
Введение
Я?—?системный аналитик, и моя работа заключается в том, чтобы проектировать автоматизированные информационные системы. Впрочем, нет, она заключается в том, чтобы писать и писать документы. Третий раз слово «писать» повторять не буду?—?все-таки, не «Илиада». Но занудность формы чем-то определенно роднит проектную документацию с древнегреческой поэмой, особенно если речь идет о работе с государственным заказчиком.
Диаграммы?—?глоток творчества в этом море текста. О диаграммах и пойдет речь в данной статье. Если точнее?—?о PlantUML?—?с моей точки зрения, наиболее адекватном инструменте их создания на текущий момент.
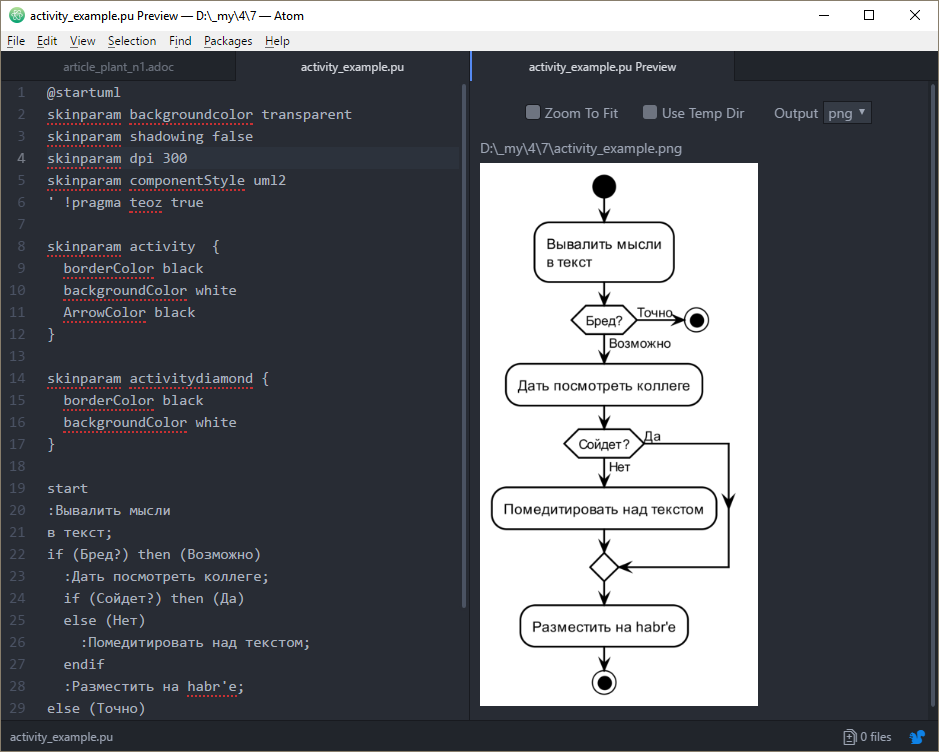
Уверен, многие слышали о PlantUML, по крайней пере, на GitHub у него стоит больше тысячи звезд. Смысл этого инструмента исключительно прост, он всего лишь позволяет задавать диаграммы (по большей части в нотации UML) в виде текста, описывающего элементы и связи между ними. Графический вид создается автоматически. Далее приведен пример диаграммы деятельности.
start
:Вывалить мысли
в текст;
if (Бред?) then (Возможно)
:Дать посмотреть коллеге;
if (Сойдет?) then (Да)
else (Нет)
:Помедитировать над текстом;
endif
:Разместить на //Хабре//;
else (Точно)
stop
endif
stop
Несмотря на популярность, на Хабре очень мало статей, рассказывающих о практическом применении этого инструмента. Как мне кажется, PlantUML такого недостатка внимания не заслуживает.
В начале я расскажу, почему выбрал его в качестве основного инструмента визуального моделирования, а в конце приведу ряд рекомендаций, которые бы мне самому очень хотелось услышать, когда начал использовать данный инструмент.
Почему PlantUML
С моей точки зрения при создании диаграмм имеет смысл ориентироваться на следующие критерии: (1) диаграмма должна быть более менее небольшой, (2) диаграмма должна использовать более менее стандартную нотацию и (3) диаграмма должна быть более менее удобной с точки зрения управления проектной документацией.
Во всех трех случаях использовалось слово «более менее», потому что все эти критерии в конкретных ситуациях можно нарушать без ущерба для дела. Есть много больших диаграмм, созданных в самодельной нотации и доведенных до совершенства (та же карта метрополитена). Другой вопрос, что создание таких диаграмм?—?проекты, на которые потрачены серьезные ресурсы. Далеко не всегда (читай, никогда) такие ресурсы выделяются на создание автоматизированных информационных систем. Заказчику нужна совершенная система, а не совершенная диаграмма системы.
Тем не менее для меня эти критерии являются точкой отсчета, от которого начинаешь придумывать диаграмму. Дальше…? как сложится.
Очень долгое время золотым сечением для себя я считал использование Microsoft Visio и рисовал там диаграммы, стараясь быть разумно близким к UML. При этом использовался стандартный набор компонентов, поскольку он дает больше свободы, чем специализированный stencil для UML. Также некоторые диаграммы для показа на проекторе рисовались в Microsoft PowerPoint.
Да, управлять такими диаграммами нельзя. Если поменялось название какой-либо сущности, открываем каждую диаграмму и меняем ее. Зато получается почти красиво. И есть определенная гибкость в формулировании мысли.
Также пробовал специализированные инструменты бизнес-моделирования: Rational Rose, Aris, Enterpise Architect (Sparx Systems),?—?в наибольшей степени Rational Rose. Проблема в том, что конечный результат моей работы?—?это документы. И в этом смысле, если что-то серьезное меняется в требованиях, все равно необходимо вручную проходить по всем проекту и заново вставлять диаграммы в нужные места текста. Что-то придумывать, возможно, автоматизировать в этой части мне показалось слишком сложным и не стоящим усилий.
С появлением PlantUML ситуация в корне изменилась.
Раз диаграммы создаются в виде текста, значит в любом текстовом редакторе (мне нравятся Atom и Notepad++) можно найти требуемый текст в наборе файлов и даже заменить его. Рефакторинг проекта вполне удобен. Также текстовый формат дает возможность легко организовывать групповую работу и осуществлять отслеживание изменений в системе контроля версий.
В PlantUML создавать диаграммы быстрее, чем в любых визуальных редакторах (по крайней мере, для меня). На этот счет есть и другие мнения, например, здесь говорится, что создание диаграммы в PlantUML дольше, чем, скажем в Enterpise Architect (Sparx Systems). Думаю, это скорее вопрос вкуса и привычки.
У меня был даже вполне успешный опыт, когда PlantUML использовался вместо доски (не было ее рядом), причем с людьми, весьма далекими от информационных технологий.
PlantUML достаточно гибко подходит к нотации UML. Поддерживая все основные ее элементы, он дает пользователю множество возможностей для их свободного использования в диаграмме. Например, очень удобной является поддержка использования вики-разметки в содержимом элементов.
Более того, разработчки PlantUML, видимо, ничего плохого в нарушении нотации не видят. И это большое достоинство данного инструмента. В конечном счете, клиент не должен знать, UML это или не UML?—?он должен понимать смысл диаграммы. Все, что ведет к улучшению восприятия смысла, хорошо.
И тем не менее PlantUML?—?это UML, т.е. общепринятая нотация, стандарт, а значит для документации, особенно в государственных проектах, очень подходит.
PlantUML не позволяет создавать больших диаграмм. Он распределяет элементы самостоятельно и, естественно, при большом количестве элементов результат начинает быть сомнительным. Но это не совсем ограничение. Обычно, когда PlantUML начинает выдавать неадекватный результат, понимаешь, что не PlantUML плохой, а диаграмма плохая, и лучше ее разделить или уменьшить количество несущественных деталей.
Диаграммы PlantUML можно генерировать автоматически. Пример такого использования приведен в здесь.
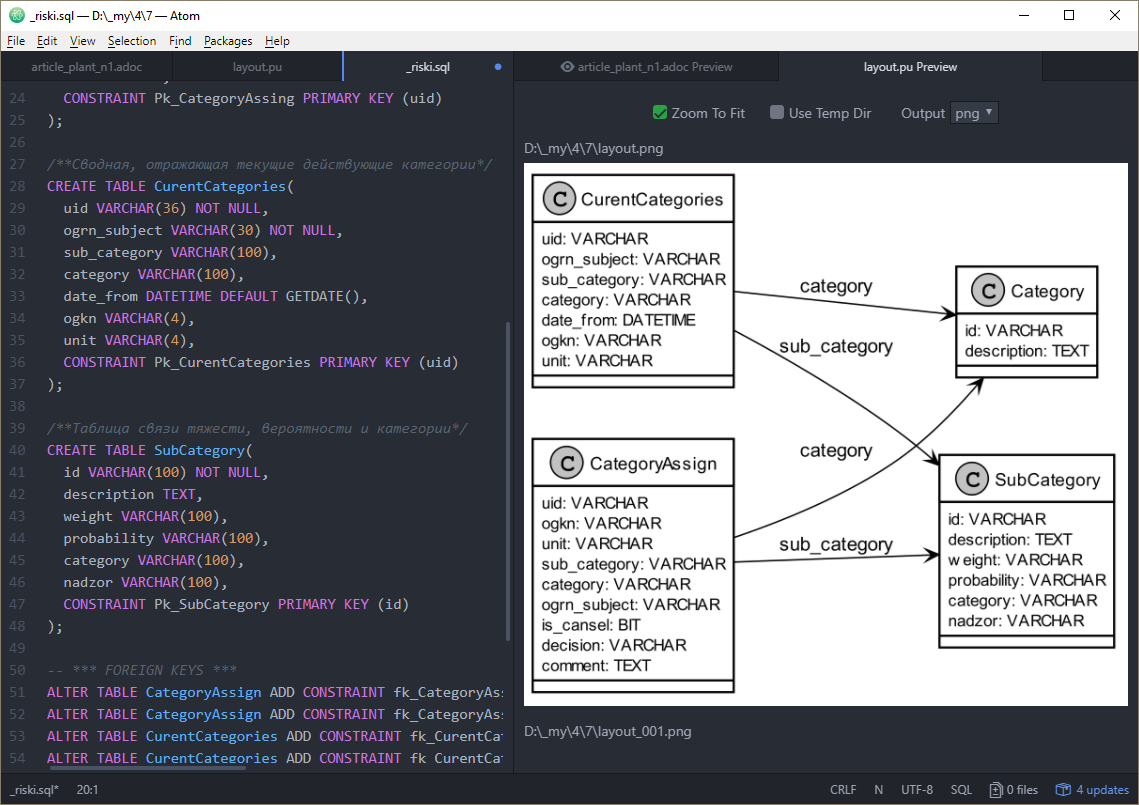
Мы используем PlantUML для автоматической генерации схемы базы данных. Функция такой генерации встроена в используемый нами инструмент управления структурой баз данных ?—?2bass. Таким образом, при сборке документации диаграмма классов со структурой БД находится всегда в актуальном состоянии. На следующем рисунке показан кусок описания структуры базы данных и автоматически созданная диаграмма.

Советы по использованию PlantUML
Мне кажется, многие не используют PlantUML, поскольку сталкиваются с определенными сложностями на начальном этапе, которые считают принципиально непреодолимыми. Многих отпугивает использование текста, ведь все привыкли к графическим редакторам. В этой части статьи приведены рекомендации, которые, надеюсь, позволят Вам быстро начать использовать PlantUML в боевых задачах.
Где создавать диаграммы?
Для начала хотелось бы упомянуть PlantUML Web Server?—?часть проекта PlantUML, на котором диаграммы можно создавать онлайн и делиться ими с коллегами. Это очень удобная возможность, но, конечно же, не при создании диаграмм для проектной документации.
Часто PlantUML используется в вики-движках. Здесь редактирование происходит стандартным образом: пишется текст, сохраняется, и на странице мы получаем картинку. Но все-таки, в большинстве случаев удобно, чтобы на диаграмме сразу отображался результат: например, в левом окне пишется спецификация диаграммы, в правом?—?отображается ее внешний вид. Готовый текст уже можно вставить в wiki.
На сайте PlantUML приведено много редакторов. Подозреваю, что среди них больше половины не пригодны для работы. Мне больше всего нравится создавать PlantUML-диаграммы с помощью plug-in'а PlantUML Preview в редакторе Atom. На самом деле таких plugin'ов несколько. PlantUML Preview мне понравился тем, что он не только показывает результат, но сразу (или в момент сохранения?—?в зависимости от настроек) создает графический файл, имя которого соответствует файлу со спецификацией диаграммы.

Т.е. каждой диаграмме всегда соответствует два файла, один текстовый (с текстовым описанием диаграммы), а другой?—?графический (картинка с диаграммой).
Поскольку мы всю документацию давно делаем с помощью Asciidoctor (удивительно, насколько отказ от Microsoft Word может облегчить работу, но это тема отдельной статьи), то картинки вставляем через ссылки. Для изменения картинки при такой технологии работы достаточно открыть текстовое описание, изменить его и сохранить. Делать операции экспорта или копирования через буфер обмена при этом не нужно.
Обратите внимание, что plug-in PlantUML Preview в своих настройках требует указания местонахождения файла planuml.jar, а сам PlantUML не будет работать, если не установлен GraphViz, оба приложения можно скачать с соответствующих сайтов. В последних версиях PlantUML идет последовательный отказ от использования Graphviz, поэтому в ближайшее время данный продукт станет более автономным. Это упростит его использование в системах автоматической сборки программной документации.
Подготовка диаграмм для печати
Для качественной печати на лазерном принтере необходимо указать параметр skinparam dpi 300. Разрешение в 300 dpi обеспечивает качественный рисунок для печати на лазерном принтере. В противном случае картинки создаются с экранным разрешением и выглядят растрированными. В PlantUML есть также возможность использовать svg (векторный формат). Но данный формат поддерживается гораздо меньше, чем png, и проблем с ним гораздо больше. Я использовал svg, если необходимо было немного довести картинку до ума векторным редактором (например, с использованием Inkscape). Но это, конечно же, крайне редкий вариант использования PlantUML.
Для убирания теней, которые обычно тоже портят печатный вид, используется параметр skinparam shadowing false.
Кроме того, для печати диаграммы на черно-белом принтере желательно, чтобы она не имела полутонов. Цветовая схема, использующая коричневые и желтые цвета, для печати обычно не подходит. К счастью PlantUML позволяет задавать используемые цвета. Следующие параметры, например, обеспечивают отображение диаграммы компонентов в черно-белой палитре. Существует специальный параметр для монохромной генерации диаграммы (skinparam monochrome true), но он только убирает цвет, полутона остаются.
skinparam component {
borderColor black
backgroundColor white
ArrowColor black
}Перечень большинства параметров приведен здесь. Если хочется изучить все параметры, можно воспользоваться командой java -jar plantuml.jar -language.
Относительное расположение элементов
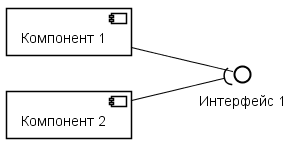
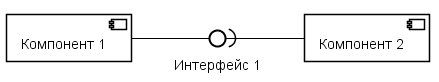
Параметр left to right direction делает так, чтобы элементы диаграммы отрисовывались слева направо. Не очень очевидно, но, например, для диаграммы компонентов это означает, что компоненты будут собраны в левой части, а интерфейсы?—?в правой.
component "Компонент 1" as c1 component "Компонент 2" as c2 interface "Интерфейс 1" as i1 c1 --() i1 c2 --( i1

Группировка с помощью элементов более высокого уровня.
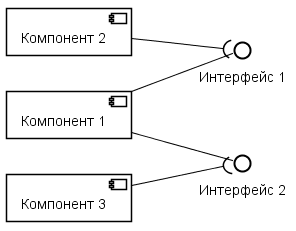
На следующем рисунке PlantUML распределил компоненты таким образом, чтобы было меньше пересечений линий. Такой порядок компонентов может оказать нежелательным, если мы хотим, чтобы компоненты отображались по порядку.
component "Компонент 1" as c1 component "Компонент 2" as c2 component "Компонент 3" as c3 interface "Интерфейс 1" as i1 c1 --() i1 c2 --( i1 interface "Интерфейс 2" as i2 c1 --() i2 c3 --( i2

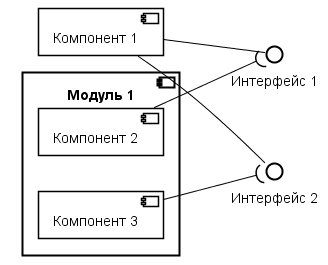
Если мы сгруппируем второй и третий компонент, то как раз и добьемся того, чтобы компоненты были расположены по порядку.
component "Компонент 1" as c1 component "Модуль 1" { component "Компонент 2" as c2 component "Компонент 3" as c3 } interface "Интерфейс 1" as i1 c1 --() i1 c2 --( i1 interface "Интерфейс 2" as i2 c1 --() i2 c3 --( i2

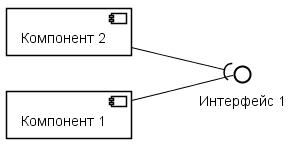
Порядок задания компонентов. Довольно спорный подход, но работает. В следующем примере на рисунке сначала отображается Компонент 2, т.к. в спецификации он указан первым.
component "Компонент 2" as c2 component "Компонент 1" as c1 interface "Интерфейс 1" as i1 c1 --() i1 c2 --( i1

В PlantUML есть еще возможность указывать направления стрелки. Например, чтобы указать, что стрелка идет из компонента 1 (c1) в интерфейс 1 (i1) слева направо, необходимо в спецификации стрелки указать букву «r»: c1 -r-() i1. В следующем примере явно указано, что стрелка из компонента 1 в интерфейс 1 идет слева направо, а из компонента два в этот же интерфейс справа налево.
component "Компонент 1" as c1
component "Компонент 2" as c2
interface "Интерфейс 1" as i1
c1 -r-() i1
c2 -l-( i1
Мне кажется, это вредная возможность. Она запутывает спецификацию диаграммы и особенность интерпретации направления PlantUML'ем может быть весьма экзотичной. Кроме того, при указании параметра left to right direction буква «r» начинает означать сверху вниз (из-за смещения по часовой стрелке), что совсем уж запутывает схему.
Надписи в элементах диаграммы
Многострочный текст и wiki-разметка
PlantUML содержит неплохие средства для форматирования текста в элементах.
При генерации элемента диаграммы PlantUML исходит из размера текста. Т.е. не текст перетекает в зависимости от размера элемента, а размер элемента подстраивается под текст.
Самый простой вариант создания большого текста?—?использование символа «\n». В этом случае можно также использовать символы форматирования текста (жирный, курсив и т.п.)
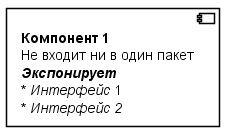
component "**Компонент 1** \n Не входит ни в один пакет \n //**Экспонирует**// \n* //Интерфейс// 1 \n* //Интерфейс 2//" as c1
Иногда других вариантов нет. Но в большинстве случаев поддерживается синтаксис, который позволяет задавать многострочный текст. Например, в предыдущем примере, можно использовать такой синтаксис.
component c1 [
**Компонент 1**
====
Не входит ни в один пакет
..//**Экспонирует**//..
* //Интерфейс// 1
* //Интерфейс 2//
]
note left
Тот же текст в примечании
....
**Компонент 1**
====
Не входит ни в один пакет
..//**Экспонирует**//..
* //Интерфейс// 1
* //Интерфейс 2//
end note
Как мы видим, при использовании такого синтаксиса появляется возможность добавлять разделительные линии. Обратите внимание, здесь добавлено примечание, отображающее тот же текст, что и компонент. При этом в примечании список отображается, как список, а в компоненте,?как текст через символ «*». К сожалению, в компонентах списки и таблицы не работают. Хотя они, например, работают в элементах, отображающих деятельность (в диаграмме деятельности).
Использование иконок
PlantUML поддерживает несколько способов использования иконок. Все они обладают определенными ограничениями.
Наиболее востребованной, как мне кажется, стала технология использования так называемых спрайтов. Спрайт?—?это растровый рисунок, который задается при помощи текста. Самый большой плюс этой технологии заключается в том, что PlantUML позволяет создавать внешние библиотеки спрайтов. Таких библиотек несколько. Мне больше всего нравится библиотека PlantUML Icon-Font Sprites, т.к. она содержит графические изображения из Font Awesome.
Обратите внимание, что спрайты в PlantUML являются растровыми изображениями, т.е. у них есть ограничения по масштабированию. В данной конкретной библиотеке разрешение иконок составляет 48 на 48 точек. При использовании такого изображения для печати нежелательно масштабировать его до размеров более 5 миллиметров (что примерно соответствует разрешению 250 dpi). На многих интернет-ресурсах, описывающих использование спрайтов, это не учитывается и в примерах приводятся элементы диаграмм с крупными иконками. На экране такие диаграммы смотрятся отлично, но при печати выглядят растрированными.
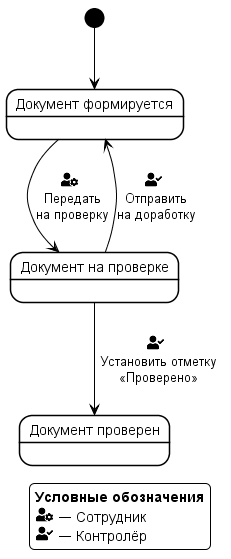
Размер иконки в 4-5 миллиметров удобно использовать внутри подписей. Например, на следующем рисунке с помощью иконок показаны пользовательские роли, члены которых осуществляют перевод процесса из одного состояния в другое.
' Импорт иконок и создание удобных алиасов
!define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0
!includeurl ICONURL/common.puml
!includeurl ICONURL/font-awesome-5/user_cog.puml
!includeurl ICONURL/font-awesome-5/user_check.puml
!define _CS scale=0.4
!define _user_cog <$user_cog{_CS}>
!define _user_check <$user_check{_CS}>
'Легенда
legend
..**Условные обозначения**..
_user_cog — Сотрудник
_user_check — Контролёр
endlegend
'Спецификация диаграммы состояний
state "Документ формируется" as prepare_doc
[*] --> prepare_doc
state "Документ на проверке" as check_doc
prepare_doc --> check_doc : _user_cog \n Передать \nна проверку
check_doc --> prepare_doc : _user_check \n Отправить \nна доработку
state "Документ проверен" as ready_doc
check_doc --> ready_doc: _user_check \n Установить отметку \n<U+00AB>Проверено<U+00BB>
Некоторые иконки встроены непосредственно в PlantUML, однако мне больше нравится использовать внешние библиотеки. В частности, иконки из данного примера содержатся в библиотеке Awesome v5, а в PlantUML на момент написания текущей статьи (версия 1.2018.08) встроена только библиотека Awesome v4.
Использование кавычек
Этот на первый взгляд простой вопрос оказался для меня чуть ли не блокирующим в использовании PlantUML. Отсутствие кавычек выглядит непрофессионально и смешно.
PlantUML поддерживает много способов использования кавычек. Но в результате поисков я нашел только один, который работает всегда, старый добрый лом: для открывающих русских кавычек?—?<U+00AB>, для закрывающих?—?<U+00BB>, для универсальных?—?<U+0022>.
Как не запутаться в диаграмме
В диаграмме деятельности синтаксис настолько удобен, что запутаться в нем сложно, т.к. он больше похож на описание алгоритма, чем на описание диаграммы. Но вот в других диаграммах: состояний, компонентов, развертывания, вариантов использования, классов и других,?—?запутаться вполне легко.
Мне помогают не запутаться два простых правила.
Вводите все элементы через ключевые слова (не использовать упрощенный синтаксис). Если элемент позволяет, задавать для него алиас.
Указывайте связь непосредственно за элементом (разумеется, если связанный элемент уже присутствует на диаграмме). Дело в том, что элемент всегда легко найти по тексту. А связь можно найти только по алиасу. Если же пользоваться данным правилом, то связь можно также быстро найти по тексту.
Заключение
PlantUML?—?не игрушка. Это качественный, универсальный инструмент, с помощью которого можно решать практически все задачи, связанные с описанием бизнес-процессов и архитектурных особенностей проектируемых систем.
У PlantUML есть психологический барьер входа: мы слишком привыкли к визуальным редакторам и использование текста кажется шагом назад. Но если благодаря этому шагу назад получается повысить эффективность своей работы, почему его не сделать?
У PlantUML есть дыры в реализации: некоторые функции работают только для части диаграмм или графических примитивов. Однако на практике подобные ограничения всегда можно обойти. PlantUML?—?зрелый и стабильно работающих продукт, на который вполне можно опираться в работе, не боясь, что он испортит диаграмму или искорежит шрифт или выкинет еще какую-нибудь проблему, которая приведет к бессонной ночи перед сдачей очередного этапа проекта.
Комментарии (36)

shaggyone
04.07.2018 05:48plantuml удобная штука, позволяет писать документацию вообще не прикасаясь к мыши, собирать скриптами или через Makefile и аналоги. Те, кто ценят TeX и LaTeX, оченят и plantuml. Плюс он бесплатный, и формат у него простой, новый человек может читать документацию прямо из текста.
По опыту sequence диаграммы в нём хорошо описывать. А вот для диаграмм классов, ER диаграмм и т.п. он, на мой взгляд, скорее плох, чем хорош, т.к. блоки обозначающие классы или таблицы на итоговом листе размещаются на листе неким «оптимальным» образом. Оптимальным с точки зрения пакета vizgraph, а не с точки зрения автора документации.
Сегодня у нас 5 таблиц, и мы имеем одно их расположение на диаграмме, завтра добавим одну, и те таблицы с высокой вероятностью будут размещены совершенно подругому. В результате, если нужно работать с диаграммой, проще взять графический инструмент (лично меня пока ни один инструмент не устроил), или нарисовать от руки на бумаге.
Я пишу этот комментарий, в надежде, вдруг эта проблема на самом деле не проблема, и автор, либо кто-нибудь из комментаторов подскажет, как можно управлять размещением блоков на экране. Вдруг я не первый, кто такого странного пожелал.
habradante
04.07.2018 11:19В PlantUML можно задавать где размещать новый элемент, слева, справа, снизу, сверху и т.п.

DmitriyDev
04.07.2018 12:04Надеюсь я правильно понял проблему и отвечаю по существу.
В plantuml можно немного управлять расположением классов, указывая направление стрелочек и отношеним классов в тексте:
1 FirstClass —* SecondClass (FirstClass будет сверху на графике)
2 SecondClass *— FirstClass (FirstClass будет распологаться снизу)
3 FirstClass -right-* SecondClass (собственно расположение будет лево-право)

fiddle-de-dee Автор
04.07.2018 14:23Я рассматриваю PlantUML в первую очередь как инструмент бизнес-аналитика. Уверен, что этот инструмент не получится нормально использовать для проектирования классов или структуры базы данных, для этого есть другие прекрасные продукты. Но его очень удобно использовать для генерации программной документации.
Например, для визуального проектирования структуры базы данных мы используем инструмент DbSchema (который, собственно, и дает на выходе описание структуры в 2bass). Однако помещать ER-диаграммы в документацию — та еще головная боль. Поэтому для генерации документации мы используем именно PlantUML (фактически, создается несколько диаграмм, каждая на подмножество таблиц базы данных). При проектировании структуры базы данных я даже не задумываюсь о том, как визуально она разложится в диаграмме в документации, я всегда уверен, что это будет красиво и заказчик будет доволен.
Другой вопрос, что при проектировании логической структуры данных для понимания и согласования с заказчиком общих требований к системе я обычно использую именно PlantUML. Т.е. сначала структура сущностей рождается в диаграмме классов PlantUML, далее на основе нее разрабатывается структура базы данных в DbSchema, этот же инструмент используется для поддержания структуры в актуальном состоянии, далее документация по этой структуре генерируется автоматически опять же при помощи PlantUML.
Касательно комментария DmitriyDev. Да, все верно, PlantUML позволяет указывать желаемое направление стрелки (например, -r- или -right-), на самом деле, еще и увеличивать ее длину (например --- будет длиннее, чем --). Но, как я писал в статье, у меня не получилось использовать эту функциональность удобно. Пусть уж PlantUML распределяет элементы, как хочет. Я стараюсь влиять на расположение элементов через их группировку, иногда через порядок их указания в спецификации.

kkirsanov2
04.07.2018 06:46Кстати про риосвание!
Есть одна микросервисная архитектура. Я её нарисовал в graphviz и по честному отобразил все потоки данных к которым я приложил руки за 1.5 года работы; получилось много и страшно. Прежде всего из за циклов и многократного использования одного компонента в разных бизнес-процессах, из за чего он покрывается стрелочками как ёжик иголками.
Хочется следующего: Отразить реально существующие потоки данных на граф, выделить подграфы для каждого бизнес-процесса и иметь возможность смотреть как на отдельный процесс, так и на всю простыню при необходимости.
Т.е. поулчается мультиграф с петлями, где ребра имеют дополнительный признак принадлежности бизнес-процессу. Есть готовоые средства, или придется самому изобретать?
habradante
04.07.2018 11:24Не вопрос, PlantUML умеет генерировать svg, а в svg можно вставлять ссылки на другие картинки/графы. Я настроил документацию так, чтобы она генерировалась сразу со ссылками и кликая на элементы на общей схеме можно переходить на более детальное описание. PlantUML генерит svg картинки, которые потом скриптом размещаются на внутренней вики и переходы, так же, осуществляются в рамках этой вики.

fiddle-de-dee Автор
04.07.2018 15:25Добавлю к комментарию habradante. Картинки PlantUML можно также объединять при помощи Asciidoctor, тогда у Вас будет прекрасная, хорошо читаемая документация без ежей, которую можно представить и в html, и в pdf.

acyp
04.07.2018 09:18Этот инструмент можно же у себя поставить?

madfly
04.07.2018 11:55Я после прочтения этой статьи установил "на попробовать" расширение PlantUML в Visual Studio Code — завелось сразу.

acyp
04.07.2018 11:58Тоже тут документаций покурил, оставил еще на завтра. Основной вопрос: Расширения работают с сервером самого PlantUML? Если да, то можно ли будет переназначить сервер для работы?
Я нарыл установку сервера на своем железе, такое решение меня больше устраивает.
madfly
04.07.2018 12:16На сколько я понимаю, конкретно это расширение может рендерить как на сервере, так и локально. Для локальной работы нужны установленные java и graphviz. Для рендера на сервере нужно указать адрес сервера, можно своего. Я пробовал локальную обработку.
Речь о расширении https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml

miroque
04.07.2018 12:04Спасибо, за поднятие темы этого инструмента. Надеюсь вы продолжите.
Сам сейчас, подготавливаю материалы для презентации в нашей группе разработке, о ведении технической документации для проекта. (asciidoc + plantuml)
Да, этот инструмент, простоват. И на нем не опишешь всю систему, все аспекты моделей, и динамическое обновление всех и вся. Но ведь он и не для этого.
Собственно, вот на текущем проекте, не хватает, каких-то таких простых вещей, общей картины не видно. Что и зачем куда там переходит. Нужны наброски, черновики. Да просто общий смысл нужен.
Вот для этого, это всё подходит хорошо.
Сам подумываю над использованием Eclipse Papyrus. Это мощная… (штука) для ведения моделей, чуть ли не с синхронизацией с кодом. И если есть опыт использования, или как начать, я бы почитал. Но это штука не для описания тех.документации, т.е. наверное ее картинки можно использовать, но она более мощный инструмент. Но однако тоже интересный.
habradante
04.07.2018 12:12Да, этот инструмент, простоват. И на нем не опишешь всю систему, все аспекты моделей, и динамическое обновление всех и вся. Но ведь он и не для этого.
Можно описать всю систему. Можно настроить автоматическую генерацию документации по моделям и ее выгрузку в нужное место.

shakespear
04.07.2018 13:17Сам сейчас, подготавливаю материалы для презентации в нашей группе разработке, о ведении технической документации для проекта. (asciidoc + plantuml)
Перевел всю тех документацию по актуальным проектам на эту схему года 3 — 4 назад. Если не ударяться в дизайн схем (хотя он вроде бы настраиваемый), то инструмента вполне достаточно для работы.
Несомненно, отдельное веселье собирать для документации прилично выглядящий pdf, но это тема большой и очень нецензурной статьи.
На всякий случай добавлю, что с использованием плагина для asciidoc код plantuml можно писать прямо в тексте документации (а не генерить картинки отдельно и вставлять ссылками, как делает автор поста)
miroque
04.07.2018 13:31я вообще просматриваю в браузере, плагином (кажется: Asciidoctor.js Preview). даже не устанавливал ни чего еще. и это плагин понимает asciidoc + plantuml, и довольно красиво показывает. и разные там скины у него еще есть.
А подготавливаю материалы, для мотивации сотрудников использовать вот такой подход, для документирования, своих «брильянтовых» идей.
Потому, что, проект тут огромен, использует нецензурное_слово всякого. И соответственно, почему это было так сделано, кто-то помнит, а кто-то уволился давно.
Вариант искать в Jira или в коммитах, как-то, сильно неудобно, а да, а еще есть просто .doc файлы, с ТЗ.
Очень неудобно…
Вот и хочу показать ребятам: «смотрите как здорово!? вам этого не хватало! давайте так же делать!!!»
shakespear
04.07.2018 13:54Это следует только приветствовать:) Я всеми частями тела за plaintext документирование. Чтобы не устраивать к комментах байки у костра на тему «как сверстать прилично выглядящую доку в asciidoc и не умереть» скажу только, что для простых документов типа заметок или «статей» лучше брать asciidoctor — написан на ruby, ставится и работает из коробки одной командой.
Как только встает вопрос «а давайте сделаем Руководство Пользователя/ТЗ по ГОСТ/любой многостраничный документ с требованием к оформлению и печати» придется идти к оригинальному asciidoc и бекэнду в виде docbook+pdf. А там еще ряд веселья по настройке. pdf, повторюсь, отдельная боль, избегайте ее по возможности в начале:)
На момент годичной давности asciidoctor имел зачатки pdf рендера в виде отдельного модуля, но на что — то большее, чем простой набор страниц, он не был способен.
Если вдруг будут нужны какие — то детали по системе или, может быть, примеры документаций — стучитесь в личку, помогу чем смогу :)
shaggyone
04.07.2018 14:00Знаете ещё какого инструмента сильно не хватает. Такого чтобы документы писались в тексте, чтобы к ним можно было добавить комментарии, и при этом, чтобы эти комментарии выживали после издевательств в системе контроля версий, типа мержа и рибейза.
Моё воображение рисует что-то среднее между механизмом обсуждения pull request'ов на гитхабе и комментариями в гуглодоках.
shakespear
04.07.2018 14:10Ну нас вся основная документация живет вместе с проектом в mercurial/git на bitbucket. Или в отдельных репозиториях. Местного функционала pull request + возможность комментировать прямо в коммитах на конкретные строчки хватает за глаза.
В моем представлении это все — таки функционал контроля версий, а не системы сборки документации.

IvanPonomarev
04.07.2018 14:13Что мешает вести AsciiDoc документацию в гитхабе, делать там пуллреквесты и там же всё и комментировать — если речь идёт об обсуждении изменений?
Что мешает пользоваться // комментариями AsciiDoc прямо в тексте, если речь идёт о ремарках, которые должны быть видимы авторам текста, но не читателям текста?

fiddle-de-dee Автор
05.07.2018 20:11Действительно, включение PlantUML-диаграмм в текст asciidoc — это удобно. Тут больше говорят мои издательские привычки держать спецификации картинок отдельно от документа.

igor_suhorukov
04.07.2018 23:53Code first approach более жизненный — документация никогда не устареет, если автогенерируется. Но с другой стороны накладывает дополнительные ограничения на код и добавляет работы разработчикам. На прошлом проекте генерировал диаграммы последовательности из кода.

Fragster
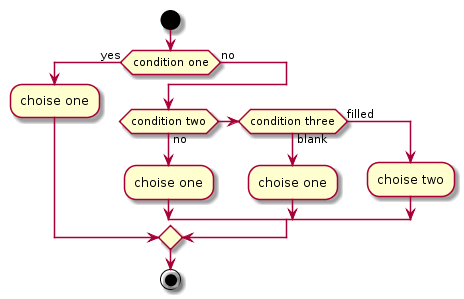
04.07.2018 17:09Как объединить одинаковые блоки
:choise one;в один блок, чтобы было красиво?
start
if (condition one) then (yes)
:choise one;
else (no)
if (condition two) then (no)
:choise one;
elseif (condition three) then (blank)
:choise one;
else (filled)
:choise two;
endif
endif
stop
Fragster
05.07.2018 11:03+1Вот картинка, на которой сразу понятно, что не так


fiddle-de-dee Автор
05.07.2018 19:28Диаграммы деятельности, мне кажется, надо стараться делать попроще, избегая больших ветвлений, и, в любом случае, подписи на этой диаграмме не совсем ей соответствуют. Но разные есть случаи, предположим надо так
Мой подход был бы следующем
skinparam defaultTextAlignment center start if (condition one) then (no) if (condition two) then (yes) if (condition three) then (filled) :choice two; (A) detach else (blank) endif else (no) endif else (yes ) endif label l1 :choice one; (B) detach if () then (A) else () (B) endif stop
Вместо detach можно сразу поставить stop. Именно в этом примере нижний аппендицит, конечно, не нужен. Но в общем случае можно действовать именно так.

Опять же, в данном конкретном случае можно нарушить все нотации и сделать вот так:
skinparam rectangle { roundCorner 0 roundCorner<<outcome>> 25 } !define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.0.0 !includeurl ICONURL/common.puml !includeurl ICONURL/font-awesome-5/question_circle.puml !includeurl ICONURL/font-awesome-5/check_circle.puml !define _CS scale=0.4 !define _qc <$question_circle{_CS}> !define _cc <$check_circle{_CS}> rectangle "_qc condition one" as cond1 rectangle "_cc choice one" <<outcome>> as ch1 cond1 --> ch1 : yes rectangle "_qc condition two" as cond2 cond1 --> cond2 : no cond2 --> ch1 : no rectangle "_qc condition three" as cond3 cond2 --> cond3 : yes cond3 --> ch1 : blank rectangle "_cc choice two" <<outcome>> as ch2 cond3 --> ch2 : filled


chainick
05.07.2018 00:27+2В нашем полку любителей plantUML прибывает, это очень приятные новости! Для себя я отмечаю одну непревзойденную особенность этой нотации — можно делать код-ревью сиквенсов и даже более-мене сложных схем в виде простого текста. Представьте себе насколько это просто в виде:
@startuml [Readable name 1] as RN1 [Readable name 2] as RN2 RN1 -> RN2 RN2 -> RN1 @enduml
против визуального сравнения тех же схем, нарисованных в Визио. Хотя визиоподобные продукты позволяют делать красивости, это да.
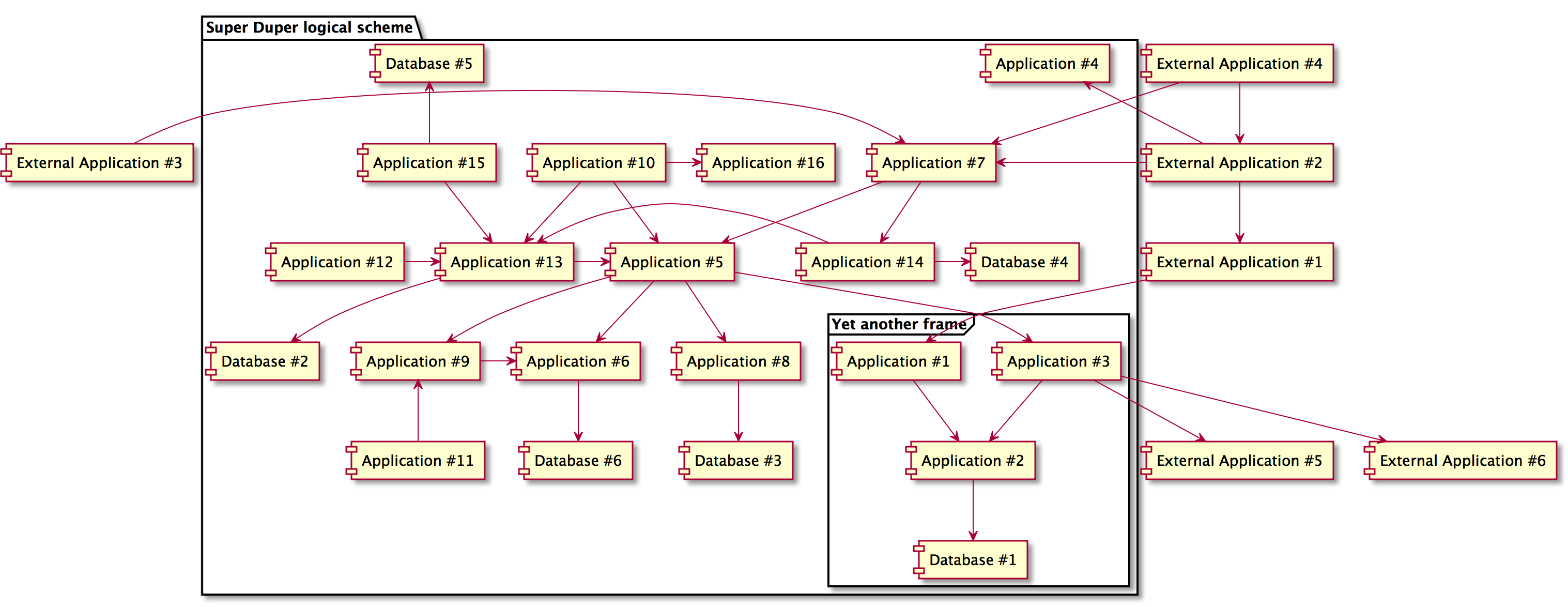
Но и тут можно заморочиться и получить такую, например, картинку:

Посмотрите как эта схема выглядит исходном виде: https://github.com/antonlva/platinum-toolset/blob/master/docs/wsd/super-duper.wsd
Кстати, возможно кому-то будет полезен тулсет, который в любой линуксовой среде позволит быстро и удобно генерировать подобные картинки. Она доступна для свободного использования в https://github.com/rbkmoney/plantuml-toolset.

raydac
05.07.2018 19:30plantuml действительно удобная штука и поддерживает далеко не только uml позволяя описыватьи математические формулы и GUI интерфейсы и даже Gantt диаграммы, встроил поддержку этой библиотеки в SciaReto начиная с 1.4.3 что бы совместить с использованием майндмапов

fiddle-de-dee Автор
05.07.2018 19:32У меня не получилось нормально рисовать интерфейсы в salt (GUI). Мне проект показался недоработанным. Хотя, возможно, просто не приноровился.

DmitryShm
05.07.2018 19:32-2UML нужен для моделирования системы. То, что написано в статье, к моделированию не относится. Соответственно инструмент используется не по назначению.

culvert
06.07.2018 00:22В intlliJ IDEA есть прекрасный плагин plugins.jetbrains.com/plugin/7017-plantuml-integration
Помогает прям из ИДЕИ редактировать и смотреть результат. А ещё есть бесплатный плагин к confluence.
Ну и весьма удобно хранить рядом с кодом диаграммы, особенно когда описываешь state-machine.

mad_nazgul
Зачем?!
Ну то есть, для заказчика диаграммы выглядят красиво, он все равно их не понимает.
А программистам зачем этот «привет из 70-х»?
nick_volynkin
Чтобы хранить диаграммы рядом с кодом. Чтобы версионировать их вместе с кодом. Чтобы по
git diffвидеть изменения, а поgit blameвидеть их причину. Чтобы не засорять репозиторий кучей устаревающих PNG.mad_nazgul
Зачем?!
Когда есть код?
nick_volynkin
Не все знания можно извлечь из кода. Если кратко, в нём есть знание «как» он написан, но часто нет знания «почему» и «зачем».
Ну и статья-то о работе аналитика. Если бы аналитик писал сразу код, то 1) разработчики были бы не нужны и 2) стейкхолдеры со стороны бизнеса ничего не поняли бы, они же разговаривают не на языке программирования.
mad_nazgul
ИМХО «Зачем»/«Почему» легче объяснить текстом с иллюстрациями.
Но текст первичен/универсален.
Когда рисуются «диаграммы», то они «объясняют» «как» писать программу/ы.
А вот «зачем»/«почему» не очень.
Простое перечисление входных и выходных данных гораздо информативнее, чем нарисованная диаграмма. Как минимум на ед. площади :-)
А насчет стетхолдеров. Диаграммы дают им опасную иллюзию, что они понимают, как работает (будет работать) программа.
В действительности это не совсем так.
И опять же, текст и интерфейс (скриншоты, а лучше прототип) гораздо понятнее, чем диаграммы.
Как минимум, когда приходишь к заказчику с со скриншотами (не о говоря о прототипе), то разговор становиться более предметным.
fiddle-de-dee Автор
Интересно, тот же RUP говорит: при желании описывайте процесс текстом. И мы этим часто пользуемся. Но в сложных случаях очень часто именно диаграммы позволяют пояснять особенности проектируемой системы стейкхолдерам от пользователей. Об этом также говорится в RUP и это подтверждает опыт.
Опасную иллюзию понимания работы системы может дать и текст и прототипы интерфейсов. Многие пользователи могут вообще не понимать, как будет работать система до того, как ее запустят. На самом деле даже через много лет, после того, как ее запустят.