right.png. Скрыть ненужные куски можно довольно простым способом:img[class="logo"] { display: none !important; }
В результате письмо стало выглядеть куда лучше:

Скачать код примера можно по этой ссылке.
На сегодня все, спасибо за внимание!
Ниже представлен список других статей о вёрстке email-писем в блоге «Печкина»:
Комментарии (13)

popovsergey
06.05.2015 17:59Уважаемый автор, расскажите пожалуйста о том, как с поддержкой всего того, что вы описываете выше на мобильных устройствах и почтовых клиентах. Спасибо

dudeonthehorse
19.05.2015 12:20+1Отвечу за автора. С поддержкой чуть более, чем дерьмово. Media Queries не поддерживаются мобильным Gmail, как на андроиде, так и на iOS. Из отечественных приложений аналогичная ситуация с поделкой Mail.ru и Яндекс почтой. 95% ситуаций можно сверстать без медиазапросов и головной боли при грамотном сотрудничестве дизайнера и верстальщика.

Alexnn
07.05.2015 07:48-1И опять ни слово о том, что картинки блокируются, например, gmail — litmus.com/blog/the-ultimate-guide-to-email-image-blocking
и все эти красивые шаблоны с картинками становятся очень некрасивыми
lol_wat Автор
07.05.2015 08:23+1Ну камон, что значит «опять» :) Сто раз уже мы писали о том, что надо тестировать письма на тех клиентах, которые наиболее популярны у подписчиков. О том, что некоторые клиенты блокируют изображения, и что с этим делать, рассказыается вот, к примеру, в этом материале habrahabr.ru/company/pechkin/blog/255819

dudeonthehorse
19.05.2015 12:23Нео, а что если я скажу тебе, что даже при отключенных картинках письмо может выглядеть приятно? Лого можно послать аттачем. А на изображение товара в рассылке я взгляну включив картинки. И в этом нет ничего фатального.


HandleX
07.05.2015 11:08+1HTML письма радуют глаз, ok. Нажимаем кнопку «Переслать» в почтовом клиенте, и вашей красоте полный швах, письмо нечитаемо вообще. Как с этим бороться?
Поэтому ящитаю, HTML письма зло.
lol_wat Автор
07.05.2015 11:10Ну кейс с «переслать» он не всегд актуален, поэтому так огульно утверждать про зло не стоит. Иногда, бесспорно plain text работает даже лучше, все индивидуально

dudeonthehorse
19.05.2015 12:27А ящитаю, что зло — криворукие верстальщики. Сверстанные мною письма идеально отображаются при форварде. Единственное, что может произойти — потеря media queries при форварде из десктопного почтового клиента. Это проблема почтового клиента и криворуких верстальщиков. Первое неизлечимо, второе — очень просто: адаптивность без media queries.

dudeonthehorse
19.05.2015 12:29Пункт про хайрезы для ретины из статьи проваливается с крахом, потому что на айфоне в gmail это работать не будет. А ведт стоило всего-то вставить картинку 200 на 200 и указать ей инлайном размеры 100 на 100. Ну, подумаешь трафика будет больше для обычных клиентов, зато работает везде.

Prometheus
все почтовые веб-клиенты (gmail, yandex, mail) потрут ваши классы в head.
только инлайн-стили и останутся.
utkorose
templates.mailchimp.com/resources/inline-css
VitaLik_is_goodman
комментарий вообще не в тему :) вопрос заключается в том, что как они собираются прописывать media queires для gmail, yandex, mail, а Вы тыкаете каким-то инлайнером
Статья неполная, где же все хаки для mso, приемы через max-width, опять недоработка Печкин :)
lol_wat Автор
Доработаем в следующих материалах, не переживайте. Все в один не уместить)