
1) Наброски (бумага и ручка) — каждый великий дизайн рождается на бумаге. Достаньте лист и ручку, и начните рисовать какие-то фигуры.

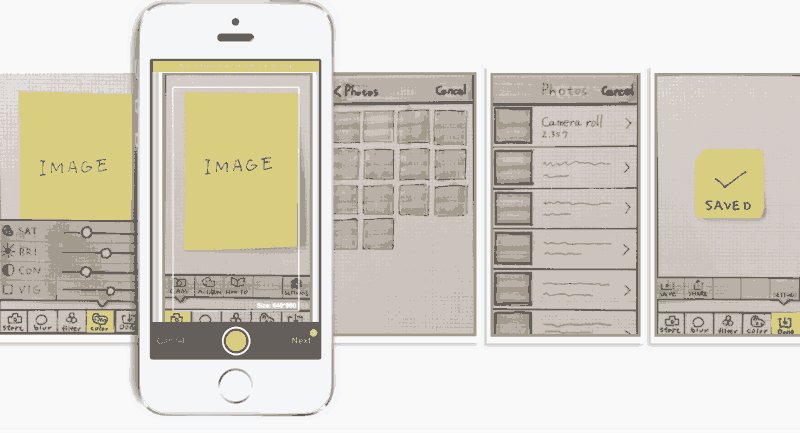
2) Далее нужно сфотографировать свои эскизы на смартфон и загрузить в POP. Так вы сможете протестировать свой прототип.

3) Далее нужно сделать вайрфреймы. Эскизов всегда недостаточно. Вайрфреймы обязательны практически в 100% случаев. Тут без вариантов. Откройте Omnigraffle и создайте свои вайрфреймы в этом приложении.

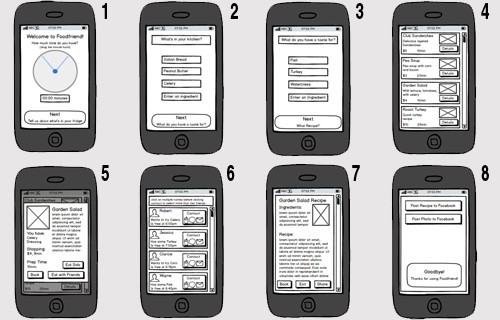
4) Вдруг вы поняли, что нужно добавить выпадающее меню, и поэтому придется переделать некоторые вайрфреймы в Balsamiq.

Неплохо, если рисовать для 3-классников.
5) Теперь представьте, что вы до смерти ненавидите Balsamiq и переделайте то же самое в Axure.

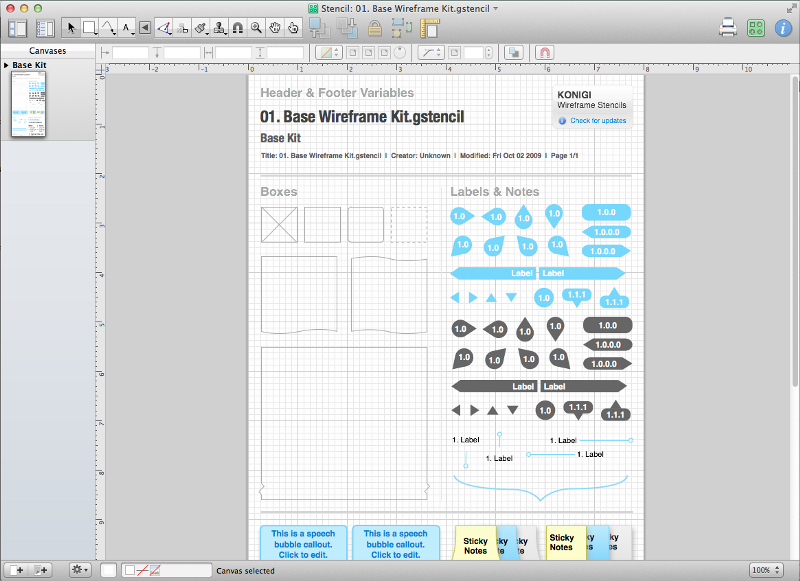
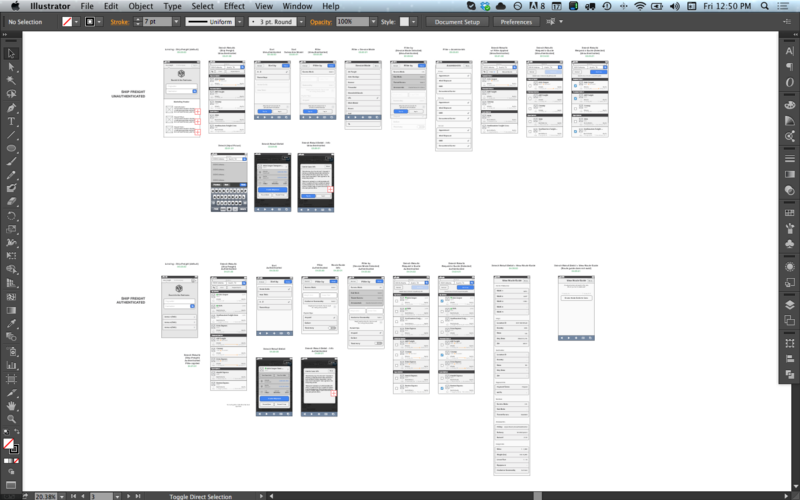
6) Теперь представьте, что вы до смерти ненавидите Axure и решили проделать то же самое в Adobe Illustrator с использованием UI Wireframing kit за $89.

7) Теперь экспортируйте эти вайрфреймы в PNG-файлы и импортируйте их в Invision, чтобы можно было поделиться ими с командой.

8) Вы проснулись следующим утром и плачете в свою миску хлопьев, потому что коллега оставил очень нелестные комментарии по поводу вашего прототипа в Invision.

Кстати, какая же это вкусная штука.
9) Вы решили больше никогда не пользоваться Invision. А все из-за недовольного коллеги.

10) Переделайте свой прототип в Marvel в надежде, что коллега не найдет, как оставлять комментарии в Marvel.

11) Вы добились своего. Вайрфреймы утвердили. Настало время поработать над более детализированным прототипом.

12) Возьмите снимки из фотобанка, которые все используют для таких нужд, и с помощью Photoshop оптимизируйте их.

Смотрится довольно оптимизировано.


13) Откройте Sketch и начните создавать UI для своего приложения. Начинает выглядеть, как реальный продукт!

14) Теперь экспортируйте их как PNG-файлы и импортируйте экраны во Flinto Lite.

15) Представьте, что вам нужны жесты, так что заплатите $99 за Flinto под Mac, чтобы вы могли добавить жесты.
 Это разные люди! Очень важно!
Это разные люди! Очень важно!16) Ваш начальник/учредитель/клиент “не хочет устанавливать еще одно приложение на свой телефон” и отказывается скачивать Flinto на свой iphone.

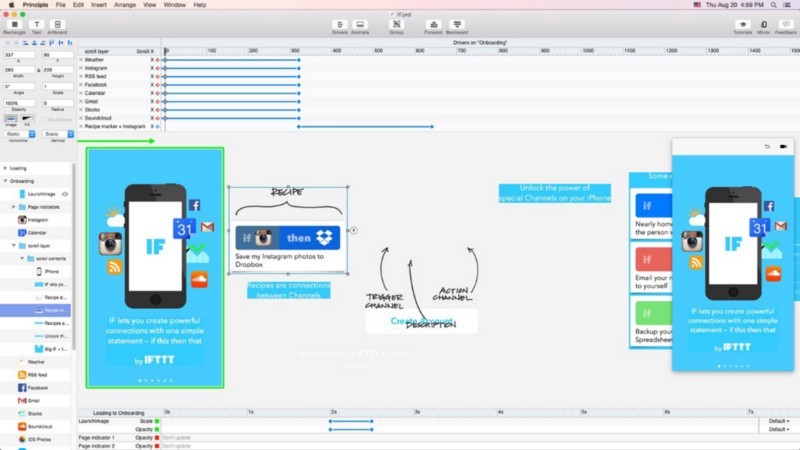
17) Импортируйте дизайны в Principle и добавьте взаимодействия.

18) Представляете, Principle экспортирует прототип, как видео! Смиритесь. Все будет хорошо, правда же?

19) Скачайте Pixate, потому что он бесплатный и почему бы нет?

20) Постарайтесь разобраться, как пользоваться Pixate (удачи с этим).
21) Вам захочется просто разбить свой компьютер. Я бы посоветовал сопротивляться этому желанию, если можете. Все это часть творческого процесса. Сначала нужно упасть, чтобы подняться на новый уровень.

22) Когда Pixate довел вас до ручки, смените обстановку и скачайте бесплатную триал-версию Framer.

Выглядит многообещающе!
23) Отвлекитесь на обед. Вы заслужили.

Такос — отличный выбор.
24) Вернитесь с обеда и осознайте, что срок триал-версии Framer истек. (Серьезно, дается всего 32 минуты триалки).

25) Еще разок создайте прототип, но уже в Justinmind.

26) Ловите лучи добра от своих коллег, которым был выслан файл Justinmind. Никто в команде никогда ничего не слышал о Justinmind.

27) Рассмотрите вариант выпрыгнуть из окна, но выход есть — друг рассказал вам о новом инструменте для прототипирования.

Это вы.
Спасибо за чтение. Надеюсь, мой опыт поможет вам в работе
Комментарии (16)

DaturInnoxia
10.06.2016 11:33Всё тлен. Сэкономьте себе время и не используйте инструменты прототипирования. Скетч, скрины необходимых страниц — и можно уже создавать продукт. И, да, верстайте и программируйте так, чтобы легко можно было переделывать — модульность наше всё.

Varhal
10.06.2016 11:39Протопирование помогает увидеть как будет работать продукт, и на этой стадии проще и дешевле внести изменения. Также, прототипы можно уже тестировать и выявлять ошибки. А еще, в крупных компаниях процессы создания продукта не позволяют тесно взаимодействовать с разработчиками, поэтому важно показать как будет работать продукт, какие будут анимации и тд.

damat
10.06.2016 11:50вы по опыту или прочитали где?.. у прототипа есть самая большая проблема: надо объяснять, как им пользоваться. И в большой компании это реальная проблема.
скрины, схема переходов по окнам, презентация, видео с анимациями и подписями намного быстрее позволяют понять, что и как будет в приложении
так же по фидбекам: сказать на каком скрине/секунде видео проблема намного быстрее и проще, чем объяснять, что не так в прототипе
Varhal
10.06.2016 12:09+2По опыту. Смотреть видео и кликать прототип это разные вещи. Ты можешь 10 раз посмотреть видео и все будет круто и красиво. Но когда ты сам начинаешь взаимодействовать с продуктом то глубже видишь и понимаешь свои косяки. На этом этапе можно быстро изменить прототип и опять его протестировать, в этом основа UX. А если у вас готов дизайн всех страниц, на исправление и изменение логики уходит намного больше времени. Но тут конечно многое зависит от самого продукта, процессов и компании, поэтому довольно индивидуальная вещь. На сегодняшний день информации по этому очень много, каждый в праве выбирать то, что работает именно в его конкретном случае. Поэтому я не навязываю свою точку зрения.

illo
10.06.2016 11:50+1Большое спасибо, за перевод) Думаю при разработке можно обойтись меньшим количеством продуктов.

Nekto_Habr
10.06.2016 12:37После этой статьи кристаллизовалось давно растущее ощущение, что всё это — тлен. Прототипирование — это долго, утомительно для всех и зачастую избыточно.
Так что прежде чем вы возьметесь за ручку+бумагу и любой другой инструмент — лучше потратить время на разговор с заказчиком, пытаясь понять, потребуется ли прототип. Шансов прогадать столько же, сколько шансов превратить стадию прототипирования в ненужный ад.
После этого разговора, если прототип всё-таки нужен, важно понять — какой инструмент прототипирования сэкономит больше времени. И если заказчик особо не видит в нём нужды — лучше сразу заниматься и UX, и UI -дизайнами, одновременно.

kamushken
10.06.2016 12:44это великолепно! сначала яросто сжал кулачки, чтобы изрыгнуть камент в духе «да пошли они в ж....» со своей тонной прикладного софта, необходимость которого под большим вопросом. а потом понял, что это ирония. ну а выводы? за рамки фотошопа вылезать не обязательно? или стоит всё же купить мак, перейти на скетч, понимая, что оснований запрашивать более высокою цену это не даст, но как минимум я стану «модным?

Varhal
10.06.2016 12:53Конечно не обязательно переходить с фотошапа на скетч. Единственный плюс перехода для меня — он реально экономит кучу времени, когда вы работаете над созданием большого продукта. Как минимум, нужно в нем попробовать поработать некоторое время, если понравиться — то отлично, не понравиться — это всего лишь инструмент. Лучше вы рисовать не станете.
Вот исчерпывающая статья о работе в Sketch.

grishamsc
10.06.2016 12:55+3Мне, как разработчику, сотрудничать с дизайнером, который использует Sketch, намного удобнее. Особенно в связке Sketch + Zeplin

stereojump
10.06.2016 14:50+1Аналогично, поначалу ярость из ушей полезла, но потом понял, что у человека наболело. Конечно, чем пользоваться каждый решает сам, но все эти модные программы и сервисы вспыхивают и уходят. А вот если вы хорошо знаете illustrator+photoshop, то нет задачи в графическом дизайне, которую нельзя решить быстро и легко. Тем более, что adobe всё больше адаптирует свой софт под разработку веба и приложений. Хотя купить мак всё же стоит, он просто удобнее, имхо.

Dm4k
10.06.2016 17:26Простите, но… а какая мораль сего поста?
Я может, конечно, не в тег кругах вращаюсь.
А если это просто пятничный Юмор, то он какой-то очень тонкий, разжуйте для тех кто не в теме, пожалуйста =\
nickostyle
14.06.2016 18:22+1Я думаю, автор хотел показать, что сейчас существует избыточное количество инструментов для прототипирования, и большинство из них них имеют кучу недостатков.
Я хотел бы добавить, что в случае мобильного приложения с высоким уровнем взаимодествия с пользователем протопирование все-таки необходимо — прототип позволяет сосредоточиться не на том, КАК эта кнопка будет выглядеть, а ГДЕ она будет находится и почему именно здесь. Это называется UX. Все это рисуется в упрощенных формах, прототип можно быстро менять. Затем заливать все это в простенький онлайн-сервис (инвижн или марвелл — я выбираю второе) и тестируете сами, с коллегами и друзьями. Задача — выявить логические ошибки интерфейса, частоту нажимаемости кнопки и в связи с этим максимально удобное ее расположение. Это легко и приятно делать такие прототипы и сколько ошибок они позволяют выявить — не предствляете. И как это комфортно на душе — начинать работу над UI, зная, что вам не придется в дальнейшем переставлять кнопки местами, создавать новые, и т.д., потому что все утверждено на стадии прототипа.
Такие программы, как Flinto or Principle удобно использовать для интерактивных прототипов уже отрисованного дизайна. Здесь мы начинаем повторное тестирование, смотрим, как цвет и форма влияют на идентификацию того или иного элемента интерфейса (с расположением мы уже определились ранее, но если сделать кнопку белой на белом фоне, то… ну вы поняли). Заодно делаем дизайн анимации экранов и микровзаимодействий (флинто или принсипл — супер, after effects — боль).
Dm4k
14.06.2016 21:21Спасибо! Если статья — набор «вредных» советов. То хотелось бы в конце все же увидеть какой-то вывод, мораль, совет для новичков и не очень.
Необходимо ли все-таки прототипирование, и в каких случаях, и какие сервисы все же лучше использовать для этого (из этого огромного списка) или вне его.
Ваш комментарий вполне подходит ;)
Varhal
15.06.2016 09:04Прототипирование необходимо. А какой инструмент использовать, это уже ваше личное предпочтение. Могу посоветовать обзорную статью по инструментам прототипирования. Сейчас огромное количество программ которые позволяют создавать простые прототипы, а также анимацию и взаимодействие. Я использую для прототипирования и дизайна — Sketch, для анимации — Principle.

nepx
Все равно в JavaScript фреймворков больше, чем тулзов для прототипирования UI. Так что не все так плохо!