Приветствую всех жителей хабравиля! Сегодня я подготовил для вас материал по основам по блочной модели CSS. Безусловно, многие из вас знают о чём идёт речь, но сегодня я постараюсь объяснить прописные истины более понятно и наглядно, что поможет вам создавать веб-сайты, с идеально подходящими друг другу элементами (с точностью до пикселя), и научит более точно использовать свойства размеров, полей, отступов и границ. Итак, всех приглашаю под кат и погнали!

Оглавление
Зачем изучать блочную модель CSS?

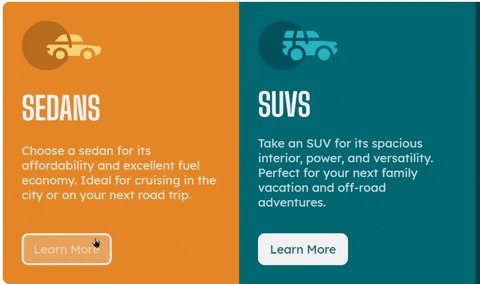
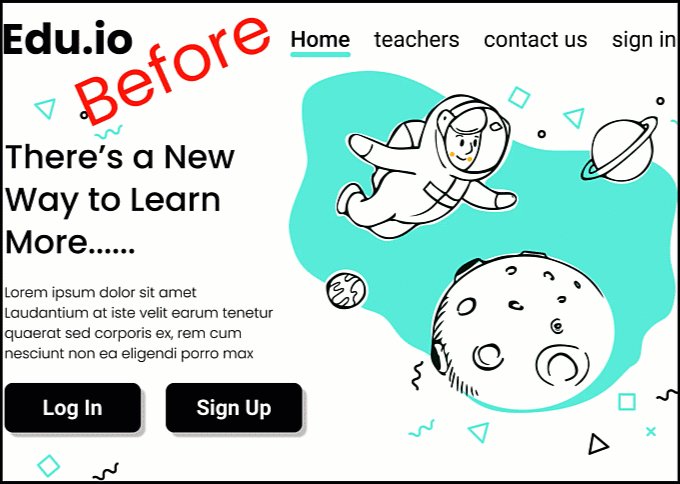
Блочная модель CSS состоит из свойств: box-sizing, padding и margin. Если их не использовать, то получим что-то похожее

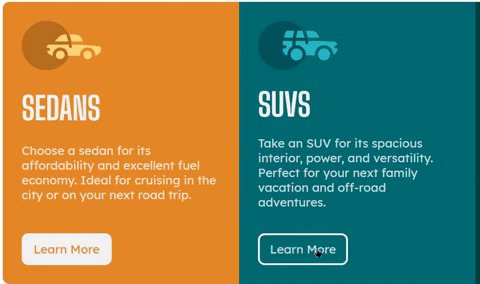
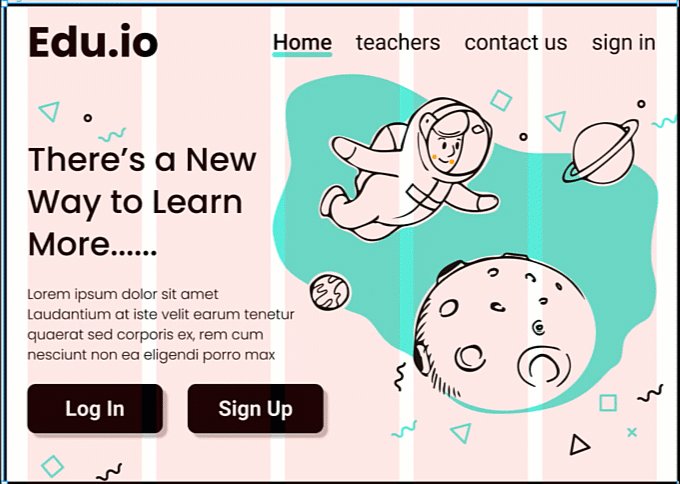
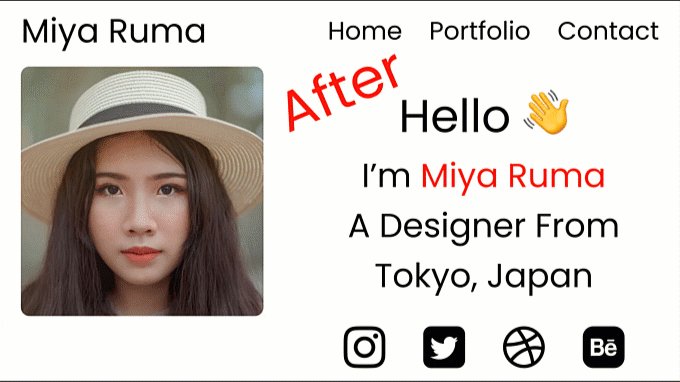
Но если вы будете правильно использовать свойства блочной модели, ваш сайт будет выглядеть так

Выглядит гораздо более привлекательно, не так ли? Если вы хотите создать свой сайт с точными расчетами, как тот, что указан выше, то вы попали по адресу. Изучение блочной модели CSS - один из многих способов, которые помогут вам сделать веб-сайты, идеальные до пикселя.
В этой статье мы поговорим о том, как использовать эти свойства:
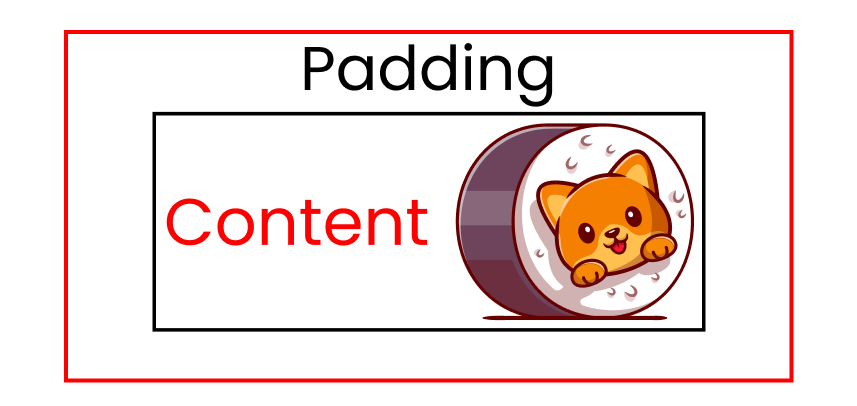
Padding
Margin
Border
box-sizing
Как использовать свойства блочной модели CSS
Давайте посмотрим на несколько примеров, где мы можем использовать свойства блочной модели CSS. Мы собираемся проанализировать сайт, показанный выше.
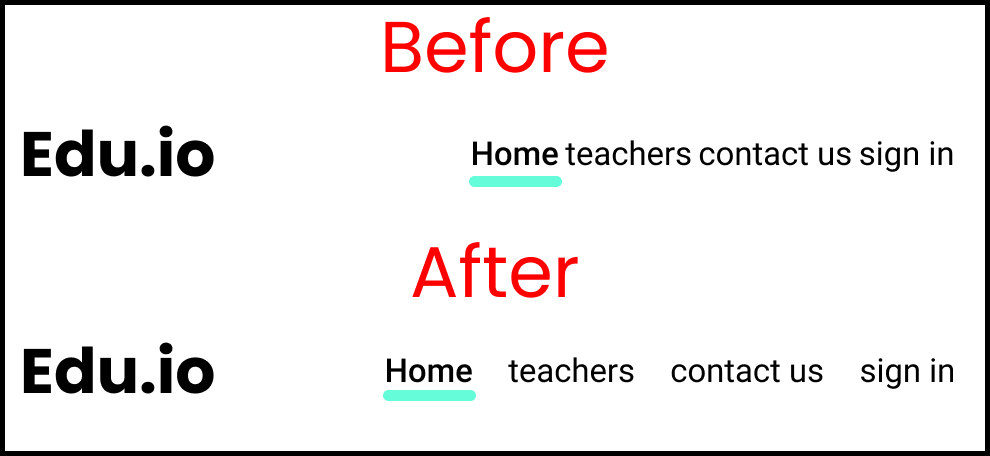
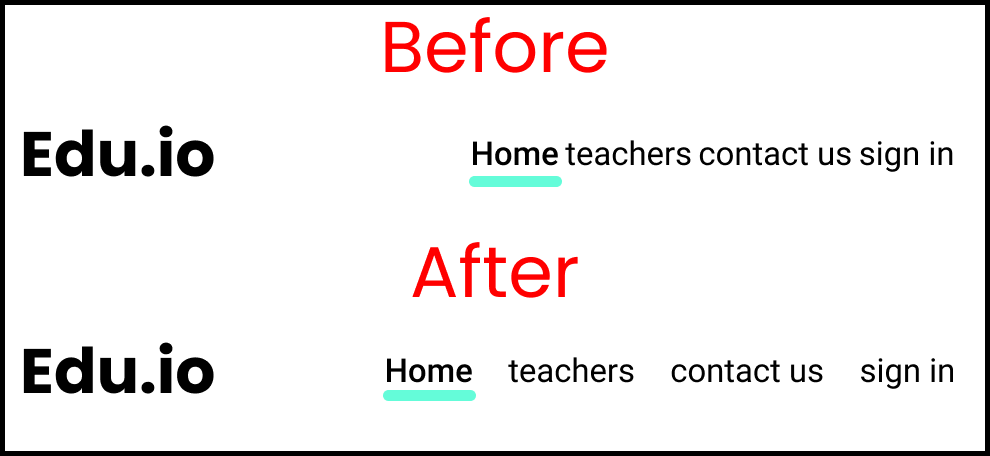
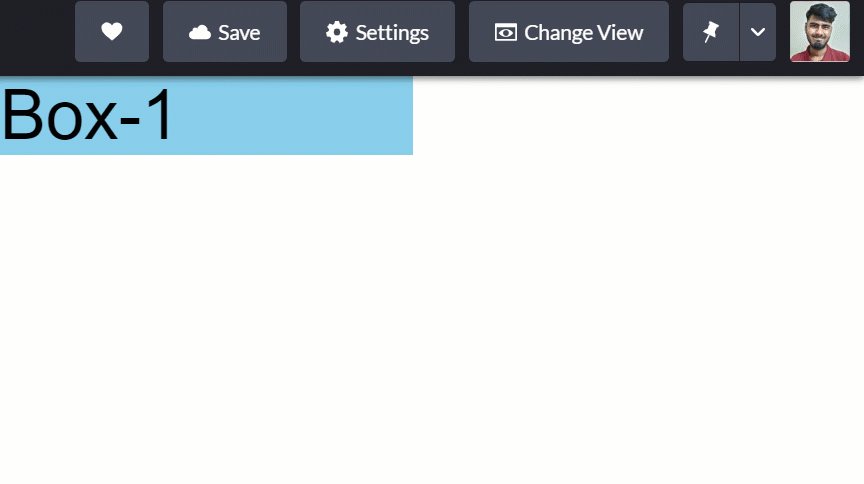
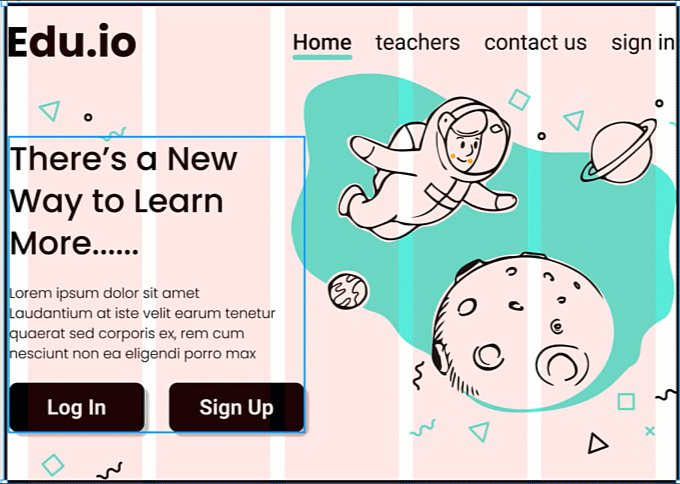
Давайте внимательнее посмотрим на навигационную панель (navbar). Вы можете заметить разницу между примером, в котором используется свойство padding, и примером, в котором его нет:

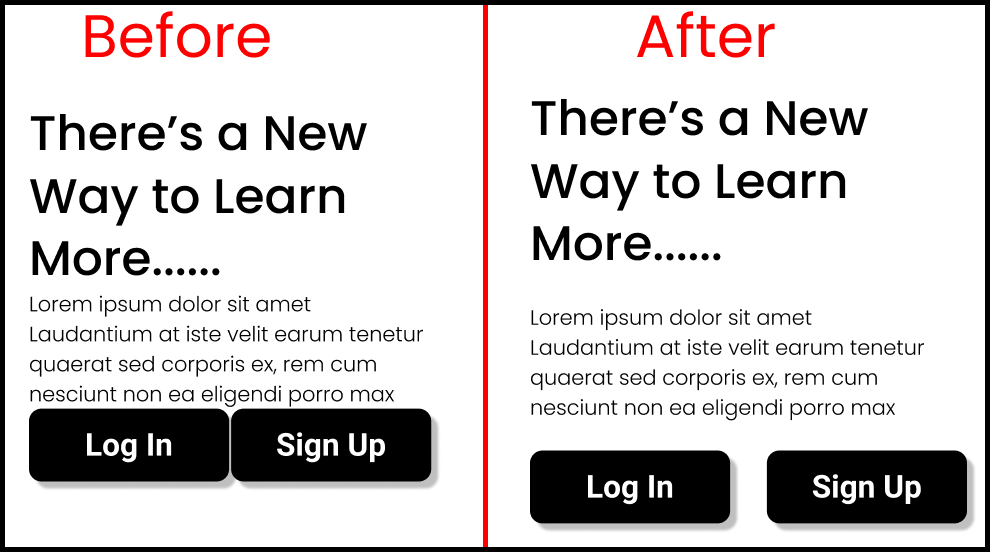
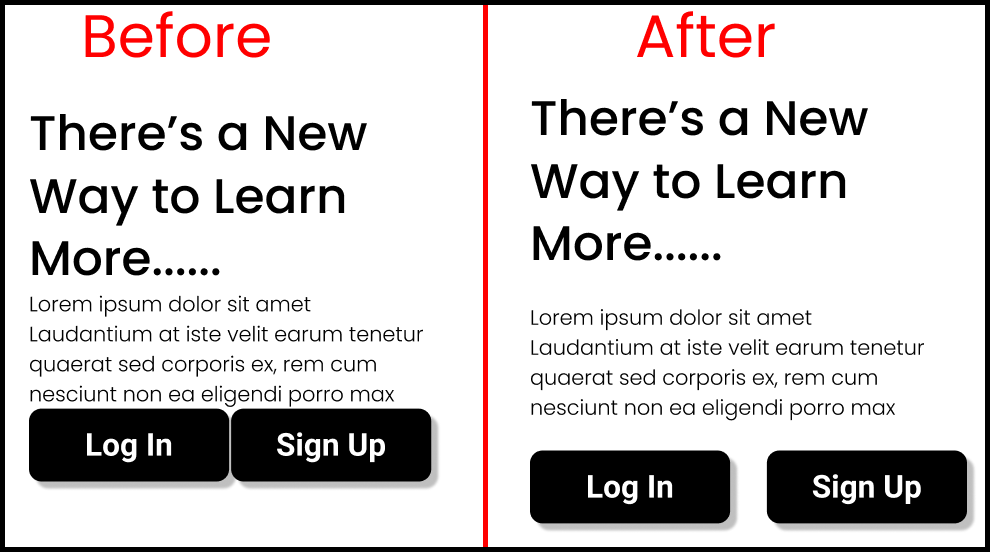
Теперь давайте подробнее рассмотрим раздел содержимого вместе с кнопками. Опять же, вы заметите разницу - на правой картинке также используется свойство padding.

Структура блочной модели CSS
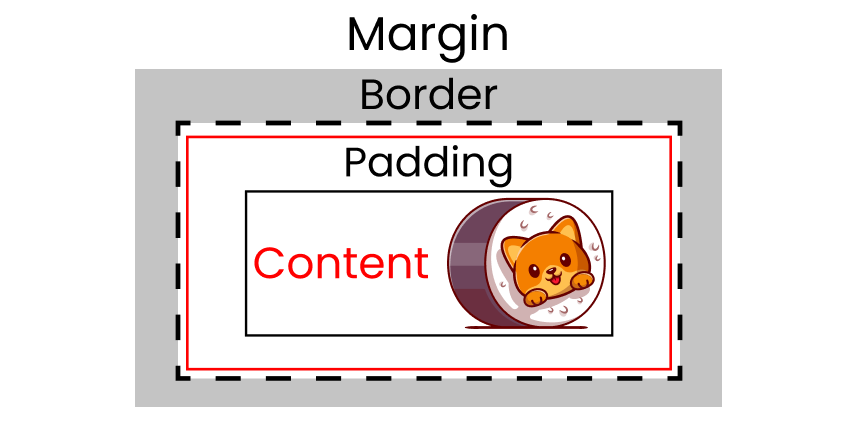
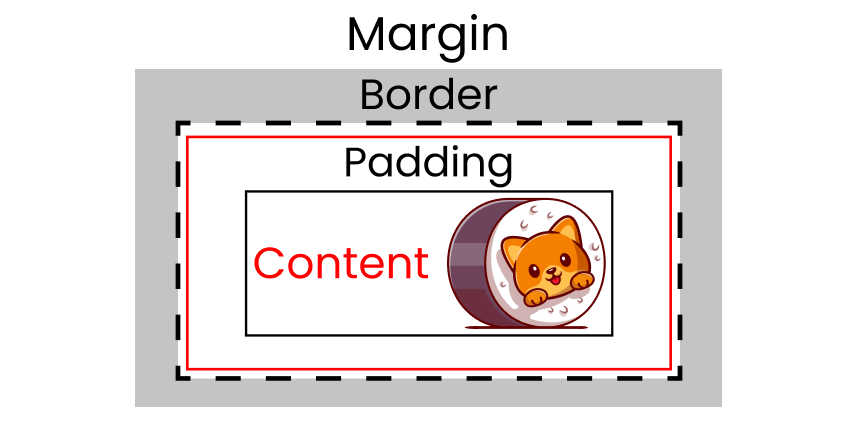
Говоря о блочной модели, стоит воспринимать её как луковицу. И эта "луковица" имеет 4 слоя:
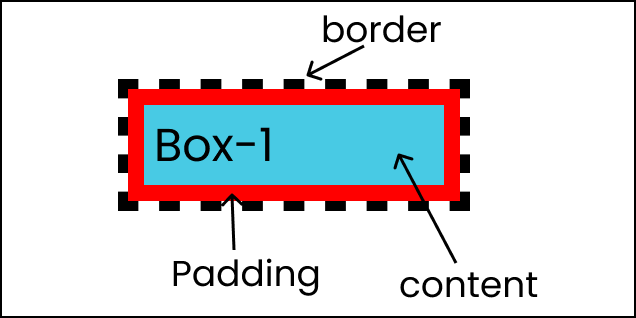
1 слой: Content
2 слой: Padding
3 слой: Border
4 слой: Margin
1 слой блочной модели: Content
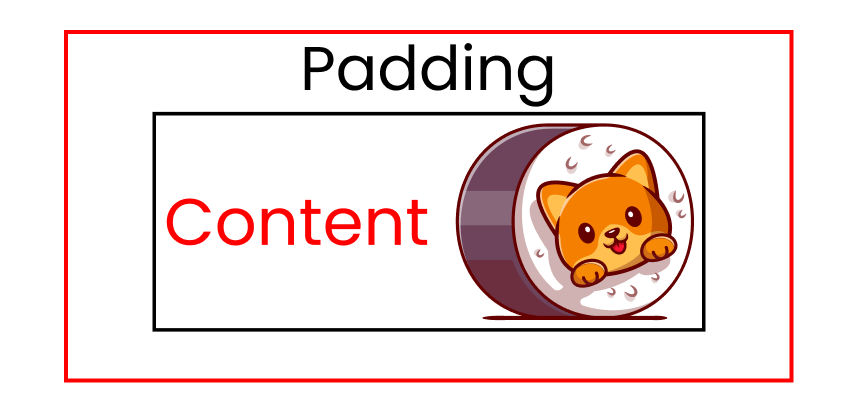
В HTML все ведет себя как ящик с контентом. Давайте вставим контент с изображением котенка.

2 слой блочной модели: Padding
Следующий слой блочной модели CSS - это слой заполнения. Он обертывает наш контент следующим образом

3 слой блочной модели: Border
Следующий слой блочной модели CSS - это пограничный слой. Он обертывает наш контент + отступы следующим образом

4 слой блочной модели: Margin
Следующим и последним слоем блочной модели CSS является слой полей. Он обертывает наш контент + отступ + границу следующим образом

Итак, давайте посмотрим, как эти свойства работают в проекте.
Как настроить проект

Это руководство подходит для всех, в том числе для новичков. Если вы хотите писать код, выполните следующие действия.
HTML
Откройте VS Code или Codepen.io и напишите этот код внутри тега body:
<div class="box-1"> Box-1 </div>CSS
Очистите стили нашего браузера по умолчанию
* {
margin: 0px;
padding: 0px;
font-family: sans-serif;
}
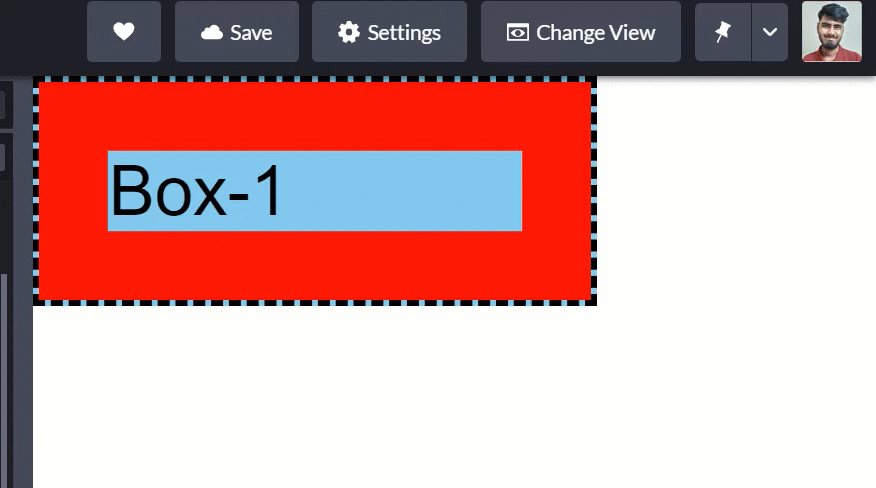
Теперь давайте стилизуем наш блок
.box-1 {
width: 300px;
background-color: skyblue;
font-size: 50px;
}Все готово, приступим к программированию!

Свойство Padding
Но сначала давайте обсудим практическое использование свойства padding. Затем мы увидим, как использовать это свойство.
Обычно я использую отступы, чтобы оставить пространство между содержимым. Посмотрите на эту навигационную панель

Вот вам еще один пример - посмотрите на содержимое ниже с двумя кнопками

Как использовать свойство padding в CSS
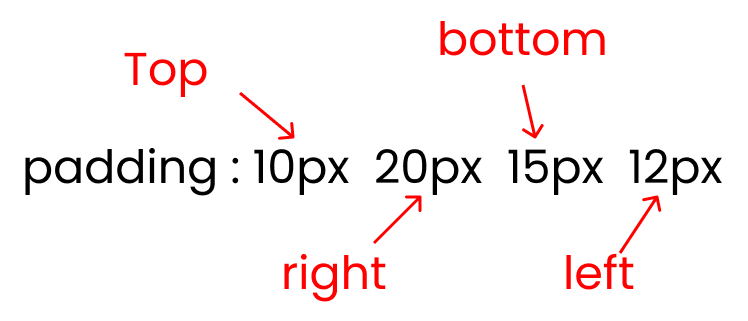
Ниже представлены названия четырех свойств заполнения:
padding-top
padding-right
padding-bottom
padding-left

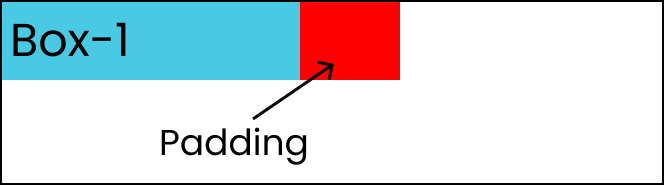
И помните, что отступы - это пространство, которое вы добавляете поверх основного контента:

Давайте добавим отступы к нашему контенту. Область красного цвета - это отступ

Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
// Padding added on top, right, left, bottom of .box-1
.box-1{
padding : 100px;
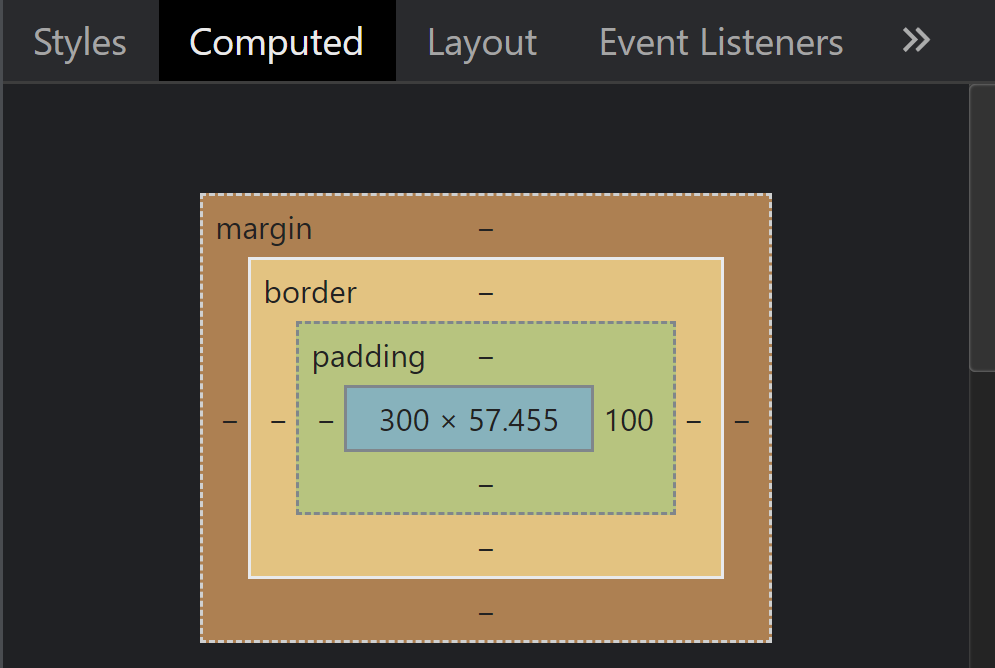
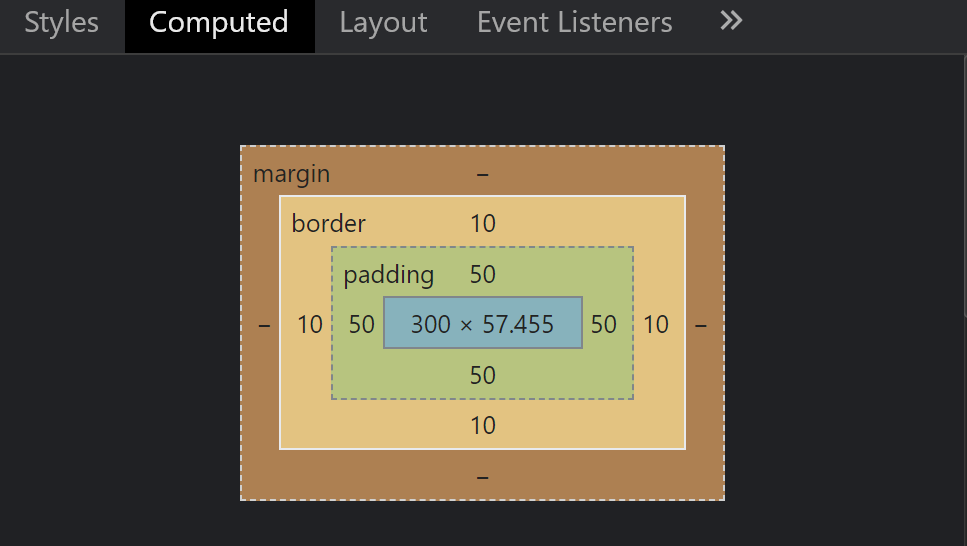
}Откроем консоль разработчика и перейдем в вычисляемый раздел:

В самом центре - контент, который 300px в ширину. Посмотрите, вокруг контента мы добавили отступы по 100 пикселей.
Давайте попробуем добавить отступ только к одной стороне нашего контента (только с правой стороны):

Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
.box-1{
padding: 0 100px 0 0;
}
// Or you can use
.box-1{
padding-right: 100px;
}Теперь откройте вычисляемый раздел в консоли разработчика

Посмотрите - отступ в 100 пикселей был добавлен только с правой стороны нашего контента, как мы указали.
Свойство Border
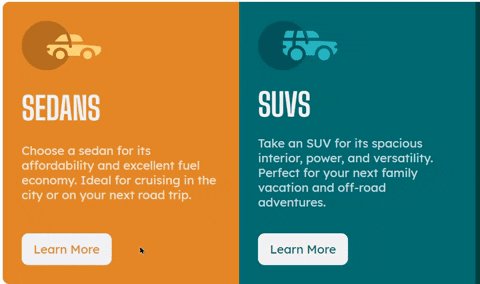
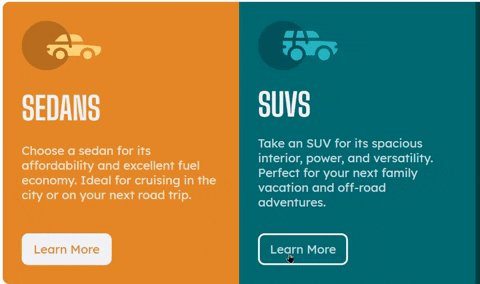
Обычно вы будете использовать свойство border при создании кнопок. Вот демонстрация GIF

Обратите внимание, как появляется белая рамка вокруг кнопки, когда наводится указатель мыши на кнопку.
Как использовать свойство границы в CSS
И помните, граница - это пространство, добавленное поверх нашего контента + отступа:

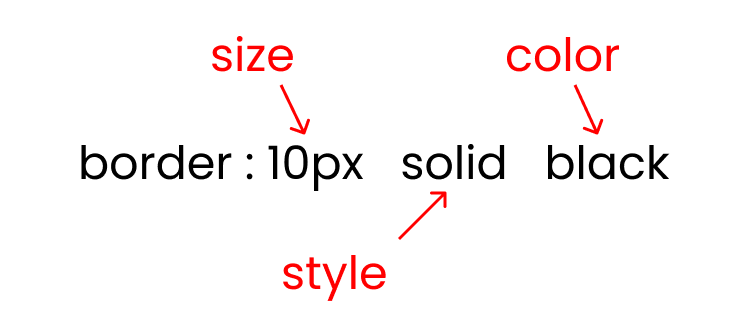
Есть три важных параметра свойства границы:
border size
border style: solid (сплошная линия) / dotted ("точечная" линия) / dashed (пунктир)
border color

Как я перечислил выше, существует три стиля свойства границы. В этом примере мы будем использовать пунктирный стиль:

Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
.box-1 {
width: 300px;
font-size: 50px;
padding: 50px;
border: 10px dashed black;
}
Откроем консоль и посмотрим расчеты блочной модели:

Теперь посмотрите на изображение выше - вокруг нашего контента + отступа добавлена граница 10 пикселей.
Свойство Margin
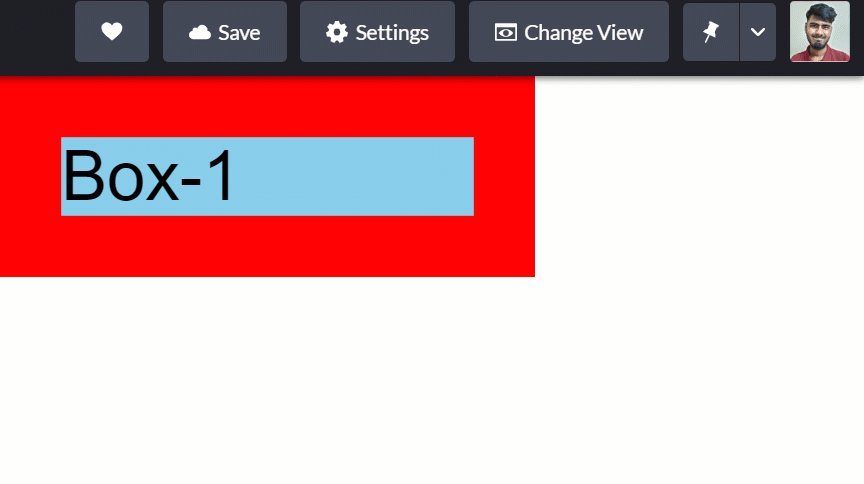
Обычно я использую свойство margin, чтобы добавить отступ между моим контентом и экраном на макете рабочего стола. Посмотрите на эту гифку:

Обратите внимание, что я добавил поля к левому и правому краям веб-сайта выше
Вот еще один пример использования свойства margin:

Как использовать свойство margin в CSS
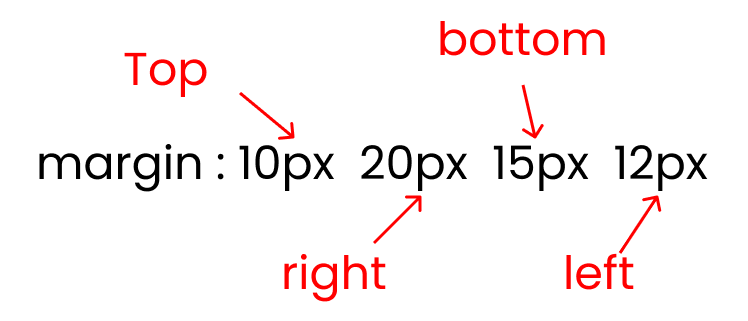
Margin имеет всего четыре свойства поля:
margin-top
margin-right
margin-bottom
margin-left

И помните, margin - это пространство, добавленное поверх нашего контента + отступы (по padding) + границы:

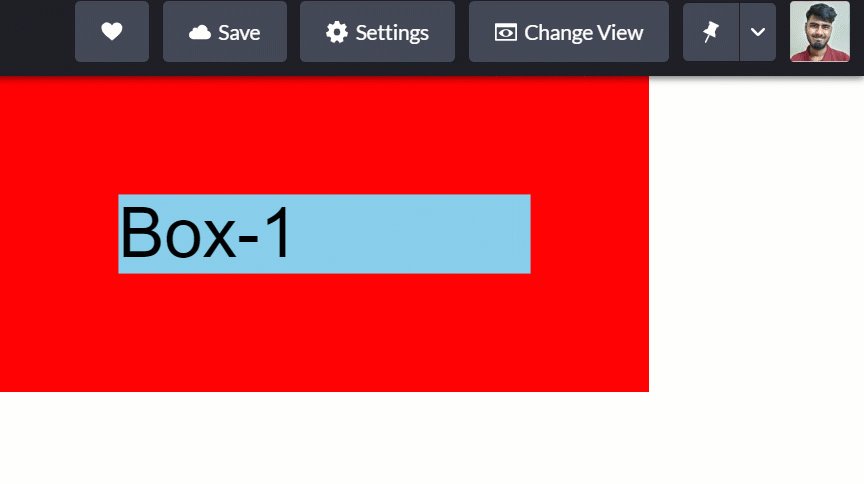
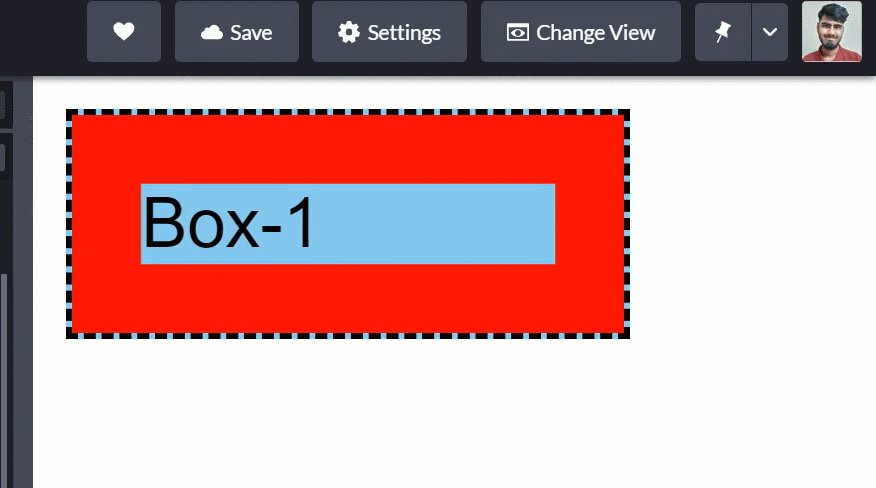
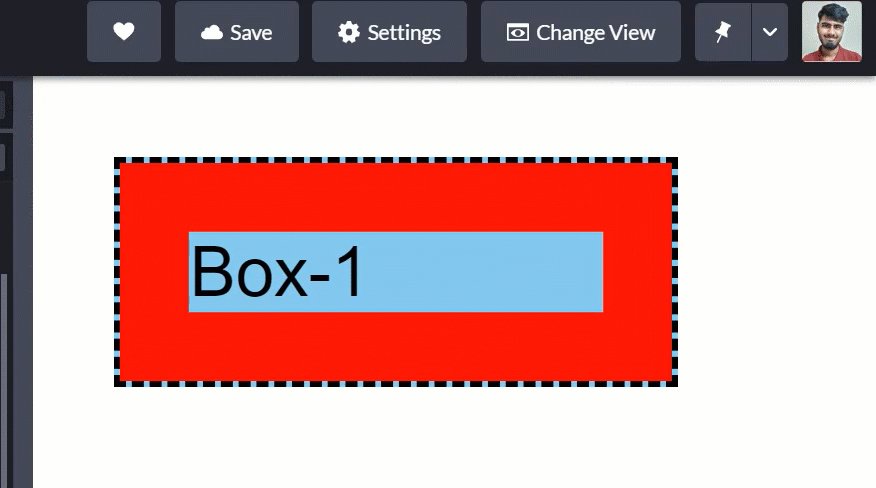
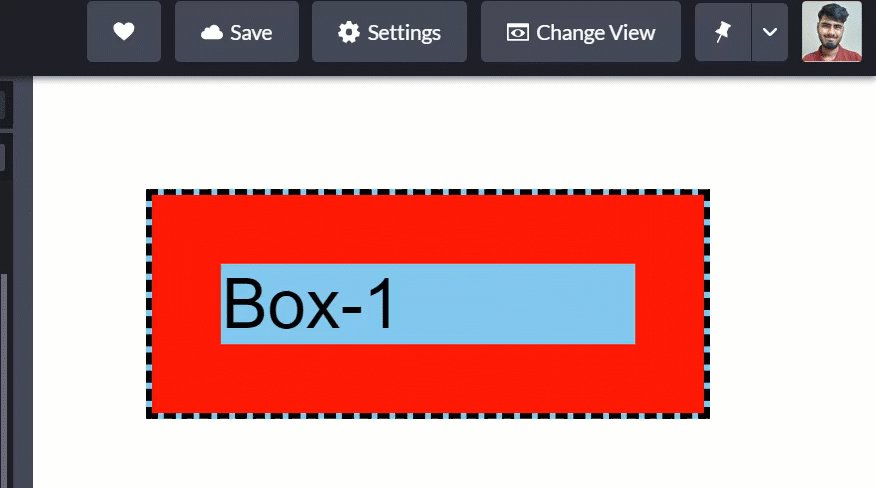
Давайте добавим отступ к нашему контенту. Весь наш набор смещается из-за margin, как в этом GIF:

Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
.box-1 {
padding: 50px;
border: 10px dashed black;
margin: 50px;
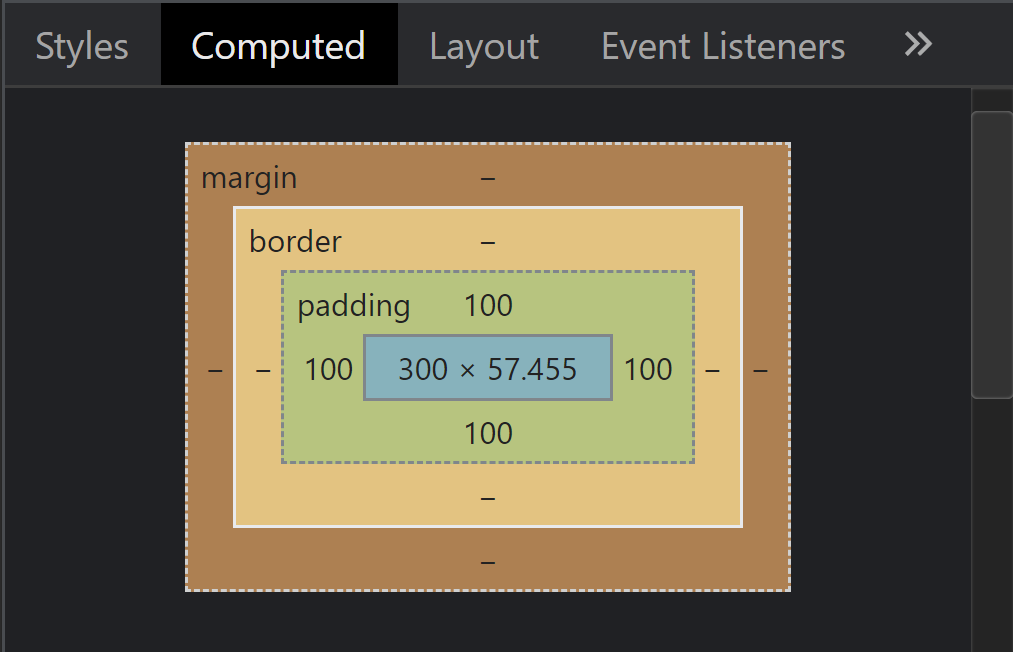
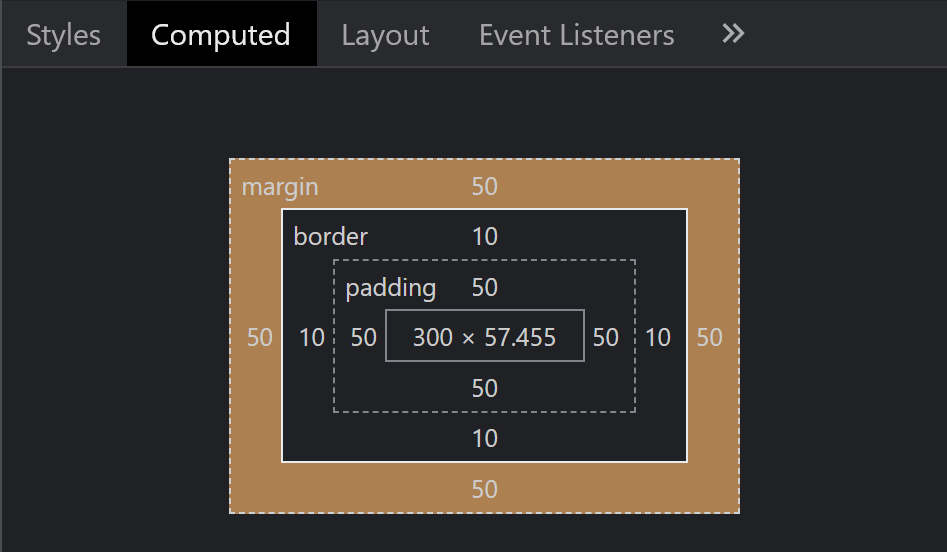
}Можем еще раз проверить расчеты:

Посмотрите, вокруг нашего контента + отступов + границы было добавлено поле 50 пикселей .
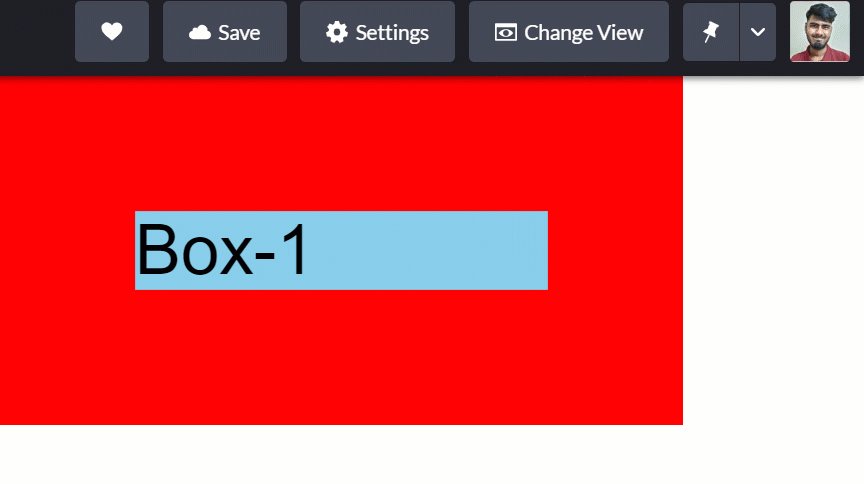
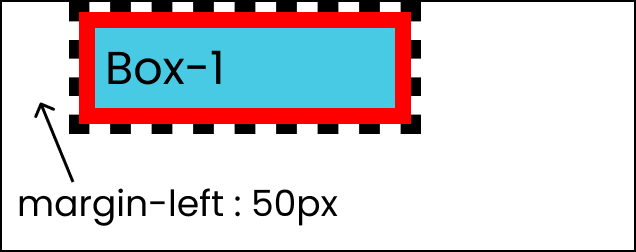
Давайте попробуем добавить поле только к одной стороне нашего контента (только левой стороне):

Чтобы воссоздать результаты выше, напишите этот код в своем CSS
.box-1 {
padding: 50px;
border: 10px dashed black;
margin-left: 50px;
}На консоли мы видим, что поле в 50 пикселей применено только к левой стороне

Свойство box-sizing
Это свойство определяет, как будут рассчитываться поля, отступы и границы. Есть три типа вычислений (можно называть их свойствами):
border-box
padding-box
content-box
Примечание:
Мы не будем обсуждать padding-box, поскольку его поддерживает только Firefox, и он используется не очень часто.
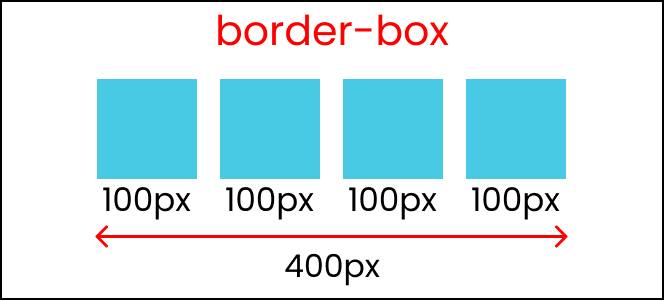
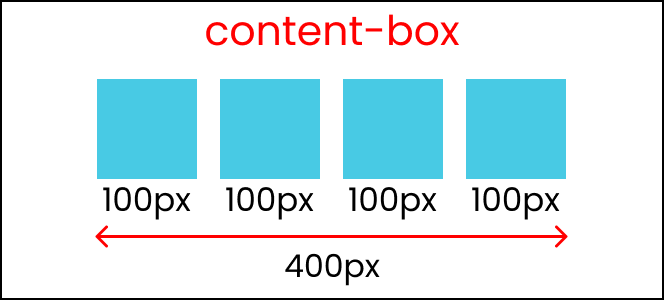
В чем разница между content-box и border-box в CSS?
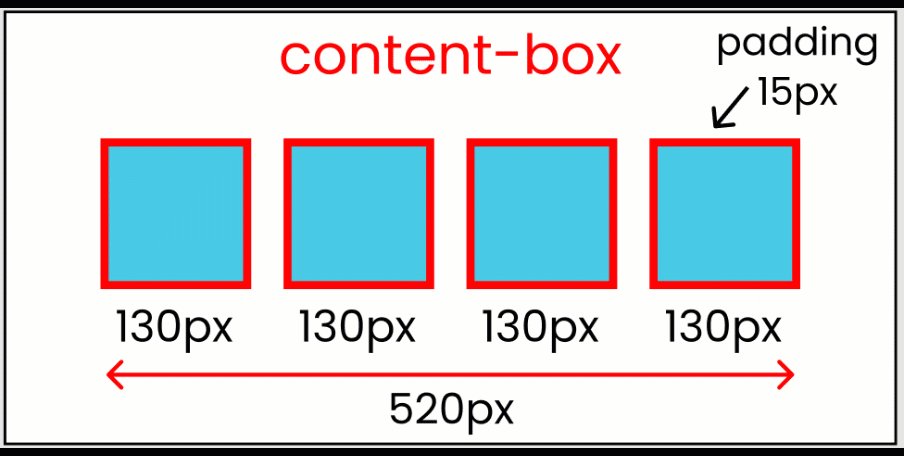
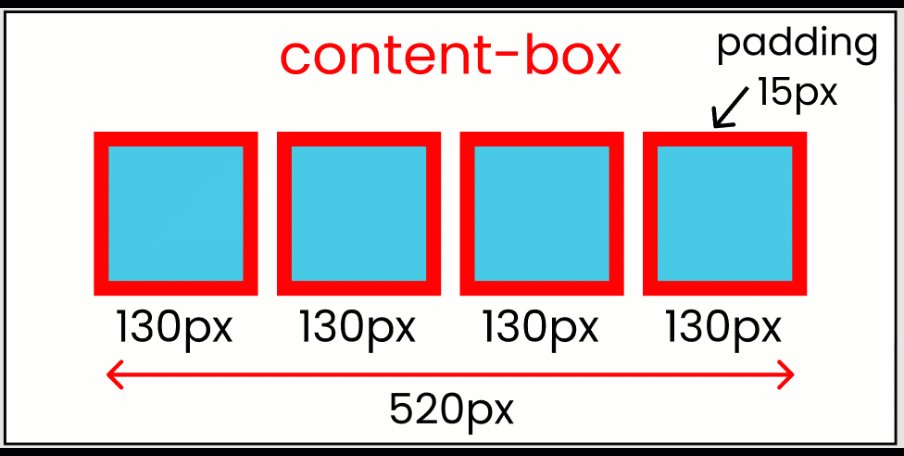
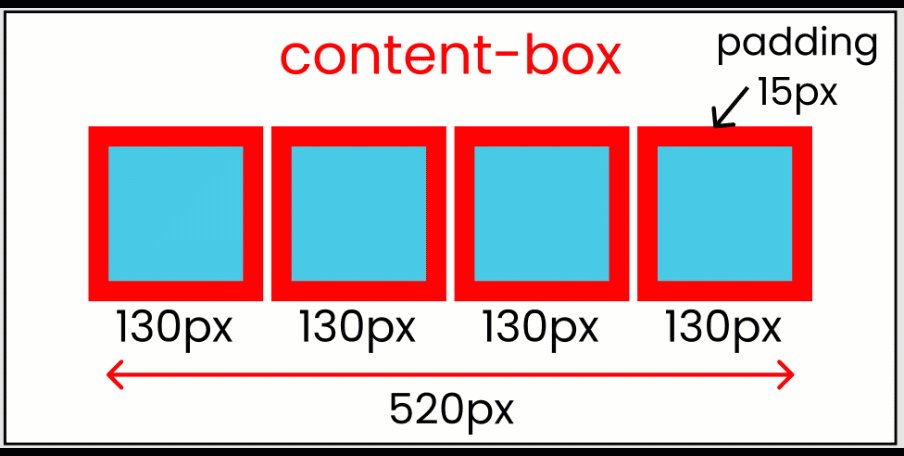
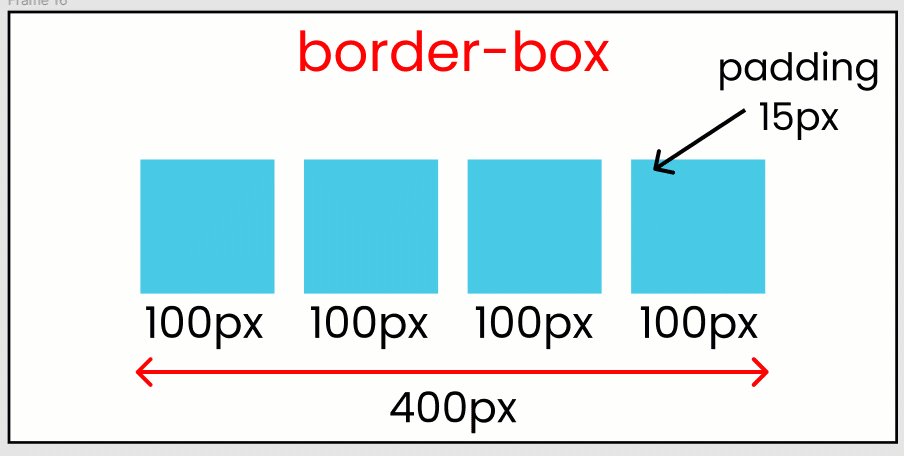
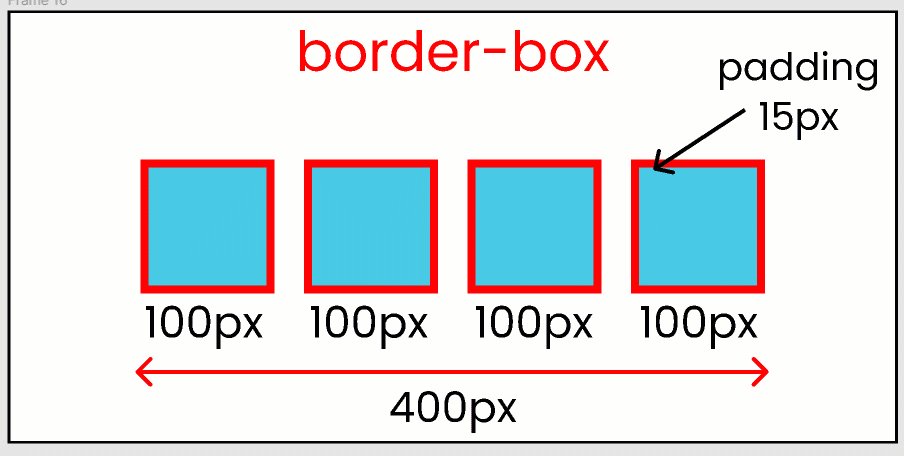
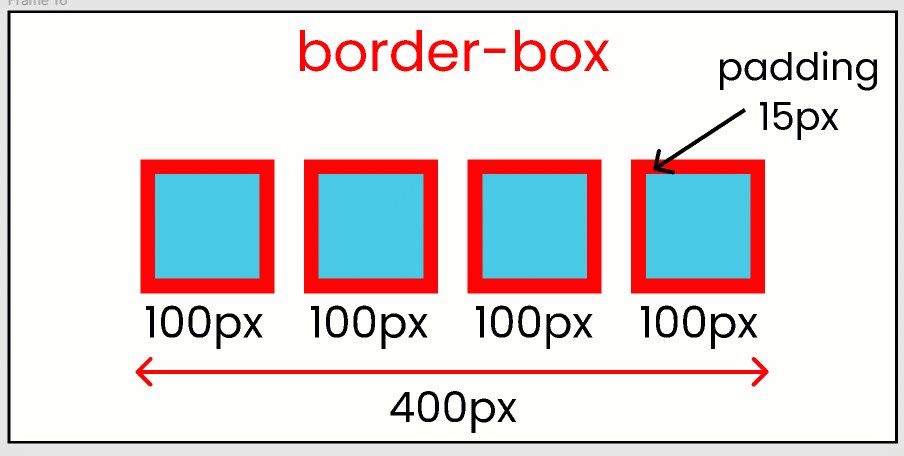
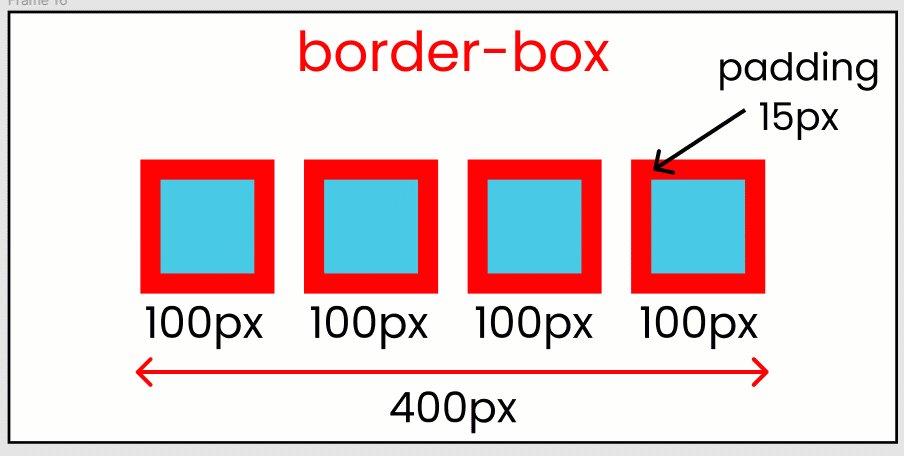
И border-box, и content-box работают одинаково. Посмотрите на эти изображения:


Итак, в чем здесь главное отличие? Разница заметна, когда мы добавляем поля, границу или отступы к нашим блокам.
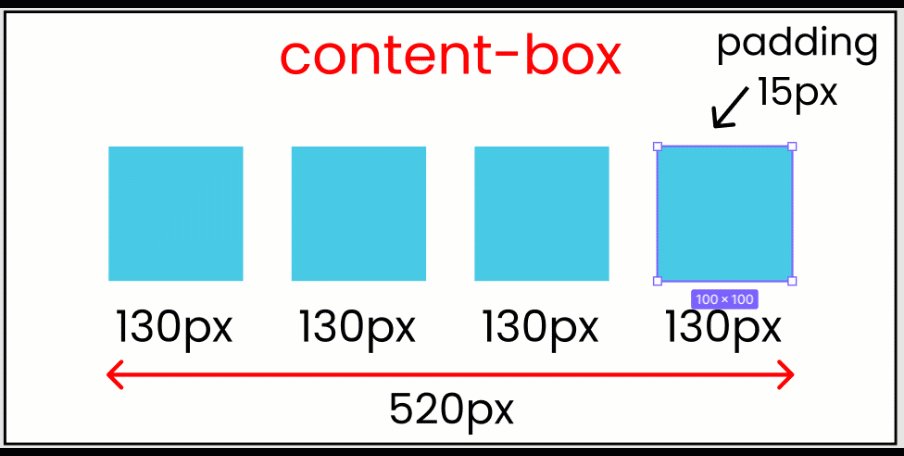
Когда мы используем box-sizing: content-box, который является значением по умолчанию, он добавит поля, отступы и границы за пределами поля, например:

Вы также можете увидеть расчеты здесь:

Это означает, что все может выйти из-под контроля, и вы можете получить неожиданный результат. Это означает, что при таком подходе, будет сложно создавать адаптивные веб-сайты. Вместо этого всегда используйте свойство box-sizing: border-box.
Но когда мы используем свойство box-sizing: border-box, оно добавит поля, отступы и границы вовнутрь блока, например:

В box-sizing: border-box абсолютно точные расчеты HTML - элементов, а это значит, что такой способ является идеальным для создания адаптивных веб-сайтов.
Вы также можете поэкспериментировать со значениями - просто используйте этот код:
* {
box-sizing: border-box;
}
/* Or, Write */
* {
box-sizing: content-box;
}Заключение
Вот собственно и всё. Для желающих оставлю ссылку на видео-инструкцию к данному уроку от автора (Джоя Шахеба):
Комментарии (5)

mSnus
31.07.2021 19:16+1А потом ставит начинающий два блока с отступами подряд, а у них "оп!" -- и отступы схлопываются. И начинается путь на stackoverflow...

LeonidShv
01.08.2021 18:29+1Мне статья понравилась, много примеров с кодом + анимашки и картинки
если пост кому то показался сложным, рекомендую посмотреть какие то короткие видосы на ютубе и просмотреть доку на mdn
а потом снова вернуться к статье и уверен она вам идеально зайдет : )
и стоит знать о существовании "Схлопывание внешних отступов"

Bromka
Я вот вроде с фронта и все это знаю, но то ли в моей голове вся эта инфа уложена каким-то другим образом, то ли объяснения странные, но понять написанное в статье мне было очень сложно.
rudinandrey
это потому что перевод, а не своими словами скорее всего, да тоже большой опыт в этом во всем, сейчас хочу дочку как нибудь в это во все вовлечь :) и вот смотрю такие вещи, и впечатления точно такие же.