
У нас есть несколько интеграционных компонентов, позволяющих любому партнеру создавать собственные продукты: Open API для разработки любой альтернативы личного кабинета пользователя Ivideon, Mobile SDK, с помощью которого можно разработать полноценное решение, эквивалентное по функциональности приложениям Ivideon, а также Web SDK.
Недавно мы выпустили улучшенный Web SDK, снабженный новой системой документации и демо-приложением, которые сделают нашу платформу ещё более гибкой и удобной для разработчиков. Если вы уже были знакомы с нашим SDK раньше, то сразу заметите изменения — теперь у вас появился наглядный пример, как встраивать API-функции в ваше приложение.
Для всех остальных мы подробнее расскажем о повседневных кейсах и реализованных интеграциях с использованием API / SDK Ivideon.
Web SDK: новые возможности
Ivideon — не просто сервис облачного видеонаблюдения и поставщик оборудования. Внутри Ivideon ведется полный цикл разработки: от прошивок камер до веб-версии сервиса. Мы делаем клиентский и серверный SDK, улучшаем LibVLC, внедряем WebRTC, занимаемся видеоаналитикой, разрабатываем клиент с реализованной поддержкой White Label для партнеров и демо-проекты к SDK.
В результате нам удалось стать платформой, на основе которой партнеры могут создавать собственные решения. Теперь наш SDK для Web получил крупный апгрейд, и мы надеемся, что интеграционных решений станет ещё больше.
Для вашего удобства мы добавили в начало раздел «Быстрый старт», который поможет легко разобраться в управлении устройствами.
Приведенный ниже код демонстрирует базовое использование Ivideon Web SDK: на страницу добавлен проигрыватель, и начато воспроизведение видео для общедоступной камеры.
<!DOCTYPE html>
<html>
<head>
<title>Ivideon WEB SDK example</title>
<link rel="stylesheet" href="/vendor/ivideon-web-sdk-1.0.0/iv-standalone-web-sdk.css" />
<script src="/vendor/ivideon-web-sdk-1.0.0/iv-standalone-web-sdk.js"></script>
</head>
<body>
<div class="myapp-player-container" style="max-width: 640px;"></div>
<script>
_ivideon.sdk.init({
rootUrl: 'https://<your-domain>/vendor/ivideon-web-sdk-1.0.0/',
i18nOptions: {
availableLanguages: [
'de',
'en',
'fr',
],
language: 'en',
}
}).then(function (sdk) {
sdk.configureWithCloudApiAuthResponse({
api_host: 'openapi-alpha.ivideon.com',
access_token: 'public',
});
// `id` used below is not an actual camera ID. Replace it with your own.
var camera = sdk.createCamera({
id: '100-481adxa07s5cgd974306aff47e62b639:65536',
cameraName: 'Demo Cam',
imageWidth: 800,
imageHeight: 450,
soundEnabled: true,
});
var player = sdk.createPlayer({
container: '.myapp-player-container',
camera: camera,
defaultControls: true,
playerEngine: sdk.playerEngines.PLAYER_ENGINE__WEBRTC,
});
player.playLive();
}, function (error) {
console.error(error);
});
</script>
</body>
</html>
Мы также добавили несколько новых фич:
- поддержка одноразовых ссылок на видео;
- в плеер добавлены кнопки для управления качеством видео и скоростью воспроизведения архива;
- элементы управления плеером можно включать и выключать по одному (раньше можно было либо включить всё, что есть, либо всё спрятать);
- добавлена возможность отключать звук на камере.
Демо-приложение
Чтобы продемонстрировать, как использовать Ivideon Web SDK с библиотекой пользовательского интерфейса, мы распространяем его вместе с демонстрационным приложением. Теперь у вас есть возможность увидеть, как работает Web SDK Ivideon с ReactJS.
Демо-приложение доступно онлайн по ссылке. Для его работы добавляется случайная камера из Ivideon TV. Если вдруг камера окажется нерабочей, просто пройдите по ссылке выше ещё раз.
Другой способ ознакомиться с демо — изучить исходный код в Web SDK и собрать приложение самостоятельно.
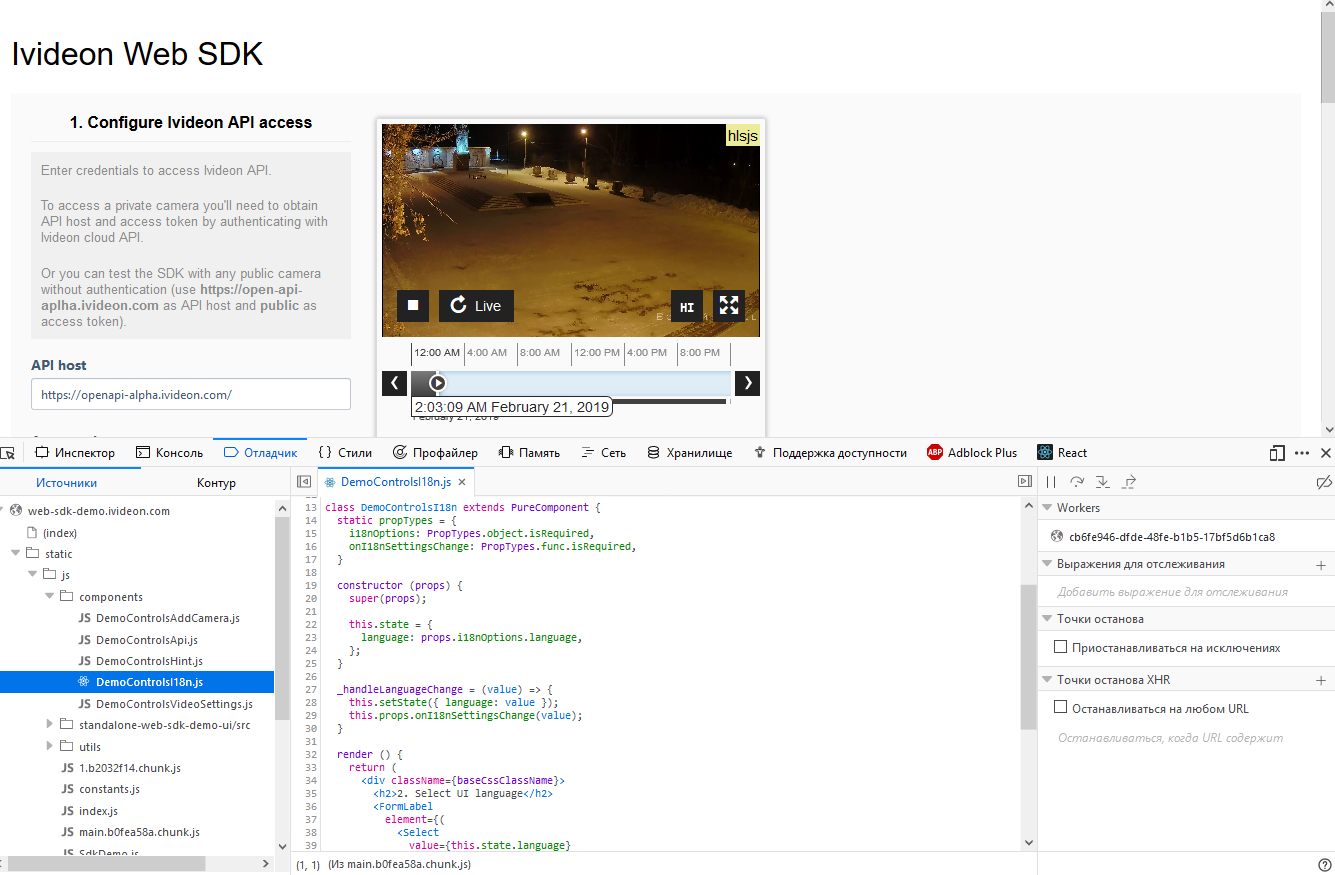
Наше приложение умеет показывать, какой код соответствует действиям пользователя.
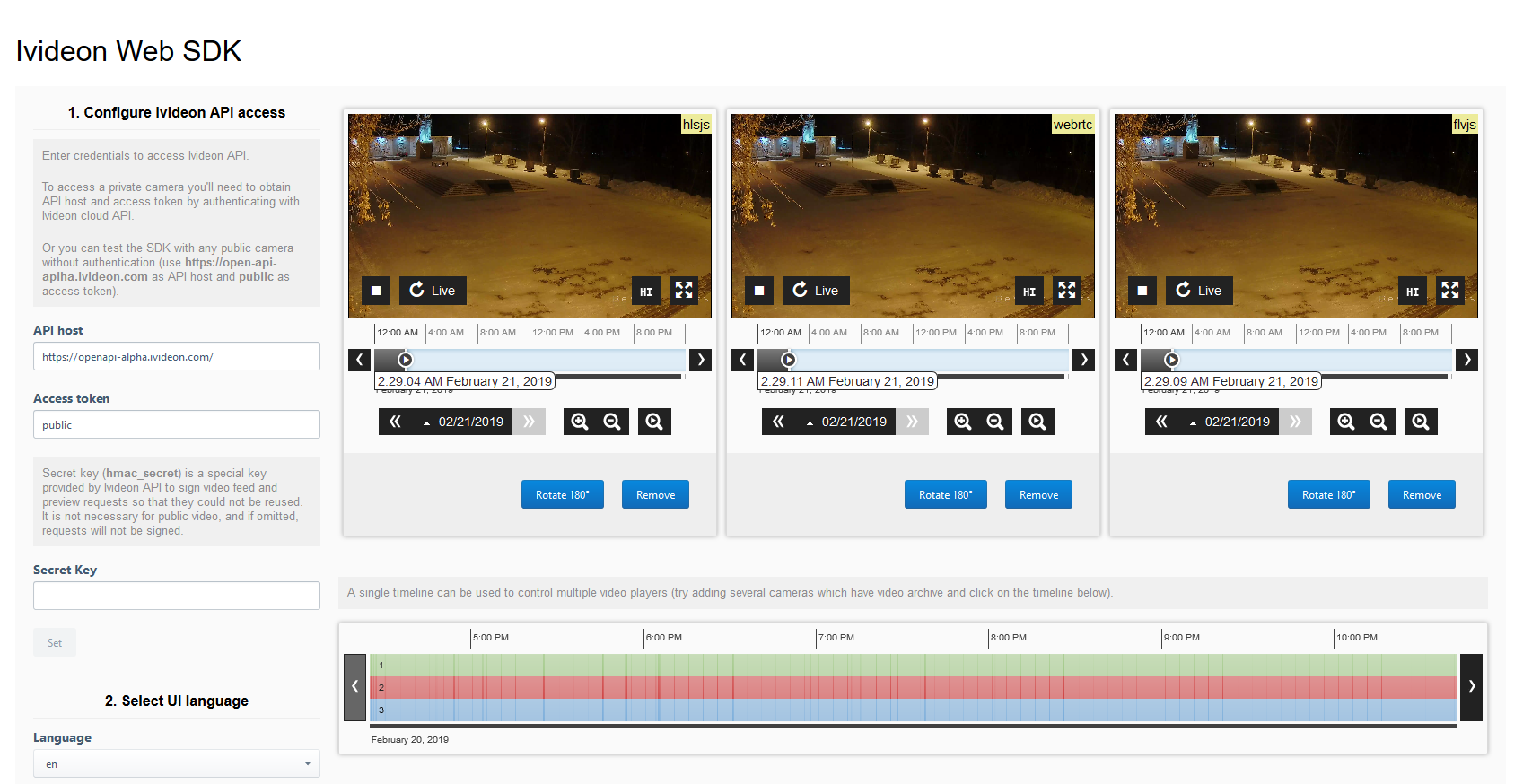
Добавляйте на страницу несколько плееров с разными движками и сравнивайте их работу.

Создавайте несколько плееров и управляйте ими из одного таймлайна, на котором будут одновременно отображаться архивы записей нескольких камер.

Демо-приложение запоминает в локальном хранилище браузера настройки из последнего сеанса работы: параметры доступа в API, параметры камеры и другие. При повторном входе они будут восстановлены.
Код демо-приложения собран с source maps – код демо можно посмотреть прямо в отладчике.

Примеры интеграций

Группа программ с приставкой «iSKI» включает в себя отдельные приложения практически по всем европейским горнолыжным странам: iSKI Austria, iSKI Swiss, iSKI France, iSKI Italia (Czech, Slovakia, Suomi, Deutschland, Slovenija и далее). Приложение показывают состояние снега на горнолыжных курортах, перечень ресторанов в горах и схемы трасс, а также другую полезную информацию, которая поможет получить полное представление о пункте назначения перед поездкой. При этом доступ к интернету не нужен – работает в офлайн-режиме (за исключением трансляции с камер). Все приложения выложены в бесплатном доступе.
Сейчас почти на каждом горнолыжном курорте установлена камера, показывающая обстановку на склоне. Чтобы просматривать камеры удаленно через приложение, мы предоставили iSKI свой SDK, и теперь каждый может видеть через приложение не только прогноз погоды, толщину снежного покрова и количество открытых подъемников, но и видео прямо со склона.

Различные системы умного дома. Благодаря интеграции с системой Ivideon эти решения получают больше преимуществ для безопасности дома, поскольку контролируют дом и сохраняют видеозаписи наиболее безопасным образом в облачном архиве. Полное управление осуществляется через мобильное приложение, которое оповещает о любых угрозах в режиме реального времени и позволяет быстро реагировать на нестандартные ситуации.

Система аналитики работы продавцов и консультантов Perfect Service Solution. Облачная система видеонаблюдения наблюдает и записывает в архив данные, проверка которых осуществляется операторами, а результаты отражаются онлайн в личном кабинете. Клиент в итоге получает короткий фрагмент с конкретным событием — нарушением протокола продаж или спорным инцидентом. В веб-интерфейсе он видит данные о нарушении и встроенный кусочек видео. Весь массив данных делится на две категории: критические события и регулярные. Регулярные появляются в онлайн-кабинете на следующий день после события, а вот по критическим нарушениям отчеты можно получать по СМС или в мессенджере.
Пишите нам, чтобы получить доступ к Web SDK и узнать больше о наших интеграционных возможностях.
