Этот урок является логическим продолжением двух предыдущих статей (часть 1, часть 2) про создание трёхмерных конфигураторов без использования программирования и вёрстки.
В прошлой части мы рассматривали вопрос интеграции трёхмерной части с использованием штатной системы заказов, входящей в плагин Verge3D для WordPress. Однако такой вариант подходит далеко не всем, поскольку возможности этого плагина существенно ограничены. С его помощью невозможно получить доступ к популярным платёжным системам, типа PayPal или 2Checkout, невозможно оперировать со скидками, купонами, запасами и прочими вещами, которые все привыкли видеть в популярных системах электронной коммерции.

В этой статье мы покажем, как обойти эти ограничения и интегрировать трёхмерную визуализацию непосредственно в интернет магазин на WooCommerce. К слову, на сегодняшний день это самая популярная система электронной коммерции — согласно статистике она используется в 28% всех интернет-магазинов.
Вот как будет выглядеть наш магазин — нажмите на картинке, чтобы попробовать его вживую.

В этом прототипе мы будем продавать некогда популярные игрушки — спиннеры. Предполагается, что потенциальный покупатель будет иметь возможность выбора цвета и размера из предложенных вариантов. В качестве бонуса, посетитель нашего магазина сможет раскрутить трёхмерную модель в реальном времени, и более того, услышать характерный звук подшипника. Само собой, модель можно будет рассматривать со всех сторон и приближать/удалять.
Рабочий процесс не отличается особой сложностью, но на всякий случай набросаем короткий план того, что мы собираемся сделать:
А теперь рассмотрим эти шаги более подробно.
Плагины WooCommerce и Verge3D имеются в штатном каталоге WordPress. Просто найдите их, установите и активируйте.

При установке системы WooCommerce, мастер предложит ввести ряд параметров вашего будущего магазина, в то время как Verge3D дополнительной настройки не требует.
Для целей статьи мы используем готовую модель спиннера, включенную в примеры Verge3D. К слову, такая модель может быть легко создана человеком, имеющим базовые навыки работы в программах 3D моделирования 3ds Max или Blender, либо загружена из бесплатного каталога или магазина моделей.

Кроме модели, нам потребуется определить логику работы приложения в визуальном редакторе Puzzles. В частности, нам потребуется менять цвет и размеры, а также включать/выключать анимацию по клику. Подробнее об этом мы поговорим ниже.

Чтобы загрузить приложение на свой сайт, воспользуйтесь инструментом Verge3D-Applications, расположенным на панели инструментов WordPress. Нажмите кнопку «Add New»:

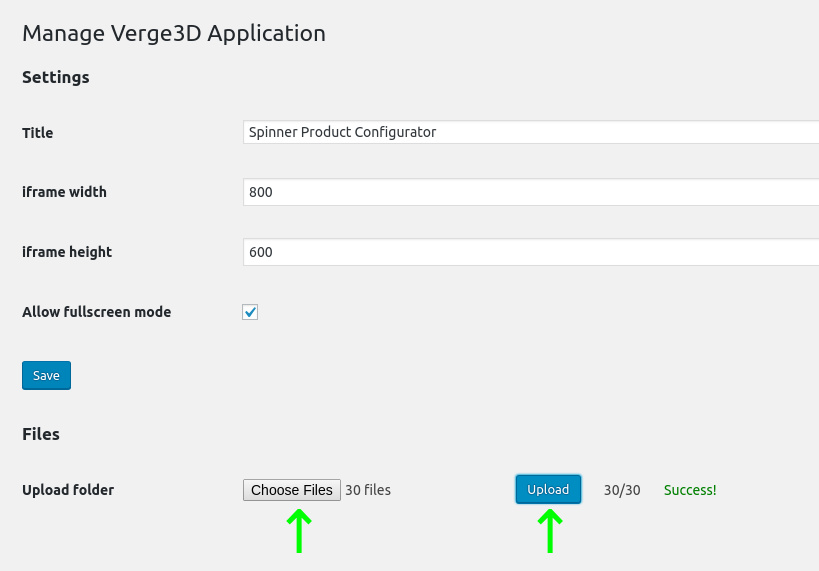
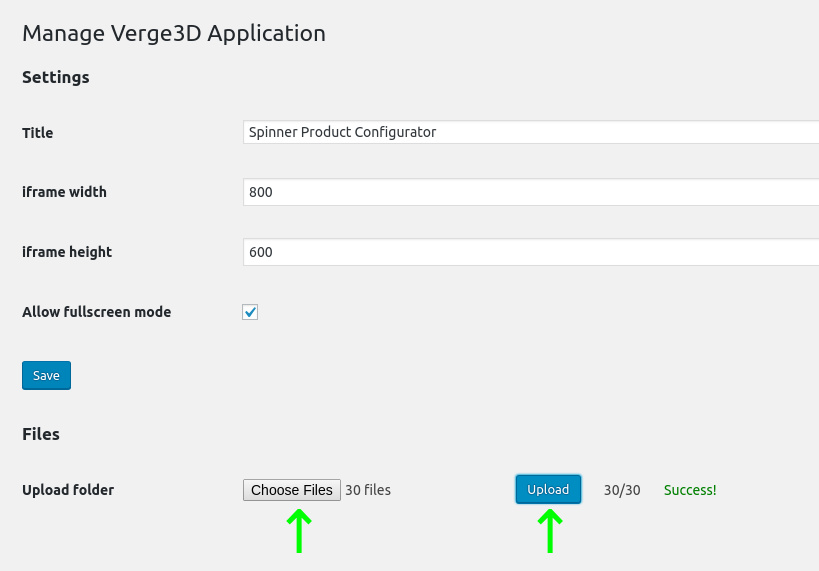
Введите имя для вашего 3D-приложения и нажмите «Next». На странице настроек выберите папку с файлами приложения и нажмите «Upload»:

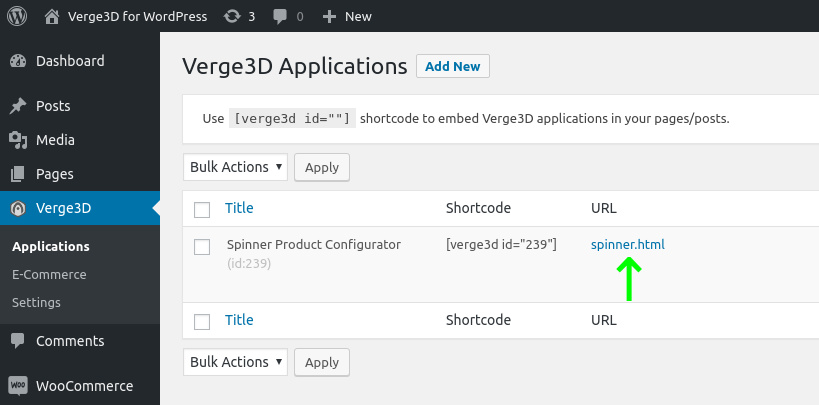
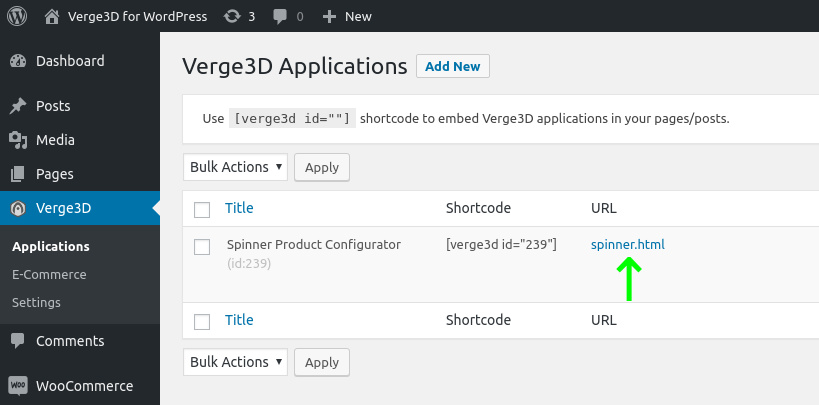
После того, как загрузка завершится, перейдите обратно в окно приложений и проверьте, как всё работает, нажав на ссылку spinner.html.

Наш 3D конфигуратор спиннера откроется в новом окне и будет занимать всю страницу. Это нормально, поскольку мы ещё не занимались основной частью, а именно интеграцией с WooCommerce.
Наш следующий шаг — заменить скучные статичные изображения товара в магазине WooCommerce на полноценную трёхмерную модель. Кстати, если вы ещё не создали сам продукт, самое время это сделать.
Подключение 3D производится в режиме редактирования:

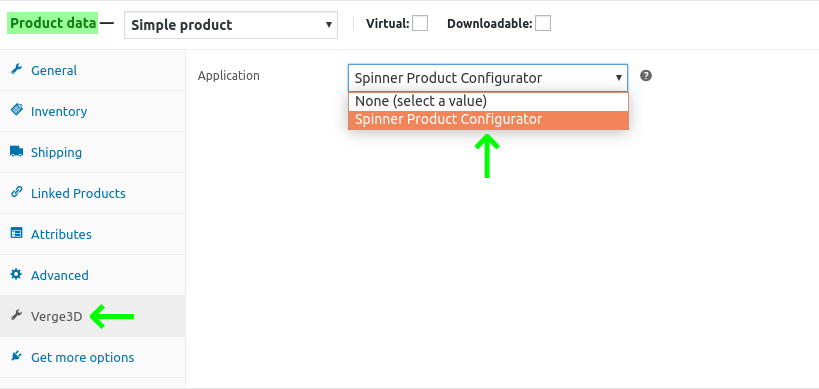
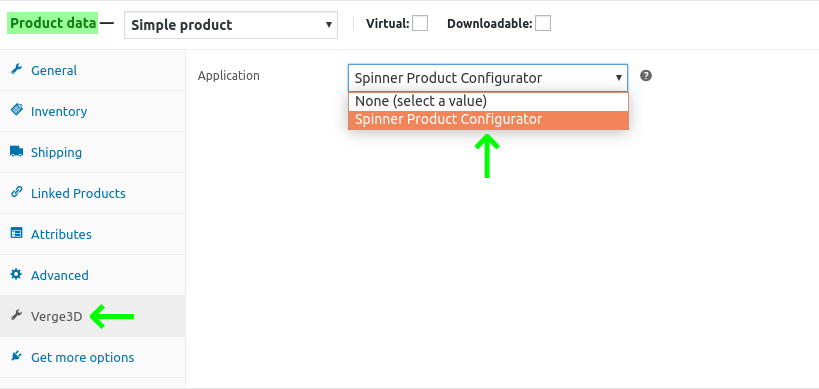
В разделе «Product data» перейдите на вкладку Verge3D и выберите приложение, которое мы создали ранее:

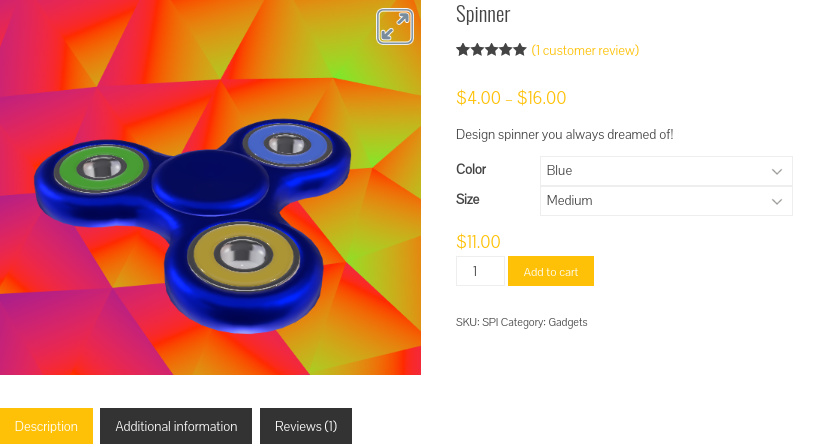
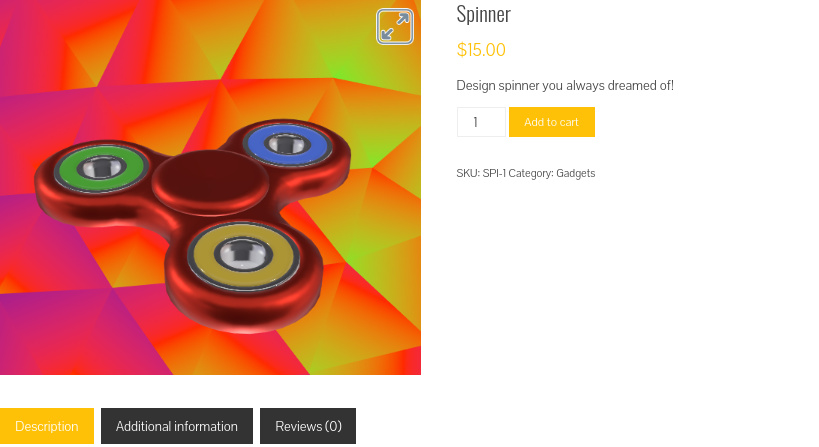
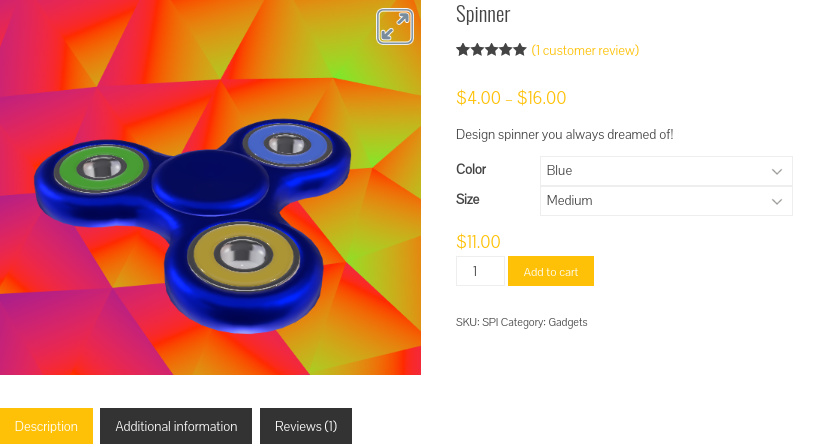
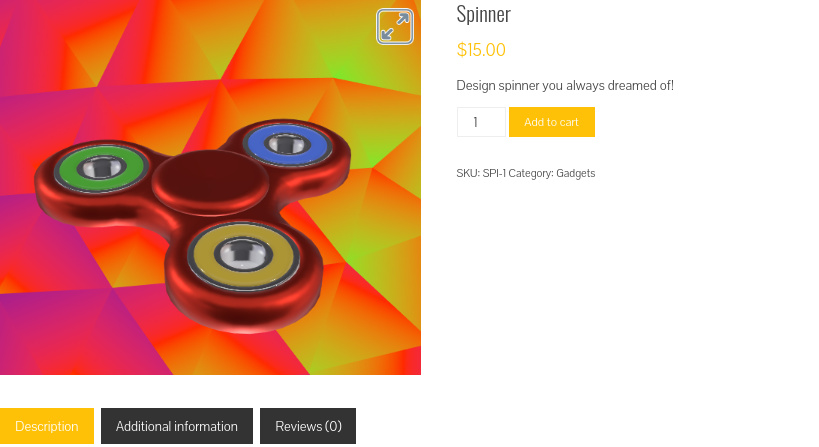
Сохраните настройки и перейдите на страницу продукта. Теперь она должна показывать интерактивное приложение вместо картинки:

Показ покупателям 3D видов продукта — это уже большое достижение. Но поскольку мы взялись делать не просто 3D визуализацию, а полноценный конфигуратор, нам потребуется сделать нашу трёхмерную модель настраиваемой.
Возможность создавать 3D-конфигураторы продуктов обеспечивается стандартной функцией WooCommerce, которая называется вариациями (variable product). В нашем магазине покупатель сможет выбирать товар одного из трёх различных размеров и цветов.
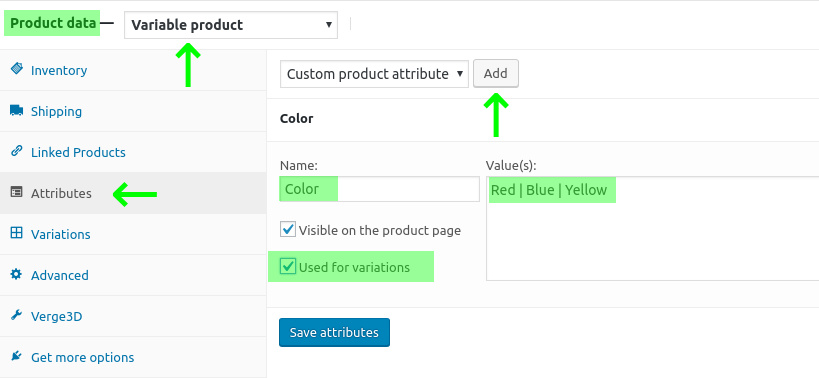
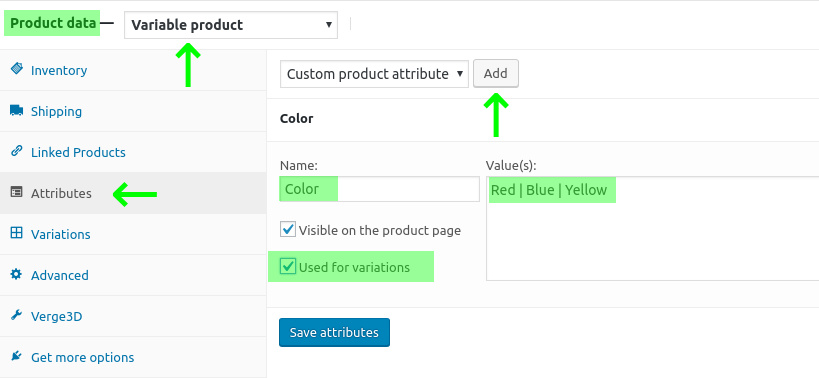
Итак, начнем с цветов! В разделе «Product data» выберите «Variable product», а затем перейдите на вкладку «Attributes» и добавьте новый атрибут с именем «Color». Укажите 3 значения — красный, синий и желтый — и отметьте «Used for variations».

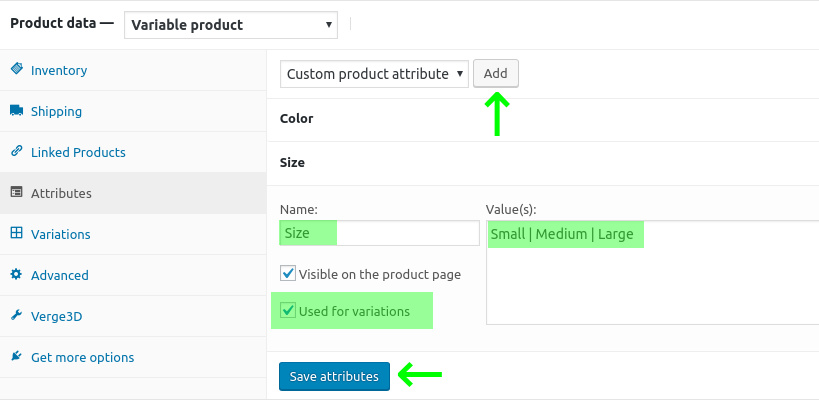
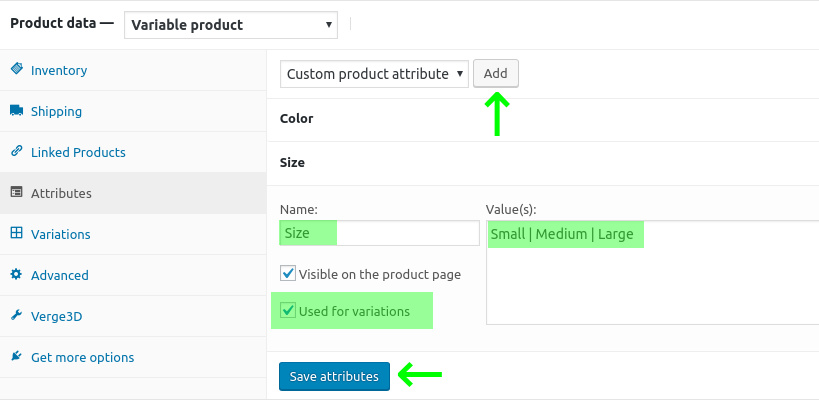
Добавьте еще один атрибут «Size» для размера и сохраните настройки:

Теперь создайте все возможные варианты товара в WooCommerce:

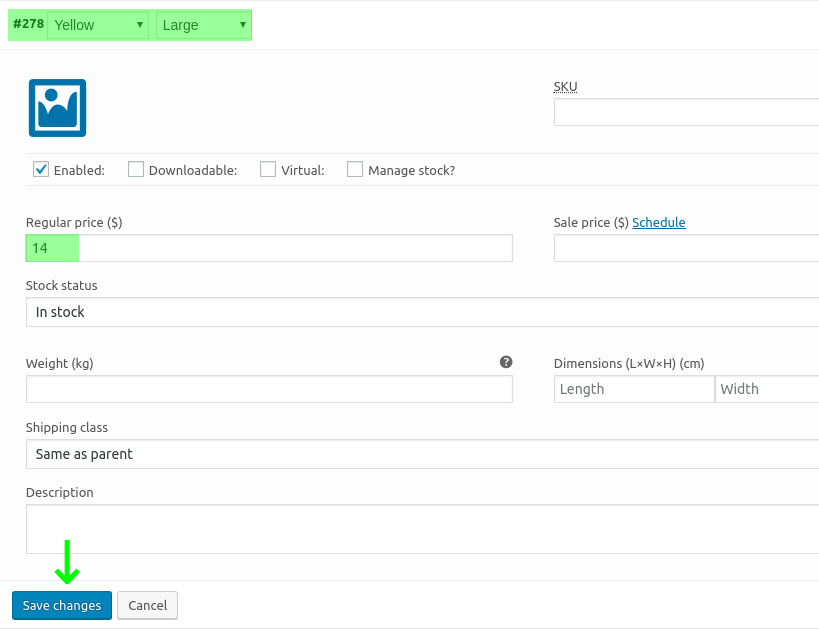
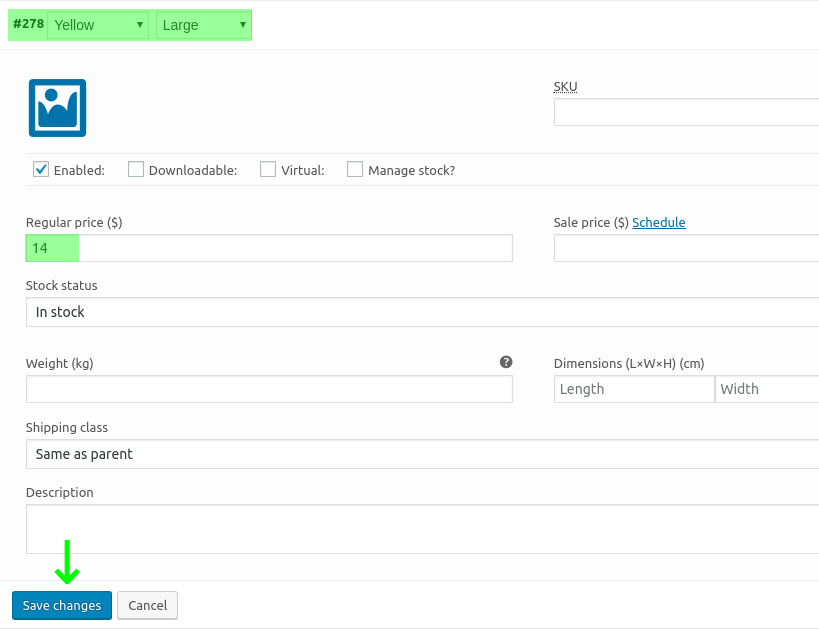
Всего будет создано 9 различных продуктов: синий маленький, красный маленький, желтый большой и так далее. Всё что вам останется сделать — проставить цены для каждого из вариантов:

Сохраните настройки и проверьте продукт в магазине!
На этом этапе у вас есть вариативный продукт WooCommerce. Тем не менее, трёхмерная часть остаётся всегда одинаковой, независимо от того, какие варианты выбирают клиенты. Давайте исправим это!
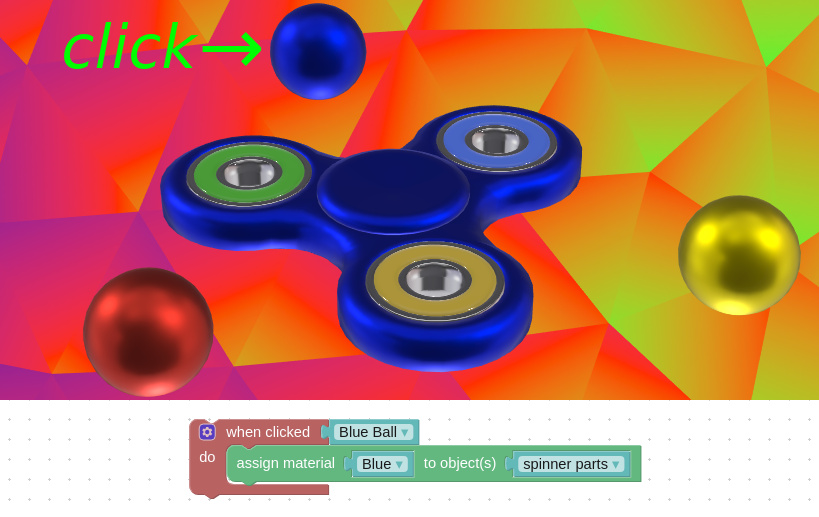
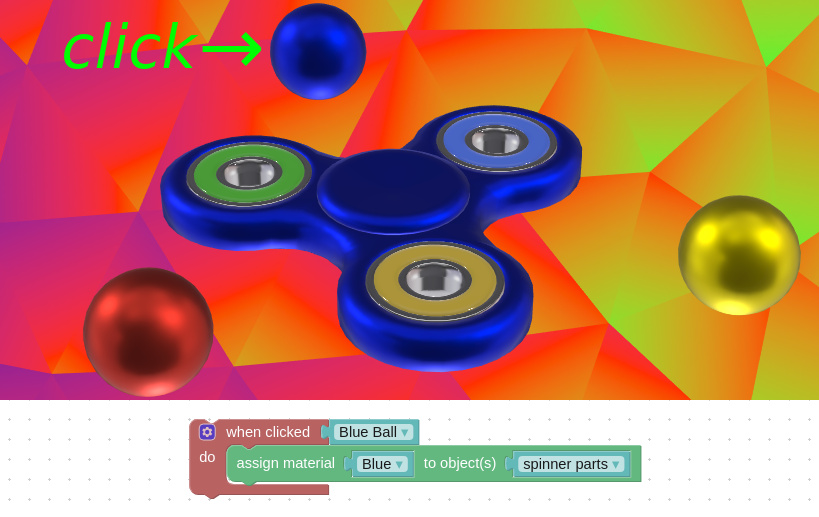
На предыдущем этапе вы могли заметить, что в приложении имеются 3 цветных шарика, служащие для изменения цветов спиннера. При нажатии одной из этих «кнопок» материал модели изменяется. Это делается с помощью простых блоков Puzzles, редактора визуальной логики, входящего в Verge3D:

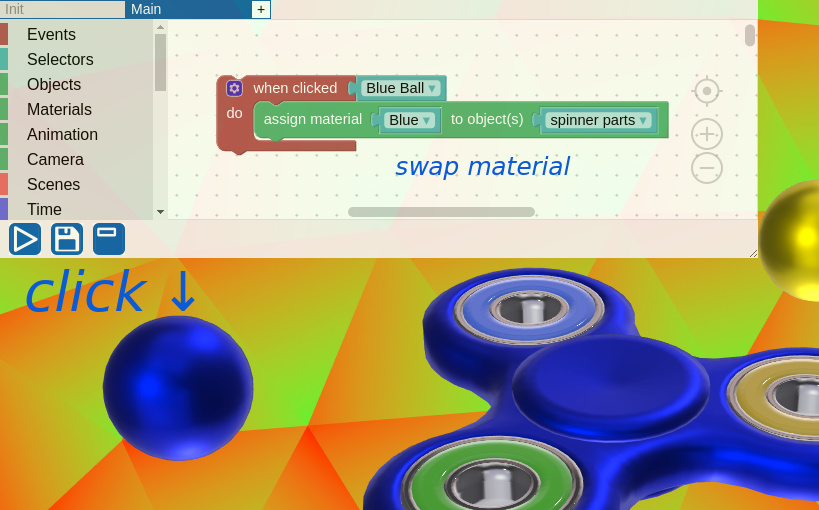
Теперь вместо этих трех сфер мы будем использовать меню выбора, которое автоматически добавил WooCommerce на страницу товара. В этом случае, логические блоки будут выглядеть несколько иначе:

На картинке видно, что когда клиент выбирает цвет, на модели будет назначен материал с тем же именем — красный, синий или желтый.
А вот как будет выглядеть логика для изменения размеров модели:

Вот и все! Создав логику, вы просто загружаете приложение на сайт, как мы проделывали выше, и перезагружаете страницу с товаром. Теперь у нас есть полноценный конфигуратор с анимацией, выбором размеров и цветов.
Трилогия уроков по созданию трёхмерного конфигуратора без программирования и вёрстки закончена. Если что осталось непонятным, или будут другие вопросы, давайте обсудим в комментариях. Также пишите, что бы вы хотели видеть в последующих уроках по использованию 3D в вебе.
В прошлой части мы рассматривали вопрос интеграции трёхмерной части с использованием штатной системы заказов, входящей в плагин Verge3D для WordPress. Однако такой вариант подходит далеко не всем, поскольку возможности этого плагина существенно ограничены. С его помощью невозможно получить доступ к популярным платёжным системам, типа PayPal или 2Checkout, невозможно оперировать со скидками, купонами, запасами и прочими вещами, которые все привыкли видеть в популярных системах электронной коммерции.

В этой статье мы покажем, как обойти эти ограничения и интегрировать трёхмерную визуализацию непосредственно в интернет магазин на WooCommerce. К слову, на сегодняшний день это самая популярная система электронной коммерции — согласно статистике она используется в 28% всех интернет-магазинов.
Результат
Вот как будет выглядеть наш магазин — нажмите на картинке, чтобы попробовать его вживую.

В этом прототипе мы будем продавать некогда популярные игрушки — спиннеры. Предполагается, что потенциальный покупатель будет иметь возможность выбора цвета и размера из предложенных вариантов. В качестве бонуса, посетитель нашего магазина сможет раскрутить трёхмерную модель в реальном времени, и более того, услышать характерный звук подшипника. Само собой, модель можно будет рассматривать со всех сторон и приближать/удалять.
План
Рабочий процесс не отличается особой сложностью, но на всякий случай набросаем короткий план того, что мы собираемся сделать:
- Установка WooCommerce и плагина Verge3D.
- Создание интерактивного приложения и его загрузка на сайт.
- Создание нескольких вариантов продукта в WooCommerce.
- Определение логики работы приложения в визуальном редакторе.
А теперь рассмотрим эти шаги более подробно.
Инсталляция
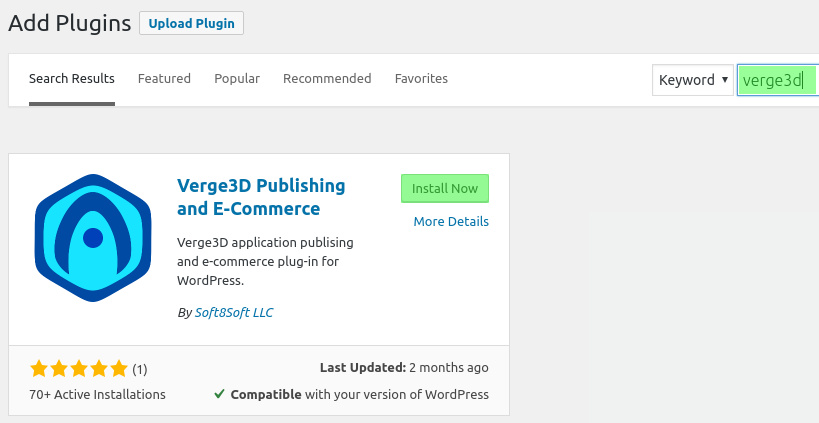
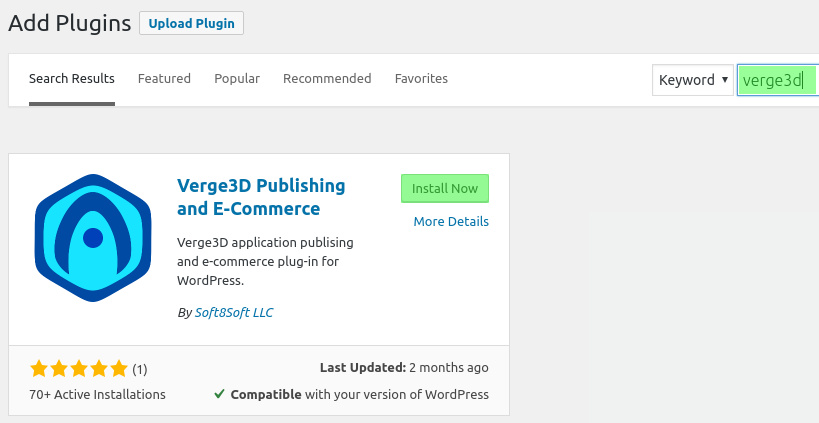
Плагины WooCommerce и Verge3D имеются в штатном каталоге WordPress. Просто найдите их, установите и активируйте.

При установке системы WooCommerce, мастер предложит ввести ряд параметров вашего будущего магазина, в то время как Verge3D дополнительной настройки не требует.
3D Графика
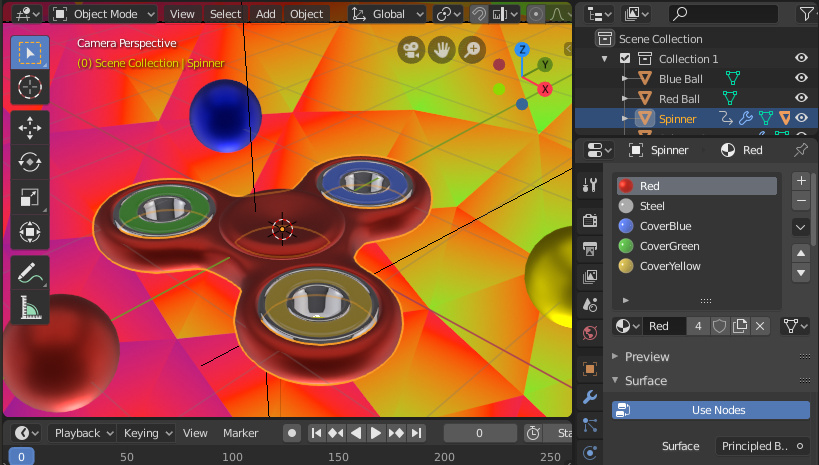
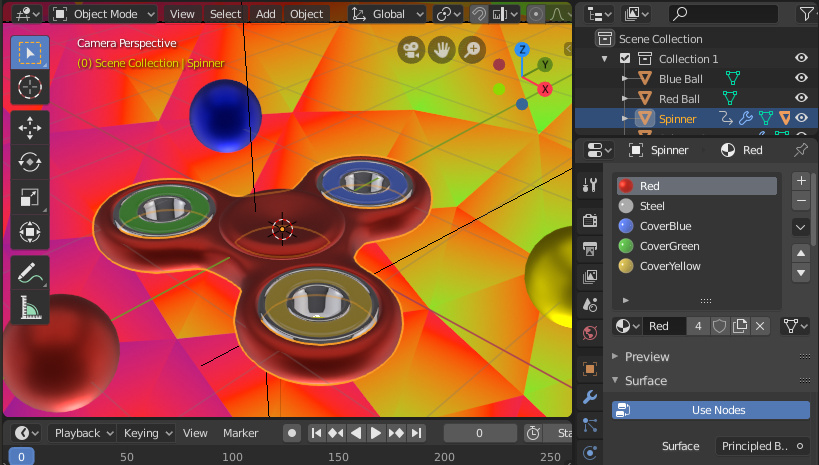
Для целей статьи мы используем готовую модель спиннера, включенную в примеры Verge3D. К слову, такая модель может быть легко создана человеком, имеющим базовые навыки работы в программах 3D моделирования 3ds Max или Blender, либо загружена из бесплатного каталога или магазина моделей.

Кроме модели, нам потребуется определить логику работы приложения в визуальном редакторе Puzzles. В частности, нам потребуется менять цвет и размеры, а также включать/выключать анимацию по клику. Подробнее об этом мы поговорим ниже.

Загрузка 3D-приложения на сайт
Чтобы загрузить приложение на свой сайт, воспользуйтесь инструментом Verge3D-Applications, расположенным на панели инструментов WordPress. Нажмите кнопку «Add New»:

Введите имя для вашего 3D-приложения и нажмите «Next». На странице настроек выберите папку с файлами приложения и нажмите «Upload»:

После того, как загрузка завершится, перейдите обратно в окно приложений и проверьте, как всё работает, нажав на ссылку spinner.html.

Наш 3D конфигуратор спиннера откроется в новом окне и будет занимать всю страницу. Это нормально, поскольку мы ещё не занимались основной частью, а именно интеграцией с WooCommerce.
Добавление 3D на страницу продукта
Наш следующий шаг — заменить скучные статичные изображения товара в магазине WooCommerce на полноценную трёхмерную модель. Кстати, если вы ещё не создали сам продукт, самое время это сделать.
Подключение 3D производится в режиме редактирования:

В разделе «Product data» перейдите на вкладку Verge3D и выберите приложение, которое мы создали ранее:

Сохраните настройки и перейдите на страницу продукта. Теперь она должна показывать интерактивное приложение вместо картинки:

Добавление вариантов продукта
Показ покупателям 3D видов продукта — это уже большое достижение. Но поскольку мы взялись делать не просто 3D визуализацию, а полноценный конфигуратор, нам потребуется сделать нашу трёхмерную модель настраиваемой.
Возможность создавать 3D-конфигураторы продуктов обеспечивается стандартной функцией WooCommerce, которая называется вариациями (variable product). В нашем магазине покупатель сможет выбирать товар одного из трёх различных размеров и цветов.
Итак, начнем с цветов! В разделе «Product data» выберите «Variable product», а затем перейдите на вкладку «Attributes» и добавьте новый атрибут с именем «Color». Укажите 3 значения — красный, синий и желтый — и отметьте «Used for variations».

Добавьте еще один атрибут «Size» для размера и сохраните настройки:

Теперь создайте все возможные варианты товара в WooCommerce:

Всего будет создано 9 различных продуктов: синий маленький, красный маленький, желтый большой и так далее. Всё что вам останется сделать — проставить цены для каждого из вариантов:

Сохраните настройки и проверьте продукт в магазине!
Создание 3D конфигуратора
На этом этапе у вас есть вариативный продукт WooCommerce. Тем не менее, трёхмерная часть остаётся всегда одинаковой, независимо от того, какие варианты выбирают клиенты. Давайте исправим это!
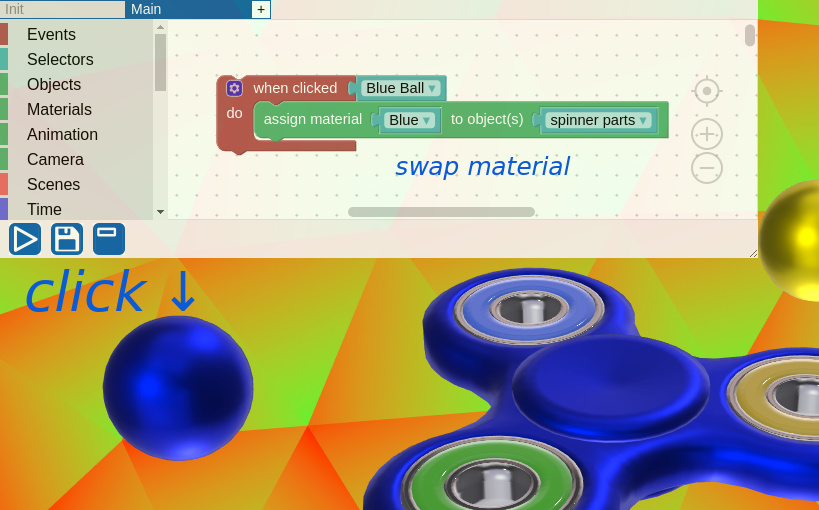
На предыдущем этапе вы могли заметить, что в приложении имеются 3 цветных шарика, служащие для изменения цветов спиннера. При нажатии одной из этих «кнопок» материал модели изменяется. Это делается с помощью простых блоков Puzzles, редактора визуальной логики, входящего в Verge3D:

Теперь вместо этих трех сфер мы будем использовать меню выбора, которое автоматически добавил WooCommerce на страницу товара. В этом случае, логические блоки будут выглядеть несколько иначе:

На картинке видно, что когда клиент выбирает цвет, на модели будет назначен материал с тем же именем — красный, синий или желтый.
А вот как будет выглядеть логика для изменения размеров модели:

Вот и все! Создав логику, вы просто загружаете приложение на сайт, как мы проделывали выше, и перезагружаете страницу с товаром. Теперь у нас есть полноценный конфигуратор с анимацией, выбором размеров и цветов.
Трилогия уроков по созданию трёхмерного конфигуратора без программирования и вёрстки закончена. Если что осталось непонятным, или будут другие вопросы, давайте обсудим в комментариях. Также пишите, что бы вы хотели видеть в последующих уроках по использованию 3D в вебе.

alexkowel Автор
Некоторые пользователи сообщают о проблемах работы 3D магазина при использовании незащищённого протокола HTTP. Для нормальной работы, на вашем сайте должен быть настроен доступ по HTTPS (для этого, в частности, нужно поменять адрес сайта в настройках WordPress с www.mysite.com на www.mysite.com).