
Обычно теорию близости иллюстрируют разными геометрическими фигурами, которые то ближе, то дальше друг от друга. Это выглядит очевидно, как и сама формулировка теории, но когда дело доходит до практики, возникают проблемы. Поэтому я попробую объяснить основы теории на примере букв:

Даже тут теория близости начинает работать: буквы в словах должны быть ближе друг к другу, чем слова. Как только расстояние между буквами приближается к ширине пробела, наступает хаос:

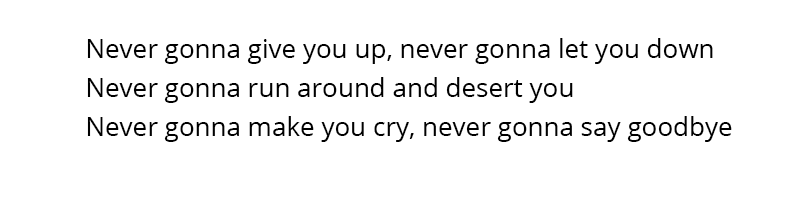
Это очевидно, но давайте применим то же правило к расстоянию между строками. Что должно быть связано сильнее: строки или слова в строках? Очевидно, что слова связаны сильнее, поэтому и расстояния между словами должны быть ощутимо ближе, чем между строками. Что значит ощутимо ближе? Если сделать межстрочное расстояние раза в полтора больше пробела, они начнут явно отличаться:

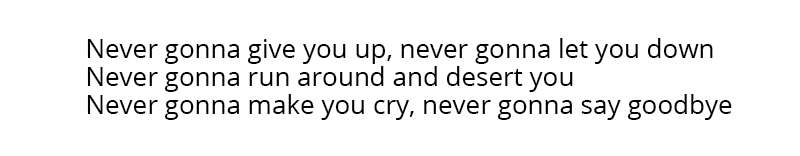
Для сравнения — тут межстрочный интервал (интерлиньяж) пережат и почти равен ширине пробела:

Чувствуется, что его нужно увеличить, но насколько? Благодаря теории близости мы знаем ответ: чтобы он стал ощутимо больше ширины пробела. Многие дизайнеры делают это на уровне интуиции, без понимания внутренней логики. У кого-то получается лучше, у кого-то хуже.
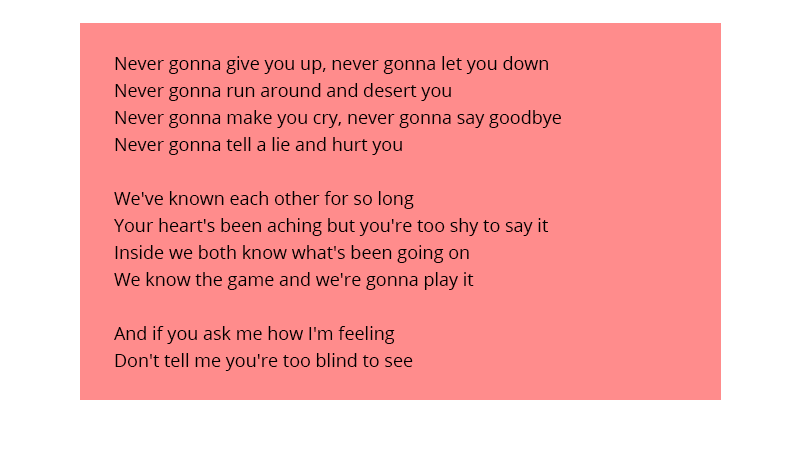
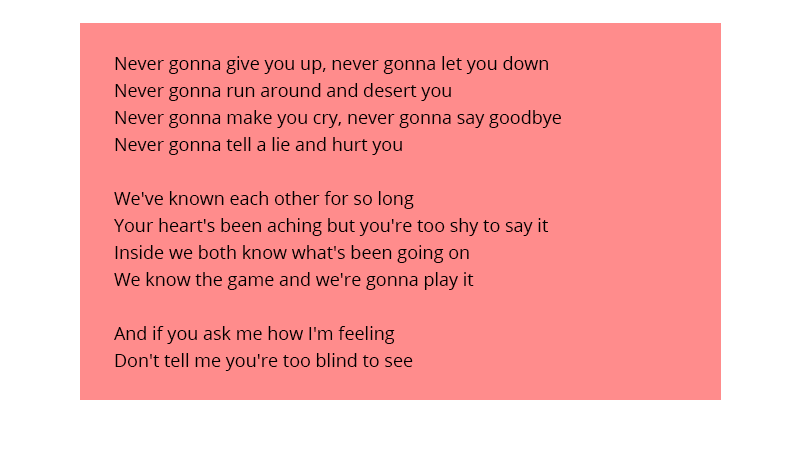
Допустим, нам надо расположить текст на плашке. Теория близости работает как гравитация — объекты, которые выглядят более массивными «притягивают» к себе более мелкие. А границы формата, будь то страница книги, окно браузера или край визитки, можно представить как границы с массивной черной дырой — когда мы приближаемся к ним, начинает работать внешнее притяжение. Расположим текст на плашке:

Вроде бы все аккуратно и ровно. Но если вспомнить теорию близости, можно понять, что отступы от края «спорят» с расстоянием между абзацами, то есть они почти равны:

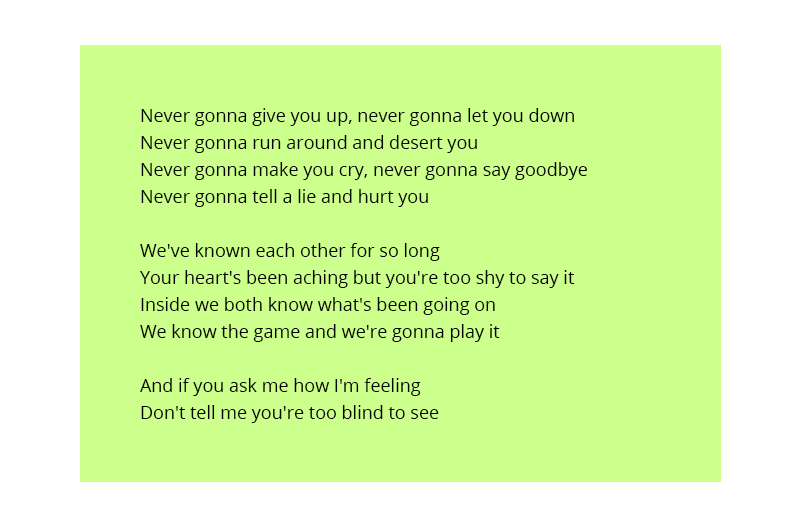
Нужно сделать отступы ощутимо больше расстояния между абзацами, тогда будет однозначно восприниматься, что они внутри формата, а не стремятся наружу:

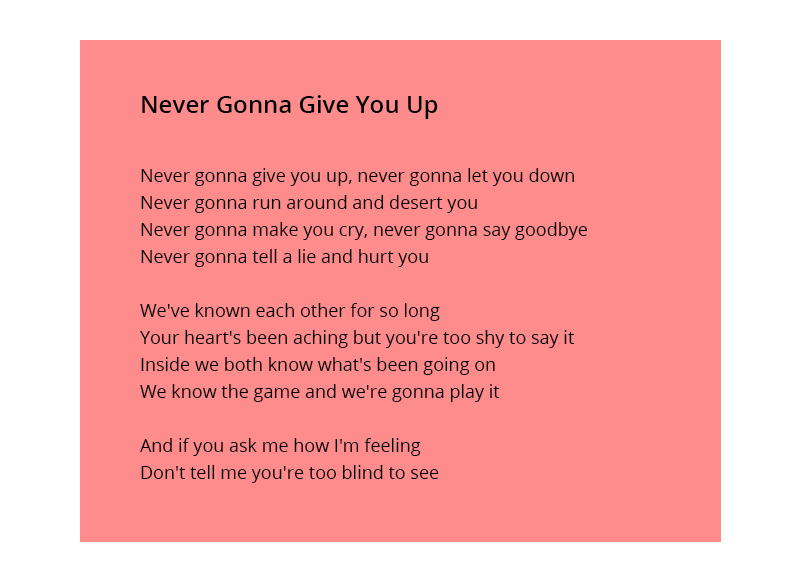
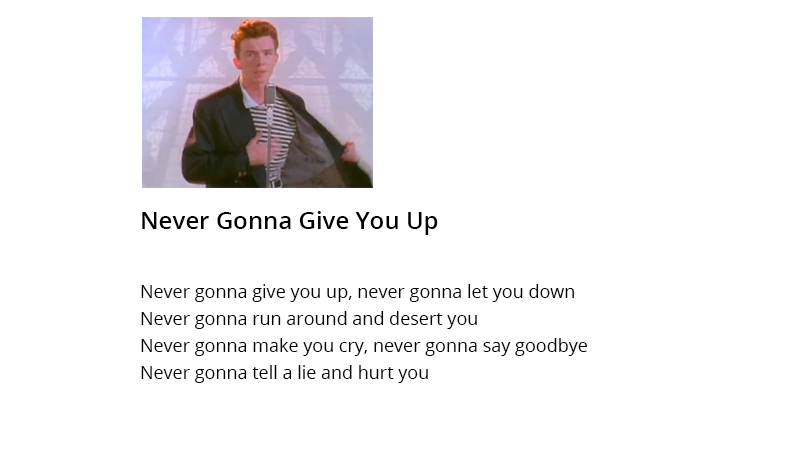
Давайте добавим заголовок:

Подобную ошибку дизайнеры допускают чаще всего. Заголовок или подпись должны однозначно относиться к тексту. На практике заголовки часто зависают ровно посередине между двумя текстами или в расстояние между заголовком и текстом вмешивается иллюстрация:

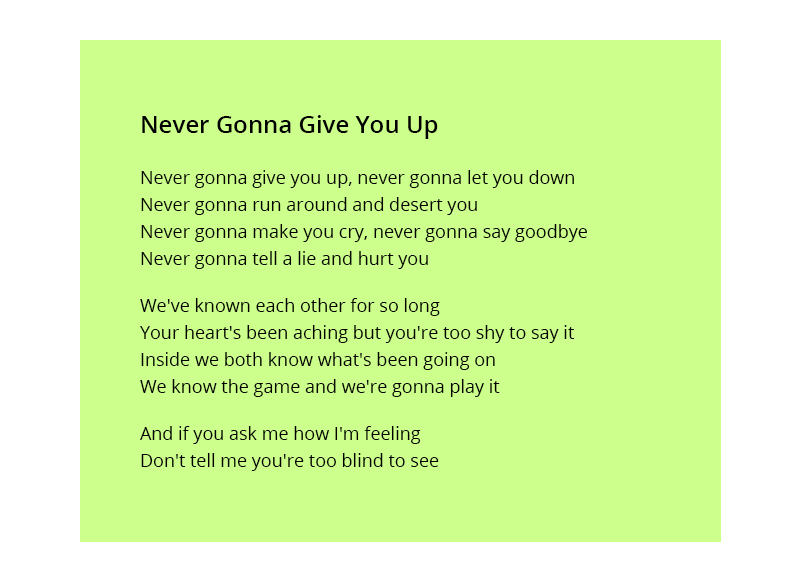
Давайте сверстаем заголовок и текст следуя логике теории близости: буквы в словах связаны сильнее слов, слова связаны сильнее строк, строки связаны сильнее абзацев, абзацы связаны сильнее заголовка и текста, заголовок вместе с текстом связаны внутри формата. Это поможет подобрать правильные расстояния:

Пользуясь теорией близости, легко перейти от абстрактных «слишком близко к краю» к конкретике: «подпись должна быть ближе к полю, к которому она относится, чем к краю формы». Например, в этой анимации дизайн формы шаг за шагом изменяется с помощью теории близости, и логически связанные элементы становятся ближе друг к другу:

Так, связывая и разделяя элементы расстоянием и массой, можно делать логичные и аккуратные сайты, презентации, буклеты. Кроме того, теория близости помогает объективно оценивать дизайн. Например, тут дизайнер не заморачивался и расставил элементы как попало:

Сходу не понятно, у какой новости какое время публикации, заголовок завис между текстом и иллюстрацией. Зная теорию близости легко понять, думал ли дизайнер об удобстве восприятия, а также легко дать четкие инструкции по улучшению. Пока другие просят «добавить воздуха» или «причесать дизайн», с теорией близости можно быть конкретным: «заголовок должен быть ближе к новости, к которой он относится». Конечно, стопроцентной точности до пикселя добиться нельзя, но можно сделать большой шаг в сторону объективности, чего в дизайне так не хватает.
Надеюсь, у меня получилось объяснить основы теории близости не слишком абстрактно, но и не слишком запутанно. Думаю, они помогут вам, как и мне когда-то, лучше понимать логику дизайна и перейти от субъективных ощущений к конкретным и логичным действиям.
Комментарии (22)

grayich
26.03.2017 17:06Мне одному в итоге не нравится получаемая размазаность текста по пространству, особенно гигантский межстрочный интервал?

Logomachine
26.03.2017 17:08+3В этом конкретном случае интерлиньяж можно сделать немного поменьше, потому что строчки не такие длинные — чем короче строка, тем меньше ее «масса» и тем плотнее их можно ставить.

tema_sun
26.03.2017 17:15+3Это не должно нравиться или не нравиться. Просто проектом, в котором такие моменты учтены, будет значительно удобнее и менее утомительно пользоваться, чем тем, где про это все забыли.

Zempik
26.03.2017 17:25+1добавил в избранное :)
тоже раньше догадывался об этой теории, но не мог её правильно сформулировать, из-за этого были ошибки.
жаль плюсик не могу поставить.

sashabeep
26.03.2017 20:01+1Очень полезная статья с прекрасным объяснением! Все понятно как 2*2, обязательно репостну везде

Vogr
26.03.2017 20:22Ни капли не дизайнер, но дизайном приходится заниматься. Инфы много и большая часть абстрактная. А это можно взять… и использовать. Как с «80 на 20». 20% работы дают 80% результата. Вот походу и эти 20 процентов. Спасибо. Хотелось бы увидеть побольше конкретных методик.

perfect_genius
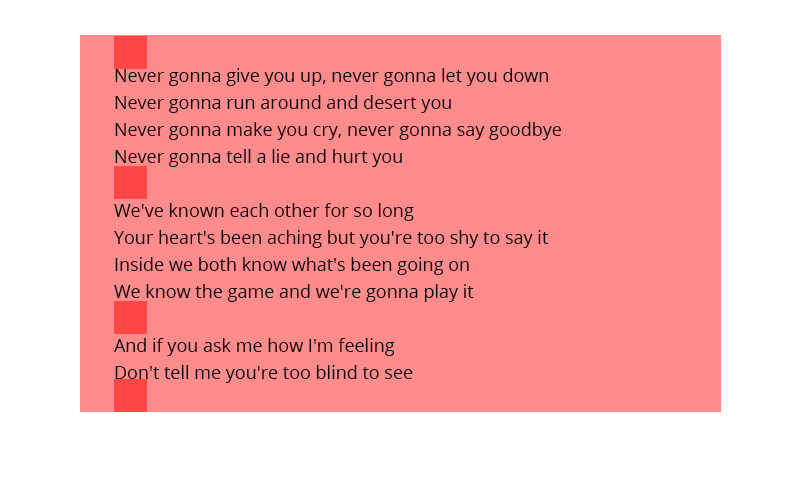
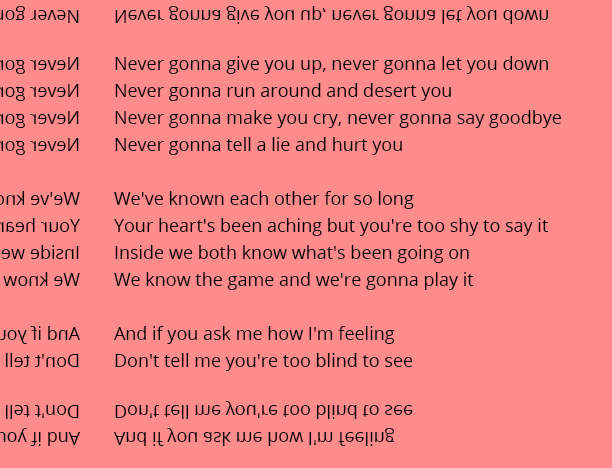
26.03.2017 20:45-1 Другими словами — мозг находит закономерность, что расстояние между абзацами соответствует отступам от края, и ожидает увидеть ещё текст со всех сторон:
Другими словами — мозг находит закономерность, что расстояние между абзацами соответствует отступам от края, и ожидает увидеть ещё текст со всех сторон:

Заголовок можно не вносить в группу слов песни, т.е. не выравнивать по левой «линии»:

Deosis
27.03.2017 07:47Дополнительный отступ слева от заголовка избыточный.
Его уже выделили отступом сверху.
Лучше оставить один способ выделения.
perfect_genius
27.03.2017 17:48+1
Но ведь тогда заголовок воспринимается как выделенная строка песни.
Deosis
28.03.2017 07:30По-моему одного отличительного признака (выделения) достаточно.
Если считаете, что нет, то сколько и каких отличительных признаков должно быть у заголовка.
Должен ли он переливаться всеми цветами радуги, чтобы кто-нибудь не воспринял заголовок как ещё одну строчку песни?

Dalairen
28.03.2017 12:13Для нивелирования этого ощущения достаточно, чтобы заголовок отличался по размерам и/или жирности набора.

lencom
26.03.2017 21:16Спасибо за наглядное объяснение! Хотелось бы видеть продолжение — ещё правила, которые помогают «перейти от субъективных ощущений к конкретике».

rumkin
26.03.2017 23:44Например правило ритма. Одинаковые элементы создают определенный ритм (карту чтения контента), отклонение от которого позволяет управлять вниманием. Примером служит таблица, она позволяет быстро определить группы элементов основываясь на заданной схеме, в случае с таблицей, с помощью разделения на вертикали и горизонтали. Разделение веб страницы на боковые и главную колонки, тоже есть управление ритмом. Управляя размером элементов можно выделять одни и приглушать другие.
Элементами ритма могут выступать пространство, размер, форма или цвет. Ритм бывает равномерный, нисходящий, восходящий, волнообразный. При этом есть общий ритм, который может быть дополнен внутренним.
Из ритма возникает правило кратности, например использование восмипиксельного базиса для построения сетки, когда размеры (в том числе отступы) всех элементов будут кратны 8.
Мозг человека очень любит такие вещи потому что меньше приходится удерживать в быстрой памяти, а значит и экономить ресурсы.

lotforlife
27.03.2017 19:38Спасибо за статью!
Пытаюсь постичь дизайн, и чем больше нюансов я узнаю, тем больше приходит уверенность, что дизайн — это больше психология, чем, например, рисование. Т.к. рисовать я не умею, чаще пытаюсь использовать текст, но и тут «нельзя так просто взять и написать». Бывает, пользователь не может точно сказать что именно нужно изменить, но точно знает что тут что-то не так. Это может касаться толщины букв шрифта, отступов между строками, словами, буквами. Это создаёт внутреннее недоверие.
Нужно уметь расположить человека к тексту, когда он ещё не начал его читать. Чтоб как любовь с первого взгляда)
P.S. У вас появился новый подписчик :)

TamaraK
28.03.2017 15:54Просто написанная и дельная статья. Спасибо!
Если есть другие принципы, которые можно было бы описать так же последовательно и понятно, пишите, пожалуйста. Буду ждать новых статей.

alexsochi55
29.03.2017 13:33Спасибо за статью. Порадовали.
И хотя у меня «за плечами» 20 лет в полиграфии и набор текста уже интуитивен,
часто бывает затруднительно объяснить верстальщику принципы набора коротко. просто и понятно.
Замечательная статья, оригинальный подход. Можно использовать как инструкцию. Спасибо.

vintage
Замечательно смотрится и читается.
"спорит" — не менее абстрактно.
Logomachine
Спасибо, дописал конкретнее. Хотя мне казалось понятным из контекста, что «спорит», значит выглядит равным.
vintage
Совершенно не очевидно, что эти две величины не должны выглядеть равными.
S_A
Не дизайнер, но вот именно на этом месте в тексте, открыл пяток своих последних сайтов по эксклюзивному дизайну. И действительно, те сайты которые я считал крутыми (необязательно за это, но в том числе), отличаются тем, что отступы до контента по вертикали больше, нежели разделители внутри контейнера.
Визуальный эффект склонен объяснять созданием большего фокуса на контенте. Сам по себе «воздух» ничего не значит, значит поиск внутри него. И если в каждом блоке есть единообразие — а ведь текстовый контент невозможно (и нельзя) сделать сильно разнообразным, то листая вниз, я уже знаю где откуда искать контент.