Предлагаем 8 вариантов проектов, которые можно сделать «по фану», дабы получить реальный опыт разработки.
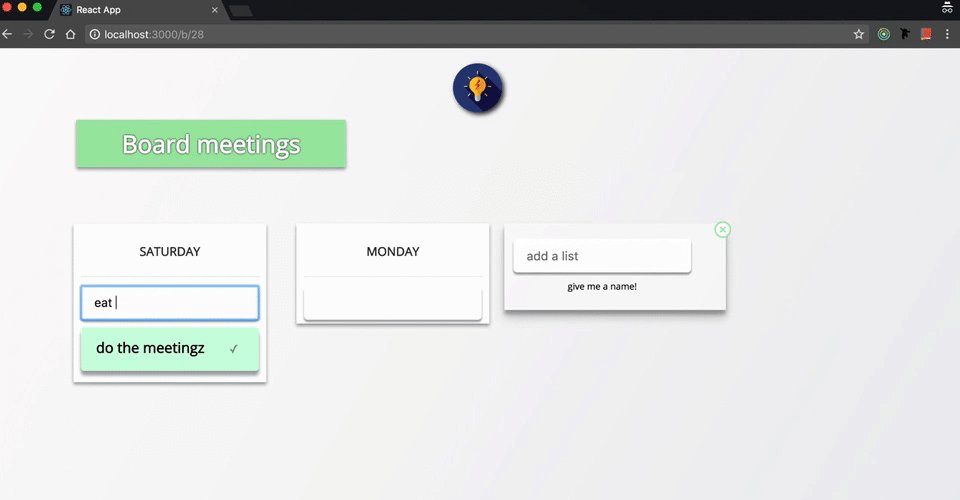
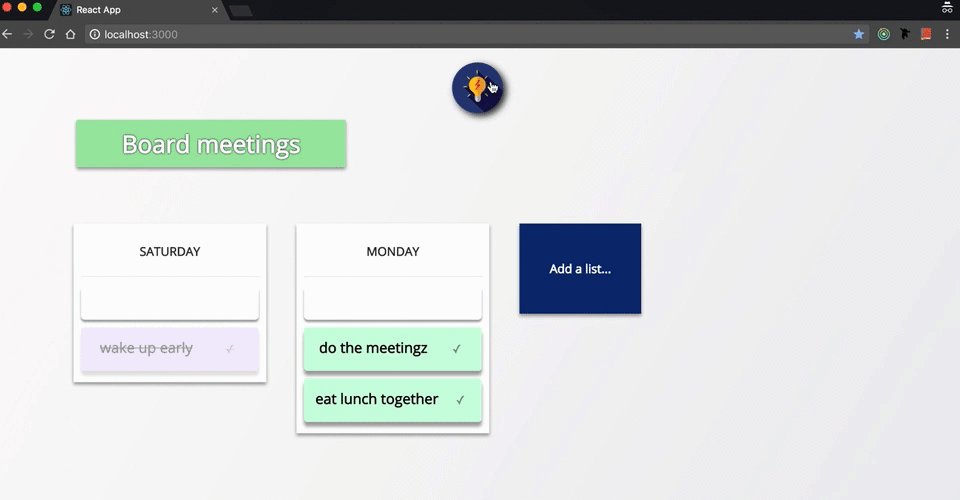
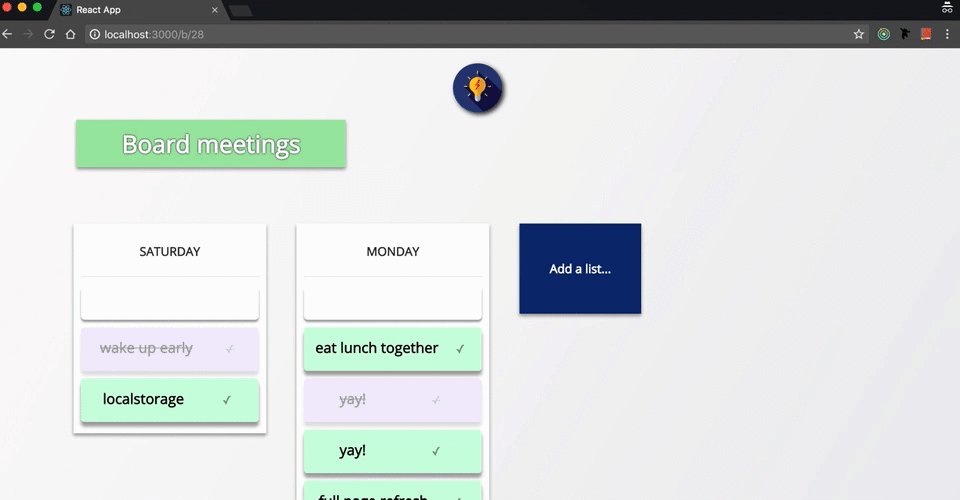
Проект 1. Клон Trello

Клон Trello от Indrek Lasn?.
Что вы освоите:
- Организация маршрутов обработки запросов (Routing).
- Drag and drop.
- Как создавать новые объекты (доски, списки, карточки).
- Обработка и проверка входных данных.
- Со стороны клиента: как использовать локальное хранилище, как сохранять данные в локальном хранилище, как читать данные из локального хранилища.
- Со стороны сервера: как использовать базы данных, как сохранять данных в базе, как читать данные из базы.
Тут пример репозитория, сделанного на React+Redux.
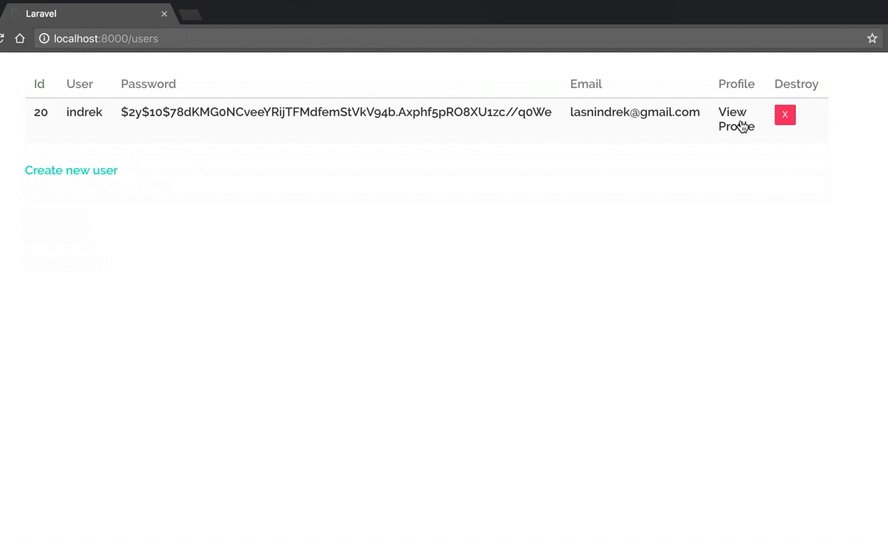
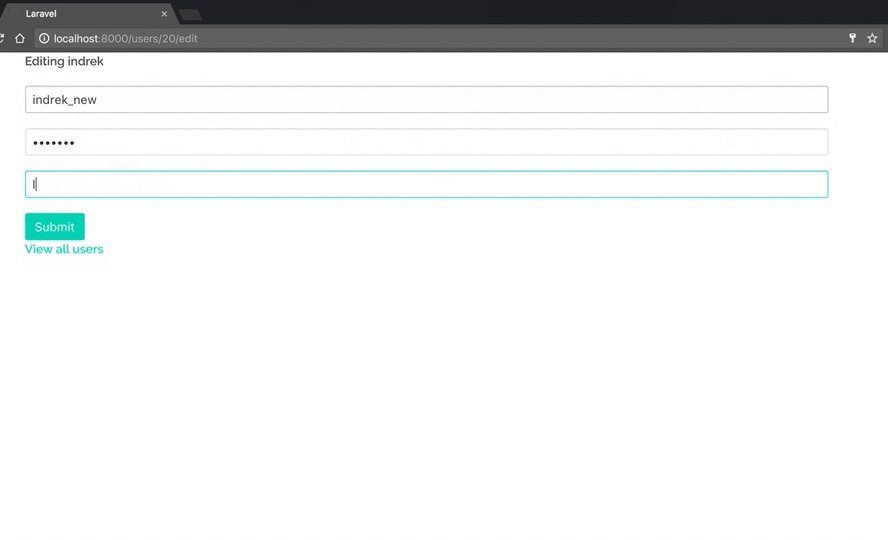
Проект 2. Панель админа

Github Repository.
Простенькое CRUD приложение, идеально подходит для изучения основ. Научимся:
- Создать пользователей, управлять пользователями.
- Взаимодействовать с базой данных — создавать, читать, редактировать, удалять пользователей.
- Проверка ввода и работа с формами.
Проект 3. Трекер криптовалют (нативное мобильное приложение)

Github repository.
На чем угодно: Swift, Objective-C, React Native, Java, Kotlin.
Изучим:
- Как работают нативные приложения.
- Как извлекать данные из API.
- Как работают нативные макеты страниц.
- Как работать с мобильными симуляторами.
Попробуйте вот это API. Найдете лучше — напишите в комментах.
Если интересно, вот тут туториал.
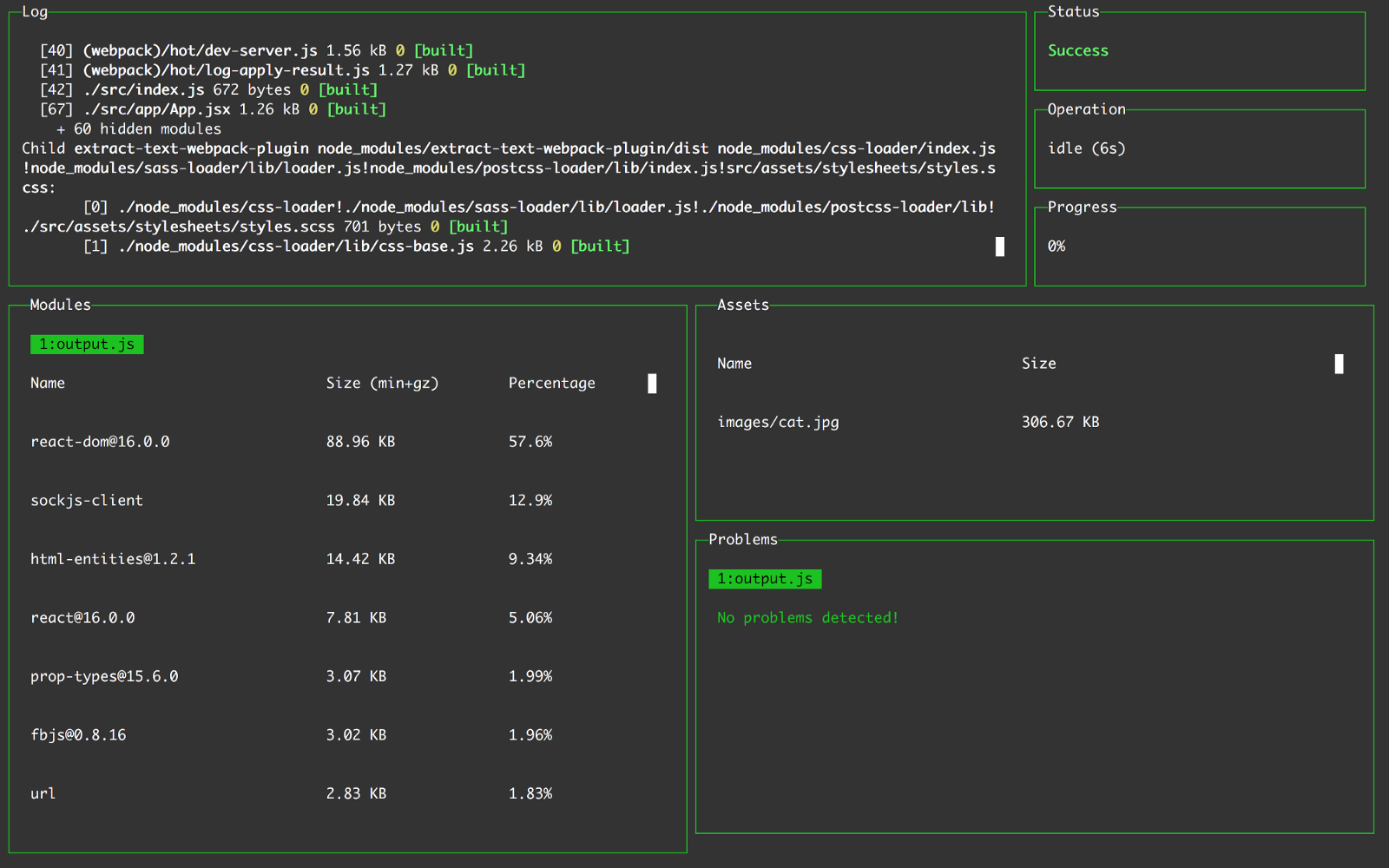
Проект 4. Настроить собственный конфиг webpack с нуля

Технически, это не приложение, но очень полезная задача, чтобы понять как работает webpack изнутри. Теперь это будет не «черный ящик», а понятный инструмент.
Требования:
- Компилировать es7 в es5 (основы).
- Компилировать jsx в js? — или ?- ?.vue в .js (придется выучить загрузчики)
- Настроить webpack dev server и hot module reloading. (vue-cli and create-react-app use both)
- Использовать Heroku, now.sh или Github, научиться развертывать webpack проекты.
- Настроить свой любимый препроцессор, чтобы компилировать css? — ?scss, less, stylus.
- Изучить как использовать изображения и svgs с webpack.
Тут потрясный ресурс для полных новичков.
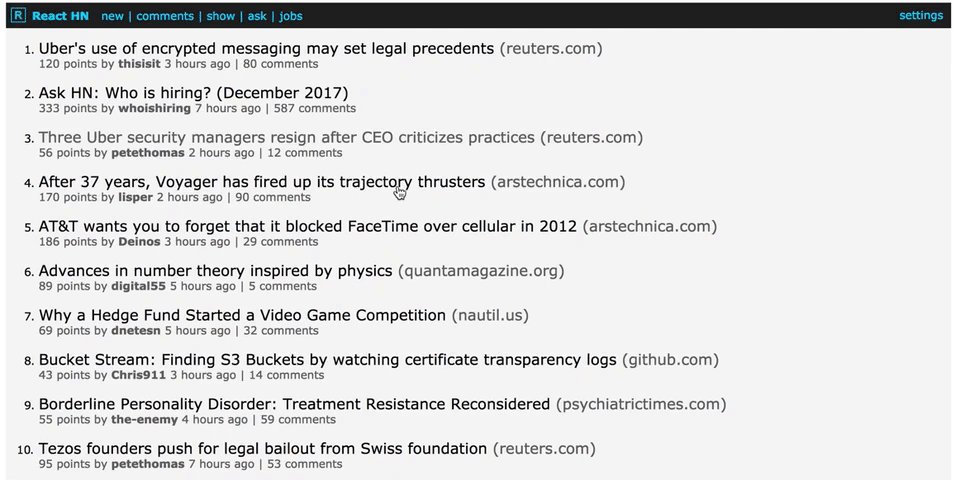
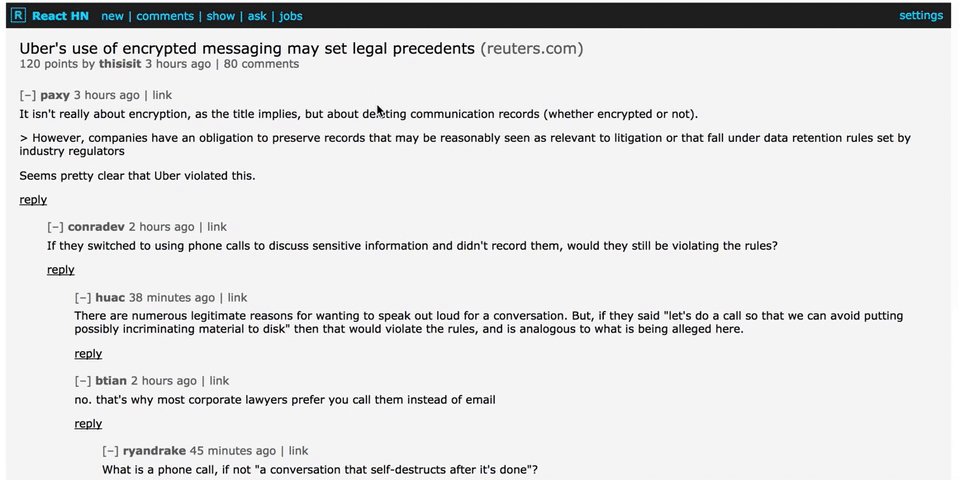
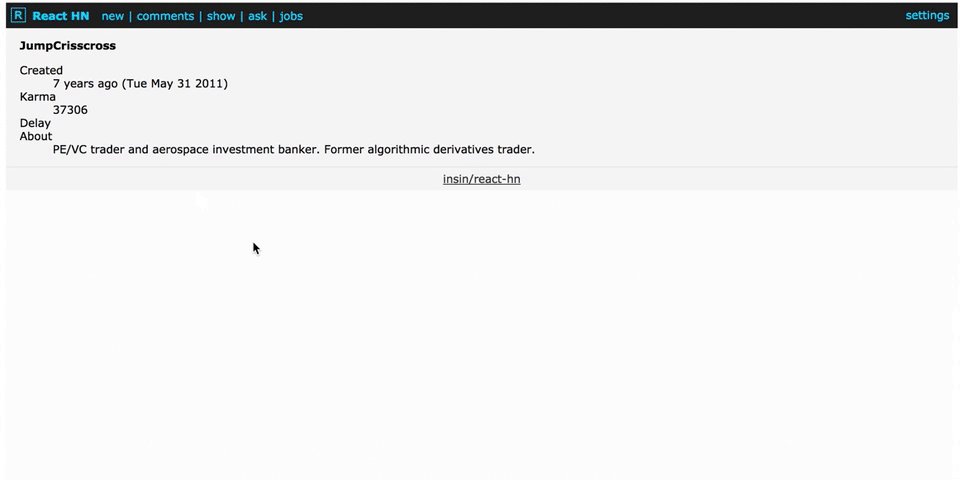
Проект 5. Клон Hackernews

Каждый джедай обязан сделать свой собственный Hackernews.
Что вы освоите по дороге:
- Как взаимодействовать с hackernews API.
- Как создать одностраничное приложение.
- Как реализовать такие фичи, как просмотр комментариев, отдельных комментариев, профилей.
- Организация маршрутов обработки запросов (Routing).
Проект 6. Тудушечка

TodoMVC.
Серьезно? Тудушка? Их же тысячи. Но поверьте, есть причина такой популярности.
Туду-приложение — это отличный способ удостовериться, что понимаешь основы. Попробуйте написать одно приложение на ванильном Javascript и одно на своем любимом фрэймворке.
Научитесь:
- Создавать новые задачи.
- Проверять заполнение полей.
- Фильтровать задачи (завершена, активна, все). Используйте
filterиreduce. - Понимать основы Javascript.
Проект 7. Сортируемый drag and drop список

Github repository.
Очень полезно, чтобы понять drag and drop api.
Научимся:
- Drag and drop API
- Создавать rich UIs
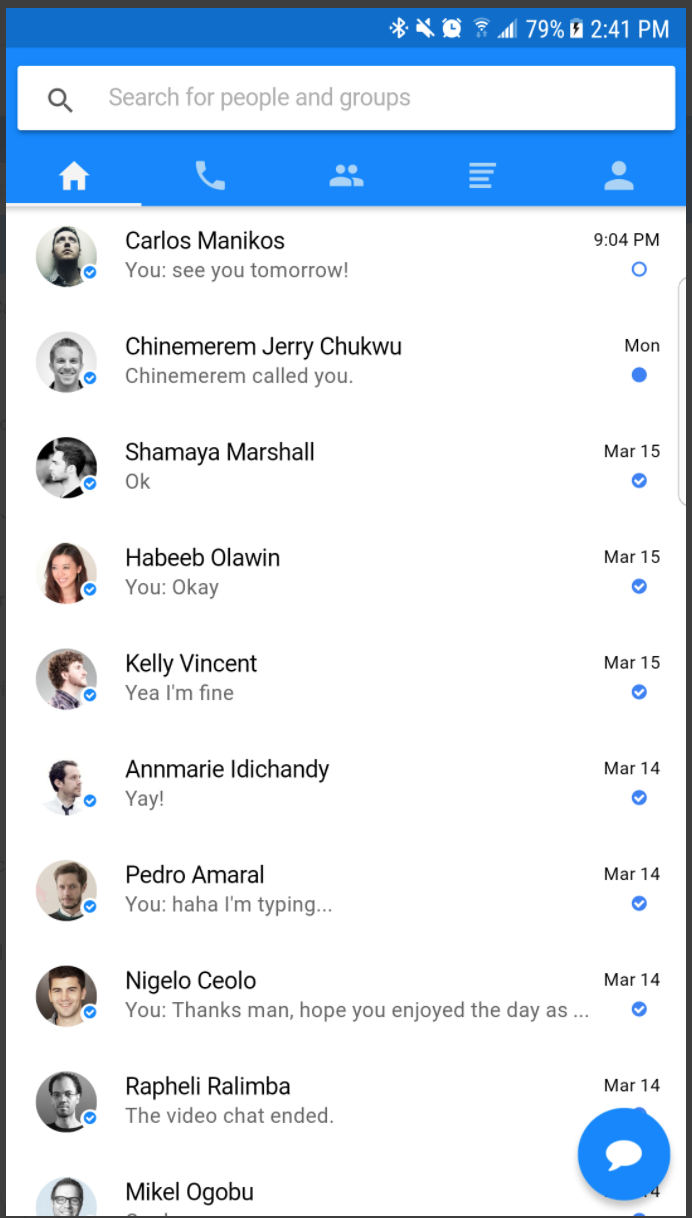
Проект 8. Клон мессенджера (нативное приложение)

Вы будете понимать как работают и веб приложения и нативные приложения, что выделит вас из серой массы.
Что изучим:
- Web sockets (мгновенные сообщения)
- Как работают нативные приложения.
- Как работают шаблоны в нативных приложениях.
- Организация маршрутов обработки запросов в нативных приложениях.
Этого вам хватит на месяц-другой.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой приложений и сайтов на PHP для крупных заказчиков, а так же разработкой облачных сервисов и мобильных приложений на Java.
Комментарии (12)

berezuev
06.12.2017 16:37+4Спасибо! Хочется еще таких подборок. Желательно, не только под frontend/мобильную разработку.
Руки чешутся, а с идеями беда обычно.

IsaNesquik
06.12.2017 17:57+2Это конечно отличные примеры, но можно ли найти примеры с объяснением для новичков? Типа сначала мы реализуем такой то функционал, затем такой… и т.д.
С пояснением почему так и как это делать.
eGGshke
06.12.2017 21:10Так это тоже часть обучения. Построение задач, выстраивание плана, порядок исполнения.

IsaNesquik
07.12.2017 09:56Да я понимаю, вот хотелось бы как раз еще и таких примеров с построением задач, выстраиванием плана…

TrogWarZ
07.12.2017 01:13+1Хорошая подборка, пригодилась бы когда изучал.
А есть идеи для бэкендеров/серверов? Кроме crud api и cms/cmf.

mak_ufo
07.12.2017 01:21+1Блог с такими фичами:
1) Авторизация через социальные сети
2) Создание приватных и публичных заметок
3) Возможность делиться конкретной заметкой без доступа к остальным записям (типа телеграфа от Дурова)
4) Возможность комментировать записи без регистрации
5) Лайки к записям
6) Статистика просмотров

DarkGenius
07.12.2017 07:51А есть идеи, которые еще никем не реализованы?)

astec
07.12.2017 11:12Есть идеи которые ещё реализуются. Пару лет назад решил сделать что нибудь простое, но чуть сложнее чем ToDo, и вот до сих пор делаю приложение для учёта долгов. Пока что только Телеграмм бот https://t.me/DebtsTrackerRuBot можно сказать готов, а мобильное приложение в процессе допиливания.
Заодно приобщился к open source, выложил свой https://github.com/strongo/bots-framework


aavezel
8 учебных web проектов (React?)
PS И лично я бы рекомендовал их делать в 7, 6, 2, 3, 5, 4, 1, 8