
Flexbox обещает избавить нас от недостатков стандартного CSS (таких как вертикальное выравнивание).
Следует признать, что Flexbox действительно справляется с поставленной задачей. Однако освоение этой новой модели может вызвать некоторые затруднения.
Попробуем продемонстрировать, как функционирует Flexbox, позволяя создавать более совершенные макеты страниц.
Основной принцип Flexbox — гибкие и интуитивные макеты страниц. Это достигается за счет того, что контейнеры сами равномерно распределяют свои дочерние элементы ? — ?включая их размер и пространство между ними.
Идея, в принципе, неплохая. Но давайте посмотрим, как это реализуется на практике. В этой статье мы рассмотрим 5 основных свойств Flexbox. Мы опишем, для чего они нужны, как вы можете их использовать, и к каким результатам они в итоге приводят.
Свойство № 1: Display: Flex
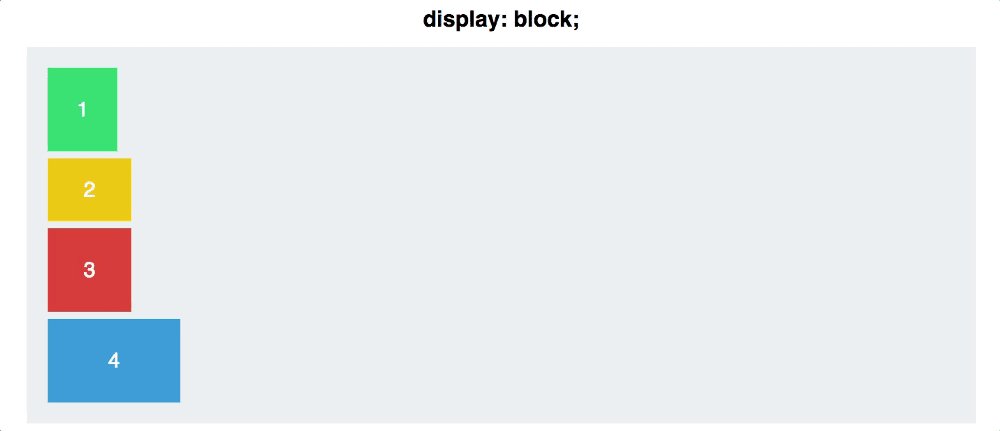
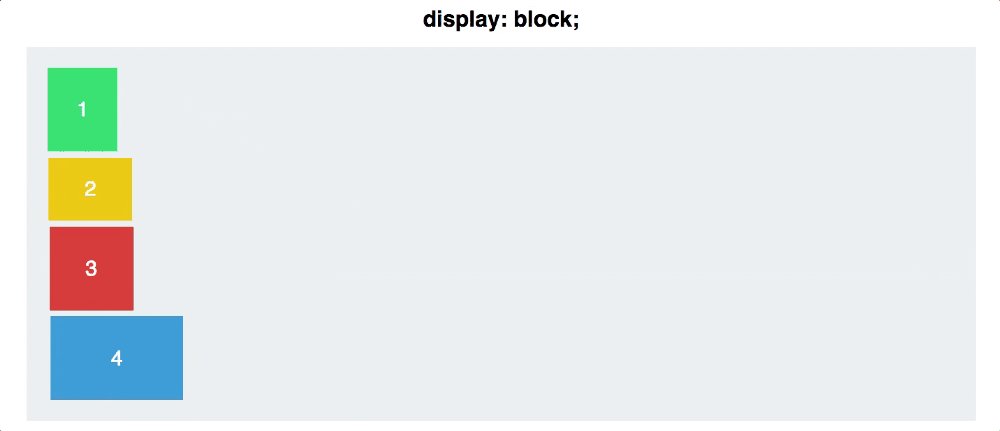
Вот наша интернет-страница в качестве примера:

У вас есть четыре разноцветных блока различных размеров в сером контейнере. На данный момент для каждого блока по умолчанию определено display: block. Каждый квадрат таким образом занимает всю ширину своей линии.
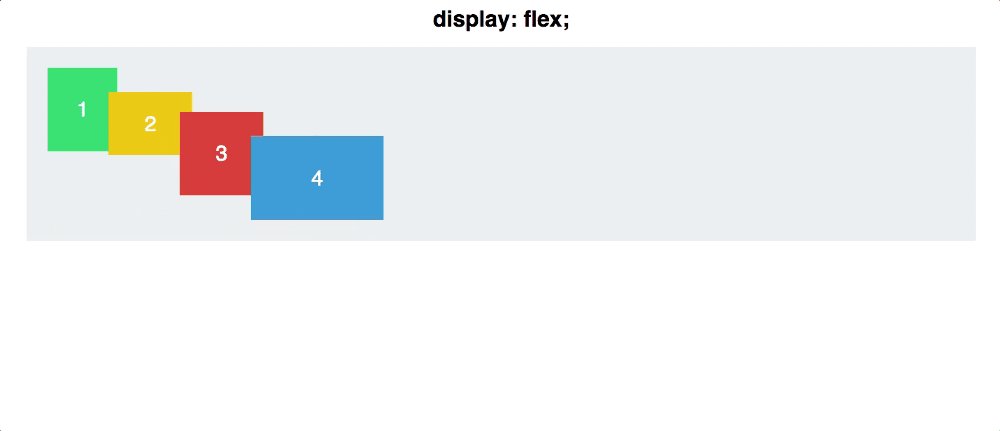
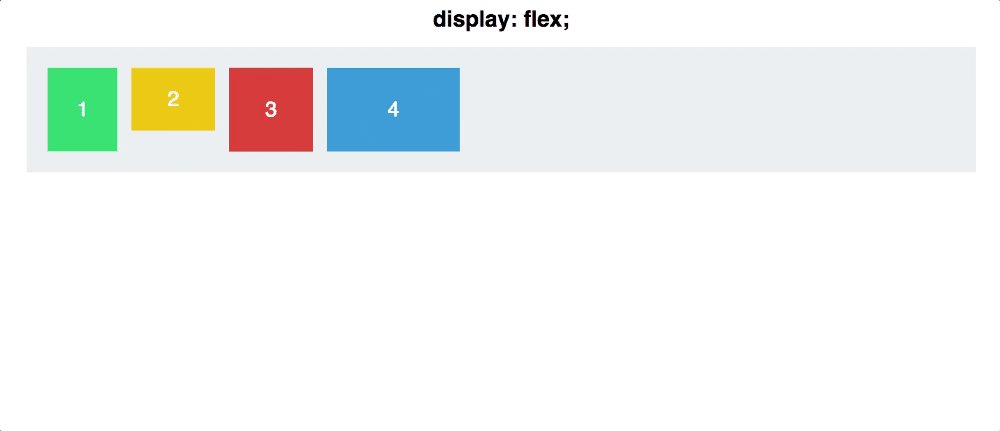
Чтобы начать работу с Flexbox, вам надо превратить свой контейнер в flex-контейнер. Это делается следующим образом:
#container {
display: flex;
}
На первый взгляд изменения незначительны — ?ваши блоки отображаются теперь в инлайновом виде, только и всего. Между делом вы сделали большой шаг. Вы создали для своих блоков так называемый flex-контекст.
Теперь вы можете размещать их в этом контексте — это намного проще, чем при работе с традиционным CSS.
Свойство № 2: Flex Direction
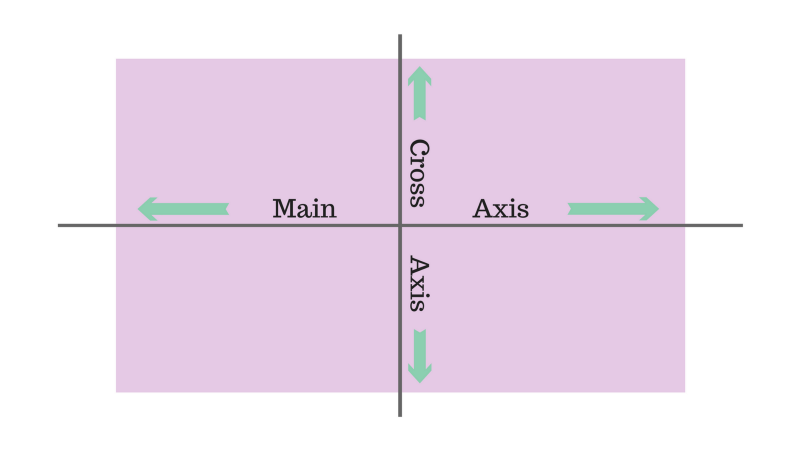
У flexbox-контейнера есть две оси: главная ось и перпендикулярная ось, которые по умолчанию выглядят следующим образом:

По умолчанию flex-элементы выстраиваются вдоль главной оси, слева направо. Поэтому ваши квадраты по умолчанию будут располагаться в горизонтальный ряд, как только вы примените display: flex. Flex-direction, однако, позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}
Следует подчеркнуть: flex-direction: column не располагает квадраты на перпендикулярной оси вместо главной оси. Это свойство меняет направление самой главной оси из горизонтального в вертикальное.
У flex-direction есть и другие значения: row-reverse и column-reverse.

Свойство № 3: Justify Content
Justify Content задаёт выравнивание элементов по главной оси.
Здесь различие главной и перпендикулярной осей следует рассмотреть подробнее. Сначала вернемся к flex-direction: row.
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}У Justify Content есть пять значений:
- Flex-start
- Flex-end
- Center
- Space-between
- Space-around

Space-around и space-between наименее интуитивны. Space-between выравнивает элементы так, чтобы они располагались на одинаковом расстоянии относительно друг друга, но не относительно контейнера.
Space-around задает одинаковый отступ вокруг элемента со всех сторон. Это означает, что пространство между крайними квадратами и контейнером вдвое меньше, чем пространство между двумя квадратами (все отступы имеют одинаковую величину и не накладываются друг на друга, соответственно, промежуток между квадратами получается двойной).
И напоследок: помните, что justify-content выравнивает элементы вдоль главной оси, а flex-direction меняет положение самой главной оси. Это будет важно, когда вы перейдете к…
Свойство № 4: Align Items
Если вы освоили justify-content, align-items не вызовет у вас затруднений.
В то время как justify-content применяется для главной оси, align-items задаёт выравнивание элементов по перпендикулярной оси.

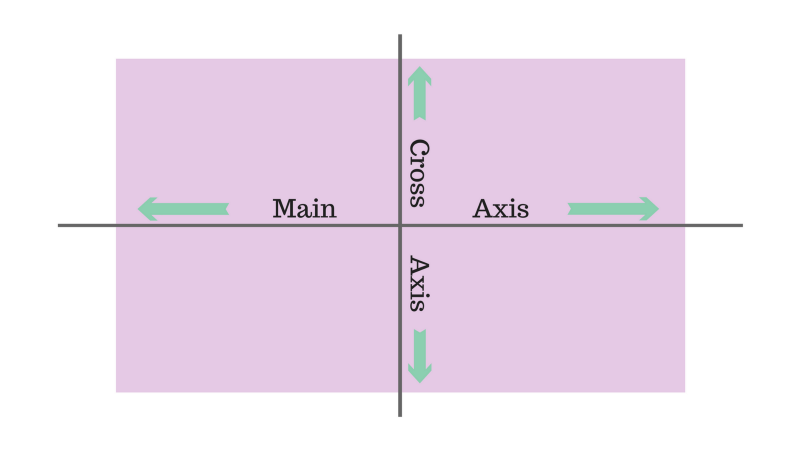
Зададим для flex-direction изначальное значение row, чтобы оси выглядели следующим образом.
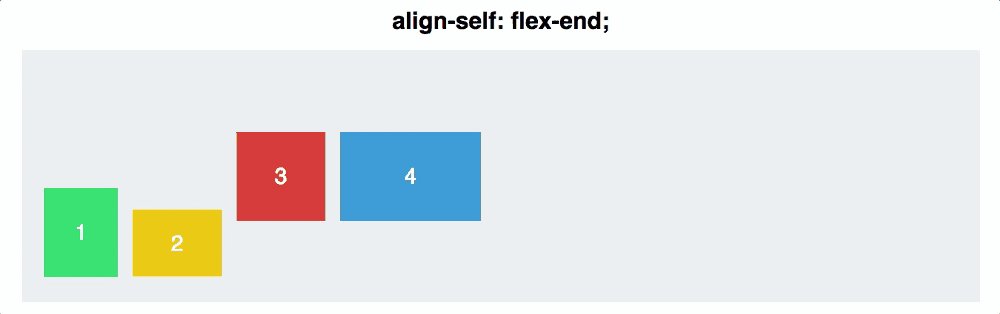
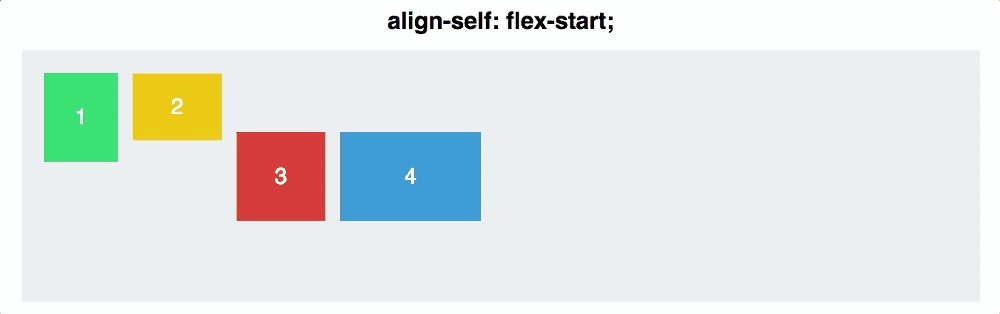
Затем перейдем к командам align-items.
- flex-start
- flex-end
- center
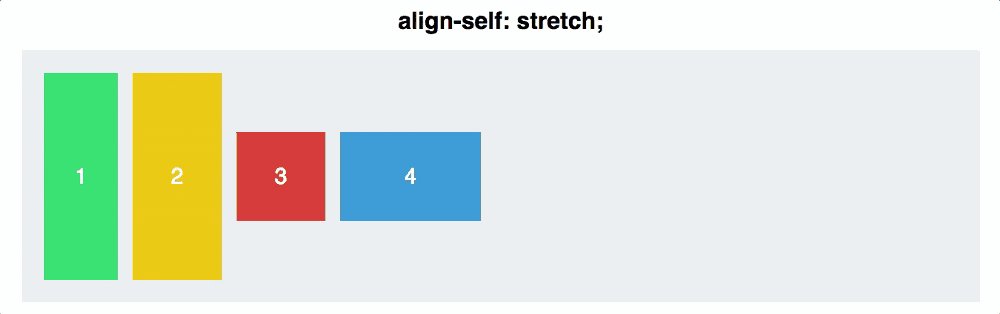
- stretch
- baseline
Первые три действуют так же, как и для justify-content, так что с ними все просто.
Следующие две несколько отличаются.
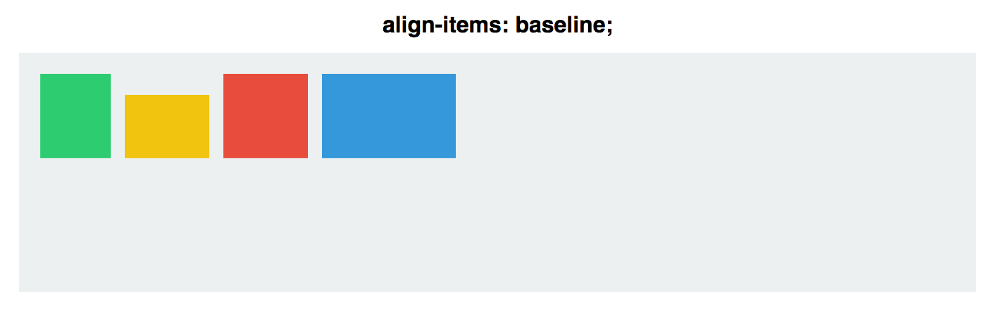
При заданном значении stretch элементы занимают всё свободное пространство по перпендикулярной оси. Если задано baseline, основания тегов абзаца выравниваются.

(Для align-items важно следующее: при значении stretch надо задать высоту квадратов автоматически, иначе она будет переопределять ширину.)
Что касается baseline, имейте в виду: если вы убираете теги абзаца, то будут выравниваться основания квадратов, как в примере:

Чтобы лучше продемонстрировать функционирование главной и перпендикулярной осей, скомбинируем justify-content и align-items и посмотрим, как значение center влияет на каждую из команд flex-direction:

При row квадраты выравниваются вдоль горизонтальной главной оси. При column они располагаются вдоль вертикальной главной оси.
Даже если квадраты центрированы и вертикально и горизонтально в обоих случаях, эти две команды не взаимозаменяемы!
Свойство № 5: Align Self
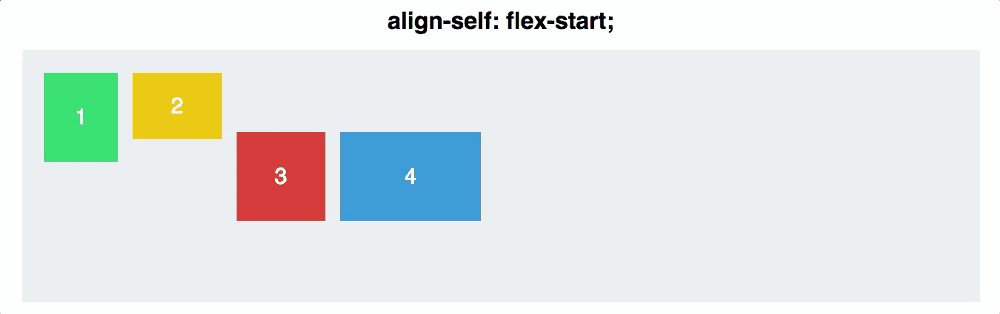
Align Self позволяет вручную управлять выравниванием одного конкретного элемента.
Это свойство аннулирует значения align-items для выбранного квадрата. Все свойства — те же, но по умолчанию выставляется auto, при котором значения аналогичны align-items контейнера.
#container {
align-items: flex-start;
}
.square#one {
align-self: center;
}
// Only this square will be centered.Давайте посмотрим, как это будет выглядеть. Вы применяете align-self к двум квадратам, а для остальных применяете align-items: center и flex-direction: row.

Заключение
Хотя мы только поверхностно затронули работу с Flexbox, рассмотренные команды позволят вам осуществлять большинство базовых выравниваний и?вертикальное выравнивание элементов.
Спасибо за внимание!
Комментарии (13)

aliencash
06.02.2017 14:04+8Но это же не весь flex. Где grow, srhink, basis, order?

ZapevalovAnton
06.02.2017 21:19Автор в конце оригинальной статьи спрашивал стоит ли делать продолжение

Krasnodar_etc
06.02.2017 15:47Вы совсем немного (очень) продублировали статью, ссылку на которую кинули в первом предложении. Та статья у меня в закладках уже… долго. И в ней есть минусы: не раскрыты совершенно grow, srhink, basis,…. Вам бы об этом подробнее написать, а не анимации красивые рисовать)

ZapevalovAnton
06.02.2017 16:29Сегодня в дайджесте уже был перевод этой статьи http://blog.zacorp.ru/frontend/kak-rabotaet-flexbox-obyasnyaem-na-bolshih-krasochnyh-gifkah/

DonAlPAtino
07.02.2017 11:36Может вместо традиционных статей на тему «как поставить 5 блоков в ряд или в колонку» кто-нибудь что-нибудь сложное расскажет? Или хотя бы ссылок на сложную разметку с использование flex сбросит? Хотел тут пару старых внутрикорпоративных сайтов с табличной разметки сразу на flexbox перегнать — так все уроки и примеры просто примитивные :-(. Я, например, не понимаю можно flex-контейнер запихнуть внутрь другого flex-контейнер'а? у меня не выходит, но может по криворукости и отсутствия понимания.

Krasnodar_etc
07.02.2017 13:56Можно запихнуть, конечно. Никаких ограничений по этому поводу.
А вот про примитив абсолютно согласен

chinara
07.02.2017 13:16+2(Для align-items важно следующее: при значении stretch надо задать высоту квадратов автоматически, иначе она будет переопределять ширину.)
Не поняла, можете пояснить? ширину чего будет переопределять?

demimurych
07.02.2017 15:43+1Я очень жалею, что подобная визуализация не встретилась мне во время моего знакомства с flex. Подобная подача, лично мне, значительно упрощает понимание.

dimka11
07.02.2017 19:31Скоро браузеры будут поддерживать grid, и flex возможно станет не актуальным.

psFitz
Напишите еще статью про промисы, yarn и им подобные вещи. Сколько можно перебирать одни и те же темы? Такое впечатление, что некоторые люди пишут о бо всем, что только начали понимать.