
В статье сравниваются актуальные решения для создания неоднородных публикаций и лэндингов, а также лонгридов в административном интерфейсе CMS Drupal. Под неоднородностью понимается возможность для внедрения в текст в произвольном месте произвольных интерактивных элементов, таких как медиа-врезок, списков релевантных материалов, опросников и прочих нетекстовых элементов. Приведен авторский топ на основе анализа 16 критичных параметров.
Любой, кто достаточно часто разрабатывает сайты на Друпале, рано или поздно сталкивается с необходимостью предоставить редакторам удобный интерфейс для создания и редактирования так называемых «богатых» страниц-историй или лендингов: страниц со сложной внутренней структурой, макетом, интерактивными элементами, внутренней навигацией и персонализированными блоками.
При этом один лендинг или история могут совершенно отличаться от других, как по содержанию, так и по структуре, используемым фоновым изображениям и набору уже упомянутых элементов.
Среди примеров инструментов для создания полноценных мини-сайтов не из мира Drupal можно отметить коммерческие сервисы, такие как Weebly, Wix, которые предлагают в некотором роде сравнимые с требованиями возможности, а также платные плагины для Wordpress типа Visual Сomposer, Qards или Beaver Builder.
В самом Drupal за последние годы сформировалось изрядное количество подходов для реализации требуемой функциональности, которые в той или иной мере удовлетворяют интуитивно ставящимся требованиям: «чтобы был вау-эффект», «вот сделайте, как у вот этих». И так как вариантов, как это всё сделать, то возникает большая головная боль — наконец определиться: что же выбрать? Если все они, в принципе, позволяют достичь результата...
Интуиция интуицией, но нужен какой-то нормальный взвешенный подход. Ведь, может по совокупности критериев, если их рассмотреть по отдельности, появится явный лидер? Можно попробовать, только нужен определиться, какие критерии вообще существуют в природе для подобных инструментов.
Если поразмыслить, то можно догадаться, что-далеко-то и ходить не нужно. Исходя из современных требований к CMS вполне можно выделить подгруппу требований к инструментам для создания глубоко кастомизированных страниц или лендингов, так как, по сути, они являются мини-сайтами, или сайтами в сайте из-за большого отличия от остальных страниц.
Следуя этому наблюдению, используем для анализа и сравнения подходов следующие критерии (отсортированы по важности в порядке возрастания, исходя из собственного опыта, то есть субъективно):
- Качество реализации (соответствие стандартам Drupal, наличие документации, потенциальная расширяемость сторонними модулями, в общем случае DX);
- UX (удобство использования административного интерфейса);
- Темизируемость и адаптивность (возможность гибко и унифицировано создавать и редактировать шаблоны, требуемые усилия по темизации с нуля до приемлемого вида);
- Интернационализация и локализация (поддержка нескольких языков);
- Поддержка ревизий и модерации (возможность «откатываться» к предыдущим версиям материалов; поддержка черновых версий);
- Поддержка Drupal 8;
- Функционал из-коробки (количество стандартных элементов, блоков, списков и прочего);
- Конфигурируемость и расширяемость (количество настроек, текущая расширяемость сторонними модулями);
- Производительность (со стороны административного интерфейса и со стороны обычных посетителей сайта);
- Абстрагируемость вывода (возможность рендера в отличных от HTML-форматах);
- Семантический вывод (микроформаты, поддержка RDF, доступность для людей с ограниченными возможностями);
- Контроль доступа (поддержка ролей и прав доступа);
- Справочная информация и документация (а также уровень оказываемой или потенциальной поддержки в случае появления проблем);
- Повторное использование (возможность клонировать страницы, группировать и переиспользовать макеты);
- Тестируемость (наличие готовых автоматических тестов, а также возможность для написания новых);
- Экспортируемость (возможность для экспорта и импорта страниц).
Подходы
При рассмотрении альтернатив ниже основой упор делается не на перечисление их основных возможностей, а на выделение ключевых факторов, влияющих на ту или иную оценку, и имеющих непосредственное значение при их сопоставлении с подходами, занимающими соседние места в рейтинге.
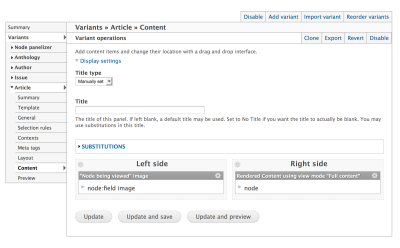
Панели

Наверное, самый «древний» инструмент для создания страниц-лендингов в Drupal, основной компонент которого — модуль Panels — ведёт свою историю аж от Drupal 4.7.
Со встроенной системой контекстов, вариантов, генератором макетов, своими кэш-плагинами, модуль давно является комбайном, без которого достаточно сложно было представить создание неоднородных страниц. Само количество настроек и возможностей настолько огромное, что если включить их описание в данную статью, то по размеру оно больше будет самой статьи.
Функционал модуля значительно расширяется при помощи Panelizer, что позволяет обрабатывать через панели произвольные ноды, разделяя монолитное содержание на части, помещая его в разные колонки, и многое другое.
Для создания произвольных текстовых секции на страницах нашли своё применение модули Bean или Fieldable Panels Panes, которые добавили возможность упорядочить их наполнения и использовать обычные поля вместо единственного изначально возможного textarea.
Существует несколько вариаций данного подхода. Общим является использование модулей Panels и Panelizer.
- Fieldable Panels Panes
- Beans
В Drupal 8 требуется использование дополнительных модулей: Page Manager, Layout Plugin.
Самое впечатляющее демо данного подхода можно обнаружить в модуле Panopoly.
Среди дополнительных модулей, расширяющих функционал и применяемых достаточно часто, можно выделить:
Преимущества:
- Гигантская экосистема модулей
- Огромное количество настроек для управления видимостью элементов
- Большое число активных пользователей
Недостатки:
- Перегруженный интерфейс
- Несколько затрудненная локализация
- Слабая поддержка ревизионности
Вложенные поля и сущности
Field Collection, Multi-field

Появившийся в 2010 году модуль стал настоящим прорывом, ведь он позволил полностью переосмыслить структурирование содержимого в Друпале, без надобности использовать чудофищные костыли в виде сериализованных данных. До его выхода, как правило, все данные, относящиеся к полям, хранились непосредственно в таблице значений (или ревизий) поля. То есть одно поле в бандле — один виджет — один форматтер — и бесконечность однотипных значений.
(С сериализованными данными все было несколько проще — так модули Flexifield и Composed Field позволяли, принципиально, из одного поля получать несколько других, но за это приходилось расплачиваться невозможностью нормальной выборки или фильтрации по вложенным полям при помощи тех же Views. Хотя кто знает, может эти модули получат вторую жизнь в виду появления в MySQL 5.7 JSON datatype).
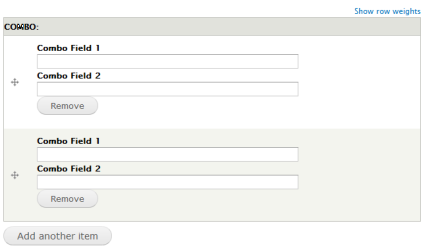
Но что делать, если по смыслу значение поля на самом деле компонентно? Например, стоимость, где помимо значения стоимости фигурирует валюта, или вес, где помимо значения веса фигурирует единица измерения.
Все это позволил делать модуль Field Collection, который по своей сути дал возможность использовать поля внутри других полей.
В наше время, модуль по-прежнему активно используется, и не только для создания упомянутых комбо-полей, но и для создания бесконечно вложенных структур содержимого. Что, однако, можно смело порекомендовать не делать, ввиду наличия более гибкой следующей альтерантивы в обзоре.
Преимущества:
- Зрелость решения
- Большое количество бесплатных модулей, расширяющих функционал
- Бурное развитие 8.x ветки с использованием Inline Entity Form
Недостатки:
- Невозможность создание вариантов содержимого без «костылей» (например, для поддержки омниканальности)
- Невозможность выбирать альтернативный бандл для каждого нового значения поля
- Отсутствие возможности для повторного использования
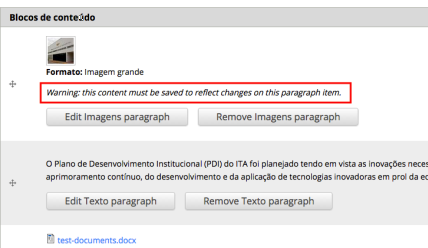
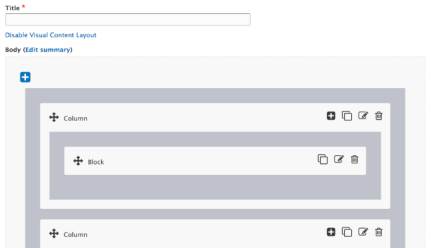
Paragraphs

Модуль Paragraphs появился в 2013 году позже Field Collection, и, по всей видимости, был создан, чтобы исправить одну фундаментально отсутствующую возможность коллекций — способность произвольно указывать различный бандл для каждого добавляемого значения поля. Функционал, изначально являющийся лишь крайним случаем использования коллекций, приводил к чудовищным костылям, если разработчики пытались начать использовать коллекции не для хранения однородных вложенных данных, а скорее для создания сложно структурированных страниц.
Несмотря на впечатляющие возможности, данный подход только в последнее время начал получать повышенное внимание.
Замечательной примочкой к параграфам является модуль Paragraph Panes, который позволяет создавать параграфы прямо в панелях. Среди самой главной особенности — это то, что созданные таким образом элементы не являются сущности, а всего лишь конфигурацией данной конкретной панели. Это значит, что если вы панелизируйте некоторую ноду и добавите в произвольные места Paragraph Panes, то вы из коробки получите поддержу ревизионности не только для ноды, но и для параграфов в панелях.
Преимущества:
- Огромная гибкость в создании вложенных материалов
- Возможность использования в панелях в виде конфигурации
- Отличная поддержка от сообщества
Недостатки:
- Невозможность создание вариантов содержимого без «костылей» (например, для поддержки омниканальности)
- Отсутствие визуальности (например, нормально показанной вложенности) при редактировании
- Невозможность перемещать вложенные параграфы к другим родителям
Inline Entity Form

Как известно в Друпале легко можно сделать поле-ссылку на произвольные сущности при помощи модуля Entity Reference. Но, что делать, если сущности, на которую мы планируем ссылаться, пока не существует в природе? Правильно! Её нужно создать (кэп). И для этого необходимо перейти на другую форму. Ввести все значения там, сохранить результат. Вернуться на форму материала, где планируется сделать ссылку. Найти требуемую сущность и нажать кнопку "Сохранить". Всё вроде замечательно, только действий реально 100500.
Данная проблема неплохо решается при помощи модуля Inline Entity Form.
IEF является достаточно старым модулем, появившимся аж в 2011 году, для одновременного редактирования текущего материала, а также материалов, на которые текущий материал ссылается или будет ссылаться.
Тем не менее, встроенные в Drupal сущности (ноды, термины таксономии и т.п.) не совсем подходят для задач храния структурированных данных, так как они имеют "приданное" в виде специального контроля доступа, кучи сторонних хуков, которые реагируют на любые действия и много чего ещё.
Благо в друпале существует Entity API — интерфейс, позволяющий создавать собственные произвольные сущности, реализовав пару специальных хуков. Модуль Entity Construction Kit же является инструментом, который позволяет легко создавать свои типы сущности с произвольным набором полей, виджетов и форматтеров, не прибегая к программированию вообще.
Теперь для хранения неопределенно вложенных структурированных данных не хватает только одного — возможности выбирать произвольный бандл сущности, на которую дается ссылка. Недавно же появившийся модуль под названием EntityReference Dynamic Bundle как раз и позволяет это делать. Это значит, что в одном поле могут хранится ссылки не только на разные сущности, но и на произвольные бандлы этих сущностей.
Объединив же все эти три модуля вместе можно получить любопытную смесь, напоминающую по функционалу модуль Paragraphs, только более абстрактную, которая позволяет получить чрезвычайно мощный функционал для компоновки произвольной структуры данных из предварительно созданных атомов (сущностей, созданных при помощи ECK).
При этом, в отличие от параграфов, имеется возможность для повторного использования созданных однажды секций. Если же к всему этому добру прикрутить дополнительно модуль Inline Entity Form Preview, то получим ещё дополнительно функционал превью.
Преимущества:
- Высокий уровень абстракций, который позволяет расширять функционал, заимствуя модули из богатых экосистем вокруг каждого из трех ключевых модулей (так как эти модули независимы).
- Возможность повторного использования сущностей.
- Проблемы с производительностью при редактировании большого количества сущностей одновременно.
Недостатки:
- Большое количество модулей для реализации требуемого функционала. Если на один из ключевых компонентов сообщество «забьет», то будет проблема с поддержкой.
- Несколько перегруженный интерфейс.
- Далеко не всё портировано на Drupal 8.
Примечание. Существует также модуль Bricks, состоящий всего из 200 строчек кода, и основанный на уже упомянутых модулях ECK и IEF. Данный модуль позволяет распределять упомянутые сущности по колонкам, а также предоставляет интерфейс из коробки для установки CSS-классов. Bricks могли бы вполне претендовать на то, чтобы быть полноценной альтернативой, если мы не полумертвое состояние и чрезвычайно малое количество установок.
Макет и содержимое в текстовом поле
Виджеты CKEditor

Конечно, никто не запрещает взять и написать произвольный HTML в текстовое поле Body, чтобы сделать лонгрид или лэндинг, но сможет ли это сделать человек, который его не знает? И есть ли вообще смысл тратить на это часы, а то и дни?
С другой стороны, существуют визуальные редакторы, такие как TinyMCE или CKEditor. Которые стремятся сделать всё «как в Word'e». Достаточно просто впихнуть таблицу… К сожалению, всё опять же получается совсем не так просто.
Любой, кто активно работал с данными редакторами, знает про одну типичную для них «болезнь»: неудачно нажатый backspace, не так сделанное копирование, и всё — существует много превышающая ноль вероятность попросту поломать верстку. Иногда безнадежно (чтобы исправить, придется лезть в HTML).
Решить данную проблему призван интерфейс Widget API, пару лет назад появившийся в редакторе CKEditor (редактор ныне встроен в Drupal 8). Использование Widget API позволяет создавать корректно перемещаемые и копируемые комплексные секции, которые интерпретируются редактором как единое целое.
С другой стороны последние годы в веб-разработке так или иначе связаны с бурным становлением CSS-фреймворка Bootstrap, который позволяет элементарно верстать сложные макеты, во многом используя лишь специальное именование классов.
И появление специальных Bootstrap-совместимых виджетов в CKEditor являлось лишь вопросом времени. Так и случилось.
На данный момент, вполне пригодным, хотя и сыроватым, подходом является использование модулей CKEditor Bootstrap Bundle, CKEditor Bootstrap Library, CKEditor Widgets, для добавления ряда кнопок и функциональных возможностей, призванных максимально облегчить пользователю создание сложных макетов в текстовом поле при помощи визуального редактора.
Преимущества:
- Большая приближенность к конечному результату в плане предварительного просмотра
- Произвольное перетаскивание элементов
- Прекрасная поддержка ревизий, переводов и модерирования (из-за инкапсуляции вложенной структуры в текстовом поле)
Недостатки:
- Всё равно оставшаяся вероятность «поломать» верстку
- Малая библиотека из Drupal-элементов из коробки
- Невозможность гибко оперировать с отдельными инкапсулированными элементами на уровне DrupalAPI
Шорткоды

Как известно, в Друпале довольно долгое время присутствует такая концепция, как токены (иначе шорткоды в некоторых других системах), которая по своей сути позволяет динамически заменять специальные последовательности символов в тексте в квадратных скобках на произвольные данные. Например, [current-user:name] по умолчанию заменяется на имя текущего пользователя.
С другой стороны — одинарные токены или шорткоды — это далеко не все варианты использования специальных квадратных скобок. При помощи пары подобных токенов (открывающих и закрывающих) вполне можно выполнять логическую разметку вашего текста, чтобы не прибегать к непосредственной верстке сложно-структурированного текста при помощи HTML.
В качестве примера можно вполне рассмотреть использование шорткодов для обозначения колонок, например, обрамив необходимый текст в [col] и [/col]. Достаточно лишь реализовать конверсию токенов в соответствующие им теги с определенными классами и стилями, например, с фреймворка Bootstrap. Вроде бы всё прекрасно. Если бы не одно «но».
Реальность такова, в Друпале использование шорткодов получило гораздо меньшее развитие, чем в том же Wordpress'e, и поэтому практически все существующие готовые решения нельзя назвать действительно мощными в плане интегрированности с самим Друпалом.
Хотя использование шорткодов позволяет, в принципе, вообще не использовать визуальные редакторы, типа CKEditor, или свести их использование к минимуму, что для ряда пользователей (например, тех, кто не любит gui) может быть достаточно серьезным подспорьем.
Для другого лагеря пользователей, которые всё-таки хотят иметь удобный визуальный интерфейс для компоновки сложных макетов (например, многоколоночных без использования таблиц) в визуальном редакторе, существуют готовые решения, такие как модуль VCL (пусть и сыроватый, и только для Drupal 8), а также Drupal Visual Shortcodes, которые предоставляя удобный интерфейс и относительно богатую библиотеку элементу, под капотом всё равно используют те же шорткоды.
Преимущества:
- Неплохая расширяемость
- Альтернативный интерфейс верстки сложных макетов
- Прекрасная поддержка ревизий, переводов и модерирования
Недостатки:
- Текстовый интерфейс далеко не всем нравится (в принципе, нивелируется использованием утилит для визуального редактирования)
- Практически все имеющиеся в наличии решения пока «сырые».
- Невозможность оперировать с отдельными инкапсулированными элементами на уровне DrupalAPI
Собственные решения
MD AweContent

MD AweContent является коммерческим решением для компоновки сложных страниц. Распространяется через Codecanyonи стоит на момент написания статьи 32 доллара США. В стоимость включается поддержка на протяжении 6 месяцев, которая, тем не менее, не включает в себя какую-либо доработку напильником, хотя и обещается помощь с исправлением багов.
Среди примечательных особенностей можно отметить достаточно оригинальный drag & drop интерфейс, а также сохранение макетов и данных в сериализованном виде в специальной таблице.
Преимущества:
- Оригинальный и достаточно удобный интерфейс для редактирования
- Богатые визуальные возможности по управлению внешним видом
- Возможность повторного использования элементов
Недостатки:
- Плохая поддержка интернационализации, ревизий и модерации
- Невозможность гибко контролировать доступ к элементам
- Отсутствие поддержки Drupal 8
Drag & Drop Builder

Drag & Drop Builder также является коммерческим решением, распространяемым через Codecanyon. Цена продукта на момент написания статьи составляет 28 долларов. В стоимость включается поддержка на протяжении 6 месяцев, которая, тем не менее, не включает в себя какую-либо доработку напильником, хотя и обещается помощь с исправлением багов.
Среди примечательных возможностей можно отметить оригинальную реализацию на основе полей Drupal, которые хранят сериализованные данные.
Преимущества:
- Удобный drag & drop интерфейс с поддержкой произвольной вложенности
- Поддержка Drupal 8
- Реализованный экспорт и импорт
Недостатки:
- Малое количество элементов из коробки
- Редкое обновление для коммерческих продуктов
- Недостаточно хорошее качество кода
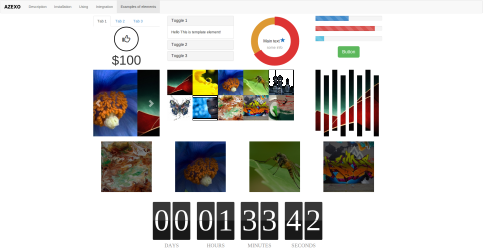
Azexo Composer

Появившийся в 2014 оригинальный платный компоновщик страниц теперь доступен совершенно бесплатно для скачивания на GitHub'e.
Среди особенности можно выделить реализацию при помощи фильтра, поддержку шорткодов, а также то, что весь макет и данные хранятся в редактируемом текстовом поле.
Преимущества:
- Бесплатное drag & drop решение
- Хорошие презентационные возможности
- Неплохая поддержка Bootstrap
Недостатки:
- Плохое качество кода
- Отсутствие поддержки Drupal 8
- Отсутствие обновлений
Carbide Builder

Подход, основанный на использовании визуального редактора Carbide Builder, является, на данный момент, одним из самых заметных игроков на рынке коммерческих модулей и тем для Drupal.
Частично унаследовав от Azexo Composer функционал и интерфейс, в Carbide Builder привносится ряд значительных улучшений в плане имеющихся возможностей и элементов из коробки. Как и в Azexo Composer, весь макет хранится напрямую в текстовом поле.
Модуль распространяется вместе с темой с коммерческой версией темы Glazed и на момент написания статьи составляет 48 долларов в США в год на один домен.
Преимущества:
- Большое количество компонентов и готовых шаблонов
- Инлайн редактирование в Drupal 7
- Поддержка Bootstrap 3
Недостатки:
- Отсутствие поддержки Drupal 8
- Перегруженная вёрстка
- Неудобство редактирования на мобильных устройствах
Результаты
В ходе субъективной оценки рассматриваемым альтернативам выставлены баллы (по шкале от 0 до 5) по каждому из критериев, и рассчитан агрегированный взвешенный результат, учитывающий относительную важность каждого из критериев в отдельности:
- Paragraphs (3.68 балла)
- Glazed, Carbide Builder (3.65 балла)
- ECK, Inline Entity Form (3.63 балла)
(выставленные оценки по каждому из критериев, а также полный список результатов, не приводятся специально, чтобы не спровоцировать споров по не концептуальным вопросам)
Таким образом, по совокупности 16 критериев, победителем стал модуль Paragraphs, а также основанные на нём подходы, что неплохо коррелирует с растущим к нему глобальным интересом.
На данный момент, параграфы в совокупности с модулями Panelizer и Mini Panels позволяют вытворять настоящие чудеса в плане гибкости компоновки данных с практически нулевым уровнем необходимого программирования и затрат времени. Если конечным пользователем разрабатываемого сайта будете вы или другие пользователи, знакомые с Друпалом, то лучшего подхода сейчас сложно подыскать. Самый счастливый человек от использования данного подхода — сайт-билдер и разработчик дистрибутивов.
Насчет остальных подходов очень важно отметить, что разрыв между альтернативами — практически минимальный, и то, или иное место может определятся на основе 1-3 критериев. Чем, впрочем, и объясняется большая вариативность в используемом инструментарии в настоящее время.
Если же ваш сайт ориентирован на малый бизнес, блог или что-либо подобное, либо если же вам критичен «вау-эффект» для продажи и конечный пользователь вашей системы ни разу не сайт-билдер, или у вас попросту отсутствует какое-то желание плотно заниматься поддержкой ресурса, то тем лучше в первую очередь обращать внимание на платные модули и темы, основанные на полноценном прикручивании Bootstrap 3 к текстовым полям и обладающие модным интерфейсом. Самый счастливый человек от использования данного подхода — нетехнический специалист, работающий с сайтом, дизайнер или маркетолог.
И, наконец, в случае, если разрабатываемое решение является совсем сложным и большим в плане привлекаемых ресурсов, контроля доступа, микроформатов, персонализации, локализации и т.п., то вполне целесообразным может оказаться использование подхода, занявшего второе место, на основе вложенных сущностей и ECK. Хоть и придется как-то решать проблемы, связанные с производительностью и несколько недружелюбным UX для авторов. Самый счастливый человек от использования данного подхода — руководитель или архитектор сложного продукта с большими ресурсами.
Как можно, с некоторым удивлением, заметить, панели, как самостоятельный и основной инструмент для создания лендингов и лонгридов, полностью выпали из топа. Хотя и продолжают активно применятся в качестве вспомогательного "напильника", в основном из-за наличия панелайзера. Во многом это произошло из-за некоторой монстроподобности версии для семёрки, отсутствии версионности, нормальной работы с языками, а также неповоротливости в плане UX. Но в плане перспективы, и особенно если учитывать последний подвижки в плане UX в версии для восьмёрки, при должных усилиях сообщества вполне могут в него триумфально вернуться. Под наибольшей угрозой при этом окажутся, как ни странно, победитель — параграфы — так как спрос на максимальную абстрагируемую архитектуру и легкий визуальный вау-интерфейс будет, наверное, всегда.
А сделать абстрактный вау-интерфейс к текстовым полям гораздо проще и выгодней (считайте WYSIWYG 2.0), чем сделать такой же интерфейс привязавшись к структурированным данным. Несмотря на то, что текстовые блобы cо стороны информационной архитектуры — это ужасно. Так как в первом случае практически отсутствует ограничение на использование в пределах какой-то конкретной CMS, а — привязка имеется скорее на конкретный фронтендовый грид-фреймворк.
Автор выражает огромную благодарность Виталию Кузьменко за незаменимую помощь при работе над данной статьёй.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (20)

xRay
12.04.2016 10:52Paragraphs выглядит довольно привлекательно.
С возможностями можно ознакомится на демке http://paragraphs.site-showcase.com там же описаны дополнительные модули которые расширяют Paragraphs.
На мой взгляд не хватает только дистрибутива Paragraphs который бы разворачивал на локальном компе копию сайта http://paragraphs.site-showcase.com. Что бы на его примере изучить использование этого модуля.

vistar
12.04.2016 13:36Ссылка в «что если вы панелизируйте» кривоватая.
Почему не рассмотрен вариант с ядрёными блоками и dgo.to/nodeblock?

k0teg
12.04.2016 13:39Вариант nodeblock, честно говоря, попросту пропустил, так как уже очень давно с ним не сталкивался в практике. Хотя bean по смыслу даёт примерно тоже самое. Если нужна именно нода, то её можно в панелях добавить.

xRay
13.04.2016 15:16В 8-ке https://www.drupal.org/project/bean вошел в ядро. А https://www.drupal.org/project/nodeblock заменен https://www.drupal.org/project/entityblock

AlexeyHoroshavin
16.04.2016 20:40Люблю друпал всем сердцем, но когда я начал программировать, а не заниматься поиском костылей, я обрел счастье :)

pvasili
18.04.2016 18:50Была ещё хороша я идея с модулем bricks но очень и очень сырая и не доведённая до конца что в плане UI, что по реализаци. Всё время что-то не работало правильно :(

biziwalker
Хорошая статья! Кое-что новенькое узнал для себя
ИМХО но не нужно лендинги так скорпулезно связывать с CMS. На сколько известно, частота изменений макета и вообще время жизни лендинга не оправдывает затрачиваемое время на интеграцию с CMS. Рядовые обыватели, для которых вся интеграция и задумывается, обычно не компетентны и чаще стали экономить своё время и пользоваться услугами специалистов. А последним быстрее исправить в текстовом редакторе (или IDE), чем ковыряться в CMS — ведь так ребята? :)
RomanVPro
Поддерживаю! Для лендинга вполне достаточно обычного HTML. Различные интерактивные элементы вполне реализуются или вручную на JS, или с использованием сторонних сервисов. Для создания тех же форм есть большое количество онлайн-сервисов, которые на выходе дают подключаемые в HTML скрипты/стили. У данного подхода есть один большой плюс — хостить это можно хоть на пылесосе, лишь бы интернет был.
k0teg
С кастомным HTML получается то же самое, что и с полностью декаплд Друпалом.
Если для проекта лендинг является разово разработанным статичным информационным элементом, то почему бы и нет, можно и сверстать. Но что вы будете делать, если владелец сайта потом захочет самостоятельно исправить текст или его передвинуть?
RomanVPro
Как говорится: «Выбирайте средства в соответствии с целями». Если заказчик хочет иногда сам вносить правки — выбор в пользу CMS будет очевиден. Однако, если со стороны заказчика правками будут заниматься компетентные люди, HTML всё еще может быть оптимальным выбором.
UksusoFF
Или например — http://textolite.ru
croupier
Если уж очень понадобится, то в 90% случаев, для хотелок типа поменять телефон, отлично подходит эта штука textolite.ru (особенно, если не заглядывать под капот). Вроде автор пытался пиарить её здесь.
Главный плюс в том, что её можно поставить за пять минут по первому требованию поверх обычного html-лендинга.
xcono
Так точно. C Drag&Drop трудно добиться качества, трудно сделать сложный макет, который выглядел бы прилично. Отличный выход — это использовать предустановленные Layouts через Page Manager, где верстка под контролем.
Но статья полезна для новичков, с тем чтобы разобраться в том, как можно быстро построить и легко переделать.
Page Manager + Paragraphs уже сносно можно использовать в восьмерке. Я думаю, что Paragraphs один из числа тех модулей, которые поддерживали популярность Drupal у «сборщиков» сайтов наряду с CCK, Views, Rules, Panels.
Если говорить о семерке, то можно упомянуть связку Page Manager + Ctool plugins (+ отключение Block), которая тоже себя хорошо зарекомендовала. Ctool плагин для контекста, доступа и контента.
Неплохо было бы упомянуть о Display Suite и Context, которые тоже достаточно популярны.