
В браузере Google Chrome появится специальные значки, отмечающие медленные сайты. В будущем разработка намерена ввести специальные ярлыки и для быстро работающих ресурсов.
При заходе на медленный сайт пользователи увидят соответствующее уведомление. Разработка Chrome намерена экспериментировать с его форматом, чтобы найти что-то оптимальное.
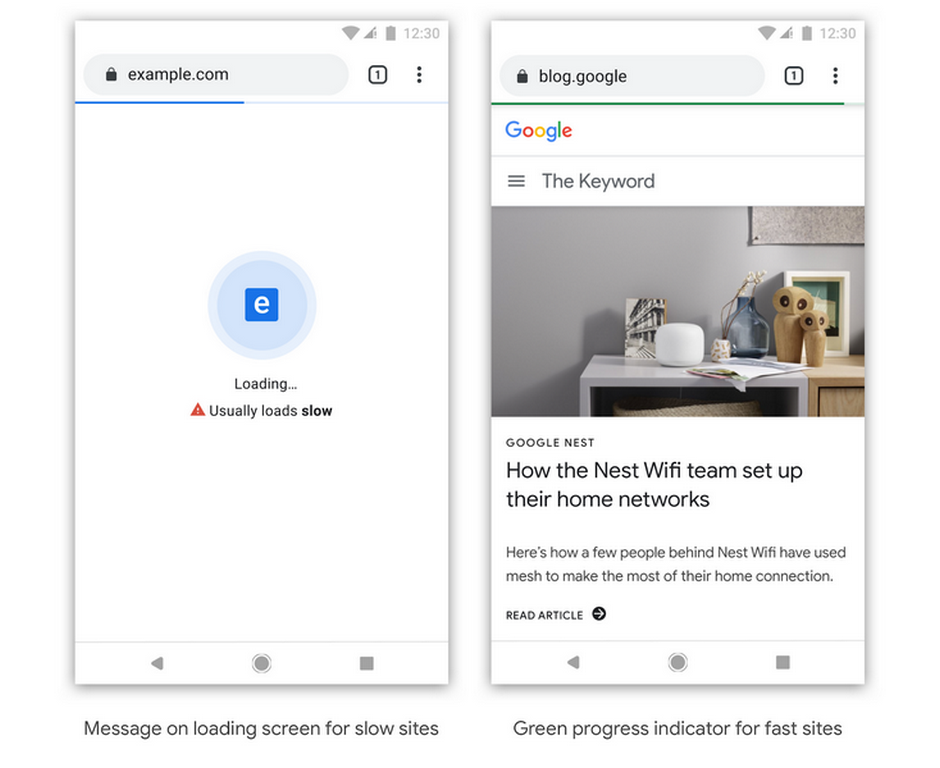
Например, на медленно загружаемом веб-сайте может отображаться страница «Загрузка ...» с предупреждением или значок предупреждения и текст с надписью «обычно загружается медленно». Между тем, быстрый сайт может отображать зеленую полосу индикатора прогресса в верхней части страницы вместо синей.
См. также: «Как заставить ваши веб-приложения работать в автономном режиме»
В TechCrunch предположили, что будет реализована функция предпросмотра, которая позволит с наведением курсора на ту или иную ссылку увидеть, будет ли ее контент отображаться достаточно быстро.
Пометки на медленных страницах решат еще одну проблему — они позволят пользователям понять, почему происходят задержки соединения, есть ли проблемы с интернет-подключением. В будущем же разработчики Chrome смогут помечать и действительно качественные и быстрые сайты.
«Сейчас мы разрабатываем новую систему уведомлений в тесном сотрудничестве с другими командами, которые исследуют вопрос качества рекламы в Google. Скорость была одним из основных принципов Chrome с самого начала — мы постоянно работаем над тем, чтобы дать пользователям возможность мгновенно просматривать веб-страницы. Мы очень внимательно относимся к тому, что считается хорошим пользовательским опытом, и надеемся вывести свой браузер на совершенно новый уровень», — заявила команда Chrome.
См. также: «Заметки верстальщика: Полезные расширения Google Chrome в 2019 году»
О том, когда появится новая функция, информации пока нет. Разработка представила нововведение на конференции в Сан-Франциско.
Пока же разработчики призвали не дожидаться нововведения и оценить свой сайт с помощью таких ресурсов, как PageSpeed Insights, Lighthouse или web.dev/fast.
Ранее Google анонсировала ряд шагов по постепенной блокировке смешанного контента в Chrome. С июля 2018 года браузер помечает сайты, у которых нет TLS-сертификатов, как небезопасные. Теперь же очередь за смешанным контентом, передаваемым по HTTP-протоколу через страницы с SSL-сертификатом.
Сейчас браузеры по умолчанию блокируют многие типы смешанного контента, в том числе скрипты и фреймы, но мультимедийные элементы еще загружаются.
«Начиная с версии Chrome 79 будет происходить постепенная блокировка по умолчанию всего смешанного контента. Чтобы минимизировать ущерб, мы автоматически переведем смешанные ресурсы на . Пользователи смогут включить параметр, чтобы отказаться от блокировки смешанного контента на определенных веб-сайтах», — заявили в Google.
Chrome 79 выйдет в декабре 2019 года.
Комментарии (19)

ks0
12.11.2019 16:38Проходят годы, десятилетия, а
браузерысайты остаются медленными. Может их уж научаться рендерить на серверной стороне?
Whuthering
12.11.2019 18:18+3И передавать по сети клиенту сгенеренные HiDPI изображения, а местами даже видео? Великолепная идея, ага.

dimm_ddr
12.11.2019 16:57Очень полезно — говорить мне что сайт загружается медленно когда он загружается медленно. А еще будет супер когда «быстрый» сайт будет загружаться медленнее «медленного». Мне кажется гугл несколько перестарались в этот раз.

Tangeman
13.11.2019 03:13Вообще-то как раз полезно, потому что иногда не поймешь — то ли сеть пропала, то ли сайт вообще недоступен (то есть не отвечает) — а вот индикация того что он просто тормозит этот вопрос проясняет.

Murimonai
13.11.2019 11:42Для этого достаточно прямо и открыто писать время ожидания, код и тип ошибки. А не эти пустые страницы у современных браузеров. А то приходится дополнительно curl'ом стучать, чтобы внятный ответ получить: то ли 50Х какая там, то ли просто таймаут… ну и айпишник отвечавшего тоже иногда полезен, да.

dimm_ddr
13.11.2019 13:22Так хром и не определяет сеть там пропала или просто запрос тяжелый и сервер еще думает. Он что так, что так одно и то же покажет.

ViktorZ
12.11.2019 18:06Следующим шагом будет фотография «виновных»

mkovalevskyi
12.11.2019 18:26с вывешиванием их на главной странице сайта «вот, эти нищеброды, не могут себе позволить нормальный комп, что б наладится нашим прелестным сайтом, но чего-то лезут!!!»

Metotron0
12.11.2019 21:45Сперва подумал, что виновные — это разработчики, но потом понял, что это, действительно, пользователи, которые не отключили слив данных гуглу, и у которых сайт долго открывается.

Whuthering
12.11.2019 23:59Они разве эти данные через телеметрию собирают? Мне почему-то казалось, что решение вешать или не вешать на сайт плашку о тормозах у них принимается на основе статического анализа (есть есть куча жирной плохо оптимизированной графики, много скриптов, отсутствие оптимизаций типа прописанного кэширования, и т.д.), по аналогии с упомянутыми PageSpeed Insights и Lighthouse.

up7
13.11.2019 06:24Судя по тому, как гугл скорость загрузки продвигает в качестве фактора ранжирования, скоро придется владельцам простых блогов на вордпресс (условно) переходить на самописные кмс.

roboter
13.11.2019 10:18Сколько пустого места, может туда рекламу разместить?
Новая формат, размести рекламу на Slow Load Page конкурента!

DjSebas
А картинка при медленной загрузке похожа на иконку Internet Explorer просто случайно
Waki
Я думаю это фавикон, а в случае его отсутствия первая буква сайта.