
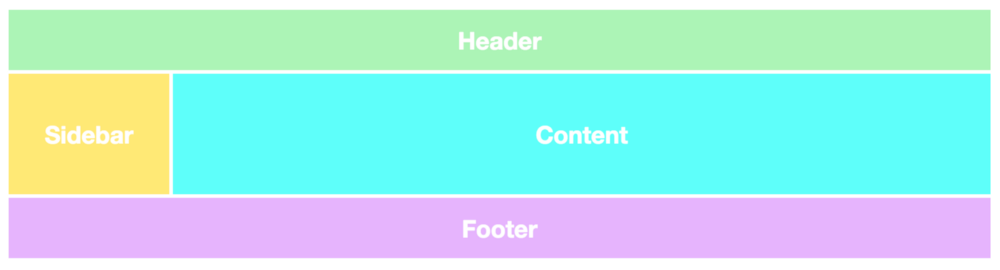
Grid макеты имеют основополагающее значение для дизайна веб-сайтов, а модуль CSS Grid — это самый мощный и простой инструмент для его создания.
В этом году модуль также получил нативную поддержку основных браузеров (Safari, Chrome, Firefox), поэтому я считаю, что всем фронтенд разработчикам придется изучать эту технологию в недалеком будущем.
В этой статье я быстренько расскажу вам об основах CSS Grid.
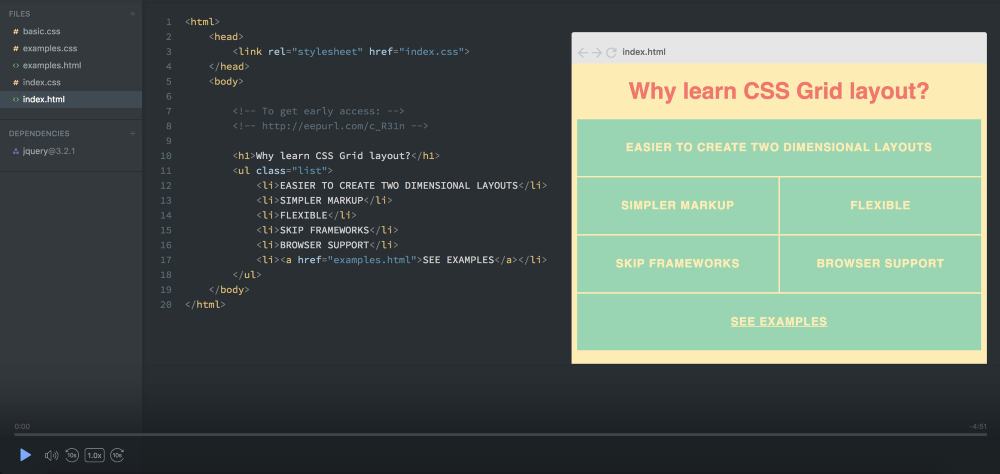
Я также работаю над созданием углубленного курса CSS Grid, который я начну бесплатно в декабре. Ознакомиться с превью курса здесь.

Ваш первый CSS Grid макет
Двумя основными компонентами CSS Grid являются обертка(Родитель) и элементы (Дети). Обертка — это фактически сетка, а элементы — это содержимое внутри сетки.
Вот разметка для обертки с шестью элементами в ней:
<div class="wrapper">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Чтобы превратить нашу обертку div в сетку, мы просто дадим ей отображение grid:
.wrapper {
display: grid;
}Но это пока ничего не делает, поскольку мы не определили, как мы хотим, чтобы наша сетка выглядела. Сейчас это просто складывает 6 div друг на друга.

Я добавил немного стилей, но это не имеет ничего общего с CSS Grid.
Столбцы и строки
Чтобы сделать его двумерным, нам нужно определить столбцы и строки. Давайте создадим три столбца и две строки. Мы будем использовать свойства
grid-template-row и grid-template-column..wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
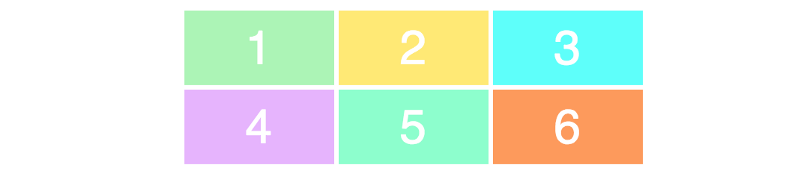
}Поскольку мы написали три значения для
grid-template-columns, мы получим три столбца. И мы получим две строки, так как мы указали два значения для grid-template-rows.Значения определяют широту наших столбцов (100px) и высоту для наших строк (50px). Вот результат:

Чтобы убедиться, что вы правильно понимаете взаимосвязь между значениями и как выглядит сетка, взгляните на этот пример.
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
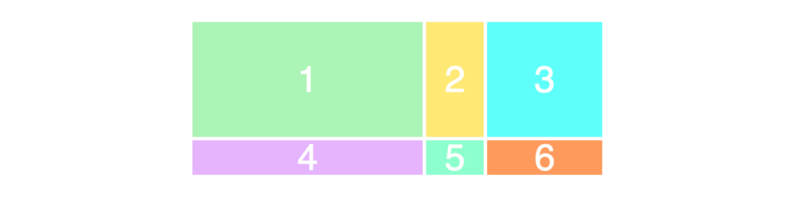
}Попытайтесь понять связь между кодом и макетом.
Вот как это выглядит:

Расположение элементов
Следующее, что вам потребуется узнать, как разместить элементы на сетке. Здесь вы получаете сверхспособности, так как создавать макеты очень просто.
Давайте создадим сетку 3x3, используя ту же разметку, что и раньше.
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}Это приведет к следующему макету:

Заметьте, мы видим только сетку 3x2 на странице, в то время как мы определили ее как сетку 3x3. Это потому, что у нас есть только шесть элементов, чтобы заполнить сетку. Если бы у нас было еще три, то и нижняя строка была бы заполнена.
Для позиционирования и изменения размера элементов мы будем указывать их и использовать свойства
grid-column и grid-row:.item1 {
grid-column-start: 1;
grid-column-end: 4;
}Здесь мы говорим о том, что мы хотим, чтобы
item1 начинался с первой линии сетки и заканчивался на четвертом столбце. Другими словами, это займет всю строку. Вот как это будет выглядеть на экране:
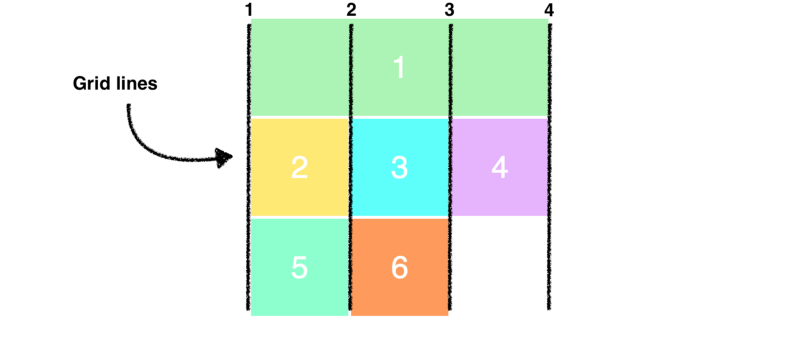
Вы, наверное, в замешательстве, почему у нас 4 столбца, когда у нас есть только 3 столбца. Взгляните на это изображение, где я отобразил линии столбцов черным:

Обратите внимание, что теперь мы используем все строки в сетке. Когда мы сделали чтобы первый элемент занимал весь первый ряд, он сдвинул остальные элементы вниз.
Наконец, я хотел бы показать более простой синтаксис для примера выше:
.item1 {
grid-column: 1 / 4;
}Чтобы убедиться, что вы правильно поняли эту концепцию, давайте немного перестроим элементы.
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
}Вот как это выглядит на странице. Попытайтесь понять почему это выглядит так. Это не должно быть слишком сложно.

Вот и все.
P.S.
Продолжение «Как быстро спроектировать сайт с помощью CSS Grid».
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой сайтов государственных учреждений на Битриксе и создает полезное веб-приложение для администрирования электронной библиотеки.
Комментарии (13)

Kroid
01.12.2017 09:54Через сколько лет это можно будет свободно использовать, не опасаясь того, что у четверти посетителей браузеры сетку не поддерживают?

Skerrigan
01.12.2017 11:06Даю примерно 3 месяца — экспериментальные билды поддержку внесли прошедшей весной-летом. Этой осенью уже идет в релиз-ветках. К новой весне должны обновиться все остальные юзеры.
Моё web-application на них уже построено.
zelenin
01.12.2017 12:31can i use пишет, то css grid поддерживается всеми десктопными браузерами, кроме IE/Edge.

Ashot
01.12.2017 14:19https://caniuse.com/#feat=css-grid вообще edge уже полноценно поддерживает. IE 10/11 и старые edge – partial support (с префиксом и по старой спецификации)

Skerrigan
01.12.2017 18:19Я понимаю это. Мой ответ был скорее о том, что уж за следующие 3 месяца вся остальная значительная масса таки успеет быть гарантированно с обновленными браузерами.
justboris
01.12.2017 20:03Не обязательно делать так, чтобы картинка была во всех браузерах одинаковая, главное чтобы сайт был юзабельный. Если кто-то не поддерживает грид, там будет отображаться как на картинке в начале статьи. Ничего никуда не едет, смотрится ровно. А в браузерах с поддержкой гридов всё расположится чуть по-другому.
У меня есть дашборд, сделанный на CSS-grid. Верстка получилась намного проще и чище, никаких лишних div-ов. Под IE люди тоже заходят и даже не замечают, что здесь не так.

PravdorubMSK
01.12.2017 20:53-2любые css фреймворки должны умереть, а их последователи навсегда должны быть изгнаны из мира айти.
evgenWebm
01.12.2017 22:58Жду когда грид наконецто будет поддерживаться на всех платформах.
Технологии должны облегчать жизнь и грид как раз из таких технологий.
Я как ребенок радовался флексу, а когда узнал про грид, вообще пригал как маленький мальчик и кричал «ну когда же».

genew
Класс wrapper в разметке есть, а где классы item?
sidny_vicious
Их нужно присвоить элементам в родительском контейнере (детям)