
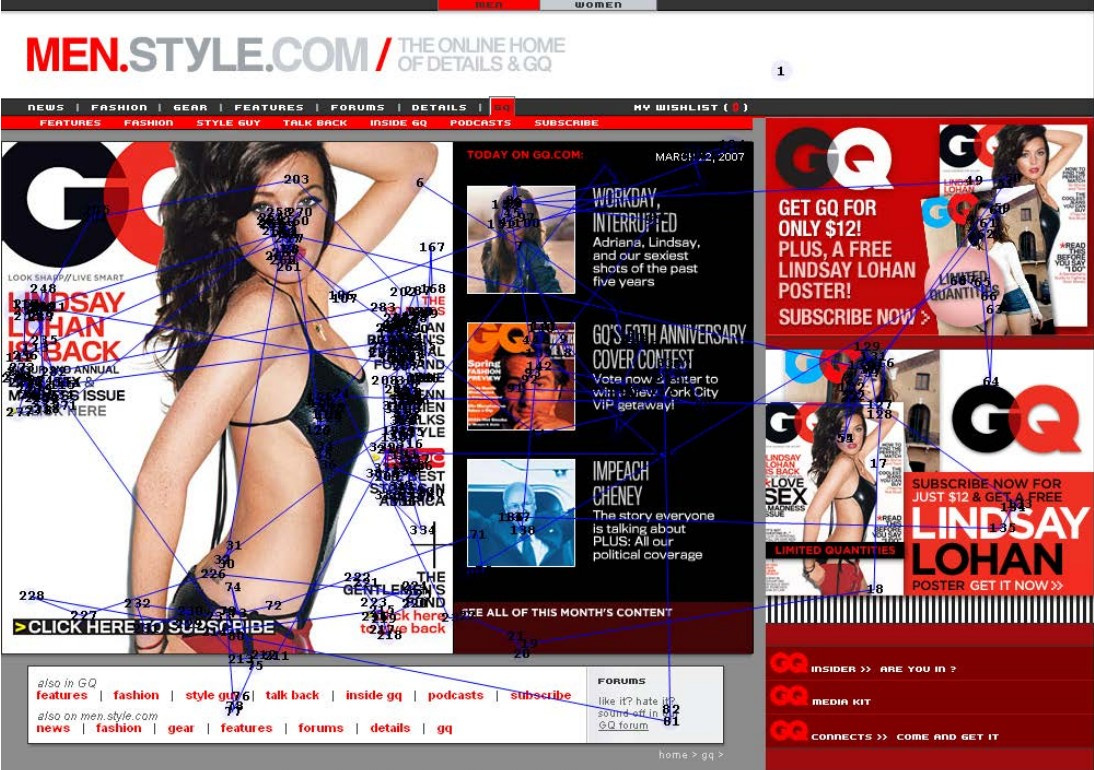
Иллюстрация из учебника Nielsen Norman Group по проведению исследований UI с помощью отслеживания взгляда пользователя
В дизайне UI есть понятие символа-зацепки или акцента (signifier, о них писал Дон Норман). Сильный символ явно выделяется из фона, специально привлекает внимание. Сильными символами традиционно считаются подчёркнутый текст, синий текст или блестящая 3D-кнопка. Есть и слабые или отсутствующие символы — гиперссылка, стилизованная под обычный текст, без яркого выделения цветом и подчёркивания, или кнопка-призрак, которая вообще не похожа на кнопку, пока по ней не нажать или не навести на неё курсор мыши.
По мнению специалистов Nielsen Norman Group, проблема современного дизайна в том, что популярность плоского дизайна в цифровых интерфейсах сейчас совпала с дефицитом сильных символов. В результате во многих современных UI просто отсутствуют «зацепки» для глаза — люди теряются и не сразу понимают, куда можно нажать. Конечно, если слегка вдуматься, то скрытые кнопки и спрятанные ссылки можно найти, но приходится напрягаться, это уже совсем не дружественный дизайн.
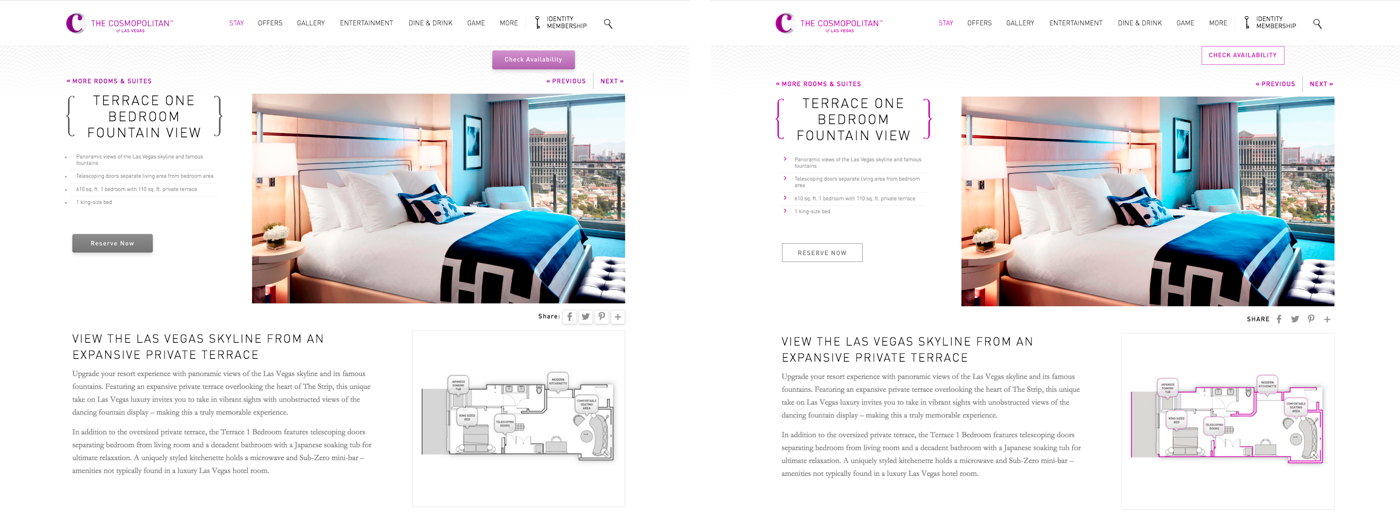
В Nielsen Norman Group провели специальное исследование на эту тему. Они взяли девять настоящих веб-страниц и модифицировали их специальным образом, чтобы получилось по две практически идентичные версии каждой страницы, с одинаковой вёрсткой, содержанием и визуальным оформлением. Они отличались только тем, что одна версия содержала сильные символы, а другая — слабые, то есть без теней, градиентов и прочих способов выделения кликабельных элементов. То есть сверхплоскую версию UI. В некоторых случаях брали нормальный дизайн — и создавали второй сверхплоский вариант. В других случаях, наоборот, брали сверхплоский оригинал — и создавали вторую версию с нормальным выделением символов.

Всего отработали девять веб-страниц в шести тематических категориях:
- электронная коммерция;
- некоммерческая организация;
- отель;
- путешествия (прокат автомобиля, поиск авиабилета);
- технологии;
- финансы.
В каждой тематической категории нужно было выполнить какое-нибудь простое задание. Например, на сайте отеля задача состояла в бронировании номера. Доброволец должен был сообщить, когда он найдёт, куда следует нажать для выполнения задачи.
Все 18 веб-страниц и соответствующие задания перечислены на этой странице.
В эксперименте принял участие 71 пользователь. Направление взгляда каждого из них отслеживалось видеокамерой, фиксировалось количество перемещений взгляда по странице и общее время выполнения задачи. Каждому пользователю показывали только одну версию веб-страницу. Эксперимент прекращался, как только пользователь сообщал о нахождении элемента, на который нужно нажать, после этого переходили к следующей веб-странице.
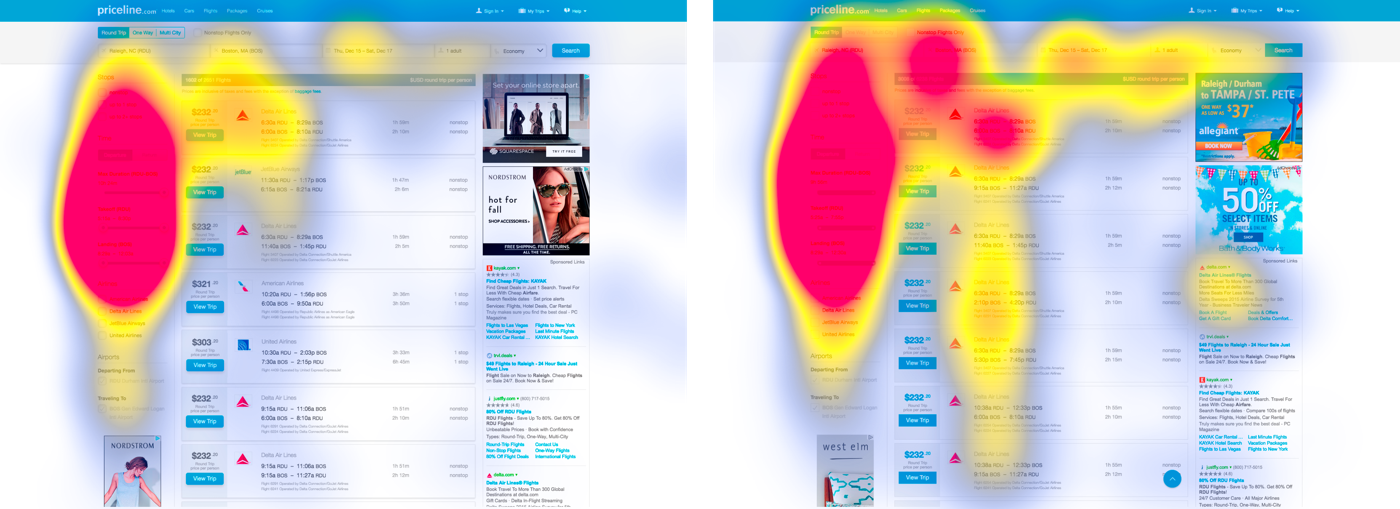
Результаты эксперимента оказались вполне предсказуемыми. На страницах с плоским дизайном и слабыми сигналами пользователи проводили на 22% больше времени, прежде чем понимали, куда надо нажимать. Среднее количество перемещений взгляда на таких страницах оказалось на 25% больше.
Специалисты подчёркивают, что большее время на странице вовсе не означает, что пользователи с интересом в неё погружаются и им настолько нравится дизайн, что они не могут оторвать взгляда. Наоборот, длительное нахождение на странице — это негативный признак. Людям была поставлена задача выполнить определённое действие, а с таким дизайном выполнить задачу оказалось сложнее. То есть плоский дизайн реально затрудняет навигацию и эффективность выполнения задачи. Кроме того, возникновение подобной неопределённости может подтолкнуть пользователя к нажатию на неправильную ссылку, а в этом случае задержка в выполнении задачи может оказаться гораздо больше указанных 22%. Связанные с этим неприятные эмоциональные эффекты, по мнению исследователей, напрямую вредят восприятию бренда.
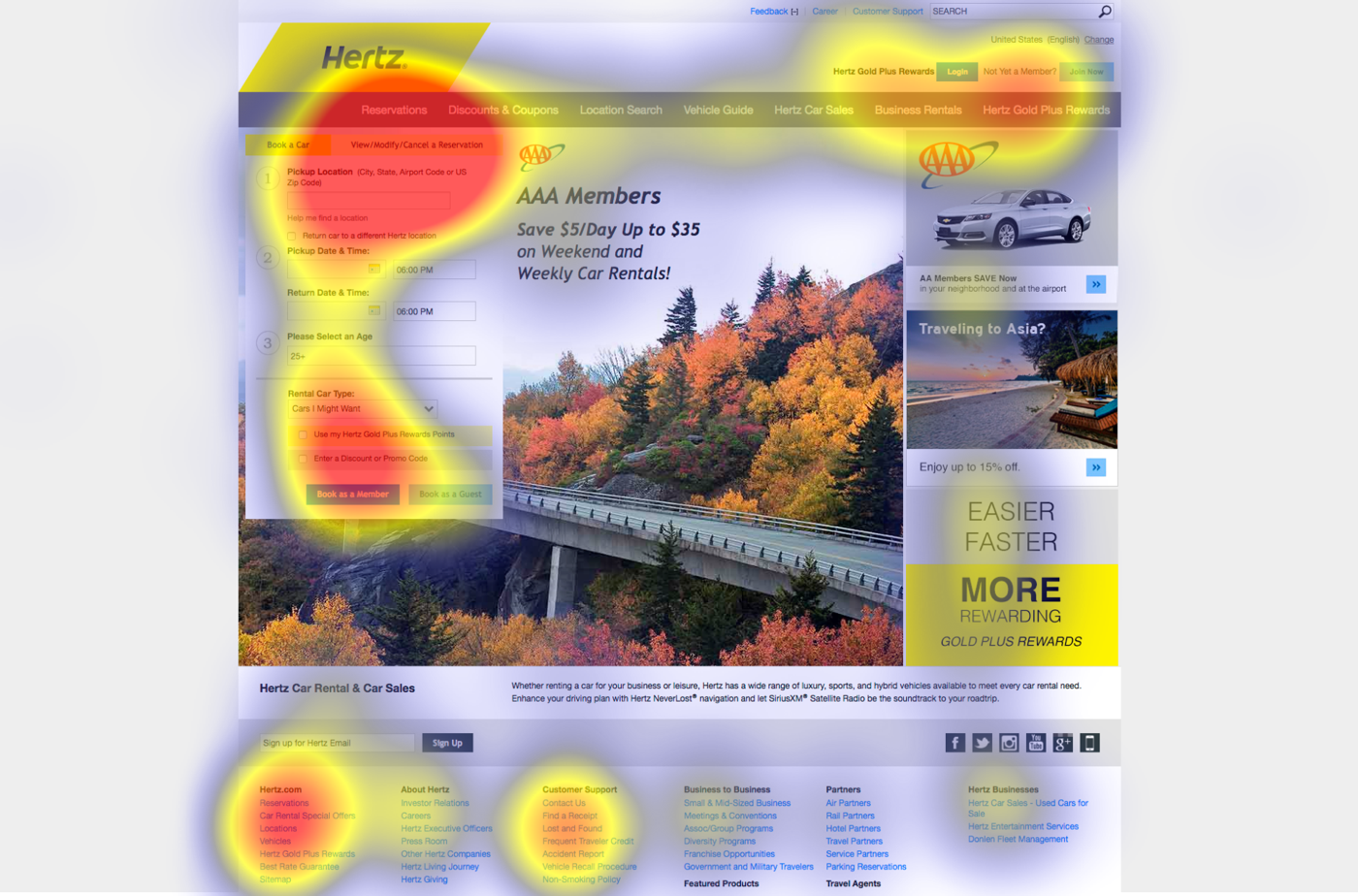
На теплокартах особенно хорошо видно, как люди теряются на страницах с плоским дизайном без визуальных символов-зацепок. В отсутствие таких элементов внимание как бы размывается между другими интерактивными элементами на странице.

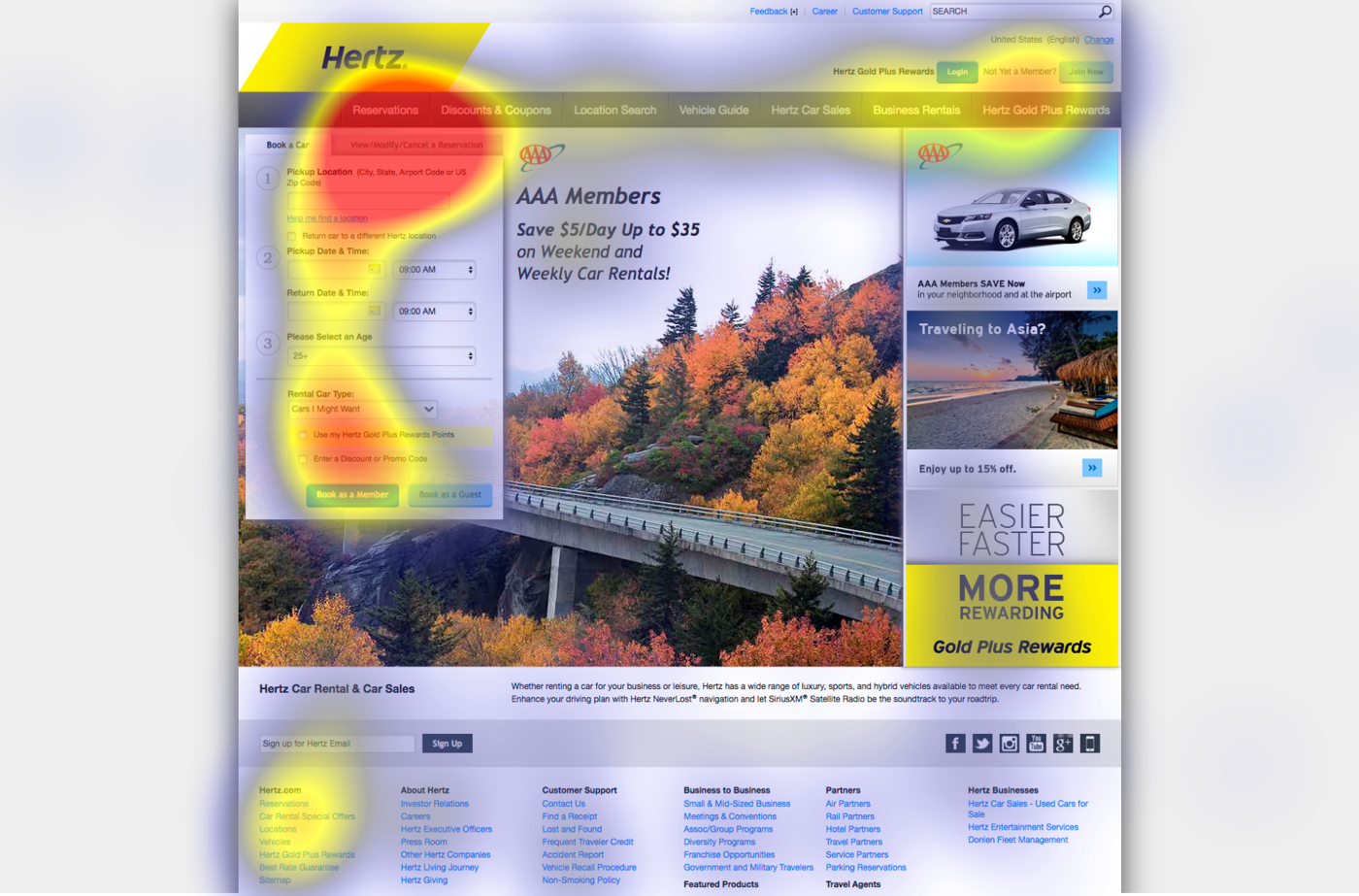
На следующих двух примерах показано распределение внимания пользователей на странице проката автомобилей, где заданием было отменить забронированный заказ. Сначала версия с сильными символами.

На версии со слабыми символами особенную тревогу вызывает повышенное внимание к подвалу страницы. По мнению специалистов, это знак того, что пользователи не могут найти нужный элемент на странице и впадают в отчаяние.

На всех парах страниц теплокарты показали значительную разницу между распределением внимания пользователей на страницах с нормальным и плоским дизайном.
Исследование показало, что плоский дизайн может быть уместен и не наносит вреда, если он используется на сайте с низкой информационной плотностью, с традиционной вёрсткой, где элементы и кнопки находятся на привычных местах или выделяются среди окружающих элементов. В идеале должны быть соблюдены все эти три критерия, а не один или два. В целом, если дизайн хорош, то плоские элементы не нанесут ущерба. Главное, всегда думать о пользователях и придерживаться базовых принципов UX — визуальная простота, внешняя согласованность, чёткая визуальная иерархия и контрастность.

vconst
Судя по учебнику, там обложку с КДПВ оценивали женщины.
mfsavik
Не женщина, а ИИ. Даже женщины оценивают то что надо оценивать.
vconst
Я не вчитывался в PDF, но на фотографиях там перед экраном две девушки с секундомером. Если это результат работы ИскИна — это плохой, негодный ИскИн, ибо он должен учитывать гендерные различия, и эта картинка с сиськами Лохан — очень хорошо указывает на проблему.
CaptainFlint
То-то ютюб с просто красного на ядерно-красный цвет перешёл — сложно такие кнопки не заметить. Нашли альтернативный способ решения проблемы.
redmanmale
Ему сделали тёмную тему.
Neuromantix
Неужели до кого-то дошло? Тут не раз упоминал этот жуткий плоский дизайн. Правда всегда находились защитники — мол, современно, модно, молодежно.
Garbus
Ааа, регулярно в крайности бросаются. То анимированных кнопок вырвиглазного цвета накидают, то наоборот фиг поймешь куда жать… Наверное как любая мода, идет по спирали.
Art3
Плоский дизайн тут не при чем. Виноваты дизайнеры. И давайте без оскорблений.
Am0ralist
Лучше неплоский дизайн на куче элементов, который отвлекает внимание на себя от информации?
betrachtung
Ну так вроде как все давно поняли, что и плоский дизайн может быть плохим. В статье ничего нового нет.
Плоский дизайн позволяет легко сделать что-то красивое. А вот над чем-то удобным придётся, как и раньше, попотеть.
halted
Если у сайта цель задержать внимание посетителя, то зачем ему концентрировать внимание полтзователя же на отдельных элементах? Имхо, это равнозначно признанию, что часть контента является мусором.
u010602
Отрицание факта, что большая часть контента всегда является мусором — это самодурство.
Но тут совсем другой подход. Есть наживка, а есть крючок. Наживка на КДПВ это девушка, а крючок — заставить купить журнал, чтоб почитать, но я например не могу понять что там читать. Например я в комментарии прочитал что это Лохан, и потом 5 минуты пытался понять, как это они вычислили. Я на картинке вижу девушку в купальнике и слово СЕКС, и все. Все остальные надписи мне прочитать очень сложно. П.С. нет я не подросток и даже не молодой человек.
halted
Если я правильно понял, то наживка сработает корректно только при случайных посетителях. Если же человек ищет конкректную информацию, то сработавшая уловка собьет человека с первоначальной цели и получится эффект консультанта в магазине, который впаривает холодильники покупателю утюга.
u010602
Я думаю тут скорее впаривают «прохожему жадному до голых женщин» — холодильник и утюг в нагрузку. Мы давно ушли из точки, где люди потребляют только то, что им нужно и добровольно. И теперь идет борьба как впарить еще больше, больше и больше. Как заставить обновить и без того, нормальный утюг или холодильник. Как подать очередной буклет рекламы вперемешку с анекдотами и кроссвордами.
Zmiy666
Я все жду, когда появится адаптивный дизайн. Когда на основе той хреновой кучи данных, которые собирают о нас почти все компании, каждому пользователю будет показан сайт именно в том дизайне, который пользователю нравится больше, так что каждый будет видеть свой дизайн с наиболее приятными для него шрифтами, цветами, кнопками и тд…
amarao
Могу предложить бизнес-модель. За большие деньги человеку разрабатывают его любимый стиль, и подключают к большинству сайтов.
Сайты за это получают деньги.
У ЖЖ эта фича была — просмотр чужих журналов в своём стиле. Божественная фича.
Сколько такое может стоить? Если дизайн шаблонный, и подкючен из библиотеки, то примерно $50-100 в год. Кастомный дизайн — sky is the limit.
При этом ВСЕ сайты начинают выглядеть одинаково (за вычетом логотипа и функционала). Кнопка «заказать/купить» на ebay, aliexpress, amazon, airbnb, booking.com, paypal, etc, выглядит у всех одинаково и находится в одном и том же месте экрана. Кнопка reply и форма ввода в gmail, facebook, medium, lj, etc — выглядит одинаково.
Собственно, твиттер плачется об отсутствии каналов монетизации — вот он, на горизонте.
Zmiy666
Хех, вполне жизнеспособно, если при этом еще и фильтр рекламы добавить — пользователь все-равно платит за услугу, так почему бы ему не показывать сайты без какой-либо рекламы, а владельцу просто перечислять чуть денежки за каждое уникальное посещение его сайта теми, кто подключен к системе. Вобщем я бы такую функцию приобрел наверное…
Tallefer
Мне почему-то кажется, что эту идею кто-то уже пытался реализовать как приблуду для Фаерфокса. А может даже не единожды. :)
amarao
Проблема в наличии кооперации со стороны сайтов. Если сайт переделывают против воли владельцев сайтов, это постоянно ломается. Если с согласия — это владельцы сайтов стараются, чтобы семантическая разметка была на месте.
А единственная причина для «стараться» — деньги. Платят деньги — делают. Не платят — не делают.
Тот же фасебук, с 2kkk человеков, при 10% участии и 25% от этих $100 начал бы с места в карьер получать +$5kkk в год. Это, конечно, не 27 миллиардов их дохода, но это честный рост на 18%, акционеры явно одобрили бы. Хотя по здравому размышлению, $100 выглядит как маловато, чтобы реально повернуть индустрию…
i360u
Ох… В дизайне есть такая простая штука, как "акцент". И, по большому счету, совершенно неважно какими приемами этот акцент создается (размер, цвет, спецэффеты), если эффект в итоге достигнут. Акценты можно создавать и в "плоском" стиле, и в "не плоском", однако, чем больше вы добавите деталей окружения, тем сложнее этот акцент будет читаться. Бредовое исследование, бредовые выводы.
ed007
Полностью согласен, стараюсь пореже бывать на «современных страницах». Может они и красивые, но недружественные. Только непонятно: переделка страницы на всевозможные «материалы» это попытка владельца спасти ситуацию или это один из шагов в пропасть
IamMaster65
Плоские элементы КДПВ привлекают меньше внимания и вызывают сомнения
GURken
главное — не переборщить

vconst
Пять ссылок для скачивания пяти различных мелварей — ничего не переборщили, все в норме.
atomlib
ideological
Всего лишь собственное наблюдение — чем адекватнее человек, тем ему больше нравится просто плоский дизайн, где контент хорошо читаем и нет отвлекающих и мешающих элементов. Люди умеющие быстро читать и часто работающие с текстами — сразу различают где что находится на таком сайте и не теряются. Остальных пугает текст :)
AmberSP
TLDR: «кто не любит плоский дизайн — тот лох и читать не умеет»
Отличный уровень дискуссии.
ustaspolansky
Возможно я неадекватен и все 100% моих коллег, но когда ищешь фурнитуру или материал, старый добрый «А-ля 90-ые» позволяет всё найти быстрее. Много знакомых сайтов переехали на Флэт и… печаль беда.
Возможно в кафе и со смузи это красиво и удобно. Но в реальной работе чем проще и быстрее, тем лучше.
P.S.
Про смузи не стёба ради, я сам рад бы так провести время, но не судьба. Онли хардворк.
cyberly
По-моему, «Mobile first» во всем виноват… На маленьком экране «плоский» дизайн на мой вкус и правда воспринимается получше. То, что на мониторе помогает ориентироваться, на телефоне выглядит ненужным и лишним. Особенно, всякие рамочки, разделители, выделение блоков с помощью фона и тому подобное. Вообще, логично: там элементов на экране в каждый момент — всего ничего. Раньше полная версия была в общем случае лучше и удобнее мобильной, теперь, видимо — наоборот. Просто дизайнер с большей вероятностью «устанет» на той, которую будет делать во вторую очередь.
u010602
Адекватный человек умеет считать деньги, и искать где сделка выгоднее. Цель всегда на неадекватов и простофиль, которые купят «с вашей наценкой». Кроме того, адекватный человек умеет читать сайты 90ых, сайты китайских магазинов, он же прайсы в екселе умеет читать. Адекватному человеку давно пришлось адаптироваться к современным реалиям, потому не нужно адаптироваться под адекватных людей. Сайты нужно адаптироваться под тех, кто сам не может но имеет деньги, с которыми готов расстаться. Да и вообще сайт не должен быть ни удобным ни красивым, сайт должен приносить деньги. Любая другая цель вторична. Любые другие подходы — менее конкурентноспособны, и сайты\продукты\игры не переживут естественного отбора.
Я как адекватный человек, умеющий быстро читать и анализировать визуальную информацию — вообще не замечаю в каком стиле сделан сайт, какие на нем шрифты, какого качества картинки и нет ли визуальных багов. Мой мозг режет все похлеще адблока, и переводит информацию в мысль в голове. Быть дизайнером для породы адекватных людей типа меня — самое не благодарное дело. Примерно как когда жена спрашивает какие туфли ей больше идут.
Но в свою очередь хочу сказать, что нет ни чего лучше и удобнее таблиц. Любую информацию все равно нужно свести в таблицу в голове. Если сайт сделал это за меня — я только рад. А текст на сайтах это ж по определению для идиотов. Т.к. обычно адекватный человек начинает с обзоров, тестов сравнений на профильных сайтах. Потом гуглит «модель купить Украина», или типа того. И на сайте ему нужно узнать 1) условия доставки 2) отзывы 3) наличие 4) цена. А описание товара и тд нужно для тех, кто пишет в гугл «ноутбук ребенку 8 класс нормальный»
pavlick
так-то оно так, но таких меньшинство, а продавать меньшинству никто не хочет. Продавать надо большинству.
vyacheslavteplyakov
Да неужели… Новость из разряда британские ученые провели исследования и обнаружили что солнце светит. По мне так надо найти того кто из этого сделал это и начесать ему репу. Имхо с них все пошло.
А потом пойти ловить автора интерфейса Windows 10 и сделать то же самое, сначала за отсутствие собственных идей, а потом за убогую реализацию. И да, я хейтер.
CaptainFlint
Началось всё-таки, если не ошибаюсь, с Windows 8. iOS уже попозже подтянулась (хотя кто этих эппловцев знает, может, втихую давно уже делали, да чуток не успели до винды).
Хейтерство — это, конечно, дело великое, сам из таких, да только проблема не только в дизайнере. Огромному числу людей такой интерфейс и впрямь пришёлся по душе. (В своё время читал комментарии и офигевал, «свежий интерфейс», «новая струя», «наконец-то что-то удобное»… да вы с ума что ли все посходили?! Потом кое-как смирился с существованием мнения, отличного от своего.) Так что хейтить надо не того, кто придумал, а того, кто отказал нам в возможности выбора. Казалось бы, делов: оставь опцию пользоваться старым видом, и все с удовольствием сами проапгрейдятся на новую версию. Но нет, сначала мы всё испоганим, потом будем получившуюся мерзость всем насильно в глотку заталкивать…
vyacheslavteplyakov
Да, точно. Просто 8ю винду я смог пропустить, её для меня как бы и не было, а 10ку мне на работе навязали, сижу мучаюсь.
sumanai
Вы всегда можете поменять работу, или основать свой бизнес с XP и Firefox 4 версии.
vyacheslavteplyakov
Если бы все люди, вдруг начали делать то что могут, только потому что могут… Ну я не знаю, до следующего утра наверное дожили бы не все на этом шарике.