
Кнопка – простейший каждодневный элемент дизайна для взаимодействий. Хотя кнопки кажутся простыми элементами UI, их дизайн за последние десятилетия сильно менялся. Но всегда в сторону улучшения распознавания и ясности.
В статье мы рассмотрим эволюцию кнопок и решим, каким из примеров лучше всего следовать, чтобы создать эффективные кнопки.
Эволюция стиля
Трёхмерная кнопка
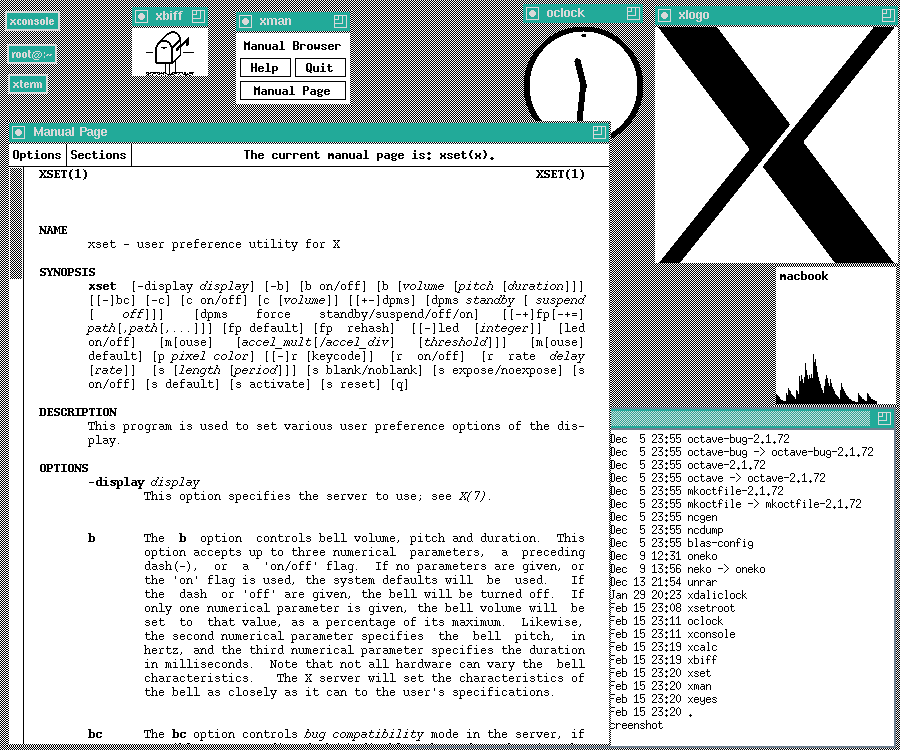
С ранних дней кнопки операционных систем основывались на эмуляции рельефа и тени, чтобы отличать их от окружающих элементов. Это дизайнерское решение было основано на простом принципе – использование кромки, градиента и тени выделяет элемент из фона, и его становится легко распознать как элемент, поддерживающий нажатие.

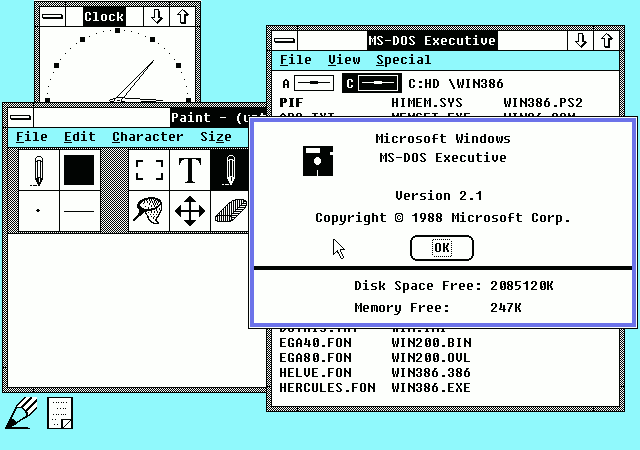
Диалоговое окно Windows 95 использовало толстые тени и подсветку для создания трёхмерного эффекта, помогавшего пользователям определять визуальную иерархию и распознавать интерактивные элементы.

Скевоморфические кнопки
В дизайне под скевоморфизмом понимают приём, в котором элементы UI делаются в виде реальных объектов, копируют ли они реальную текстуру или изображают ли кнопку похожей на реальные кнопки. Скевоморфизм должен помочь пользователям понять, как использовать новый интерфейс через применение имеющегося опыта. Пример с калькулятором помогает пользователям перенести уже имеющиеся знания о физических калькуляторах в цифровое окружение.

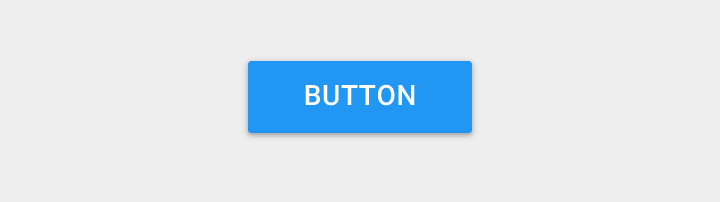
Плоские кнопки
Одним из серьёзных изменений современного дизайна стал уход от скеоморфизма к плоским элементам. Плоский дизайн исследует цифровой мир, не пытаясь имитировать физический. В результате он убирает толстые намёки, традиционно использовавшиеся как подсказки, что данный элемент можно нажать или кликнуть.


Но если всё плоское, как понять, где кнопки?
Пользователям требуются визуальные детали для распознавания мест, на которые можно кликнуть или нажать. В результате в плоском дизайне играет большую роль цвет, поскольку при использовании плоских кнопок он будет одним из главных признаков интерактивного элемента.
Почти плоский дизайн и «плавающие» кнопки
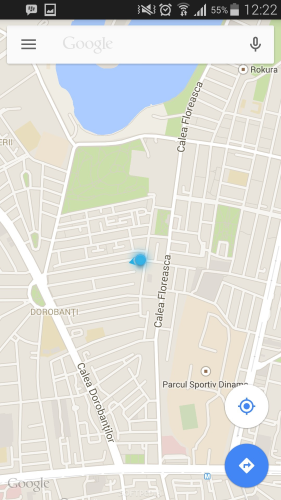
Почти плоский дизайн – это развитие ультра-плоского. Он почти весь плоский, но использует едва видимые тени, подсветку и слои, чтобы вернуть некоторую глубину дизайну. Язык Material Design от Google – пример почти плоского дизайна с правильно расставленными приоритетами, и он вводит новый тип кнопок – плавающие активные кнопки. Они находятся на слое, расположенном поверх основного интерфейса, и привлекают внимание к рекомендуемым или главным действиям.
Приложение Maps от Google – пример правильного применения ПАК. В основном пользователи получают от карт маршрут, поэтому есть смысл в том, что ПАК именно этим и занимается.

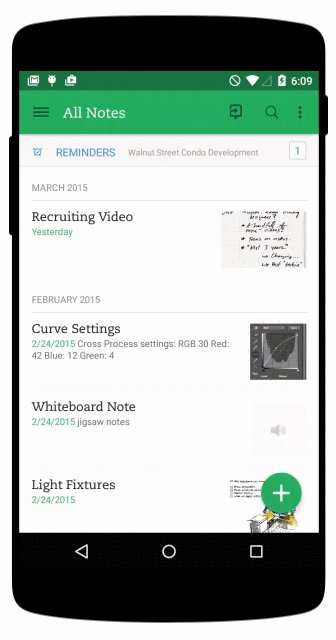
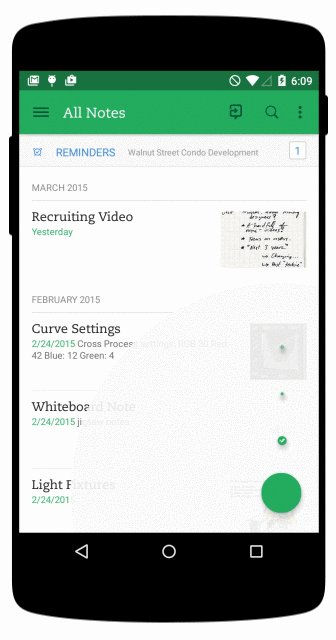
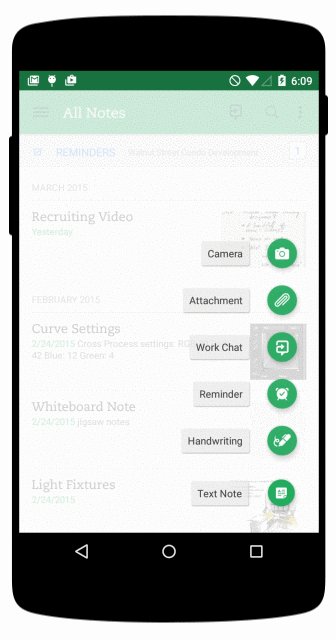
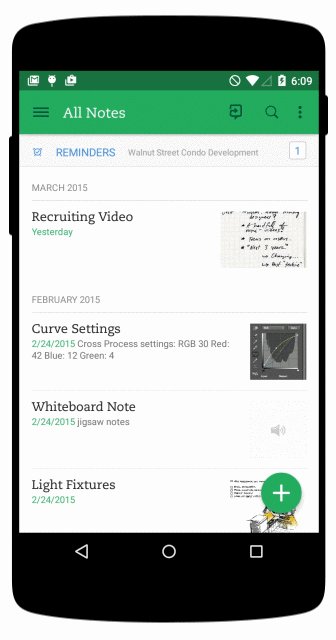
Ещё один пример использования ПАК в UI – это Evernote. Несмотря на почти плоский дизайн, приложение использует едва видимые тени в плашке навигации и плавающую кнопку.

Кнопка-призрак
В 2014 году одним из самых влиятельных трендов в дизайне были кнопки-призраки. Это прозрачные пустые кнопки простой формы, прямоугольной или квадратной. Их также называли «пустыми», «голыми» или «полыми». Их часто обводят очень тонкой линией, а внутри их содержится лишь текст.

Их корни растут из революции плоского дизайна, а популярны они стали с выходом iOS 7. Многие кнопки этого дизайна – призрачные. Простые прямоугольные формы вкупе с хорошим шрифтом хорошо смотрятся с плоским дизайном.

Чаще всего эти кнопки содержат призыв к действию. Сайт Specular предлагает хороший пример использования таких кнопок.

Простейшие рекомендации для создания кнопок
Перед тем, как начать работать над собственными кнопками, нужно подумать о том, как дизайн приглашает пользователя к работе с ним. Как пользователи понимают, что элемент является кнопкой? Вам, скорее всего, нужно:
• Чтобы кнопки выглядели, как кнопки (Форма).
• Чтобы пользователю было проще с ними работать (Размер и отступ).
• Подписать кнопки (Ярлыки).
• Использовать цветовой контраст для призыва к действию (Цвет).
Не забудьте поддерживать постоянство в интерфейсе, чтобы пользователь мог распознать элементы вашего приложения или сайта.
Форма
Эффективнее всего будет сделать кнопки прямоугольными, возможно, со скруглёнными углами, в зависимости от стиля сайта или приложения. Прямоугольные кнопки появились в цифровом мире давно, и пользователи с ними знакомы.
Некоторые исследования говорят о том, что скруглённые углу улучшают обработку информации и привлекают глаза к центру элемента.

Можно включить творческое начало и использовать другие формы – круги, треугольники или даже собственные формы, но последний вариант выглядит более рискованным.

Размер и отступ
Размеры кнопок тоже играют ключевую роль в помощи пользователям. Необходимо уделить внимание размеру кнопок и промежуткам между кликабельными элементами.
Размер. Когда обычно для работы с интерфейсом используется сенсорный экран, можно положиться на исследование от MIT Touch Lab, чтобы выбрать правильный размер кнопок. В исследовании обнаружили, что в среднем подушечки пальцев имеют размер от 10 до 14 мм, а кончики – от 8 до 10. В связи с этим 10х10 – хороший минимальный размер цели.

Это не гарантирует вам, что по цели не будут промахиваться, но количество ошибок можно минимизировать до практически приемлемого уровня, при этом сохраняя баланс с другими важными характеристиками (такими, как информационная плотность экрана).

Когда мышь и клавиатура – основные методы ввода, размеры кнопок можно сделать меньше, рассчитывая на более плотный UI.
Отступы. Расстояние между кнопками разделяет элементы управления и даёт им возможность «дышать».

Ярлыки
Необходимо выбирать правильные названия для кнопок. Слова выбираются по принципу наименьшего изумления: если название кнопки вызывает изумление, его следует поменять. Простое правило – называйте кнопки словами, обозначающими их действия. Добавьте простое пояснение того, что случится после нажатия, или отразите её действие при помощи активных глаголов.
В примере можно увидеть диалоговое окно, появляющееся, когда пользователь закачивает файл в Dropbox через веб-приложение. Сообщение предлагает одну кнопку с надписью «Офигенно!». И это название может смутить пользователей, потому что совершенно непонятно, к чему приведёт нажатие на неё.

Цвет
Выбирая палитру, помните о том, как цвета помогают пользователям ориентироваться и разбираться в действиях:
- Используйте цвет и контраст, чтобы помочь пользователю увидеть и понять содержимое приложение, взаимодействовать с нужными элементами, понять смысл действий. В примере мы используем красный цвет для кнопки, вызывающей потенциально деструктивное действие.

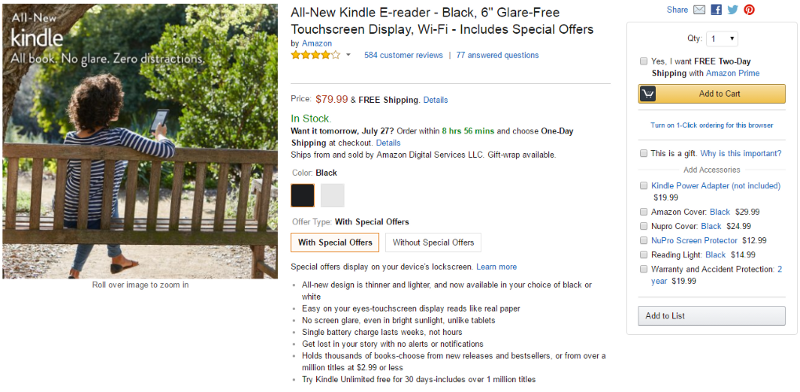
- Сделайте самую важную кнопку самой важной по виду. К примеру, Amazon использует контрастную жёлтую кнопку, привлекая пользователя к нужному действию.

Заключение
Каждая кнопка должна приводить к тому, чтобы пользователь выполнял то действие, которое вам от него нужно. Представьте, что сайт или приложение – это разговор с занятым пользователем. Кнопки играют ключевую роль в разговоре – беспроблемное взаимодействие поддерживает разговор, а глюки (например, невозможность найти нужную кнопку) создают препятствия.
Всем спасибо!
Поделиться с друзьями






dom1n1k
> Но всегда в сторону улучшения распознавания и ясности.
Если говорить откровенно, то последние годы кнопки развивались (по большей части) в сторону ухудшения ясности.
sumanai
Ладно кнопки, но вот переключатели стали просто ужасными. И чем дальше, тем хуже, каждый раз кажется, что хуже некуда, и каждый раз дизайнеры находят, как совершить невозможное и ухудшить ещё.