Нередки случаи, когда, заказывая дизайн сайта для своей компании, Большой Босс перелистывает предложенные варианты, указывает перстом на полюбившийся, и далее разработка становится на жесткие рельсы. Главный критерий — «чтобы красиво, чтобы понравилось». Аналитический ресурс Skilled.co подготовили интереснейшую инфографику о том, что скорость — также действительно очень важна. А сервис мониторинга сайтов ХостТрекер предлагает инструмент для оценки лично Вашей ситуации.

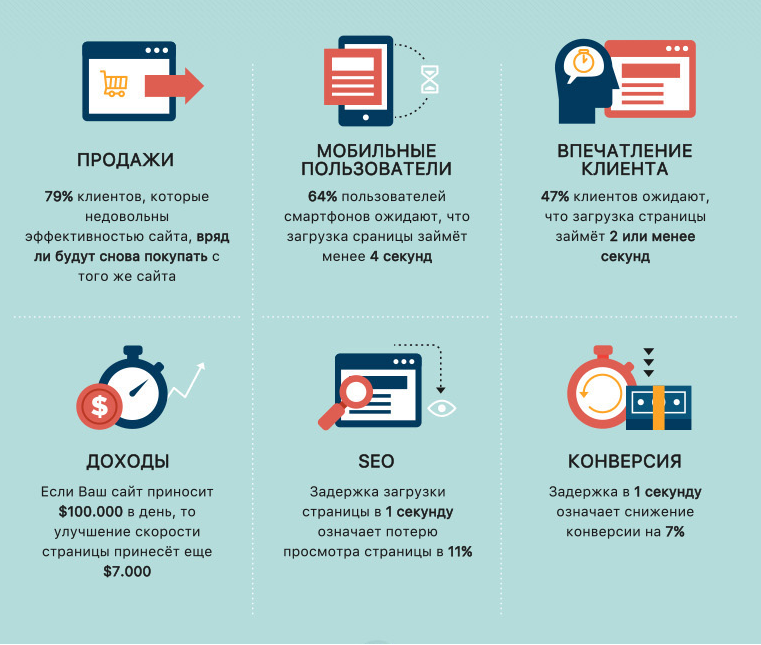
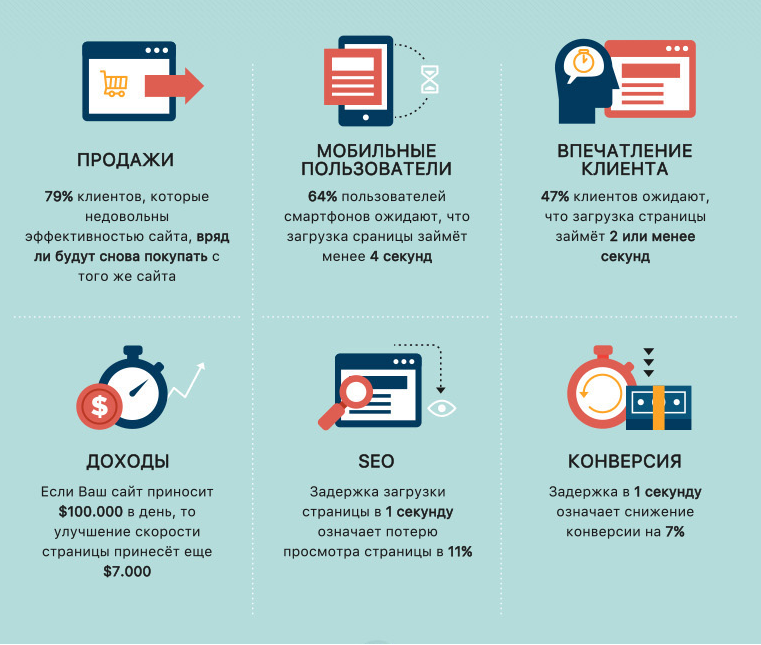
Инфографика выше, которая базируется на исследованиях, демонстрирует, что множество клиентов не будут долго ждать, пока загрузится вся ваша красота. А при малейших неудобствах 4 клиента из 5 вообще, скорее всего, больше к вам на сайт никогда не зайдут.
В продолжение темы — даже, если клиент после длительной загрузки останется на странице (терпеливый попался), то не спешите радоваться. Коэффициент конверсии и показатель отказов также зависят от времени загрузки страницы. То есть у клиента «накапливается» усталость, и если страница грузится недостаточно долго, чтобы он ее сразу же закрыл, то все равно не исключено, что некоторый дискомфорт он ощутил. Если после просмотра нескольких страниц на вашем сайте этот дискомфорт превысит некий психологический уровень — привет, отказ!

Гиганты индустрии ведут свою статистику и даже, иногда, делятся данными. Ну и на таком масштабе разница, конечно же, чувствуется лучше:

Как видим, даже, казалось бы, незначительные числа дают серьезный эффект. Поскольку отсутствием конкурентов в наше время мало кто может похвастаться — то этот фактор вполне может сыграть решающую роль в распределении рынка. Еще один реальный пример. Сколько нужно вложить в рекламу, чтобы получить +20% трафика? Для большинства маленьких и средних компаний оптимизировать сайт было бы намного дешевле:

И опять пример от гигантов. Напомню, что здесь уже играет фактор уникальности. Человек, который пришел с запросом в Гугл, ожидает получить ответ именно здесь. Тем не менее, даже у Гугла есть зависимость: начал работать дольше — кто-то не дожидается ответа. Доли секунды? Оказывается, даже это важно:

А если взять что-то помельче и, скорее всего, ближе к вашей и нашей реальности, то тут цифры превращаются в боль об упущенном:

Кто откажется получать +3%, затрачивая те же средства на рекламу? Вот в этом месте, кстати, легко посчитать, за сколько приблизительно окупится оптимизация сайта.
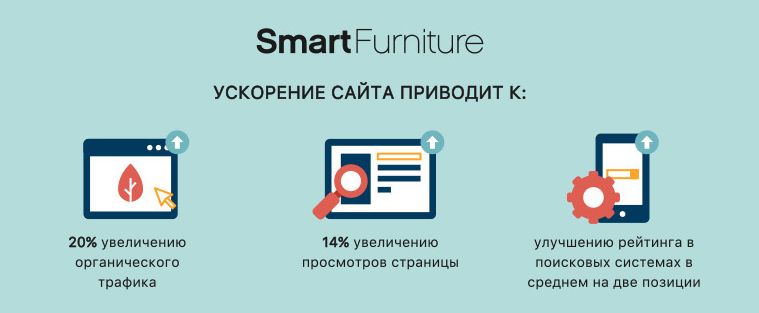
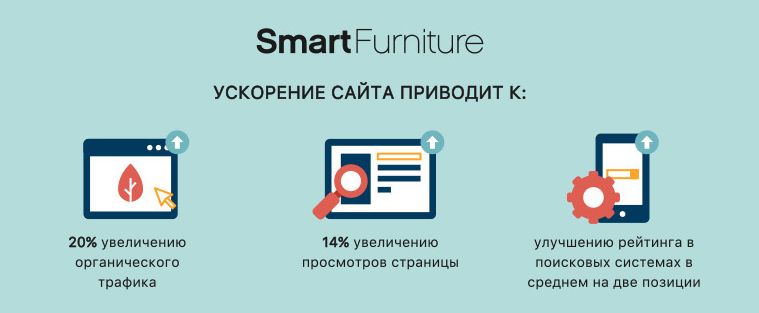
Напоследок, пример того, какие конкретные параметры могут быть улучшены и насколько сильно это может повлиять не результат:

Публикация размещена на партнерских основаниях между Skilled.co и HostTracker.com. Все Ваши пожелания и предложения, как и всегда, приветствуются.

Важно ли это вообще?
Инфографика выше, которая базируется на исследованиях, демонстрирует, что множество клиентов не будут долго ждать, пока загрузится вся ваша красота. А при малейших неудобствах 4 клиента из 5 вообще, скорее всего, больше к вам на сайт никогда не зайдут.
В продолжение темы — даже, если клиент после длительной загрузки останется на странице (терпеливый попался), то не спешите радоваться. Коэффициент конверсии и показатель отказов также зависят от времени загрузки страницы. То есть у клиента «накапливается» усталость, и если страница грузится недостаточно долго, чтобы он ее сразу же закрыл, то все равно не исключено, что некоторый дискомфорт он ощутил. Если после просмотра нескольких страниц на вашем сайте этот дискомфорт превысит некий психологический уровень — привет, отказ!

Все деньги — в рекламу! Или разработчикам тоже немного перепадет?
Гиганты индустрии ведут свою статистику и даже, иногда, делятся данными. Ну и на таком масштабе разница, конечно же, чувствуется лучше:

Как видим, даже, казалось бы, незначительные числа дают серьезный эффект. Поскольку отсутствием конкурентов в наше время мало кто может похвастаться — то этот фактор вполне может сыграть решающую роль в распределении рынка. Еще один реальный пример. Сколько нужно вложить в рекламу, чтобы получить +20% трафика? Для большинства маленьких и средних компаний оптимизировать сайт было бы намного дешевле:

И опять пример от гигантов. Напомню, что здесь уже играет фактор уникальности. Человек, который пришел с запросом в Гугл, ожидает получить ответ именно здесь. Тем не менее, даже у Гугла есть зависимость: начал работать дольше — кто-то не дожидается ответа. Доли секунды? Оказывается, даже это важно:

А если взять что-то помельче и, скорее всего, ближе к вашей и нашей реальности, то тут цифры превращаются в боль об упущенном:

Кто откажется получать +3%, затрачивая те же средства на рекламу? Вот в этом месте, кстати, легко посчитать, за сколько приблизительно окупится оптимизация сайта.
Что же делать?
- Убедитесь в качестве своего хостинга. При необходимости — смените его. Вот здесь и может пригодится сервис мониторинга сайтов ХостТрекер, который следит за доступностью и скоростью сайтов. Ситуации, когда хостинг с его помощью выводится на чистую воду, ой как нередки.
- Следите за скриптами и другими элементами, написаными на javascript и html. Упростить, или даже удалить — все, что подозрительно.
- Красота часто предусматривает загрузку картинок размером с футбольное поле. Не надо так. Изучите, какие типы устройств и размеры мониторов наиболее популярны среди ваших клиентов. Берите этот размер, и ни пикселя более.
- Кэш браузера — тоже отличное изобретение, особенно если вы планируете долгосрочное сотрудничество с клиентом. Это позволяет существенно ускорить работу во многих случаях.
- Если сайт продвигается на глобальный рынок — используйте CDN. Чем ближе физически сервер к клиенту, тем быстрее данные к нему попадут.
- Полезность сайта и простота интерфейса. Если клиент может совершить нужное ему действие с первой же страницы, то даже супер быстрый сайт конкурента его не уведет, если там нужную информацию нужно будет искать множеством кликов. То есть важна не только скорость действий, но и их количество.
Напоследок, пример того, какие конкретные параметры могут быть улучшены и насколько сильно это может повлиять не результат:

Публикация размещена на партнерских основаниях между Skilled.co и HostTracker.com. Все Ваши пожелания и предложения, как и всегда, приветствуются.
Поделиться с друзьями
Комментарии (11)

simpel
19.05.2017 22:21«снижение времени загрузки на 7 секунд» — сколько же у них до оптимизации грузился сайт? Ясное дело, что при ускорении на 7 секунд что-то будет лучше :)

smiHT
20.05.2017 00:12Вы не поверите, но и сейчас таких сайтов немало. Это сайт по продаже автомобилей, там и сейчас много красивых картинок сразу, а представьте, что было раньше.

bashnesnos
Вроде никого уже не надо убеждать, что сайт должен открываться быстро. На графиках очень не хватает данных, чего им стоило это увеличение в деньгах/разработчиках/времени.
smiHT
Мне кажется, что это сложно измерить, особенно в больших компаниях. У них и так есть штат разработчиков, которым платят деньги. Кроме того, внутренние расходы, как правило, редко кто любит публиковать.
bashnesnos
Самое интересное :-) Просто такие статьи читают всякие CEO, это потом выливается в требования, а ожидания по срокам и стоимости не сформированы.
При внимательном изучении обнаружил «Осень 2014» и «Весна 2015». Т.е. 2-3 квартала. Это круто, конечно.
smiHT
Ну кроме того это очень зависит от компании и сайта. Думаю, 0.4 секунды у гугла и 7 секунд у edmunds.com — потянули на себя затраты совершенно разного порядка :)