Веб-разработчику постоянно необходимо быть в курсе появления новых библиотек и инструментов. Я нашёл и выбрал несколько лучших инструментов для разработки как CSS, так и JavaScript. Это не просто копипаста – это выборка, основанная как на рекомендациях, так и на личном опыте использования.
Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
1) Fileicone
Сборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.

2) Marx
Элегантное обнуление CSS безо всякого JavaScript.

3) Transformicons
Потрясающие и отлично сделанные анимированные иконки, кнопки и символы, сделанные через CSS и SVG.

4) Sanitize.css
Обеспечивает последовательный рендеринг элементов, добавляет возможность использовать стили с обновлениями.

5) Loader.css
Удивительный набор быстрых анимаций на чистом CSS

6) SassyFlags
Простая библиотека, добавляющая флаги на сайт.

7) Primer
CSS-фреймворк, использующийся в работе GitHub.

8) Flickity
CSS-библиотека для создания галерей и слайдеров без усилий с вашей стороны.

9) Pushy
Адаптивное меню навигации. Использует CSS-трансформации и транзиты.

10) CSS Stats
Выводит статистику относительно вашего CSS

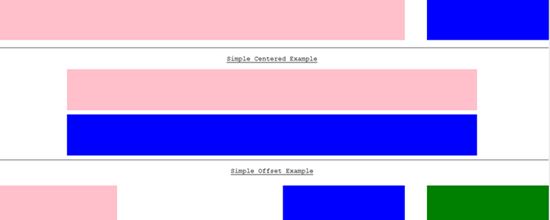
11) Flexbox
Создание flexbox за 5 минут, используя самые распространённые возможности CSS.

12) Flexbugs
Поддерживаемый и обновляемый общественностью список проблем и ошибок, возникающих при создании flexbox.

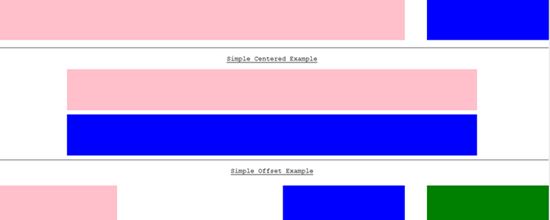
13) cssPlus
Хорошо работающая, быстрая кросс-браузерная раскладка, основанная в основном на Flexbox.

14) Flexible.gs
Адаптивный и простой в использовании CSS-фреймворк для создания сеток.

15) Rin
Библиотека шаблонов для HTML и SASS на основе gulp.

16) Wee
Ещё один лёгкий фреймворк для фронтэнда. Помогает создавать сложные варианты дизайна веб-страниц.

17) SpaceBase
Ещё один адаптивный CSS-фреймворк.

18) Decorator
Фреймворк сразу для HTML, JavaScript и CSS.

19) Rebar
Фреймворк для создания сеток на Sass / Stylus

20) Lost
Ещё одна система сеток на основе Stylus, работающая с использованием calc().

21) RWDGRID
Система для создания адаптивных сеток, на основе 960grid.

22) Manhattann
Простая и понятная настраиваемая система для создания сеток на CSS.

23) Material
Фреймворк для HTML5 UI, использующий Material Design.

24) LumX
Один из первых фреймворков для фронтэнда, основанный одновременно на спецификациях AngularJS и Material Design.

25) MUI
Лёгкий фреймворк на основе Material Designs.

26) icono
Отличный набор иконок на чистом CSS

27) CSS Gradient Animator
Создаёт красивые анимированные градиенты, при этом работать с ним можно через веб-форму.

28) LocalFont
Помогает работать со шрифтами в локальном хранилище localStorage.

29) Web Font Load
Простой способ установки Google Web Fonts на OSX.

30) ai2html
Скрипт с открытым исходным кодом, превращающий документы Adobe Illustrator в HTML с CSS.

31) Marx
CSS-ресет.

32) Sprint
Небольшая jQuery-подобная библиотека с акцентом на скорость и минимальное потребление ресурсов (в особенности для смартфонов и планшетов)

33) Svidget.js
Фреймворк для создания SVG-виджетов

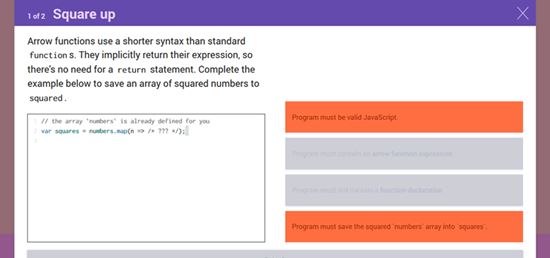
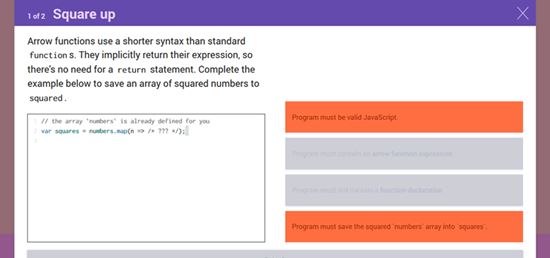
34) Challenger.js
Библиотека для добавления на страницу задачек на JavaScript.

35) Verlon.JS
Платформа для удалённой отладки и тестирования JavaScript. Использует node.js и socket.io.

36) Layzr.JS
Небольшая независимая библиотека для «ленивой» загрузки.

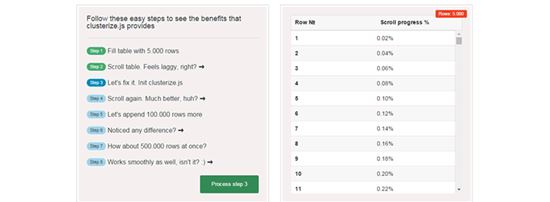
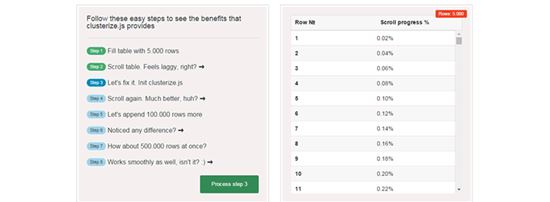
37) Clusterize.js
Небольшой плагин для удобного вывода на страницу больших наборов данных.

38) Elevator.js
Забавный плагин для прокрутки страницы обратно к началу.

39) egg.js
Плагин для добавления «пасхалок» на страницы.

41) epicGrid
Небольшая библиотека для создания адаптивных сеток.

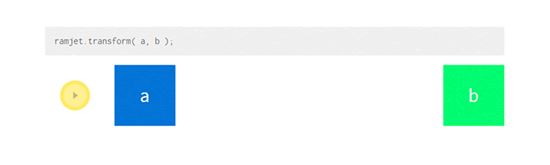
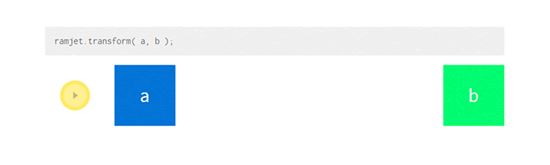
42) ramjet.js
Инструмент для плавного визуального преобразования элементов DOM между собой.

43) ItemSlide.js
Каруселька с поддержкой сенсорных экранов, простая в реализации.

44) Plumin.js
Создание и использование шрифтов.

45) smiley.js
Библиотека поворачивает все текстовые смайлики на 90 градусов для комфортного просмотра.

46) vivus.js
Библиотека анимации SVG.

47) Rimg
Набор инструментов для беспроблемного создания адаптивных страниц с поддержкой media queries.

48) Animsition
jQuery плагин для CSS-переходов анимированных страниц.

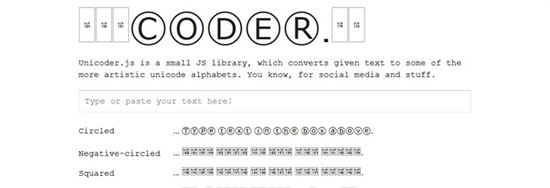
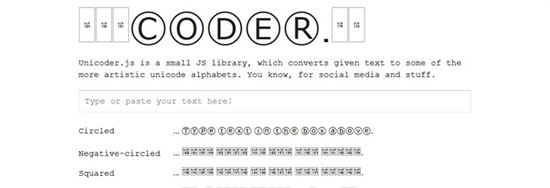
49) Unicoder.js
Плагин преобразует текст в необычный вид при помощи символов Unicode.

50) Space.js
HTML и JavaScript библиотека для трёхмерной прокрутки.

Разработка фронтэнда – штука хитрая. И хотя она не слишком сложная для освоения, некоторые тонкости освоить также не помешает. В сети ежедневно появляются отличные ресурсы. Они могут дать толчок развитию ваших навыков и помочь вам лучше выполнить вашу задачу.
Лучшие инструменты для CSS и JavaScript
1) Fileicone
Сборник 100%-CSS файловых иконок. Может пригодиться для дизайна страниц.
2) Marx
Элегантное обнуление CSS безо всякого JavaScript.

3) Transformicons
Потрясающие и отлично сделанные анимированные иконки, кнопки и символы, сделанные через CSS и SVG.
4) Sanitize.css
Обеспечивает последовательный рендеринг элементов, добавляет возможность использовать стили с обновлениями.

5) Loader.css
Удивительный набор быстрых анимаций на чистом CSS

6) SassyFlags
Простая библиотека, добавляющая флаги на сайт.

7) Primer
CSS-фреймворк, использующийся в работе GitHub.

8) Flickity
CSS-библиотека для создания галерей и слайдеров без усилий с вашей стороны.

9) Pushy
Адаптивное меню навигации. Использует CSS-трансформации и транзиты.

10) CSS Stats
Выводит статистику относительно вашего CSS

11) Flexbox
Создание flexbox за 5 минут, используя самые распространённые возможности CSS.

12) Flexbugs
Поддерживаемый и обновляемый общественностью список проблем и ошибок, возникающих при создании flexbox.

13) cssPlus
Хорошо работающая, быстрая кросс-браузерная раскладка, основанная в основном на Flexbox.

14) Flexible.gs
Адаптивный и простой в использовании CSS-фреймворк для создания сеток.

15) Rin
Библиотека шаблонов для HTML и SASS на основе gulp.

16) Wee
Ещё один лёгкий фреймворк для фронтэнда. Помогает создавать сложные варианты дизайна веб-страниц.

17) SpaceBase
Ещё один адаптивный CSS-фреймворк.

18) Decorator
Фреймворк сразу для HTML, JavaScript и CSS.

19) Rebar
Фреймворк для создания сеток на Sass / Stylus

20) Lost
Ещё одна система сеток на основе Stylus, работающая с использованием calc().

21) RWDGRID
Система для создания адаптивных сеток, на основе 960grid.

22) Manhattann
Простая и понятная настраиваемая система для создания сеток на CSS.

Фреймворки для Google Material Design
23) Material
Фреймворк для HTML5 UI, использующий Material Design.

24) LumX
Один из первых фреймворков для фронтэнда, основанный одновременно на спецификациях AngularJS и Material Design.

25) MUI
Лёгкий фреймворк на основе Material Designs.

Всякое разное
26) icono
Отличный набор иконок на чистом CSS
27) CSS Gradient Animator
Создаёт красивые анимированные градиенты, при этом работать с ним можно через веб-форму.

28) LocalFont
Помогает работать со шрифтами в локальном хранилище localStorage.

29) Web Font Load
Простой способ установки Google Web Fonts на OSX.

30) ai2html
Скрипт с открытым исходным кодом, превращающий документы Adobe Illustrator в HTML с CSS.

Библиотеки и фреймворки JavaScript
31) Marx
CSS-ресет.

32) Sprint
Небольшая jQuery-подобная библиотека с акцентом на скорость и минимальное потребление ресурсов (в особенности для смартфонов и планшетов)

33) Svidget.js
Фреймворк для создания SVG-виджетов

34) Challenger.js
Библиотека для добавления на страницу задачек на JavaScript.

35) Verlon.JS
Платформа для удалённой отладки и тестирования JavaScript. Использует node.js и socket.io.

36) Layzr.JS
Небольшая независимая библиотека для «ленивой» загрузки.

37) Clusterize.js
Небольшой плагин для удобного вывода на страницу больших наборов данных.

38) Elevator.js
Забавный плагин для прокрутки страницы обратно к началу.

39) egg.js
Плагин для добавления «пасхалок» на страницы.

41) epicGrid
Небольшая библиотека для создания адаптивных сеток.

42) ramjet.js
Инструмент для плавного визуального преобразования элементов DOM между собой.

43) ItemSlide.js
Каруселька с поддержкой сенсорных экранов, простая в реализации.

44) Plumin.js
Создание и использование шрифтов.

45) smiley.js
Библиотека поворачивает все текстовые смайлики на 90 градусов для комфортного просмотра.

46) vivus.js
Библиотека анимации SVG.

47) Rimg
Набор инструментов для беспроблемного создания адаптивных страниц с поддержкой media queries.

48) Animsition
jQuery плагин для CSS-переходов анимированных страниц.

49) Unicoder.js
Плагин преобразует текст в необычный вид при помощи символов Unicode.

50) Space.js
HTML и JavaScript библиотека для трёхмерной прокрутки.

Комментарии (15)

leMar
17.11.2015 22:10Серьезно? 7 svg иконок – инструмент? 7(!), Вячеслав!
PostCSS и gulp, вот и все инструменты которые нужны фронтендеру.

olegkrasnov
От передоза фреймворков в глазах рябит. Marx два раза упомянут. Зачем это всё?