Допустим, у вас есть тестовое задание.
Что вы с ним делаете?
В каком порядке что выполняете?
Сразу пишете код или проводите подготовку?
Какую?
В статье Мечтают ли джуны о тестовых заданиях автор (и наниматель) недоумевает:
Казалось бы, что может пойти не так? О, дважды наивный я! Для 90% кандидатов эта задача оказалась то ли слишком сложна, то ли слишком скучна, то ли всё сразу: кто-то путал цвета, приравнивая синий к зелёному, а тёмный к красному.
Кто-то использовал copy-paste там, где можно было пройтись циклом по массиву, кто-то не осилил прочитать данные из json, нагородив плетень из запрошенных технологий (увы, не работающий корректно). Отступы? Ну, как c SO скопировалось, такие и отступы! Многие, как выяснилось, не понимают, чем checkbox отличается от radio - если верить резюме, фронтендеры с опытом работы год-два. * facepalm *
Прямая ссылка на тестовое от @mSnus на гитхабе вот. А вот
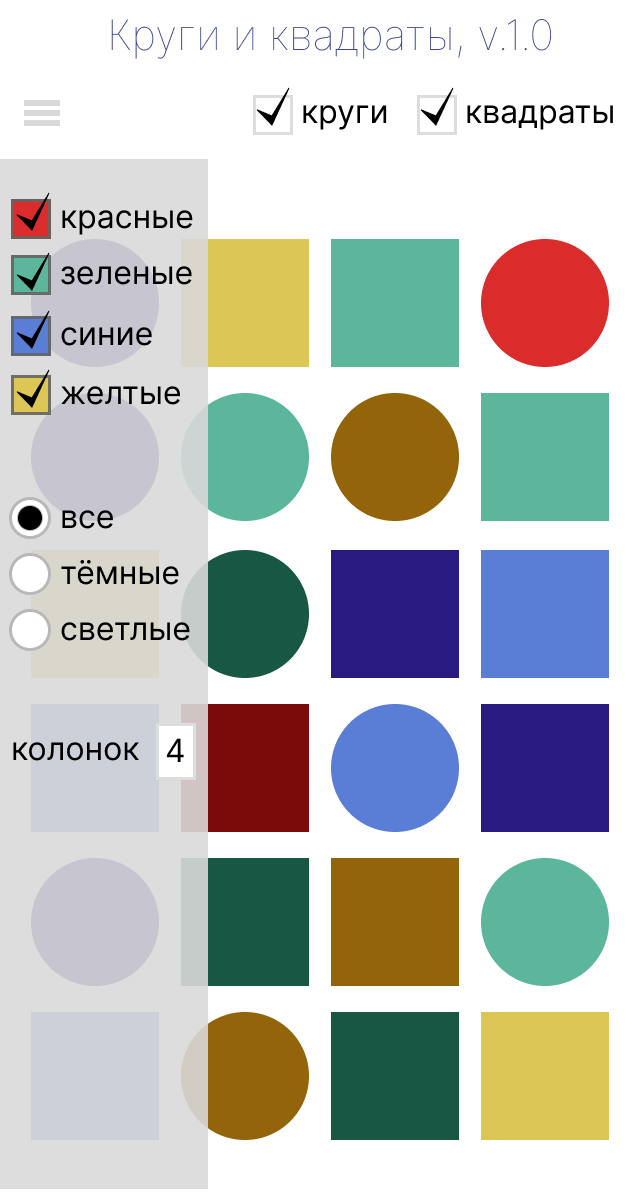
картинка из тестового

В тестовом две картинки. Одна с раскрытым меню (вот эта), другая - с закрытым.
Ниже обсудим, как это тестовое выполнить аккуратно, пошагово. Ну и - побочный эффект - относительно быстро.
Пишем план по написанию плана
Я совершенно серьёзно. Чтобы понять, в каком порядке что кодить, надо сначала выяснить, что мы вообще тут видим. Что от нас вообще требуется в итоге. Кроме того, понять, что мы уже умеем на все 100%, а что, возможно, стоит ещё загуглить и повторить.
Бывает, что гуглить бессмысленно - это когда зазор между нашими знаниями и требованиями избыточен. Такой зазор мы не сможем преодолеть в один беглый загугл. Т.е., возможно, пока что эта должность - чужая.
Бывает и так, что зазор этот есть, но мелкий. Скажем, вы видите, что нужен axios (и в нашем тестовом он как раз нужен). Вы с axios немного работали, но забыли. Можно зайти на документацию axios на гитхабе, или в ютуб заглянуть, посмотреть пару видео - как вам удобнее.
Коротко говоря, до написания плана по написанию кода, стоит составить план повторения материала. Что-то вы помните хорошо, что-то слабее. Что-то совсем не умеете - может быть, лучше тогда и не браться за тестовое, только время потратите (и ваше, и нанимателя - на проверку).
Ещё один тонкий момент - архитектура. Как именно вы будете реализовывать разные части вашего приложения? Не на уровне кода, а в целом: как разделить эту вёрстку на компоненты, как что должно реагировать - и на какие действия юзера?
Собственно, что вообще юзер способен делать на нашей вёрстке? В данном случае юзер может
скрыть и раскрыть меню,
переменить расположение галочек на чекбоксах (круги / квадраты - т.е., разные формы - в шапке сайта, и красные / зелёные / синие / жёлтые - т.е., цвета - в меню),
переменить выбор в радио-группе (все / тёмные / светлые, назовём это darkness),
переменить число в поле ввода "(число) колонок".
А как страница должна реагировать на действия юзера?
что-то должно прятаться и появляться (меню, фигурки на заднем плане, галочки внутри чекбоксов, чёрные круги внутри элементов радио-группы),
что-то должно сужаться и расширяться (фигурки на заднем плане, чтобы менялось число колонок с фигурками).
Выбор у нас по вёрстке, скажем, такой:
сделать чекбоксы через input type="checkbox" или как кнопки с картинками?
сделать радио-группу как input type="radio" или как кнопки с картинками?
Если мы сделаем их как button с вложенной SVG, можно будет точнее выполнить вёрстку. Кроме того, кнопку можно подписывать изнутри, что расширяет площадь кликабельного элемента - так по нему проще попасть.
Однако при выборе кнопок придётся прописывать скрытие / показ галочки / чёрного круга в кнопке вручную. Радио-группу придётся вручную объединять функционально. Кроме того, для электронных читалок кнопка - это другое.
Мне удобнее кнопки: в этом тестовом вёрстка ну очень миленькая. Я бы хотела полностью её реализовать. С картинками это проще.
Выпишите, какие ещё развилки вы видите в этом тестовом. Где есть варианты выбора, что выбираете вы, почему.
Конкретизируем основные детали
Чтобы что-нибудь кодить, надо решить, с чего мы начнём. Какие самостоятельные детали у нас бывают? Что тянет на компоненту, а что скорее частное применение компоненты? Скажем, как выполнить наши чекбоксы-кнопки: это сто пять (ну шесть, ок) отдельных чекбоксов, или один и тот же чекбокс с параметрами? Одна компонента с параметрами?
Приведу пример кнопки-чекбокса как одной компоненты с параметрами. Есть базовая кнопка с картинкой в векторной графике SVG. Внутри картинки внешний квадратик - элемент rect, а галочка - элемент polygon. Кроме того, есть текст по имени this.props.title.
Стили картинки мы задаём несколькими отдельными классами на уровне кнопки:
базовый класс чекбокса checkbox даёт серую рамку,
ховер-класс checkbox:hover задаёт поведение при наведении курсора,
цветные классы checkbox-red и др. задают фон квадратика.
На клики пока что чекбокс реагирует вяло - только выводит в консоль свой айдишник. Позже мы будем ему по клику изменять стиль, а также перерисовывать по клику фигурки на заднем фоне. Но это - позже. Пока что мы только начали, и следом аналогично добавим радио-группу.
Файлы, которые вам нужны: компонент components/checkbox.js и файл стилей чекбоксов scss/checkbox.scss. В файле App.js вызываем наш компонент со всеми наборами классов и с разными наборами параметров, чтобы проверить работу кнопки. Вот основные файлы на данном этапе:
App.js
import React from 'react';
import Checkbox from './components/checkbox';
export default function App() {
return (
<div>
<Checkbox title="круги" id="circle" classes="checkbox" />
<Checkbox title="квадраты" id="square" classes="checkbox" />
<Checkbox title="красные" id="red" classes="checkbox checkbox-red" />
<Checkbox title="зелёные" id="green" classes="checkbox checkbox-green" />
<Checkbox title="синие" id="blue" classes="checkbox checkbox-blue" />
<Checkbox title="жёлтые" id="yellow" classes="checkbox checkbox-yellow" />
</div>
);
}
components/checkbox.js
import React from 'react';
export default class Checkbox extends React.Component {
render() {
return (
<button
className={this.props.classes}
onClick={() => console.log(this.props.id)}
>
<svg viewBox="0 0 100 100">
<rect x="10" y="10" width="80" height="80" />
<polygon points="10,30 50,50 80,0 50,80 10,30" />
</svg>
{this.props.title}
</button>
);
}
}
scss/checkbox.scss
.checkbox {
display: flex;
background: none;
border: none;
font-size: 2rem;
svg {
width: 2rem;
margin-right: 0.5rem;
rect {
fill: none;
stroke: $color-neutral;
stroke-width: 5px;
}
}
&:hover {
cursor: pointer;
svg rect {
stroke: $color-dark;
}
}
&-red svg rect {
fill: $color-light-red;
}
&-green svg rect {
fill: $color-light-green;
}
&-blue svg rect {
fill: $color-light-blue;
}
&-yellow svg rect {
fill: $color-light-yellow;
}
}
Сделайте аналогичную компоненту для радио-кнопки.
Прыг-скок
В тестовом требуется добавить Redux. Вопрос, куда именно. Что мы будем реализовывать через него? Что мы будем в нём запоминать? А как и где использовать эти данные?
Все наши кнопки-чекбоксы имеют id. Так что можно в Redux хранить состояние по id. Набор "circle: true, red: false и т.д." нам говорит, что, в частности, выбран чекбокс "круги", а чекбокс "красные", наоборот, не выбран.
Дальше используем эти данные для формирования className на галочке. Если в редаксе значение по ключу true, галочку должно быть видно. А если там false, надо внутри компонента галочке сделать класс hidden.
Собственно, hidden - это универсальный класс. Умеет ровно одно: прятать свой элемент. Нам же ещё понадобится прятать цветные фигурки на заднем плане.
Итак. Создадим наш store:
redux/reducer.js
export default function reducer(state = {}, action) {
const newState = { ...state };
switch (action.type) {
case 'SET':
newState[action.id] = action.value;
return newState;
case 'TOGGLE':
newState[action.id] = !state[action.id];
return newState;
default:
return newState;
}
}
redux/store.js
import { configureStore } from '@reduxjs/toolkit';
import reducer from './reducer.js';
export default configureStore({ reducer });
Импортируем его в корневом файле index.js и подключим к нашему приложению через Provider:
index.js
import './scss/index.scss';
import React, { StrictMode } from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import store from './redux/store.js';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
root.render(
<StrictMode>
<Provider store={store}>
<App />
</Provider>
</StrictMode>
);
Если вам интересно, что делает одинокий импорт стилей из index.scss тут вверху: весь scss можно складывать в одну папку scss отдельными файлами, по разным темам. Дальше мы импортируем их внутри папки scss в этот тамошний индекс scss-импортами. Ну а в js используем уже только только scss/index.scss.
Если бы приложение было побольше, я бы иначе организовала файлы. Были бы отдельные модули по разным темам, и в каждом модуле по отдельности и свои компоненты реакт, и свои стили. И подключала бы стили внутри компонентов.
А в компоненте законнектируем состояние из редакса с местными пропсами:
components/checkbox.js
import React from 'react';
import { connect } from 'react-redux';
import store from '../redux/store.js';
class Checkbox extends React.Component {
constructor(props) {
super(props);
store.dispatch({ type: 'SET', id: this.props.id, value: true });
}
render() {
return (
<button
className={this.props.classes}
onClick={() => store.dispatch({ type: 'TOGGLE', id: this.props.id })}
>
<svg viewBox="0 0 100 100">
<rect x="10" y="10" width="80" height="80" />
<polygon
points="10,30 50,50 80,0 50,80 10,30"
className={this.props.redux[this.props.id] ? '' : 'hidden'}
/>
</svg>
{this.props.title}
</button>
);
}
}
function mapStateToProps(state) {
return { redux: state };
}
export default connect(mapStateToProps)(Checkbox);
Мы научились запоминать в Redux выбор разных чекбоксов. Сами чекбоксы теперь умеют менять картинку: после клика по кнопке галочка пропадает, следующий клик по кнопке галочку возвращает.
Замечу, что при таком подходе у нас ни малейших шансов спутать красные с круглыми. Мы, вообще говоря, не знаем, где именно красные. Всем заведует компонента чекбокс, а для неё нет красных или квадратных, есть только данные id, title и classes, они просто строки.
Напишите аналогичное подключение для компонента радио.
подсказки
каждую кнопку радио в редаксе запоминать не требуется, ровно наоборот: стоит создать единственный ключ, вроде darkness, и для него менять значение на айдишник кнопки. Выбрано all - диспатчим {type: 'SET', id: 'darkness', value: 'all'}. И так далее.
чёрный кружок должен быть только в той кнопке, которая выбрана. А в двух других он hidden.
Где ещё конь не валялся
Собственно, нам остаётся
принести данные с сервера (это про axios),
почистить данные (prop-types в компонентах или что-то кастомное ещё на выходе axios),
отрисовать фигурки на заднем плане,
оформить число колонок,
сверстать общий layout,
добавить скрытие и раскрытие меню по клику на бургере слева сверху (и заодно по полю рядом с меню - просто скрытие)
Прикиньте и запишите, сколько каждый из этих этапов у вас займёт.
Теперь запишите рядом, сколько времени каждый этап займёт, если его выполнять отдельно - между другими делами - а не весь этот список подряд.
Что у вас получилось, какой вариант для вас проще, удобнее, по вашим прикидкам?
Проверьте. Сделайте три-четыре пункта подряд. Выполните оставшееся отдельными действиями. В какую сторону и в каком случае как отличается время? Насколько вы верно оценивали время заранее?
немного подсказок к коду
число колонок можно сделать добавочным классом на внешнем поле, в котором выведены цветные фигурки. Базовый класс - это флекс с переносом строки и равномерным распределением по горизонтали. А дополнительный класс - только число колонок. Скажем, cols-5 задаёт на вложенных элементах flex-basis: 20%
скрываться или показываться фигурка должна сама. Фигурка - квадрат или круг, красный и др., тёмный или же светлый - тоже отдельная компонента с параметрами. И компонента способна проверить, годятся ли её вводные под состояние, сохранённое внутри Redux
для фигурок имеет смысл завести отдельные классы формы (figure-circle, figure-square) и отдельные классы темноты с цветом (figure-dark-red, figure-light-blue и др). Объединение класса формы и класса темноты-цвета обеспечит вид в целом
Комментарии (53)

himch
04.12.2022 01:43+320 лет назад в каком-нибудь Delphi этот интерфейс с логикой делался за полчаса, хм…

TyVik
04.12.2022 06:46+8Ага, я писал масштабирование такого интерфейса по Ctrl++, и это было больно. А адаптивную вёрстку как в Delphi сделать? И так, чтобы у всех пользователей работало? Причём на букридере.
Delphi предлагал удобный дизайнер (хотя у нас был свой, а его запускали для дебага), но он хорошо подходил только для одного типа приложений - десктопа. Жизнь, увы изменилась. Хотя object pascal мне нравился.

nin-jin
04.12.2022 09:40+9Давайте погадаем по тестовому заданию, стоит и идти работать в эту компанию..
По технологиям:
Axios: используется библиотека на 10 кб, чтобы просто делать хттп-запросы. Это означает, что техлид тянет в проект первые попавшиеся либы, совершенно не думая о его полезности. И не способен написать простейшую обёртку на 10 строк.
Redux: централизованное хранение данных свидетельствует о плохой декомпозиции проекта. Это означает, что архитектор не работал с проектами сложнее hello world, и не понимает, что глобальная шина событий очень плохо масштабируется.
React: используется популярное решение с непродуманной архитектурой. Это означает, что техдир навязывает технологии ориентируясь на рынок труда, а не на техническую целесообразность, что влечёт трату большого количества времени разработчика на борьбу с фреймворком и постоянное разрастание команды.
По макету:
Семантически однородные фильтры расположены в совершенно разных местах и выполнены разными типами контролов. Это означает, что UX-ер лепит интерфейсы от балды, не ориентируясь на информационную архитектуру.
Число колонок задаётся в конфиге, а не выставляется автоматически для оптимального заполнения экрана. Это означает, что верстальщик не умеет в адаптивную вёрстку.
Макет нарисован в виде мобильного экрана в портретном режиме. Это означает, что дизайнер практикует рисование по отдельному макету на каждый типоразмер экрана, что крайне не эффективно тратит его время.
Резюмируя: ни чему хорошему вы у дилетантов не научитесь.

MaryRabinovich Автор
04.12.2022 10:03-5Просто отмечу для джуна-читателя: это был комментарий от автора фреймворка $mol .
Что означает, как минимум, что статья... зацепила такого автора. Я в растерянности. Единственное, в чём я почти уверена, что комментария Эвана Ю не будет - он не читает по-русски, а до перевода этой моей статьи пока не дошло. Наверное.
Если серьёзно, мне кажется, у начинающих свои потребности, которые мы забываем, когда растём. Скажем, миддлу и выше важно знать, что уже устарело, какие есть нововведения. Но это не для того, чтобы "писать на новом". А для того, чтобы "писать на новом всегда". Т.е., это вообще совершенно отдельный навык, "умение менять / обновлять стек".
У джунов такого умения нет. Джуну и менять-то нечего: надо что-то одно (да хоть джиквери) освоить качественно. Тем более, что на чём угодно есть дофига сайтов (на том же джиквери есть). Надо сначала вообще освоиться с темами: что мы в принципе можем куда добавить в плане функционала. Дальше уже реально пойти изучать, как это сделать удобнее, проще и качественнее.
Ну и ещё: на рынке не миллион нанимателей. Сейчас у джунов не то, чтобы богатый выбор. Те, кого кто-то счёл дилетантами, могут вполне удобно сойтись с соискателями попроще. А, например, у знающего нанимателя можно выгореть намертво именно из-за масштабов пропасти между вами.

andreymal
04.12.2022 18:11дизайнер практикует рисование по отдельному макету на каждый типоразмер экрана
Простите моё возможное невежество, но как нынче принято рисовать подобные штуки?
Я когда-то пробовал смотреть модную нынче Figma — но то ли я чего-то не понял, то ли там тоже все рисуют по отдельному макету на каждый типоразмер. В фигме есть constraints и это круто, но в общем случае недостаточно

nin-jin
04.12.2022 18:55+1Сейчас принято пестовать некомпетентность. А надо строить адаптивную дизайн систему, чтобы кто угодно мог сделать по ней любые экраны, а не рисовать каждую страницу в 10 состояниях на 5 типоразмерах и перерисовывать эти 50 макетов для каждого минорного изменения.

nin-jin
04.12.2022 10:15+4По этой же статье: вы написали кучу кода, но бизнес задачу так и не выполнили. Понимаю, вы устали писать бойлерплейт. Но раз уж взялись показывать, как делать чистый фронтенд, то показывайте уж законченное решение, а не заготовку в духе "как нарисовать сову".
Вот, смотрите, я выполнил это задание на $mol пока завтракал...
Сперва делаем карточку фигуры, которая умеет показывать квадраты, круги и даже треугольники, которые есть в данных:
my/shapes/shape/card/card.view.tree
$my_shapes_shape_card $mol_view attr * ^ my_shapes_shape_card_form <= form \circle my_shapes_shape_card_bright <= bright \light style * ^ backgroundColor <= color \grey minimal_width 80 minimal_height 80my/shapes/shape/card/card.view.css.ts
$mol_style_define( $my_shapes_shape_card, { flex: { basis: rem(5), grow: 1, shrink: 1, }, aspectRatio: '1/1', maxWidth: vh(50), '@': { my_shapes_shape_card_form: { circle: { border: { radius: per(50), }, }, triangle: { clipPath: `polygon( 50% 0, 100% 100%, 0 100% )`, }, }, my_shapes_shape_card_bright: { dark: { filter: 'brightness(.5)', }, }, }, } )Теперь реализуем схему загружаемых данных:
/my/shapes/catalog/catalog.view.ts
enum DataForms { circle = 'circle', square = 'square', triangle = 'triangle', } const DataShape = $mol_data_record({ form: $mol_data_enum( 'Form', DataForms ), color: $mol_data_string, dark: $mol_data_boolean, }) const Data = $mol_data_array( DataShape )Затем запилим страницу вывода карточек для заданных фильтров, который загружает данные, валидирует их, нормализует, фильтрует, и выводит в виде сбалансированной галереи:
/my/shapes/catalog/catalog.view.tree
$my_shapes_catalog $mol_page title @ \Shapes form*? true color*? true bright*? true body / <= Items $mol_gallery items <= items / <= Item*0 $my_shapes_shape_card form <= item_form* \circle color <= item_color* \grey bright <= item_bright* \light/my/shapes/catalog/catalog.view.ts
enum Bright { dark = 'dark', light = 'light', } export class $my_shapes_catalog extends $.$my_shapes_catalog { @ $mol_mem data() { const data = $mol_fetch.json( '/my/shapes/data/shapes.json' ) as any return Data( data ).map( ({ form, color, dark }) => ({ form, color, bright: dark ? Bright.dark : Bright.light, }) ) } @ $mol_mem data_filtered() { return this.data().filter( shape => this.form( shape.form ) && this.color( shape.color ) && this.bright( shape.bright ) ) } @ $mol_mem items() { return this.data_filtered().map( ( _, index )=> this.Item( index ) ) } item_form( index: number ) { return this.data_filtered()[ index ].form } item_color( index: number ) { return this.data_filtered()[ index ].color } item_bright( index: number ) { return this.data_filtered()[ index ].bright } }/my/shapes/catalog/catalog.view.css.ts
$mol_style_define( $my_shapes_catalog, { flex: { basis: rem(40), grow: 1, }, Items: { padding: $mol_gap.block, }, Item: { margin: $mol_gap.block, }, } )Потом реализуем панельку с фильтрами:
/my/shapes/config/config.view.tree
$my_shapes_config $mol_page title @ \Config body / <= Filters $mol_list rows / <= Forms_labeler $mol_form_field name @ \Form control <= Forms $mol_check_list options * circle @ \Circle square @ \Square triangle @ \Triangle option_checked*? <=> form*? true <= Colors_labeler $mol_form_field name @ \Color control <= Colors $mol_check_list options * red @ \Red green @ \Green blue @ \Blue yellow @ \Yellow option_checked*? <=> color*? true <= Brights_labeler $mol_form_field name @ \Bright control <= Brights $mol_check_list options * dark @ \Dark light @ \Light option_checked*? <=> bright*? trueИ, наконец, соединим панели друг с другом, получив законченное приложение:
/my/shapes/app/app.view.tree
$my_shapes_app $mol_book2 title @ \Shape Store pages / <= Config $my_shapes_config form* => form* color* => color* bright* => bright* <= Catalog $my_shapes_catalog form* <= form* color* <= color* bright* <= bright* Placeholder null/my/shapes/app/index.html
<!DOCTYPE html> <html mol_view_root> <head> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1"> </head> <body mol_view_root="$my_shapes_app"> <script src="web.js"></script> </body> </html>Результаты:
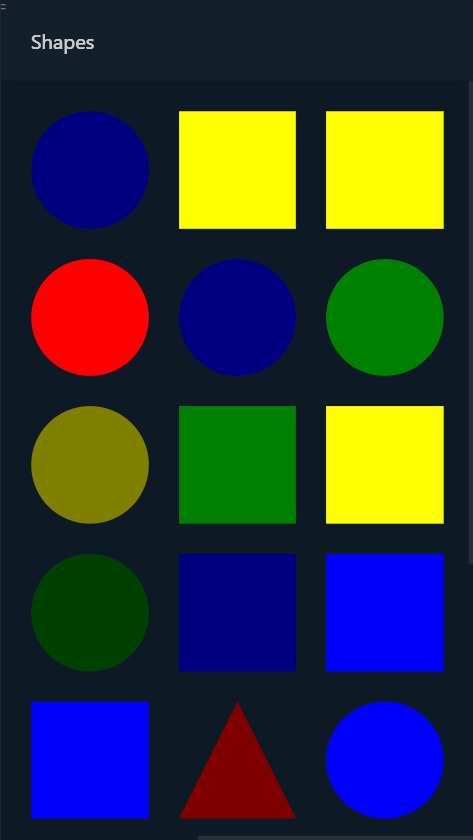
На мобилке


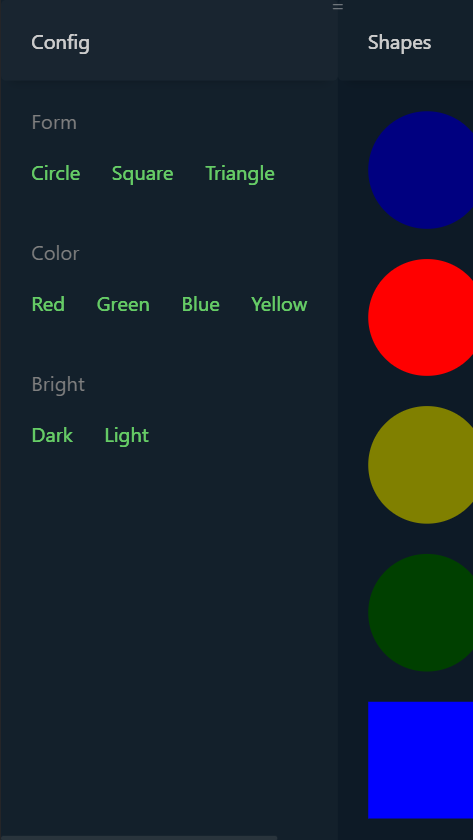
На планшете

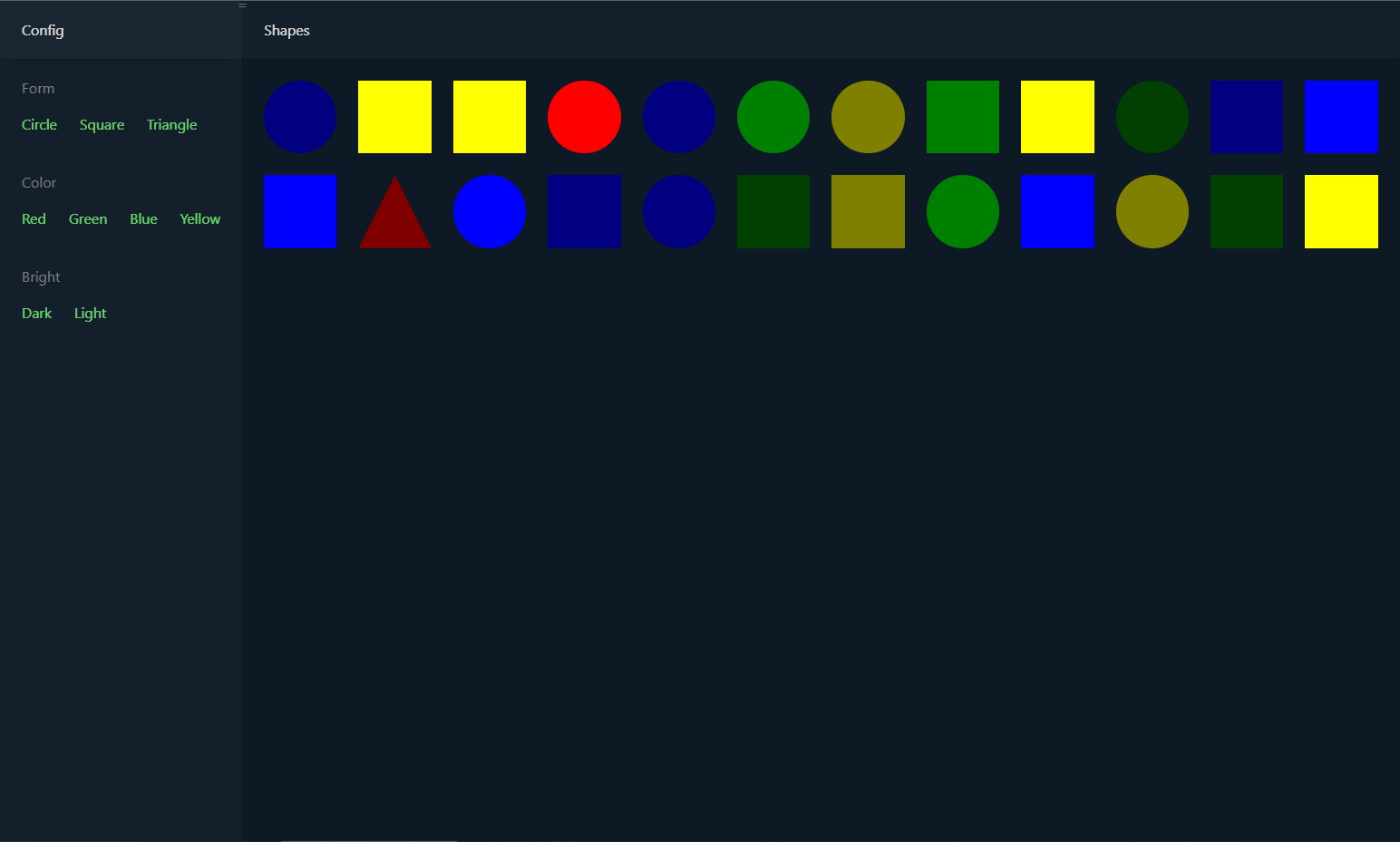
На десктопе


MaryRabinovich Автор
04.12.2022 10:22-4Во-первых, хотела бы вас попросить, если у вас ещё есть возможность отредактировать комментарий, убрать и код, и картинки под кат.
Во-вторых, эта статья - не про готовый проект. А про "как писать тестовое - спокойно, пошагово". Поэтому там повторяется тема про кнопку-радио, в двух разных параграфах: сначала её надо сделать, потом прикрутить к редаксу. И, наконец, там задача на самооценку: прикиньте, какое время понадобится на блаблабла, потом ещё прикиньте время на блаблабла в других условиях, и, наконец, выполните на практике и сверьте с предположениями.
ЗЫ ну и ещё. Я не сомневаюсь, что вы способны на вашем фреймворке работать быстро. Но неужели вы сами не видите, как рекламируетесь сейчас под статьёй о реакте с редаксом в тестовом для джунов? Неужели у вас так плохо идут дела? Неужели вот вам нужна вот такая реклама?
Я в шоке, серьёзно.

markelov69
04.12.2022 11:34+5Туториал о том, как не надо писать код React приложений и какие технологии лучше не брать.
Не использовать Typescript? - Категорически нельзя.
Redux в качестве стейт менеджера? - Категорически нельзя. Ведь есть MobX, который разумеется на порядки лучше по всем пунктам. Отмазка о том, что это условие ТЗ не канает, ибо использование Redux на проекте это автоматическая скорая смерть этого проекта.
Использовать просто SCSS без Css Modules? Зачем? Почему? SCSS + Css modules это то, что доктор прописал. Но спасибо что хотя бы не упали до уровня CSS in JS.
export default lalala- Категорически нельзя! Только named export, без вариантов.
onClick={() => store.dispatch({ type: 'TOGGLE', id: this.props.id })}Что? Зачем? Почему?
onClick={this.toggle}Как бы вот.
Использовать везде длинные цепочки this.props.lalal.tata и т .п. - Зачем?
const { someParam, someOtherParam } = this.props;
maeris
04.12.2022 13:02+3Я тут тоже пять копеек вставлю
Redux в качестве стейт менеджера? - Категорически нельзя
Конечно, нельзя, авторы как будто постарались сделать максимально неудобно и бойлерплейтно, но когда дело доходит до SSR или, не дай боже, undo, с mobx проблем всё-таки больше. Я экспериментировал с тем, чтобы redux починить (может, даже пост напишу, раз просят), чтобы там типы сходились, селекторы не были нужны, изменения в коде были локальными, обновления массивов занимали логарифмическое время и так далее, но наткнулся на крайне неприятные баги в typescript, которые испортили всю малину. Честно говоря, "хорошего" стейт менеджера я ни разу не видел, и даже смутно представляю, как он должен выглядеть.
onClick={this.toggle}
Тут, кстати, не так и важно. Если пользоваться, например, хуками, у вас будет два варианта:
useCallback, который внутри будет проверять, что dependencies не поменялись, что занимает время, и
вот как у автора написано. Так как висит обработчик не на компоненте, будет обновлено только поле в Set на новый метод, потому что у React синтетические события и слушатель на самом деле вешается один на root. Никаких дорогих вызовов в DOM при этом нет.
В общем, даже без такой оптимизации это дёшево (хоть и небезопасно, потому что кто-нибудь на компонент может отрефакторить и не вынести), и даже с хуками дешевле обычно не сделать. Если бы dispatch пробрасывался правильно, то пришлось бы
this.toggle.bind(this)в render делать, и всё равно бы ссылка менялась каждый раз. В Legacy API корректное решение только одно: mapDispatchToProps у connect.Не использовать Typescript? - Категорически нельзя.
SCSS без Css Modules
спасибо что хотя бы не упали до уровня CSS in JS.Жаль, нельзя три раза плюсануть.

nin-jin
04.12.2022 15:31-1Честно говоря, "хорошего" стейт менеджера я ни разу не видел, и даже смутно представляю, как он должен выглядеть.

MaryRabinovich Автор
04.12.2022 16:09-5Я не знаю, что написали в двух комментариях выше - я уже обоих забанила (недавно сделала себе хабраклинер. Просто из вашего комментария примерно понятно, что они написали. Что ни редакс, ни вьюекс, ни пиния, ни ещё сто тысяч чертей им не подходят. Что ж вы, наивный, рассчитываете, что подойдёт ваш? Людям просто не нравится ни че го.
Что касается рекламы - вопрос, а есть ли у вас песочница, с вашим фреймворком? Что-то с примерами кода, с которым можно немножечко поиграться, не парясь загрузкой чего бы то ни было и общим дизайном? Подумала об этом, прикидывая, стоит ли вчитываться в ваши примеры кода тут выше.
Скажем так. Я очень люблю изучать что-то новое. Но время моё не резиновое, и браться за изучение вещи, которую я не встречала пока ни в одной вакансии, я бы решилась только в максимально удобных условиях. Подозреваю, что так же думает абсолютное большинство ваших возможных последователей.
Один из вариантов создания комфортных условий - песочница, с отрисовкой на месте в браузере, с готовыми примерами проектов, причём сначала простых, а не вот это вот всё, как здесь.
(здесь, если что, проект, исходно мне приглянувшийся как раз навороченностью. И для начала я его сделала на ванилле - просто так, по приколу. Даже ещё и в мыслях не было ни про какую статью - просто хотелось вот это вот написать и оптимизировать)

MaryRabinovich Автор
04.12.2022 16:24-4(разбанила, посмотрела ваш комментарий, забанила снова)
Коллега.
Это статья - по тестовому. Тестовое - из другой статьи, и на неё в моей статье есть ссылка. Вы ту статью прочли, на которую ссылка?
Многие люди (другие, не вы) ищут работу. У джунов сейчас сложности, устроиться джуном трудно. Поэтому джуны пишут те тестовые, которые выдали наниматели, а не "как надо лучше". А наниматели выдали то, что их лично интересует.
Скажем, я пишу на Laravel. Сейчас уже есть 9-ая версия. Но до сих пор на хедхантере бывает в требованиях Laravel 5. Это категорически устаревший вариант - но там у них монолиты. Которые себе дороже распиливать и переписывать... на питон. Или ещё на что-то, что более лучше, чем Лара, по вашему, например, мнению.
Собственно, да, это важнейший вывод из обсуждения: умные люди не видят темы "тестовое по требованиям". Вынести, что-ли, в подзаголовок статьи?.. Обдумаю этот момент.

Aitd
05.12.2022 12:33-5Девушку не слышат, очень жаль.
Хабр не торт

alexshipin
05.12.2022 16:13+2Вопрос в следующем, а о чем именно слышать девушку (женщину?) с таким отношением к статье?
Ниже обсудим, как это тестовое выполнить аккуратно, пошагово. Ну и - побочный эффект - относительно быстро.
Тестовое выполнено? Нет. Только лёгкая поверхностная подготовка без решения требуемой бизнес-логики, что можно притянуть к "относительно быстро", но это не итог, а окончание "вступительной части", а где "кульминация", "развязка", "заключение"?
В данном ключе, статья похожа на подобный пример.
Заголовок: Как быстро научиться делать правильно?
Текст статьи: Делать. Оставляйте ваши лайки, комментарии, подписывайтесь на каналСпрячь и покажи: чистый фронтенд
Чистый фронтенд? Нет. Нагромоздили всё в кучу без аргументации, отсылок, ссылок, сохранения code-style и тд. Пойди, мистер Юниор, разберись с этим сам...
Основной посыл, если судить по первым абзацам, был в том, чтобы выполнить поставленное задание с полным разложением по полочкам всех этапов со всеми затратами по времени, ссылками на используемый материал и так далее и тому подобное. А итог, который приведён здесь, это не половина и даже не одна третья всей выполненной работы, но это уже считается за полностью выполненную работу?
И, множество других, не затронутых вопросов, которые можно затронуть, но стоит ли оно того, если даже базово ничего не раскрыто?..

MaryRabinovich Автор
06.12.2022 22:54Вопрос, читаете ли вы Боба Мартина ради того, чтобы что-то там посмотреть досконально. Как делать отдельный конкретный проект.
Я - нет. Я от его книжек жду только помощи в оттачивании моих привычек. У меня есть примерно всё, что на русском вышло - от "Чистого кода" с "Чистой архитектурой" до даже "Рефакторинга" на Джаве от Фаулера, который я не могла не купить, ведь Роберт Мартин Фаулера так любит. Я не пишу на Джаве, я ни один проект не делала такого типа, как Фаулер рассматривает. И между тем эти книги - в моих любимых.
Основной посыл, если судить по первым абзацам, был в том, чтобы выполнить поставленное задание с полным разложением по полочкам всех этапов со всеми затратами по времени, ссылками на используемый материал и так далее и тому подобное.
Основной посыл был в том, чтобы помочь заинтересованному читателю на частном примере данного симпатичного тестового (задание там симпатичное, на мой взгляд) подумать над тем, как он вообще подходит к своим разным тестовым. С чего начинает. Что делает дальше. Где какой выбор.
Я за неинвазивную педагогику, без вталкивания в мозги по максимуму. Правильная педагогика - это подсказки по минимуму, и по возможности только в ответ на вопросы.





maeris
Так, раз уж это туториал, и вы показываете, как делать правильно, давайте разбираться, почему так неправильно. Во-первых, где TypeScript?
Не надо ничего export default, вы потом даже переименовать его не сможете. Подробнее тут, но в гугле есть и больше.
А без svg не подойдёт rect? А rect внутри svg внутри rect внутри svg точно подходит? У вас с такими селекторами потом полный проект soft-important'ов будет, чтобы проблемы с specificity побороть. БЭМ.
Редюсер обязан возвращать оригинальный стейт, если он не поменялся. В обработке экшена SET у вас та же ошибка.
А если будем переписывать на какой-нибудь postcss, то заведём ещё папку postcss, и будем потом переключаться между тремя папками каждые 10 секунд, да? Почему компоненты не изолированы в одной папке?
У разработчиков бывают разные операционные системы, у которых разные файловые системы, которые по-разному обрабатывают верхний регистр. Чтобы не получилось фиаско, когда разработчики не могут из гита проект даже счекаутить, в Node (и в целом во фронтэнде) приняли за стандарт именовать файлы в kebab-case. К сожалению, разработчики CRA, которым вы, скорее всего, сделали шаблон этого кода, были не в курсе, но на них не нужно равняться.
Не надо в глобальную область видимости класть никакое состояние, в том числе store. Вы когда SSR делать будете, потом весь код переписывать. У вас connect для этого есть (а по-хорошему должен был быть useDispatch).
Ну, не Component, а PureComponent, и вообще Legacy API в примерах показывать не комильфо. Где хуки?
А вы сможете рассказать, когда именно здесь вызывается конструктор, что произойдёт, если в это время диспетчеризовать экшены, и как от одного неудачно проставленного key потенциально зависнет вся страница?
В JS есть destructuring.
Не нужен. 2022 год на дворе, есть fetch. У кого fetch нет, есть полифилл.
Сейчас популярен zod для этих целей.
MaryRabinovich Автор
Из README.md в описании тестового:
______________________
При этом ни разу не умаляю ваших познаний. Зашла к вам в профиль, за статьями такой же насыщенности как ваш комментарий. Но их нет. У вас просто нет статей вообще. Это не дело.
Когда вам есть, что сказать, надо писать статьи, от себя. А не чужие статьи критиковать, вне связи с их темой. Критикуя, вы разгоняетесь, пишете, что axios не нужен в тестовом, где он есть в требованиях открытым текстом, и... и потом не можете этот ваш ляп исправить, поскольку на исправление комментариев тут только полчаса.
Статьи, напротив, можно править сколько угодно.
iam_vitalya
Насчет axios'a согласен с вами, но вот остальное... Простой вопрос: для чего нужны комментарии к статям?
В принципе @maerisправ и не просто так докопался.
MaryRabinovich Автор
И к вам тоже зашла в профайл в поисках ваших статей. Потрясена глубочайше: ваш аккаунт не просто новый. В нём этот ваш комментарий - первый. Ну и пока единственный.
Это существенно затрудняет мне лично обсуждение с вами простого, на ваш взгляд, вопроса о ценности комментариев под статьями.
По-моему, это как раз очень сложный вопрос. Разноплановый. И каждый раз есть уйма деталей: какая статья, о чём, насколько с ней комментарий тематически связан, можно ли быть уверенным, что комментатор статью прочёл полностью до конца, а не только название...
Это, конечно, оффтопик категорически. Этот вопрос. Но ладно, давайте ещё немного посравниваем:
В статье (под катом, под файлом index.js, поскольку тема, имхо, скорее побочная, даже в квадрате побочная):
Коротко говоря, по-моему,
ув. критик статью не читал вообще, или так вскользь пробежал, в поисках тем, к которым бы прицепиться,
пришёл звездить, как он обычно делает в комментариях - см. в его профиле комментарии к другим статьям,
печалька в том, что у хабравчан это вот вызывает большую радость, поскольку очередному выскочке (автору очередной статьи) надрали уши.
И... и совершеннейше удивительно, между прочим, что карма у юзера в данный момент аж 70, но статей нет. Ээээто как? Без публикаций не может быть кармы 5 или выше.
То есть... То есть, возможно, там публикации были, но юзер их вынес в черновики. Статья была, под статьёй насовали в панамку любезные комментаторы, и юзер статью убрал. А карма осталась.
Не баг ли это?
@Boomburum, посмотрите, пожалуйста, это немного странно. Карма у человека 70, а статей нет. Так можно было?
maeris
Так и было. Потеряли актуальность.
Почему-то вот всегда карма больше всего в комментариях волнует людей, у которых с ней проблемы, и почему-то всегда это заканчивается тем, что эти проблемы у них обостряются. :)
MaryRabinovich Автор
Замечательно - пишете вверху статьи уточнение, как оно на сегодня. И оставляете статью снаружи.
Exosphere
Мария, статьи автор скрыл в черновики. Он имеет на это полное право, т.к. они могли устареть или, например, оказаться неудобными для работы и т.д. Причин много, статьи были качественные, карма заслуженная.
MaryRabinovich Автор
В принципе, это уже не особенно актуально (я уже выявила для себя тему, реально меня зацепившую тут, и уже написала о ней в других комментариях), но всё таки.
Мне кажется, это - плохая - традиция хабра: писать много букв комментариями к чужим статьям. Особенно если фокус статьи не на этом. Вернее, фокус статьи на чём-то одном, но его размывают деталями в комментариях. Дальше, естественно, этот размыв кому-то ещё полезен. Но ведь не всем. И чаще всего - ни разу не ЦА статьи.
При этом статья устроена так, что читает больше ЦА. В итоге имеем сразу аж две побочки:
ЦА не рискует соваться в каменты, ибо растопчут,
а комментаторы пыл свой растрачивают на срач вместо новых статей.
У меня никаких оснований верить вам на слово, что человек, вот так вот не видящий, что именно он комментирует, что-то сам написал читабельное - читабельное для меня лично. Есть в психологии такая штука, "контактная функция", это когда ты не можешь подойти к группе, беседующей в кругу, и вступить в разговор просто так. Надо сначала как-то немного контакт создать. Постоять около этой группы. Прислушаться. Уместно хмыкнуть. Только минут через пять или десять (и то не факт) можно реально вступить в разговор, никого не задев.
В каментах хабра контактная функция сдохла.
Здесь абсолютно нормально прийти под статью про А, написать про Б или С, что Б или С существенно лучше (и это ведь спорно - вот @Marcelinkaпишет сейчас про Vue 2, потому что у них Vue 2, а не 3, а у кого-то в хедхантере требуется Laravel 5, хотя на сегодня уже основная - девятка), и... ну нельзя так. Нельзя вот так обращаться друг с другом.
Может быть, у вас есть психолог, способный качественно написать про контактную функцию? Почему это не хорошо - не читать, но высказываться, причём не по теме и сразу? Какие издержки есть у такого подхода?
Любой психолог из института психоанализа справится... Может быть. Собственно да, "контактная функция" - это понятие из группового психоанализа.
maeris
К сожалению, написать что-то достойное внимания людей довольно тяжело. Для этого нужно, по меньшей мере, знать что-то лучше, чем свои читатели. Это тяжело сделать, если вы не перфекционист или с трудом воспринимаете критику.
MaryRabinovich Автор
Это вообще тяжело.
Скажем, у этой моей статьи было штук двадцать черновиков. В смысле я начинала её раз двадцать. Несколько раз дописывала почти совсем - но мне не нравилось. Вернее, я полагала, что недостаточно чётко выделила основные шаги, ну и рассказываю о тех, что выделила то чересчур подробно, то чересчур поверхностно.
В целом это, возможно, часов сорок времени, в течение месяца. Если не больше.
На момент выпуска в публикацию вот этой версии у меня в личке было ещё пять-шесть черновиков практически с тем же названием, с немного разными текстами. Я удалила их, только опубликовав эту.
Дальше кто-то пришёл с первым каментом. Статья для джунов, про то, как аккуратно написать мелкое тестовое. Как не запутаться, не попутать синий с зелёным (вы же прочли исходник - статью, в которой тестовое предложено? Или нет?) Какой нахрен БЭМ, когда надо краткое тестовое написать?
И да, уберите "не", если у вас ещё доступ есть на редактирование комментария. Вы же имели в виду как раз "если вы именно да перфекционист".
Психологи - это туда. Их время довольно дорого стоит - у тех, которые вот с этим вот умеют работать. В этих деньгах зашита ещё оплата за вредность, токсичность.
И чисто на бытовом уровне попробуйте разделять
перфекционизм и ответственность (я писала эту статью целый месяц не потому, что я перфекционистка - хотя я перфекционистка. Я писала месяц, поскольку у меня была цель: сделать доступное объяснялово по выполнению тестовых. На чём угодно),
звездёж и конструктивную критику (ни один пункт вашего первого комментария не учитывает, что статья - про тестовое задание для джунов. В котором задании ни о каком TypeScript не упоминается - но вы его требуете в первой же фразе. При этом в задании открытым текстом упоминается Axios, но вы орёте, что аксиос уже не носят)
Один из способов справиться с внутренним критиком - начать с себя. Перестать полоскать собственный перфекционизм под чужими статьями. Попробовать по возможности с чужим результатом обращаться ответственно и конструктивно. Т.е., сначала читать, откуда вообще растёт тема. Потом обдумывать, реально ли по итогу в статье эта тема раскрыта. И др. И перед тем, как писать комментарий, взвешивать: это ваш комментарий к статье, он чем-то поможет ЦА статьи (допустим, джунам, пишущим краткое тестовое), или он больше о том, что вы - самый умный в садике?
bevertax
Комментарии людей, которые что-то знают, всегда полезны для читателя статьи. Вам, как автору, может не нравиться критика, но для меня она оказалась полезной. Я могу соединить вашу статью и замечания к ней и получить лучшее приложение, чем я сделал бы без этих замечаний
MaryRabinovich Автор
Вопрос-то ещё и в том, полезна ли эта статья.
Я, её автор, чувствую омерзение. Вот прямо сейчас. Досаду. От, например, того, что так и не сделала личный блог, и выложила статью, которую писала долго (осмысленно долго) на хабр. Дав повод кому-то выпендриться за мой счёт.
Скажем, я могу эту статью сейчас скрыть. Просто убрать её снова в черновики. Статья в закладках уже у дюжины человек... ну и что? Эти прекрасные люди не удосужились нажать плюсик, только в закладки добавили. И я в общем-то не против.
Но в совокупности с высокой оценкой за комментарий, который вы сочли критикой, а я - ленивым душным паразитизмом, я уже не особо рада, что всем этим занималась.
Так что... такое дело. Если вы дальше хотите статьи, извольте уважать авторов в первую очередь. А во вторую - обдумывать не только суть комментариев, но и их тон. Вопросы типа "Почему не...?" в комментарии - это окрик. Окрик автору-идиоту.
ЗЫ добавлю, что мне тоже в чём-то тот камент был вполне полезен. Я не знала про, например, соглашение про именование файлов в нижнем регистре - просто не сталкивалась с этим ни разу (да и не факт, что столкнусь). И я огорчилась, что у него нет статей в аккаунте.
Но всё это ну никак, ни разу не отменяет всю ситуацию в целом:
автор потратил/а на статью часов сорок,
эту статью быстренько добавляют в закладки, но автору ни оценку, ни карму пока не выращивают (ещё как бы не слили),
за комментарий, написанный минут за пять-десять, оценка сейчас уже почти 10 баллов.
Зачем мне писать мою следующую статью сюда? Если единственное, что реально поощряется тут сообществом - хлёсткая отповедь такой неумёхе от гуру?
dopusteam
Зачем Вы пишете статьи если не готовы к замечаниям/комментариям/...?
Никто вроде не заставляет. Особенно с таким отношением, всё же просто
P.S. Раз уж Вы занялись аналитикой профилей, то можете и мой глянуть, одна статья, с минусами. Надеюсь, я заслужил право писать комментарии к чужим статьям?
P.P.S.
Повод задуматься
MaryRabinovich Автор
Нет. Это не повод задуматься. Это лишь подтверждение тому факту, что хабр поощряет скоростной выпендрёж на фоне чужой хорошей работы.
Поскольку комментарий комментарию рознь. Можно сказать "вот тут ещё я предложил бы так, а тут эдак". А можно орать "почему тут так?" Особенно "почему аксиос", если он в тестовом. Как же вы в этом не видите противоречия.
С таким отношением хабра к авторам? Ну, мне сейчас слили карму уже почти на 10 баллов. С утра было почти 40, сейчас почти 30.
А моё отношение... Ну, моё отношение-то было к ЦА статьи. ЦА в этой вот статье - джуны, которых может заинтересовать аккуратное написание такого тестового. С ненавязчивой рефлексией отдельных шагов написания тестовых вообще.
Причём этот факт (что тут про тестовые) вынесен и в подзаголовок, и в описание статьи в ленте.
Можете прояснить, как вы лично тут оказались? Зачем вы лично зашли прочитать статью, в которой в подзаголовок вынесено "это статья джунам"?
dopusteam
Первый комментарий был предметный и по делу. И плюсы ему поставили отнюдь не за скорость.
Ответов на замечания, кстати, так и не было, были какие то нелепые полупереходы на личности. Зато успели посмотреть (и поделиться) кто сколько статей опубликовал.
Слили не за статью, а за реакцию и комментарии. "Вы кто такие, я статьи пишу, а вы нет, сейчас вообще уйду и не буду больше писать"
А я просто читаю статьи, особенно с названием "чистый фронтенд" в надежде научиться чему то новому. И я, кстати, не увидел, что статья для джунов.
А в итоге, и в статье ничего чистого, и в комментариях автор всех грязью поливает в ответ на конструктивную критику.
И да, первый комментатор ошибся насчёт axios, а Вы за это зацепились проигнорировав другие комментарии по делу
MaryRabinovich Автор
А описание статьи вы читаете? А первые строчки?
В этой статье ни описание, ни первые строчки не изменялись уже почти сутки. Давайте напомню:
Это начало статьи. Её первые строчки.
И возмущение моё имеет ровно единственный смысл: вы для чего, люди с опытом в годы и годы, вы для чего статью для джунов заваливаете лишней - джунам - инфой?
Понимаете, из 40 (я не уверена в цифре, может быть - 30, а может быть, 50) часов, потраченных на эту статью, я 90% потратила на... вычёркивание. Целью было найти, что именно тут оставить, чтобы, при минимальных усилиях, джун с опорой на этот текст смог бы упорядочить свою работу с тестовыми. Причём не только в реакте, чисто теоретически.
Собственно, был вариант даже "одна статья общая + реализация на ванилле + на вью + на реакте". Отброшен был по итогу именно за избыточную насыщенность. Джун нуждается в годной эвристике и взгляде дальше своего носа - они же на курсах проходят что-то, и сразу реализуют. Потом на первой работе Начальник говорит "тут сделай так и такими буквами", и джун делает. Общий вид сверху вообще наглухо непонятен. Вот он и был в фокусе.
АПД добавлю, что я даже списывалась в личке с @mSnusпо ходу работы, чтобы узнать у него в деталях, правда ли те проблемы, которые он описал, таковые и были. Или, допустим, в статье он добавил гротеска. Ну и других подробностей попросила, которые в его статью не доехали.
Читать статью только из-за того, что в названии есть слова "чистый фронтенд", это как колбасу покупать только из-за названия. Не обращая внимания на этикетку с составом. А там, допустим, ваш основной аллерген. И завтра вы померли. Причём страдая.
dopusteam
Джун не может отличить плохое от хорошего и такими статьями и примерами делаете только хуже.
Если считаете, что джунам можно показывать плохой код "чтоб их не нагружать" - Ваше право. Если код тут не важен - нужно было его убрать. Оправдания "я и так все вычеркнула" не убедительны - мы ж на результат смотрим.
Если статья не зашла, имхо, нет смысла обвинять всех и вся, стоит сделать выводы и адекватно ответить на замечания. Понятно, что ресурсы на статью затрачены, но сама по себе ценность работы не в затраченных ресурсах, а в пользе. Ваши же примеры могут стать плохим примером для джунов, которых учите
MaryRabinovich Автор
Менее чем за сутки в закладки её добавили более двадцати человек.
При этом ни один джун с ответами на вопросы в статье сюда в комментарии уже не сунется - побоится.
dopusteam
Открою секрет, в мобильной версии очень легко случайно добавить статью в закладки при пролистывании. Это первое. А второе - статью могут добавить в закладки, чтоб потом почитать, а не потому что статья понравилась
MaryRabinovich Автор
Я знаю этот секрет. Однако попробуйте рассмотреть и ещё варианты. Кто-то начал читать, понял, что ему надо подробнее вчитываться, и добавил в закладки. Такое возможно? Кто-то прочёл подробно и запланировал сделать-покодить. Добавил в закладки. Такое возможно?
Вы почему-то выносите скопом за скобки всех тех, кому это может быть надо. Кому это правда надо. Всех тех, кому вы с коллегами уже зарубили вариант "прийти потусить обсудить свои разные тестовые".
Уверены ли вы, что этих людей ровно ноль? Что я - единственная, кого это всё задело?
dopusteam
Судя по комментариям и реакции комментаторов - да
MaryRabinovich Автор
Судя по реакциям, которые вы (вы лично и несколько других человек) решили оставить. Другие, кого, возможно, это тоже задело, просто решили не ввязываться. Себе дороже.
Я для себя пока что просто решение приняла больше ни слова на хабр не писать по делу, пока тут не сменится климат. Ну там, покомментировать там-сям иногда, это святое. Но вот статьи... статьи теперь будут у меня в блоге в другом ресурсе. В смысле что я уже блог создала, статью туда перенесла... тут не стёрла пока. Но не уверена, что завтра её не сотру.
Опять же, если сообщество хабра меня отхабрит, эта статья пропадёт тут сама собой.
MaryRabinovich Автор
Я считаю, что джунов надо сфокусировать. Именно в этом был мой педагогический интерес - продумать, как на мой нынешний взгляд грамотно преподнести тему самоорганизации при написании тестового.
Код при этом имеет чисто иллюстративную функцию. Он должен быть. Но его должно быть по минимуму.
Подробности должны быть. Но по минимуму, и под катом по теме.
Мои примеры без TypeScript в тестовом, где его не просили - это всего лишь пример выполнения тестового близко к тексту, а не манкирование правилами профессии. Просто тестовое. Просто пошагово. Только затем, чтобы пройти на работу к данному работодателю (или похожему).
Дальше они будут читать уже ваши статьи - вы же ещё напишете что-то? С хорошим кодом. С подробными описаниями хороших практик.
И я сейчас ни разу не ёрничаю - я совершенно серьёзно. Вы же не ожидаете от закуски сытости, даже если оно называется "салат сытный". Не ожидаете, что "финский сервелат" сделан в Финляндии.
Что же вы от статьи для джунов ждёте детализации техники. Какое бы там название у неё не было. Если конфета называется "муму", вы не пытаетесь её доить. Потому что при этом названии она - конфета, а не корова.
Любая статья по делу имеет специализацию. Тут специализация - как научить джунов писать тестовые пошагово, мирно и сравнительно быстро. И это сказано открытым текстом как в описании статьи в ленте, так и в начале статьи.
Какие ко мне претензии после этого? И почему у вас настолько отсутствует цеховая солидарность? Собственно да. Меня таращит от того, какому количеству потенциально заинтересованных людей вы зарубили возможность тут в комментариях потусовать по делу. Какое количество джунов распугали.
Я совершенно не так себе представляла дискуссию: я себе представляла джунов, обсуждающих, как они что попробовали и на чём сломались. И как вообще они делают свои тестовые. Блин. Вот сейчас формулирую наконец, что меня беспокоит реально - и... какие же вы эгоисты-то, вашу мать.
storoj
наши ожидания – наши проблемы
MaryRabinovich Автор
Проблема ли наша вера в людей? Наше предположение, что люди будут вести себя предупредительно? Будут предполагать, что нечто, самим им не очень нужное, нужно кому-то ещё?
Это бульварная психология. Из той же серии, что обидеть можно только обидчивого. Почему-то никто ни разу не утверждал, что можно синяк поставить только тому, кто сам в синяках виноват. А если двинуть кому-то, кто в синяках разбирается, то у него не будет никаких синяков, даже если двинуть с ноги.
Л - логика.
MaryRabinovich Автор
Заглянула к вам в профиль, нашла статью, написанную вами на хабр практически год назад, как раз про React. Добавила к себе в закладки, на вас подписалась. Но.
Если на хабре мало статей для уже продолжающих, вот как вы, это - отдельная тема.
И эта тема может быть связана, в частности, именно с тем, как, точнее - насколько слабо, обычные комментарии связаны именно со статьёй, под которой написаны. Насколько, тем самым, здешний контекст демотивирует авторов.
Вам, уже год назад написавшему тут про тот самый реакт, вам приходится черпать сведения в комментариях под статьями для джунов про тестовые. Потому что тот комментатор, чей камент вас обогатил, не написал свою развёрнутую статью в том же хабе. Он только прокомментировал тут.
Но почему он её там не написал? Почему он достаточно мотивирован лишь для того, чтобы распылять на детали кода тему под статьёй для джунов о самоорганизации при написании тестового на примере реакта? Почему он не мотивирован на собственную статью про всё это?
@Free_Mic_RSпопробую вам показать это вот всё обсуждение. На мой взгляд, фантастиш категорически. Люди в целом бегут ровно в обратную сторону от того, куда им хотелось бы каждому по отдельности.
Вдруг у вас в блоге вырастет про это статья? "Как нам обустроить хабр для жизни, а не для драки", не знаю.
john_samilin
а загляните в мой еще тогда!
MaryRabinovich Автор
Заглянула, спасибо. Неплохо.
Но тот же вопрос, что и к коллеге выше: как вы зашли на статью, в которой и в описание в ленте, и в подзаголовок вынесено "это статья для джунов"? У вас уже 10 лет опыта. Зачем это вам?
И поучаствовали ли вы сегодня в сливе моей кармы? Кто-то же должен был это сделать, если с утра было 40 почти, сейчас почти 30. Что-то кто-то за это время нажал. Не вы ли?
(это сейчас было не обвинение - мне именно любопытно. Мне интересно, кто именно сливает карму)
Exosphere
Для этого Хабр и придуман :-)
MaryRabinovich Автор
Но как насчёт специализации статей?
Я только что в другом комментарии сформулировала, наконец, что же меня выматывало тут так сильно. В каких именно ожиданиях я обломалась. И я в упор не понимаю, что с ними делать, с этими ожиданиями - были ли они оправданы.
В статье, и в описании статьи в ленте я абсолютно развёрнуто и с порога поясняю, что это статья для джунов. Про тестовые. И я рассчитывала, что в комментариях будут джуны как раз. И будут они обсуждать, как именно что попробовали, и что получилось.
Было бы совершенно логично дальше увидеть, как все эти прекрасные люди, только что здесь уже предъявившие свои знания, этого момента дождутся молча, и дальше помогут. Помогут джунам, понимаете?.. Ну потому что эти прекрасные люди ещё заодно наниматели. Им же самим, казалось бы, выгодно иметь джунов сфокусированных, аккуратных и вдумчивых.
Там, в комментариях этим джунам, можно и техник добавить, и подсказать, что axios уже не айс и есть fetch, и что в хорошей жизни нужен ещё TypeScript...
Но вот такое вот моментальное заполнение эфира тяжёлой техникой - это... это не кажется вам абсолютно эгоистичным занятием? Абсолютно эгоистичным занятием толпы народу. Причём под статьёй, в дискуссии под которой они бы могли быть полезны - только в другом формате. Подождать этих самых джунов, посмотреть, что те напишут, и подсказать им по месту. В ответ на конкретный вопрос.
Moskus
Ваш подход называется credentialism, при том если чаще для оценки чужой авторитетности используют какие-то формальные регалии, то вы выбрали свой собственный критерий - наличие статей на эту тему. Да не просто выбрали (хрен бы с этим, вы этим только себе хуже делаете, выбрасывая из рассмотрения то, что совершенно осмысленно, но при этом не удовлетворяет вашему критерию "авторитетности"), а ещё и ходите и всем на это указываете. Так дело не пойдет (уже не пошло, вы свой лимит нейтрального отношения исчерпали).
anone9466
Спасибо за коммент. Тот случай, когда прочитав первый коммент и ответ автора, становится ясно, что на статью лучше времени не тратить.
MaryRabinovich Автор
Остался один вопрос, являетесь ли вы джуном-фронтендером в поисках джобы.
Потому что если вы им не являетесь, уже по описанию статьи в ленте можно было понять, что вы вне ЦА статьи. Т.е., времени не пришлось бы тратить даже на комментарии.
(буду рада, если уточните - джун вы или не джун, в поисках или нет)
anone9466
На мобилке превью нет. Только заголовок статьи.
MaryRabinovich Автор
Гм. Но тогда это повод для обращения насчёт UI хабра? Я работаю дома и только в компе читаю. Как-то не приходило в голову, что на мобилке отдельно совсем. Как же так можно-то, без описания?
Не порядок.
@Boomburumпосмотрите, пожалуйста, на это тоже - как же так, нет описания к статьям в мобильнике? Уйма народу в транспорте читают с мобильного.
Если там места мало, можно сделать отдельное описание для мобильника, укороченное. Но оно же должно же быть.