
20 июля вышла финальная версия Visual Studio 2015 RTM, несущая в себе, в том числе, много нового для веб-разработчиков, специализирующихся на JavaScript: улучшения в редакторе, поддержка популярных библиотек и систем управления пакетами и сборки кода, возможности ES6, а также обновление поддержки Apache Cordova и Node.js.
Улучшения редактора JavaScript

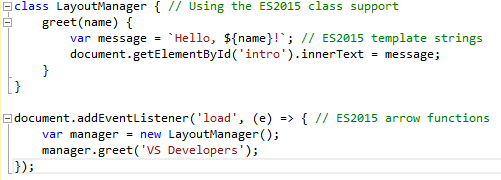
Прежде всего, мы прикрутили к редактору работу с новыми возможностями EcmaScript 6 (2015), включая:
- Классы
- Стрелочные функции (также известные как лямбды)
- Строковые шаблоны
- Операторы rest/spread (многоточия)
- Улучшения в создании объектов
- Прокси
- Символы
- Новые API из ES2015, включая: Map, Set, Weakmap, Weakset, Promises и ряд других добавлений в API.
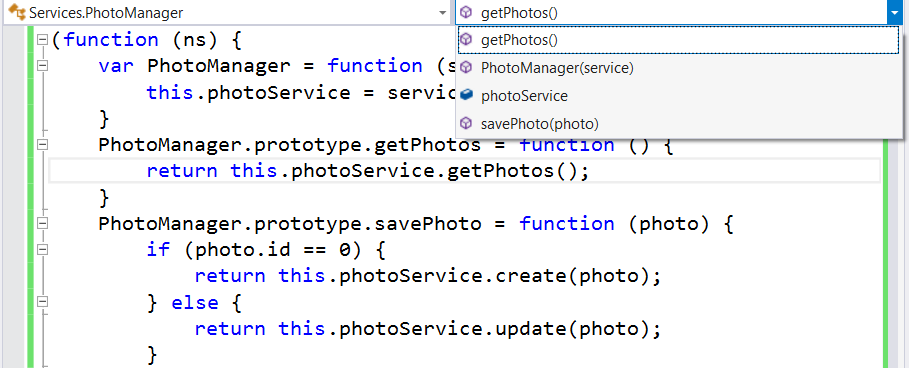
Также для упрощения навигации по коду мы добавили “navigation bar”, привычный для многих пользователей VS с другими языковыми предпочтениями:

Теперь вы можете легко перемещаться как по методам и свойствам в привычной для ES5 прототипной модели, так и в новой модели с классами.
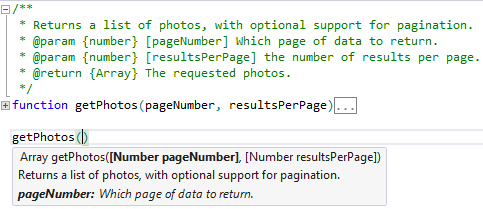
Для создания документации многие разработчики используют JSDoc. В VS 2015 функция подсказок по коду (IntelliSense) теперь учитывает JSDoc-комментарии.

К слову, для TypeScript, как надмножество JS, вы также можете в дополнение к типизации добавлять описательную информацию о параметрах, используя JSDoc.
Если вы предпочитаете использовать комментарии в XML-стиле, то они по-прежнему поддерживаются.
Еще несколько приятных мелочей:
- Свертывание кода. Мы добавили в редакторе поддержку свертывания и разворачивания кода для многострочных комментариев, массивов и всех многострочных блоков кода.
- Списки задач. Вы можете использовать комментарии в стиле // TODO, // HACK, // UNDONE и отслеживать их в специальной панели со списком задач.

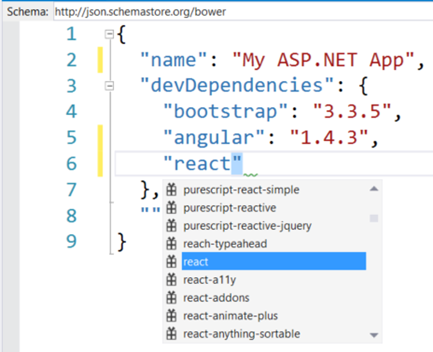
Это поможет вам бороться со своими долгами в коде и потенциальными проблемами. Также вы можете добавлять свои теги. - Редактор JSON. Поддержка JSON-формата в VS 2015 теперь стала полноценной: мы поддерживаем проверку соответствия по JSON-схемам, включая связку с SchemaStore.org, и добавили подсказки по коду. Также для работы с пакетными менеджерами bower и npm мы включили подсказки для bower.json и package.json.

Поддержка AngularJS и ReactJS
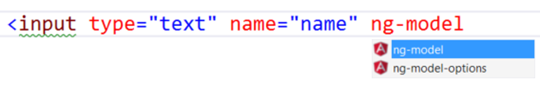
В VS 2015 мы продолжаем развивать поддержку популярных сторонних библиотек. Для AngularJS мы добавили поддержку контроллеров, сервисов, фабрик и анимаций. Заодно мы включили поддержку директив и атрибутов, в том числе внутри HTML-редактора – с иконкой Angular, чтобы вы понимали, что используете функциональность из соответствующей библиотеки:

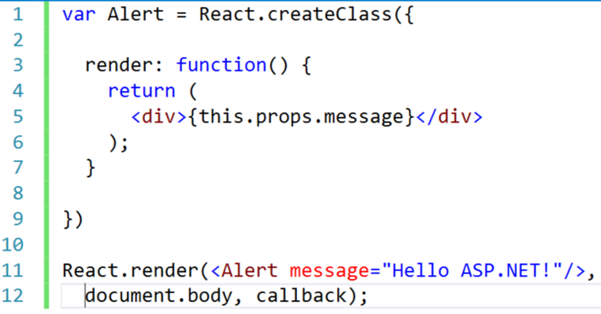
Еще мы немного поработали с ребятами из Facebook, чтобы убедиться, что мы реализуем хорошую поддержку их фреймворка ReactJS. Мы добавили поддержку ReactJS в редакторе, включая подсветку синтаксиса и подсказки по методам React.

TypeScript
VS 2015 включает новую версию TypeScript – TS1.5, который добавляет расширенную поддержку возможностей ECMAScript 6 (ES2015). В новой версии языка вас ждут обновления в работе с модулями (синтаксис ES2015), деструктурирование, вычисляемые свойства, строковые шаблоны, экспериментальную поддержку декораторов из ES7, UMD и другое.
Чтобы вам было легче управлять проектами, мы также добавили специальный конфигурационный файл tsconfig.json, в котором вы можете отмечать ts-файлы в своем проекте и настройки компилятора для них. Он уже поддерживается в VS Code, Sublime и Atom.
См. также краткий обзор TS 1.5 на Хабре.
Поддержка систем сборки и запуска задач для JavaScript
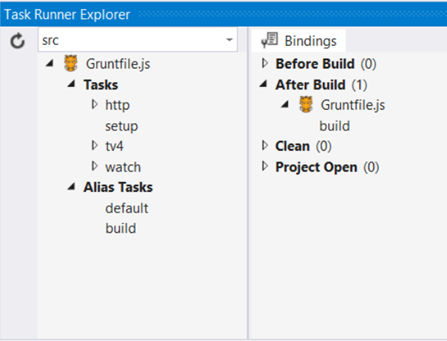
Следуя за современными подходами к управлению кодом, его сборкой и другими методиками, мы добавили в Visual Studio новую возможность для управления сборкой кода через Grunt и Gulp – Task Runner Explorer (открывается через комбинацию Ctrl-Alt-Backspace).

Для запуска любой из задач, определенных в вашем gruntgile.js или gulpfile.js, можно просто щелкнуть правой кнопкой мыши по имени задачи в левой панели и выбрать запуск из контекстного меню.
Также вы можете привязывать такие задачи к процессу сборки проекта внутри Visual Studio, например, таким событиям, как “After Build”.
Редактор HTML
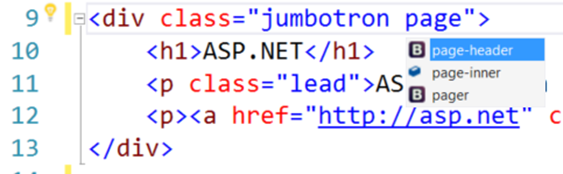
В дополнение к поддержке таких популярных библиотек как Angular и React, мы также обновили поддержку отзывчивого фреймворка bootstrap (мы поставляли его вместе с шаблонами для ASP.NET) – теперь вы можете ожидать подсказки по классам с иконками, обозначающими, где вы используете CSS-классы от bootstrap:

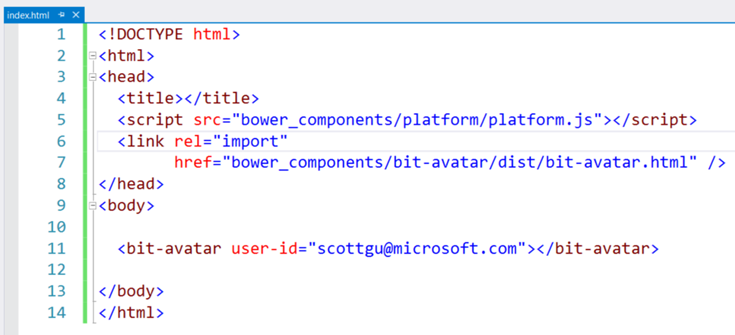
Мы также продолжаем улучшать работу с HTML5 и последующими стандартами, в частности, мы начали добавлять поддержку развивающемуся стандарту веб-компонент – вы можете использовать в разметке атрибут import для link, чтобы импортировать фрагменты разметки.

Поддержка Apache Cordova
Как вы, наверняка, знаете, Visual Studio поддерживаем разработку приложений не только для Windows, но также и для Android и iOS. Для создания кросс-платформенных приложений вы можете использовать как C++ или Xamarin (C#), так и Apache Cordova, если пишите на JavaScript.
При установке VS, выбирая инструменты для кросс-платформенной разработки вы сразу можете получить вне необходимые зависимости, включая ADK, JDK, NDK и эмулятор для Android.

Что касается Apache Cordova, то основные новинки были доступны уже в RC-версии, включая:
- Обновление Ripple при сохранении
- Отладка iOS-версии приложения из VS при развертывании в симуляторе или подключенном через Mac устройстве
- Отладка приложений для Windows Phone 8.1
- Улучшенное управление плагинами, включая добавление из Git или файловой системы
- Улучшения в дизайнере конфигурационного файла для выбора платформенно-зависимых настроек.
Мы также добавили CLI-интероперабельность. Cordova-проекты в VS теперь синхронизируются с изменениями, сделанными в файловой системе. Таким образом, вы можете спокойно использовать параллельно другие инструменты или работать из-под другой операционной системы.
Эмулятор для Android также обновился, теперь он включает образы Jellybean (API 17) и Lollipop 5.1 (API 22). Кстати, эмулятор теперь можно поставить без установки VS, а работать с ним – из командной строки.
Node.JS Tools для Visual Studio
В предварительной версии Node.JS Tools 1.1 RC для Visual Studio мы улучшили производительность, добавили менее ресурсоемкий “quick”-режим для подсказок по коду (фактически, в этом режиме ограничивается глубина дерева, чтобы не копать на лету весь «мир пакетов»).
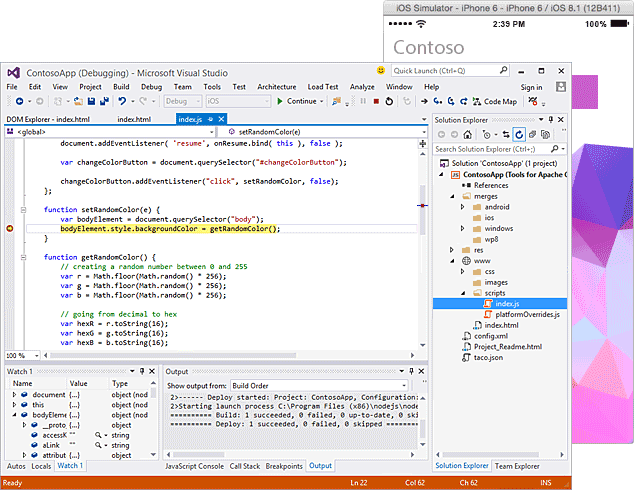
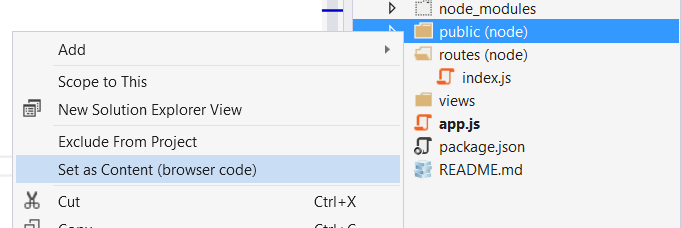
Мы также добавили браузерный режим для работы с DOM – специально для тех, кому приходится работать как с серверным, так и клиентским кодом. Прямо из дерева проекта вы можете обозначить папку как контентную (браузерный код):

При открытии файлов вам будет открываться соответствующий редактор кода.
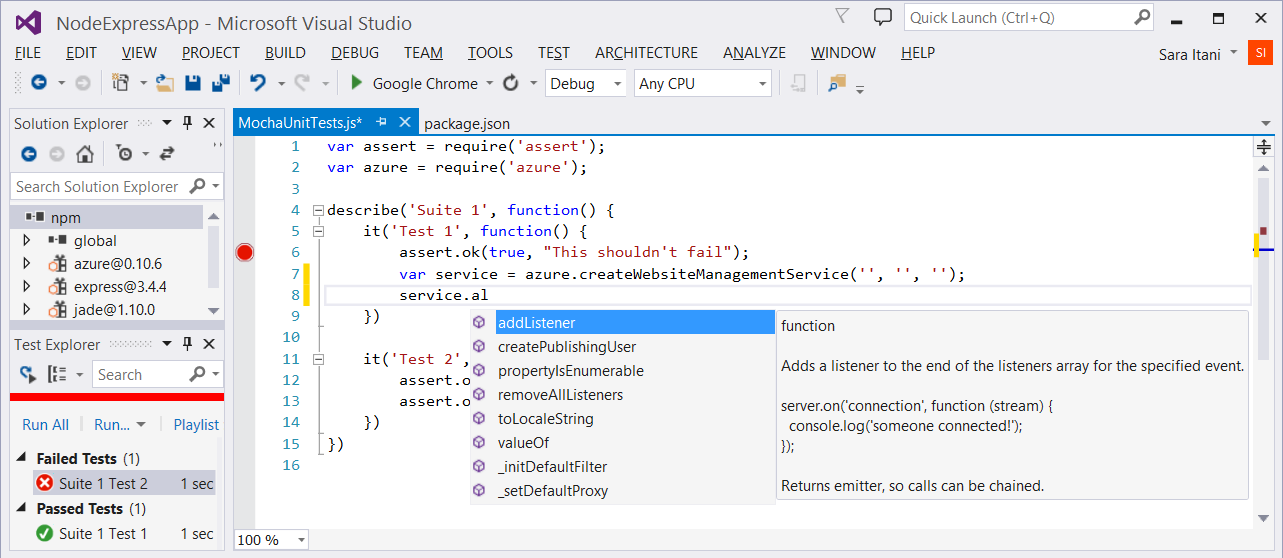
Заодно мы исправили множество проблем с отладкой кода, улучшили в целом опыт подключения отладчика и работы с отображением (маппингом) исходного кода. Для мокка-тестов мы обновили исходный тайм-аут до 2 секунд, так что теперь тесты должны выполняться быстрее. Для более тонкой настройки тестов вы можете использовать mocha.json –файл, в котором можете указать параметры запуска соответствующих тестов.

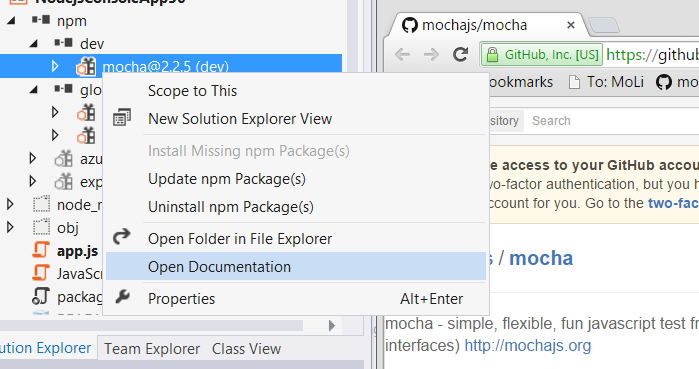
Чтобы помочь вам лучше разобраться в коде, мы также добавили команду открытия документации для изучения документации npm-пакетов.

Наконец, чтобы вам было еще проще развертывать ваши решения, мы добавили поддержку docker-шаблона.
UserVoice
Мы по-прежнему рады вашим новым идеям и пожеланиям. Вы их можете оставлять вот здесь: VS UserVoice по JavaScript.
Напомню, что редакция Visual Studio 2015 Community доступна бесплатно!
Комментарии (18)

SVVer
22.07.2015 15:45Еще было бы здорово, если бы VS когда-нибудь получила intellisense при написании angular-выражений в html-шаблонах. Ну и рефакторинг соответственно.

Apfel
22.07.2015 16:21+3Было бы здорово, если бы VS получила нормальную поддержку IntelliSense для C++.
Проткните меня, если это вдруг случится.
return_true
22.07.2015 18:41+1Можно попробовать ReSharper C++.

slonopotamus
22.07.2015 23:31+3Вы вот сами его пробовали? На всех хоть сколько-нибудь крупных проектах оно во-первых, тормозит, а во-вторых, выжирает все адресное пространство 32-битного процесса devenv.exe, в результате чего крашится вся студия.

return_true
23.07.2015 14:04Не, я .net разработчик. На C# проектах разного размера r# работает нормально.
Могу лишь посоветовать репорить проблемы в JetBrains.

vba
23.07.2015 16:58Да и просто ReSharper на больших проектах сжирает всю память devenv.exe и приходится прибивать студию пару раз на дню.

DenimTornado
22.07.2015 17:06прошу прощения за оффтоп, а что за шрифт на первых скринах?

return_true
22.07.2015 17:32На стандартный Consolas похож.

SerafimArts
23.07.2015 01:29+3Я конечно не хочу никого обидеть, есть развитие, молодцы, но всё перечисленное выше (до последней строчки) есть в одной небезызвестной IDE уже сто лет как. В чём конкретно конкурентное преимущество, мне, как фронтэндеру у новой VS перед продуктами JB? Кто пользовался и тем и другим, могут пояснить, имеет ли смысл хотя бы пробовать(да, я понимаю что это из пушки по воробьям, там шарпец, дотнет и прочее)?

Keeperovod
23.07.2015 08:59+3Возможно, что с точки зрения фич особо преимущества и нет, но то, что есть в VS работает раз в 10 приятнее. Активно пользуюсь студией с 2005-й версии. Продуктами JB последние полтора года. Так вот, писать код в студии нереально комфортней. Ничего не тормозит, шрифты масштабируются под 4к без проблем, интеллисенс субъективно умнее. Для меня ощущение от студии, как от пользования хорошим профессиональным инструментом, пусть и с разумным минимумом функций. От JB инструментов, как от пылесоса с влажной уборкой и парогенератором. Сухую уборку делать можно, но неудобно таскать из-за габаритов и кучи ненужных функций, которые вообще не будешь использовать.
Это все про js. Не знаю, как с поддержкой Java в IDEA, но после работы с C# в студии, на остальные IDE смотреть вообще не хочется. Просто разница лет в 10.
Естественно все это имхо и не претендует на объективность.

stationfuk
23.07.2015 09:20-1Возможно ли начать использовать VS2015 в проекте, в то время, как у некоторых других участников стоит VS2012? С VS2013 проблем не возникает, не появятся ли?

The_Floyd
23.07.2015 11:19Если пишете на С++, то появятся.

stationfuk
23.07.2015 11:25C# (MVC 5)

some_x
28.07.2015 07:271) Проекты должны создаваться в самой старой студии
2) vs 2015 поддерживает C#6, соответственно вам нельзя будет на нём писать
При выполнении этих условий должно работать. А вообще лучше всех мотивировать переходить на последнюю версию.

alemiks
всё круто, жаль только «Поддержка ReactJS» не работает с синтаксисом import из ES2015. А если файл с react-компонентом имеет расширение .js, то вообще не работает (