
您好,让我们了解如何制作为您的用户提供本地化的应用程序。
Ничего не поняли? Я тоже! А теперь представьте, что пользователь тоже не понимает язык, на котором отображается интерфейс вашего приложения, и удаляет его, едва успев установить. Но это легко исправить: Flutter позволяет разрабатывать приложения, которые будут понятны пользователям.
Как? Смотрите официальную документацию Flutter или следуйте инструкциям в этом руководстве.
Шаг 1. Для начала добавим в pubspec.yaml нужные зависимости (flutter_localizations, provider, intl) и вставим generate: true.
dependencies:
flutter_localizations:
sdk: flutter
provider:
intl: ^0.17.0
….
….
flutter:
uses-material-design: true
generate: trueШаг 2. Теперь создадим файл l10n.yaml (первая буква — маленькая L) и вставим следующий код:
arb-dir: lib/l10n
template_arb-file: app_en.arb
output_localization-files: app_localizations.dartВ коде выше arb-dir — каталог входных файлов локализации, app_en.arb — шаблон, output_localization-files — выходной файл, который сгенерирует Flutter (именно для этого мы добавили generate: true в файл pubspec.yaml).
Шаг 3. Согласно определению в l10n.yaml, входные файлы будут находиться в папке lib/l10n. Поэтому в папке lib нужно создать папку l10n — туда мы поместим файлы, которые сгенерируем на шаге 4 и 5.

Шаг 4. Создадим файл all_locales.dart в папке l10n.
import ‘package:flutter/material.dart’;
class AllLocale{
AllLocale();
static final all = [
const Locale(“en”, “US”), // en is language Code and US
// is the country code
const Locale(“hi”, “In”),
];
}Шаг 5. Теперь создадим файлы для отдельных языков. Здесь в приложении используются только английский и хинди, но по такой же схеме можно добавить и все 78 поддерживаемых языков.
На этом этапе мы создаем файлы .arb для каждого языка, который будет в приложении.
Примечания:
Создаваемые файлы должны быть в папке
l10n.У файлов должно быть расширение
.arb.Название ключей должно начинаться с маленьких букв — специальные символы запрещены.
Не ставьте запятую в конце последней пары «ключ-значение».
Если нужно принимать параметры, можете посмотреть, как в этом примере отображается GST (налог на товары и услуги), который в качестве параметра использует тег
rate.
-> app_en.arb
{
“frieghtInRs”: “Freight (Rs)”,
“gst” : “GST ({rate}%) (Rs)”,
“@gst”:{
“description”: “Enter % for gst”,
“placeholders”: {
“rate”: {
“type”:”String”
}
}
},
“language”: “English”
}-> app_hi.arb
{
“frieghtInRs”: “किराया (रु.)”,
“gst” : “GST ({rate}%) (रु.)”,
“language”: “Hindi”
}Теги определять нужно только в шаблоне — в нашем случае это app_en.arb.
Шаг 6. Теперь задаем все локали и делегаты локализации в MaterialApp в файле main.dart.
import ‘package:flutter_localizations/flutter_localizations.dart’;MaterialApp(
title: 'Parcel',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.orange,
),
supportedLocales: AllLocale.all,
locale: Provider.of<LocaleProvider>(context).locale,
localizationsDelegates: [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
initialRoute: "/",
onGenerateRoute: Routes.generateRoutes,
)В коде выше мы использовали LocaleProvider для установки значения локали, поэтому создадим соответствующий файл.
import 'l10n/all_locales.dart';
class LocaleProvider with ChangeNotifier {
Locale _locale;
Locale get locale => _locale;
void setLocale(Locale locale) {
if (!AllLocales.all.contains(locale)) return;
_locale = locale;
notifyListeners();
}
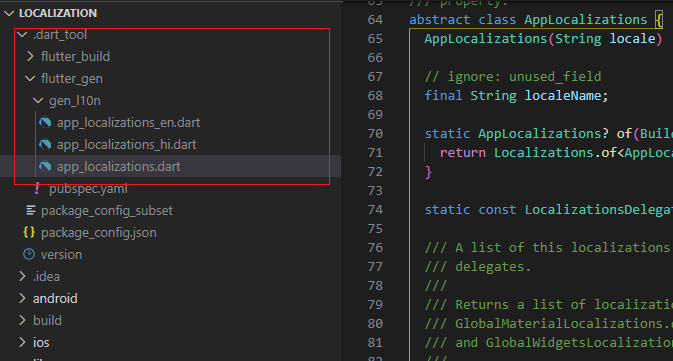
}Шаг 7. Теперь запустим flutter pub get — эта команда создаст файлы локализации в папке dart_tools/flutter_gen. Поздравляю! Можете похвастаться перед руководителем или коллегой.

Как использовать локализацию в интерфейсе
Для смены языка приложения используйте приведенный ниже код или измените язык в настройках устройства.
Provider.of<LocaleProvider>(context,listen: false)
.setLocale(AllLocale.all[1]);Использование локализации:
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
AppLocalizations.of(context).frieghtInRs + "50",
style: Theme.of(context).textTheme.headline4,
),
Text(
AppLocalizations.of(context).gst("5") + "10",
style: Theme.of(context).textTheme.headline4,
),
Text(
"${AppLocalizations.of(context).total}: 60",
style: Theme.of(context).textTheme.headline4,
),
],
),Ура! Вы создали приложение с поддержкой нескольких языков.
Спасибо, что дочитали до конца. Ставьте лайки, подписывайтесь и всё такое — я буду благодарен!
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
