
Из соображении продуктивности в этом году я решил пораньше сесть за приведение своих налогов в порядок. Работы с ними было больше чем обычно, поэтому я выделил немного времени на то, чтобы занести всю информацию в TurboTax и с его помощью убедится, что все сделано правильно. В процессе работы онлайн-программа для подготовки налоговой отчетности регулярно заверяла меня, что уже помогла мне определить каждую налоговую льготу, которая мне подходила, и обещала, что благодаря ей в моей декларации не было ошибок.
Однако, наблюдая за одной особенно приятной анимацией, изображающей постепенно заполняющиеся желтые и зеленые линии, мне стало интересно, действительно ли то, что я видел в этот момент на экране отражает прогресс реальной задачи, выполняемой на заднем плане. Правда ли, что «подробный анализ» моих доходов, который страница, судя по информации на ней, выполняла в тот момент, действительно требует там много времени? Разве TurboTax не произвела все необходимые проверки ранее, еще когда я вносил их в программу?
Я попросил своего друга Эндрю Макгилла помочь мне разобраться с процессами, которые анимация призвана сопровождать. Мы прошерстили исходный код веб-сайта TurboTax и вскоре подтвердили мое подозрение: анимация была готовым, неизменяемым объектом. Мы не нашли каких-либо попыток ее взаимодействия с серверами сайта в момент ее отображения. Каждый пользователь TurboTax видел ту же картинку, одной и той же длительностью. Аналогичный процесс мы обнаружили еще как минимум на одной другой странице сайта, которая должна была отображать ход проверки применимости «всех возможных налоговых послаблений» с помощью трех анимированных шкал.
Но зачем это делается? С какой целью потребовалось создавать ложное впечатление о времени выполнения процесса, забирая у пользователя это самое время?
Дело не в том, что в TurboTax любят издеваться над своими клиентами. По мнениею Итана Эдара, профессора информатики и компьютерных наук Мичиганского университета, искусственное замедление загрузки на сайте — один из примеров явления, которое он называет «доброжелательным обманом». В 2013 году он и двое его коллег исследователей из Microsoft опубликовали работу, в которой описали широкий спектр решений в области дизайна, обманывающих пользователей, но в конечном счете делающих это ради их же блага.
Доброжелательный обман может скрывать неопределенность. Например, Netflix автоматически загружает общие рекомендации если пропускной способности пользователя не хватает для получения индивидуальных рекомендаций. Этот подход также полезен если нужно замаскировать и сгладить небольшие технические заминки (шкала прогресса, заполняющаяся равномерно и независимо от скорости выполнения реальных действий). Еще один случай — желание разработчиков помочь пользователям привыкнуть к новому типу технологий. Например, фиксированная анимация в Skype, призванная указать на то, что разговор по-прежнему идет, и собеседник все еще слышит вас на том конце линии.
Слово «обман» имеет негативный оттенок, и вранье пользователям обычно вызывает критику. Но по словам Эдара, этот вид обмана в случае правильного применения становится полезным инструментом. Дизайнеры хитрят с интерфейсами уже много лет, а пользователи как правило не обращают на это внимание.
Любопытно то, что анимации TurboTax отличаются от большинства подобных практик, изученных Эдаром. Вместо того, чтобы скрывать медленную работу сервиса, они вводят искусственную задержку там, где ее фактически нет. Этот прием применяется чтобы создать у пользователя ощущение надежности продукта, которому он только что доверил свою финансовую информацию.
«Процесс заполнения налоговой декларации часто сопряжен по крайней мере с небольшим волнением, — говорит Роб Кастро, официальный представитель Intuit, родительской компании TurboTax. — Для компенсации этих ощущений мы пользуемся набором различных элементов дизайна — контентом, анимациями, движениями. Это позволяет успокоить наших клиентов и вселить в них уверенность в том, что их декларация заполнена правильно, и все свои деньги они получили заслуженно».

Эдар принял похожее решение в экспериментальной игре, которую он придумал почти двадцать лет тому назад. Ее суть заключалась в том, что два человека должны были договориться насчет цены, разговаривая с помощью двух отдельных мобильных устройств. Завершающий шаг было довольно сложным: предложения участников шифровались, передавались по беспроводной сети и сравнивались, после чего программа сообщала на основе этой информации, может ли сделка состоятся.
Несмотря на свою сложность, эта последовательность операций выполнялась в первой итерации программы практически мгновенно. Однако эта скорость приводила людей в замешательство. «Они реагировали в духе „Ого, и это все?“, — рассказывает Эдар. — Нам это очень не нравилось». В итоге Эдар придумал хитрость: вместо мгновенного выполнения завершающего этапа, на экранах появлялась анимация со звездочками вместо символов.
И это мнимое шифровальное представление сработало. «Работа приложения стала больше радовать участников эксперимента. Похоже, что возрастала и их уверенность в результате». (Эта оценка, впрочем, опирается на показания всего лишь нескольких человек, никакого формального исследования реакции пользователей не проводилось.)
Практика создания искусственных заминок — не самая любимая среди дизайнеров тема для беседы, но она довольно распространена. В прошлом году автор издания Fast Company Марк Уилсон обнаружил аналогичную уловку на странице безопасности Facebook. Он тогда привел и другие похожие кейсы. Например, приложение по одобрению заявок на получение займа, удерживающая некоторую паузу перед оглашение результата, чтобы снять лишние подозрения пользователей. Или веб-сайт, предоставляющий индивидуальные рекомендации по сотовым тарифным планам, замедляющий выдачу результата с целью убедить пользователей, что они действительно получат персонализированный ответ. Похожие примеры нередко публикуются в чьем-нибудь твиттере, как случай со шкалой прогресса Verizon, которая оказалась простым javascript-таймером.
В своем материале Уилсон процитировал исследование двух гарвардских профессоров 2011 года, подробно изучавших этот подход, названный ими «иллюзией работы». Они выяснили, что веб-сайты, максимально упрощающие протекающие на них процессы получали от пользователей меньше довольных отзывов. «Когда веб-сайты переходят в прозрачный режим работы, оповещая пользователей о выполнеии программой необходимой работы, люди могут отдавать предпочтение веб-сайтам с более длительной задержкой, нежели тем, которые предоставляют результаты мгновенно, — написали авторы исследования, — даже если фактически результаты работы одинаковы».
Но не каждый случай доброжелательного обмана задумывается так, чтобы люди считали, что ситуация находится под контролем. Одна из таких уловок в частности была направлена на внесение неопределенности в визуальное представление данных, и вызвала едва ли не сердечные приступы по всей стране.
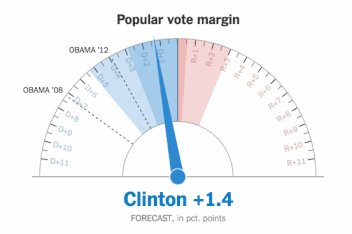
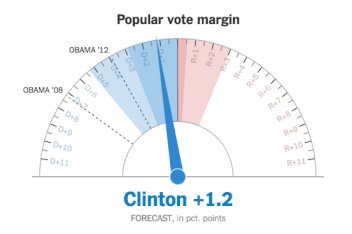
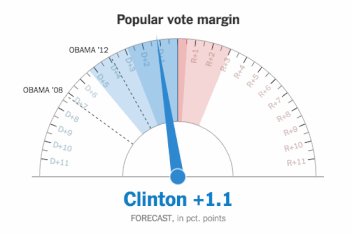
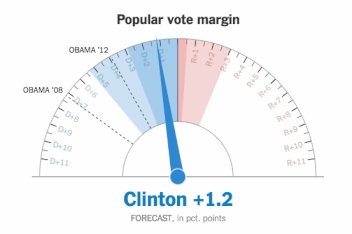
Речь идет об онлайн панели The New York Times, в реальном времени освещавшей результаты голосования в ходе президентских выборов США. На ней были изображены три круговых шкалы, отражающие прогнозы издания по поводу распределения голосов избирателей и коллегий выборщиков, а также шанс Хиллари Клинтон и Дональда Трампа победить на выборах. На протяжении ночи стрелки каждой шкалы плясали из стороны в сторону, сначала сигнализируя о серьезном перевесе в сторону Клинтон, а после полуночи, указывая на явную победу Трампа.

Стрелки счетчиков постоянно двигались то в одну сторону, то в другую, добавляя моменту остроту и неопределенность. Несколько предприимчивых читателей изучили исходный код страницы и, обнаружив, что стрелки меняли свое положение случайно, выразили свой гнев в твиттере. В их постах часто употреблялось слово «безответственный».
Неделю спустя, Грегор Эйш, один из дизайнеров Таймс, работавший над онлайн-панелью, объяснил логику выбора подобного решения в своем блоге. По его словам, стрелка в любой момент времени колебалась в пределах допустимой погрешности предсказания. Это прием был задуман как отражение живой, постоянно меняющейся природы прогноза, и воплощал в себе неопределенность результата. Постепенно в ходе голосования прогноз становился все более точным, и вместе с ним уменьшалась и степень отклонения стрелки при колебании.
Я спросил Эйша, захочет ли его команда пересмотреть свой подход в будущем из-за подобной ответной реакции, и получил отрицательный ответ. По его словам, визуализация корректно представляла информацию и выполняла свою функцию, и он бы воспользовался тем же подходом в аналогичной ситуации. Негативные отклики, по его мнению, скорее всего представляют собой гнев по поводу результатов выборов как таковых. «Дело попросту в том, что в ночь выборов мы были первыми разрушителями надежд для большого количества людей, — говорит Эйш, — и потому так получилось, что мы приняли на себя огонь».
Единственная корректировка, которую Эйш хотел бы внести — не отображать шансы кандидатов на победу в процентах. В представлении большинства 80% шанс Клинтон означал однозначную победу, тогда как по факту ее победа была далеко не так вероятна, как могло показаться. «Никто никогда не доверится контрацептивам, если их шанс неудачи будет составлять 1 из 5, однако наше представление вероятности заставило многих людей поверить, что у Клинтон было явное преимущество», — говорит Эйш.
Когда пользователи твиттера сняли покровы и хитрость Эйша была разоблачена, некоторые люди посчитали, что их обманули со злым умыслом. И потому обман работает лучше всего, когда о нем никто не знает.
Я спросил Эдара о возможной грани, перейдя которую, обман из доброжелательного превращается во вредный. Он обозначил три базовых правила. Во-первых, дизайнерам следует отдавать предпочтение честным и прозрачным решениям. Во-вторых, положительный результат обмана должен поддаваться количественному измерению. И в-третьих, если спросить пользователя о его мнении, то он должен отдавать предпочтение обманчивому варианту. Хотя, конечно же, большинство дизайнеров не имеют возможности спросить своих пользователей о подобных вещах, поэтому принимать решение им приходится самостоятельно.
Однако обман во благо пользователя вовсе не обязательно должен осложнять работу дизайнера. На самом деле, по словам Эдара, хороший обман обычно приносит пользу всем сторонам. Довольные клиенты получают более продуманное решение и продолжают пользоваться продуктом, а также возможно платить за него, что позволяет дизайнеру понять, что он сделал свою работу хорошо.
Возьмем, к примеру, все тот же TurboTax. Использованные в его дизайне приемы могут уменьшить переживания клиентов во время периода подачи налоговой отчетности и придать им больше уверенности в собственных финансах. Взамен, они будут продолжать пользоваться сервисом и оплачивать его услуги. Однако у TurboTax есть еще один стимул для применения подобных анимаций. Этот сервис позиционирует себя как дружелюбный путеводитель по тернистым джунглям кредитов, льгот, послаблений и форм, с которыми американцам ежегодно приходится иметь дело. И сохранение этих джунглей в их максимально негостеприимном и сложном виде очень выгодно для Intuit. Компания регулярно лоббирует сохранение сложного налогового кодекса США в его текущем виде и противостоит предложениям, которые привели бы к его радикальному упрощению.
Поэтому несколько дополнительных секунд анимации создают у вас впечатление того, что TurboTax прилежно вкалывает чтобы обработать информацию о ваших доходах, улучшая тем самым ваше самочувствие. Однако помимо этого программа делает так, что вам кажется, будто она творит чудеса. И в конце концов, когда она запрашивает у вас 50 или 100 долларов за свои усилия, эти несколько дополнительных секунд способствуют тому, что вы охотнее расстаетесь с деньгами.

Комментарии (34)

cicatrix
14.02.2018 13:34Я как-то писал программу, где прогресс отображался честно, но зато сама отрисовка прогресс-бара раз в 15 увеличивала время исполнения задачи.
PKav
14.02.2018 14:28Я, конечно, сильно извиняюсь, но это попахивает говнокодом. Прогрессбар надо обнволять по какому-то таймеру, например, 2-5 раз в секунду, а не на каждой итерации главного вычислительного цикла программы.

Dmitry_10
14.02.2018 15:37Надо вычислить цену одного пикселя и по соответствующему приращению прогресса перерисовывать его.

ToshiruWang
14.02.2018 15:40Один программист написал красивую многопоточную софтину с прогресс-барами, списком операций (у них прогресс у каждой и галочка завершения), обрабатывающую группу файлов. Я в разы быстрее написал скрипт на перле, делающий то же. Скрипт и выполнялся быстрее (время исполнения задачи, если прибавить разницу передачи каталога параметром скрипту и выбор в мегапрограмме вручную через диалог(альтернативы не было) — ещё хуже). 16поточный доступ к диску тормозит больше, чем линейное чтение, а отрисовка 16+1 прогрессов отжирает кучу ресурсов и тут даже скрипт выигрывает перед оптимизированным кодом (даже когда там апдейт прогресса раз в секунду, но каждого).
Эпичный финал — программа должна была запускаться в автономном режиме и выбирать и смотреть там было не кому.
PKav
14.02.2018 14:34Ложные индикаторы прогресса — это не такое уж зло, если они не замедляют работу. Гораздо хуже полное отсутствие индикатора прогресса, замена его на крутящийся кружок или какую-то зацикленную анимацию.Сейчас это повсюду и очень раздражает. Надеюсь, разработчики и дизайнеры одумаются, и сделают хотя бы отображение обычного прогресс-бара при нажатии на эту зацикленную анимацию.

amarao
14.02.2018 15:19А разница? Они обозначают ровно то же — идёт операция, сколько займёт — не знаем.
PKav
14.02.2018 15:24Значит нужно написать какое действие выполняется. Например «Подключение к серверу...» или «Поиск спутников...» Пользователь, зная, что у него медленный интернет, будет терпеливо ждать, а не ругаться на «тормозную» программу.

barbanel
14.02.2018 15:53А на первой апреля:
«Сбор нейтронов», «Причесывание электронов», «Пробуждение батареи», «Калибровка красных пикселей»,«Звонок твоей мамочке»«Инициализация ионной б[Роскомнадзор]бы».

amarao
14.02.2018 19:33Давайте я вам покажу фрагмент настоящего сообщения о том, что происходит с браузером в момент загрузки сайта. И любой из этих этапов может быть причиной задержки.
[pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, -1 <unfinished ...> [pid 4990] <... epoll_wait resumed> [{EPOLLIN, {u32=35, u64=35}}], 32, -1) = 1 [pid 4990] recvmsg(35, {msg_name=NULL, msg_namelen=0, msg_iov=[{iov_base="\10\0\0\0\375\377\377\377\1\0~\0\t\1\0\0\0\0\0\0\377\377\377\377\377\377\377\377\0\0\0\0"..., iov_len=4096}], msg_iovlen=1, msg_controllen=0, msg_flags=0}, MSG_DONTWAIT) = 40 [pid 4990] write(31, "\372", 1) = 1 [pid 4987] <... poll resumed> ) = 1 ([{fd=30, revents=POLLIN}]) [pid 4990] recvmsg(35, <unfinished ...> [pid 4987] read(30, <unfinished ...> [pid 4990] <... recvmsg resumed> {msg_namelen=0}, MSG_DONTWAIT) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] <... read resumed> "\372", 1) = 1 [pid 4990] epoll_wait(8, <unfinished ...> [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, -1 <unfinished ...> [pid 4990] <... epoll_wait resumed> [{EPOLLIN, {u32=35, u64=35}}], 32, -1) = 1 [pid 4990] recvmsg(35, {msg_name=NULL, msg_namelen=0, msg_iov=[{iov_base="\10\0\0\0\375\377\377\377\1\0~\0\t\1\0\0\0\0\0\0\377\377\377\377\377\377\377\377\0\0\0\0"..., iov_len=4096}], msg_iovlen=1, msg_controllen=0, msg_flags=0}, MSG_DONTWAIT) = 40 [pid 4990] write(31, "\372", 1) = 1 [pid 4987] <... poll resumed> ) = 1 ([{fd=30, revents=POLLIN}]) [pid 4990] recvmsg(35, <unfinished ...> [pid 4987] read(30, <unfinished ...> [pid 4990] <... recvmsg resumed> {msg_namelen=0}, MSG_DONTWAIT) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] <... read resumed> "\372", 1) = 1 [pid 4990] epoll_wait(8, <unfinished ...> [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, -1 <unfinished ...> [pid 4990] <... epoll_wait resumed> [{EPOLLIN, {u32=35, u64=35}}], 32, -1) = 1 [pid 4990] recvmsg(35, {msg_name=NULL, msg_namelen=0, msg_iov=[{iov_base="\10\0\0\0\375\377\377\377\1\0~\0\t\1\0\0\0\0\0\0\377\377\377\377\377\377\377\377\0\0\0\0"..., iov_len=4096}], msg_iovlen=1, msg_controllen=0, msg_flags=0}, MSG_DONTWAIT) = 40 [pid 4990] write(31, "\372", 1) = 1 [pid 4987] <... poll resumed> ) = 1 ([{fd=30, revents=POLLIN}]) [pid 4990] recvmsg(35, <unfinished ...> [pid 4987] read(30, <unfinished ...> [pid 4990] <... recvmsg resumed> {msg_namelen=0}, MSG_DONTWAIT) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] <... read resumed> "\372", 1) = 1 [pid 4990] epoll_wait(8, <unfinished ...> [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout) [pid 4987] recvmsg(13, {msg_namelen=0}, 0) = -1 EAGAIN (Resource temporarily unavailable) [pid 4987] poll([{fd=13, events=POLLIN}, {fd=14, events=POLLIN}, {fd=30, events=POLLIN}], 3, 0) = 0 (Timeout)
Это примерно 10 милисекунд, или даже меньше.

Alex_Sa
16.02.2018 02:34«Гораздо хуже полное отсутствие индикатора прогресса». Ну это, как говорится, сильно зависит. Вот, например, для удалиния большого количества файлов в Windows Explorer лучше бы индикатора небыло. Удаление нескольких тысячь файлов командой del в CMD или PowerShell занимает секунды, а с этим долбанным индикатором прогресса та же операция в проводнике может занять и пол-часа. Но зато красиво…
PKav
16.02.2018 08:15Не замечал такого, но в любом случае это косяк конкретной реализации индикатора прогресса, а не присутствие его там, где, если бы он отсутствовал, то всем было бы лучше.
hdfan2
16.02.2018 16:47А вы уверены, что именно удаляете, а не переносите в Recycle bin? Второе, как правило, существенно медленнее.

Victor_koly
16.02.2018 22:38Ещё иногда в Винде кажется именно на большой группе файлов кнопка Shift как бы не обрабатывается и все равно спрашивают — «Удалить в корзину?».

barbanel
14.02.2018 15:20Вспомнилась древняя ломалка паролей для M$ Word.
Изначально пароль ломался практически мгновенно, потом автор встроил в алгоритм пустых циклов, чтобы создать видимость «напряженной работы взлома»
olekl
14.02.2018 15:25По-моему, это все от криворукости и неспособности сделать правильный прогресс-бар. Так как во многих случаях это реально непросто. А все остальное додумали маркетологи. Интересно, кто был первым? Винда с ее вращающимся фонариком и появляющейся-исчезающей папкой?

aamonster
14.02.2018 20:15Есть случаи, когда не то что непросто — вообще непонятно, как можно показать прогрессбар.
Пример — загрузка веб-страницы. Начинается с одного html-файла, потом в нём обнаруживаются фреймы, изображения и т.п.; во фреймах могут быть свои подфреймы и изображения. Плюс загрузка любого из элементов может затормозиться.
(Для продвинутых, конечно, можно показывать числами — XXX/YYY, оба числа растут, но и это не панацея)
stalinets
14.02.2018 21:33Когда файл уже начал качаться, его объём же известен браузеру.
Значит, берём где-то раз в полсекунды смотрим, что сейчас грузится самое тяжёлое, подключаем к этому потоку прогресс-бар. По окончанию загрузки повторяем, если пошли грузиться новые фреймы и картинки — повторяем, прогресс-бар обнуляется (точнее, сбрасывается до текущго процента загрузки самого тяжёлого из грузящихся сейчас файлов) и начинает отображать до загрузки. И так далее.
Прогресс-бар будет всё время скакать, не показывая общей картины, но по крайней мере это будет информативно и правдиво.
remzalp
15.02.2018 08:17Объем известен не всегда — если программист/вебсервер не отдают заголовок Content-Length, а это периодически бывает.

aamonster
15.02.2018 10:37Вы таки будете смеяться, но пользователям не нравится скачущий вперёд/назад прогресс-бар.
Текущий процент загрузки самого тяжёлого файла вообще неинформативен: при нормальном соединении с сетью скачивается файл быстро, основное время — ожидание, пока сервер соберётся нам его отдать (какой-то из «файлов» ведь может быть результатом сложного запроса к базе данных, а то и чем похуже). Не говоря о том, что, как уже сказали, размер может быть неизвестен.
Лично для меня наиболее информативен именно прогресс XXX/YYY (а ещё лучше XXX/YYY files, ZZZ/TTTk), но я — ни разу не средний пользователь, для них это сложновато :-(
stalinets
15.02.2018 12:27Тогда сделать это опцией (когда возможно).
Например, помню, что в некоторых клонах Jimm (клиент ICQ для java-телефонов) разработчики ввели очень крутой прогресс-бар подключения, на котором помимо самого прогресс-бара текстом было написано, что именно сейчас происходит, и если подключаться вдруг переставало (что было обычным делом), позволяло понять, куда копать. Но можно было и включить классический прогресс-бар.
olekl
14.02.2018 23:07Про веб-страницу как раз очень хорошо разница видна в Опере и в поделии от майкрософта. В Опере если данные передаются — циклический прогресс-бар двигается. Да, не понятно, сколько еще осталось, но отлично видно, движется ли что-нибудь или нет. Данные не передаются — прогресс-бар стоит. Передаются — двигается. Чем выше скорость — тем быстрее двигается. А микрософт пошел по пути прогресс-бара, который будет ползти, даже если интернет отвалился, и может даже выползти за отведенные ему рамки, но при этом не будет получено ни одного байта… В более новых поделиях он будет не ползти, а циклически двигаться, с той же информативностью. Я об этой вот разнице.

ploop
14.02.2018 23:37вообще непонятно, как можно показать прогрессбар.
Иногда его вообще нельзя показать. Работа с БД например, когда сам сервер не знает, когда выполнится транзакция. В таком случае лучше показывать время старта и вести отсчёт времени выполнения, одновременно мониторя, жив ли процесс.
В случае с веб-страницами неплохо сделано в FF, там в левом нижнем углу неброско мелькает каждый загружаемый объект, и на медленном соединении видно, что потихоньку что-то тянется, хотя страница ещё пуста.
Выход всегда есть, если с умом подойти.
stalinets
15.02.2018 12:34Ещё мне нравится как в старой Опере.
Открываешь тяжёлую страницу, справа вверху, правее адресной строки, написано: Elements: 2/73 например, это значит, что на текущий момент браузер хочет загрузить страницу из 73 элементов, 2 из которых уже загружены. Первое число быстро растёт, и если страница сложная и динамическая, второе число может тоже несколько раз увеличиваться, т.е. на странице подгружаются какие-то дочерние элементы, и браузер это показывает. Было 2/73, быстро растёт 3/73, 4/73… 65/73, подгрузились новые фреймы, стало 66/124, 67/124 и т.д. пока всё не прогрузится (124/124 и счётчик исчезает).
Если при прокрутке динамическая страница снова начинает что-то тянуть, счёткик снова просыпается (125/177, 126/177 и т.д.)
Вполне себе хорошая замена прогресс-бару.

QDeathNick
15.02.2018 08:49Теперь вместе с такими фейками ещё будут вешать майнеры, чтобы зря время не терять.

DrPass
Мне кажется, распространенное применение этих пассивных анимашек прогресса — это как бесконтрольное применение антибиотиков. Приведет к тому, что они станут неэффективными. Пользователи-то постепенно начинают понимать, что происходит что-то не то. И если раньше было видно, зависло приложение, или что-то делает, то теперь это вообще непонятно.
Deosis
Больше похоже на плацебо. Пользователи думают, что программа работает, и больше ей доверяют.
vvzvlad
А кто виноват, что эти белковые думают не логикой, а чем-то еще, и считают слишком быстрые программы плохими программами?
myldy
А помните, как в конце 00-х на странице аутентификации Вконтакте был счетчик пользователей, который якобы показывал растущее количество зарегистрированных пользователей? Ощущение масштаба.
allcreater
Если ничего не путаю, разработчики уверяли, что клиентский счётчик параметризовался реальной средней частотой регистраций, то есть полезную информацию таки отображал, хотя суть та же, да :)