
Эта статья — попытка объяснить композиционные отношения с помощью физической аналогии. Она не претендует на полноту и объективность, мы делимся своими находками.
В поисках напряжения
Многие авторы, затрагивая тему композиции в дизайне и искусстве, сравнивают лист с магнитным полем, а взаимодействие элементов на плоскости — с взаимодействием заряженных частиц.
Фаворский пишет:
Плоскость должна быть ограниченной, иначе она, может быть, не будет ровной. Тут можно привлечь в качестве аналогии силовое магнитное поле. Совсем иначе мы смотрим середину плоскости и края ее. Край плоскости образует, хотим мы этого или не хотим, обрамление, а центре — глубина — пространство. И вся плоскость должна быть построена напряженно-ритмически.
Ближе всех к «магнитной» теме подбирается Арнхейм в книге «Искусство и визуальное восприятие», глава «Равновесие»:
Центр [квадратного формата] — это часть сложной скрытой структуры, которую можно изучить с помощью диска (в той же степени, в какой металлические опилки повторяют силовые линии магнитного поля). Если диск поочередно располагать в различных местах квадрата, то можно обнаружить, что в одних случаях он выглядит более устойчивым, в других же он проявляет признаки натяжения в определенном направлении. Иногда его состояние может оказаться неопределенным и колеблющимся.
На основе рассуждений Арнхейм строит так называемый «структурный план» и изображает на нем силовые точки и линии формата:
В центре все силы находятся в состоянии равновесия, и, следовательно, центральное расположение способствует наиболее спокойному состоянию. Другое сравнительно спокойное состояние можно найти, например перемещая диск по диагонали. По-видимому, точка равновесия лежит где-то вблизи угла квадрата, а не вблизи его центра. Это означает, что, несмотря на то, что центральная точка сильнее угловой, данное преимущество компенсируется большим расстоянием наподобие магнитов разной силы.
К сожалению, в найденных источниках сравнение композиционных сил с магнитными не выходит за рамки ощущений и остается всего лишь догадкой или красивой метафорой. Мы решили проверить эту догадку на практике и создали симулятор, который воспроизводит действие магнитного поля на плоскости листа.
Как работает симулятор
В основе симулятора — закон электромагнитного взаимодействия Кулона. В применении к композиции его можно сформулировать так:
Элементы на плоскости отталкиваются друг от друга с силой, пропорциональной их (визуальной) массе и обратно пропорциональной квадрату расстояния между ними.
Приняты следующие допущения. Все объекты на листе — магниты с одноименными зарядами. Лист также является электромагнитным объектом, его границы намагничены и отталкивают от себя другие объекты.
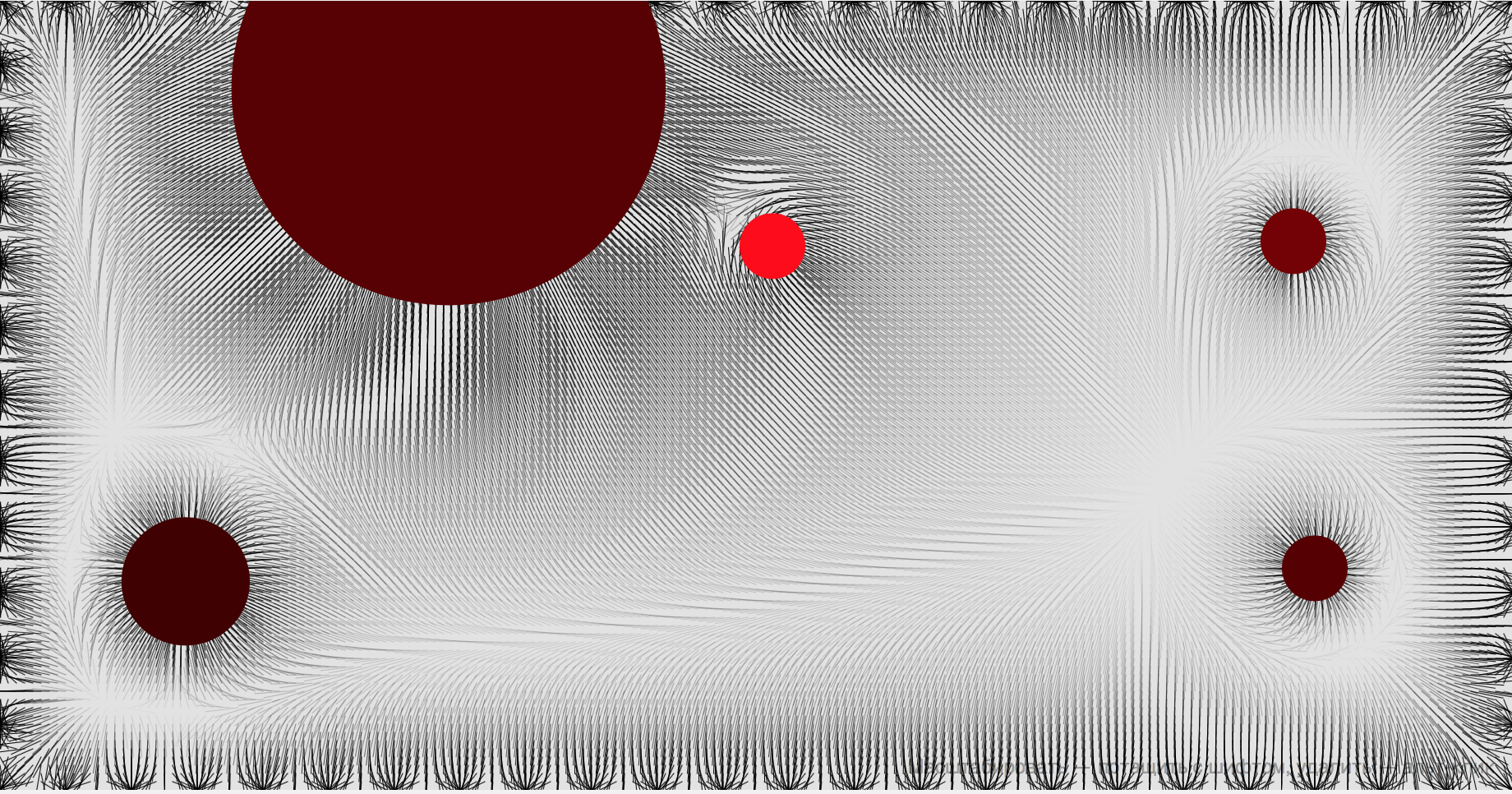
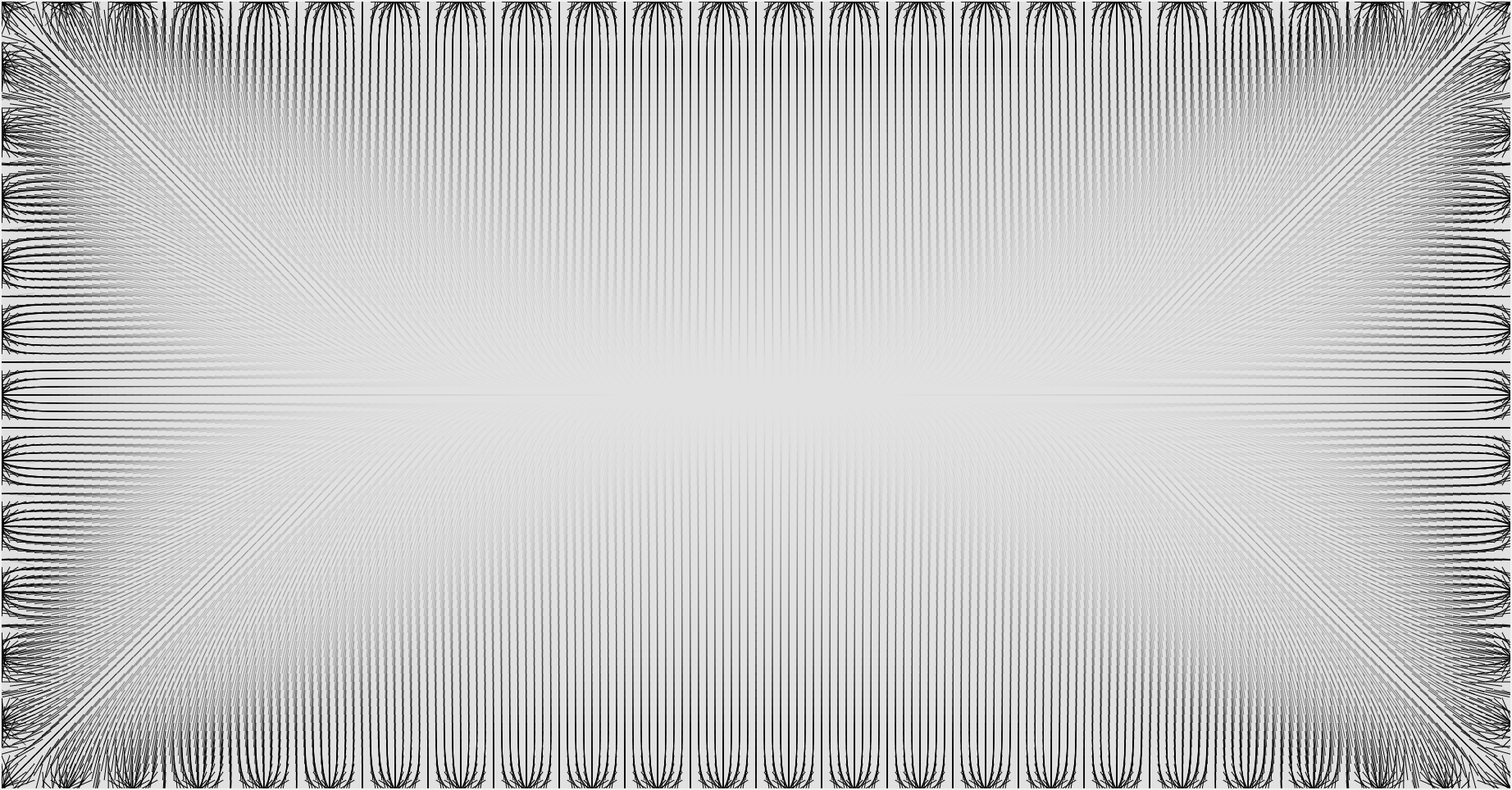
Намагниченная рамка определяет силовое поле пустого листа, и это поле неоднородно. Чтобы его визуализировать, мы засеяли площадь формата чувствительными «волосками». Они, как и металлические опилки вокруг настоящего магнита, показывают направление и интенсивность магнитных волн. Чем сильнее на волосок действует поле, тем темнее он становится. Если поставить галочку «Поле», будут видны спокойные (светлые) и напряженные (темные) участки:

У симулятора два режима — статический и динамический. В статическом все объекты неподвижны, как на листе бумаги, — вне зависимости от того, какие силы на них действуют. Динамический режим приводит объекты в движение и позволяет им занять наиболее «комфортное» положение.
Примеры
Если поместить шарик у края формата, рамка вытолкнет его к центру. Центральное положение — самое спокойное и сбалансированное:
Объекты взаимодействуют не только с рамкой, но и друг с другом. Два шарика в центре уравновешены относительно формата, но напряжены между собой. Если включить динамический режим, они отскочат друг от друга на безопасное расстояние:
Чем массивней объект, тем больше его личное пространство и тем сильнее он будет его «охранять»:
Беспорядочно разбросанные шарики выстроятся настолько равномерно, насколько это возможно:
Как видно из примеров, симулятор переводит объекты из напряженного состояния в спокойное, то есть уравновешивает композицию.
Что с этим делать
Для начала попробуйте сами построить композиции и погонять шары в симуляторе.
Представленная модель — попытка дать физическое обоснование тем силам, которые на картине или макете воспринимаются интуитивно. «Застывшее», воображаемое движение статичной композиции в симуляторе становится настоящим движением. Во многом он подтверждает принципы, сформулированные Арнхеймом в книге «Искусство и визуальное восприятие».
Симулятор можно использовать как наглядное пособие на занятиях по графическому дизайну. Он поможет «пощупать» такие категории композиции, как «равновесие» и «напряжение».
Мы надеемся применить описанный подход в решения задач расстановки графических и типографических элементов на плоскости, чтобы обогатить инструментарий современного дизайнера.
Спасибо за внимание. Будем рады ответить на ваши вопросы и предложения.
Андрей Шапиро и Игорь Штанг
Материалы для дальнейшего изучения
- Исходный код симулятора и статьи на Гитхаб
- Владимир Фаворский. Об искусстве, о книге, о гравюре. М.: Книга, 1986. С. 89.
- Рудольф Арнхейм. Искусство и визуальное восприятие. М.: Архитектура-С, 2012. С. 25.
- Tony Pritchard. Visual Language and Grammar: Dots and Lines.
- Видео с первым прототипом симулятора.
- Теория графического напряжения, доклад Игоря Штанга.
- Multiclick analysis — исследование кликов пользователей внутри квадрата.
Комментарии (18)

parpalak
05.11.2016 22:15+2Интересная идея. Только для корректности поменяйте "магниты" на "электрические заряды" и "волны" на "поля". Магниты не могут лишь отталкиваться, не притягивясь. И волн в такой системе нет.

smxfem
06.11.2016 00:21Очень любопытная информация, спасибо.
Если продолжить дальше, можно разные магнитные маски на лист прикладывать и смотреть что получается с объектами. Наверно маски тоже есть спокойные для глаз и не очень.

erdbeeranke
06.11.2016 00:22то есть эта простыня текста для того, чтобы выдать что-то что итеративно ищет наиболее стабильное состояние / максимальное расстояние между всеми частицами с весом по размеру?
в предложенной реализации при некоторой заполненности шарами, возникают дрожания/осцилляции в углах. видимо шаг при итерации слишком велик.
ещё, при множестве фигур, стабильные места не в центре, а в углах. так как «сила» фигур превышает «силу» рамки.

m03r
06.11.2016 21:12Его иногда начинает колбаситьwindow.objects = [[743.7292894949029,225.18603483555444,379.07098498307414],[1881.9565165494162,4514.25782447009,40],[-2648.5242715172535,-2834.0434796196905,40],[876.7477817482068,-3937.156285607772,40],[35.308246293099856,140.74129156900287,40],[-4054.6192510194314,1043.1153869672298,40],[-1258.9182096254306,-3102.052394640131,40],[-3247.339022065402,-136.86684861308362,40],[228.1390146171544,275.0748051271288,40],[2975.841135840259,-2865.0510632466912,40],[-1866.8484188341542,-2515.7930718711277,40],[36.852320406338436,398.46231077769,40],[-3547.0795278293867,-734.4050737285677,40],[-1710.1461005251851,4205.143214185645,40],[-2885.7522235843767,1120.2485311980258,40],[-3215.509273563963,2573.9815771535627,40],[-58.347644186220485,4856.780053558921,40],[-417.0545490983982,-4015.356629080429,40],[-2742.3441642739967,-3706.2252092212498,40],[-1447.101970498157,3201.929440778392,40],[-3426.625081513813,1288.7056259182034,40],[-2674.839978488733,3456.8259332250555,40],[-1741.646346685434,-3488.62234197877,40],[-2644.1320855841664,-1677.0798324307377,40],[-959.0514304793555,4160.509254401769,40],[-3645.15728523502,1929.5328506954008,40],[39.85429830183231,281.26086919075385,40],[36.619808929972244,82.3270003409547,40],[194.9263839439735,46.848608667538684,40],[76.78569986677947,39.65853236580956,40],[292.1897744917492,123.50851496538803,40],[131.89447097385704,40.79881586312983,40],[-2684.234126266816,-2239.5650868909156,40],[-1855.3173777390193,3611.3621835876647,40],[261.8201476103439,52.008525903957384,40],[333.284913239061,58.33836882745021,40],[408.07577400438566,68.06498515958124,40],[93.15864299739447,317.4867760685629,40],[-2086.682551454483,602.1181596053575,40],[217.68016077928726,114.24139345415595,40],[-322.92997049978,4165.962932480222,40],[144.3695607570132,166.38742515227148,40],[13327.847670667923,-5678.214746131441,40],[371.45851507391353,146.02058695542624,40],[-2572.232376269934,2822.561354795019,40],[-2041.147286039388,2599.2547549452493,40],[-521.1400355561256,-3274.1293737861047,40],[89.89547530216043,383.08616408074573,40],[157.0772655586372,238.13000970921846,40],[34.74203394918496,451.63040706000453,40],[-2766.723567719436,1963.9384826812234,40],[294.3751384069039,206.47668196108987,40],[397.2247364554062,4283.934636548651,40],[160.45802608233555,311.7209793345918,40],[-1763.2599477667318,1489.626704810564,40],[371.2295249509864,245.89368417424632,40],[2094.7472481906016,2266.9377734571517,40],[154.77659998012695,380.10763358513765,40],[135.6229090679156,439.36355550211294,40],[301.11343570337976,296.9991170961799,40],[78.40181497406448,442.27268598190324,40],[225.69891923459645,360.31047635500505,40],[199.52437398079007,431.7353869795267,40],[300.8339314744082,372.96249005628715,40],[265.3267082732662,430.52724994579245,40],[348.4356707276757,425.3292023612429,40],[428.39734084246487,415.35649803920336,40],[-3458.300288304805,472.6099738330021,40],[-2203.3102033049963,-60.88326384142253,40],[37.16272440718558,342.73395527424793,40],[91.21231989318446,246.31032047949606,40],[218.87787939764507,189.5271609020793,40],[148.61267044374398,99.35012210548523,40],[85.97425514246916,104.10835649712136,40],[35.06819237920305,28.504025721521984,40],[-3032.8416418292,-1160.8799699394963,40],[37.09474376952243,215.46172054578173,40],[79.99398854899444,175.03766660974694,40],[885.5553231114608,24.280467551661392,40],[1740.9250799699016,-3228.6706615979565,40],[842.308141778385,3967.0773303617484,40],[-31.537931427269207,3576.2367023126994,40],[2834.7568399158936,3523.7813815495447,40],[1726.7566549376654,3927.190114107331,40],[3495.776000452593,2627.3814620956323,40],[4034.5828405208977,947.2127051526465,40],[2209.49218540853,3487.8204592934835,40],[1118.5474102008666,3489.196224431022,40],[2811.979057297646,2802.2022904866826,40],[1826.8284200313271,3114.931971321184,40],[895.8804599994545,444.8797654974367,40],[838.006140330377,446.12082841057287,40],[382.9516943735798,344.886332361723,40]]
xraizor
07.11.2016 07:25Это краевые эффекты, которые текущая упрощенная модель не умеет обрабатывать. При максимальном приближении зарядов формула Кулона даёт увеличение силы пропорционально квадрату и не умеет обрабатывать контакт. В природе таких больших сил не было бы. В реальности подобные эффекты сглаживаются за счёт других взаимодействий.

third112
06.11.2016 22:32+1Ваш симулятор только он-лайн можно использовать? А скачать его можно? Исходный код не открываете? Не хотите сделать фильтр для Фотошопа, чтобы такие поля на картинки накладывать?

xraizor
07.11.2016 07:08Добрый день! Код симулятора вместе со статьёй выложен на Гитхабе. Взяли лицензию MIT.
Про плагины. Я большую часть времени работаю в Скетче, поэтому плагины пишу под него. Если кто-то хочет написать плагин для Фотошопа, с радостью помогу ему.
Необязательно ограничивать свой инструментарий графическими редакторам. Есть такие среды как Nodebox 1, например. Это аналог Процессинга. В нём удобно написать генератор, тут же получить SVG и продолжить работать в графическом редакторе. Вот пример генератора.

sashaz
08.11.2016 14:43Интересный подход! Вижу этому хорошее применение, например, в сторибординге. Возможна даже генерация некой «композиционной» раскадровки по текстовому описанию каждой сцены. Будет удобной шпаргалкой для художника.

xraizor
08.11.2016 14:44Спасибо. Расскажите, пожалуйста, подробнее про свою идею. Что на входе? И что на выходе?

sashaz
08.11.2016 17:19Для примера, создавая в фотошопе артборд, художник может указать количество ключевых элементов и их вес. На выходе он получит дополнительный слой с композицией. Поверх этого слоя можно рисовать кадр. Или даже так: на входе сценарий, на выходе .PSD со слоями для каждой сцены.
Но в данном контексте у этой реализации есть один главный недостаток. Слишком мало свободы действия и как следствие, создается идеально статичная композиция.
Как вариант можно рассмотреть подход, где плоскость изначально заполнена определенным количеством равнозначных элементов. Они будут играть роль плавающей сетки, выравнивая между собой более тяжелых соседей.

engine9
Однако, хорошая работа. Я когда только начинал заниматься дизайном, придумал для выравнивания элементов на строке «метод мягкой глины» когда объекты (или глифы) словно продавливают своим весом поверхность строки. Все что имеет плоское основание, например Ш, Б, Н — останутся на поверхности, а О 0 немного вдавятся.
Посмотрите на шрифт типа гельветики, там заметно как выступают круглые глифы под строку.
Nekto_Habr
Рассчет размеров круглых глифов в шрифте — задачка не из лёгких. Мне часто приходится ломать над ними голову и перебирать разные размеры, когда в дизайне рисую буквы сам.
Можно ли опираясь на этот «метод мягкой глины» быстро понять, насколько, например, буква «О» вдавится в базовую линию?
engine9
Все на ощущениях, ведь суть этих вдавлений чтобы глиф визуально не поднимался над строкой.
Nekto_Habr
Понятно, что на ощущениях, но хотелось бы как-то автоматизировать процесс или руководствоваться некой методологией, избавляющей от необходимости делать кучу вариантов круглых глифов и бегать туда-сюда, рассматривая текст с разных расстояний, чтобы оценить, правильно ли подобран размер одной буковки :)
engine9
Насколько мне известно качественные шрифты уже так спроектированы и кернинговые пары прописаны грамотно.
pantlmn
Боюсь, что тут пока еще очень далеко до формулки. Оптические иллюзии, если верить этому научпопу, пока еще очень слабо изучены. Скорее всего, очень многое зависит от формы буквы в целом и не очень понятно, какие циферки пытаться запихнуть в формулу. Кривизну? Общую массу буквы? Толщину линии? Должны ли одинаково проседать ниже базовой линии «О», «С», «G», «З» и «U»?
Можно попробовать плясать от фактических хороших шрифтов и померить разные параметры у них. И все равно для того, чтобы принять или не принять вариант, предложенный компьютером, Вам придётся побегать туда-сюда.