
Сегодня мы:
- Создадим приложение (навык) Алисы с использованием нового (октябрь 2019) сервиса Yandex Cloud Functions.
- Настроим наше приложение так, чтобы оно отправляло заказы клиентов (т.н. лиды) в CRM Битрикс24.
Наш проект будет использовать Node.js (версия 10.x.x) — он должен быть установлен на вашей локальной машине вместе с npm (по умолчанию npm устанавливается вместе с установкой Node.js, поэтому, скорее всего, отдельно устанавливать его не придётся).
Согласно первому пункту нашего списка мы научимся работать с Cloud Functions, и это имеет смысл: a) ответы из нашего приложения будут приходить Алисе быстрее (она живёт где-то по соседству, возможно даже за стенкой); b) поможет немного (а может быть и много при большой клиентуре) сэкономить: официально объявлено, что при использовании для навыков Алисы, вызовы кода в Cloud Functions не тарифицируются (правда, там есть небольшой подводный камень — о нём я расскажу немного позже).
Второй пункт — это про один из немногих способов заработка денежных знаков с Алисой. На базе полученных сегодня знаний можно будет: a) делать приложения на заказ для клиентов-бизнесменов; b) самостоятельно открыть собственный бизнес (в этом случае вы будете в числе пионеров и поэтому сказочно разбогатеете).
Но если вы ещё не делали навыков для Алисы, или имеете мало опыта — отсылаю вас к первой моей статье из этой серии: «Алиса приобретает навык» — с её помощью вы создадите простое приложение, которое цитирует умных людей, а также имеет кнопку для сбора пожертвований на стимулирование собственных умных мыслей.
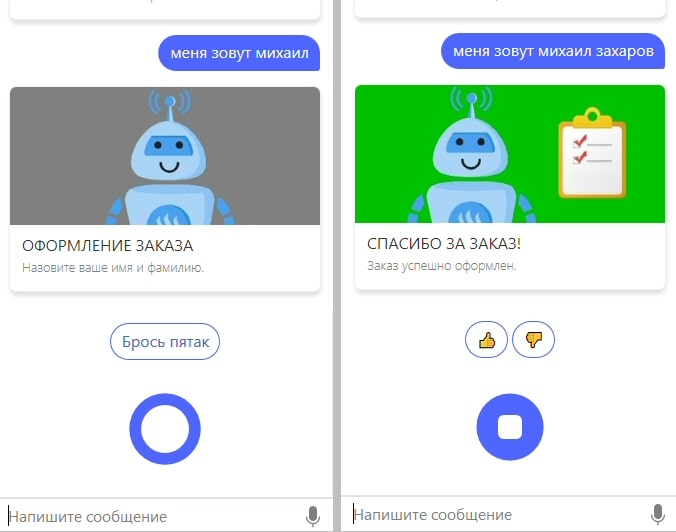
Сегодня мы будем делать тоже довольно простое приложение — вот сценарий его работы. Некий Супер Продавец выпытывает у клиента его имя и фамилию, и когда последний сознаётся (или обманывает) — отправляет в Битрикс24 заказ (лид), содержащий эти данные. Всё так, как это показано на картинках ниже.
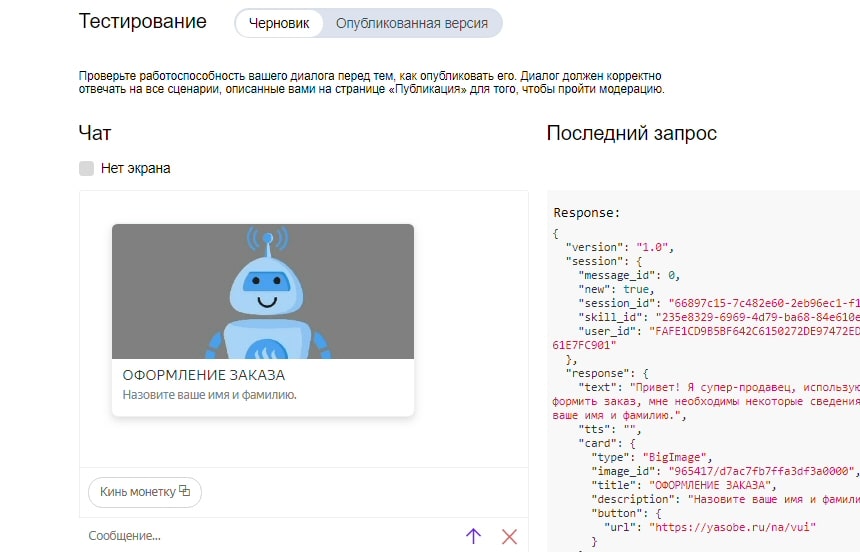
Вот навык Продавец Битрикс (его нет в каталоге навыков Алисы, но он жив и его можно вызвать фразой: «Алиса, запусти навык Продавец Битрикс» — приглашаю протестировать). На первом экране (слева) нашего продавца не устроило, что пользователь назвал только имя и он переспрашивает. На втором экране (справа) — всё ОК, и заказ «полетел» в Битрикс24:

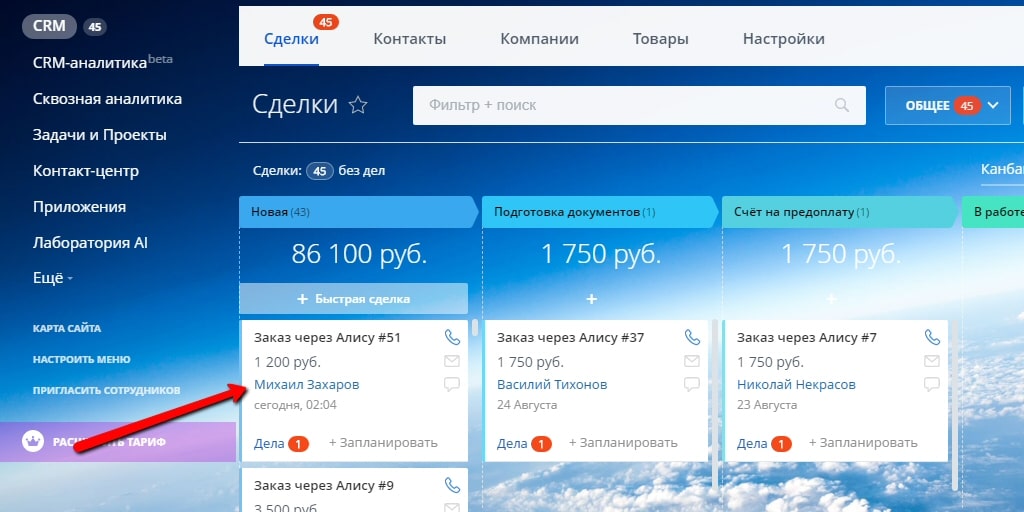
А вот лид уже получен от нашего продавца, и его видно в консоли CRM Битрикс24:

Теперь, когда понятна цель нашей работы — приступаем.
Яндекс.Облако
Хотя обучение работе с платформой Яндекс.Облако не является целью этой статьи (но я планирую такие статьи в будущем), для того чтобы мы могли двигаться дальше, остановимся на ключевом моменте — создании аккаунта в Яндекс.Облаке. Если вы этот этап уже проходили, можно без каких-либо негативных последствий для нашего сегодняшнего занятия пропустить этот раздел. На самом деле это всё очень просто.
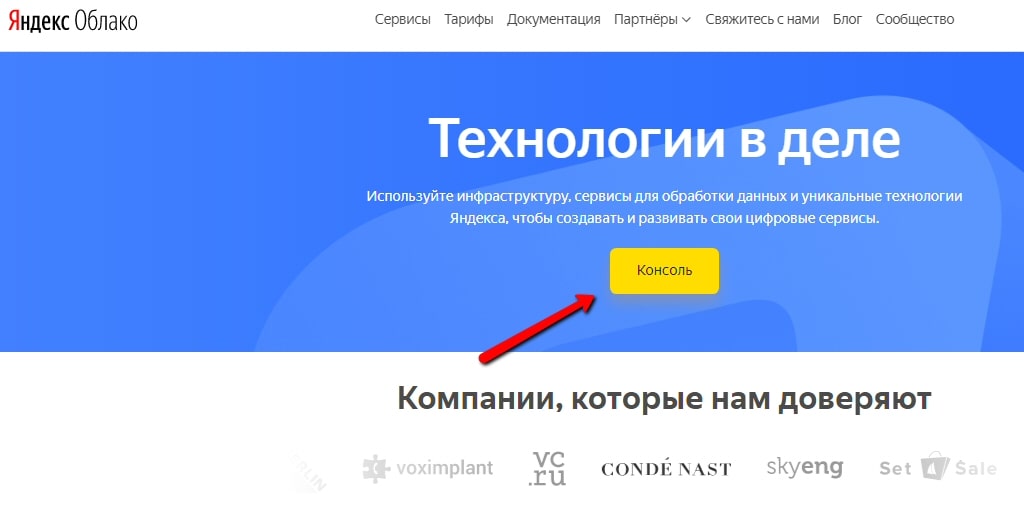
Под своей учётной записью в Яндекс заходим на сайт Яндекс.Облако, и нажимаем кнопку "Консоль".

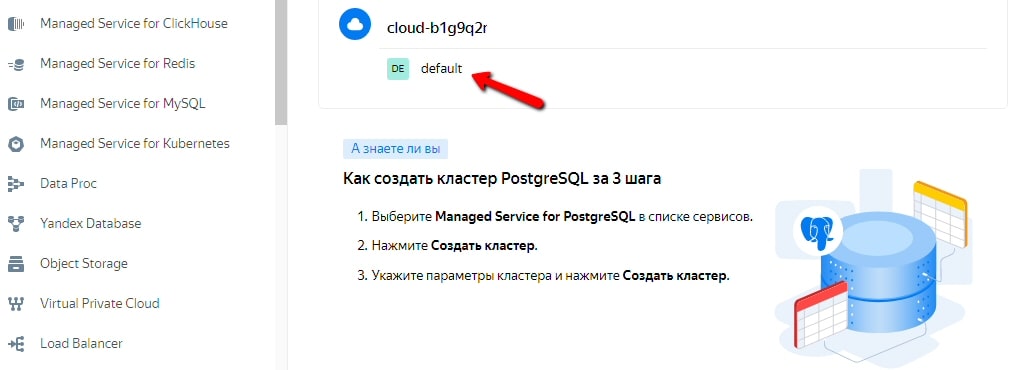
Система создаст в облаке для вас рабочий каталог под названием default (если вы согласитесь с этим названием):

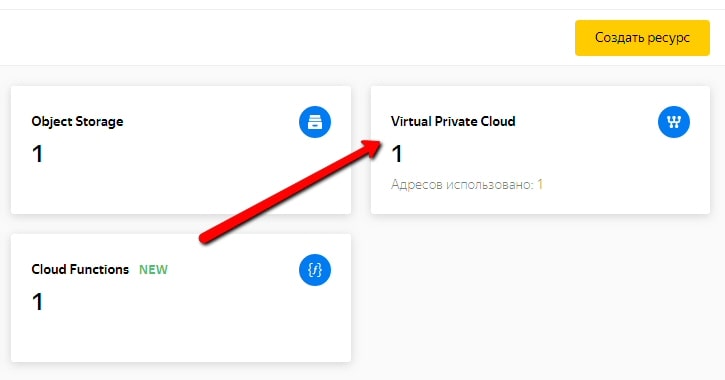
Теперь зайдя в каталог default (будем считать, что вы принимаете все названия предложенные системой) вы должны увидеть плитку Virtual Private Cloud, как показано на изображении (две других плитки, которые вы также там видите — появятся у вас немного позже):

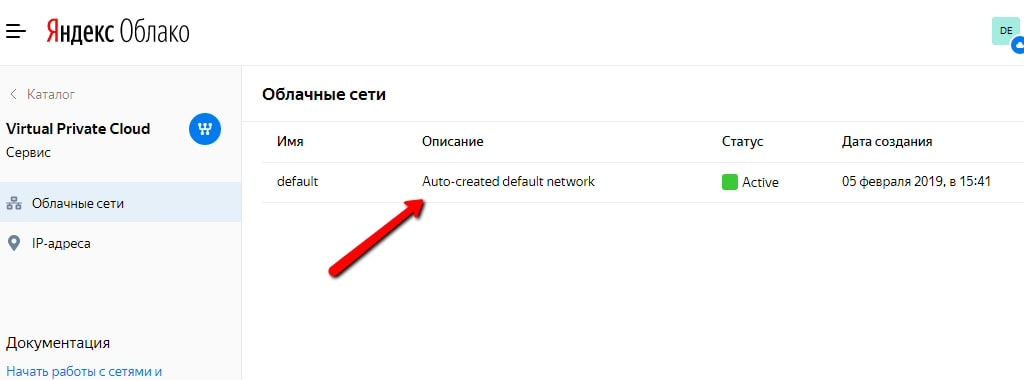
Нажав на плитку мы увидим, что для вас автоматически создана облачная сеть тоже, как это ни странно, под названием default (не путайте с названием рабочего каталога с таким же названием, в котором всё это находится!):

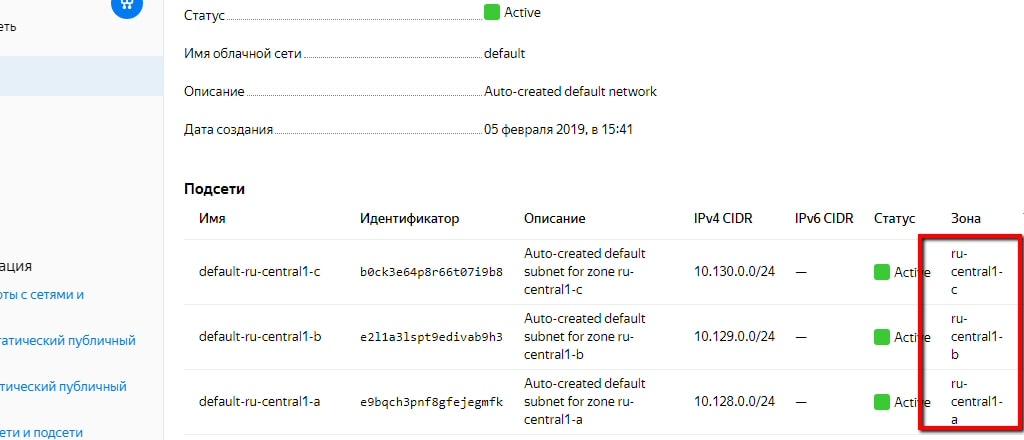
Нажав на название сети (default), мы увидим её свойства, в том числе узнаем, что (на данный момент) сеть состоит из трёх подсетей: ru-central1-a, ru-central1-b и ru-central1-c.

По своей сути подсети — это т.н. дата-центры, т.е. физические рампы с серверами, расположенные в разных городах РФ (т.н. зонах) для гарантии бесперебойной работы платформы, и сохранения целостности (т.е. в целостности и сохранности) данных пользователей. Чтобы уменьшить время выполнения операций, рекомендуется хранить все взаимосвязанные ресурсы в одной подсети (т.е. в одном дата-центре). Здесь в дальнейшем мы будем использовать подсеть ru-central1-b, но вы можете выбрать любую другую, когда придёт время выбирать вам. Хорошая новость! Это всё, что нам сейчас надо знать о сетях, подсетях и зонах, и сегодня мы больше сюда возвращаться не будем!
Теперь осталось привязать банковскую карту к аккаунту Яндекс.Облака, чтобы нам стали доступны все его сервисы. Здесь надо сказать, что Яндекс.Облако предоставляет всем ознакомительный период на 60 дней и 4 тысячи рублей — т.е. на срок когда, что-нибудь из этого закончится первым. Но и после истечения ознакомительного периода, ваши средства не будут автоматически списываться с привязанной банковской карты, до тех пор пока вы явно это не подтвердите, нажав на кнопку "Перейти на платную версию".
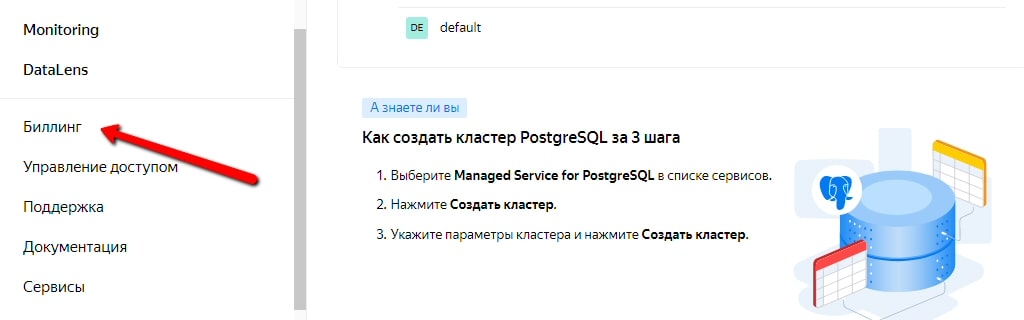
Итак, чтобы привязать банковскую карту, необходимо слева в меню выбрать пункт Биллинг:

Там нажмите на кнопку «Создать аккаунт», и действуйте согласно инструкции: принимайте условия пользования, вводите данные своей банковской карты, подтверждайте действия и т.п. Когда платёжный аккаунт будет создан — все сервисы Яндекс.Облака станут доступны, и мы сможем двигаться далее.
Битрикс24
Если у вас ещё нет аккаунта в Битрикс24 — значит самое время его создать. Здесь всё просто и понятно: переходим на сайт Битрикс24 и там создаём себе аккаунт. У них довольно щедрый бесплатный уровень без каких-либо временных ограничений, так что для наших целей что-то там платить совершенно не обязательно (хотя можно).
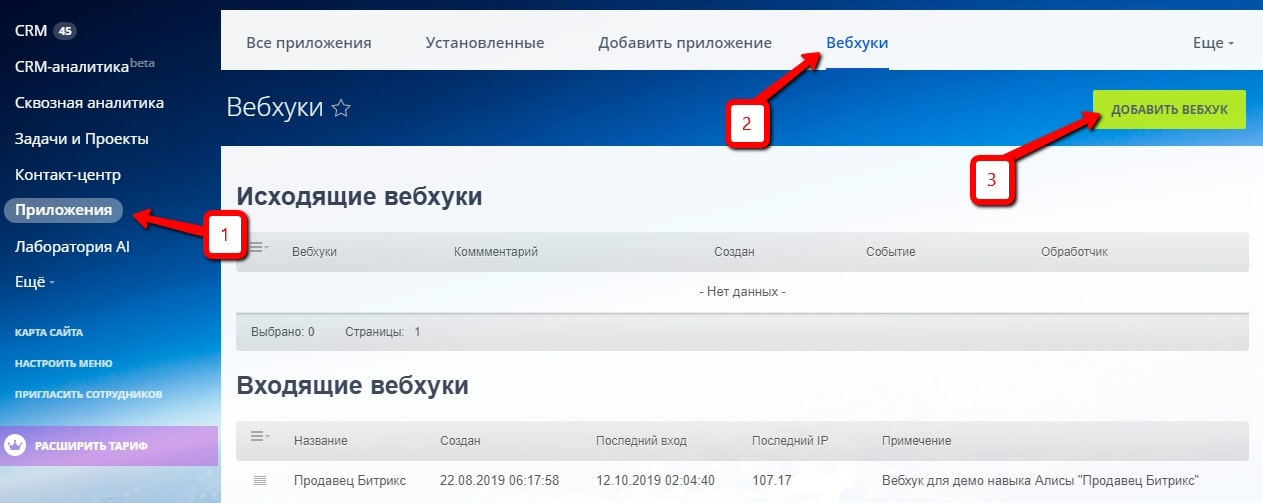
Далее нам необходимо создать входящий вебхук. Для этого в левом меню выберите: Приложения (возможно этот пункт у вас скрыт в списке «Ещё») --> вкладка «Вебхуки» --> кнопка «Добавить вебхук», как показано на скриншоте:

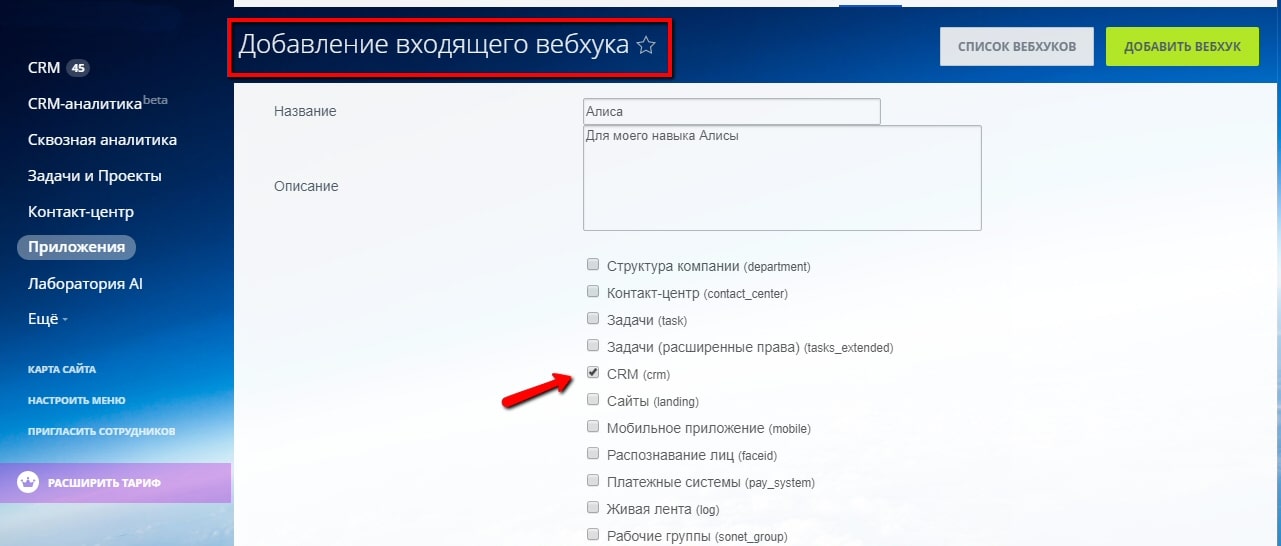
При нажатии на кнопку "Добавить вебхук" выберите из списка: "Входящий вебхук", затем на странице создания введите разумное имя и описание нового входящего вебхука, а также обязательно выделите чекбокс CRM (crm):

После этого внизу страницы нажмите кнопку "Сохранить". В результате система выдаст вам образец URL с вашим вебхуком, примерно такого вида:
Пример URL для вызова REST: https://12345.bitrix24.ru/rest/1/xxxxxxx/profile/Где вместо xxxxxxx будет ваш актуальный вебхук (а вместо 12345 — ваш реальный поддомен).
Помните, что вебхук надо хранить в тайне, поскольку с его помощью можно делать запросы к вашему аккаунту Битрикс24.
Но нам надо будет немного изменить параметры этого вебхука — давайте сделаем это сразу, чтобы больше сюда не возвращаться, и сохраним (в надёжном месте) отредактированный URL вебхука. Всё что вам надо сделать — это заменить в пути profile на crm.lead.add.json, и таким образом для нашего навыка потребуется URL следующего вида:
https://12345.bitrix24.ru/rest/1/xxxxxxx/crm.lead.add.jsonЗдесь всё. Переходим к коду нашего навыка для Алисы.
Работа с проектом
Теперь самое время начать работу с нашим проектом — навык для Алисы под условным названием "Продавец Битрикс". Клонируем (или скачиваем zip-архив) GitHub репозиторий: alice-tutorial-bitrix24. Репозиторий является неотъемлемой частью этой статьи. В командной строке или терминале устанавливаем необходимые зависимости:
cd alice-tutorial-bitrix24
npm install
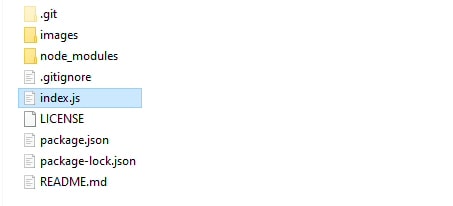
Теперь содержимое этой папки должно выглядеть так:

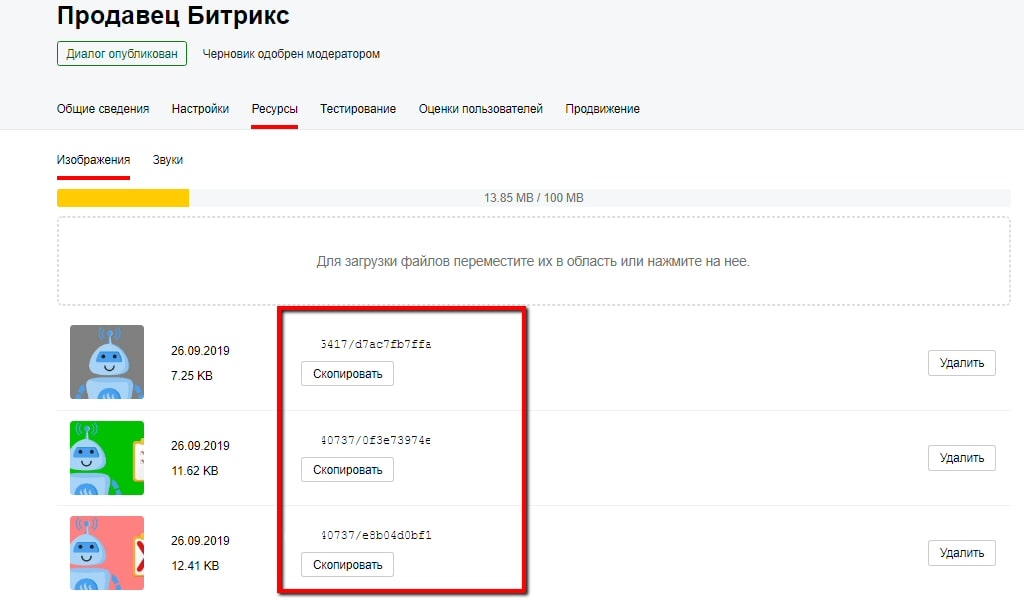
Главный файл проекта — index.js — в нём весь наш код. Из каталога images загружаем три картинки в свой навык в консоли разработчика Алисы — вкладка "Ресурсы" --> "Изображения". Вот так:

Красной рамкой выделены идентификаторы изображений, которые нам надо будет вставить в свой код. Но будет ещё лучше, если вы по данной аналогии подготовите свои собственные картинки. Рекомендую размер 512 x 230 пикселей. Требуемый формат файлов: JPEG, JPG, PNG. Также полезно предварительно их минимизировать с помощью какой-нибудь утилиты — например, я использовал онлайн-компрессор Optimizilla.
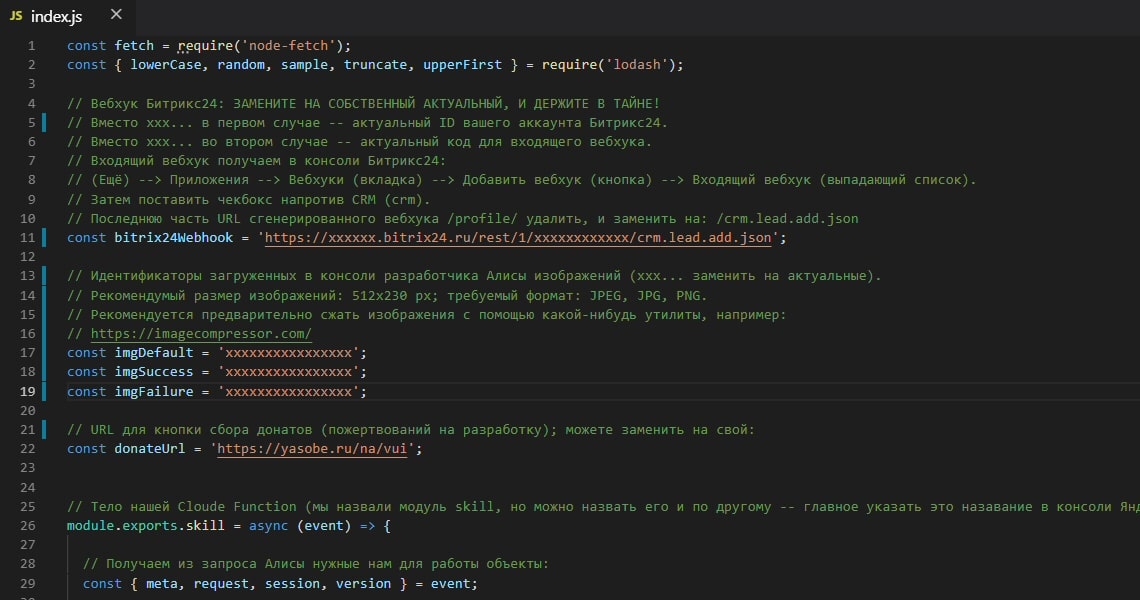
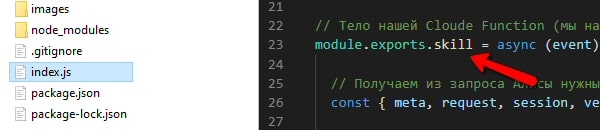
Теперь откройте в каком-нибудь редакторе (у меня Visual Studio Code) файл index.js:

Вместо xxx... подставьте свои актуальные значения: поддомен и вебхук Битрикс24, полученный нами на предыдущем шаге, и идентификаторы картинок, полученные только что. Как видите, код изобилует комментариями — просто читайте его, как дирижёр партитуру!
Cloud Functions & Object Storage
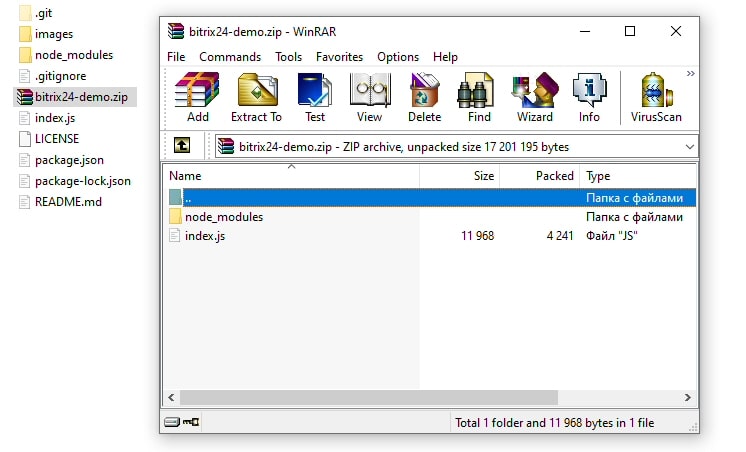
Теперь необходимо разместить наше приложение в Cloud Functions — сервисе от Яндекс.Облака. Для этого надо сначала подготовить zip-архив, который будет включать каталог с пакетами зависимостей node_modules и только что отредактированный вами файл index.js. Сейчас папка нашего проекта (вместе с открытым для наглядности zip-архивом) будет выглядеть так:

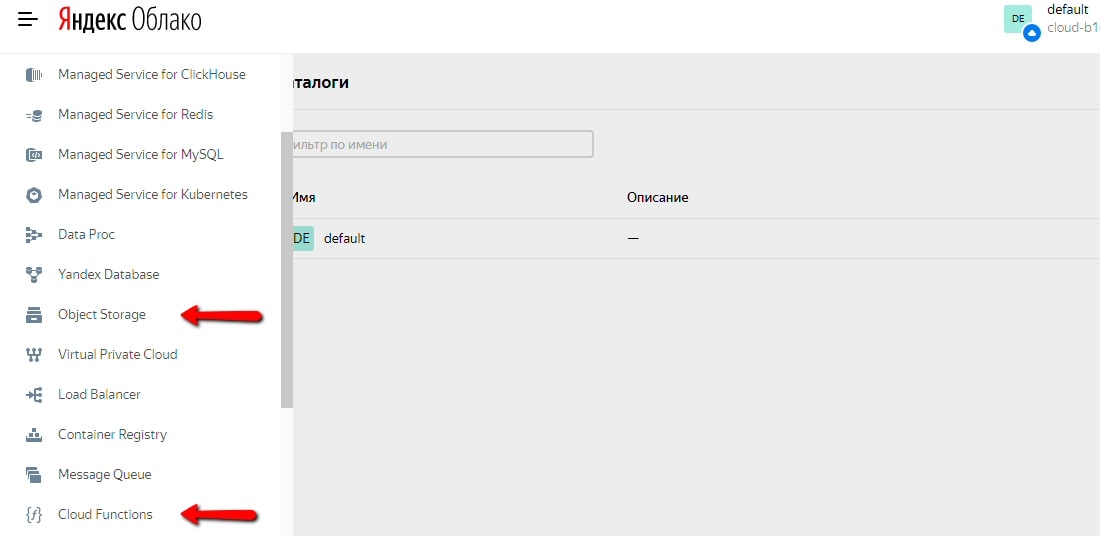
Но если посмотреть на свойства нашего zip-архива, выяснится, что из-за наличия в нём каталога с зависимостями node_modules размер архива достигает почти 6 Мб. Тогда как согласно документации, непосредственно с локальной машины в Cloud Functions можно загружать архивы размером не более 4 Мб. Поэтому нам придётся загрузить этот архив сначала в другой сервис Яндекс.Облака — Yandex Object Storage, а уж оттуда — импортировать его в Cloud Functions. Ниже на скриншоте показано расположение этих двух сервисов в меню навигации консоли Яндекс.Облака:

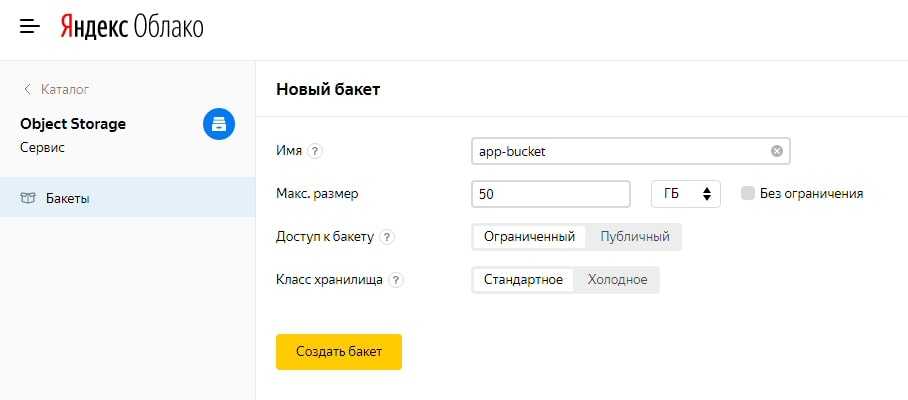
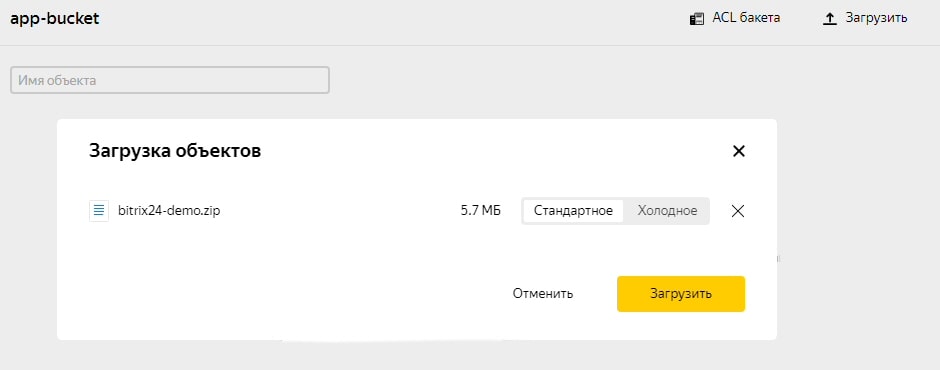
Заходим в Object Storage, и создаём там бакет (т.е. ведро, если по-русски) для хранения файлов. Своё ведро я назвал app-bucket, ваше — вы можете назвать как угодно вам. Другие настройки оставьте без изменений:

Загружаем наш zip-архив в новосозданный бакет:

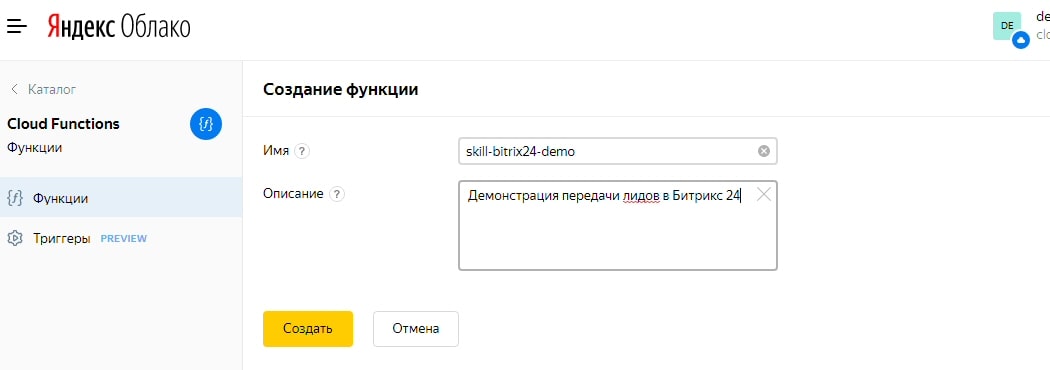
Теперь в левом навигационном меню переходим к службе Cloud Functions, и там создаём новую функцию, нажав одноимённую кнопку. Даём функции любое разумное название, приводим небольшое описание, и нажимаем кнопку "Создать":

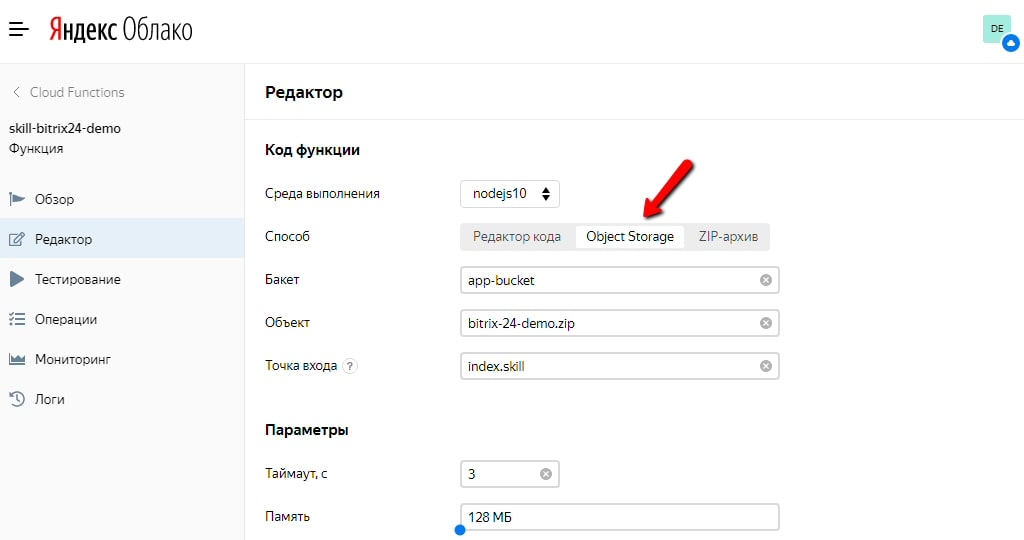
После создания функции — её название появится в списке всех имеющихся функций (но вероятно, что у вас она пока единственная). Нажимаем на название. В открывшейся странице в левом меню переходим в раздел "Редактор" и заполняем необходимые поля:

Обратите внимание, что нам надо переключиться на вкладку Object Storage и там чисто вручную, почему-то без каких-либо выпадающих списков и всплывающих подсказок (недостаток — надо будет написать в поддержку Яндекс.Облака), заполнить: "Бакет" — название нашего недавно созданного ведра; "Объект" — zip-архив нашего проекта, лежащего в этом ведре; "Точка входа" — по схеме: название_главного_файла(точка)название_модуля. У нас точкой входа будет index.skill. А почему именно так — догадайтесь из этой картинки:

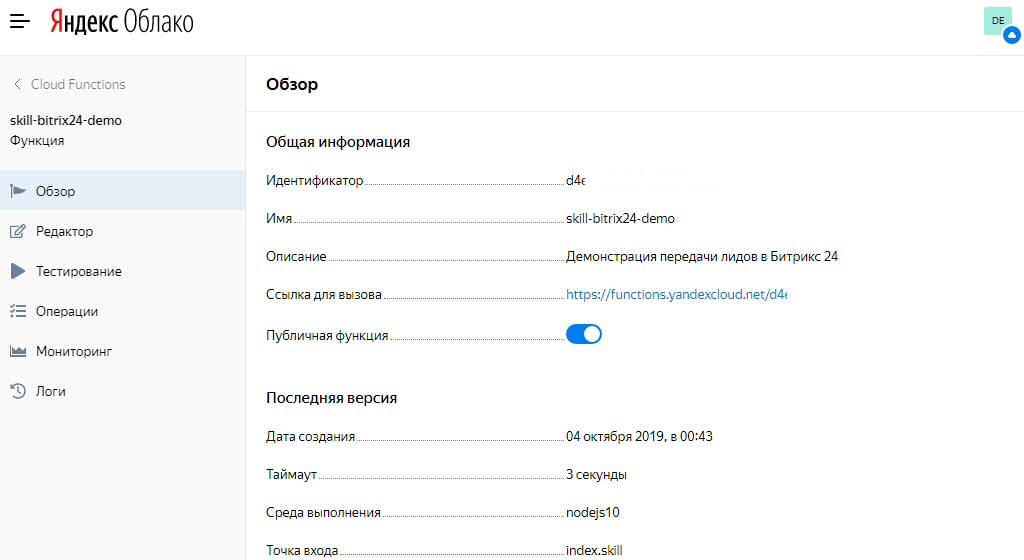
Значения в остальных полях не меняйте, а вместо этого лучше нажмите кнопку "Создать версию". Через несколько секунд наш код из Object Storage будет импортирован сюда, и функция будет создана (кстати, теперь zip-архив из Object Storage можно безопасно удалять, но можно и оставить в качестве резервной копии проекта — стоимость хранения там символическая), а мы автоматически будем перенаправлены на страницу "Обзор":

Здесь вам надо будет включить переключатель "Публичная функция" (обновление: с ноября 2019 г. функции для навыков Алисы публичными можно не делать — реализована внутренняя интеграция при вызове их через идентификатор, см. ниже), а значение полей "Идентификатор" и "Ссылка для вызова" держать в тайне (на картинке я эти поля изрядно затёр), поскольку каждый кто знает их значения, сможет вызывать вашу функцию. А вызовы функций по ссылке — это тот подводный камень, о котором я упоминал вначале статьи — они тарифицируются. Но в своём навыке мы будем вызывать функцию по другому — через её идентификатор. Вот эти вызовы будут бесплатными!
Яндекс.Диалоги
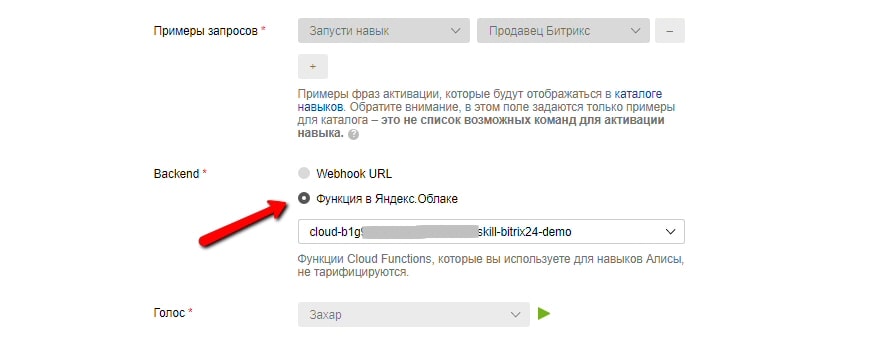
Заходим в консоль разработчика Яндекс.Диалоги, создаём новый навык (но с другим названием — "Продавец Битрикс" уже существует!), и на вкладке "Настройки", в разделе "Backend", выбираем "Функция в Яндекс.Облаке", и из выпадающего списка выбираем идентификатор нашей функции:

Заполняем все другие поля, сохраняем, и переходим на вкладку тестирование. Должно выглядеть как-то так:

Отправляем наш навык на модерацию, затем публикуем и пользуемся: показываем друзьям и потенциальным клиентам, а главное — развиваем проект дальше в этом направлении.
Заключение
Хотя наш навык и величает себя супер-продавцом, на самом деле продавец он довольно глупенький. Назовёшь ему одно имя — он спросит фамилию (это ОК). Назовёшь ему затем фамилию — теперь он спросит имя (Но простите, любезнейший, я же только что вам его называл!). Всё это от того, что он не сохраняет полученную от пользователя промежуточную (т.е. перед отправкой в Битрикс24) информацию, равно как и контекст беседы. Об этом будет моя следующая статья.
Обновление от 25.12.2019: опубликована статья "Алиса помнит всё", в которой рассматриваются вопросы сохранения информации и контекста беседы.
Заключение
На сегодня всё. Другие материалы следуют. Кому подобное читать интересно — подписывайтесь на уведомления о новых публикациях. Подписаться можно на этом сайте (кнопка Подписаться внизу), или на Telegram-канал IT Туториал Захар, или на одноимённое сообщество в VK, или Twitter @mikezaharov.
Комментарии (6)

mzaharov Автор
24.10.2019 22:23+1Насчёт всегда ли — не знаю. Вот где можно почитать официальное утверждение этого:
Навыки Алисы теперь можно размещать в Яндекс.Облаке бесплатно и просто

EgorZanuda
01.11.2019 11:32Это будет удобно инвалидам и умственно отсталым, а вот здоровому человеку зачем?

mzaharov Автор
01.11.2019 20:34Ровно за тем же, зачем дана природой и господом богом человеку речь. Скажем так: набор текста на клавиатуре и графические усовершенствования этого процесса — это лишь вынужденная мера по причине «инвалидности» именно компьютерных технологий. Своего рода костыли, суррогатная замена естественной речи. Но похоже IT-технологии уже перерастают эту стадию, и «ребёнок» начинает говорить. Разве не естественнее просто сказать: «Доставь мне пиццу, как обычно!», или: «Пришли такси на домашний адрес!», чем выбирать нужные опции в графическом интерфейсе? Конечно, при сложном выборе графический интерфейс весьма кстати, поэтому тенденция такова: голос (первично) + визуализация (дополнительно).

EgorZanuda
06.11.2019 13:22Ровно за тем же, зачем дана природой и господом богом человеку речь.
И все же человеку, а не боту. Все знания которые мы имеем мы получили с помощью интерфейса. Наскальные рисунки, Египетские иероглифы, письменность, ноты, картины, книги и многое т.п. это все интерфейс. Не будь интерфейсов застряли бы в первобытном обществе. Так что все что вы продвигаете нужно для людей с ограниченными возможностями. И первый комментарий «вопрос» не об этом. Когда вы звоните кол-центр, а глупый бот вас гоняет по кругу, вы наверно кайфуте от того что вас ниже плинтуса нагибают.

mzaharov Автор
06.11.2019 18:301) Наскальные рисунки, книги и прочее из указанного — это, если проводить компьютерную аналогию, скорее не интерфейсы, а архивы данных.
2) Любая плохо сделанная программа — будь она с графическим или голосовым интерфейсом — способна вывести пользователей из душевного равновесия. Просто сегодня ситуация такая: графический интерфейс уже дожил до своей зрелости, а голосовой ещё нет. Но это, по моему мнению, скоро изменится.

alexZzZzZzZ
Для Алисы вызов облачных функций всегда будет бесплатным? Лимитов пока нет?
Где бы почитать про это.