
В этой статье я расскажу вам, как использовать CSS Grid для создания супер классной сетки изображений, которая варьирует количество столбцов в зависимости от ширины экрана.
И самое классное: адаптивность будет добавлена с помощью одной строки CSS.
Это означает, что нам не нужно загромождать HTML лишними классами (
Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.Рассмотрим все подробнее.

Настройка
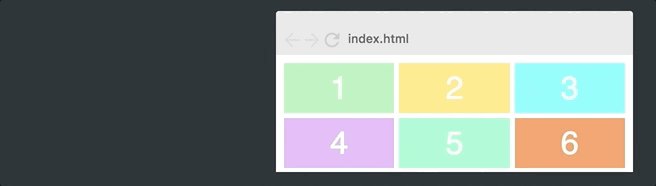
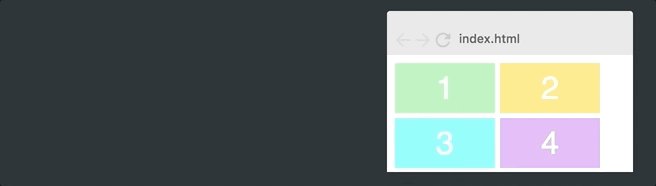
В этой статье мы продолжим работу с сеткой, которую мы использовали в моей первой статье по CSS Grid. Затем мы добавим изображения. Вот как выглядит наша начальная сетка:

Вот HTML:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>Вот CSS:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
Примечание. В примере есть базовые стили, которые я не буду рассматривать здесь, поскольку они не имеет ничего общего с CSS Grid.
Если этот код вам непонятен, я бы рекомендовал вам прочитать мою статью «Учим CSS Grid за 5 минут», где я объясняю основы создания макетов.
Начнем с того, что сделаем колонки адаптивными.
Базовая адаптивность с единицей измерения fr (fractional unit)
CSS Grid приносит с собой совершенно новое значение, называемое долей единицы. Доля единицы записывается как
fr, и она позволяет разбить контейнер на столько частей, сколько захотите.Давайте изменим размер каждого столбца на 1fr.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
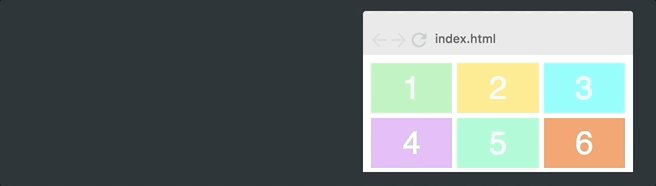
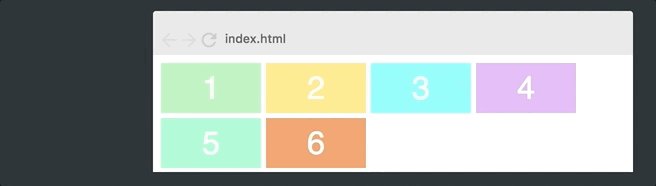
}Здесь происходит то, что сетка распределяет всю ширину на три части, и каждый из столбцов занимает по одной единице. Вот результат:

Если мы изменим значение
grid-template-columns на 1fr 2fr 1fr, второй столбец будет в два раза шире, чем два других столбца. Общая ширина теперь равна четырем единицам fr, второй столбец занимает две из них, а остальные — по одной. Вот как это выглядит:
Другими словами, значение единицы fr позволяет вам легко изменять ширину столбцов.
Расширенная адаптивность
Однако приведенный выше пример не дает нам адаптивности, которую мы хотим, поскольку эта сетка всегда будет иметь ширину в три столбца. Мы хотим, чтобы наша сетка меняла количество столбцов в зависимости от ширины контейнера. Для этого вам нужно будет изучить три новые концепции.
repeat()
Мы начнем с функции repeat (). Это мощный способ указания столбцов и строк. Давайте возьмем исходную сетку и изменим ее используя repeat ():
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}Другими словами,
repeat(3, 100px) идентично 100px 100px 100px. В первом параметре указано, сколько столбцов или строк вы хотите, а второе определяет их ширину, поэтому это даст нам тот же самый макет, с которого мы начали:
auto-fit
Давайте вместо фиксированного количество столбцов, определим их автоматически, заменив 3 на auto-fit.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
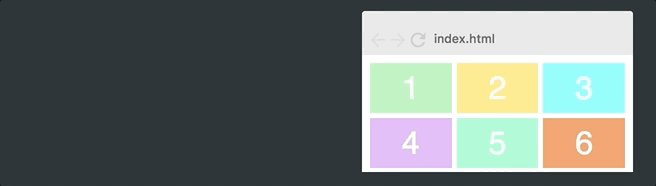
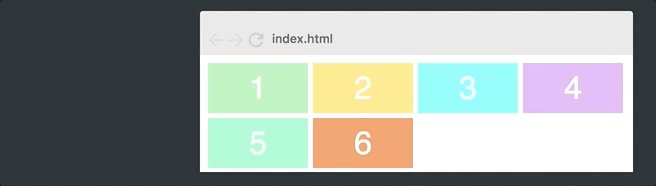
}Это приводит к следующему поведению:

Теперь сетка меняет количество столбцов в зависимости от ширины контейнера.
Браузер пытается разместить как можно больше столбцов шириной 100 пикселей в контейнере.
Однако, если мы захардкодим все столбцы ровно на 100 пикселей, мы никогда не получим необходимую гибкость, так как они редко будут заполнять всю ширину. Как вы можете видеть на гифке выше, сетка часто оставляет пустое пространство с правой стороны.
minmax()
Конечный ингредиент, который нам нужен, чтобы исправить это, называется
minmax (). Мы просто заменим 100px на minmax (100px, 1fr). Вот окончательный CSS.
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}Обратите внимание, что вся адаптивность прописывается в одной строке CSS.
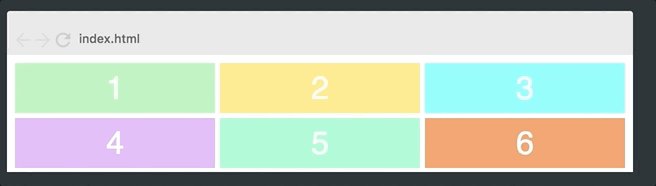
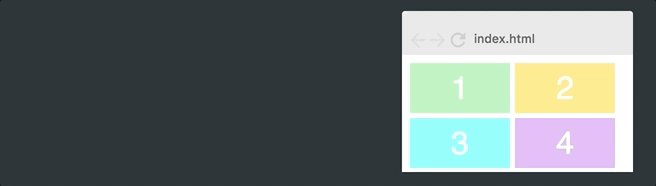
Это приводит к следующему поведению:

И, как вы видите, это прекрасно работает. Функция
minmax () определяет диапазон размеров, который больше или равен min и меньше или равен max.Таким образом, столбцы теперь будут всегда не менее 100 пикселей. Однако, если имеется больше свободного места, грид будет распределять место поровну каждому столбцу, поскольку столбцы будут занимать 1fr вместо 100 px.
Добавление изображений
Теперь последний шаг — добавить изображения. Это не имеет ничего общего с CSS Grid, но давайте рассмотрим код.
Мы начнем с добавления тега изображения внутри каждого элемента грида.

Чтобы изображение поместилось в элемент, мы установим его ширину и высоту, как и у самого элемента, а затем применим
object-fit: cover ;. Это заставит изображение покрыть весь контейнер, и браузер обрежет его, если это необходимо..container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}Вот что получится:

Вот и все. Теперь вы знаете одну из самых сложных концепций в CSS Grid.
Поддержка браузерами
Прежде чем мы закончим, мне также необходимо рассмотреть поддержку CSS Grid браузерами. На момент написания этой статьи 77% браузеров поддерживало CSS Grid, и этот процент растет.
Я верю, что 2018 год станет годом CSS Grid. Гриды достигнут своего прорыва и превратятся в необходимый инструмент для разработчиков интерфейсов. Как и то, что произошло с CSS Flexbox за последние пару лет.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается проектированием ПО (вот примеры ТЗ: раз, два, три), а так же созданием ПО для крупных заказчиков (микротомограф, мобильная связь, освещение города).
Читать еще
Комментарии (72)

Finesse
17.12.2017 05:35У этого подхода есть недостаток (хотя в некоторых случаях это достоинство): количество строк одинаково на всех размерах и не зависим от содержимого.

Finesse
17.12.2017 05:54Всё же, можно сделать так, чтобы количество строк подстраивалось под количество столбцов. Для этого нужно убрать свойство
grid-template-rowsиз.containerи указать высоту для дочерних блоков:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); } .container > div { height: 100px; }

inoyakaigor
17.12.2017 14:42+1float: left?
???????
? Ну почти :)
SelenIT3
17.12.2017 18:51+2Да, «почти» — за исключением количества вариантов распределения оставшегося места, а также тем, что будет, если у некоторых элементов случайно окажется чуть другая ширина или высота:).

dpr
17.12.2017 07:39Спасибо, конечно. Но целая статья ради одного свойства… Наверное я чего-то не понимаю.

justhabrauser
17.12.2017 13:14-1«77% браузеров» — это сильно. Где столько набрали?

SelenIT3
17.12.2017 19:02На canIuse, где же еще — там даже ссылка стоит. Если жмякнуть Show All + Usage Relative, выйдет наглядно...
Правда, в эти 77% (посчитанные statcounter-ом) входит частичная поддержка в IE10+/Edge 15-, в которой как раз нет auto-fill/auto-fit, авторасположения вообще и многих других «плюшек» (хотя с простыми случаями, типа «святого Грааля» с прибитым футером, даже та версия справляется на ура). Но зато не входят «хромята» типа Я-браузера, которых в Рунете больше, чем всех IE/Edge вместе взятых, и у которых с гридами всё хорошо:)

justhabrauser
17.12.2017 19:30Кагбэ движков на сегодня только аж 4 штук:
1. Edge (не знаю, чего там под капотом)
2. IE (Triton)
3. WebKit (Chrome, Chromium, Safari, Midori, Konqeror, добавить по вкусу)
4. Gecko (Mozilla Firefox)
Если 3/4 (75%) браузеров работают — это понятно.
Но 77% — фшоки.
SelenIT3
17.12.2017 19:5177% по статистике использования. Причем не движков, а именно браузеров.
Ну и, дотошности ради, у Хрома и «хромят» (включая Оперу и Яндекс) сейчас свой движок Blink, в свое время форкнутый от Вебкита, но с тех пор заметно с ним разошедшийся. Движок IE — Trident (хотя ему уже едва ли место среди современных, т.к. он больше не развивается и обновляться не будет), а движок Edge скромно называется EdgeHTML:)

OtshelnikFm
17.12.2017 14:27+2Стоит упомянуть что «fr» это fractional unit — легче запомнить, зная значение аббревиатуры

dom1n1k
17.12.2017 15:05Активно играюсь с гридами уже пару-тройку месяцев. Впечатления смешанные.
С одной стороны — да, круто, много интересных возможностей, которых ранее не было.
С другой — есть смутное ощущение сырости, незавершенности. Как правило, те вещи, которые делаются в пару строк кода, без особых проблем можно было реализовать и ранее. Да, чуть более многословно, чуть менее изящно, но это не страшно. А вот реально сложные задачи (какая-то нетривиальная адаптивность) всё равно упирается в какие-то нюансы. И всё время думаешь: блин, ну вот почти получилось же, не хватает только одного маленького свойства/опции… но их нет.
Grief
17.12.2017 15:29Имхо, лучше бы развивали flexbox вместо пложения сущностей. Я, честно говоря, не понял, в чем ключевое преимущество grid над flex, ушел гуглить.

Finesse
17.12.2017 16:01Одинаковая ширина всех блоков в столбце несмотря ни на что. Аналог <table> для CSS.
Grief
17.12.2017 16:04Так и в flexbox'е можно ширину всех блоков одинаковой указать. Что-то я так и не понял.

Finesse
17.12.2017 16:24+1Flexbox не гарантирует, что ширина блоков друг под другом будет одинаковой. В частных случаях можно сделать ширину одинаковой, например, если указать ширину в единицах измерения и выключить растягивание (flex-grow) и сжатие (flex-shrink):
.container { display: flex; flex-flow: row wrap; } .container > div { width: 20%; flex: none; }
В этом случае для адаптивности нужно будет добавить ещё несколько media-правил, меняющих ширину дочерних блоков.
Если попытаться сделать пример из статьи на flexbox без media-правил, то получится не то, что ожидаешь:
.container { display: flex; flex-flow: row wrap; } .container > div { flex: 1 0 100px; }
Демо на CodePen. Если Вы знаете, как реализовать пример из статьи на flexbox без media-правил, буду рад взглянуть.
Если к последнему примеру добавить ещё и растягивание блоков в зависимости от содержимого, то с помощью flexbox точно не получится добиться равной ширины блоков друг под другому, а с grid это возможно.
P.S. Я согласен, что наличие в CSS сразу и grid и flexbox выглядит избыточным. Но я не считаю, что grid ближе не к flexbox, а к
display: table.
firk
17.12.2017 16:44+1Казалось бы, таблицы поддерживаются всеми браузерами уже около 20 лет. Но нет, сначала адепты div-css вёрстки придумали себе альтернативный способ, мучились мучились с ним годами и наконец "придумали" в своём мире таблицы. Но зато всё это время они оставались модными и современными.
justboris
17.12.2017 17:25Такой комментарий мог написать только человек, никогда не верставший таблицы.
Видимо, вы никогда не задавались вопросом, как сделать колонку таблицы минимальной ширины в N пикселей, а не среднего от min-width, width и ширины внутреннего контента, как это происходит на самом деле.
firk
17.12.2017 20:14Не очень понял, что значит "колонка минимальной ширины". Чтобы её сжать дальше нельзя было, меняя размер окна браузера? Какие с этим проблемы?
justboris
17.12.2017 20:20С минимальной шириной не получилось пример найти, есть с максимальной:
https://output.jsbin.com/helodaw
Нужно сделать первую колонку не больше 100 пикселей, но у таблицы правила такие, что max-width она не слушается. Попробуйте сами.
firk
17.12.2017 20:35Хм, и правда. Но эта проблема — не повод выкидывать таблицы и придумывать им замену. Можно было просто сделать чтобы max-width работало, или добавить ещё какое-то свойство для этой цели специально для таблиц.
justboris
17.12.2017 20:50Если бы можно было "просто сделать", то наверное так бы и сделали. Однако не все так просто.
max-width работает только для блочного отображения, а у таблицы — табличное. У таблицы есть свои правила, как ширина ячейки растет в зависимости от контента. Поменять их — означает сломать существующие в интернете сайты. Гораздо проще ввести новые правила отображения, что и было сделано.
firk
17.12.2017 21:14Не думаю что там что-то сильно можно сломать. Таблицы изначально сделаны так, чтобы можно было дать свободу браузеру в мелочах и сообщить ему в коде только некоторые условия, по которым (с учётом всяческих посторонних факторов) он сам уже рассчитает всю геометрию попиксельно.
Но если всё же есть опасение что включение max-width может сломать существующие сайты — ну так ввели бы max-column-width какое-нить, которое действовало бы специально для таблиц. На тех сайтах что про него не в курсе его точно нет и следовательно ничего не сломается.justboris
17.12.2017 21:24Ну конечно, весь рабочий комитет CSS не знает, как это сделать, а firk — знает. Срочно включить в CSS Working Group его!
А если серьзно, y на Гитхабе есть репозиторий csswg-drafts, где в issues принимаются подобного рода вопросы. Более того, этот вопрос там был уже задан.
firk
17.12.2017 23:25Срочно включить в CSS Working Group его!
Не надо, мне будет лень.
Более того, этот вопрос там был уже задан.
Я может быть не там смотрю, но по ссылке я вижу главным образом обсуждение сходств/различий между браузерами, а на втором плане — желание отразить реальность в стандарте и какие-то предложения насчёт max-width. Предложения про аналог max-column-width я там не вижу.

SelenIT3
17.12.2017 21:06Гриды — не замена таблицам, и наоборот. У таблиц по-прежнему есть сильные стороны, бывают ситуации, когда они выигрывают у тех же флексбоксов. Но таблицы, равно как и флоаты, инлайн-блоки и прочее, никогда не предназначались для раскладки блоков. И исторически с ними связано слишком много «тёмной магии» (как в самом стандарте, так и в браузерных реализациях), отчего работать с ними не всегда так приятно, как с новыми техниками специально для раскладки. Но их никто не «выкидывает», и разработчики стандарта как раз планируют «сделать, чтобы там всё работало». Во многом опираясь на опыт гридов:).

SelenIT3
17.12.2017 18:47На это страсть какое остроумное замечание отвечает сам легендарный Эрик Мейер:
Мы согласились, что табличная разметка для раскладки была неудачной идеей, особенно в пору своей популярности, она требовала множества хаков, чтоб просто обвести что-либо рамкой, не говоря уж про закругленные углы. Всех не устраивало, что это требовало 50 килобайт HTML-тегов и трех запросов к серверу для любой мелочи, и так 100 раз для всей раскладки страницы, вдобавок табличная разметка связывала всё в строго определенном порядке, что было форменным издевательством над самой идеей доступности контента для людей и поисковиков. Никто не возражал против визуального результата. Не устраивало то, во что этот результат обходился.
С гридами вы сможете взять простую, доступную разметку и выстроить ее визуально практически как вам угодно. Можно поставить последний элемент в коде визуально в начало, например. Можно поменять пару дополнительных элементов страницы местами. Вопросы типа «в каком порядке должны идти элементы, чтоб визуально расположить их как надо?» уйдут в прошлое. Вы указываете их в каком нужно порядке, а потом отображаете как нужно. Это лучшее приближение к полному разделению структуры и представления, которого мы когда-либо могли добиться.
Мало того, благодаря CSS-трансформациям, контурам обрезки, обтеканию сложных форм и многому другому, вам не обязательно даже втискивать всё в строгие рамки сетки. Простора для визуального творчества столько, что вы даже представить не можете. И я не могу. Вообще никто.firk
17.12.2017 20:21Тут видно по сути два аргумента:
1) То что div-css позволяет, в отличие от таблиц, ставить элементы в коде и выводить на экран в несовпадающих порядках. Ну, можно зачесть это за плюс, но плюс сомнительный. Когда зачем-то нужно посмотреть исходный код страницы, а там вместо ожидаемого порядка (слева направо, сверху вниз) всё расположено не пойми как — возникают только негативные эмоции.
2) В таблицах сложно сделать скруглённые углы и подобное. Ну, возможно. Хотя если использовать таблицы + css (css — не для вёрстки а для уточнения оформления) то наверно несложно.

SelenIT3
17.12.2017 18:41Есть 2 ключевых отличия (в одних задачах это преимущество, в других не очень, но всё же):
- Двумерность. Флексбоксы — это одна длинная «колбаса», в крайнем случае — куски нарезанной длинной колбасы, уложенные рядом друг с другом (или длинная «гирлянда из ромашек», по наглядной схеме из этой статьи). Гриды — честная двумерная сетка (да, почти таблица, только описанная чисто в CSS и не зависящая от разметки).
- В гридах в общем случае размеры задаются на уровне контейнера. Во флексбоксах (и во всём, что было до них) — на уровне контента. Есть всякие трюки, чтобы сделать наоборот, но по умолчанию гриды строятся «снаружи внутрь», а флексбоксы и всё прочее — «изнутри наружу».

massimus
17.12.2017 22:39На момент написания этой статьи 77% браузеров поддерживало CSS Grid, и этот процент растет.
А в какую примерно тыкву (и, главное, насколько плачевную) эта красота превращается там, где поддержки пока нет?
SelenIT3
18.12.2017 11:13Если ничего специально не делать — в простую последовательность блоков, друг под дружкой, в одну колонку. Для древних мобильников вполне сойдет:). Если принять минимальные меры, может изящно деградировать до старых добрых флоатов, инлайн-блоков (гриды, как и флексбоксы, просто переопределят их) или CSS-таблиц (тут могут быть нюансы в IE, но в целом и они решаемы).

Temmokan
18.12.2017 09:26По поводу совместимости — как вариант, использовать что-то вроде css-grid-polyfill там, где нет этой совместимости, а сетку видеть таки хочется.
Пример: насколько понимаю, тот же Pale Moon не поддерживает сейчас CSS grid.
dom1n1k
18.12.2017 10:00Больше 5к строк js-кода? Танунафик :) Такой лейаут будет в ослах тормозить, как обкуренная черепаха.
github.com/FremyCompany/css-grid-polyfill/blob/master/bin/css-polyfills.js
Temmokan
18.12.2017 11:35Где поддерживается — там в таком костыле нет нужды.
Где не поддерживается — ну или смириться со скособоченной вёрсткой, или уж не париться о торможении. Если есть костыль пошустрее и покороче — внесите его в студию.

auine
Это все конечно классно, но до тех пор как клиент говорит, что у него все полезло. Пытаясь выяснить почему, оказывается, что он сидит на билде мака 2010 года, потому, что боится обновляться, так как вдруг слетит пиратский фотошоп.
YuriM1983
А есть ли экономическая целесообразность и перспективы работать на клиента с пиратским фотошопом?
DrPass
Есть. Во-первых, для подавляющего большинства людей есть четкая разница между «не заплатить контрагенту, выполняющему мой заказ» и «не заплатить какой-то там неизвестной компании пару тысяч долларов за программу, которую я скачал с торрентов». Во-вторых, если брезговать клиентами, которые пользуются пиратском софтом, то клиентов не останется.
khim
Вопрос не в брезгливости. Вопрос в умении считать деньги. Если для клиента $10 (или $15? что-то в этом духе) в месяц на Photoshop — это деньги из-за которых он готов рискнуть всеми своими данными и не прочь наживать себе проблемы, то есть ли уверенность в том, что он найдёт деньги, на то, чтобы заплатить вам за работу?
Понятно, конечно, что бывают разные ситуации и иногда приходится рабоать буквально «за еду», но, всё-таки, по возможности стоит подобных ситуаций избегать.
dom1n1k
Не касаясь моральных аспектов пиратства, всё-таки отмечу, что сильнее рискует своими данными как раз человек, который для подписок ставит себе на компьютер всякие левые софтины, следящие за лицензиями.
khim
Статистика ваших выводов не подтверждает. Да, из-за этого софта (как и из-за любого другого) могут возникать бреши в безопасности, но один случай кражи через подобный софт приходится не один десяток случаев получения криптолокеров и логгеров через «кряки».
dom1n1k
Разовая установка (можно заморочиться и всё досконально проверить) против постоянно работающего бэкдора.
DrPass
Для юрлиц $40 в месяц, 480 в год на одну лицензию, если быть точнее. И это только за одну лицензию на одно приложение, которых в маленькой организации на двадцать сотрудников может быть сотня. 50 тысяч долларов в год — это достаточная сумма для маленькой организации, чтобы рискнуть?
vconst
90 баксов в месяц стоит подписка для рабочих групп на весь пакет CC.
shurupkirov
на одно рабочее место
vconst
Естественно на одно рабочее место. Но все равно это далеко не 50к баксов, как пишут выше. Хотя бы потому, что при таких затратах — большие скидки.
Мелкие фирмы пиратят, большие покупают с огромными скидками. И всегда остается риск — получить визит строгих и вежливых дядей, с вопросами о легальности софта.
DrPass
Ну так не Adobe же единым жив человек. У дизайнеров много софта от разных вендоров, не считая Майкрософт. 50к — это ещё весьма скромная оценка.
Как показывает практика, строгие дяди приходят независимо от того, легальный у вас софт или нет. У нас конфисковали технику с легальным софтом, выпросили [роскомнадзор]тку, вернули. Когда посмотрели, выяснилось, что к ним даже не притрагивались. Ну т.к. подержали месяц на складе и так же и отдали, когда мошна наполнилась.
PavelBelyaev
Бабушка в отделе снабжения строительной компании не будет думать почему у нее тут сайт не открылся, у конкурентов сделает заказ на несколько лямов, зависит от специфики работы компании.
SelenIT3
Причем «сайт не открылся» для бабушки — это не «блоки не в сетку, как на директорском маке, а в колонку, как на телефоне» из-за отсутствия гридов, а «я жду уже минуту, а оно всё крутится» из-за тормозов волшебного полифила.
Сайты не должны выглядеть везде одинаково — они должны везде быстро работать и быть удобными, насколько это разумно достижимо. По-настоящему адаптивный дизайн адаптируется не только к размерам экрана, но и к доступным техническим возможностям (прогрессивное улучшение,
@supports, вот это вот всё).khim
Если бы рулили «нетепреливые бабушки с MS IE 6», как вы описываете — этого бы не было.
justboris
ирония в том, что сайт по вашей ссылке выглядит одинаково во всех браузерах.
Temmokan
Зависит от ТЗ. Где может быть ариалом по фону написано, что должны выглядеть одинаково.
justboris
Иногда клиенты просят странного. Необязательно кидаться это исполнять, не объяснив, что это требование ТЗ выльется им в дополнительные затраты.
Temmokan
Это да. В идеальном случае удаётся избежать большинства мероприятий по установке костылей и удаления гланд автогеном через понятно что.
Помню, требовалось как-то 100% точное определение предпочтительного языка посетителя и переключение контента на русский язык. Тут уж над отражением в фоне не посмеёшься…
vconst
Кстати, подписка очень круто увеличила их прибыль.
shurupkirov
10 баксов=физики, а не юрики
vconst
А про юрлиц ответ буквально на строчку выше. 90 баксов в месяц на весь пакет программ. И это без учета скидок на количество лицензий и всякие личные договоренности с реселлером по телефону, кто как сумеет прогнуть.
auine
Навреное я больше хотел указать на непредсказуемость клинтов и, то, что быть может всякое :)
franzose
Так может стоит объяснить заказчику, что его старый браузер — его проблемы и не показатель?
vconst
Иногда проще отказаться от заказа с поддержкой старых браузеров, чем мучаться с костылями.
khim
Не «иногда», а «почти всегда». Потому что у людей, пользующихся старыми браузерами, как правило, в голове — какой-то свой мир, имеющий мало отношения к нашему. Иногда — за счёт этого можно получить хорошие деньги за пару часов работы, но гораздо чаще — получаешь кучу проблем на свою задницу без оплаты.
DrPass
Если бы это было так просто. 15% рынка браузеров — это до сих пор, я не побоюсь этого слова, Internet Explorer. Вы можете объяснить клиенту, который заказывает у вас нехитрый сайт, что ему будет дешевле без совместимости с IE вкупе со старой спецификацией CSS Grid. Или отказаться работать с ним. Но если вы делаете крупный и дорогой проект, рассчитанный на большую посещаемость, такому клиенту вы никак не объясните, почему он должен отказаться от 15% своей аудитории, и уж точно сами не откажетесь с ним работать. Тем более что мешает свои мучения по обеспечению совместимости включить в смету проекта?
justboris
Откуда вы взяли цифру в 15%? Здесь я вижу только около 4%.
DrPass
Пардоньте, я по-старинке, по десктопным озвучил :)
Carburn
По десктопным 8.47%.
DrPass
Несколько поболе
Areso
Вы вот так взяли и отказались от поддержки половины госсектора.
sumanai
Госсектор не нуждается в поддержке.
Areso
В поддержке нуждаются программы, программные комплексы, разрабатываемые для госсектора (целиком или в том числе). Иначе они там нафигачат модных лэйаутов, а у инспектора чего-то там ГУ МВД РФ это не заработает и придется опять, по старинке, бумажками нести да очередями стоять да неделями ждать…
sumanai
Как будто хорошо работающие программы избавят население от ношения бумажек. Будут и бумажки требовать, и посылать их собирать ещё раз, если вдруг в программе что-то там не сошлось.
vconst
Для этого есть специально обученные люди, работающие в госсекторе. И, судя по госуслугам — работа у них тяжелая… Не факт, что хорошо оплачиваемая