И первый лайфхак – кликабельная картинка до ката, которая ведёт сразу внутрь публикации:

А вот вы уже и в публикации. Не знаем, как этот лайфхак повлияет на просмотры статьи, но совершенно очевидно, что нажать на картинку гораздо проще (особенно на сенсорном устройстве), нежели целиться в заголовок. Поэтому будет здорово, если авторы будут применять этот лайфхак (который мы не делаем автоматически, так как до ката может располагаться несколько картинок): просто копируйте адрес статьи сразу после публикации и привязывайте его к картинке до ката.
Инструменты
Мы не понаслышке знаем людей, которые пишут тексты прямо в форме создания публикации на Хабре. Но несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage), писать материалы лучше где-то в другом месте, а после всех правок переносить на Хабр. Самый удобный (в том числе для коллективной работы) вариант – GoogleDocs. Хотя, в целом подойдёт любой текстовый редактор – в том же Pages на планшете очень часто рождаются тёплые ламповые тексты.
Эти варианты предпочтительней как минимум по трём причинам:
– Они не зависят от LocalStorage и текст случайно никуда не пропадёт, также он доступен с любого устройства;
– Текст публикации пишется не на одном дыхании, а значит – может получиться более вдумчивым, полным и целостным;
– Наличие всевозможных возможностей по оформлению позволяют видеть статью такой, какая она будет; для последующего переноса материала можно использовать конвертеры, например этот.
Текст
На «Хабре» (и на других контентных проектах ТМ) существуют одинаковые формы написания публикаций – обычный редактор с предпросмотром. Для написания используется обычный текст, который можно приукрасить HTML-тегами. Часто (особенно в Песочнице) доводится видеть текст, в который авторы всеми правдами и неправдами пытаются запихать CSS-стили, пишут абзацы с тегом параграфа, прописывают таргеты для ссылок и так далее – всё это лишнее, не следует загрязнять код публикации тем, что не интерпретируется сайтом. Просто попробуйте пару раз поиграться с формой создания публикации, не забывая пользоваться при этом кнопкой предпросмотра, чтобы оценить результаты. Ну а пока несколько советов.
? Абзацы
Худшее, что может быть с текстом – это если он вставлен одной сплошной простынёй. Случайный скролл колесом (или неаккуратное касание до планшета) и всё, вы уже потеряли место, где читали. Разбивайте текст на небольшие абзацы, по несколько предложений в каждом.
Абзацы текста можно разделять картинками – это особенно хорошо, если они при этом ещё и уместны.
? Заголовки
На сайте как и в HTML-разметке есть 6 уровней заголовков, H1-H6. На самом же деле большинство авторов используют всего несколько – самый крупный (H1), поменьше (H2) и средний (H3) – остальные не очень-то и заголовочные. Используйте их для структурирования текста – самым крупным выделяйте основные разделы, заголовками поменьше – подразделы и т. д. По заголовкам должно быть понятно, что вы начинаете читать – раздел статьи или часть раздела. Не делайте заголовки ради заголовков.
Кстати, заголовки (равно как и обычный текст) также можно красить тегом font color (тегом, а не css-стилем!) – эту фичу особенно полюбили корпоративные клиенты, раскрашивая заголовки в фирменный цвет (например, в этой статье заголовки имеют цвет с логотипа Хабра). Такой вариант хорош тем, что ещё больше выделяет заголовок на фоне чёрно-белой простыни текста.
Пример:
<h4><font color="#cc0000">Irony-заголовок</font></h4>
Результат:
Irony-заголовок
? Ссылки
Не вставляйте длинные ссылки прямо в текст публикации – привязывайте их к какому-нибудь слову. Сравните:
Гуглите про НЛО – www.google.ru/?gfe_rd=cr&ei=V_GiVc6KOLCr8wf5zoDgBQ&gws_rd=ssl#newwindow=1&q=%D0%BD%D0%BB%D0%BE
Гуглите про НЛО
Не ленитесь вставлять ссылки на используемые в статье материалы – публикации на Хабре, статьи в Википедии и т. д. – хорошо же, когда статья несёт максимум пользы, и читателю не нужно потом лазить по поисковикам, так как вся необходимая информация заботливо собрана автором заранее. За такое и плюсик в карму не жалко поставить.
? Спецтеги
Обязательно изучите теги, доступные на сайте – среди них есть много полезных. Например, если вы используете в статье какие-нибудь редкие аббревиатуры, то почему бы не расшифровать их значение с помощью тега abbr? Смотрите, как здорово:
<abbr title="Картинка Для Привлечения Внимания">КДПВ</abbr>
Результат:
КДПВ
Также немногие чувствуют разницу между тегами source и code. Source вставляет блочный элемент с подсветкой синтаксиса, в то время как code вставляет строчный элемент (по сути просто моноширинным шрифтом). Соответственно, нет смысла вставлять несколько строк кода в тег code – он будет некрасиво смотреться, сливаясь с основным текстом. А вот source – наоборот.
Не все знают, что есть поддержка таблиц, в том числе с возможностью объединения рядов и колонок. У таблиц нельзя задавать толщину рамки или цвет фона, но зато внутри них можно использовать изображения и текст со всё тем же форматированием – если подойти ответственно, то получится красиво. Да, кто-то скажет, что можно вставить таблицу и картинкой, но так она не проиндексируется и так в ней будет сложнее что-то поменять.
Полно других тегов: для упоминания других пользователей (чтобы они это заметили у себя в трекере), для вставки интерактивных twitter-карточек и т. д.
? Спойлеры
Ещё один спецтег, про который хочется упомянуть отдельно. Спойлер используется для того, чтобы скрыть в статье некую информацию, но при этом чтобы она была доступна после клика.
Изображения
Касаемо изображений нужно знать две особенности:
- Все изображения с Хабрахабра/Geektimes/Мегамозга хранятся на сервисе Habrastorage – специальном ресурсе для хранения картинок. Даже если вы вставляете картинки с внешнего сайта, они всё равно перезальются на Habrastorage – чтобы быть доступными даже спустя годы. Заливайте картинки сразу на сервис – он очень удобен.
- Все большие изображения автоматически масштабируются средствами CSS – чтобы не разъезжалась вёрстка сайта. То есть вы можете вставить FullHD-скриншот, но на нём, скорее всего, ничего не будет видно – не поленитесь сделать картинку кликабельной, прописав ей ссылку на полную версию изображения.
? Подбор КДПВ
Первое изображение, которое используется в публикации – КДПВ, она же Картинка Для Привлечения Внимания или картинка до ката. Как понятно из названия, на эту картинку возложена большая миссия – привлечь внимание потенциального читателя, когда он смотрит ленту публикаций. И именно поэтому эту картинку следует использовать – если её нет, то ваша публикация с большой долей вероятностью «потеряется» при скролле. Согласитесь, вы не раз заходили в публикацию только потому, что вас заинтриговала картинка до ката?
От выбора КДПВ часто зависит дальнейшая судьба публикации, настрой в её комментариях. Нет ничего скучнее логотипа бренда – используйте что-то более яркое и сочное, что будет именно привлекать внимание. Юмор и мемы приветствуются, но всё должно быть в меру – если от какого-то мема все устали и вы сами понимаете, что он не очень-то уместен – ищите другую картинку. Не раз встречались комментарии типа «Заше?л только ради картинки» или «Даже картинка не спасла этот пост».
Наглядные примеры: с сиськами, без сисек.
Если вы пишете цикл публикаций, есть смысл использовать одну и ту же картинку до ката – тогда те, кому понравилась предыдущая публикация из цикла, с большой вероятностью зайдут и в новую часть.
? Скриншоты
У Mac-пользователей всё просто – сам Стив Джобс велел использовать сочетание «CMD + Shift + 4 + Space» для того, чтобы сделать красивый скриншот окна с тенью. Для Windows- и Linux-пользователей существует огромное количество всевозможных утилит и способов – на ваше усмотрение.

Скриншот из OS X после нажатия комбинации «CMD + Shift + 4 + Space». Подпись – italic + font color=«99999»
Нюансов же несколько:
- Если скриншот получается очень большим, то, скорее всего, он не влезет целиком в публикацию – в таком случае его проще сделать кликабельным – чтобы по клику на миниатюру картинки открывался полноценный скриншот. Это делается конструкцией:
<a href="original"><img src="preview"></a>
Не забудьте подписать в тексте или в подписи, что картинка кликабельна.
- Если вы вставляете скриншот части окна, то с большой долей вероятности на скриншоте будет текст, возможно, даже чёрный по белому, как в статье. В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста. В фотошопе это пара кликов: настройки слоя > stroke.

Картинка без рамки, с align=«center»
Не вставляйте JPEG-скриншоты и PNG-фотографии – без внимания в комментариях это не оставят. Равно как и картинки ужасного качества (более 2 баллов по шкале шакалов) использовать не следует.
? Обтекание изображения текстом
 Если вы используете в статье небольшую картинку (менее 300-400 пикселей по ширине), то по бокам изображения будут пустые области. Чтобы избавиться от них, можно прописать картинке атрибут align со значением left, center или right – как вам удобней. Чтобы не делать потом несколько переносов строк, используйте атрибут clear.
Если вы используете в статье небольшую картинку (менее 300-400 пикселей по ширине), то по бокам изображения будут пустые области. Чтобы избавиться от них, можно прописать картинке атрибут align со значением left, center или right – как вам удобней. Чтобы не делать потом несколько переносов строк, используйте атрибут clear.А ещё изображениям можно задавать атрибуты width и height – специально для перфекционистов, которые хотят до пикселя выровнять в тексте публикации какую-нибудь иконочку.
Прочие советы
- Изучите теги, доступные на сайте. Одну и ту же статью можно оформить по-разному. Если статьи на Хабре для вас как часть портфолио, то не поленитесь потратить немного времени на красивый результат.
- Обращайте внимание на то, как оформляют публикации другие пользователи. Почти каждый день для этого публикуется множество примеров.
- Обращайте внимание на отступы. У разных объектов они разные – у заголовков один отступ, у картинки или тега с кодом – другой. Некрасиво, когда в публикации есть лишние переносы строк, а картинки «прилипают» к тексту.
- Пользуйтесь орфографом/типографом. Дефисы, кавычки, многоточия и т.д. – это на ваше усмотрение. Но вот ошибки мало кому понравятся – исправляйте хотя бы то, что подчёркивает браузер.
- И самое главное – пользуйтесь предпросмотром. Неоднократно на сайте размещали недописанные публикации, с системными пометками (СОГЛАСОВАТЬ С ИГОРЕМ) или без картинок. В лучшем случае успевали скрыть публикацию в черновики для исправления, в то время как в социальные сети могли уйти нерабочие ссылки; да и статья после публикации не оказывается в самом верху – она оказывается там, где была на момент первого размещения. В худшем случае это смещало фокус обсуждения в комментариях – оно вам надо? Именно поэтому мы рекомендуем готовить материал где-то вовне, но даже с таким подходом следует семь раз отмерять, прежде чем один раз отрезать.
The end
Мы поделились с вами некоторыми советами (довольно очевидными), но важно помнить, что самое главное для публикации – чтобы она была интересной. Если она неинтересная, никакое оформление не спасёт. Но в то же время читать красиво оформленную публикацию всегда приятно. И в таком случае важно не переусердствовать – всё хорошо в меру.
Пишите свои рекомендации по оформлению публикаций – самые ценные советы добавим сюда.
Комментарии (98)

withkittens
15.07.2015 16:57+28Всё-таки с вашим редактором статей/комментариев что-то не так, если самым удобным инструментом признаётся GoogleDocs, а потом предлагается пользоваться сторонними конвертерами.
Мешает ли что-то приделать Markdown со split view и предпросмотром в реальном времени?
APXEOLOG
15.07.2015 17:08С моей точки зрения Markdown хорошо подходит для написания небольших статей с минимум оформления. Как только у вас начинается вложенность стилей или нестандартные теги (какой аналог для
<video></video>или<spoiler></spoiler>вы предлагаете?) ваша разметка перестанет быть читабельной очень быстро.
Буквально пару недель назад столкнулся с этой проблемой в форумном движке NodeBB, где Markdown является по сути дефолтным видом разметки. Пришлось писать свой BBCode-плагин, чтобы не городить синтаксические конструкции в духе!>{name}(value)
Googolplex
15.07.2015 17:30+5Markdown изначально разработан так, чтобы позволять вставлять произвольный HTML-код. Если вам нужен
<spoiler>, то и пишите его непосредственно:
Абзац *c разными* [фичами][1] Markdown'а <spoiler>скрытый абзац, тоже с *фичами* **Markdown'а**</spoiler> Следующий абзац.
APXEOLOG
15.07.2015 17:37-1И помимо парсера Markdown нам еще нужен парсер кастомных тегов. Да и выглядит это не очень эстетично. Мне кажется лучше уж тогда использовать wysiwyg-редактор.

withkittens
15.07.2015 17:38Парсер кастомного чего-нибудь нужен в любом случае: в виде парсера html-тегов или в виде плагина для Markdown.

Googolplex
15.07.2015 17:40В смысле — ещё парсер кастомных тегов? Он уже есть сейчас у хабра. Markdown сам по себе предназначен для работы в виде преобразователя в HTML. Поэтому сделать Markdown-based редактор для хабраразметки, которая есть надмножество HTML, очень просто — надо всего лишь прогнать входной Markdown через преобразователь, и полученный HTML будет полностью совпадать с тем, что сейчас можно написать вручную при создании поста.

APXEOLOG
15.07.2015 17:48-5Возможно в случае хабра действительно не потребуется много работы. Однако лично мне все равно неприятна идея совмещения Markdown и HTML, видимо слишком сильна привычка единого style-guide'а.

monah_tuk
16.07.2015 03:54AsciiDoc! Хотя на markdown вполне себе хорошие тексты можно писать. Есть нюансы, но диалектов уже достаточно, что бы найти более подходящий или добавить под задачу и отразить в документации. Ну как минимум, в офлайне можно писать в любом редакторе с подсветкой MD, а статьи с примерами кода, прямо в проекте, к примеру в Qt Creator есть подсветка MD (есть ещё плагин для превью в сплит-вью, но не пробовал).

Googolplex
15.07.2015 17:27+8+1, очень не хватает маркдауна.

Googolplex
15.07.2015 17:32+3Если вдруг его захотите интегрировать, было бы неплохо это сделать удобно — например, не забыть сделать поддержку code fences:
```some-language code in some language ```
преобразуется в
<source lang="some-language"> code in some language </source>

withkittens
18.07.2015 01:32+2Ну вот, плюсиков собрал, а фидбека нет. Так и скажите, «Маркдауна не будет».

valemak
15.07.2015 17:18+14>>> СОГЛАСОВАТЬ С ИГОРЕМ
У меня такой лайфхак по безопасной подготовке статей.
Есть у меня 2 старые статьи, которые сначала были опубликованы на сайте, но затем перенесены в черновики. Эти архивные публикации использую для написания новых. При этом не парюсь, что вместо «В черновики» ненароком нажму на «Опубликовать». Так как публикация уже когда-то состоялось, на главную Хабра не согласованный с Игорем шедевр не выпрыгнет. В худшем случае недолго повисит на последней странице в списке моих публикаций, где вряд ли будет кем-то вообще замечен.

deepone
15.07.2015 17:27-7Когда открываешь секрет, что картинка ведёт внутрь, уже как то не хочется попадатся на манипуляцию =)
по этому статью не читал, сорри.

Dolios
15.07.2015 17:36+16Мы не понаслышке знаем людей, которые пишут тексты прямо в форме создания публикации на Хабре.
Это как бы естественное желание.
Но несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage)
Я первый раз, если честно,просто охренелиспытал конгитивный диссонанс, пытаясь сохранить статью в черновики и видя только ссылку «опубликовать». Если не секрет, чем обусловлен такой альтернативный технический ход? Все-таки статья не 5 минут пишется и, зачастую, не за один присест.
писать материалы лучше где-то в другом месте
Имхо, лучше повернуться к лесу задом, к юзеру передом и хранить черновики на сервере.
А пока описать механизм в интерфейсе создания статьи, чтобы не вводить пользователей в ступор.
Boomburum
15.07.2015 17:45Имелось ввиду другое. Если нажать кнопку «в черновики», то статья сохранится на сервере. Но если вы вдруг пишете «на одном дыхании» (не сохраняя текст в черновики), и потом случайно нажали CTRL+W или CTRL+Q, то… то когда снова откроете форму создания публикации, сайт предложит автосохранение :)
А то, что у вас была только кнопка «Опубликовать» — скорее всего вы имеете ввиду когда самый первый пост, в песочницу – там действительно возможно только публикация (отправка статьи на модерацию), так как черновиков у RO-пользователей нет. У обычных пользователей есть черновики и они хранятся на сервере.
Dolios
15.07.2015 17:50+6А то, что у вас была только кнопка «Опубликовать» — скорее всего вы имеете ввиду когда самый первый пост, в песочницу – там действительно возможно только публикация (отправка статьи на модерацию)
Не первый, но в песочницу.
так как черновиков у RO-пользователей нет. У обычных пользователей есть черновики и они хранятся на сервере.
Вот это и странно. Как показала практика, «обычный пользователь», легко становится RO пользователем.

Meklon
15.07.2015 21:54+6Кстати, а может добавить диалог подтверждения на публикацию финальную? Раз в месяц ткнуть «Да, я уверен» не проблема

MaximAL
15.07.2015 17:38+3Меня всё устраивает в редакторе Хабра, кроме необходимости верстать текст переносами строк (
<br>), вместо нормальных семантичных параграфов (<p>). (После прохождения через парсер, параграфы тоже не появляются.)
Boomburum
15.07.2015 17:47+1Не обязательно вставлять тег переноса строк, можно просто Enter-ом делать переносы – они нормально обработаются. В то время как оборачивать абзаца в тег параграфа тоже не надо.

MaximAL
15.07.2015 17:58Да, разумеется, я в курсе, что использовать теги переноса строк необязательно.
Моя претензия, в основном, к выходному тексту, который не разбит на параграфы.
encyclopedist
15.07.2015 18:46+2В этом и проблема: ваш язык отличается от HTML. И просто скопипастить html не получится — будут проблемы с абзацами.

valemak
15.07.2015 17:52У меня есть «странная» публикация (вот эта), в которой хабрапарсер не распознаёт переносы строк, созданные просто нажатием клавиши Enter. Пришлось все абзацы отделять друг от друга удвоенным тегом BR (параграфы проще воспринимаются, если между ними пустая строка). Написал об этом баге в техподдержку, но мне так толком и не пояснили что это было.
Во всех остальных статьях этой аномалии не наблюдается: напечатал абзац --> Enter, Enter --> печатаем следующий — и всё нормально выглядит в итоге. А вот та статья у меня как заколдованная…
MaximAL
15.07.2015 18:00Пусть он будет выглядящим так же, но будет разбит на параграфы соответствующими тегами.
То есть, сейчас неряшливость не внешняя, но внутренняя, смысловая, семантическая.
valemak
15.07.2015 18:08Кодеры просто пошли по пути наименьшего сопротивления. В хабрапарсере программно очень просто заменять переносы строк на тег BR.
Если же расставлять православный P, то там небольшая дополнительная морока: надо выяснить где начинается и заканчивается абзац и поставить и открывающий тег и закрывающий. Плюс, в одних случаях ставить DIV, в других P, то есть нужно проверять один перенос между абзацами или больше.
MaximAL
15.07.2015 18:11+2Поэтому Маркдаун (почти стандартизованный в диалектах ГитХаба и КоммонМарка) и рулит :-)

pehat
15.07.2015 17:55Могу посоветовать прятать большие картинки под спойлер – это уважение к трафику юзера.

Boomburum
15.07.2015 18:31+8Насколько я знаю, картинки, спрятанные в спойлер, всё равно подгрузятся.

Chris_Griffin
15.07.2015 21:38+3А переделать так, чтобы грузились только при открытии спойлера (ленивая подгрузка) вовсе не сложно.

gaelpa
16.07.2015 01:17+10Только вызовет праведное негодование пользователей, открывающих себе пару статей на планшете «в дорогу».

Sirion
15.07.2015 18:08несмотря на то, что у нас на сайте есть функция автосохранения (работает через localStorage)
Поясните, а каким образом тогда я получаю доступ к недописанной публикации на другом компьютере?
Boomburum
15.07.2015 18:32В том-то и дело, что никаким, поэтому если пишете большую статью (не за один подход), то лучше использовать какой-то внешний редактор. Ну или «черновик» (прям на сайте), но было много случаев, когда статью случайно публиковали во время редактирования черновика.

AllexIn
16.07.2015 11:47+1Как верно уже заметил Meklon — эту проблему легко решить просто введя дополнительный вопрос «Точно опубликовать? ДА/НЕТ».
Сам все время в черновики пишу, чтобы потом корректору дать на правку.
Meklon
16.07.2015 12:37+2Ну, собственно, напрашивается… Кстати, было бы круто еще давать возможность открыть публикацию в режиме read-only для конкретного хабраюзера. Предпремьерный показ типа) Очень часто показываю публикации перед финальной отправкой узким специалиистам среди хабровцев. Приходится сохранять в pdf и отправлять через другие каналы.

mephistopheies
15.07.2015 18:10+13когда уже TeX появится

BelBES
15.07.2015 18:26Полностью согласен. В немалом из-за его отсутствия я перестал что либо публиковать на хабре.

dbanet
16.07.2015 01:46+6Вот да! Маркдаун и LaTeX. Блин, это ведь так просто.
Казалось бы, крупный IT-блог. Дайте хоть я сам вам что-ли сделаю?

PapaBubaDiop
15.07.2015 18:27+14Я читаю Хабр исключительно с iPad, и многие плюшки, связанные с наведением курсора, мне недоступны. Позаботьтесь о планшетах, черти…

Aingis
15.07.2015 18:34+24И вот из статьи сразу видны крупные недостатки Хабра:
> …писать материалы лучше где-то в другом месте, а после всех правок переносить на Хабр.
На Медиуме осилили свой редактор написать, даже написали про это: medium.com/medium-eng/why-contenteditable-is-terrible-122d8a40e480. Почему бы не использовать наработки? Есть проекты на Гитхабе: github.com/yabwe/medium-editor. Можно оставить режим text/html для знающих HTML.
> …пишут абзацы с тегом параграфа…
Вот это самое странное. Почему не поддерживать тег <p>? Это лучше ужасных двойных <br><br>. Лучше сочетается с отступами заголовков и т.п. Да и вообще стили оформления на хабре не причёсаны.
> Обращайте внимание на отступы. У разных объектов они разные – у заголовков один отступ, у картинки или тега с кодом – другой. Некрасиво, когда в публикации есть лишние переносы строк, а картинки «прилипают» к тексту.
Вот как раз такие проблемы можно решить для всех сразу авторасстановкой абзацев <p> с настроенными отступами вместо тех же br'ок.
> Заголовки
И сразу вопрос: какие использовать заголовки? h1-h2 крупные. h3? h4? Нет стандартов оформления.
> …раскрашивая заголовки в фирменный цвет.
А можно было бы разрешить базовые стили, транслируя их в пост, например, через классы с префиксами. Тем же корпоративным клиентам будет удобней возможность задать основные стили в одном месте.
> Все изображения с Хабрахабра/Geektimes/Мегамозга хранятся на сервисе Habrastorage – специальном ресурсе для хранения картинок.
И опять проблемы. Нет, далеко не все. SVG не грузятся. «Загруженный файл не является изображением.» Когда я захочу написать про svgo, придётся искать сторонний сервис. На том же айпаде хабр выглядит как… дешёвый сайт без поддержки ретины.
> В таком случае скриншот может сливаться с текстом, поэтому не поленитесь сделать изображению рамку, которая будет чётко отделять картинку от текста.
А можно не мучать Фотошоп (у всех он куплен?), а сделать просто через стиль вроде style=«box-shadow: 0 10px 15px rgba(0,0,.3)». Конечно, Хабр должен поддерживать такой вариант, например, специальный класс.
> Подпись – italic + font color=«99999»
Почему бы не использовать стандартный тег figcaption?
> Но в то же время читать красиво оформленную публикацию всегда приятно.
Читать красиво оформленные комментарии тоже приятней. Например, мой комментарий мог бы выглядеть гораздо лучше. Oh, wait… Читатели хабра не могут использовать теги. Даже ссылки не работают: habrahabr.ru/info/help/karma
valemak
15.07.2015 18:40+2Прекрасные предложения.
Но если в хабрапарсер реализовать эти нововведения, то во многих старых статьях, с горем пополам адаптированных под нынешние правила, поплывёт оформление.encyclopedist
15.07.2015 18:54+1Можно сделать «Парсер v2», и предоставить выбор пользователю, в каком формате создавать топик.

Vapaamies
15.07.2015 19:01+2Ничто не мешает предусмотреть галку «Использовать старое оформление» и при введении нововведения программно включить ее для всех старых статей.

Dolios
15.07.2015 18:36+14И да, конечно же,
Карфаген должен быть разрушенснова прошу добавить в профиль галку «никогда не переключаться в мобильную версию».
extempl
15.07.2015 20:16Вроде в мобильном браузере должна быть опция «загрузить десктопную версию». Наверное не везде и не так удобно, но всё же.

toxicdream
16.07.2015 09:55+1Я не хочу иметь по «приложению» для каждого сайта который я читаю. У меня уже есть Файрфокс.
И есть общепринятый стандарт — параметр «показать полную версию сайта», на который мобильная версия Хабра положила болт.
Простите, накипело.
extempl
16.07.2015 09:58Так разве в самом ФФ нет такой опции? В мобильном Хроме есть, и она никоим образом не привязана к сайту — браузер просто говорит сайту что он десктоп и загружается полная версия.
encyclopedist
15.07.2015 19:08+3— Проблема с языком Хабра в том, что ин ни то ни сё: вроде как подмножество HTML, но переносы строк и абзацы ведут себя совсем по-другому. Я как-то писал пост в markdown, сконвертировал в html. Пришлось потом править все абзацы-переводаы строк.
— С отступами большая-большая проблема. Например, в маркированных списках и после цитат отступы гигантские (после цитат приходится продолжать текст на той-же строке чтобы получить номальный отступ), а отступ перед заголовком меньше чем после (приходится вставлять доп перенос перед заголовком).
— С хабрасторажджем и автозаливкой тоже не совсем гладко: SVG не поддерживается, автозаливальщик похоже определяет тип файлов по расширению, из-за чего LATEX-формулы с latex.codecogs.com не загружаются.

progchip666
15.07.2015 19:12+1Спасибо, отличная статья, многое я уже знал но есть и новые интересные моменты.
Однако у меня вопрос к автору, а может кто из пользователь подскажет.
Можно ли в Хабре делать структурированные списки?
Ну хотя бы с двумя уровнями вложения. Ужасно их не хватает. Я пробовал их реализовать, но у меня не получилось.
valemak
15.07.2015 20:06+1
monah_tuk
16.07.2015 04:09Ещё, что в MD, что на хабре, да почти везде, не хватает… списков-определений, что-то вроде:
* Термин1 <отступ>начало <отступ>следующая строка <отступ>ещё одна * Термин1 <отступ>начало <отступ>следующая строка <отступ>ещё одна
или, хотя бы просто определений.

Athari
15.07.2015 20:22+35Куча воды и ни слова про реальные проблемы, которые присутствуют в половине статей. Только жалкая приписка в конце статьи: «Старайтесь соблюдать отступы». Как их, чёрт побери, соблюдать, если параграфы не поддерживаются, а автоматическая расстановка переносов заставляет использовать маловменяемые переносы?
Допустим, мы хотим вставить код посреди текста, чтобы отступ сверху и снизу был одинаковым. Пишем:
Lorem ipsum <pre>Hello world!</pre> dolor sit amet
Получаем:
Lorem ipsum
Ладно, а если так?
Hello world!
dolor sit amet
Lorem ipsum <pre>Hello world!</pre> dolor sit amet
Стало ещё хуже:
Lorem ipsum
В конце концов, пересиливая брезгливость, пишешь это:
Hello world!
dolor sit amet
Lorem ipsum <pre>Hello world!</pre>dolor sit amet
И получаешь долгожданное:
Lorem ipsum
Hello world!
dolor sit amet
Эта проблема преследует и код, и заголовки, и вообще всё подряд. Форматирование кода внутри блоков тоже требует аккуратных разборок. Разумеется, этим практически никто не занимается. Поэтому все статьи с кодом и заголовками выглядят как чёрт знает что — будто статью писал не профессиональный программист, а дошкольник.
Ну уж а для раскрашивающих заголовки в еле заметные цвета (и это касается расцветки заголовков по умолчанию) приготовлен отдельный котёл в аду. Знайте, что очкарики вас проклинают, «дизайнеры». В 2015-м году они пропагандируют раскрашивание заголовков с помощью тега font, тьфу.
Подключите уже человеческий маркдаун, который будет в обход ваших странных фантазий о тегах формировать нормальный HTML.
P. S. Писать про форматирование статей и вставлять в UL>LI два BR в конце, чтобы получить нормальный отступ между элементами списка — это просто курам на смех. Я уж молчу про n-dash вместо m-dash в компании с рекомендацией использовать правильную типографику. Срам да и только.
ValdikSS
15.07.2015 21:36+10Вот! Наконец-то понимающий человек. Огроменные отступы всюду, которые очень затрудняют чтение для меня. Только что статью написал, намеренно (как всегда делаю) не ставя отступа после параграфа и source, так модератор тут же, за три минуты, разбавил ее до состояния нечитабельности, напичкав переносами строки.
Так страдает практически каждый мой пост. Писал в поддержку, если не ошибаюсь, пять раз, просил поставить пометку в аккаунте, чтобы модераторы не трогали мне форматирование, но нет, меня заверяют, что никто его и не трогал, а это я сам все сломал.
KoGor
16.07.2015 01:18+2Форматирование ни куда не годное, полностью согласен с вами.
«И они еще борются за звание дома высокой культуры и быта» ©.
На самом деле ситуация дикая, просто все уже привыкли или смирились. Альтернатив то хабру, по-хорошему, нет. А TM застряли в зоне комфорта. Сколько уже народ просит поддержку формул, а песочницу для фронтенда вроде codepen.io?
Надеюсь, комментарии к этой публикации как-то повлияют на ситуацию.
withkittens
16.07.2015 01:38+2Надеюсь, комментарии к этой публикации как-то повлияют на ситуацию.
Markdown и/или TeX давно просят.
monah_tuk
16.07.2015 04:16Всё же, лучше TeX не как таковой, а формулы: не издательство чай, что бы вообще вообще всё круто делать, но формулы зело приятны в TeX. Да и трудно сделать схожий HTML выхлоп у LaTeX/TeX и MD — какое-то единство стиля всё равно должно быть.

extempl
15.07.2015 20:26Небольшая идея для модификации спойлеров: Необходима возможность закрывать спойлер из любого места (плавающая кнопка).
А то так открываешь спойлер, скроллишь чтоб посмотреть насколько он большой и когда он оказывается слишком большой приходится скроллить назад и закрывать его.
Далеко за примером ходить не надо: habrahabr.ru/post/262687
noxwell
15.07.2015 21:16А еще было бы удобно обернуть кнопку спойлера в тег
<a>, пользователи устройств с сенсорным экраном будут вам благодарны. И, как уже говорили выше, сделать то же самое с тегом<attr>.

extempl
15.07.2015 21:23+2Кстати на счёт ссылок на статьи внутри ТМ — давно пора уже их автоматом распознавать и заменять на название статьи, или хотя бы добавлять название в
titleссылки, хотя бы.

Pashkevich
15.07.2015 20:31+11Сделайте возможность выделить фрагмент с ошибкой, нажать CTRL+Enter и отправлять выделенный фрагмент с ошибкой (как личное сообщение) тому пользователю, чья это статья.

extempl
15.07.2015 21:20Задумка хорошая, только как правило если ошибки есть, то их несколько. Кроме того, если есть неточности, то можно сразу предлагать на что исправить (впрочем, как и ошибки). Так что можно немного развить эту тему и по
ctrl+enterНе сразу отправлять сообщение, а добавлять в черновик в виде списка
Pashkevich
15.07.2015 21:27+1Можно предварительно перед отправкой (после нажатия CTRL+Enter) вызывать диалоговое окно с полем для ввода комментария (для ввода предложения по исправлению), и только потом отправка сообщения после закрытия диалогового окна.
Если ошибка одна, то простительно и как бы не сильно портит впечатление от прочтения.
Но если их больше двух, то уже возникает недовольство.

Mithgol
15.07.2015 21:59+2Пробовал внутри тега <spoiler> поместить три тега <twitter> (один за другим).
Дело кончилось тем, что сперва GeekTimes сломался, а затемкто-то (модератор, надо полагать) сменил <twitter>в моём комментарии на простой <a>. Или, вернее сказать, убрал<twitter> и </twitter>, чтобы содержимое воспринималось как простой URL и автопреобразовывалось в гиперссылку (с откусыванием той части URL, которая предшествует доменному имени).
Поэтому совет: продумывайте работу вложенных тегов, особенно нестандартных.

Mithgol
15.07.2015 22:12Предлагаю администрации TM предусмотреть
(по примеру Гитхаба) возможность публикации картографических данныхв формате GeoJSON (в том числе — с дополнительным оформлением ихв формате simplestyle), которые автоматически показывались бы на карте OpenStreetMap (а не Яндекса и не Гугла, ибо они существенно проприетарнее).
Придумайте для этой целикакой-нибудь нестандартный тег.encyclopedist
15.07.2015 22:17-1Или mapbbcode.

Mithgol
15.07.2015 22:24Мне как веборазработчику JSON более привычен и даже более понятен, чем BBCode.
Например, я знаю, как экранировать кавычку в GeoJSON, если она появится в заголовке геоточки (который и сам также должен быть весь заключён в кавычки в GeoJSON + simplestyle); но не знаю, как экранировать скобку, если она появится в заголовке геоточки (который и сам также должен быть весь заключён в скобки в MapBBCode, если я правильно понял пример его).

TomashUA
15.07.2015 22:24«Поэтому будет здорово, если авторы будут применять этот лайфхак (который мы не делаем автоматически, так как до ката может располагаться несколько картинок)»
А если автоматически вставлять ссылку для последней картинки?

cigulev
15.07.2015 23:58+1Приятно было осознать после прочтения, что практически всем советам я следую.
Просьба сделать возможность отцентрировать не только картинку, но и текст, иногда этого очень не хватает, когда надо подписать картинку.

mannaro
16.07.2015 00:07+4просто копируйте адрес статьи сразу после публикации и привязывайте его к картинке до ката.
А что если сделать специальную уникальную ссылку на сам пост:<a href="!post">Я ссылка на полную версию поста</a>для того, чтобы не совершать этих свистоплясок (сохранил, скопировал, изменил, сохранил).

maisvendoo
16.07.2015 01:50+6Было бы неплохо внедрить LaTeX, например так как это сделано на dxdy. Вставка формул выполняется спецтегом

Просто при вставке большого количества огромных формул со сторонних ресурсов html-конструкции делают пост при редактировании крайне трудночитаемым. К тому же, так было бы удобно редактировать формулы при написании статьи

valemak
16.07.2015 07:59+5>>> А ещё изображениям можно задавать атрибуты width и height – специально для перфекционистов, которые хотят до пикселя выровнять в тексте публикации какую-нибудь иконочку.
А если картинок много и/или они немаленькие, но только можно, но и нужно. Потому как если не задавать, то по мере загрузки изображений текст статьи скачкообразно отодвигается вниз. Весьма неприятные ощущения, когда читаешь быстрее, чем подгружаются графические файлы.
Атрибуты width и height позволяют браузеру резервировать место для недогруженных изображений. И даже если картинки загрузились ещё не все, уже нет этих раздражающих уползаний недочитанного текста из поля зрения.
UPD. А вообще, хотелось бы автоматического добавления этих атрибутов в тег IMG, при загрузке картинки на хабрасторадж.
Mithgol
16.07.2015 14:38хотелось бы автоматического добавления этих атрибутов в тег IMG при загрузке картинки на хабрасторадж
Только если это не сломает автоматическое уменьшение картинки по ширине (до ширины страницы), сейчас действующее для тех картинок, которые шире страницы (для кадров из видео FullHD, например).

ComodoHacker
16.07.2015 12:05Добавлю один хак от себя. Расширение It's All Text! для Firefox позволяет писать пост в вашем любимом редакторе, со всей его мощью автозавершения тегов, шаблонами и прочим. Текст в поле ввода на странице обновляется автоматически при сохранении в редакторе.
P.S. Аналоги для хромированных браузеров здесь

reff
16.07.2015 12:40Спойлер это зло. При сохранении статьи в PDF информация из них не видна. [CTRL+A / C / V] не сработает, если заранее не понажимать на них.

Boomburum
16.07.2015 13:34Интересный и неочевидный нюанс, спасибо.

reff
16.07.2015 13:49Добавка: версию для печати бы.

spmbt
16.07.2015 21:39Такая версия почти готова для Fx и Safari в режиме «Reader view». Но, как тут уже писали, контенту не хватает тегов <p>. Без этого ридер-вью не появляется. И колонка оказывается узкой, из-за чего на бумаге выйдет или большой шрифт, или надо использовать специальные настройки принтера для печати в 1/2 или 1/4 страницы. Вот ссылки с одного и того же Хабра, но у первой авторы собственноручно вписали теги <p>, отчего появляется кнопка «Reader view».
habrahabr.ru/post/127049
А на текущей статье (под которой этот коммент) — не появляется.
Вот что пишут про режим «Reader view» и важность тегов <p>:
stackoverflow.com/questions/30661650/how-does-firefox-reader-view-operate-ff-version-38-0-5

spmbt
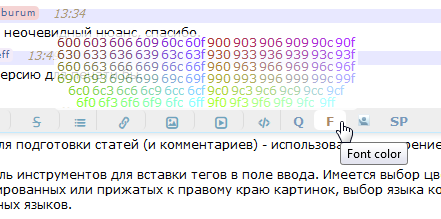
16.07.2015 14:31-2Ещё один лайфхак для подготовки статей (и комментариев) — использовать расширение браузера HabrAjax.
Оно расширяет панель инструментов для вставки тегов в поле ввода. Имеется выбор цвета текста (из палитры в 216 цветов), ввод центрированных или прижатых к правому краю картинок, выбор языка кода не из списка, а из 2 блоков с названиями доступных языков.

Далее, удобная ссылка на Habrastorage в заголовке каждой страницы и ряд настроек, в том числе и экспериментальных, опробовавшихся на протяжении долгого времени.
Лайфхак бонусом, для комментариев:
<img src="https://habrastorage.org/...
Чтобы отодвинуть картинку от края особенно в комментарии, где центрирование не работает, используйте

apcsb
25.07.2015 16:28+10<прошлый комментарий был отправлен из-за того, что я случайно задел не ту клавишу, что как-бы намекает>
У нас на работе пару лет назад поставили что-то на основе Jive для коллаборации, и я внезапно узнал, что бывают действительно удобные веб-редакторы: нетормозящие, сравнительно неглючные, с удобными фишечками типа Copy-Paste картинок из других приложений (я не знаю, как они это делают, но это супер-удобно!) и сравнительно точным переносом форматирования документа из того же MS Word.
Там тоже есть свои недостатки, но после этого смотреть на форму редактора Хабра — площадки по большей части для программистов и веб-разработчиков — без уныния не могу. В результате я ушел в добровольное R/O на Хабре и пишу по работае там, а «для себя» на WordPress.
Данная статья сравнима с «как извратиться и сделать на нашем Asm то, что в уже года три как можно сделать двумя строками на <вставьте свой любимый язык здесь>». Пора уже повернуться к юзерам передом, а не рассказывать, какими ухищрениями надо обходить косяки, костыли и еще неизвестно что разработчиков ресурса.

kriptomen
Предлагаю добавить возможность интеграции в статью сервиса codepen.io, например, blog.codepen.io/documentation/features/embedded-pens), или нечто подобное, главное суть — демо-примеры верстки, стилей, js.
Boomburum
У нас уже есть наработки на этот счёт :)
kriptomen
Понял, спасибо. :-)
Meklon
Бумбурум, где ты раньше был?)) Стоит добавить куда-то в мануал. С удивлением узнал про цвет. Я просто html не знаю и пользовался только очевидным.
/me пошёл переверстывать свою новую публикацию…
З.Ы.
Это вроде логично.
pfemidi
Более чем (для меня например). Только из этой статьи узнал про Google Docs, посмотрел и мне абсолютно не понравилось. Ну а про какой-нибудь внешний редактор даже и не думал, зачем плодить совершенно лишние сущности, если всё прямо во встроенном редаторе Хабра можно сделать?
webxaser
А jsFiddle тоже?