
Введение
8-9-го декабря 2016 года была проведена первая конференция по Angular в Бельгии. Игор Минар (ведущий разработчик Angular) выступил в качестве основного докладчика с несколькими интересными объявлениями относительно того, по какому графику будет выпускаться Angular. И представьте себе, в марте 2017 года нас ждет релиз Angular 4. При этом, на данный момент уже опубликована бета-версия.
От переводчиков
Всем привет, с вами Максим Иванов и Дмитрий Сергиенков, и сегодня мы выясним куда делась третья версия, и почему мы по-прежнему можем быть верны Angular. Сейчас начинающему фронтенд-разработчику, изучающему JavaScript, довольно трудно определиться: какой же фреймворк или библиотеку им взять и изучить, оставаясь в тренде? Конечно, без слова React, сейчас не обходится ни один разговор на тему фронтенда, однако, в свое время я начал с первой версии Angular, начитался много руководств по написанию фронтенда на ES6 (с классами и прочим добром) и до сих пор не жалею. Да, вы можете писать корпоративные приложения с использованием только jQuery, но по мере развития и сложности проекта вы начнете закапывать себя в спагетти-коде, смешивая логику и представление, MV*-фреймворки же этого сделать вам не дадут.
Содержание
- Почему Angular 4? Где Angular 3? Что происходит?
- Спецификация семантического версионирования
- Критические изменения не должны приносить боль
- Теперь это просто «Angular»
- Новые правила версионирования
- Почему мы решили все же пропустить третью версию
- Предварительный график релизов
- Вывод: не беспокойтесь
- Angular2 Webpack Starter
- Что хорошего появилось в уходящем 2016 году вместе с Angular 2
- Статистика
- Angular 2 быстрее
- Официальное руководство по написанию кода
- Материальный дизайн для приложений на Angular 2
- Прогрессивные web-приложения с Angular Mobile Toolkit
- Шаблонизация на стороне сервера
- Быстрая разработка приложения через терминал при помощи Angular CLI
- Большое количество туториалов
- Опциональная типизация в вашем web-приложении
- Хорошие инструменты для отладки
- Платформа для разработки бизнес-приложений Firebase
- Кроссплатформенные мобильные приложения с NativeScript + Angular 2
- Простое тестирование благодаря зонам
Почему Angular 4? Где Angular 3? Что происходит?

Спецификация семантического версионирования
Еще в сентябре, когда вышла вторая версия, Angular Team объявила о том, что она будет поддерживать семантическое версионирование (SEMVER).
Как видно из названия, семантическое версионирование — это добавление смысла каждому номеру версии. Семантика номера версии позволяет разработчику определить, что за модернизация была проведена в данной версии продукта, к тому же, мы можем настроить наши инструменты, например, менеджер пакетов NPM, таким образом, чтобы при сборке приложения выбиралась конкретная версия зависимых библиотек, чтобы при этом мы ничего не сломали.
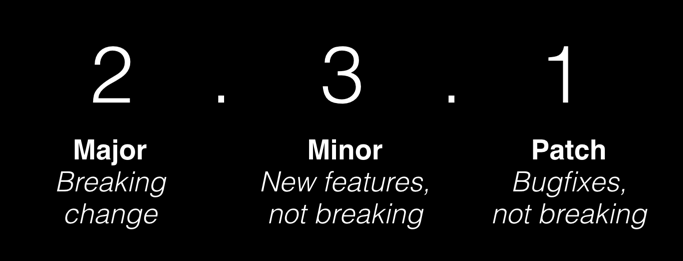
Семантика версии состоит из трех чисел:

Всякий раз, когда Вы исправляете ошибку в коде (баг) и выпускаете продукт заново, Вы увеличиваете последнюю цифру; если же просто была добавлена новая функция в вашем продукте, вы увеличиваете вторую цифру, но когда Вы выпускаете продукт с кардинальными (критическими) изменениями, которые ломают работу вашего старого кода, Вы увеличиваете первую цифру.
Критические изменения появляются тогда, когда Вам, как разработчику, который использует данную библиотеку, придется вмешаться в свой код и изменить его после обновления и перехода на новую версию.
Что это может означать для Angular Team? Понятно, что для любого бурно развивающегося программного обеспечения наступает момент, когда приходится проводить критические изменения. И поэтому, по объективным соображениям, Angular Team сменила версию 1.x на 2.x, из-за того, что те изменения, которые были выполнены, сломали работу основного кода.
Критические изменения не должны приносить боль
Сообщество Angular точно поймет, о чем идет речь. Пользователям, чтобы перейти на вторую версию, пришлось переписать весь код. Хотя многие и полюбили Angular 1.x, но по объективным причинам были сделаны общие критические изменения, был написан новый API, новые шаблоны. Это было очевидно, и в конечном счете, Angular 2 был полностью переписан (хотя и существует способ менее болезненно мигрировать на новую версию).
Сейчас решено, что переход от версии 2 до версии 4, 5,… не должен быть таким болезненным, как это было с первой версией. Теперь код не будет полностью переписываться, наши изменения будут затрагивать только отдельные библиотеки, поставляемые сейчас с Angular 2, в свою очередь они будут соблюдены согласно SEMVER. Кроме того, постепенно мы будем включать Deprecation фазы (предупреждения консоли разработчика о том, что в следующих версиях данный функционал поддерживаться не будет), чтобы позволить разработчикам своевременно перейти на новый функционал.
Angular Team использует собственный инструмент контроля изменений и обработки автоматических обновлений. Команда упорно работает над ним, и запланировала выпуск совместно с выходом Angular 5 в 2017 году.
Теперь это просто «Angular»
Как вы, возможно, уже догадались, термин «Angular 2» будет устаревшим с выходом 4-ой или 5-ой версии. Тем не менее, теперь следует начать называть его просто «Angular» без версии. Кроме того, вы должны начать избегать библиотек с GitHub/NPM с префиксом ng2- или angular2-. Существует единый ресурс с документацией — angular.io c официальным сообществом на GitHub.
Новые правила версионирования
С этого момента, старайтесь избегать использования номера версии, если он не является действительно необходимым для устранения неоднозначности.
Три простых руководящих принципа:
- Используйте «Angular» по умолчанию (например, «Я angular-разработчик», «Это Angular-Meetup», «Angular сообщество быстро развивается»)
- Используйте «Angular 1», «Angular 2», «Angular 4», когда речь идет о специфичных вещах («Это эта функция X появилась в Angular 4», «Мы обновились с Angular 1 до 2», «Я предлагаю это изменение в Angular 5»)
- Используйте полную версию semver при сообщении об ошибке (например, «Эта проблема присутствует в Angular 2.3.1»)
Вся документация, даже для Angular 1.x, будут приведены в соответствие с этими правилами в ближайшие недели. Но если вы пишите что-то в своем блоге, пишите статьи, курсы, книги или всякий раз, старайтесь ориентироваться на специфическую версию Angular, дописывайте версию в заголовках публикации, якобы в данной статье используется Angular 2.3.1. Это помогает избежать путаницы для ваших читателей, особенно, когда вы пишете о конкретных API.
Почему мы решили все же пропустить третью версию
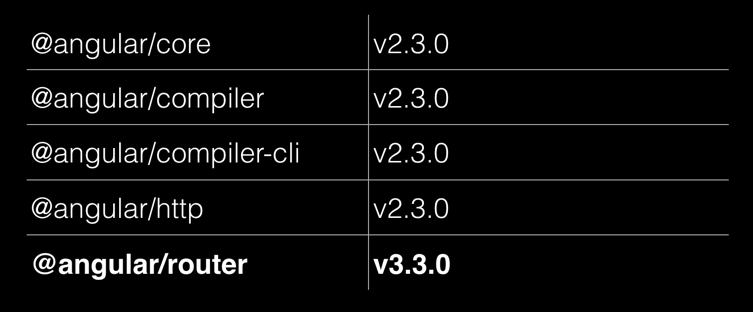
Библиотеки ядра Angular находятся в одном репозитории на GitHub. Все они имеют свою версию и распространяются как различные пакеты NPM:

Из-за несовпадения в версиях маршрутизатор пакетов стал сразу искать Angular 4. Поэтому мы решили, что семантическое версионирование должно быть строгим для основных пакетов ядра, которые гораздо легче поддерживать, а версия Angular именоваться, исходя из последней версии зависимостей.
Кроме того, важно понимать, что Angular используется в Google. Большинство приложений Google используют Angular из основной ветки репозитория на GitHub. Всякий раз, когда происходит обновление в ветке master, все сразу же интегрируется в основной внутренний репозиторий Google (в компании используется один монолитный репозиторий), где располагаются такие продукты как Google Maps, Adsense и другие. В результате все проекты, использующие Angular падают, если они имеют критические изменения, поэтому приходится все переписывать, что, в свою очередь, неудобно. Таким образом, лучше всего иметь полностью унифицированную версию, которую было бы легче поддерживать в течение долгого времени, что помогло бы команде быть более продуктивной в выпуске новых функций.
Предварительный график релизов
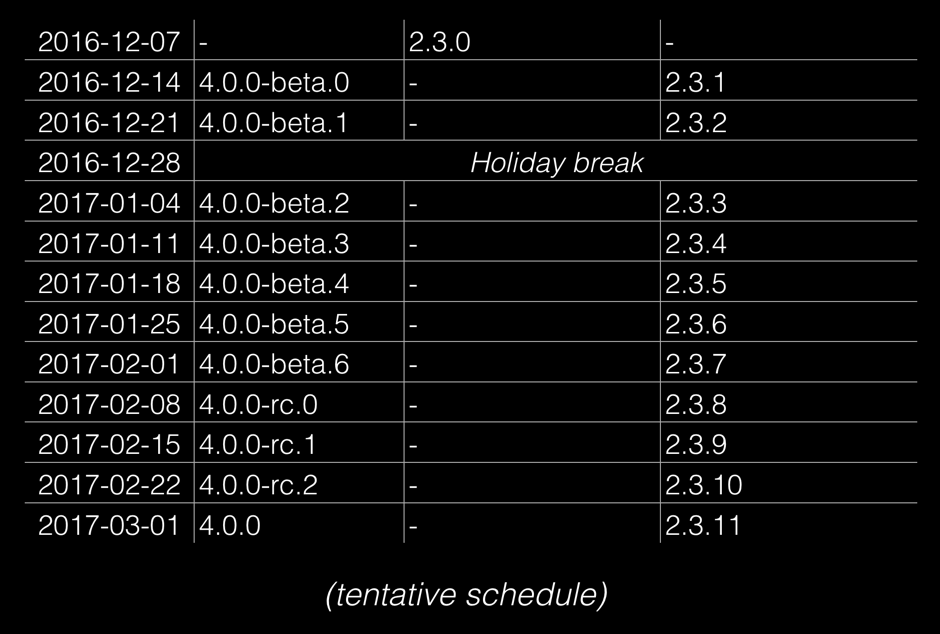
Тот факт, что критические изменения все же будут, не означает, что они появятся сразу же через неделю. Angular Team уверяет в том, что в дальнейшем у вас останется обратная совместимость между версиями, теперь изменения будут иметь четкий характер и идти по конкретному графику в течение трех циклов:
- патч-релизы каждую неделю
- каждые 3 месяца будут появляться незначительные изменения (minor) в функционале
- каждые 6 месяцев новая версия Angular с незначительной миграцией
Следующие 3 месяца будут посвящены доработке Angulr 4.0.0.

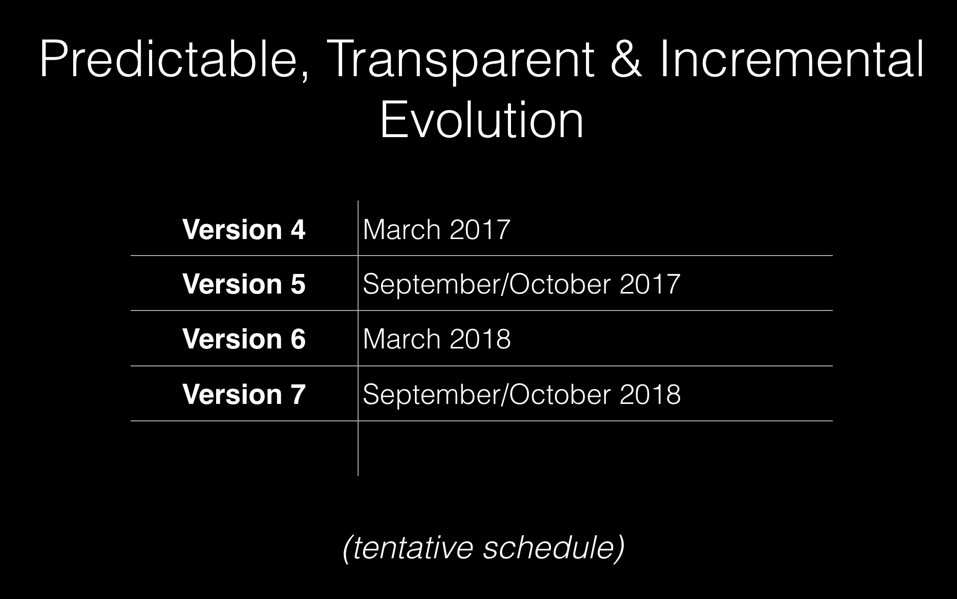
После Angular 4.0.0 вас ждет предварительный график дальнейших выпусков:

Вывод: не беспокойтесь
В конце Игор Минар подытожил:
- не беспокойтесь о номерах версий
- мы должны развиваться вместе с Angular, чтобы не допускать такого, как это было с различиями между Angular 1.x и 2.x, мы должны сделать это вместе как сообщество, развивать и улучшать наш любимый продукт
- вы должны осознать почему нам пришлось поступить так с Angular 1.x и переписать все с нуля
Angular2 Webpack Starter

Angular2 Webpack Starter — представляет из себя репозиторий для быстрого старта с Angular и TypeScript, посредством сборщика проектов Webpack.
Что включено в данный репозиторий:
- Лучшие практики по организации файлов и каталогов на Angular 2
- Система сборки Webpack 2 с TypeScript
- Демонстрационный пример на основе Angular 2
- Свежая версия Angular
- Ahead of Time (AoT) для быстрой загрузки вашего приложения
- Tree shaking для автоматического удаления неиспользуемого кода из вашего проекта
- Тестирование с использованием Jasmine и Karma
- Покрытие тестами с Istanbul и Karma
- End-to-end Angular 2 тестирование с Protractor
- Менеджер типов с @types
- Material Design
- Hot Module Replacement
- Поддержка Angular 4 путем изменения package.json и любых других будущих версий
Быстрый старт
Убедитесь, что у вас есть Node.js версии >= 5.0 и NPM >= 3.0
# клонируем наш репозиторий
git clone --depth 1 https://github.com/angularclass/angular2-webpack-starter.git
# выбираем директорию
cd angular2-webpack-starter
# устанавливаем зависимости посредством npm
npm install
# далее по желанию
# запускаем сервер
npm start
# запускаем Hot Module Replacement
npm run server:dev:hmrПереходим на http://0.0.0.0:3000 или http://localhost:3000 в вашем браузере. Более подробно на официальном репозитории.
Содержательный видеокурс
Курс даст возможность быстро начать создавать свои приложения с использованием одного из самых популярных фреймворков – Angular 2. В процессе прохождения курса шаг за шагом вы сделаете реальное приложение и хорошо разберетесь в специфике Angular 2. Курс на английском, но на самом деле, если у вас хромает язык, главное попытаться вникнуть в код, который пишет автор, в основном все прикрепляется слайдами, которые тоже интуитивно понятны. Платить ничего не нужно, сиди и развивайся.
Что хорошего появилось в уходящем 2016 году вместе с Angular 2
Статистика (на сентябрь 2016 года)
- 1.2 миллиона разработчиков использующих Angular 1
- 623 тысячи уже используют Angular 2

Если Angular 1 был монолитным проектом, то теперь Angular 2 следует рассматривать как платформу.

Angular 1 использовал 43 встроенных директивы, теперь в Angular 2 мы используем [ ] и ( ).

Angular 2 быстрее
Изначально Angular 1 весил 56K. При этом ядро самого Angular 2 было — 170K. Angular Team оптимизировали тонны кода и теперь ядро Angular 2 весит 45K.

Отложенная загрузка
Основная задача Angular Team была в том, чтобы добиться автоматической отложенной загрузки. Это гарантирует нашим приложениям только то, что необходимо для текущей страницы. Ленивая загрузка также была включена при маршрутизации в приложениях.
Быстрый рендеринг
По сравнению с первой версией приложения на Angular 2 работают в 2,5 раза быстрее, а перерисовка в 4,2 раза быстрее. Команда Angular считает, что она может сделать рендеринг еще более быстрым.

Официальное руководство по написанию кода

Во времена Angular 1 появилось большое количество руководств по написанию кода. Это привело к большому количеству отличительных стилей, что привело к разночтению в Интернете. Для Angular 2 теперь есть официальное руководство по стилю.
Материальный дизайн для приложений на Angular 2

Angular Material выглядит действительно хорошо. Использовать материальный стиль в вашем приложении достаточно легко, просто встраивайте компоненты.
Прогрессивные web-приложения с Angular Mobile Toolkit

Angular Mobile Toolkit позволит легко создавать веб-приложений, которые загружаются мгновенно на любом устройстве, даже без подключения к Интернету.

Прогрессивные веб-приложения очень интересны для многих веб-разработчиков. Создание и повторное использование вашего кода для создания мобильного приложения с хорошей производительностью, почти равное нативному мобильному приложению. Angular Mobile Toolkit является еще одним шагом к осуществлению этой мечты.
Шаблонизация на стороне сервера

Большой проблемой приложений на Angular 1 было то, что они собирались только в браузере. Это означает, что ваши приложения были совершенно SEO-неориентированные.
Команда Angular вынесли основной компонент сборки, и теперь ваши приложения можно собирать где угодно, в том числе и на сервере.
Достаточно легко это сделать при помощи NodeJS для сборки шаблонов на стороне сервера.
Наши приложения теперь будут работать еще быстрее для наших пользователей, теперь мы можем сэкономить драгоценное время рендеринга в браузере.

Быстрая разработка приложения через терминал при помощи Angular CLI

Самое приятное — это Angular CLI. Установка приложения занимает много этапов, где много вещей может пойти не так:
- настройка типизации с TypeScript
- настройка импортов компонентов
- запуск приложения
- использование System.js

Angular CLI делает установку простой в одну строку:
ng new scotch-app
Чтобы начать работать с Angular CLI, все, что вам нужно сделать, это:
npm install -g angular-cli
ng new scotch-app
cd scotch-app
ng serveБольше нам не требуется Gulp, Grunt, Webpack, Browserify.

Большое количество туториалов
Например, это видео вполне объясняет как построить приложение на Angular 2:
Опциональная типизация в вашем web-приложении
Есть много интересных вещей, которые может сделать TypeScript. Есть много причин, почему вы должны использовать TypeScript. Благодаря TypeScript Angular 2 стал лучше развиваться.

Хорошие инструменты для отладки

Любой человек, который использует Batarangle с Angular 1 знает, что его способность видеть переменные и состояние вашего приложения в браузере является большим подспорьем при разработке.
Теперь есть Angular Augury, он позволяет нам сделать именно это. Нет необходимости в console.log () в каждой части вашего приложения, чтобы увидеть состояние переменной, иерархию и наследование в вашем браузере.

Платформа для разработки бизнес-приложений Firebase

Вы можете построить приложение в режиме реального времени с Angular 2, Firebase и AngularFire2 примерно за 10 минут, например чат. Есть много функциональных возможностей, которые реализуются в короткий промежуток времени.

Кроссплатформенные мобильные приложения с NativeScript + Angular 2

В то время как Angular Mobile Toolkit сосредоточено на создании прогрессивных веб-приложений, NativeScript больше заинтересован на создании нативных приложений с Angular 2.
В чем разница, спросите вы? Например в анимации. Имея нативную анимации, отличную от браузерной все будет выглядеть гладко даже при большом количестве объектов.
Простое тестирование благодаря зонам
Zone.js библиотека для управления асинхронными задачи, способ управления контекстом выполнения. Много фантастических слов, но основная идея состоит в том, что тестирование будет намного проще в Angular 2!

Все эти асинхронные задачи отслеживаются благодаря zone.js. В своем видео Джули Ральф рассказывает как это работает:
В заключении
Я очень горжусь тем, что Angular вырос из обычного фреймворка в целую платформу, благодаря которой теперь можно легко разрабатывать не только веб-приложения, но и нативные, не уступая в качестве. Много работы проделала Angular Team, и за это им я благодарен. Конечно, вокруг есть много всего хорошего, но быть частью чего-то большого куда приятней. С наступающим Новым годом дорогие читатели, мы желаем вам всего наилучшего и удачи!
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (42)

devpreview
31.12.2016 04:34
Количество пользователей Angular 2 сокращается. На момент релиза 2 сообщалось о том, что 1.3 миллиона разработчиков используют Angular 1 и 480 тысяч уже используют Angular 2.- 1.3 миллиона разработчиков использующих Angular 1
- 360 тысяч уже используют Angular 2
Лично я очень жду WebPack 2. А то пляски с несовместимыми изменениями достали так же как во время Angular 2RC :)
А есть какие-то живые кейсы использования Firebase? Не в гугле там и не Hello World, а что-то средне-корпоративного класса?
P.S. За статью спасибо. Я, например, не знал о серверном рендеринге и о Augury.
Lodin
31.12.2016 07:49Webpack 2 же релизнулся уже? Сейчас на гитхабе текущая версия — 2.2.0-rc3

devpreview
31.12.2016 08:02Вся вторая ветка в статусе pre-release. Последняя стабильная версия 1.14.0.

Source
31.12.2016 12:58Количество пользователей Angular 2 сокращается. На момент релиза 2 сообщалось о том, что 1.3 миллиона разработчиков используют Angular 1 и 480 тысяч уже используют Angular 2.
Я думаю, разгадка в том, что инфографика (по кол-ву пользователей) в статье датирована маем, а релиз состоялся в сентябре.

blutovi
31.12.2016 16:47Я так понимаю основной отток и связан с тем, что версии не совместимы: третья версия, не поддерживает вторую, а вторая первую.
Собственно внедрение модульности и версионности в описанном выше виде — должно решить проблему критических изменений, а вот поддержка разных версий будет на уровне: «Мы вам собрали стабильную версию для 5.6.3, 4.4.2, 2.1.1, 1.0.1 — естественно они не поддерживают друг друга, но по отдельности смело их можете использовать»
В любом случае, это шаг вперед и разумеется лучше чем было, однако в целом проблему предыдущих версий не решит — ибо сие достигается лишь грамотной архитектурой.

valsaven
31.12.2016 16:47Сначала полунасильное пропихивание TypeScript, теперь неразбериха с версиями…
Не удивлюсь, если React в 2017 обойдёт его только за счёт того, что выглядит более целостным.
Fesor
31.12.2016 19:45+1никакой неразберихи с версиями. Просто уход от монолитного фреймворка в пользу независимых компонентов. У них всех semver.
- По поводу typescript, что плохого в type safety? Необходимость использовать препроцессор? JSX не надо как-то компилить? Или мы уже не юзаем babel и подобные инструменты?

Valery4
05.01.2017 12:33+2Так или иначе крупные компании склоняются к использованию более строгой типизации. Тот же Facebook совместно с React использует собственный велосипед — Flow.
Тут надо скорее отдать должное Google, что они объединились с Microsoft, вместо того чтобы дальше пилить свой Dart.

Tavee
31.12.2016 16:47+3Эх, Англулярушка, что же с тобой сделали-то… Теперь ты «платформа», а так хотелось, чтобы это был простой и быстрый фреймворк. Да пусть даже либа, мы не гордые. Такое впечатление, что разработка ради разработки, и никто уже не помнит, ради чего мы здесь все собрались.
Влияние Гугла напрягает, все эти «изкаробки» Material, Firebase, NativeScript. Хотели с блекджеком и распутными женщинами, получили Лас-Вегас, район Красных фонарей и космодром. И не спорь!!, компания Гугл лучше знает, что тебе нужно.

Fesor
31.12.2016 19:47+2а так хотелось, чтобы это был простой и быстрый фреймворк.
Курс развития ангуляра как enterprise-level фреймворк был намечен еще в 2012-ом году. Так что "простой и быстрый"… ну он относительно простой и быстрый. Просто для чего-то примитивного есть более простые инструменты.

p0rsche
02.01.2017 20:40А NativeScript-то причем? Это разработка компании Telerik, к гуглу не имеющая отношение. Так же, как и TypeScript, который был разработан в недрах Microsoft.

dim_s
31.12.2016 17:20+3«Чтобы что-то написать на ангуляре 2, это нужно повторить 3 раза», «Мы встроили тебе модульную систему в стандартную модульную систему, чтобы ты мог использовать модули внутри модулей», «О у нас есть декораторы в typescript, нужно больше декораторов, огромных и маленьких». Все это боль от практики работы с ангуляром 2.
На мой взгляд (я бы хотел), angular проиграет также как когда-то проиграл prototype простому и легкому jquery из-за сложности и высокого порога вхождения. В общем, король — голый.
Serginio1
31.12.2016 18:17+3Мне хватило 2 недели разобраться с Angular 2 TypeScript, декораторами итд ASP.NET Core, Angular 2, SignalR для чайников
Как раз после JQuery, программирование на Angular 2 близко к WPF MVVM (Model-View-ViewModel)
Просто зависит от того, кто к чему привык. Мне знающему C# как раз очень удобнее типизированный TypeScrit, готовые контролы. После Razor и Xaml разобраться с шаблонами легко.
Для меня Angular 2 это прорыв. Есть даже желание Скрестить Angular 2 и .Net Core как кроссплатформенный аналог Silverlight
dim_s
01.01.2017 03:54+1С c# сравнить не могу, вообще далек от темы WPF. Боль связана не с тем, что его сложно изучать, а с тем, что мне не нравятся такие подходы и пропадает всякое желание это изучать. Я прекрасно знаю статически-типизированную и многословную Java, и порой мне кажется что там все в разы проще чем в этом ангуляре. Ангуляр 2 изобилует boilerplate кодом, это мне не нравится.
WPF, Silverlight это технологии, от которых даже MS отказался, т.е. технология загнулась. MVVM ок, есть куча других удачных примеров реализации этого в других фреймворках. Речь не о паттернах, а об недостатках, которые я перечислил.

prostofilya
01.01.2017 10:17от WPF никто не отказался, разработчики снова за него взялись. Да, развели снова хаос в фреймворках, слепили UWP, но он не далеко ушёл от WPF.

Serginio1
01.01.2017 11:55Да как раз, то, что ты описал и есть достоинства. Как раз разделены модель и шаблоны отображения отдельно. Это близко к Razor и Xaml. При этом есть куча компонентов по аналогии с Xaml. Мне как раз человеку не умеющему рисовать такой подход очень удобен.
Что касается WPF, то никуда он не делся. Мало того XAML находит применение в кроссплатформенных UWP, Xamarin. Тот же Xamarin.Forms используется в Tizen Creating Tizen Applications using Xamarin.Forms
Что касается Silverlight, то его проблема в том, что она поддерживается только осями MS декстопных Mac OS. А раз нет общей кроссплатформенности, то UWP и Xamarin.Forms эту нишу закрывает. А вот сделать полностью кроссплатформенные приложения с GUI в виде вэб браузера и при этом использовать библиотеки .Net Core, по моему вполне здравая мысли. Это кроссплатформенный аналог COM
dim_s
01.01.2017 14:28+1Про C# библиотеки не могу ничего сказать. Возможно там все на достойном уровне. Все мои комменты относились к ангуляру2.
Чтобы что-то написать на ангуляре2 это нужно повторить 3 раза, а то и больше. Это реальный факт, чтобы что-то подключить, ты должен прописать это в нескольких местах и т.д. Это нормально вообще?
Модульная система, отлично. В typescript есть своя модульная система, в ES6 тоже. Нет, они напилили свою нетривиальную и сложную модульную систему, велосипед, на мой взгляд. К тому же, в этой модульной системе есть недостаток из первого пункта.
- Декораторы. Нет, я не против декораторов, но в большом проекте оно превращается в декларативную кашу.
Это далеко-то не все недостатки.
Что последнего и грандиозного написал Google на своем же фреймворке? Он пытается всем навязать ынтерпрайз фреймворк, а сам его не использует… Ноль доверия технологиям компании, которую она сама не использует! Сравните с тем же реактом.
Angular2 очень дорог в разработке и поддержке, в том смысле, что он требует от разработчиков больше времени, усидчивости и знаний, а на выходе дает либо такой же результат, либо хуже чем у других фреймворков и библиотек. Просто, я работаю в компании, где к стандарту разработки принят ангуляр2 и реакт. Ангуляр2 мы уже практически не используем, а там где он есть, он обходится заказчику большим бюджетом. В общем печально, что из-за маркетинга одной компании, бизнес должен переплачивать непонятно за что.

Serginio1
01.01.2017 15:52Ну вот используя WebPack можно сократить количество модулей. Что касается декораторов, то в том же .Net они активно используются, в том числе и для уменьшения кодирования, за счет опций компиляции Fody.PropertyChanged
Я программист 1С, и мне как программирующему Вэб клиента от случая к случаю, как раз Angular 2 значительно ближе и проще.
Starche
31.12.2016 18:59+2Посмотрел на ангуляр второй, очень понравилось как там реализована работа с анимациями. Не припоминаю фреймворки, которые берут на себя такие вещи как анимацию появления и анимацию удаления элементов.
Конкретно этот момент очень понравился, так что следующий проект планирую начинать на ангуляре. Тем более тайпскрипт уже знаю и полюбил.
Особо большого порога входа не ощутил. Да, он больше чем у первого ангуляра, но это скорее даже плюс — сложнее «наговнячить». Для средних и более проектов выглядит очень перспективноStarche
31.12.2016 19:01+2А особенно мне нравится разделенность проекта на разные модули. Это позволит например делать виджеты, встраиваемые в другие сайты, без оверхеда на ненужные части системы.

LeGront
01.01.2017 16:53+2Если посмотреть гугл тренды, то ангуляр растет быстрее реакта.
Ну и я последний месяц в нем копаюсь и изначальное чувство "че за ..." переросло в "блин, ну круто же!" :)
P.s. как верно писали выше, переход с C# на TypeScript куда проще чем на JS, автор языков то один :)
Nikita_Danilov
01.01.2017 16:53«Вы хотите знать почему мы пропустили версию 3.0? Сейчас сейчас мы расскажем. Вот почти уже рассказали. И вот еще это почитайте и мы расскажем. Всё-таки хотите знать где версия 3.0? Мы ведь используем теперь семантическое версионирование! Сейчас расскажем где версия 3.0. Вот еще чуть-чуть и расскажем. В общем просто отказались потому что внутри там с версиями накосячили ранее. Где же версии 4.1 или 4.2, почему сразу 5.0? Семантическое версионирование! Не видите логики? Мы тоже особо не видим, но так будет проще нам решить наши проблемы с версиями.»

ggrnd0
01.01.2017 18:01Потому что у некоторые пакеты Angular2 идут с версией "3". например "router".
В посте это есть.

kemsky
08.01.2017 07:11+1Это результат троекратного переписывания роутера, сразу было очевидна неправильность такого решения, но они очень торопились релизнуть.

vtulin
01.01.2017 16:54+1А почему в опросе радио-кнопки, а не чекбоксы? Я буду использовать angular, react, meteor — каждому проекту своё.

w4r_dr1v3r
01.01.2017 20:47-2У меня одного бомбит, когда ты покупаешь фреймворк-шаблон, и весь он такой из себя красивый, у него «искаропки» куча версий — хтмл, ангулар, метеор, блаблабла. И вот ты такой выбираешь ангула-версию, изучаешь как этот самый неведомый Ангулар работает (независимо от причин выбора, сейчас не об этом), пишешь технодемку, мб даже альфу, или
упаси БожеБЕТУ, а автор фрейма (имея АРМИЮ ПОКУПАТЕЛЕЙ) тупо молчит о том — будет ли перекат на Ангулар 2.Х или нет?

vitvad
03.01.2017 21:22-1Кроме того, вы должны начать избегать библиотек с GitHub/NPM с префиксом ng2- или angular2-.
# клонируем наш репозиторий
git clone --depth 1 https://github.com/angularclass/angular2-webpack-starter.git
ok google…

EvilGenius18
Может кто-нибудь объяснить кратко, в чем отличия Polymer от Angular?
Все, что перечислено в статье, так же, реализуется и с помощью Polymer.
Не понятно в чем различия. Оба <100кб; и там и там progressive web app/ встраиваемые компоненты/ и тд и тп…
webmasterx
Polymer — это библиотека, в отличии от Angular.
ИМХО: Polymer будет либо заброшен, после предоставления Angular того же количества компонентов, либо будет использоваться для быстрого набросания недолговечных страничек.
Буду рад если кто то выскажет свое противоположное мнение
Lodin
Polymer — это всего лишь небольшая обёртка над стандартными веб-компонентами. С чего её будут забрасывать? Скорее уж Ангуляр потихоньку будет терять популярность ввиду перехода всё большего количества разработчиков на нативную реализацию того же функционала, что предоставляет Ангуляр — точно так же, как её продолжает понемногу терять jQuery.
Lodin
Polymer — это тонкая обёртка над стандартными веб-компонентами. А веб-компоненты — это, по сути, только компоненты ангуляра. Нет модулей, нет сервисов, нет директив. Роутинга «из коробки» тоже нет, хотя есть специальная библиотека для него от разработчиков Polymer. Ещё нет Dependency Injection, на котором построен Ангуляр. К слову, Angular, особенно второй, значительно больше 100 Кб весит — там порядка 500-700 получается.
Fesor
~50 Кб.
kemsky
Во-первых, это в gzip, во-вторых rollup до последнего времени отсутствует в angular-cli и в популярных стартерах (включая сам angular-seed автора) и неизвестно когда появится. На текущий момент 800кб это старт.
Fesor
Какая разница? Все что имеет значение это количество данных необходимое для доставки контента. Стало быть нужно учитывать вместе с gzip. Хотя бы для оценки насколько хорошо библиотеки жмутся. Если вы возьмете две разные библиотеки которые дают по 800 килобайт в сумме, после gzip результат уже может сильно отличаться.
Что до tree-shaking — когда-нибудь эту фичу пофиксят в webpack2 и заживем. Ну а пока согласен.
kemsky
Разумеется разница есть, это не просто контент, это код, который будет распаковываться, интерпретироваться, исполняться, и чем больше этого кода, тем больше работы нужно сделать. Сразу ставит вопрос о применимости на мобильных устройствах. 100кб это уже много, а у автора все 200кб, которые он в четыре раза пожал gzip-ом и это только болванка. К этому времени надо будет еще плюсануть начальный рендеринг и подгрузку других ресурсов.
hooper
Кординальное отличие. Polymer — механизм использования html-элементов (грубо говоря тегов), начальный набор которых для примера подготовили разработчики Google. Он нужен для расширения спецификации html и переиспользовании html-блоков элементов.
Angular — библиотека приложения. Совершенно разные вещи.
RiaGrammer
Polymer позиционируется как библиотека веб-компонентов и средства для их создания, а Angular — как каркас для построения приложения в целом.
Если провести аналогию, например, с Java, то Polymer — это Swing, а Angular — это Spring.
Использовать их совместно было бы отличным выбором, но сейчас они плохо дружат, возможно с выходом Polymer 2.0 совместимость будет лучше.