Думать о судьбе своего детища необходимо еще на начальном этапе разработки. Так, в случае с Dangerous Insects, я уже знал, где и как буду размещаться, хотя от игры в лучшем случае был только диздок. Вот и с HTML5 захотелось заранее прощупать почву.
Первое, что приходит в голову — это работа на отдельном сайте. Гениальное решение! Так и веет свежестью мышления. Тыщи посетителей в сутки, горы золота и статус крутого разработчика (аж слюна закапала). Однако, все это возможно при выполнении двух условий: отличная игра и куча денег на раскрутку. Для простого инди-разработчика найти последнее крайне затруднительно.
Гораздо проще выглядит размещение игры в популярных социальных сетях: ВКонтакте и Facebook. А если вы еще официально зарегистрированы, как юридическое лицо, то к списку можете прибавить Одноклассники. Если игра достойная, она имеет шансы попасть на “витрины” и стать видимой для тысяч потенциальных игроков. Можно использовать группы и сообщества или просто пиариться среди своих знакомых. В общем, социальные сети выглядят очень заманчиво.
И тот, и другой вариант имеют право на жизнь и, скорее всего, должны использоваться одновременно. Особенно, если игра предполагается бесплатной с показом рекламы или f2p. Вот только есть один ма-а-аленький нюансик — в большинстве случаев игровые файлы скачиваются со сторонних сервисов, а не хранятся на серверах социальных сетей. Вы думаете это пустяк?
Лично у меня есть средненький VDS на котором крутится мой сайт, поэтому я как-то особо не заморачивался с этим вопросом. Подумаешь, создать еще одну страничку для игры или настроить папку для расшаривания файлов. Ерунда… Но не тут-то было. Публикация игры в сетях требует протокол HTTPS для доступа к файлам. Опс, а за сертификат-то просят денежек, да и не малых.
И вот в связи с этим я начну статью не о публикации игры, а о хранении ее файлов.
Хранилище файлов
“Халява”, о величайшее слово всех времен и народов. Я перебрал десятки сервисов, протряс сквозь сито болтологию на форумах и дошел до блестящей мысли, что прямые ссылки никто не дает. Спрашивается, а на что рассчитывал? Какой нормальный создатель сервиса будет давать скачивать файлы, без показа странички с рекламой или требования оплаты. Простачков, естественно, не нашлось.
Попалась, правда, информация, что в Dropbox возможно получение этой самой прямой ссылки, но только для старых аккаунтов. Мой оказался моложе требуемого и публичных папок уже не было.
Пробовал я использовать Microsoft OneDrive. О чудо, там есть нужное! Но эйфория ушла также быстро, как и появилась. Прямые ссылки доступны только для имеющих аккаунт этого сервиса.
Не оправдал доверия Яндекс Диск. Хотя люди на форумах уверяли, что возможно получить прямую ссылку после некоторых хитрых телодвижений, но небольшая проверка показала, что такие ссылки временные и через несколько часов меняют свой адрес.
И лишь американский гигант IT-компания Google позволил получить халявную, постоянную ссылку для скачивания с протоколом HTTPS. Ох, не зря там среди создателей находится Сергей Брин. Что-то русское в нем все же осталось.
Итак, игра HTML5 предполагает целую кучу файлов: html, css, javascript, медиа-ресурсы. Конечно, в одну ссылку все это не поместишь и вариант с Google Drive годится только для распространения одиночного файла.
Я работаю с Blend4Web. Именно этот движок мне больше импонирует для создания браузерных игр. Почему? Загляните в мой профиль — там уже целая “стопка” статей посвященных b4w. Поэтому все, что сказано в этой статье напрямую относится к Blend4Web. Но ничто не мешает вам использовать информацию для других webgl-решений. Да, к чему это я…
А вот к чему! Уникальная фишка b4w в том, что он позволяет упаковать приложение в один единственный файл HTML, который содержит все зависимости, исполняемый код, ресурсы. Так вот, для такого файла прекрасно можно использовать прямую ссылку с Google Drive. И уже на основе контейнера IFrame публиковать на всевозможных форумах, блогах и т.д. Это могут быть модели из игры, сцены или даже уровни — отличная возможность пиарить проект на доступных ресурсах, без особых технических сложностей.
Давайте рассмотрим алгоритм получения этой самой прямой ссылки с помощью Google Drive:
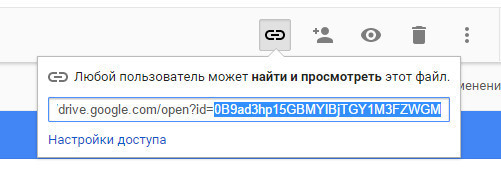
- Открыть окно “Совместный доступ” (выбрать соответствующий пункт из контекстного меню файла).
- Нажать ссылку “Расширенные” и в появившемся окне выбрать пункт “Всем в интернете”
- Скопировать уникальный идентификатор (см. рис).

И вот этот уникальный код нужно поместить в конце строки:
https://googledrive.com/host/Это и есть прямая ссылка, которая прекрасно может вставляться в контейнер IFrame. Конечно, IFrame доступен не во всех блогах, сайтах и форумах, но большинство все же его поддерживает. По крайне мере blogspot и блоги wordpress (то, что я тестировал). Так, что совсем не нужно тратить деньги на собственный сервер, а можно публиковать свои разработки на бесплатных сервисах.
Пример кода IFrame:
<iframe> width=”1024” height=”768” allowfullscreen src=”https://site/...” </iframe>Итак, с одним файлом вроде разобрались, но что делать с целой папкой? Для запуска такого уже нужна серверная поддержка: VDS или dedicated. Хотя чуть дальше я подскажу отличный вариант полностью бесплатного хостинга для браузерных игр.
Допустим, вы являетесь обладателем виртуального или даже физического сервера. Не буду рассматривать настройку Apache и прочего серверного софта— все это разжевывалось десятки раз, в том числе и на хабре. Я остановлюсь только на проблеме получения сертификата SSL.
Простой поиск в сети Интернет выдает большое количество ресурсов, торгующих этим самым сертификатом. Причем цены разнятся от нескольких тысяч до несколько десятков тысяч. Конечно, многое зависит от требований, выдвигаемых к сертификату.
Есть интересная статья, посвященная получению SSL и настройке Apache. Она хоть и на английском, но все написано просто и понятно. Так вот, там рассказывается о сервисе startssl.com, который как раз и позволяет получить бесплатно полноценный сертификат. Сам ресурс на русском языке, так что все понятно и без комментариев.
GitHub Pages
Все знают github, как сервис для хостинга и совместной разработке. Однако, для меня было сюрпризом, что они предлагают хостинг сайтов. Лично я использую bitbucket для своих проектов и мне особо не интересны возможности github, но GitHub Pages выглядит очень заманчиво — полноценный домен третьего уровня, без рекламы, с HTTPS. Причем работать с ним можно, как с обычным репозиторием.
Важно учитывать, что название будущего сайта, название аккаунта github и название репозитория — должно быть одним и тем же. Допустим, я хочу создать домен mygame.github.io. Соответственно:
- Регистрирую аккаунт с именем mygame.
- Создаю репозиторий mygame.github.io.
А вот пошаговые действия для тех, кто никогда не работал с git. Предполагается, что вы уже скачали и установили его у себя в систему. Описываю только команды терминала:
- Перейти в каталог, где предполагается хранение проектов git (команда cd название каталога).
- Добавить локальный репозиторий. При создании репозитория в аккаунте git-hub выдается адрес типа https:/github.com/mygame/mygame.github.io. Вот ее то и вставьте после команды git clone.
- Перейти в каталог локального репозитория (cd mygame.github.io)
- Скопировать в эту папку свой проект.
Залить на сервер:
git add --all
git commit -m "Initial commit"
git push -u origin master
Социальные сети ВКонтакте и Facebook
Начинающие разработчики при мыслях о социальных сетях бьются в экстазе, особенно начитавшись success-историй маститых игроделов и холодеют от ужаса при подробностях о “зверской” модерации. В действительности, чтобы опубликовать игру в одной из этих социальных сетей совсем не нужно проходить модерацию. Она необходима для включения игры в каталог приложений и монетизации. А так, вам никто не мешает создать проект, разместить его в социалке и он будет доступен для всех ваших подписчиков.
Начну, пожалуй с Facebook. Мое впечатление от develop-портала в этой сети неоднозначное. Facebook — очень динамично развивающаяся система, причем в буквальном смысле. Не факт, что открытая на следующий день панель разработчика, будет выглядеть так же, как вчера. Такое ощущение, что ребята экспериментируют прямо на живой системе. Ну, да ладно.
Все начинается на странице: developers.facebook.com. Если у вас есть аккаунт от facebook, то считайте себя уже разработчиком этой системы. Никаких дополнительных действий или денежного взноса (привет мобильным store) — создаете проект и вуаля.
А дальше все зависит от вашего умения думать и активного опыта гугления. С одной стороны все понятно. В начале нужно выбрать целевую платформу из четырёх предложенных: iOS, Android, Facebook Canvas, Веб-сайт. Для веб-проекта нужно выбрать Facebook Canvas. Проходите процедуру подтверждения и попадаете в панель настроек.
Не буду рассказывать о заливке иконок, текстов — это понятно. Интереснее другое, куда вбивать адрес своей игры? Фишка в том, что, несмотря на ранее выбранную платформу Facebook Canvas, вы получите пустой проект. Необходимо еще раз создать одноименную платформу, но уже в панели игры. Нажимаете кнопочку Add Platform, выбираете заново Facebook Canvas и только теперь получаете возможность ввести адрес своей игры. На рисунке выделены ключевые моменты.

Обратите внимание, что в поле Secure Canvas нужно вставить ссылку не на главный файл index.php, а на каталог проекта. И да, файл index обязательно должен иметь разрешение php, иначе приложение не будет запускаться. Сама игра будет доступна по адресу: apps.facebook/id проекта.
С ВКонтакте работать гораздо проще (vk.com/dev). Там меньше настроек, все на русском и как-то нет таких непоняток, как в случае с Facebook. Аккаунт пользователя также совпадает с аккаунтом разработчика. Нажимаете кнопку “Создать приложение” и попадаете на основную страницу, где нужно указать название, категорию игры, а самое главное тип. ВКонтакте предлагает три варианта: Standalone, Веб-сайт, IFrame. Разумеется, для Blend4Web игры нужно выбирать IFrame. Подтверждаете создание страницы по смс и переходите к настройкам приложения.

По скриншоту понятно, что необходимо сделать. В отличие от Facebook, в поле “Адрес IFrame” можно указать, как папку, так и отдельный файл. Обратите внимание, что протокол обязательно должен быть HTTPS. Изменяете текущее состояние на “видно всем” и все — игра появляется в списке ваших приложений.
В этой статье я попытался скомпилировать в одно целое свои метания, отдельные заметки и статьи по всему интернету. Надеюсь, что кто-нибудь почерпнет для себя нужное и интересное. Если есть, что добавить к теме “площадок для html5” — пишите в комментариях.
Комментарии (8)

Msviblov
02.10.2015 12:36В свое время интересовался этим, когда выводил на рынок браузерку «Пароград»
1. Начинал со stand alone версии, как софтланч. Трафик — с пиара и сарафанного радио.
2. Затем интегрировался в социальные сети. Трафик с каталога и виралки.
3. Затем встал на площадку РБК. Трафик по рефшаре — то есть часть денег, которые платят пользователи идут плащадке, за это она нагоняет людей.
Но в целом надо делать игру, показатели которой позволяют покупать трафик. Только в этом случае игра будет успешной.

Zenitchik
02.10.2015 15:23-1>Конечно, в одну ссылку все это не поместишь и вариант с Google Drive годится только для распространения одиночного файла.
Можно получить ссылку на папку. Я этим пользуюсь. Вспомню, как — подскажу.
Zenitchik
05.10.2015 16:35Пардон за задержку. Вспомнил: ссылка на папку добывается точно так же, как и на файл.
Если в папке есть файл file.htm, то на него можно сослаться как
https://googledrive.com/host/id-папки/file.html
И относительные ссылки в этом файле будут работать.

likerRr
02.10.2015 18:43Лавочка google host прикрывается в 2016, это прямо на сайте написано, поэтому в долгосрочных перспективах не стоит на него рассчитывать

Caravus
02.10.2015 23:10+2Лично у меня есть средненький VDS на котором крутится мой сайт, поэтому я как-то особо не заморачивался с этим вопросом. Подумаешь, создать еще одну страничку для игры или настроить папку для расшаривания файлов. Ерунда… Но не тут-то было. Публикация игры в сетях требует протокол HTTPS для доступа к файлам. Опс, а за сертификат-то просят денежек, да и не малых.
И вот в связи с этим я начну статью не о публикации игры, а о хранении ее файлов.
Специально перепроверил «уж не попал ли я в статью за 2000 год?» Оказалось нет, «сегодня в 09:14», на дворе 2015.
Дроплет 5$/месяц, ssl 4-10$/год. То есть примерно 70 баксов в год, даже по текущему курсу меньше 5000 рублей. Будет нагрузка — будет доход, будет дроплет аж по 10$ в месяц…
Terehoff
03.10.2015 17:54Сертификат можно и бесплатный, полная инструкция по получению и настройке под Apache от DO:
www.digitalocean.com/community/tutorials/how-to-set-up-apache-with-a-free-signed-ssl-certificate-on-a-vps

viacheslavnu
Есть еще площадка rbkgames.com и две другие социальные сети.