Скорость загрузки — очень важный фактор, влияющий на рейтинг сайта на SERP (Search Engine Result Page), или на странице результатов поиска. PageSpeed Insights от Google — отличный инструмент для оптимизации скорости загрузки вашего веб-сайта. Он не только показывает текущую скорость, но и определяет проблемы, которые тормозят ваш ресурс. В этом руководстве мы покажем, как устранить одну из наиболее частых проблем, с которой вы можете столкнуться, тестируя ваш сайт. Так что, если вы увидели предупреждение: “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, — не волнуйтесь, решение в этой статье.
Что Означает Предупреждение “Eliminate render-blocking JavaScript and CSS in above-the-fold content”
В правилах Google PageSpeed, вы найдёте следующее требование: “Eliminate render-blocking JavaScript and CSS”. Невыполнение этого требования может существенно повлияет на скорость загрузки вашего сайта — замедлить его. Наверняка у вас возник вопрос, как JavaScript и CSS могут замедлить работу сайта?
Проще говоря, всякий раз, когда вы устанавливаете новый плагин или тему, front-end пополняется новым кодом JavaScript и CSS. Следовательно, браузерам может потребоваться больше времени для загрузки этого кода, а соответственно веб-страницы.
Верхняя часть страницы, или ATF (Above The Fold) — это часть сайта, которую видит пользователь сразу же после его загрузки. Любая другая часть — всё, что вы видите, прокрутив вниз — это BTF (Below The Fold), или нижняя часть.
Теперь суть этого предупреждения становится намного понятней, не так ли? Если при посещении вашего сайта, загружается какой-либо нерелевантный JavaScript и CSS, вы получите предупреждение сократить количество JavaScript и CSS кода, блокирующего рендеринг в верхней части страницы
Ищем «Render-Blocking JavaScript and CSS» с Помощью Google Page Insights
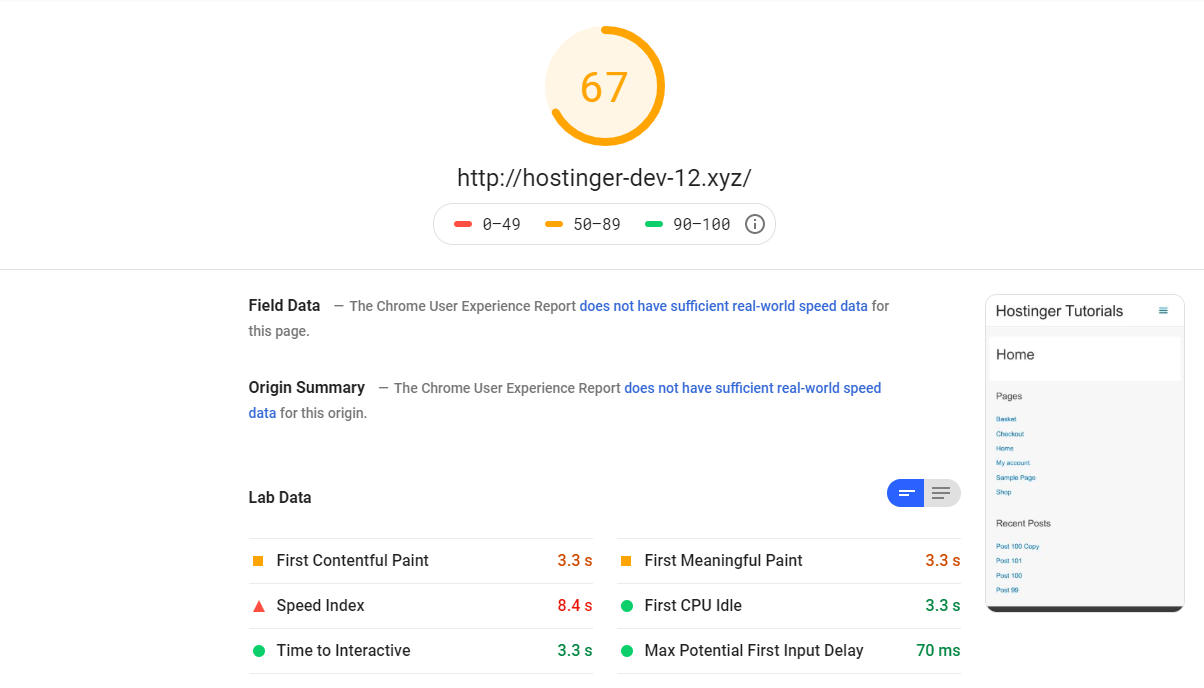
Чтобы исправить эту ошибку, вы должны сначала проверить скорость вашего сайта с помощью PageSpeed Insights:
- Перейдите на страницу, вставьте URL-адрес вашего сайта в поле “Enter a web page URL”.
- Нажмите на “Analyze”, чтобы получить результаты.
Средняя оценка большинства cайтов — от 50 до 70 баллов. Также ниже на странице вы найдёте рекомендации Google по улучшению производительности вашего сайта.

Если в этом списке будет рекомендация удалить код JavaScript и CSS, блокирующий отображение верхней части страницы, мы советуем решить эту проблему как можно быстрее.

Помните, что максимальное количество баллов, то есть 100 — это не главное. Ваша цель — попытаться получить хорошую оценку без ущерба для UX.
Также помните, что не стоит удалять скрипты, имеющие решающее значение для UX, только чтобы получить немного высший балл PageSpeed Insights.
Правила, по которым Google оценивает ваш сайт, являются лишь рекомендациями по оптимизации. Так что судите сами, что хорошо, а что может навредить вашему веб-ресурсу!
Устранение ошибки “Eliminate render-blocking JavaScript and CSS in above-the-fold content”
Минимизировать ресурсы JavaScript и CSS, блокирующие рендеринг, на сайтах WordPress действительно просто. Мы рекомендуем использовать следующие плагины WordPress, чтобы устранить проблему:
W3 Total Cache
Один из моих любимых плагинов — W3 Total Cache. После того, как вы закончили установку и активацию, выполните следующие действия в административной панели WordPress:
- В левом меню выберите Performance -> General Settings
- В меню сверху, выберите пункт Minify, и под заголовком вы увидите несколько параметров.
- Установите флажок “Enable” для Minify. После этого выберите Minify mode — “Manual”.
- Нажмите кнопку “Save all settings”.

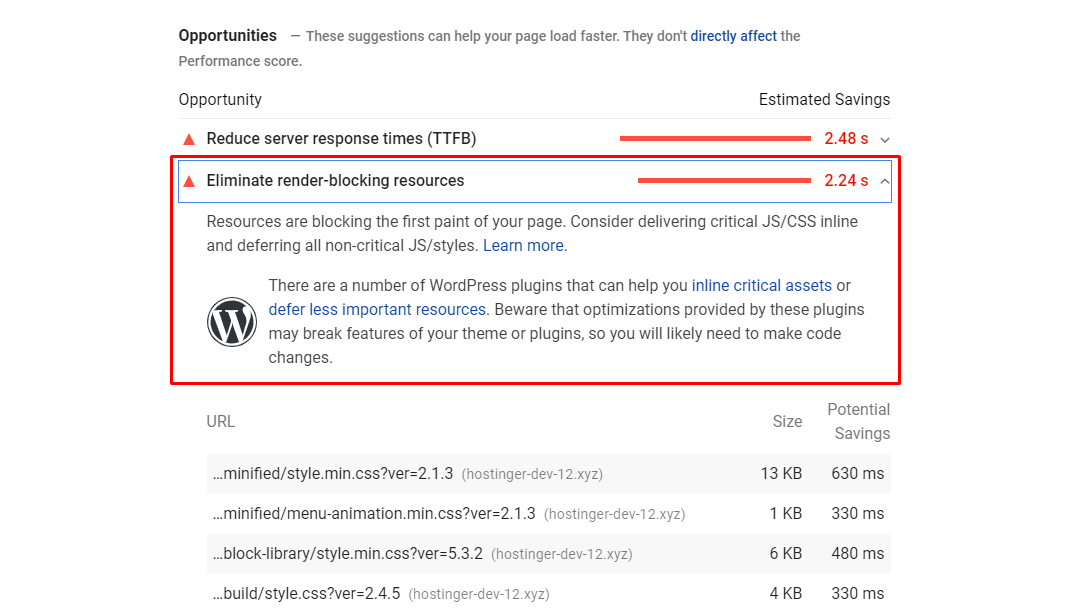
- Извлеките все скрипты JavaScript и CSS, блокирующие рендеринг. Google PageSpeed Insights поможет вам их найти.
- После того, как вы найдёте скрипт, который всё портит, возвращайтесь назад в Performance -> Minify.
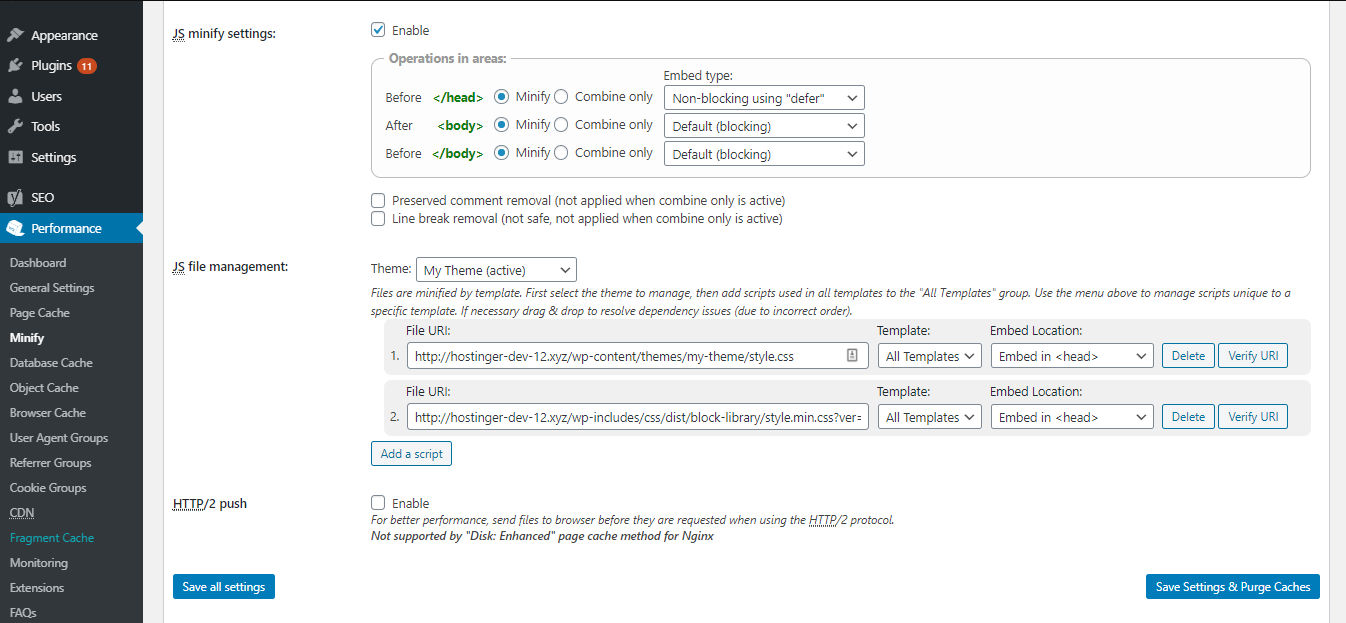
- Начнём с удаления JS. На странице найдите заголовок JS, далее вы увидите раздел “Operations in areas”. Здесь выберите Non-blocking using “defer” в качестве embed type перед тегом — Before <head>.
- Выберите активную тему вашего сайта и нажмите кнопку “Add Script” в разделе JS file management. Скопируйте URL-адреса JavaScript из PageSpeed Insights и вставьте их в соответствующие поля.

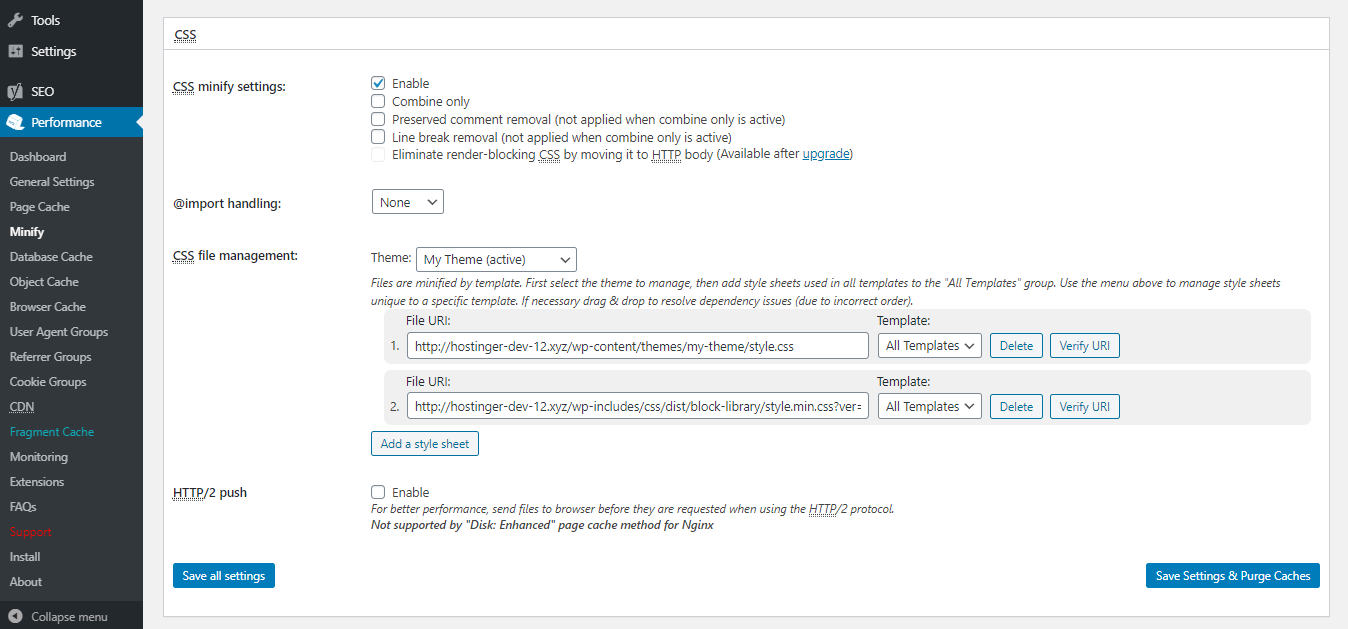
- Теперь давайте повторим процедуру для CSS. В разделе “CSS file management”, выберите текущую тему вашего сайта и нажмите на “Add a style sheet”. Как и в предыдущем шаге, скопируйте и вставьте URL-адреса таблиц стилей CSS из Google PageSpeed Insights в необходимые поля.

- Наконец, нажмите на “Save Settings & Purge Caches”.
Autoptimize
Ещё одно решение, которое также может помочь в устранении ошибок JavaScript и CSS, блокирующих рендеринг — плагин под названием Autoptimize. Плагин частично переведён на русский. Выполните следующие действия на панели инструментов после его установки и активации:
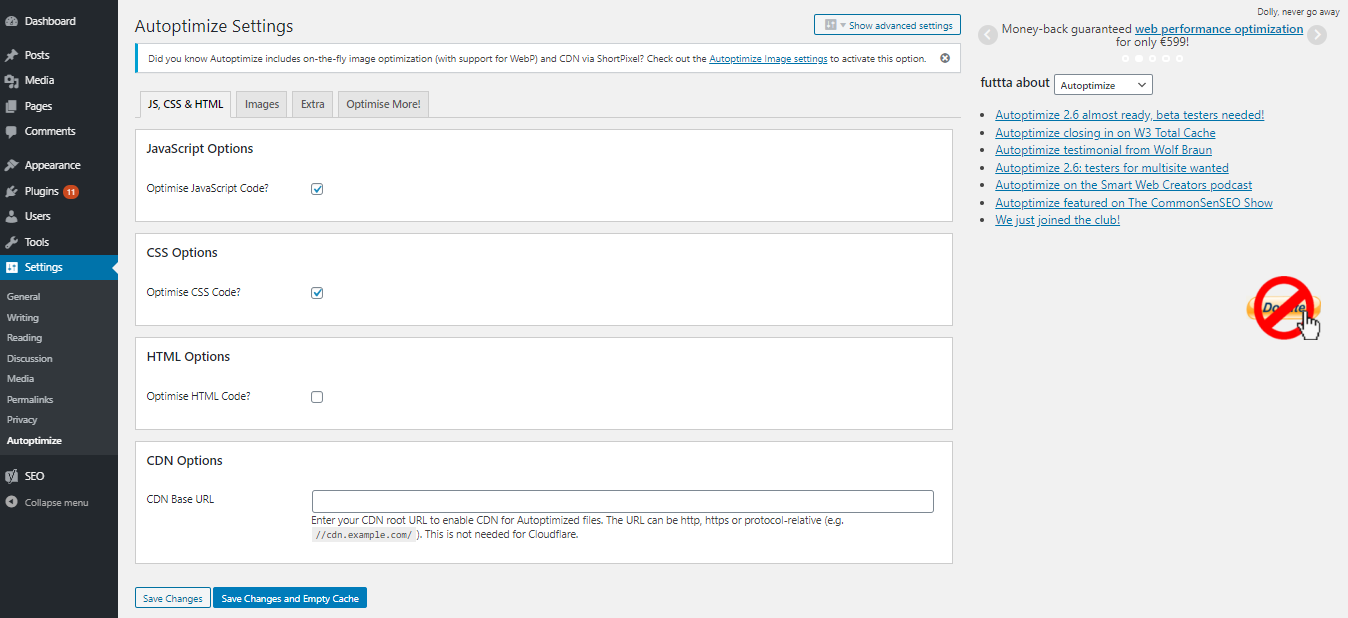
- Зайдите в Settings -> Autoptimize.
- В разделах “JavaScript and CSS Options” отдельно отметьте галочкой “Optimize JavaScript Code?” и “Optimize CSS Code?”.
- Нажмите “Save Changes and Empty Cache”.

Этих трёх шагов должно быть достаточно, чтобы решить проблему. Но иногда используемая тема или другие активные плагины могут вызвать обратный результат.
Чтобы убедится, что проблема была решена, проверьте свой сайт в Google PageSpeed Insights ещё раз. Если предупреждение не появляется, здорово — вы можете двигаться дальше! В противном случае давайте попробуем выполнить некоторые дополнительные действия.
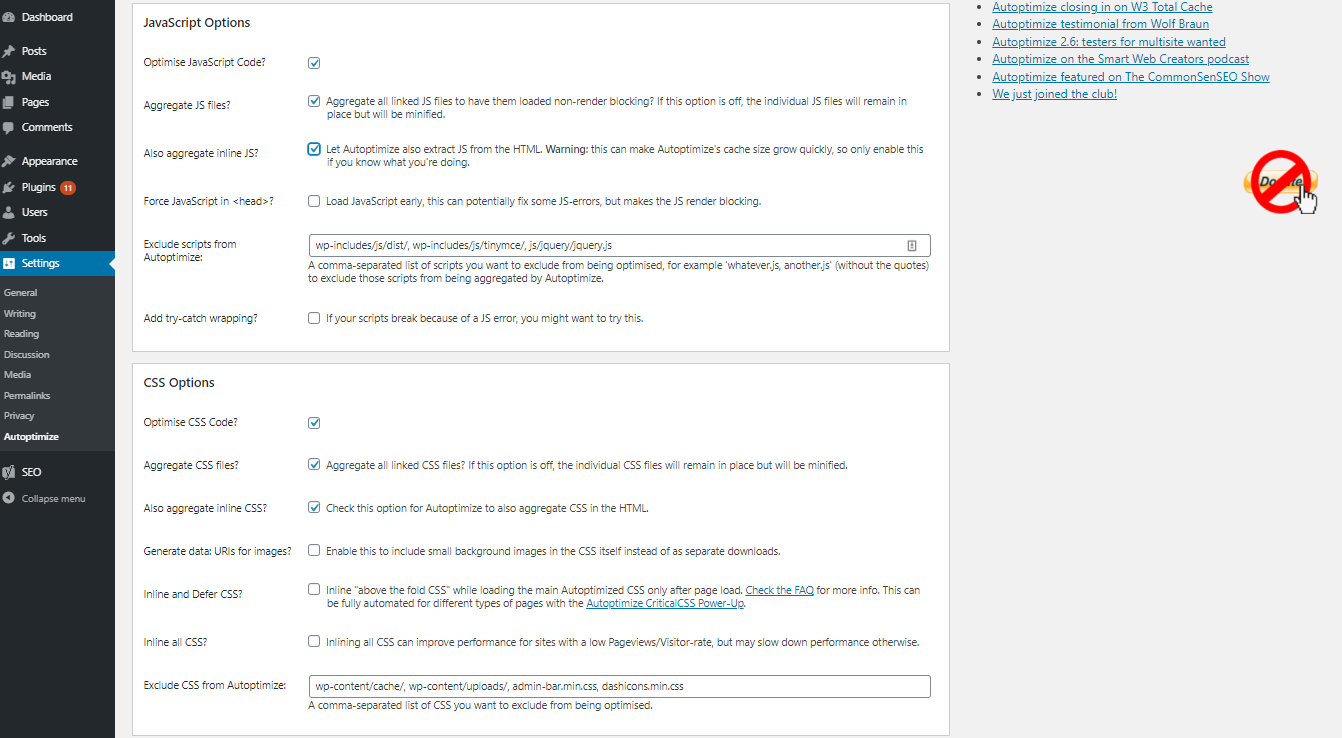
- Перейдите в Settings -> Autoptimize.
- Нажмите “Show Advanced Settings”.
- Оказавшись там, найдите и отметьте оба варианта “Also aggregate inline JS” и “Also aggregate inline CSS” selections.

- Сохраните ваши настройки.
Speed Booster Pack
Последнее, но не менее важное решение — Speed Booster Pack. Этот плагин также достаточно эффективно устраняет проблему с JavaScript и CSS на вашем сайте. Чтобы исправить ошибку с помощью этого плагина, вы должны выполнить следующие действия:
- Перейдите к разделу Speed Booster Pack в разделе настроек, а затем на вкладку “Advanced”.
- Найдите меню “JavaScript Optimization”, активируйте “JavaScript Optimization” и “Defer parsing of Javascript files”.
- Найдите меню “CSS Optimization” внизу и включите “CSS render-blocking optimization”.
- Вы также увидите дополнительные опции, такие как Inline all CSS, Minify all (previously) inlined CSS, Move all inlined CSS в футер. Вы можете поэкспериментировать с этими настройками, чтобы добиться наилучшего результата.
Активировав все эти настройки, вы заставите свой сайт загружаться быстрее. Тем ни менее включение всех настроек может вызвать побочный эффект — “мелькание неоформленного содержимого”, или FOUC (Flash Of Unstyled Content). Короче говоря, это ситуация, когда браузер загружает страницу, не подождав пока загрузится таблица стилей CSS, что приводит к отключению всех стилей на странице.
После того, как вы выполнили одну из описанных выше инструкций, проверьте ваш сайт в Google PageSpeed Insights ещё раз, чтобы убедится что проблема блокировки отображения верхней части страницы действительно устранена.
Выводы
Поскольку поисковые системы учитывают время загрузки сайтов при ранжировании, это один из основных факторов, влияющих на посещаемость вашего ресурса.
Google’s PageSpeed Insights даёт оценку скорости загрузки сайтов, а также предлагает советы по их оптимизации. И в случае, когда, тестируя ваш сайт WordPress, вы столкнётесь с предупреждением “Eliminate render-blocking JavaScript and CSS in above-the-fold content”, мы рекомендуем воспользоваться одним из выше упомянутых плагинов.

rsashka
А что вот с этим делать?

up7
Ничего. Убрать или смириться. Правда, еще вариант подгружать через секунд 10, но не уверен, что прокатит.