Когда к списку ключевых услуг нашего аутсорс-продакшена добавился дизайн, мы решили, что не хотим работать по общепринятым стандартам. Мы стали искать особый подход к дизайну: максимально качественно, максимально оперативно, максимально экономно. И мы его нашли — просто поменяв местами дизайнеров и верстальщиков.

Обычно совмещение ролей дизайнера и фронтендера плохо заканчивается. Чаще всего получается так:
Увы — ни один проект в итоге не выглядит так, как было задумано изначально. Все мы знаем, что сверстать так, как хотел дизайнер, практически невозможно — это искусство, граничащее с гениальностью. Хочу поделиться нашим опытом как мы овладели этим искусством.
Как бы удивительно это ни звучало, проблему можно решить, если фронтендера «превратить» в дизайнера, а дизайнера — во фронтендера.
Новый подход к организации работы дизайнеров и верстальщиков, основанный на использовании Figma и Adobe XD с API для работы с макетами, быстро позволил нам:
Безусловно, при таком подходе возрастает нагрузка на дизайнера, но она несравнима с экономией время- и трудозатрат на этапе фронтенд-разработки.
Мы уверены, что при традиционном подходе к организации работы дизайнеров и верстальщиков существует огромный пласт рутинных действий, от которых можно легко отказаться. А освободившееся время потратить на предпроектную коммуникацию дизайнеров и верстальщиков. И вот наглядное тому подтверждение.
Наша команда и раньше неплохо справлялась с версткой, однако времени затрачивалось слишком много. Впрочем, выбирать не приходилось: к нам поступали самые разные макеты (иногда просто .png без исходника — «верстайте как сможете»).
В процессе работы нам всегда хотелось вклиниться в работу сторонних дизайнеров, чтобы:
Кроме того, мы постоянно сталкивались с расхождениями между:
Количество заказов на дизайн и число самих дизайнеров непрерывно росло, и время перемен неумолимо приближалось — мы должны были найти способ оптимизировать это направление.
Так Adobe XD стал частью нашей digital-истории. С его приходом процесс работы с макетом значительно изменился: после утверждения дизайна клиентом исходники макета временно переходят к верстальщикам на техническую оценку и правки. Все изменения, если они необходимы, вносятся максимально деликатно — чтобы сохранить изначальную творческую задумку. Довольно скоро мы перешли на облачные проекты (Adobe XD и Figma), где всегда можно найти актуальную версию макета, доступную и для дизайнеров, и для верстальщиков. Благодаря такому подходу мы не боимся масштабирования производства и готовы к любым объемам работ.
Ответить на этот вопрос однозначно было бы непрофессионально. И Adobe XD, и Figma обладают примерно равным функционалом, а количество обновлений в обеих программах измеряется сотнями.
Выбирать софт нужно, учитывая персональный опыт работы и задачи, которые ставят перед специалистами клиенты. Для себя мы приняли решение начать оттачивать навыки и оптимизировать работу с помощью Adobe XD. Это решение не было окончательным: мы планировали настроить все процессы, исправить ошибки, а затем автоматизировать и Figma — разница только в синтаксисе.
Хорошая новость — для любого! Вам ничего не нужно будет менять, чтобы воспользоваться нашим ноу-хау: достаточно написать плагин, учитывающий потребности именно вашей компании.
Далее я расскажу о том, как именно создаются макеты, и какие техники используются для того, чтобы экспорт html происходил корректно. Чтобы рассказ был более наглядным, мы приведем примеры из реального опыта работы с vue&nuxt проектами. Кроме того, вы узнаете, какие требования мы выставили для собственного плагина для конвертации макета в html-разметку.
Технологии которые будут рассматриваться в статье: Adobe XD, Nuxt.js, Vue. Поняв базовый принцип, вы сможете выбрать связку figma + react.
Итак, мы поняли, что стек не важен (ни тот, под который выгружается верстка, ни тот, который используется для экспорта), и с помощью плагина можно выгружать:
К примеру, наш плагин написан на vue.js для vue-проектов.
Компоненты используются не только в дизайне, но и в верстке. Интересно, что изначально идея компонентного подхода возникла во фронтенде, и лишь позже перешла в дизайн.
Adobe XD https://helpx.adobe.com/ru/xd/help/components.html
Figma https://designcode.io/figma-components-and-nesting
Ссылка на плагин для дизайнера Adobe XD, который поможет следить за отступами: https://www.youtube.com/watch?v=y1x6KObvOck
Более сильный аналог похожего плагина в Figma «Auto layout»: https://www.youtube.com/watch?v=NrKX46DzkGQ
Вот какие требования выставляются при компонентном подходе к дизайнеру:


Нам удалось применить принцип рефакторинга к digital-дизайну: как и в программировании, этот подход позволяет исправить исходный макет таким образом, чтобы он стал аккуратным, понятным и удобным для всех специалистов — и, при этом, ничем не отличался от утвержденной «картинки».
Конечно, это довольно длительный процесс, отнимающий достаточно времени и сил: мы систематизируем все цветовые гаммы, шрифты, отступы и другие параметры так, чтобы они были одинаковыми на всех страницах.
Эти время- и трудозатраты окупаются очень быстро: после рефакторинга вёрстка проходит легко и быстро, поскольку большая часть возможных проблем устраняется еще на этапе чистки макета.

Чтобы работа с макетом была максимально удобной и оперативной, мы должны были создать четкую систему прототипов, где каждый прототип был бы стандартизирован. В этом, конечно, помогает assets графических редакторов.
Такой подход решил сразу несколько насущных проблем: дизайнеры легко ориентируются в доступном инструментарии, фронтендеры не тратят времени на рутинный разбор и исправление ошибок, вся команда поднимает уровень качества работы за счет экономии времени и средств.

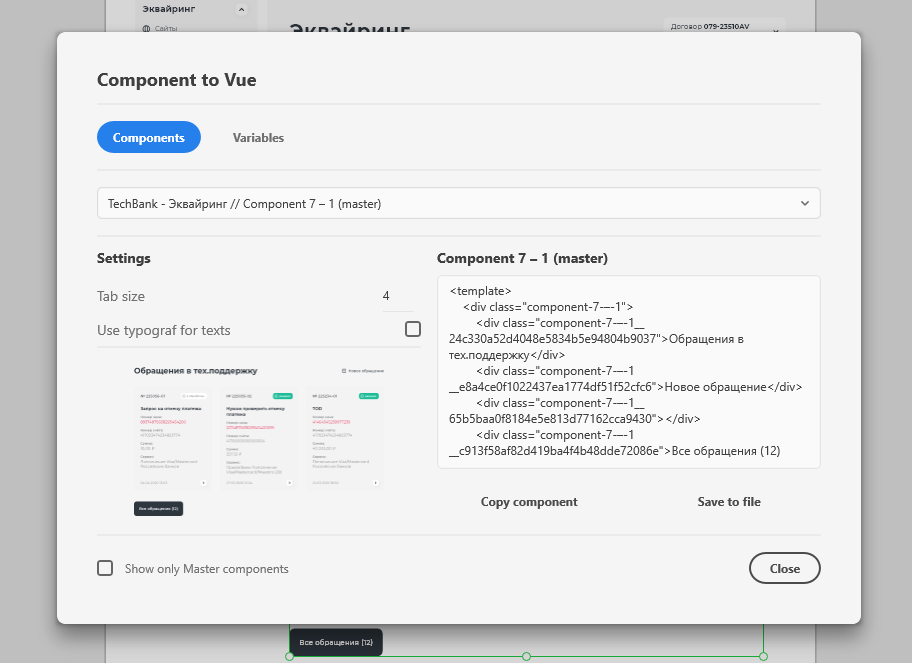
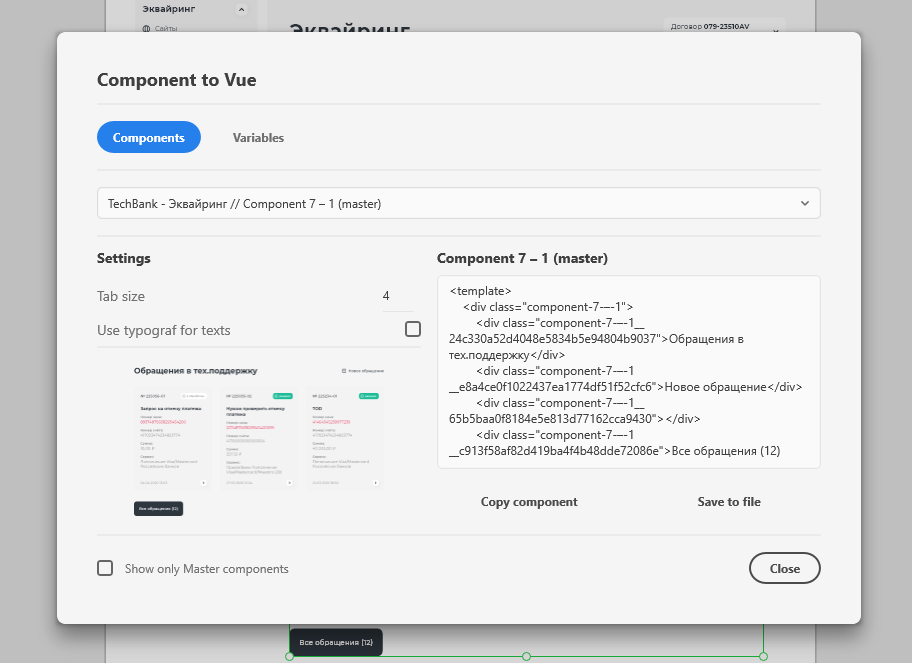
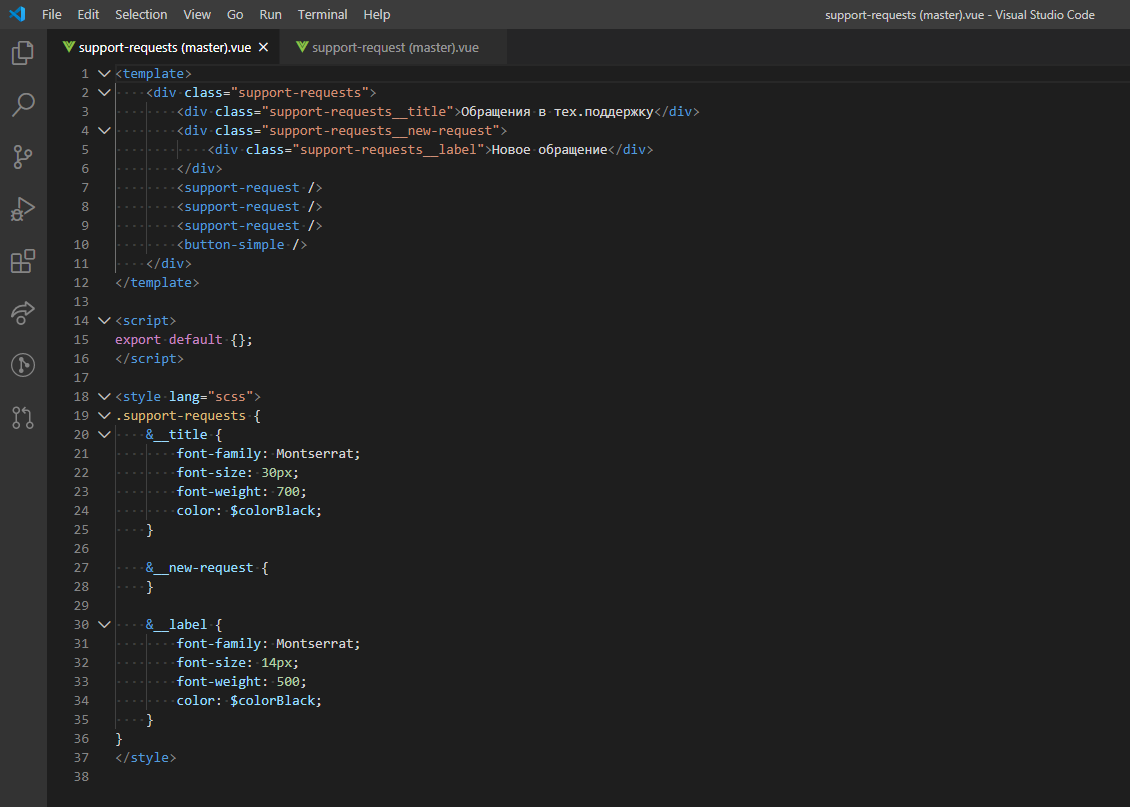
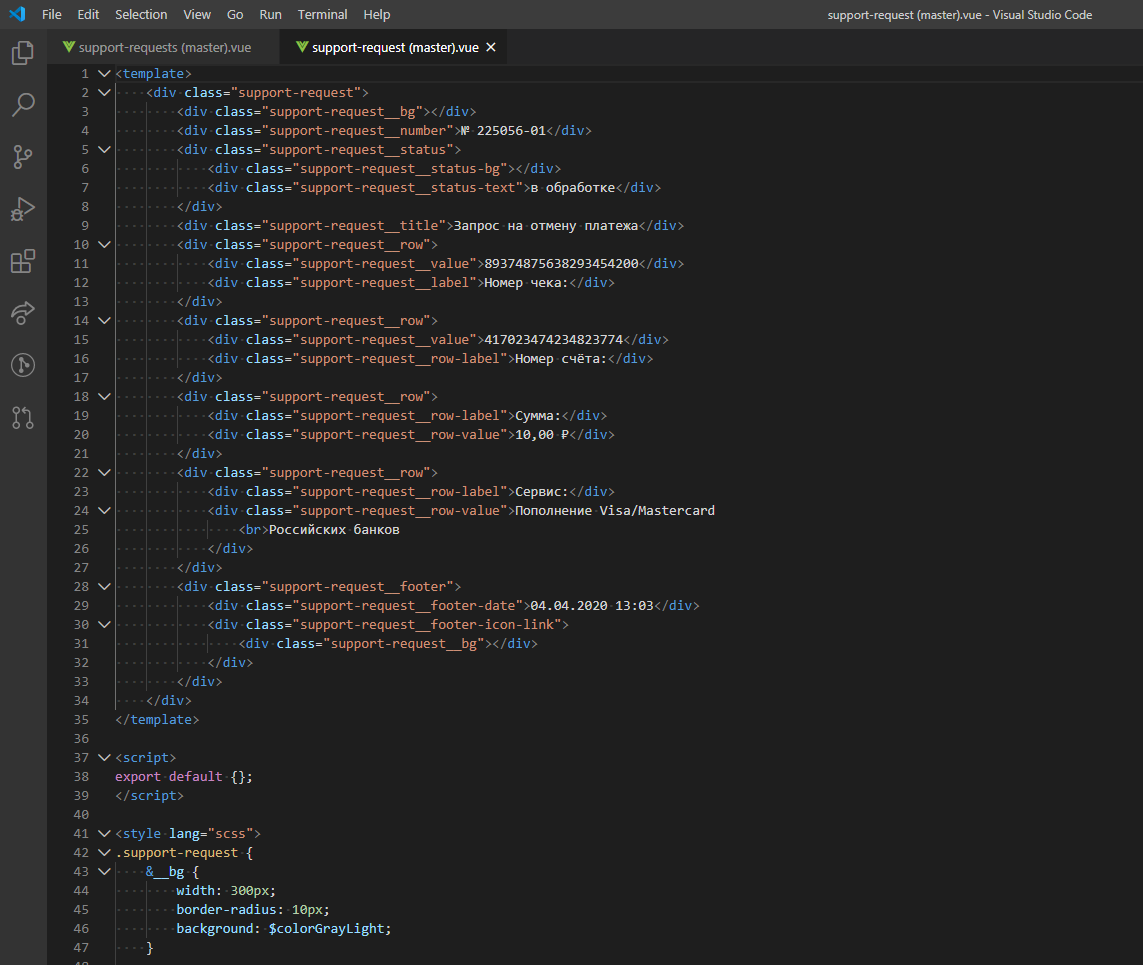
Итак, рассмотрим подробнее, как выглядит процесс с самого начала — когда макет приходит в работу верстальщику.
Выгружаем *.vue того, что нам передал дизайнер, и сразу видим несколько существенных ошибок.


Например, мы видим, что названия слоев имеют ID — это сохраняет их связь с элементом, но затрудняет понимание для верстальщика. И, конечно, не видя макета, переименовывать слои очень тяжело. Проще это сделать прямо в макете. И это — следующий шаг.
Наш плагин стандартизирует написание vue-компонента. Правила для оформления и форматирования HTML и CSS кода нет смысла менять, потому что это выгрузка задает наш внутренний style guide, а значит — у нас есть идеальный инструмент для командной работы. Наши стандарты выгрузки соответствуют eslint, prettier и другим внедренным стандартам в компании.
Для улучшения экспорта нужно:
Было:

Стало:


Дизайнер не задумывается о многих моментах важных для работы верстальщика — например, о том, что слои нужно не только правильно назвать, но и логично сгруппировать.
Верстальщик переименовывает слои в базовом компоненте макета, и — благодаря плагину — все слои в копиях базового компонента (дочерние) переименовываются автоматически.
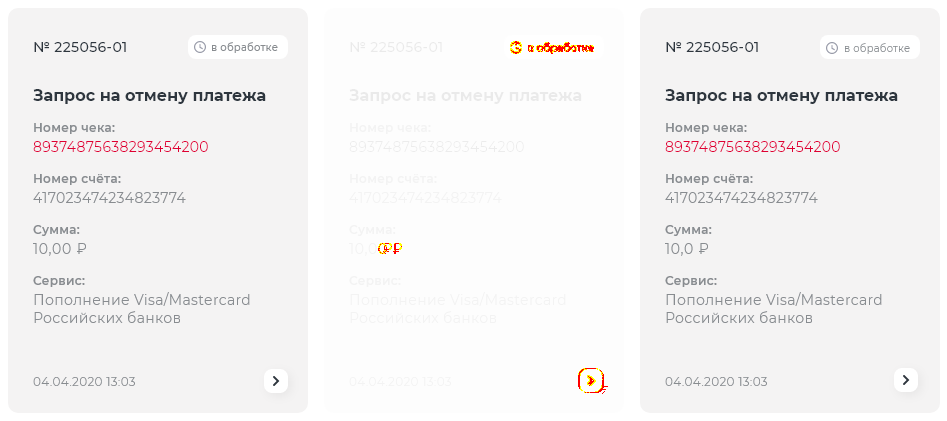
Получаем результат:



Преимущества такого подхода:
После экспорта правильного html и css кода остается только дописать стили и js. Так мы сэкономили огромное количество времени и сил, которые раньше приходилось тратить на однотипную работу, и сосредоточились на действительно нужных процессах.
Чтобы проверить результат работы верстальщика с макетом, делаем тестирование скриншотами с помощью Storybook.
Adobe XD выгружает готовый скриншот компонента с использованием Storybook и Jest:

Я не буду приводить здесь пример того, как написан тест, чтобы не перегружать материал. Вы можете поискать аналогичные примеры в интернете — их много в свободном доступе.
Чтобы наглядно продемонстрировать, каких результатов можно добиться, реализуя наш подход к работе с дизайном, я подготовил сравнительную таблицу.
В этой таблице вы увидите данные по двум проектам, близким по объемам и функционалу.
Проект №1: начало 2019 года — работа велась в старом формате
Проект №2: начало 2020 — работа велась в новом формате
Срок разработки значительно сократился еще и за счет того, что выгруженные компоненты мы без проблем смогли распределить между всеми свободными фронтендерами. Благодаря библиотеке компонентов и четкому гайдлайну работу можно вести одновременно на разных участках макета и не допустить при этом никаких ошибок.
В результате мы получили впечатляющие результаты: нам удалось сэкономить 250 часов работы над новым проектом. Но мы не собираемся останавливаться на достигнутом: в 2020 году мы планируем сэкономить еще больше времени (как минимум, 15 500 часов) за счет использования готового плагина. На написание плагина с учетом минимального функционала ушло около 65 часов.
Рутина и монотонная работа — это причина, по которой фронтендеры долго развиваются, а дизайнеры — выгорают. Теперь у дизайнеров появилось больше времени на творчество и конструктивное общение с фронтендом и бэкендом.
Вот еще несколько результатов, которыми мы по-настоящему гордимся:
Цитата:
Вишенка на торте — мы открыли доступ в репозиторий плагина https://github.com/affinage-digital/xd-component-to-vue.
Если и вы заразились идеей упростить жизнь себе и коллегам, присоединяйтесь к нам! Чуть ниже — ссылки для начинающих, а если с этим этапом вы уже разобрались, делитесь своими решениями в комментариях под этой статьей.
Я убежден, что дизайн — это фронтенд. Не нужно бояться нестандартных решений. Изменив привычный функционал некоторых специалистов (и обеспечив их необходимыми инструментами), любая компания сможет достичь отличных результатов.

Предыстория. Дизайн ? верстка
Обычно совмещение ролей дизайнера и фронтендера плохо заканчивается. Чаще всего получается так:
- Сначала рисуется «умный» и красивый дизайн;
- Готовый дизайн передается «куда-то» на верстку;
- Смысл, заложенный дизайнером, теряется — «сверстали, как смогли».
Увы — ни один проект в итоге не выглядит так, как было задумано изначально. Все мы знаем, что сверстать так, как хотел дизайнер, практически невозможно — это искусство, граничащее с гениальностью. Хочу поделиться нашим опытом как мы овладели этим искусством.
Как бы удивительно это ни звучало, проблему можно решить, если фронтендера «превратить» в дизайнера, а дизайнера — во фронтендера.
Новый подход к организации работы дизайнеров и верстальщиков, основанный на использовании Figma и Adobe XD с API для работы с макетами, быстро позволил нам:
- Повысить качество за счет автоматизированных визуальных тестов макета и фронтенда;
- Увеличить скорость разработки за счет экспорта готовых шаблонов компонентов;
- Снизить себестоимость производства за счет экономии времени.
Безусловно, при таком подходе возрастает нагрузка на дизайнера, но она несравнима с экономией время- и трудозатрат на этапе фронтенд-разработки.
Мы уверены, что при традиционном подходе к организации работы дизайнеров и верстальщиков существует огромный пласт рутинных действий, от которых можно легко отказаться. А освободившееся время потратить на предпроектную коммуникацию дизайнеров и верстальщиков. И вот наглядное тому подтверждение.
Как у нас выглядел процесс раньше:
| Работа | Дизайн | Frontend-разработка |
| Со слоями |  |
 |
| С адаптивом |  |
 |
| С цветом |  |
 |
| С изображениями |  |
 |
| С анимацией |  |
 |
| С переменными |  |
 |
| С javascript |  |
 |
| С экспортом деталей макета |  |
 |
| С шаблонами и компонентами |  |
 |
Как у нас выглядит процесс сейчас:
| Работа | Дизайн | Frontend-разработка |
| Со слоями |  |
 |
| С адаптивом |  |
 |
| С цветом |  |
 |
| С изображениями |  |
 |
| С анимацией |  |
? |
| С переменными |  |
 |
| С javascript |  |
 |
| С экспортом деталей макета |  |
 |
| С шаблонами и компонентами |  |
 |
Мы искали альтернативу — и нашли!
Наша команда и раньше неплохо справлялась с версткой, однако времени затрачивалось слишком много. Впрочем, выбирать не приходилось: к нам поступали самые разные макеты (иногда просто .png без исходника — «верстайте как сможете»).
В процессе работы нам всегда хотелось вклиниться в работу сторонних дизайнеров, чтобы:
- Еще на этапе пресейла подсказывать дизайнерам, какие идеи реализуемы, а какие — нет;
- Макеты проходили валидацию на нашей стороне до передачи в этап фронтенд-разработки;
- Избежать бессмысленного креатива, делать полезные и удобные digital-продукты.
Кроме того, мы постоянно сталкивались с расхождениями между:
- ожидаемыми и фактическими трудозатратами на проекте;
- критическими доработками после правок клиента.
Количество заказов на дизайн и число самих дизайнеров непрерывно росло, и время перемен неумолимо приближалось — мы должны были найти способ оптимизировать это направление.
Так Adobe XD стал частью нашей digital-истории. С его приходом процесс работы с макетом значительно изменился: после утверждения дизайна клиентом исходники макета временно переходят к верстальщикам на техническую оценку и правки. Все изменения, если они необходимы, вносятся максимально деликатно — чтобы сохранить изначальную творческую задумку. Довольно скоро мы перешли на облачные проекты (Adobe XD и Figma), где всегда можно найти актуальную версию макета, доступную и для дизайнеров, и для верстальщиков. Благодаря такому подходу мы не боимся масштабирования производства и готовы к любым объемам работ.
Какой графический редактор выбрать?
Ответить на этот вопрос однозначно было бы непрофессионально. И Adobe XD, и Figma обладают примерно равным функционалом, а количество обновлений в обеих программах измеряется сотнями.
Выбирать софт нужно, учитывая персональный опыт работы и задачи, которые ставят перед специалистами клиенты. Для себя мы приняли решение начать оттачивать навыки и оптимизировать работу с помощью Adobe XD. Это решение не было окончательным: мы планировали настроить все процессы, исправить ошибки, а затем автоматизировать и Figma — разница только в синтаксисе.
Для какого стека технологий подходит этот способ?
Хорошая новость — для любого! Вам ничего не нужно будет менять, чтобы воспользоваться нашим ноу-хау: достаточно написать плагин, учитывающий потребности именно вашей компании.
Далее я расскажу о том, как именно создаются макеты, и какие техники используются для того, чтобы экспорт html происходил корректно. Чтобы рассказ был более наглядным, мы приведем примеры из реального опыта работы с vue&nuxt проектами. Кроме того, вы узнаете, какие требования мы выставили для собственного плагина для конвертации макета в html-разметку.
Технологии которые будут рассматриваться в статье: Adobe XD, Nuxt.js, Vue. Поняв базовый принцип, вы сможете выбрать связку figma + react.
Итак, мы поняли, что стек не важен (ни тот, под который выгружается верстка, ни тот, который используется для экспорта), и с помощью плагина можно выгружать:
- классические html компоненты (отдельно стили);
- *.vue однофайловые компоненты (идеально подходит под нужды нашей компании);
- react jsx компоненты.
К примеру, наш плагин написан на vue.js для vue-проектов.
Рисуем макет с помощью компонентов
Компоненты используются не только в дизайне, но и в верстке. Интересно, что изначально идея компонентного подхода возникла во фронтенде, и лишь позже перешла в дизайн.
Adobe XD https://helpx.adobe.com/ru/xd/help/components.html
Figma https://designcode.io/figma-components-and-nesting
Важность компонентов и Auto Layout
Чтобы оценить исключительную важность компонентов, достаточно рассмотреть простой пример. Вам понадобилось изменить отступ между заголовком и блоком, расположенным над ним. Обычно нужно делать это вручную по всем макетам. При компонентном подходе — меняем высоту отступа в одном макете, чтобы она изменилась во всех остальных макетах автоматически. Теперь это возможно — благодаря функции Auto Layout, которая появилась в Figma в ноябре 2019 года.
Ссылка на плагин для дизайнера Adobe XD, который поможет следить за отступами: https://www.youtube.com/watch?v=y1x6KObvOck
Более сильный аналог похожего плагина в Figma «Auto layout»: https://www.youtube.com/watch?v=NrKX46DzkGQ
Вот какие требования выставляются при компонентном подходе к дизайнеру:
- Не должно быть слоев вне компонентов;
- Каждая страница должна состоять только из компонентов;
- Отступы должны быть везде одинаковыми;
- Правильная вложенность и правильные названия слоев;
- Четкое следование переменным в style guide.


Рефакторинг дизайна
Нам удалось применить принцип рефакторинга к digital-дизайну: как и в программировании, этот подход позволяет исправить исходный макет таким образом, чтобы он стал аккуратным, понятным и удобным для всех специалистов — и, при этом, ничем не отличался от утвержденной «картинки».
Конечно, это довольно длительный процесс, отнимающий достаточно времени и сил: мы систематизируем все цветовые гаммы, шрифты, отступы и другие параметры так, чтобы они были одинаковыми на всех страницах.
Эти время- и трудозатраты окупаются очень быстро: после рефакторинга вёрстка проходит легко и быстро, поскольку большая часть возможных проблем устраняется еще на этапе чистки макета.
Гайдлайны и assets компонентов

Чтобы работа с макетом была максимально удобной и оперативной, мы должны были создать четкую систему прототипов, где каждый прототип был бы стандартизирован. В этом, конечно, помогает assets графических редакторов.
Такой подход решил сразу несколько насущных проблем: дизайнеры легко ориентируются в доступном инструментарии, фронтендеры не тратят времени на рутинный разбор и исправление ошибок, вся команда поднимает уровень качества работы за счет экономии времени и средств.

Первая выгрузка
Итак, рассмотрим подробнее, как выглядит процесс с самого начала — когда макет приходит в работу верстальщику.
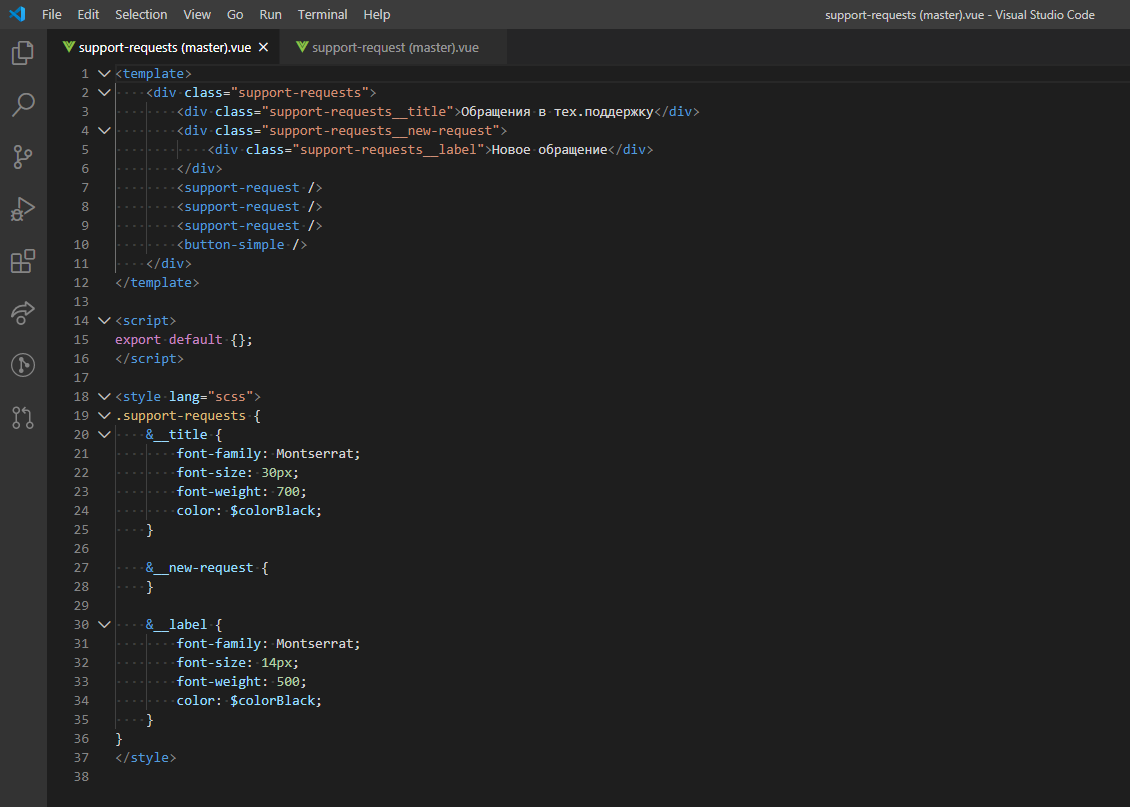
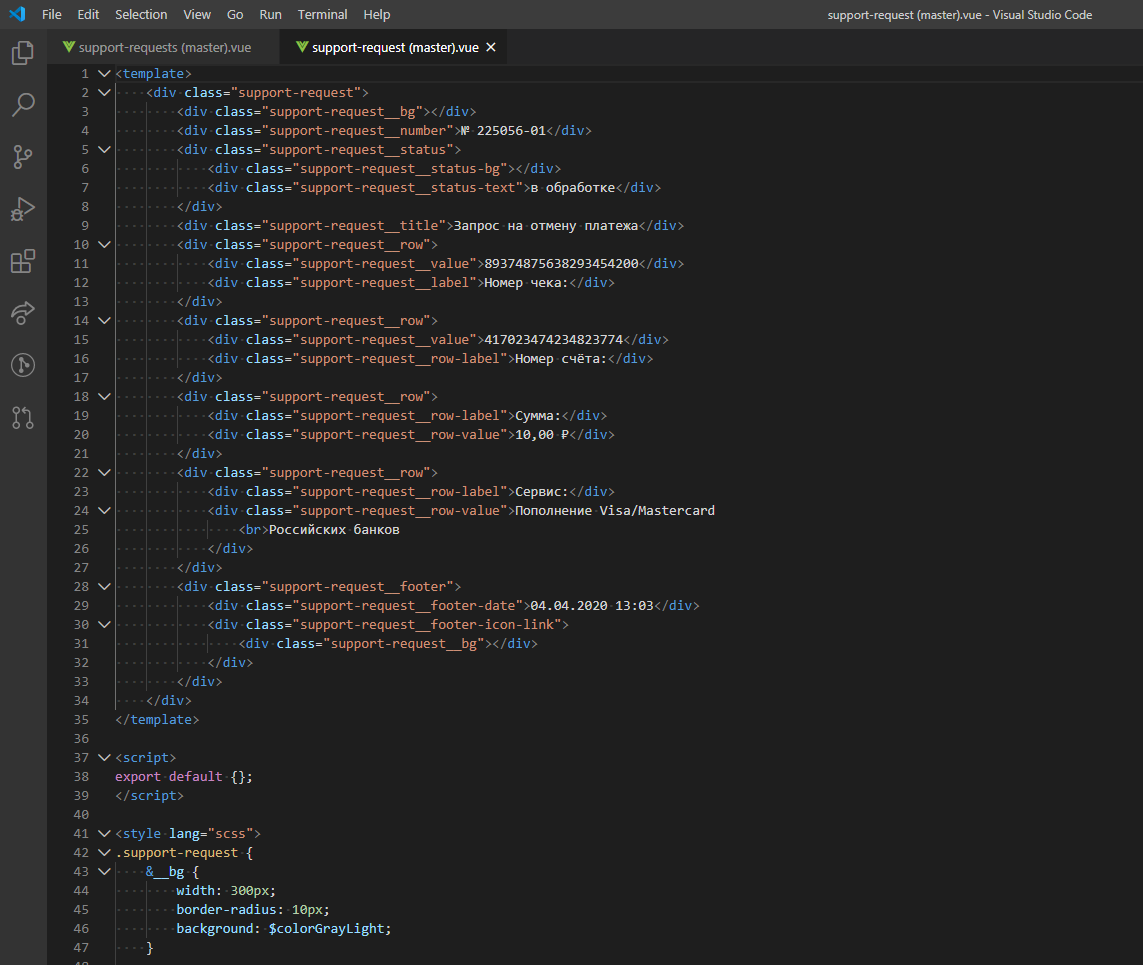
Выгружаем *.vue того, что нам передал дизайнер, и сразу видим несколько существенных ошибок.


Например, мы видим, что названия слоев имеют ID — это сохраняет их связь с элементом, но затрудняет понимание для верстальщика. И, конечно, не видя макета, переименовывать слои очень тяжело. Проще это сделать прямо в макете. И это — следующий шаг.
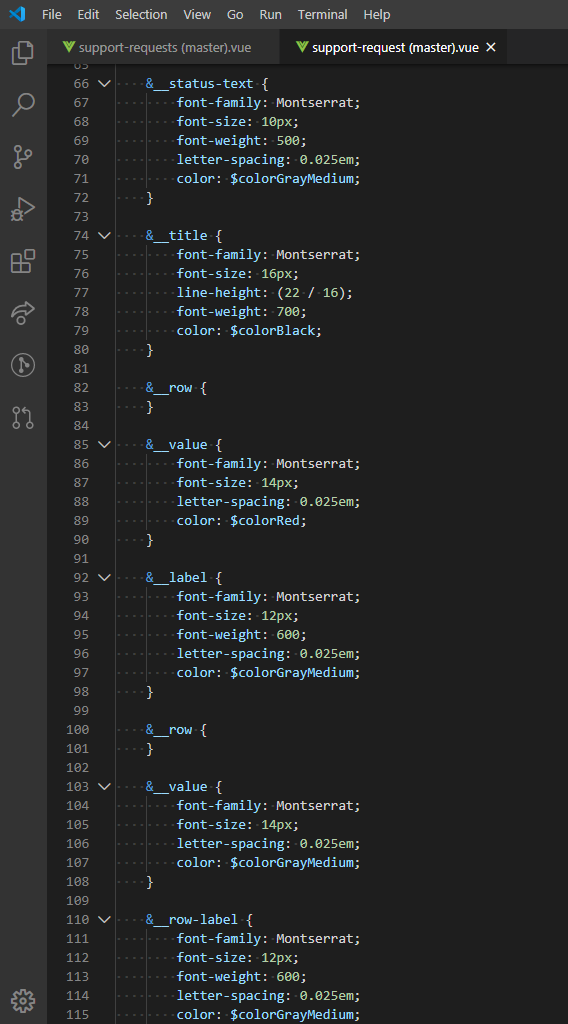
Наш плагин стандартизирует написание vue-компонента. Правила для оформления и форматирования HTML и CSS кода нет смысла менять, потому что это выгрузка задает наш внутренний style guide, а значит — у нас есть идеальный инструмент для командной работы. Наши стандарты выгрузки соответствуют eslint, prettier и другим внедренным стандартам в компании.
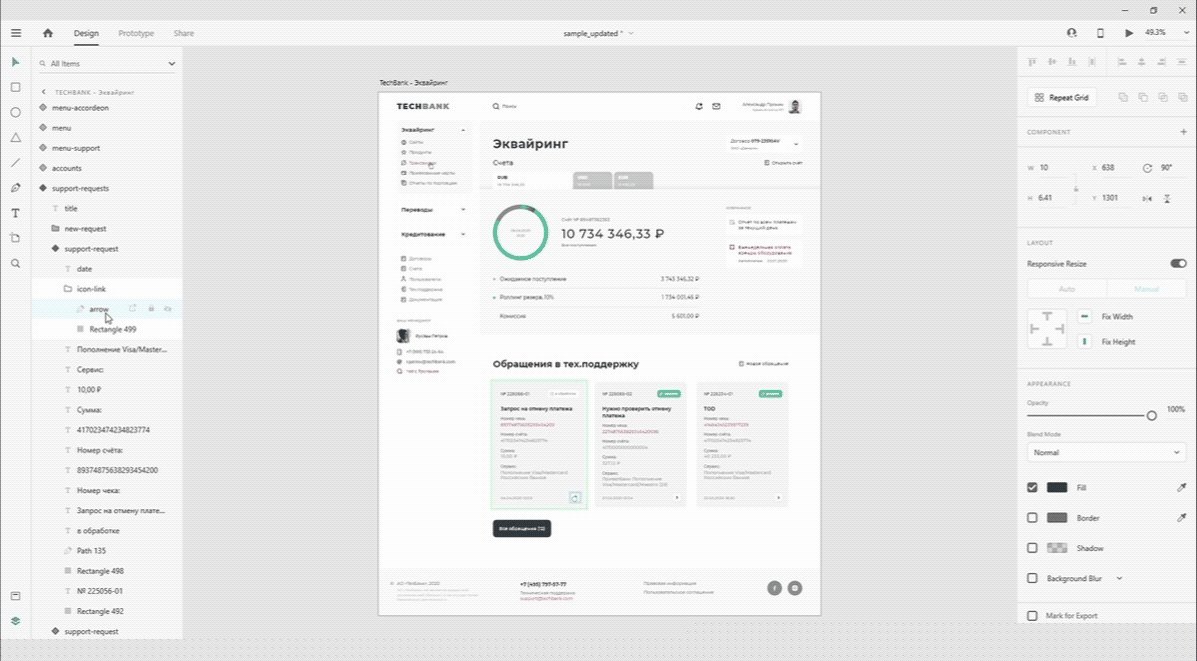
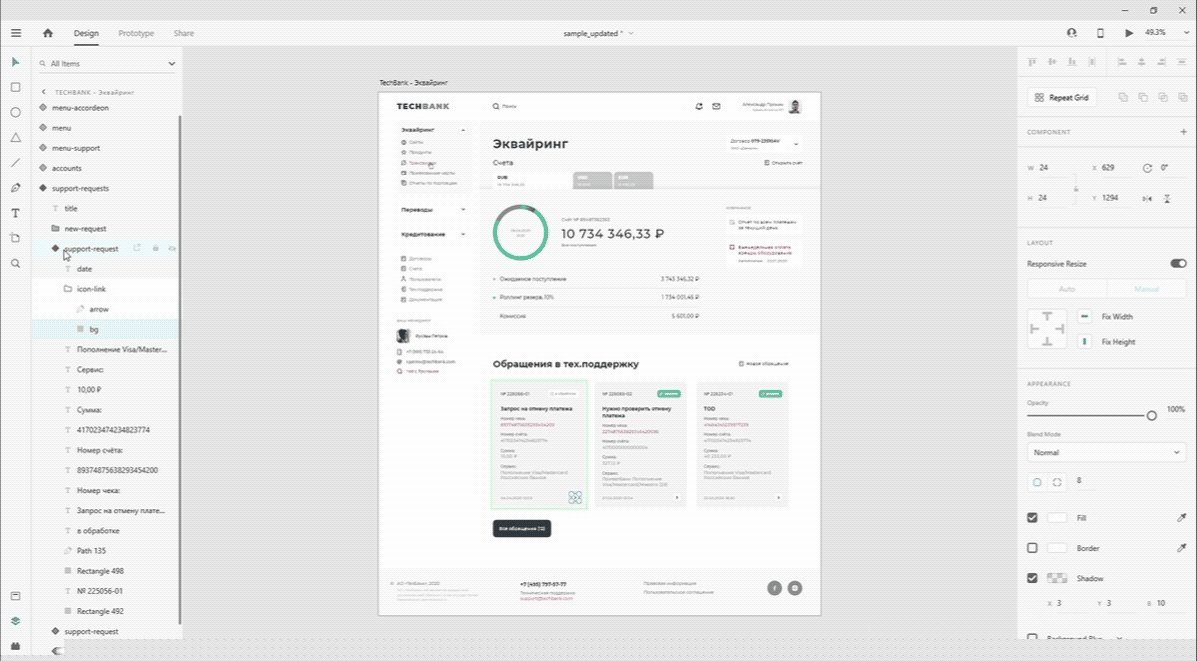
Готовим макет к выгрузке
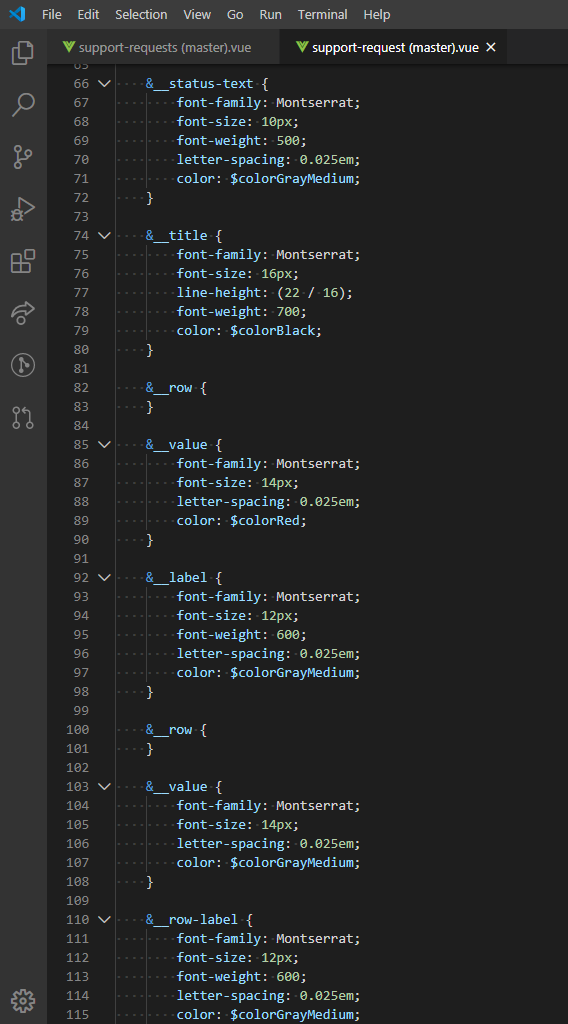
Для улучшения экспорта нужно:
- Переименовать слои;
- Поменять последовательность слоев;
- Сгруппировать слои;
- Переименовать переменные цветов.
Было:

Стало:


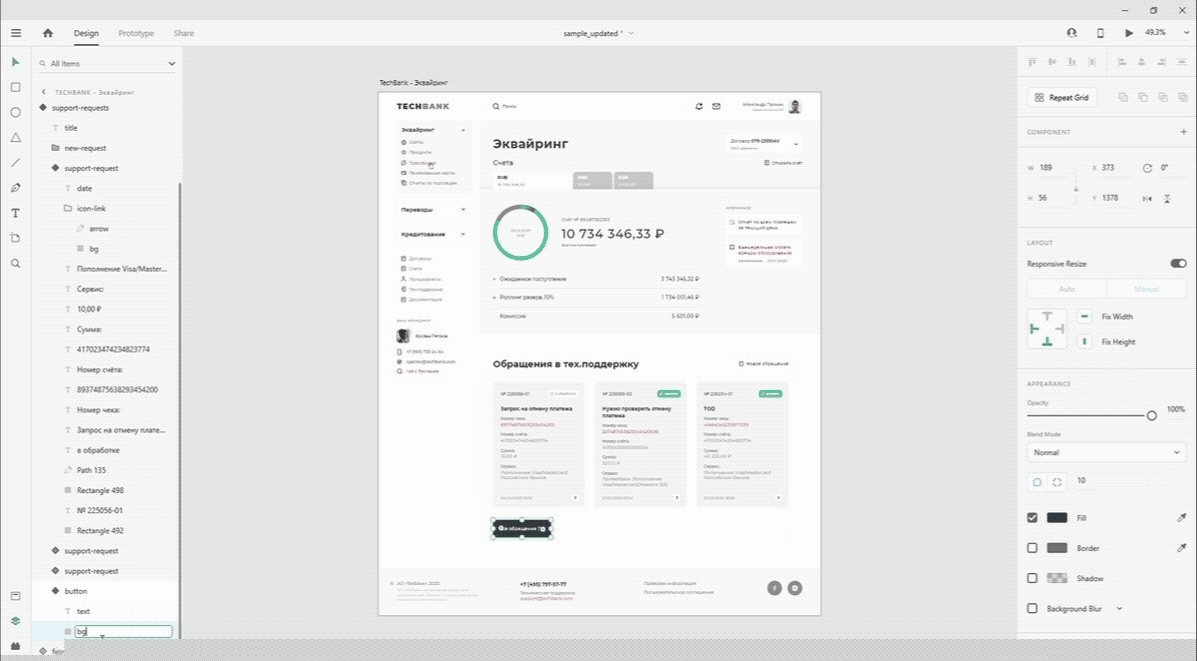
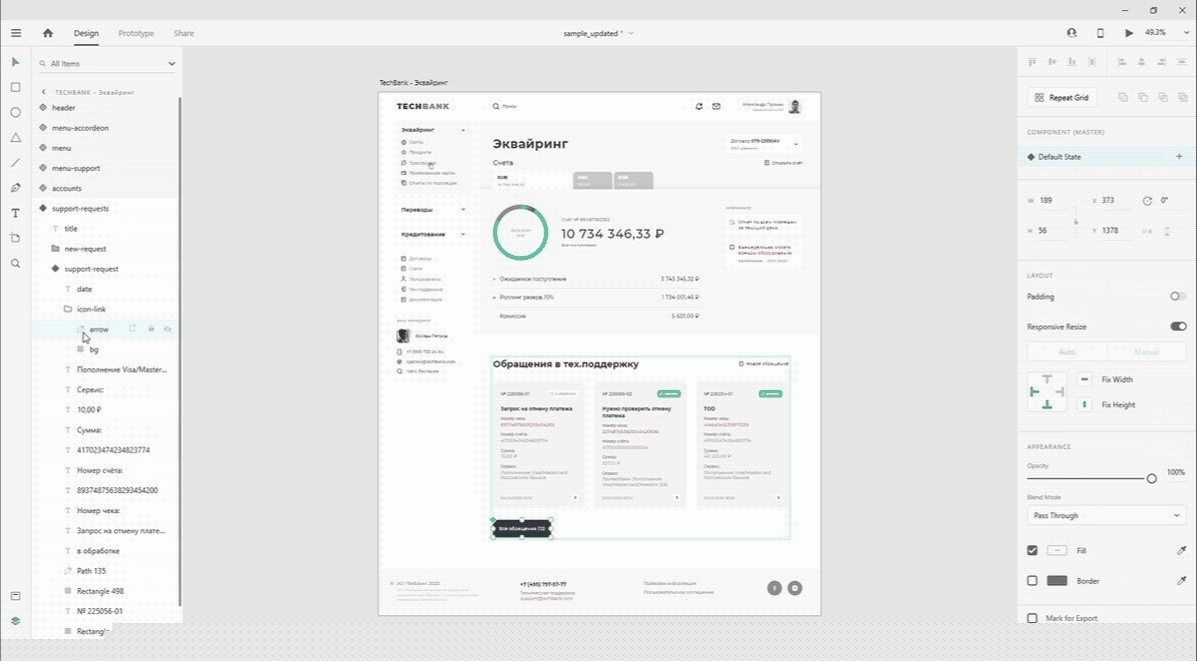
Дизайнер не задумывается о многих моментах важных для работы верстальщика — например, о том, что слои нужно не только правильно назвать, но и логично сгруппировать.
Верстальщик переименовывает слои в базовом компоненте макета, и — благодаря плагину — все слои в копиях базового компонента (дочерние) переименовываются автоматически.
Получаем результат:



Преимущества такого подхода:
- Заранее определена структура слоев, блоков, элементов. На основе этого можно очень эффективно использовать БЭМ (определить переиспользуемые фрагменты и зависимые от них элементы на всех уровнях), автоматизировать написание классов по БЭМ. Фронтендеру не нужно продумывать структуру заранее;
- Огромный потенциал для автоматизации написания базовых стилей (шрифты, цвета, фоновые цвета, тени и т. п.). При правильном подходе, к примеру, появляется возможность экспортировать размеры элементов в процентах относительно сетки макета. Современные редакторы скоро «научатся» универсально и правильно экспортировать позиционирование элементов (margin, padding, flexbox);
- Автоматизация регистрации компонентов — импорт, экспорт, layout’ы.
Тестируем исправленный макет
После экспорта правильного html и css кода остается только дописать стили и js. Так мы сэкономили огромное количество времени и сил, которые раньше приходилось тратить на однотипную работу, и сосредоточились на действительно нужных процессах.
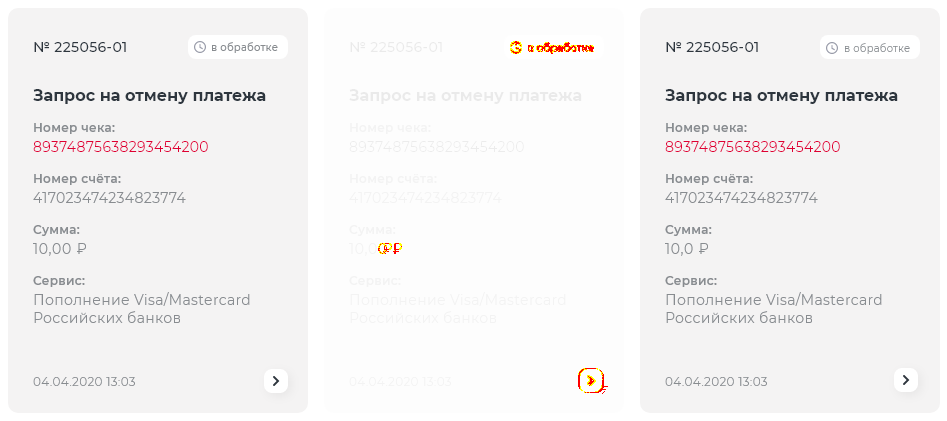
Чтобы проверить результат работы верстальщика с макетом, делаем тестирование скриншотами с помощью Storybook.
Adobe XD выгружает готовый скриншот компонента с использованием Storybook и Jest:

Я не буду приводить здесь пример того, как написан тест, чтобы не перегружать материал. Вы можете поискать аналогичные примеры в интернете — их много в свободном доступе.
Цена правильной последовательности
Чтобы наглядно продемонстрировать, каких результатов можно добиться, реализуя наш подход к работе с дизайном, я подготовил сравнительную таблицу.
В этой таблице вы увидите данные по двум проектам, близким по объемам и функционалу.
Проект №1: начало 2019 года — работа велась в старом формате
| Операция | Трудочасы |
| Отрисовка макетов (86 страниц) | 381 час |
| Экспорт макетов (изображения) | 4 часа |
| Экспорт макетов (разметка) | 30 часа |
| Верстка макетов | 516 часов |
| Итого: | 931 час |
Проект №2: начало 2020 — работа велась в новом формате
| Операция | Трудочасы |
| Отрисовка макетов (90 страниц) | 403 часа |
| Подготовка макетов и компонентов к экспорту | 11 часов |
| Экспорт макетов (изображения) | 4 часа |
| Экспорт макетов (разметка) | 0,5 часа |
| Верстка макетов | 249 часов |
| Итого: | 667,5 часов |
Срок разработки значительно сократился еще и за счет того, что выгруженные компоненты мы без проблем смогли распределить между всеми свободными фронтендерами. Благодаря библиотеке компонентов и четкому гайдлайну работу можно вести одновременно на разных участках макета и не допустить при этом никаких ошибок.
В результате мы получили впечатляющие результаты: нам удалось сэкономить 250 часов работы над новым проектом. Но мы не собираемся останавливаться на достигнутом: в 2020 году мы планируем сэкономить еще больше времени (как минимум, 15 500 часов) за счет использования готового плагина. На написание плагина с учетом минимального функционала ушло около 65 часов.
Наши результаты
Рутина и монотонная работа — это причина, по которой фронтендеры долго развиваются, а дизайнеры — выгорают. Теперь у дизайнеров появилось больше времени на творчество и конструктивное общение с фронтендом и бэкендом.
Вот еще несколько результатов, которыми мы по-настоящему гордимся:
- нам стало значительно проще точно «попадать» в ожидания заказчика и делать продукт именно таким, каким он был задуман изначально;
- нам стало удобнее делегировать задачи, так как с экспортом компонентов через плагин справится даже помощник junior-разработчика;
- качество готового продукта многократно возросло благодаря автоматизированным тестам, поскольку тестировщик больше не тратит время на проверку соответствия макету и может сосредоточиться на функционале;
- в целом проекты прорабатываются глубже и запускаются быстрее. У нас остается больше времени на проработку mock api для бэкенда;
- клиент получает возможность познакомиться не с серым прототипом, а с полноценной версткой, адаптированной под его конкретный экран.
Цитата:
Конечно, хочется мечтать о большем — например, чтобы полностью экспортировались внутренние и внешние отступы. После того, как мы полностью перешли на работу с плагином, я подумал, что, если вся верстка, абсолютна вся, будет создаваться исключительно в визуальном редакторе, то фронтендеру останется только клиентская логика на js.Вадим Хаязов, frontend-developerНесмотря на то, что мы уже добились хороших результатов, мы уверены, что это — лишь верхушка айсберга. Впереди нас ждет:
- перенос готовых наработок в Figma и создание еще одного плагина;
- создание отдельного плагина, который поможет дизайнеру следить за названиями компонентов;
- доработка существующего плагина так, чтобы при автоматическом тестировании скриншотами проводилось сравнение с макетом — то есть, появилась функция выгрузки мажорной версии скриншота в Storybook;
- экспорт резиновой верстки (% или vw) относительно сетки: графические редакторы уже обладают резиновым позиционированием своих координат и размеров, осталось придумать реализацию;
- экспорт резиновых значений margin и padding относительно родителя объекта.
Вишенка на торте — мы открыли доступ в репозиторий плагина https://github.com/affinage-digital/xd-component-to-vue.
Если и вы заразились идеей упростить жизнь себе и коллегам, присоединяйтесь к нам! Чуть ниже — ссылки для начинающих, а если с этим этапом вы уже разобрались, делитесь своими решениями в комментариях под этой статьей.
Документации для создания плагинов
Я убежден, что дизайн — это фронтенд. Не нужно бояться нестандартных решений. Изменив привычный функционал некоторых специалистов (и обеспечив их необходимыми инструментами), любая компания сможет достичь отличных результатов.

Pavenci
В целом направление верное, на западе вообще нет понятия «верстальщик», так как уважающий себя web дизайнер обычно умеет верстать свои макеты в статике хотя бы. И это правильно, потому что без знания стандартов и возможностей браузера обычно рисуют «креатив», который не поддается вёрстке. А вообще, в принципе любых проблем с вёрсткой можно избежать если научить дизайнера веб стандартам.
igor_yakovlev Автор
Очень хочется быть на передовой этих изменений. Стандарты порождают новые идеи. А за идеями новые продукты