Инструменты сами по себе не могут сделать из вас настоящего мастера. Но они точно могут помочь в этом. В этом посте я хотел бы познакомить вас с несколькими инструментами, которые я использую. Надеюсь, вы откроете для себя некоторые новые инструменты, которые помогут оптимизировать ваш рабочий процесс.
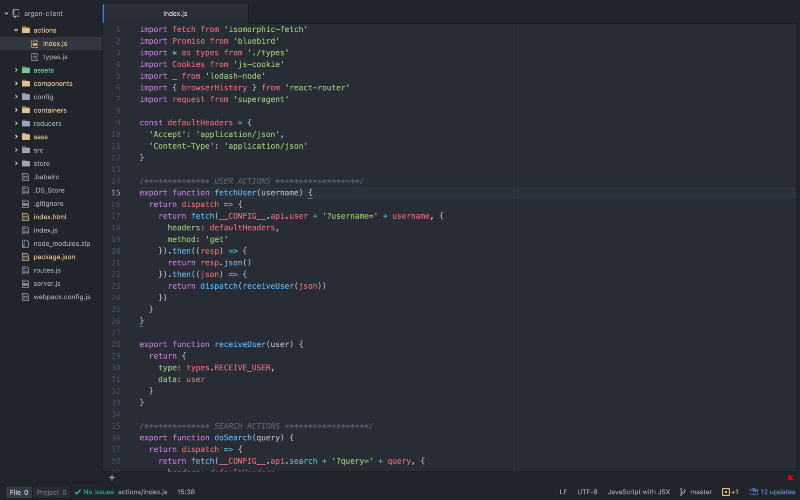
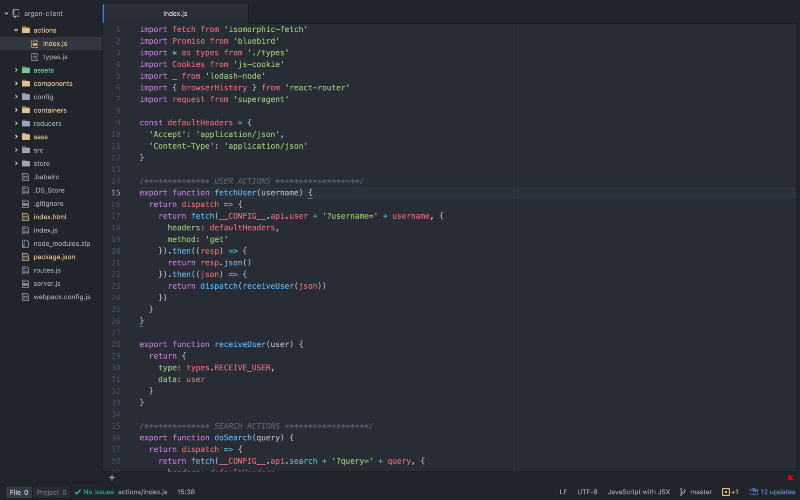
Atom является текстовым редактором с открытым исходным кодом, созданным на Github. Весь прошлый год Atom был моим основным редактором. Он представляет собой полнофункциональный продукт с такими особенностями, как встроенный диспетчер пакетов, интеллектуальное авто-завершение и красивые темы.

Вышедший из Sublime диспетчер пакетов стал просто глотком свежего воздуха. В Atom можно использовать APM или его графический интерфейс. Не требуется модифицировать конфигурационные файлы. Он просто работает.

Замечание по работе. Когда Atom был впервые выпущен, он работал довольно медленно. Однако сейчас он просто «летает». Замедление, как я заметил, возникает только при открытии громадных файлов.
Можно узнать больше о редакторе Atom и об оптимизации его работы в статье «Moving Atom To React» («Путь редактора Atom к JavaScript-библиотеке React») и в заметке «Implement text editor DOM updates manually instead of via React» («Выполнение обновлений DOM текстового редактора вручную, а не через React»).
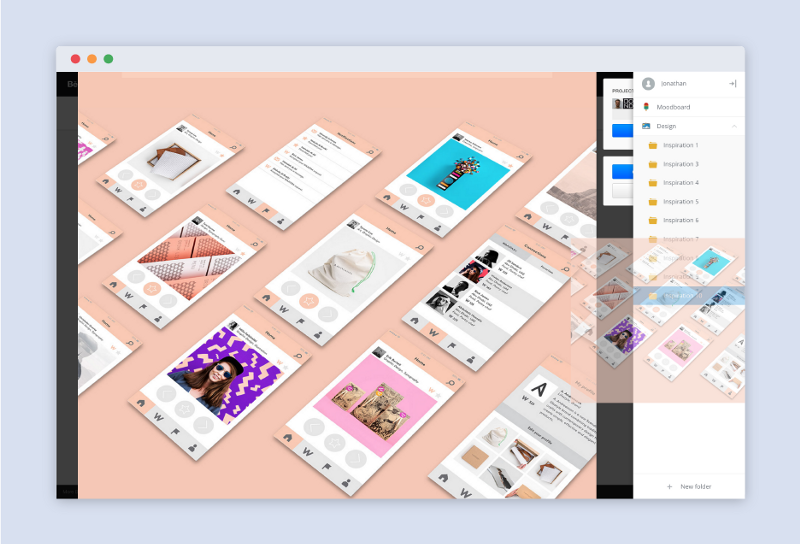
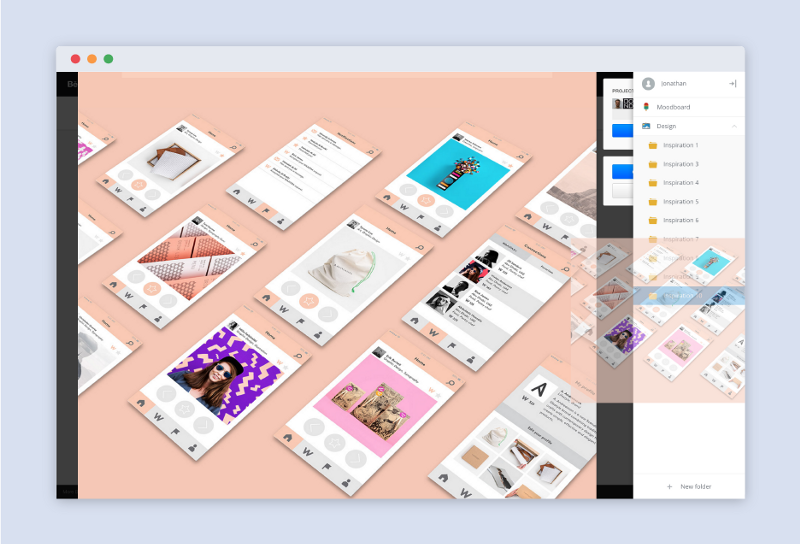
Как дизайнер я всегда пребываю в состоянии поиска «вдохновения». DragDis является тем инструментом, который позволяет мне сохранять материалы, подтолкнувшие воображение к новым идеям. Его легко использовать. Установите расширение Chrome и начните перетаскивание.

Я организую мои папки DragDis по неделям. Каждую неделю я создаю новую папку «вдохновляющих материалов». Это прекрасный способ отследить, как мои пристрастия разработчика изменялись со временем.

DragDis имеет также полностраничный сеточный вид. Это позволяет увидеть совершенно фантастическую тематическую подборку изображений.
iTerm является улучшенной альтернативой для Terminal. Если назвать просто несколько характеристик, то iTerm 2 имеет неограниченные составные панели, внутристрочные изображения и поиск. Хотя Terminal имеет множество похожих функций, iTerm 2 постоянно совершенствуется.

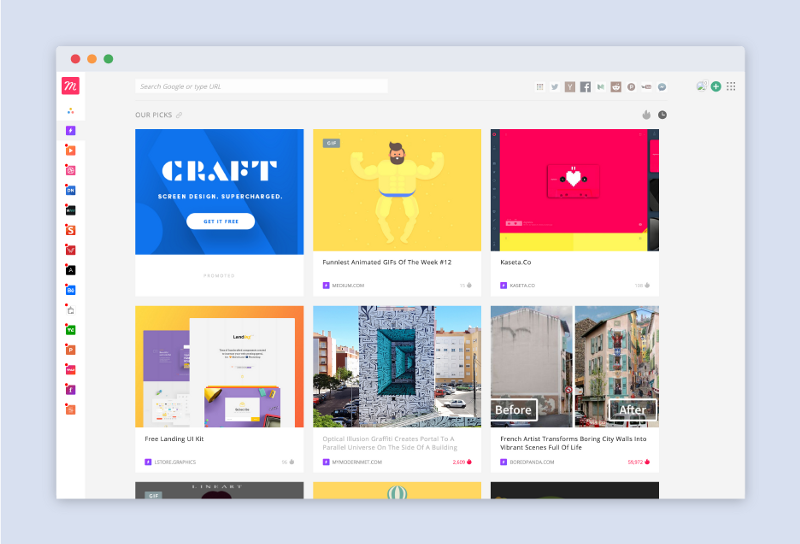
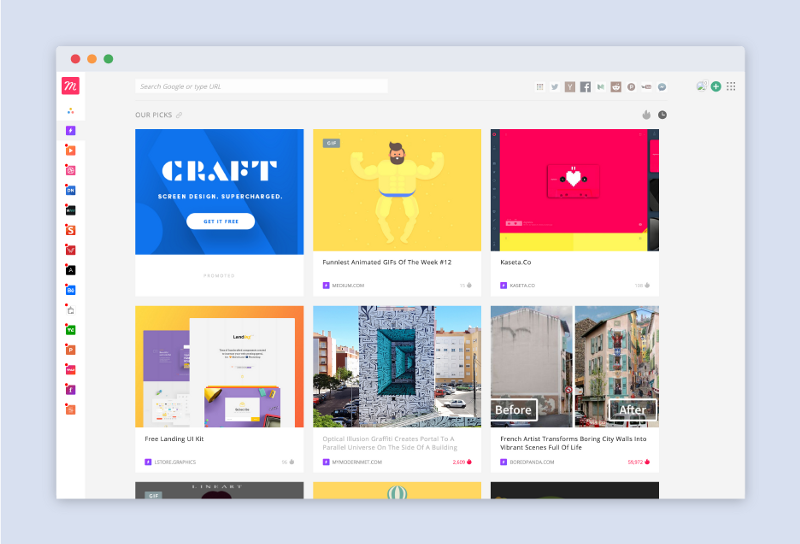
Muzli является расширением Chrome, который собирает вместе контент, относящийся к разработкам, из таких источников как Designer News, Dribbble, Behance и т.д.
Каждый раз, когда вы открываете в Chrome какую-то новую закладку, Muzli извлекает для вас самый лучший контент из каждого из этих сайтов.

Мне особенно нравится то, что этот сервис имеет раздел «Избранное». Это всё равно что получить своего собственного помощника, который отбирает лучшие статьи, относящиеся к интерфейсам и разработкам.
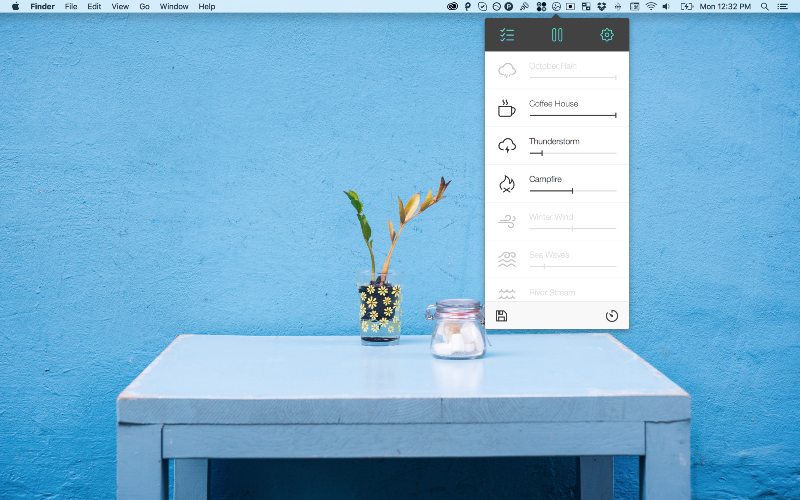
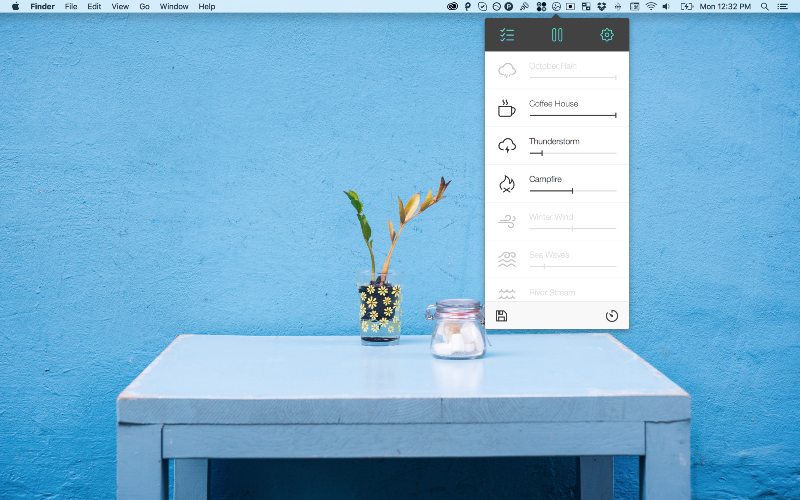
Многие разработчики любят посидеть в каком-нибудь модном кафе, ощутить его атмосферу. Noizio помогает внести желаемое звуковое окружение в ваш дом. Используя Noizio, можно выбирать из большого списка фоновых звуков, включая октябрьский дождь, звуки кафе, шторм и морские волны. Идеально для погружения в желаемую звуковую среду.

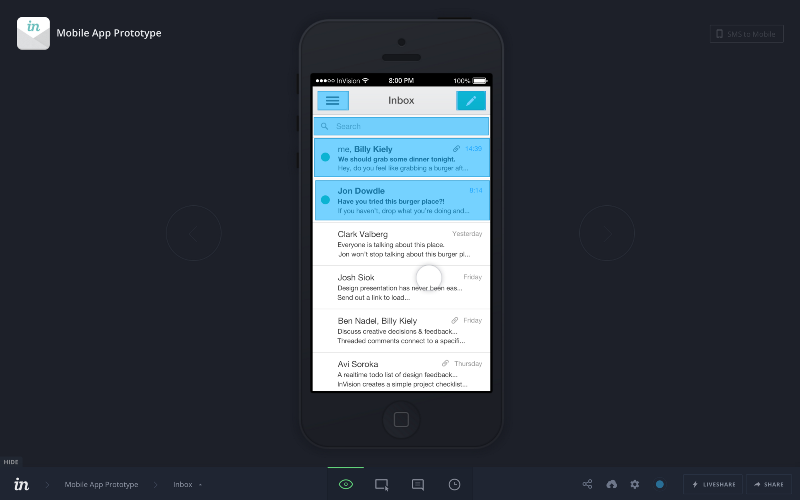
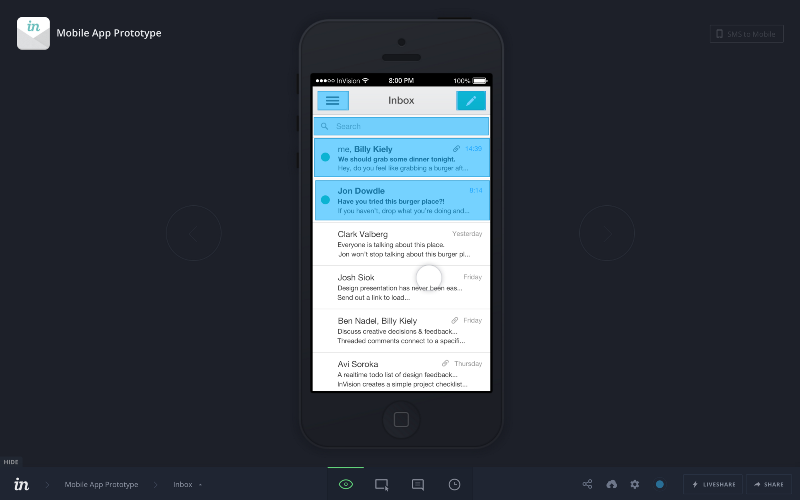
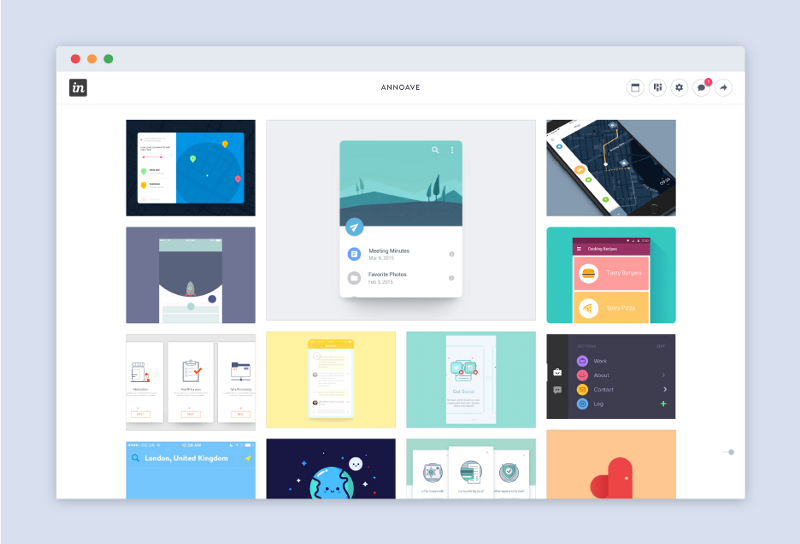
Invision является макетной и технологической платформой, чрезвычайно удобной для взаимодействия клиентов и разработчиков. Разработчики могут загрузить множество окон для проекта. Затем они соединяют эти окна ссылками друг с другом.

Синие секции показывают области, связанные ссылками. Если вы касаетесь какой-либо из этих областей или щёлкаете по ней, то происходит переход к следующему окну. Это — хороший способ для проектировщиков выходить на клиентов и разработчиков через сеть. Программа полезна также при предварительном качественном тестировании с привлечением пользователей.

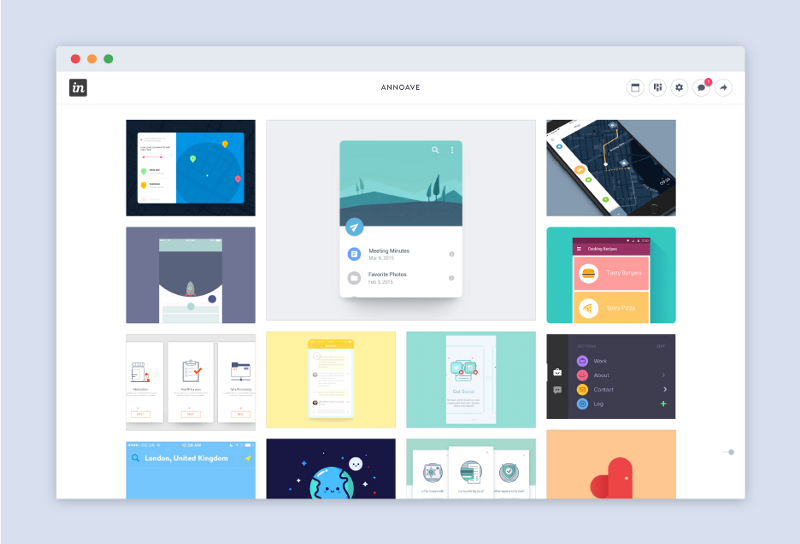
Invision недавно обзавелось также новой функцией, названной Boards (Панели). Функция Boards позволяет собирать вместе заинтересовавшие вас материалы и создавать тематические подборки изображений. Существенная разница между этой функцией и использованием DragDis в том, что Boards обеспечивает взаимодействие, т.е. она позволяет работать вместе с другими членами команды.

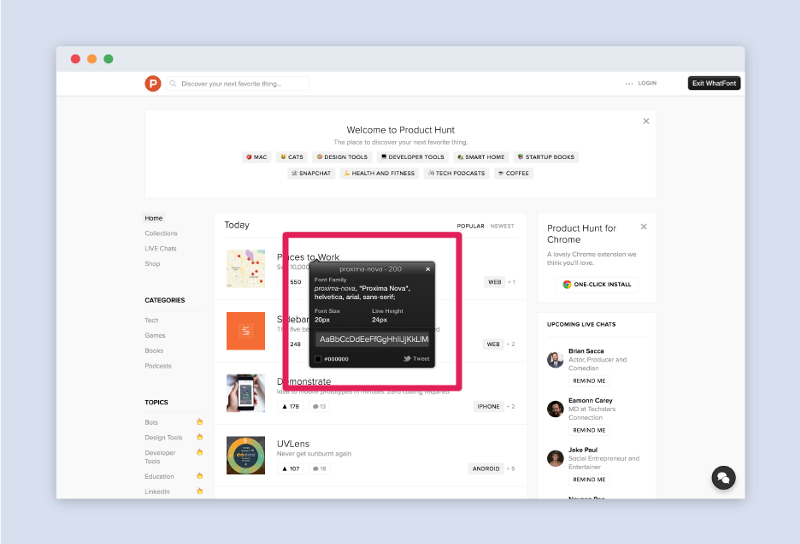
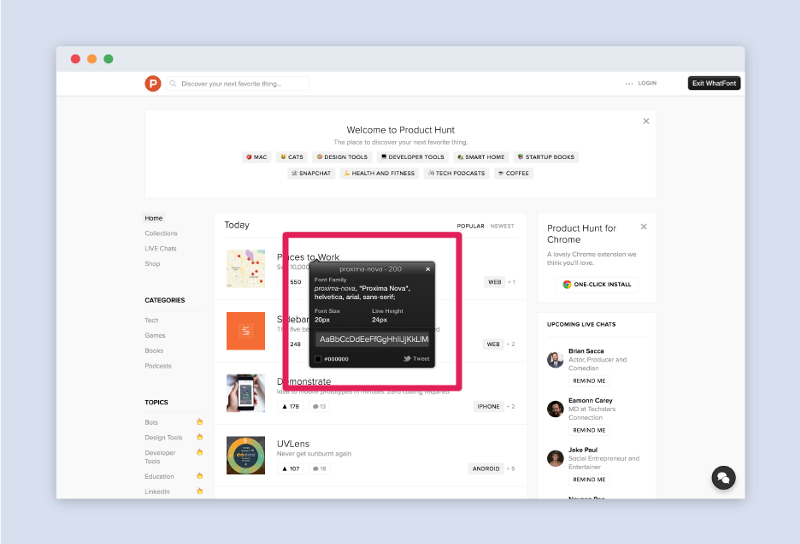
Типографика является значительной частью любой разработки. Именно поэтому What the Font (Какой шрифт) является одним из моих любимых расширений Chrome. Эта программа помогает определить, какой шрифт использует просматриваемый сайт. Просто выделить и кликнуть.

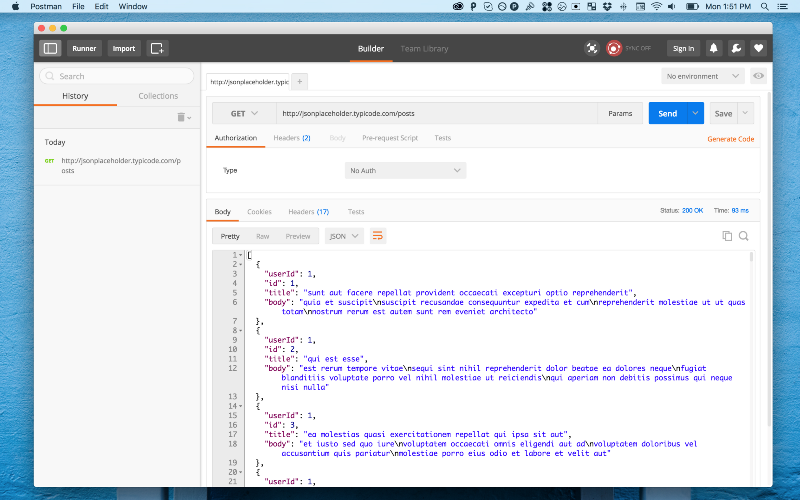
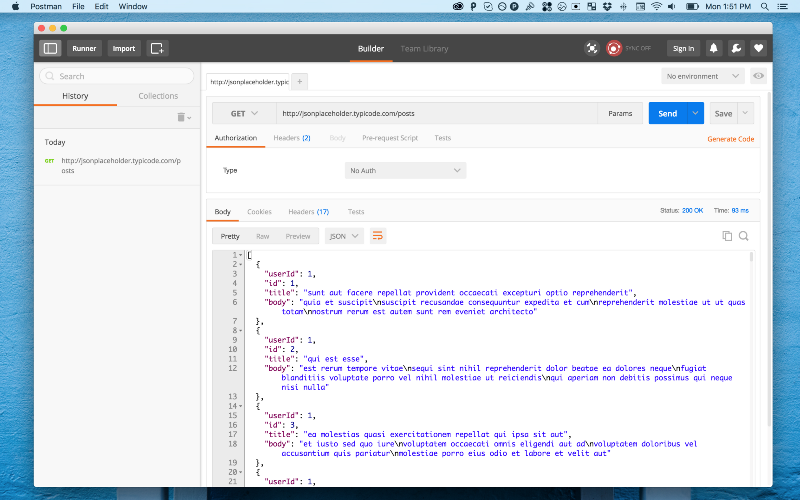
Действуя как разработчики пользовательских интерфейсов, мы часто должны запрашивать API или должны взаимодействовать со своим собственным. Postman является ручным инструментом, помогающим делать запросы к API.
Представьте себе работу на конечной точке API. Вместо того чтобы писать соответствующий интерфейсный запрос или cURL-запрос, можно через Postman направить запрос прямо на конечную точку.

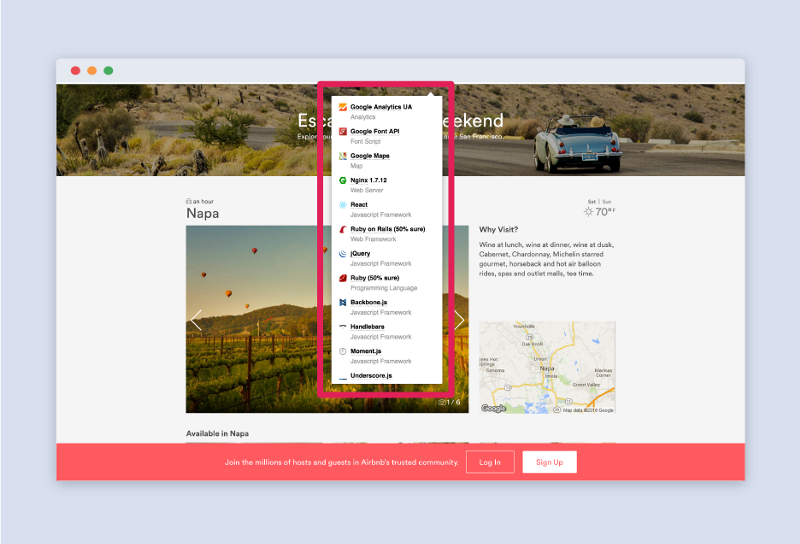
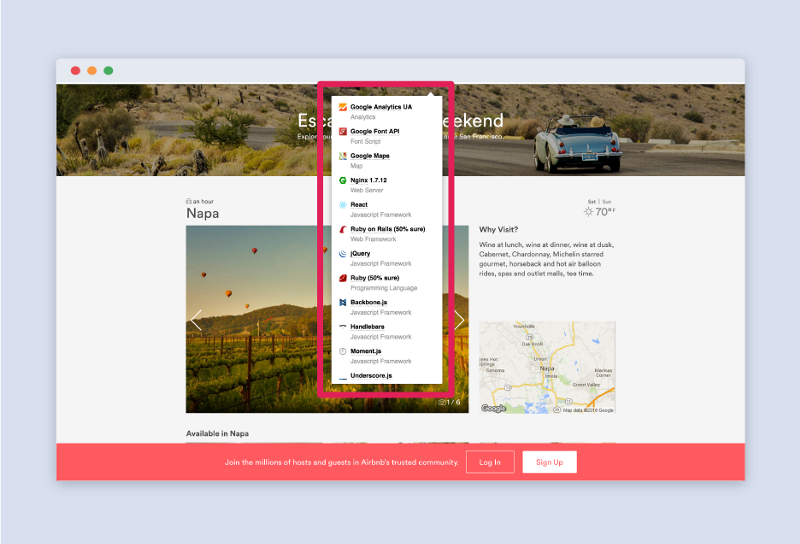
Wappalyzer является инструментом для определения того, какие библиотеки и фреймворки использует тот или иной сайт. Эта программа имеет расширение для Chrome и общепризнанно является одним из наиболее полезных инструментов для разработчика пользовательских интерфейсов. В следующий раз, когда вы будете думать, какую библиотеку использовал сайт для создания специфической визуализации, Wappalyzer вам поможет.

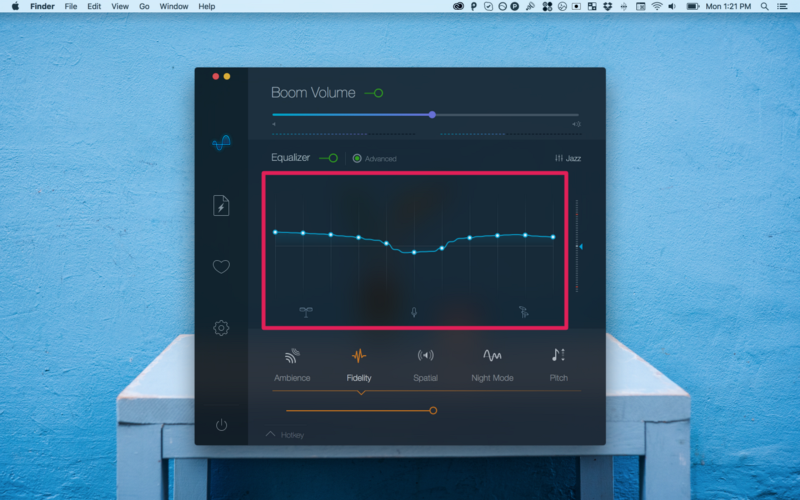
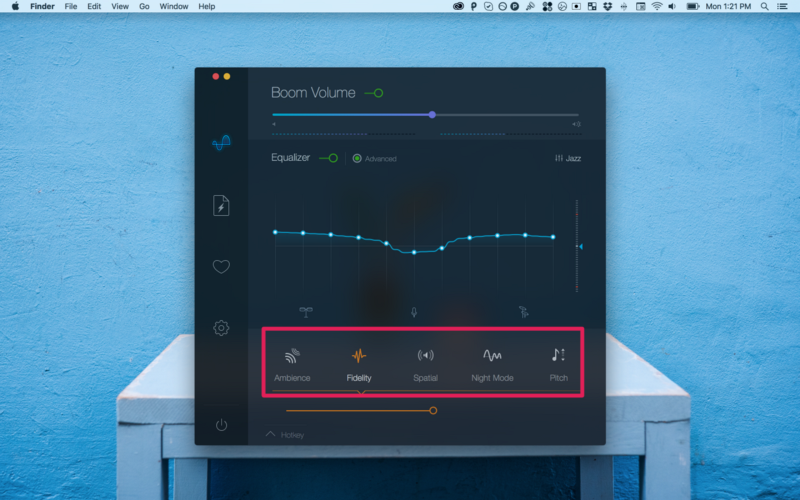
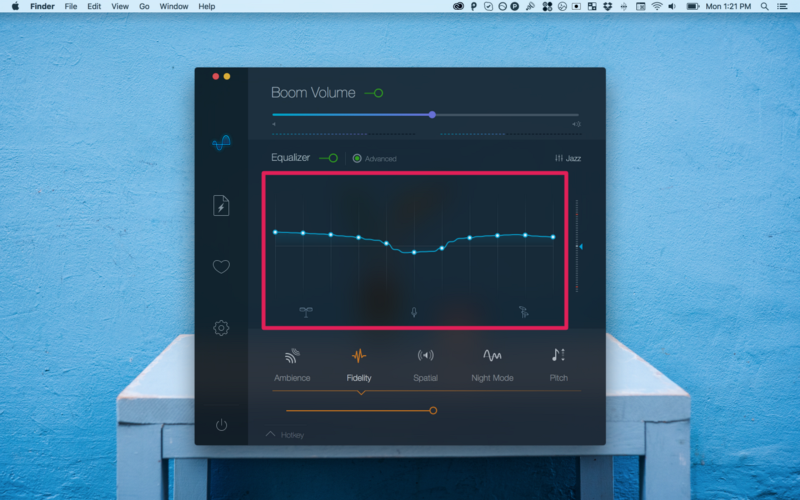
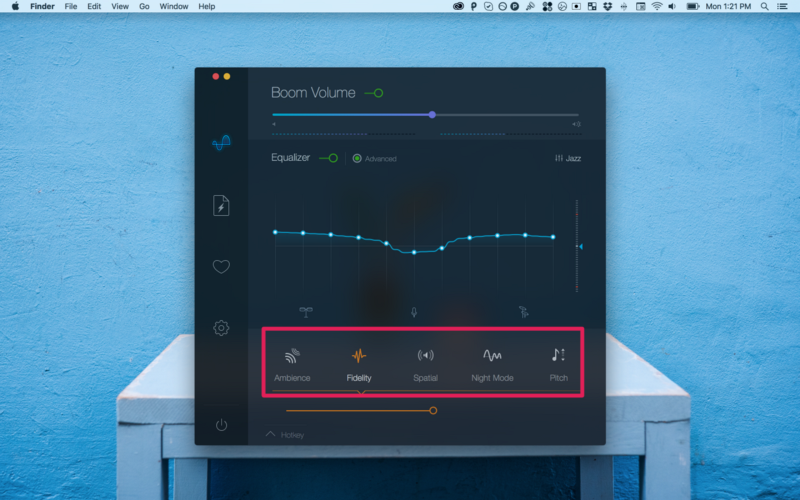
Boom является усилителем звука и эквалайзером для Mac. Замечательное средство, когда вы пишете программу и есть желание послушать какие-то мелодии, чтобы поднять производительность. Приложение имеет несколько предварительно сконфигурированных профилей для различных видов музыки, как, например, джаз, хип-хоп и дапстеп. Можно сконфигурировать также свои собственные профили.

Boom содержит также набор звуковых эффектов. Использованные вместе с парой наушников Bose Quiet Comforts эти звуковые эффекты оставят у вас неизгладимое впечатление.

Если перечисленного выше вам недостаточно, то вот ещё несколько достойных упоминания продуктов — JSON Viewer для Chrome, Noon Pacific, Flux и Better Snap Tool.
Atom
Atom является текстовым редактором с открытым исходным кодом, созданным на Github. Весь прошлый год Atom был моим основным редактором. Он представляет собой полнофункциональный продукт с такими особенностями, как встроенный диспетчер пакетов, интеллектуальное авто-завершение и красивые темы.

Вышедший из Sublime диспетчер пакетов стал просто глотком свежего воздуха. В Atom можно использовать APM или его графический интерфейс. Не требуется модифицировать конфигурационные файлы. Он просто работает.

Замечание по работе. Когда Atom был впервые выпущен, он работал довольно медленно. Однако сейчас он просто «летает». Замедление, как я заметил, возникает только при открытии громадных файлов.
Можно узнать больше о редакторе Atom и об оптимизации его работы в статье «Moving Atom To React» («Путь редактора Atom к JavaScript-библиотеке React») и в заметке «Implement text editor DOM updates manually instead of via React» («Выполнение обновлений DOM текстового редактора вручную, а не через React»).
DragDis
Как дизайнер я всегда пребываю в состоянии поиска «вдохновения». DragDis является тем инструментом, который позволяет мне сохранять материалы, подтолкнувшие воображение к новым идеям. Его легко использовать. Установите расширение Chrome и начните перетаскивание.

Я организую мои папки DragDis по неделям. Каждую неделю я создаю новую папку «вдохновляющих материалов». Это прекрасный способ отследить, как мои пристрастия разработчика изменялись со временем.

DragDis имеет также полностраничный сеточный вид. Это позволяет увидеть совершенно фантастическую тематическую подборку изображений.
iTerm 2
iTerm является улучшенной альтернативой для Terminal. Если назвать просто несколько характеристик, то iTerm 2 имеет неограниченные составные панели, внутристрочные изображения и поиск. Хотя Terminal имеет множество похожих функций, iTerm 2 постоянно совершенствуется.

Muzli
Muzli является расширением Chrome, который собирает вместе контент, относящийся к разработкам, из таких источников как Designer News, Dribbble, Behance и т.д.
Каждый раз, когда вы открываете в Chrome какую-то новую закладку, Muzli извлекает для вас самый лучший контент из каждого из этих сайтов.

Мне особенно нравится то, что этот сервис имеет раздел «Избранное». Это всё равно что получить своего собственного помощника, который отбирает лучшие статьи, относящиеся к интерфейсам и разработкам.
Noiz.io
Многие разработчики любят посидеть в каком-нибудь модном кафе, ощутить его атмосферу. Noizio помогает внести желаемое звуковое окружение в ваш дом. Используя Noizio, можно выбирать из большого списка фоновых звуков, включая октябрьский дождь, звуки кафе, шторм и морские волны. Идеально для погружения в желаемую звуковую среду.

Invision
Invision является макетной и технологической платформой, чрезвычайно удобной для взаимодействия клиентов и разработчиков. Разработчики могут загрузить множество окон для проекта. Затем они соединяют эти окна ссылками друг с другом.

Синие секции показывают области, связанные ссылками. Если вы касаетесь какой-либо из этих областей или щёлкаете по ней, то происходит переход к следующему окну. Это — хороший способ для проектировщиков выходить на клиентов и разработчиков через сеть. Программа полезна также при предварительном качественном тестировании с привлечением пользователей.

Invision недавно обзавелось также новой функцией, названной Boards (Панели). Функция Boards позволяет собирать вместе заинтересовавшие вас материалы и создавать тематические подборки изображений. Существенная разница между этой функцией и использованием DragDis в том, что Boards обеспечивает взаимодействие, т.е. она позволяет работать вместе с другими членами команды.

What the Font
Типографика является значительной частью любой разработки. Именно поэтому What the Font (Какой шрифт) является одним из моих любимых расширений Chrome. Эта программа помогает определить, какой шрифт использует просматриваемый сайт. Просто выделить и кликнуть.

Postman
Действуя как разработчики пользовательских интерфейсов, мы часто должны запрашивать API или должны взаимодействовать со своим собственным. Postman является ручным инструментом, помогающим делать запросы к API.
Представьте себе работу на конечной точке API. Вместо того чтобы писать соответствующий интерфейсный запрос или cURL-запрос, можно через Postman направить запрос прямо на конечную точку.

Wappalyzer
Wappalyzer является инструментом для определения того, какие библиотеки и фреймворки использует тот или иной сайт. Эта программа имеет расширение для Chrome и общепризнанно является одним из наиболее полезных инструментов для разработчика пользовательских интерфейсов. В следующий раз, когда вы будете думать, какую библиотеку использовал сайт для создания специфической визуализации, Wappalyzer вам поможет.

Boom 2
Boom является усилителем звука и эквалайзером для Mac. Замечательное средство, когда вы пишете программу и есть желание послушать какие-то мелодии, чтобы поднять производительность. Приложение имеет несколько предварительно сконфигурированных профилей для различных видов музыки, как, например, джаз, хип-хоп и дапстеп. Можно сконфигурировать также свои собственные профили.

Boom содержит также набор звуковых эффектов. Использованные вместе с парой наушников Bose Quiet Comforts эти звуковые эффекты оставят у вас неизгладимое впечатление.

Если перечисленного выше вам недостаточно, то вот ещё несколько достойных упоминания продуктов — JSON Viewer для Chrome, Noon Pacific, Flux и Better Snap Tool.
Поделиться с друзьями
Комментарии (18)

red75prim
30.09.2016 06:16+1Если Atom летает, то что тогда VSCode делает? Телепортируется?
S_A
30.09.2016 08:55Да уж… у меня Atom падает на тех XML-файлах, на которых тот же Sublime реально летает.

i360u
30.09.2016 09:00+3VSCode только относительно недавно стал прекрасным, многие его еще не распробовали.
pawlo16
30.09.2016 20:10-1Прошу учесть, что Atom — отстойная пионэрская поделка, которую по хорошему надо сжечь и закопать. Вместо него следует использовать VS Code либо Emacs в зависимости от задач.

spmbt
Что ж Вы так автора подставляете? Разработчик, постоянно ищущий вдохновения — так и представляется маньяк какой-нибудь, постоянно стремящийся в транс, чтобы пописать какую-то программу. В оригинале:
Совсем другое дело — речь не о разработчике, а о дизайнере. Да и расширение для дизайнеров. Постоянно стремиться сочинить прекрасное — им можно. Разработчикам же — с менее совершенными вещами приходится иметь дело в состоянии «потока», они на это идут скорее как на жертву. Кроме своих «совершенных» поделок. Но это же не постоянно.
MacIn
Designer — и разработчик тоже (в данном случае — да, дизайнер).