
Дорога длинна и трудна, но интересна и полезна!
Статья задумывалась как практическое руководство для желающих стать профессиональным веб-разработчиком. Я уже более 20 лет пишу код для веба. Я ежедневно работаю с веб-разработчиками и помогаю им. В статье я опишу, что вам нужно выучить, когда вам нужно это выучить и где взять информацию (чаще всего даже бесплатно). Затем я дам совет по получению реального опыта, и что самое важное – по получению денег за написание кода.
По статье разбросано множество ссылок на бесплатные и важные ресурсы. Для простоты я собрал их в PDF и разбил по категориям. Мне не платят за упоминания сайтов, ссылки на которые я привёл – я всего лишь хочу порекомендовать вам лучшие ресурсы, чтобы помочь вам достичь вашей цели.
Что нужно помнить:
1. Статью разрешается пролистывать
Руководство может помочь вам вне зависимости от вашего положения на дороге к профессиональной разработке. Прокрутите его к тому заголовку, который лучше всего описывает ваше сегодняшнее положение, и читайте оттуда. Если вы только начали этот путь, или пока размышляете об этом – последуйте совету Короля из «Алисы в стране чудес»:
Начните с начала, и продолжайте, пока не дойдёте до конца; и там уже остановитесь.
2. Попробуйте всего понемногу, а затем выбирайте специализацию.
Деньги – не самое важное. Вам необходимо ЛЮБИТЬ ваше занятие! Но вы не узнаете, что вам нравится, пока не попробуете.

Найдите свою страсть, а потом монетизируйте её
Руководство поможет вам ознакомиться с как можно большим количеством областей веб-разработки как можно быстрее. А потом поможет вам выбрать специализацию в той области, что вам понравилась. Сначала вы не достигнете совершенства ни в чём – вы выучите основы, и потом продолжите изучение. Найдите свою страсть, и я покажу вам, как двигаться дальше.
Я решил писать код. Мне нравится веб. Я не знаю, с чего начать

У вас всё получится!
Поздравляю! Это серьёзный первый шаг и начало чего-то весьма захватывающего. Но это может оказаться и очень сложным. Не волнуйтесь, я помогу.
Сначала вам нужно быстро познакомиться с основами всех областей веб-разработки («полный цикл»). Обучение будет разнообразным, но неглубоким. Это нужно для того, чтобы найти область, которая вам нравится, а также приобрести основные навыки в разных областях. Тогда вы сможете понимать и работать с большим набором задач, вне зависимости от того, на чём вы остановите свой выбор.
Изучите основы HTML
Язык разметки гипертекста, Hypertext Markup Language (HTML), контролирует содержимое и разметку того, что вы видите в браузере. Начав с него, вы получаете интерфейс пользователя, с которым можно взаимодействовать, и видите результаты работы своего кода. При изучении более сложных языков его важность будет возрастать. Вам ведь не нужно кодить вслепую.
Вот, что вам нужно изучить на тему HTML:
- Начало;
- Теги, атрибуты, элементы;
- Заголовки страниц;
- Параграфы;
- Заголовки;
- Списки;
- Ссылки;
- Изображения;
- Таблицы;
- формы;
- Собираем всё вместе.
Я уже знаю основы HTML
Круто! Это очень важный шаг. Теперь изучите основы JavaScript.
Изучите основы JavaScript
JavaScript – язык веба, и все основные браузеры (Chrome, Firefox, Safari, IE, множество других) поддерживают его. Каждый сайт, каждое веб-приложение, которым вы пользовались, скорее всего, содержит огромное количество JS-кода. Не говоря уже о том, что язык набирает популяность и на других платформах – сервера, настольные компьютеры, другие устройства.
Пока вам нужны основы, и для этого подойдут следующие ресурсы:
- Заставляем вещи работать;
- Переменные и данные;
- Математические расчёты;
- Логика;
- Условия;
- Циклы;
- Функции;
- Объекты;
- Массивы;
- DOM;
- События и обратные вызовы;
- AJAX;
- JSON;
- Область видимости.
Я знаю основы JavaScript и HTML
Потрясающе! Теперь добавим к вашим навыкам CSS
Изучите CSS
CSS, или Cascading Style Sheets (каскадные таблицы стилей). Используются для настройки внешнего вида элементов HTML на странице. Ознакомьтесь с бесплатным обучающим материалом от Mozilla, а затем обращайтесь к ресурсу CSS-Tricks для решения самых сложных проблем (справа вверху есть поиск).
Переходим к бэкенду
До сих пор мы с вами рассматривали то, что называют «фронтендом» веб-разработки. Вы ознакомились с основными языками, работающими в браузере. Пора переходить к бэкенду – коду, работающему на сервере. Не волнуйтесь, сервер вам не понадобится – ваш компьютер справится с этим.
Языков для бэкенда масса, но поскольку вы знакомы с JavaScript, я порекомендую изучить использование Node.js. Он позволяет запускать JS-код на сервере, а не в браузере.
В дополнение к этому вам необходимо изучить Express и MongoDB.
Express
Это библиотека, с помощью которой Node.JS может работать веб-сервером (слушать запросы от страниц и отправлять им ответы).
MongoDB
Это база данных, позволяющая вам хранить и извлекать информацию.
Изучить три эти темы можно благодаря следующему прекрасному и бесплатному обучающему материалу, и его продолжению.
Мне нужно выбрать между «фронтенд», «бэкенд» и разработкой полного цикла
После того, как вы попробовали оба варианта разработки, настало время делать выбор. Если вы не успели их попробовать – обратитесь к предыдущему разделу статьи, чтобы заполнить пробелы в ваших знаниях.
К этому моменту вы писали два типа кода. Один предназначен для взаимодействия с пользователем, другой – с данными. Что вы предпочитаете?
Взаимодействие с пользователем? Поздравляю, вы фронтенд-разработчик!
Взаимодействие с данными? Поздравляю, вы бэкенд-разработчик!
Оба? Поздравляю, вы разработчик полного цикла!
Ничего не понравилось? Поздравляю, веб-разработка – это не для вас. Возрадуйтесь, что вы поняли это сейчас, и не потеряли кучу времени и денег. Не готовы сдаваться? Может, вам не попался язык, который пришёлся бы вам по душе? Попробуйте изучить другие языки в разделе «Я хочу быть бэкенд-разработчиком».
Я хочу быть разработчиком полного цикла
Круто. Вам нужно ознакомиться со всем содержимым разделов «Я хочу быть бэкенд-разработчиком» и «Я хочу быть фронтенд-разработчиком».
Я хочу быть фронтенд-разработчиком и я знаю основы JavaScript, HTML и CSS
Для эффективной работы фронтенд-разработчиком вам необходимо в совершенстве овладеть HTML, CSS и клиентским JavaScript. Также вам нужно будет хорошо разобраться в нескольких важных фреймворках. Вы приобретёте навыки, которые работодатели и клиенты ожидают найти в разработчиках фронтенда.
К этому моменту вы уже должны знать основы HTML. В противном случае вернитесь к разделу «Изучите основы HTML».
Изучите промежуточный и продвинутый HTML
Ознакомьтесь с обучающим материалом по промежуточному HTML, а затем – по продвинутому.
Изучите продвинутый клиентский JavaScript

Отличная серия книг по JS, при этом бесплатная
Для поднятия вашего уровня владения JavaScript, я рекомендую серию книг «You Don’t Know JS» за авторством Кайла Симпсона. Автор выложил всю серию в онлайн совершенно бесплатно:
- “Up & Going”;
- “Scope & Closures”;
- “this & Object Prototypes”;
- “Types & Grammar”;
- “Async & Performance”;
- “ES6 & Beyond”.
Кроме того, вашим лучшим другом должен стать и MDN JavaScript.
[Также совершенно бесплатно вам доступен превосходный перевод отличной книги "Выразительный JavaScript" — прим.перев.]
Знать «троицу фронтенда», HTML, CSS и JavaScript – это, конечно, здорово. Но для зарабатывания денег придётся вам познакомиться с некоторыми фреймворками.
Изучите jQuery
Это самая популярная библиотека JS всех времён. Хотя из-за некоторых новых фреймворков важность jQuery чуть поуменьшилась, если вы ищете работу, велика вероятность, что jQuery будет присутствовать в описании необходимых навыков (и упоминаться на собеседовании) ещё много лет.
Рекомендую изучить jQuery при помощи материалов FreeCodeCamp – это быстрый и эффективный метод. После этого отправляйтесь на официальный обучающий сайт – там вы найдёте дополнительные инструкции.
Также вам понадобится держать под рукой документацию по jQuery API.
Изучите популярный JS-фреймворк
Фреймворки делают работу с определённым языком или технологией легче, поскольку решают наибольшие проблемы, существующие у выбранной технологии. JavaScript очень благотворно повлиял на разработку и популяризацию фреймворков.
Чуть ли не раз в неделю появляется новый фреймворк, который прочат на место нового стандарта разработки. Вам нужно будет прошерстить сайты с вакансиями и немало погуглить, чтобы выяснить, какой фреймворк популярен на вашем рынке. Также рекомендую инструмент от Hacker News по оценке тенденций рынка вакансий.
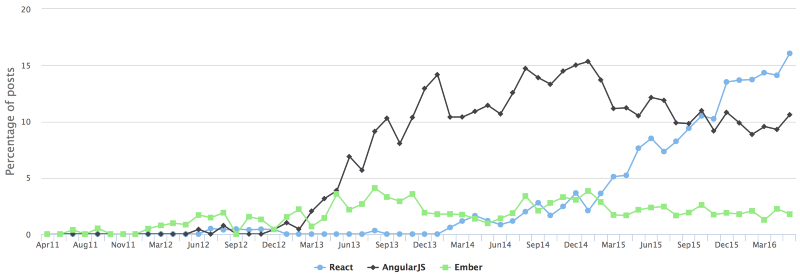
Во время написания этой статьи следующие фреймворки пользовались популярностью:

React JS
React создали разработчики Facebook для работы с их архитектурой Flux. Это JS-библиотека для создания интерфейсов. Не так давно она вырвалась на первое место по популярности, перегнав Angular. Начинайте с React. Здесь можно найти хороший бесплатный курс для начинающих.
Angular 1 и 2
Angular JS создали разработчики Google, и он быстро набрал популярность. Многие компании сильно вложились в него, и, судя по графику выше, он всё ещё популярен. К сожалению, в Google приняли решение полностью переписать Angular при разработке 2-й версии. Поэтому Angular 1 и Angular 2 получились практически полностью разными. Если вам хочется стать экспертом в Angular, придётся изучить оба фреймворка. Возможно даже, что вам окажется достаточно и первой версии – пока ещё есть время. Но время это уже на исходе. Большинство работы, связанной с Angular, постепенно переходит на Angular 2. В Code School есть интересный бесплатный курс по Angular 1. А для изучения Angular 2 посмотрите бесплатные видео.
Ember JS
Для людей с опытом работы в Ember JS пока ещё есть места, но судя по графику, он уже помирает. Его не поддерживают такие монстры, как Google или Facebook, а вы и так будете загружены изучением React и Angular. Но если вам интересно, можете почитать официальное руководство по Ember JS.
Выбрав наиболее подходящий фреймворк и хорошенько ознакомившись с ним, стоит изучить идущий в паре с ним CSS-фреймворк. Два крупнейших игрока на этом рынке сегодня – Bootstrap и Material Design.
Bootstrap
Bootstrap сделали разработчики Twitter, и он уже довольно взрослый и популярный. Версии Bootstrap существуют для Angular, Angular 2 и React.
Material
Material – это набор правил дизайна, разработанный в Google. Он набирает популярность, существуют его версии для Angular и React. Поскольку Angular – это тоже детище Google, сочетается Material с ним превосходно.
Вот вам несколько ссылок:
- React Bootstrap;
- Angular Bootstrap;
- Angular 2 Bootstrap;
- Material UI (React);
- Angular Material;
- Angular 2 Material.
Поздравляю! У вас есть ключевые навыки фронтенд-разработчика!

Вы только посмотрите на него!
Я хочу быть бэкенд-разработчиком
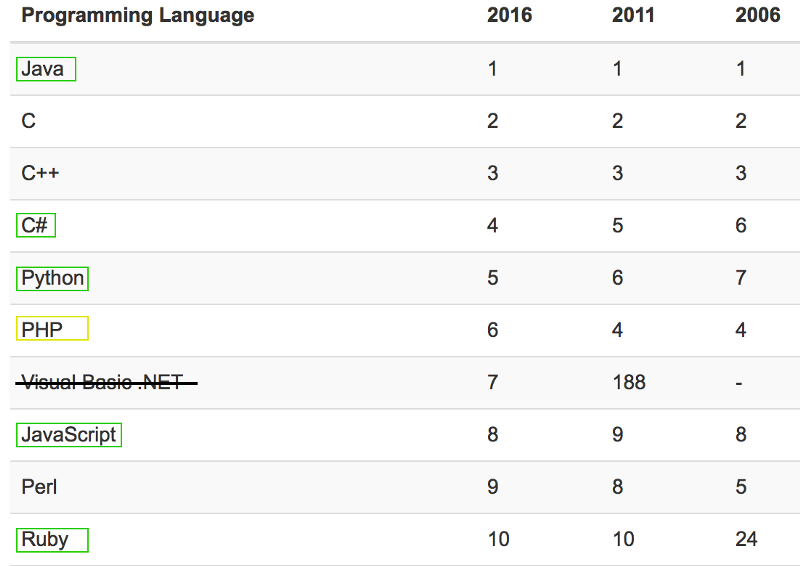
Прекрасно! Первый шаг – выбор языка. Для работы с бэкендом существует много языков, и у каждого есть свои преимущества и недостатки. Ознакомьтесь с таблицей языков программирования, отсортированных по популярности. Все они уже десять лет входят в десятку лучших. Отмеченные зелёным – это веб-языки, которые с годами набирают популярность.

TIOBE Index of Programming Languages, www.tiobe.com/tiobe_index?page=index
Концентрируйтесь на языках, чьи названия я обвёл зелёной рамкой. Если вы не знаете их, начинайте сверху таблицы и идите вниз. Останавливайтесь, когда найдёте то, что вам нравится, и копайте вглубь!
Если вы знакомы с одним из отмеченных зелёным цветом языков, и он вам нравится – концентрируйтесь на нём.
Java
Чрезвычайно популярный язык, запускающийся почти везде. Разработан в Sun Microsystems (сейчас им владеет Oracle). На этом языке пишутся приложения для Android. Его также можно использовать для создания десктопных приложений, и, конечно, веб-приложений (как отдельных приложений бэкенда, так и работающих в паре с JSP). Он развитый, стабильный, и для его изучения есть огромное количество ресурсов. Кроме того, это самый популярный язык для изучения объектно-ориентированного программирования в колледжах и университетах. Вот неплохой курс по Java для начинающих.
C#
C# был создан в компании Microsoft как прямой конкурент Java. До недавнего времени его поддержка на системах, не принадлежащих Microsoft, была не ахти – но сейчас ситуация выправляется. Как и Java, этот язык объектно-ориентирован, и может использоваться как для создания веб-приложений (как отдельно, так и совместно с ASP.Net), так и десктопных приложений. Если вы пользуетесь ОС Windows, и вам нужна более привычная среда разработки, C# может подойти вам. Ознакомьтесь с бесплатным курсом по языку от Microsoft Virtual Academy.
Python
За ним не стоит огромная компания, как за языками Java или C#, но Python – отличный язык для того, чтобы быстро выполнять поставленные задачи. Его относительно легко учить, и с каждым годом он набирает популярность. Если другие языки пришлись вам не по вкусу, вы можете углубиться в него. Лучше всего начать отсюда.
JavaScript
Если вы читаете эту статью с начала, то с JS вы уже разобрались. С пришествием Node.JS и популярностью npm (системы управления пакетами, Node Package Manager), серверный JavaScript несомненно будет и дальше набирать популярность. Стоит изучения.
Если вы раньше этого не сделали, сейчас самое время изучить Node.JS, Express и MongoDB при помощи этого превосходного бесплатного изучающего материала и его продолжения.
Ruby
Это странный язык. Те, кому он нравится, влюблены в него по уши. Он входит в десятку лучших, но рост его популярности замедляется. Он представляет собою гибрид между функциональным и императивным программированием. Рекомендую попробовать – вдруг вы станете одним из ярых его приверженцев. Рабочие места для Ruby будут существовать ещё долго. Но обязательно проверьте свой рынок вакансий, чтобы хоть какие-то компании были заражены интересом к Ruby.
Лучше всего учить Ruby на ресурсе RubyMonk
Что насчёт PHP?
На рынке полно вакансий для PHP, но, по крайней мере, судя по нашей табличке, он теряет популярность. Я выделил его жёлтым, поскольку это всё ещё неплохой выбор для создания карьеры. Если говорить честно, я сам не большой фанат PHP – возможно, это предубеждение играет свою роль. Но я не могу представить, чтобы через 5-10 лет PHP стал бы популярнее JavaScript, хотя сейчас он более популярен, и вакансии для PHP всё ещё будут существовать.
Я много чего изучил, но у меня нет реального опыта

Ну что, давайте наработаем вам опыт!
Без опыта работы очень сложно устроиться на работу. Сначала нужно закончить парочку персональных проектов, чтобы освоиться с их созданием от начала до конца. А когда вы начнёте работать над ними, очень полезным будет изучить способ управления и публикации кода. Для этого вам потребуется GitHub.
GitHub
GitHub это онлайн-репозиторий на платформе Git. Он позволяет хранить, управлять и публиковать код. Если вы уже работаете разработчиком, вы просто обязаны иметь там учётную запись. Изучить работу с GitHub вы сможете из этого обучающего материала «Hello World», а также из интерактивного обучающего материала по использованию платформы Git.
Личные проекты
Разобравшись с GitHub, нужно приступать к разработке своих проектов. И вот вам пара идей:
- Сделайте простенький блог (вот вам обучалка для React и Node);
- Сделайте простой календарь (обучалка для C# и .Net).
На ресурсе Free Code Camp вы найдёте разнообразные примеры проектов, включая те, что требуют только фронтенд. Два моих любимых, это:
- Сделайте таймер для помодоро (фронтенд);
- Управление клубом обмена книгами (разработка полного цикла).
Реальный опыт
Теперь вам нужен реальный опыт. Это значит, работать на кого-то ещё. Персональные проекты – вещь хорошая, но их недостаточно для того, чтобы успешно соревноваться на рынке работы. Для этого существует несколько вариантов.
1. Внесите вклад в проект с открытым кодом
Благодаря популярности GitHub существуют миллионы открытых проектов, в которых есть проблемы (ошибки), которые только и ждут, чтобы их исправил кто-то вроде вас. Включить в резюме упоминание об участии в известном открытом проекте – это отличный способ повысить ваш статус. Лучше всего найти себе проект по душе при помощи ресурса Code Triage. Он поможет выбрать наилучший проект для вас и будет отправлять вам задачи по почте каждый день.
2. Поработайте на знакомого или родственника
Выберите друга или родственника, владеющего своим предприятием, и сделайте для него веб-приложение или сайт, или улучшите существующий. Только выбирайте аккуратно – вам нужен проект подходящего масштаба. Правильный выбор родственника также поможет вам избежать неприятностей. В идеале вам нужен проект, который вы сможете сделать за срок менее 90 дней, и человек, с которым у вас очень честные взаимоотношения. Не бойтесь признаваться, когда что-то пошло не так, как было запланировано, и не бойтесь отказывать и давать отпор на определённые запросы или ожидания. Также убедитесь, что ваш отказ от проекта или отказ от него вашего партнёра не повлияет на ваши отношения.
3. Поработайте на благотворительные организации
Очень полезный способ набрать опыт – поработать на благотворительные и некоммерческие организации. Вы можете обратиться к милой вашему сердцу организации подобного рода и предложить свою помощь. Вы можете найти нужный проект через сайт Catch a Fire. А если вы полностью пройдёте программу обучения на сайте Free Code Camp и получите все сертификаты, вы получите доступ к некоммерческим проектам, где сможете применить ваши навыки.
4. Рабский труд
Дерзкий получился заголовок для следующего предложения – но, по-моему, если вы выберете этот вариант, а потом найдёте нормальную работу или пойдёте фрилансить, он покажется вам рабским трудом. На сайтах Upwork, Fiverr и PeoplePerHour можно преуспеть в роли разработчика, но вам придётся назначать очень маленькую плату и смириться с положением человека, просто зарабатывающего опыт.
У меня есть опыт, помогите мне с работой

Готовы бросить вызов миру?
Первое правило – не называйтесь «веб-разработчиком».

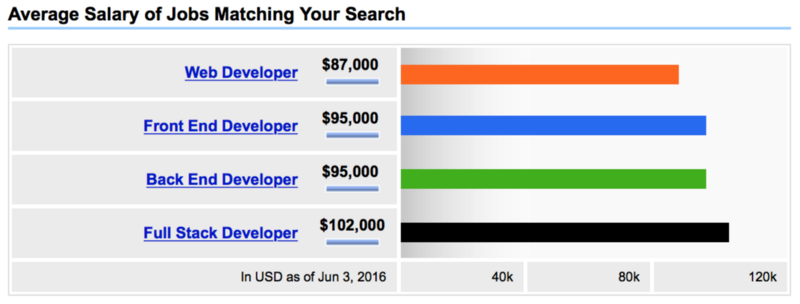
А что же это за разница такая между веб-разработчиком и разработчиком полного цикла? А вот получается, что разница составляет $15000 в год. Если серьёзно, простая смена названия может решать довольно много.
Сделайте приличное резюме
Несмотря на все весёлые истории про людей, которые вытворяют что-то невообразимое, чтобы привлечь внимание работодателя, вам всё равно необходимо будет подготовить хорошее резюме. Эта статья с ресурса Tech Republic поможет вам с этим.
Создайте веб-сайт с портфолио
Ещё важнее, чем резюме, иметь хороший веб-сайт с портфолио. Возьмите все реальные проекты, которые вы делали, разместите их на персональной страничке. Почитайте хорошие советы по созданию такого сайта в статье с SitePoint. Ещё очень важно пояснить, как именно каждый из ваших проектов решил бизнес-задачу вашего клиента (или работодателя). В таком случае ваш сайт будет на голову выше других.
Подготовьтесь для интервью
С этим вам поможет моя предыдущая статья How to Win the Coding Interview.
Подкачайте необходимые для интервью умения
Вам нужно подготовиться не только к написанию кода. В хорошей статье с Life Hacker описано много полезной и ценной информации.
Главное – закрепиться на рынке
Не сильно переживайте насчёт получения работы мечты у работодателя мечты с зарплатой мечты. Сначала просто добейтесь получения работы, где вы будете писать код за деньги. Получив больше опыта, сможете планировать следующий шаг.
Хочу быть фрилансером
Сам себе хозяин – это хорошо, но это одновременно и огромное давление, и большие сложности. Лучший источник информации по фрилансу из всех, что я видел — DoubleYourFreelancing.com. У него есть серия статей, которые помогут вам стать фрилансером лучше, чем это получилось бы у меня. Читайте.
Ещё один вариант, если вы в себе уверены – сервис Toptal. Они принимают лишь 3% из всех, кто подаёт заявки, и этот процесс очень сложен, но если вы попадёте туда – у вас будет доступ к хорошо оплачиваемым работам, над которыми вы сможете трудиться удалённо.
Я начал работу, но чувствую, что зашел в тупик
Понимаю. Это нелегко, и если кто-то говорил вам обратное – он либо этим не занимался, либо пытается выманить у вас деньги. Если вы чувствуете, что зашли в тупик, попробуйте следующие варианты:
Освежите ваше первоначальное намерение
Спросите себя, запишите на бумаге, почему вы решили идти по этому пути. В силе ли всё ещё ваш ответ? Если да – то зачем останавливаться? Вперёд!
Оцените свои реальные возможности
Теперь, когда вы знаете больше о том, что требуется для реализации ваших желаний, и что вы можете сделать – у вас есть хорошее представление о том, что может случиться в лучшем случае, в худшем случае. Поймите, что, скорее всего в жизни реализуется «наиболее вероятный» случай, который будет чуть ближе к «лучшему случаю», чем к «худшему». Вам не надо бояться – идите вперёд. У вас всё получится!
Комментарии (120)

NorthDakota
23.06.2016 03:46-8я порекомендую изучить использование Node.js
После этой фразы я перестал читать статью
В заглавии сказано веб но не сказано node.js, какое право вы имеете навязывать свою «любимую» технологию?
Что за цифры в таблице с языками я не понял, понял что вы выделили то что вам нравятся зелёным
Почему пхп жёлтый а руби зелёный? Хотя по моим анонимным даным всё совсем наоборот.?
Я понимаю что это ваше субьективное мнение, но что подумает человек решивший войти в веб, и первым делом нагуглит вашу статью?
grossws
23.06.2016 06:08+3В заглавии сказано веб но не сказано node.js, какое право вы имеете навязывать свою «любимую» технологию?
Bill Sourour прям читает ваши комментарии на хабре.
А если в общем — все статьи в той или иной мере субъективны, и это абсолютно естественно.
myxo
23.06.2016 11:28+2эм… Тут все-таки имелось в виду, что «если вы уже поизучали JS, то, чтобы не учить совершенно другой язык, можете изучить ноду для бекэнда.»
upd. Немного промахнулся комментарием.

mark_blau
23.06.2016 12:46В нашей внезапной реальности Bill Sourour может читать хабр.
Более того: если переводчик отсылает линк на перевод автору — вероятность прочтения увеличивается.

slavabars
23.06.2016 08:12Если бы вы дочитали статью, то прочитали бы следующее.
— На рынке полно вакансий для PHP, но, по крайней мере, судя по нашей табличке, он теряет популярность. Я выделил его жёлтым, поскольку это всё ещё неплохой выбор для создания карьеры.
herr_kaizer
23.06.2016 08:39-23Ну вот лучше бы они не на свои таблички смотрели, а на реальное положение дел. Без PHP начинающий бэкендщик работу себе не найдет.

korobkov-k
23.06.2016 10:04-2Нашел первую работу без опыта на ASP.NET, потом волею судеб работал на java и node.js бекенде. И не то чтобы я кто-то выдающийся. PHP — это wordpress, сайты визитки и фриланс — на фрилансе это огромное поле. А it-компаниях, которые делают кастомные продукты, да еще и с различными модулями на бекенде, кроме непосредственно web-контроллеров PHP встречается, но не особо популярен.

Temirkhan
24.06.2016 00:11+1Путь разума — понимание, что все языки «равны». Вы про PHP, явно, многого не знаете

Kioju
24.06.2016 12:43Новичку, вроде меня понятно, что:
веб = фронт-енд + бэк-енд
и сначала перечислено всё, про фронт, потом всё про бэк. Никаких логических нестыковок.

Terras
23.06.2016 08:06+6Несколько замечаний:
1) html — css — js. Вот в таком порядке. Изучать JS до изучения html — глупо.
2) PHP — все еще очень крут. Практически весь e-commerce от малого до крупного работает на нем. Все визитки, интернет магазины сделаны на нем. Поэтому работы под него много.
3) Python/ruby — больше подходит для сервисов и порталов. Часто в вакансиях по ним требуется js-фреймворк по типу react или action-script. Работы не так много еще, но зато вакансии хорошо оплачиваются и таких разработчиков ценят.
4) Лучший алгоритм изучения: книга — пара видюшек — разработка проекта (изучение документации под свои задачи).
5) Часто в вакансиях (особенно начинающих) требуется фул-стек: front-end, back-end и навыки админа под unix.
А так: открыл вакансии своего города, посмотрел требования, изучил то, что смог изучить, сделал уверенную моську и пошел на собеседование.
satan85
23.06.2016 12:46+2По второму пункту — ни одна подобная статья не обходится без плевка в сторону PHP, стереотипы сильны, да и уж если честно, то большое количество плохих разработчиков(или не разработчиков вовсе) создали плохую репутацию этому ЯП в среде специалистов.
По четвертому, я бы сказал, что лучше это всё одновременно, т.е. смотреть видео и пытаться написать что-либо, обращаясь к литературе при необходимости, а ещё лучше, если в книге будет не просто обучалка языку, но и предоставлены более фундаментальные основы программирования.
PS. Это удивительно, но по моей личной статистике, только 1 из 4 людей, которые приходят собеседоваться, знают сколько бит в байте и количество значений, которое в нём можно хранить (цепочка приводящая к вопросу — это «Как вы могли бы хранить IP-адрес в БД, кроме строки?», «Сколько байт надо для такого хранения?», «Какое максимальное число можно хранить в 1 байте?» и тд).
403
23.06.2016 15:33+4И еще меньше людей знают, что в байте не обязательно 8 бит.

Terras
23.06.2016 16:56А вот с этого момент подробнее. Могли бы уточнить, почему там может быть больше 8 бит?

satan85
23.06.2016 17:08Байт, изначально, на сколько я помню — это количество бит, которое могло быть передано одновременно и, когда это понятие вводилось, он был равен не 8 битам, а 6. На счёт того, чтобы байт был больше 8 бит, я ничего не слышал, но если такое имело место быть, то было бы интересно почитать.

403
24.06.2016 14:39Байт — исторически количество бит для кодирования одного текстового символа. (Википедия)
Самый распространенный необычный вариант: 9 бит, — используется при общении с модемом на последовательном порту.
https://en.wikipedia.org/wiki/8-N-1
Также не все знают, что в килобайте 1024 байта. Еще меньше знают, что их там все-таки 1000, а вот в кибибайте уже 1024.
(Зато об этом отлично осведомлены производители жестких дисков).
webkumo
24.06.2016 15:26+1Вообще-то пока эти самые производители жёстких дисков не начали выпендриваться в килобайте было 1024 байта. А уже потом, внезапно все «осознали, что неверно использовали приставку и придумали модификацию, явно указывающую на разницу». Да, собственно, и сейчас производители памяти(!) пишут простую приставку а не бинарную.
Собственно бинарные приставки до сих пор сообществом до конца не приняты.

Yolkin-RU
23.06.2016 18:01Раз уж эта статья посвящена материалам для новичков в айти, я сочту уместным спросить вас: как бы вы порекомендовали заполнять пробелы в фундаментальных знаниях? Начать с физики, к радиофизике, через электронику к микроэлектронике, затем к процессорам, байт коду, памяти, ОС, и далее?
Есть какие-нибудь удобные возможности (вроде описанных выше курсов и тд) для получения этих знания, возможности, которые вы могли бы порекомендовать? Как раз хотелось бы не быть узким специалистом в своей области и иметь представление о том, как работает вообще всё и почему, но основная работа конечно отнимает изрядно сил и времени.
satan85
23.06.2016 18:40+1Конечно, фундаментальные знания физики, радиофизики и так далее, могут быть полезны, для цельности картины мира, но, я считаю, что знание этих дисциплин не сильно влияет на способности к программированию.: ) Может быть полезна различная математика, но это опять же зависит от области, в которой, вы решите применить свои знания. Когда я писал про фундаментальные основы, то имел в виду алгоритмы, их сложности, различные паттерны, различные парадигмы, чтобы информация не была однобокой. Если будет только обучалка языка, то в итоге получится средней руки кодер, а хороший программист не сильно зависит от языка и легко изучает новые. Надеюсь, что я ответил на ваш вопрос.

eydemidov
25.06.2016 23:09Если будет только обучалка языка, то в итоге получится средней руки кодер, а хороший программист не сильно зависит от языка и легко изучает новые
Вот только работу этому программисту, если он явно не выделяется, искать будет так же уныло. Работодателям почти всегда нужны люди с конкретным опытом, и даже на перекат с Ruby на Python смотрят без энтузиазма.VolCh
26.06.2016 09:36Требуют с конкретным опытом и(или) знанием конкретного стека, но при прочих равных в нормальную контору возьмут программиста, а не кодера. Как минимум, потому, что программист может предложить эффективное расширение используемого стека, а средней руки кодер, максимум, апнуть версии используемого.

eydemidov
26.06.2016 09:43Эти термины «программист» и «кодер»… Почему просто не говорить «хороший программист» и «посредственный программист»?
Внятной разницы между программистом и кодером никто объяснить не может.VolCh
26.06.2016 11:44Не я начал :) Мне больше импонируют инженер-программист и техник-программист.

eydemidov
26.06.2016 11:52Просто «программист-кодер» у всех разные. Поверхностный гуглинг десяток версий выдаст, от «программист — это математик» до «кодер — это тот, кто знает Ассемблер и работает ближе к железу» ;) А ещё могут вбросить «разработчика ПО», который совсем уж рыцарь в белом плаще.
А вообще, чем стандартные Junior Developer, Developer и Senior Developer плохи?
По-моему, более понятное деление, чем инженер-техник. Особенно учитывая, что это перенос понятий из высшего/среднего профессионального образования, которые сегодня смысла особо не имеют — куча людей имеют вышку сомнительного качества, по факту от колледжа отличающуюся мало, как по сложности, так и по содержанию.VolCh
26.06.2016 14:17Для меня Junior Software Developer, Software Developer и Senior Software Developer это категории или разряды техников :) А инженеры так и называются (Junior/Senior/) Software Engineer. Существенная разница в том, что техник(разработчик, кодер) решает технические задачи по разработке, а инженер — задачи бизнеса, государства и прочих заказчиков как правило путём формулировки и решения технических задач по разработке, но не только. Грубо, технику нужно техническое задание, а инженеру — бизнес-требования и ограничения, на основе которых первым делом он создаёт техническое задание и его технико-экономическое обоснование, а лишь потом выполняет задание. Пускай эти этапы формально не разделяются, но они в наличии хотя в голове у инженера.

eydemidov
26.06.2016 14:27Это всё очень условно, по-моему. По этой классификации сильный программист, работающий в компании и получающий разработанные сверху требования в виде ТЗ, будет «техником»; а средний программист-фрилансер, преобразующий бизнес-требования в ТЗ и его экономическое обоснование — «инженером».
И стоит этому фрилансеру например перейти под руководство менеджера, который бы разрабатывал ТЗ для тех же заказов, как он превратится в «техника».VolCh
26.06.2016 15:12Тут скорее разница не в текущих обязанностях, а в потенциальной способности начать успешно решать те или иные задачи без дополнительного обучения.

atc
27.06.2016 23:38Такого не бывает, любой программист, ушедший чуть далее уровня университетских задачек на своем профессиональном пути, способен «решать бизнес задачи», «формировать под решение ТЗ», отличия лишь в качестве создаваемого решения. От чего зависит качество? Оно зависит от знания предметной области и технического уровня программиста.
Именно эти два критерия имеют значение, именно по этой причине в вакансиях ищется не абстрактный «инженер», а достаточно опытный программист со знанием стека и предметной области.
Кстати понятие «программист-инженер» немного напоминает понятие «настоящий мужчина», все говорят об нем, но в реальности никто его не видел.

webkumo
27.06.2016 09:01Вы не путаете программиста с архитектором + бизнес-аналитиком? Или, точнее, зачем-то их обязанности добавляете программисту… Хороший программист должен понимать цели бизнеса и код писать под них… но вот «создаёт техническое задание» и тем более «технико-экономическое обоснование» — это задача бизнес-аналитика, это задача бизнес-аналитика + архитектора + менеджера проекта.
VolCh
27.06.2016 11:04Не путаю. Например, типовая должностная инструкция инженера-программиста:
- На основе анализа математических моделей и алгоритмов решения экономических и других задач разрабатывает программы, обеспечивающие возможность выполнения алгоритма и соответственно поставленной задачи средствами вычислительной техники, проводит их тестирование и отладку.
- Разрабатывает технологию решения задачи по всем этапам обработки информации.
- Осуществляет выбор языка программирования для описания алгоритмов и структур данных.
- Определяет информацию, подлежащую обработке средствами вычислительной техники, ее объемы, структуру, макеты и схемы ввода, обработки, хранения и вывода, методы ее контроля.
Аналитик даёт матмодель и алгоритмы, инженер их анализирует и даёт ТЭО выбранному им способу, в котором в частности показывает какие части матмодели и алгоритмов имеет технический и экономический смысл реализовывать программно, а какие оставить за естественным интеллектом.

ikachinskiy
27.06.2016 11:44Чтобы хоть что-то «программировать», надо иметь представление о предметной области, которую ты пытаешься смоделировать в коде. Если «физики и так далее...» не знаешь, значит — твоя предметная область то, что можно описать бытовым языком «без математики». Типа сайта-странички соседней пончиковой. Если хочешь интересную работу в проектах с инженерной начинкой — придётся учить и физику и математику (особенно) и много ещё чего. На это и жизни не хватит — это «процесс», а не разовый «акт». Как то так…

Gentlee
23.06.2016 12:46Еще одно замечание:
C# уже давно стал более кроссплатформенным чем Java, так как нам нем можно полноценно разрабатывать под все популярные мобильные ОС (Xamarin): iOS, Android и Windows Phone (Windows 10 Mobile). Собственно я занимаюсь этим уже 4 года (правда перешел недавно на React Native — новый тренд однако).
RostislavP
24.06.2016 12:42.Net станет кроссплатформенным только после выхода .Net Core, и то только консоль и web-приложения.

Gentlee
24.06.2016 12:58+1Так и знал хейтеры набегут. Я говорил про Mono и фреймворки Xamarin, сюда же можно отнести и самый кроссплатформенный игровой движок Unity. Но некоторые видимо живут еще в начале двухтысячных.

snuk182
23.06.2016 12:46> весь e-commerce от малого до крупного
Крупный лет пять назад начал переезжать на AEM (он же Adobe CQ, он же Day CQ) — масштабируемость из коробки рулит, не грех и заплатить.

ReZet
23.06.2016 12:46Не обязательно своего города. Если фриланс, или хочется уехать в другой город, или просто маленький городок, где ловить нечего.

Silver13
23.06.2016 08:12Статья дает начинающим общее представление о веб-разработке и о том, что читать и куда развиваться, но по поводу языков думаю, что php все равно надо знать, так как есть множество сайтов использующих php которые надо поддерживать, развивать. Много и вакансий требующих знания php.
После чтения возник еще другой вопрос сколько может уйти времени на изучение языков и фрэймворков, если например есть желание перейти из системного администрирования в веб-разработку и свободного времени совсем немного, много ведь надо читать.
sim3x
23.06.2016 09:27+1delphi все равно надо знать, так как есть множество программ, использующих delphi которые надо поддерживать, развивать.

roman12rus
23.06.2016 17:32+1Я закончил трёхмесячный курс «Основы программирования» — Pascal, HTML, CSS, JS, PHP (всего по чуть-чуть). Занятия были 3 раза в неделю по 3 часа и немного задавали домой на выходные. Курсы ни одному работодателю не сдались.
Через полгода поступил на второе высшее на вечернюю форму обучения (также 3-4 раза в неделю по 3 часа). Первый семестр тот же Pascal, кроме него Assembler и дискретная математика. Не успел сдать экзамены, уже предложили работу.
Второй семестр у нас давали C, HTML, CSS, JS, PHP, MySQL. При этом на работе приходится изучать ещё и bash, Lua, Python (модернизирую форк опен-сорса одного), nodejs. Свободного времени просто нет, а я уже нарисовал ТЗ на три своих проекта и для них тоже надо учить языки.
На рабочем проекте я единственный разработчик и этакий человек-оркестр, но все знания поверхностные. Это несколько напрягает. Углубляться в языки нет времени, приходится ставить задачи соответствующим спецам.
Когда я сам искал работу, то столкнулся с девочками-по совместительству-отдел кадров. Они валят в требования к кандидату всё, чем занимаются у них в конторе. Если ты отвечаешь на все вопросы и решаешь их тестовые задания успешно, тебе могут отказать из-за отсутствия опыта или непрофильного образования.
В компанию, где сейчас работаю, я носил и отправлял резюме несколько раз. Постоянно отказывали. Тогда я записался на семинар наших городских софтверных компаний и тупо раздал после семинара свои резюме директорам.
Через день позвонили, через две недели вышел на работу.
Идти в разработку ПО никогда не поздно. Мне 36 лет.
u1789
23.06.2016 18:40А что у вас было в резюме, что вас взяли единственным программистом без опыта?

EvilsInterrupt
23.06.2016 22:23+1А разве по комментарию не понятно? У человека рвение было! Есть люди, которые не умеют или не знают, но решают задачи, потому что целеустремленные. А есть такие, которые очень много знают и умеют, но рвения нет. Никто не хочет рисковать и боится получить косынко-игрателя не смотря на то что косынко-игратель хорошо прошел собеседование или знает туеву хучу технологий. Всем нужны люди с огоньком в глазах, даже если каких-то знаний нет, это все наживное

roman12rus
24.06.2016 15:13+1Я предпочитаю слово «настырный». Образно говоря, в гору никогда не лезу, а поднимаюсь по спирали, или потихоньку эту гору срываю.

roman12rus
24.06.2016 14:55В резюме у меня вся моя деятельность с 18 лет. Например, из слесаря КИПиА я стал ИТ специалистом в банке, потом был ИП, потом водителем-экспедитором. Специфика региона — вакансий мало, а с хорошей зарплатой — ещё меньше.
Разработчиком меня взяли по двум причинам: мне всё равно на чём разрабатывать проект, так как я одинаково мало знаю любой язык (остальные кандидаты доказывали, что писать надо именно на том языке, который они знают); мне нужен опыт разработки и запись в трудовой «инженер-программист» в компании, довольно известной в области защиты информации, работодателю нужен возможно минимальный бюджет — все довольны.
Сегодня, кстати, победил свой же собственный прокси-сервер на node.js, добавлю ноду в резюме.
Проект практически готов с моей стороны, задумываюсь, чем дальше заняться: по-хорошему, надо браться за Java, но embedded linux бросать не хочу. Как радиоинженеру, очень уж мне нравятся эти мелкие компьютеры.

j_wayne
23.06.2016 08:50Про Java:
> как отдельных приложений бэкенда, так и работающих в паре с JSP
На данный момент JSP можно встретить разве что в legacy.
Есть гораздо более дружелюбные технологии: Spring Boot (можно и отдельно Spring MVC, но это будет чуть более трудоемко), Play! Framework и т.п.
m1ld
23.06.2016 10:04+2А при чем здесь jsp и spring boot? Spring Boot вообще не декларирует, что использовать. Как template framework вы вправе выбрать все что вам захочется в связке с spring. И кто-то захочет использовать jsp, ибо он до сих пор побыстрее многих новомодных штук будет, особенно в плане использования скриплетов и без раздумывания как же это здесь сделать итератор для коллекции в этом крутом новом фреймворке, который продержится на полне популярности первые 2 года…

j_wayne
23.06.2016 10:13С замечанием про templating в Spring Boot согласен, спасибо.
Тем не менее, я считаю, что JSP ужасна, и новичку в 2016 году предлагать ее не стоит.
m1ld
23.06.2016 14:48Если уж совсем поверхностно проводить аналогии, то JSP при простом использовании идентичен PHP4, при чуть более сложном – тоже самое, что ASP.
Никогда не использовал JSP исключительно для разметки, где была необходимость вставлял java code – на мой взгляд в этом его сила, особенно во времени решения простейших задач программирования.

Lure_of_Chaos
23.06.2016 11:04Уместно было бы упомянуть шаблонизатор Thymeleaf и вдогонку Tiles — зрелые и популярные

j_wayne
23.06.2016 11:26Нравится синтаксис Jade. Сам Jade не использовал, но в Rails постоянно использую его аналог — slim.

SayMAN83
23.06.2016 10:04-3При упоминании JavaScript ни слова об одной из популярнейших библиотек jQuery, которую КМК надо было упомянуть самой первой. Так как практически во всех вакансиях фрон-энда ее знание является одним из приоритетных.
justboris
23.06.2016 10:41+3Шаг «Изучите jQuery» идет следующим после «Изучите продвинутый клиентский JavaScript». И это правильно, поскольку избавляет новичков от вопросов как сложить два числа используя jQuery

DexterHD
23.06.2016 10:20JS переживает сейчас то, что PHP пережил лет 10 назад, а Ruby и Rails лет 5 назад. Расслабьтесь, скоро они успокоятся и займут свою нишу.
Ну а по поводу популярности и не популярности, и о том кто какую позицию теряет, есть более адекватный анализ. Вот тут например: TIOBE Index.
Что касается популярности, так вот был на devconf.ru не так давно. Секция PHP заняла самый большой зал в Сколково на конференции. А секция по js небольшую комнатку 30 кв/м. ;)

DexterHD
23.06.2016 10:32Если говорить честно, я сам не большой фанат JavaScript – возможно, это предубеждение играет свою роль

andreysmind
23.06.2016 11:00+1Про Питон понравилось
За ним не стоит огромная компания, как за языками Java или C#, но Python – отличный язык для того, чтобы быстро выполнять поставленные задачи.
Вообще статья больше для какого-нибудь Medium или для VC.ru (где я ее вчера уже видел, кстати) подходит.

raidhon
23.06.2016 13:28Да картинка с зарплатами удручает. Даже если вы full stack 102000$
Притом что с этого ещё и налоги надо заплатить.
Федеральный налог и налог штата например калифорния общее примерно 25%.
Остается 76500$ с пятидневной неделей и 8 часовым рабочим днем 33$ /hr
Пожалуй Бали + фриланс лучший выбор по крайней мере для меня!

atc
23.06.2016 13:59+2Очень странный странная статья, особенно в части упоминания технологий и яп:
Факт №1 — в статье упомянут mongoDB, но нет ни слова о реляционных бд\sql, что очень странно, так как mongo встречается на рынке довольно редко и чаще всего в достаточно сложных проектах, куда новичка не возьмут
Факт №2 — php лидирует на рынке, но упомянут в самом конце списка. Так же стоит упомянуть, что у php богатейшая экосистема, того же аналога https://github.com/doctrine/doctrine2 не найти под node.js\ruby
Факт №3 — ставить java\c# в один ряд с Python\PHP\JS\Ruby крайне странно, это совершенно разные весовые категории, на которых создаются совершенно разные классы продуктов

Pe4enie
23.06.2016 15:03того же аналога https://github.com/doctrine/doctrine2 не найти под node.js\ruby
Вы сейчас пошутили так? А Active Record?
p.s. промахнулся. ответ на комментарий atc
atc
23.06.2016 15:12-1Doctrine2 это orm, в основе которой лежит data mapper паттерн, active record это его противоположность. По сути доктрина это клон hibernate из экосистемы java.

raidhon
23.06.2016 16:19Node.js — https://www.npmjs.com/package/waterline
ORMs like ActiveRecord, Hibernate, and Mongoose
atc
23.06.2016 16:31Посмотрите документацию и примеры кода, на аналог Hibernate это не слишком похоже. Взять хотя бы модели, сохраняющие сами себя…
https://github.com/balderdashy/waterline-docs
raidhon
23.06.2016 17:04Вы мне прислали документацию того на чем я сейчас пишу.
Спасибо я и так там часто бываю.
Думаю вы придерживаетесь мнения не могу опровергнуть буду спорить.
А поэтому оставайтесь в иллюзии уникальности Doctrine или Hibernate спорить с вами нет желания!
И вообще советую попробовать Propel http://propelorm.org/ проще и быстрее!
atc
23.06.2016 17:12+3Понимаете, дело не в уникальности, а в самой сути паттерна Data Mapper, он предполагает абсолютную чистоту модели и не приемлет нахождения в ней дополнительной функциональности, в том числе методов сохранения.
Что касается иллюзий, я сам в повседневной жизни пользуюсь data layer на основе Active Record паттерна, вроде пока жив и вполне доволен. Но юзебельность AR никак не опровергает изначального тезиса, что под node.js нет достаточно распространенной data mapper orm, правда?
raidhon
23.06.2016 19:05А ещё он усложняет разработку и отладку, да и замедляет сам код.
По тому же Doctrine только и читаешь вопросы «С каждым днем понимаю, что orm doctrine2 уничтожает производительность сайта. » и как с него слезть на что нибудь на паттерне Active Record.
По Waterline как у них написано " but with a fresh perspective and emphasis on modularity, testability, and consistency across adapters. " — со свежим взглядом на модульность и тестируемость и тд.
Так что да тут не четкое соответствие Hibernate свое они привнесли.
Но в npm на данный момент более 300 000 пакетов так что там достаточно написать data mapper и найти все что вам нужно.
https://www.npmjs.com/package/node-data-mapper
atc
23.06.2016 19:11Посмотрел вашу ссылку, ноль звезд, ноль форков, это не годится для продакшена, по крайней мере сейчас, так что пока обсуждать нечего.

raidhon
23.06.2016 19:23Отличный анализ две минуты и не годится на продакшен.
Пожалуй с вами действительно нечего обсуждать.
atc
23.06.2016 19:27А вы бы взяли в продакшн data layer без какого либо сообщества и с одним контрибьютором, который к тому же пишется в реалтайме?

raidhon
23.06.2016 19:38Bootcamp — Rails 5 beta2 неплохо сидит например.
Хотя конечно тут сообщество
И да я вполне.
Код надо оценивать по качеству самого кода а не по количеству звезд и форков.
Или можно стать программистом Блондикой.
Этот проект пишется полгода, но только неделю назад выброшен в Npm.
Так что его могли просто не оценить.
atc
23.06.2016 19:43+1Такой риск неприемлем для большинства проектов, data layer пакеты большие, а выделять деньги на их поддержку\исправление\дописывание никто не захочет. Проще и логичнее использовать более зрелую платформу, где уже присутствуют все необходимые инструменты. Ну или обходиться без них.

raidhon
23.06.2016 19:51Думаю у Node.js сейчас такое сообщество что риск минимален.
И плюсов больше чем чем минусов.
Скорость, простота ( асинхронность конечно подкидывает проблем ), один язык везде.
Сейчас даже банки переводят инфраструктуру на него, например Tinkoff.
Платформа давно стабильна и сообщество растет семимильными шагами.
atc
23.06.2016 20:03Напомню, что речь шла за orm с одним контрибьютором. Предлагаю закончить этот разговор, слишком много демагогии.

raidhon
23.06.2016 20:28Поддерживаю ушел от темы.
Но все же советую вам судить про отсутствие инструментов предварительно погуглив или поискав в NPM.
Просто сомнительно что из https://www.npmjs.com/search?q=orm 1370 ORM пакетов нет ни одного с внятным data mapper.
Хотя ORM и без этого хватает.
https://www.npmjs.com/package/model
Эта вроде может и как Active Record и Data Mapper, но тут я могу ошибаться надо смотреть а времени как и желания нет.
Всего доброго отвечать не нужно.VolCh
24.06.2016 09:43Просто сомнительно что из https://www.npmjs.com/search?q=orm 1370 ORM пакетов нет ни одного с внятным data mapper.
Ну, например в мире RoR, который будет постарше чем мир node.js, но схожий по ценностям, ORM c DataMapper, которую не страшно было бы взять в продакшен, нет. Есть ORM с названием DataMapper, реализующая ActiveRecord, но только названием дело и ограничивается.
raidhon
24.06.2016 11:50Везде все есть стоит внимательно смотреть и искать прежде чем говорить
VolCh
24.06.2016 12:55Я пару лет назад отказался от ruby и js на бэкенде в новом серьезном проекте из-за отсутствия production ready реализаций ORM c DataMapper. Наличие было вторым пунктом после open source. В новостях ничего не мелькало.

raidhon
24.06.2016 13:44+1А у меня наоборот два проекта в реализации сейчас.
Один на Rails 5 rs2, а второй на Sails.js на node.
И даже если бы я взял PHP то это был Phalcon со встроенной ORM на Active Record, почему потому что тупо быстрее, проще и удобнее.
А все потому что Data Layer на DataMapper ( простите за тавтологию) находится в ( ещё раз простите ) в попе на дне!
Doctrine ORM самый медленный ORM из известных мне на PHP.
https://github.com/kenjis/php-orm-benchmark/blob/master/README.md
Производительность по бенчмаркам это ещё цветочки по сравнению с реальным проектом на Symfony + Doctrine.
В остальном если такие требования по проекту то да проще и быстрее взять PHP тут все написано и протестировано не одну тысячу раз.VolCh
24.06.2016 17:33А все потому что Data Layer на DataMapper ( простите за тавтологию) находится в ( ещё раз простите ) в попе на дне!
По производительности. За удобство разработки практически всегда нужно платить производительностью.
raidhon
24.06.2016 18:07С каких это пор DataMapper стал удобнее?
То что чище код, тестировать проще это да.
В Active Record сохранение сразу в объекте модели что может быть удобнее и проще, хоть и нарушает SOLID SRP (Принцип единственной обязанности).VolCh
25.06.2016 07:39Именно нарушение SRP доставляет неудобство, как только основная логика становится сложнее чистой функции от состояния. Вот есть допустим какой-метод Document::approve(), понятно, что скорее всего он меняет состояние, но в случае ActiveRecord не понятно, дергает он save() после изменения или нет. В лучшем случае дернём save повторно в контроллере и даже не вызовем повторного обращения к базе, а вот в худшем сохраним не нужное изменение.
Вообще принципы SOLID соблюдают именно для удобства. Удобно, например, когда у сущности (не в смысле DDD и ко, а в смысле метода, класса, модуля ) — единственная ответственность, когда уже по названию ясно, что сущность делает.

raidhon
24.06.2016 12:04Паттерн Data Mapper более сложен и в поддержке и в разработке вот поэтому все и предпочитают Active Record.
Да и просто он медленнее сам по себе.
И стало даже интересно чем это Rails схож по ценностям с node.js?
Если учесть что node.js программная платформа а Rails фреймворкVolCh
24.06.2016 12:57А причём тут технические различия? Я про ценности сообщества, про то, что признано лучшими практиками в процессах разработки.
VolCh
24.06.2016 09:58и как с него слезть на что нибудь на паттерне Active Record.
Если у человека возникает желание с DataMapper перелезть на ActiveRecord, значит, скорее всего, для его задач DataMapper избыточен, бизнес-логика, инкапсулированная в модели, достаточно простая, а сам маппинг практически 1:1. Другой вариант — бизнес-логика лежит отдельно (может даже в контроллере) и сущности Doctrine (анемичные) используются ею лишь как DTO между базой и моделью. Doctrine в частности и DataMapper в целом не для этого разрабатывались, они нужны для реализации персистентности сложных богатых моделей, а не банального CRUD — тут и ActiveRecord будет избыточен.
raidhon
24.06.2016 14:06Дело там было не в избыточности, а в том что сервер страницы начинает отдавать по 2 сек.
DataMapper при большом количестве связей это пожиратель оперативной памяти.
Бизнес логику хранить в контроллере это уже антипаттерн «Толстые, тупые, уродливые контроллеры».VolCh
24.06.2016 17:38А тут уже нужно смотреть нужны ли вообще эти связи загружать из базы и, главное, гидрировать в объекты при каждом запросе.
Чаще всего, когда слышу жалобы на неудобность Doctrine при разработке, то дело оказывается в том, что на неё вешают слишком простые задачи либо вынужденно (сами задачи приложения простые), либо применяя какие-то антипаттерны.

multiplexor88
23.06.2016 18:01+1CSS после JS? Думаю, надо наоборот, так как JS имеет возможности доступа к CSS, поэтому сначала надо изучить стили. Вообще, мне кажется, что статью надо назвать «Как стать фронт-енд разработчиком». О бек-енде сказали мало, вернее ничего не сказали. А где же SQL, похоронили? Сразу на NoSQL перешли? Не стоит забывать о Фаулере Чистого кода, GoF (3 раза перечитывал и еще 33 раза перечитаю!), алгоритмах и структурах данных, О-нотациях. Неужели можно выучить вот так вот скрипт и сказать :«вот я, берите меня джуном!». Я даже своей жене, которая переходит с гуманитарных наук не советую и рекомендую, а ЗАСТАВЛЯЮ хотя бы не вникнуть с ушами, а просто понять суть алгоритмов сортировки, поиска, массивов, связных списков, очередей, стеков, хеш-таблиц и т.д. О книгах ничего и не было почти сказано. Я начинал с С/С++ от первоисточников: 7 книг Страуструпа, Герберта Саттера, Скотта Мейерса, перешел на Java советами подготовки к OCA/OCP, Шилдта, Блоха, Хорстмана, Эккеля и многих других. Этого для новичков вполне достаточно. По поводу алгоритмов, не все смогут осилить несколько томов Кнутта, но Седжвика можно прочитать или хотя бы послушать и сделать практические задания! Во время изучения всего этого уже можно написать пару сотен мелких программ и создать парочку разработанных собой, которые не стыдно будет выложить в гит и в резюме скинуть ссылку. А если вдруг станет стыдно, то опять таки-же — Мартин Фаулер «Рефакторинг. Улучшение существующего кода», Мартин Роберт — Agile PPP, и конечно же его Чистый код, который надо перечитывать раз в год как минимум. И это только начало, для джавистов интерпраиза, например, список еще километрами раскручивается, заворачивая Spring, Hibernate, все разработки Spring Data (вот том-то и встречается с MongoDB, как было сказано выше), MyBatis и т.д. и т.п. Можно еще много писать, но так как это комментарий, пока остановлюсь на этом.

EvilsInterrupt
23.06.2016 18:06>> GoF (3 раза перечитывал и еще 33 раза перечитаю!)
Она же сухая! Сложная для прочтения. Кроме как в качестве справочника ее сложно воспронимать
multiplexor88
24.06.2016 04:43>>Она же сухая! Сложная для прочтения.
Судя по вашему комментарию, вы в программировании недавно. Пройдет некоторое время и вы измените свое мнение
EvilsInterrupt
24.06.2016 08:32Достаточно давно.
Но зачем тратить время на борьбу со сном, когда можно читать в запой.
Почитайте книгу про рефакторинг, одно предложение «Да, пахнуть определенно не может… а вот пованивать — запросто» чего стоит. Оно уже крылатым стало. Человек пишет увлеченно, интересно и позитивно. Не перегружая деталями.
Еще один пример SICP. наглядно, понятно один пример с рекурсией «Напишите рекурсивную функцию вычисляющую факториал итеративно» чего стоит. Ни разу не заснешь пока читаешь. Авторы «рисуют» алгоритмы.
А при GoF прям спать хочется.
multiplexor88
24.06.2016 08:49Gof пишут о шаблонах, не надо сравнивать с алгоритмами и рефакторингом, это 3 разные вещи и любой хороший программист должен разбираться в этих вещах

EvilsInterrupt
24.06.2016 09:03Я говорю вам не про разбираться\не разбираться. А про то что книгу GoF можно использовать только как справочник, не более. Ее не возможно читать как другие, к примеру Макконела, Фаулера. Также можно вспомнить авторов Страуструп и Лафоре, вот последнего читать значительно легче и проще, при этом не в ущерб в знаниях.

funnybanana
24.06.2016 13:44Автор советует приглядеться к node.js другой автор наоборот его не рекомендует: https://habrahabr.ru/post/129640/
Да и списывать php уж совсем как-то странно, тем более что вышла 7 версия, которая на самом деле довольно хороша…

bobzer
28.06.2016 14:32Если Вы считаете, что будете жить вечно, то да — изучайте N технологий/техник/наук/спецификаций/прочее, которые кажутся важными человеку, написавшему именно эту статью. Плюс тысячи статей с технологиями/… от тысяч уважаемых профессионалов про не менее важные вещи. И только потом начинайте писать реальный код, выходящий за рамки Hello World-ов. Это примерно то же самое, что и закончить ВУЗ по специальности: с одной стороны, нельзя сказать что Вы не специалист, с другой — совсем не факт, что Вы можете здесь и сейчас реально помочь реальному проекту. Разница с ВУЗ-ом лишь в том, что он даёт «корочку», которая имеет хоть какой-то вес. А какие рекомендации даст «Bill Sourour» вашему потенциальному работодателю при попытке устройства на работу?

maeln0r
1) Выучите английский на должном уровне.
sim3x
0) ^^^^^^^
EvilsInterrupt
Полностью согласен.
По опыту скажу, что одно лишь чтение сильно упрощает обучение. У меня чтение повысились, после повышения словарного запаса путем применения lingualeo. Сервис конечно убог, но все-таки проблему с запасом немного решил.
Вот бы еще и на слух понимать лучше, то смог бы множество лекций посмотреть на youtube, но с этим сложности и хз как развивать на слух, для меня это какафония нечленораздельных звуков.
webkumo
Можете посмотреть в сторону Rosetta Stone… Имхо эффективно улучшает слуховое восприятие и понимание языка (пробовал с немецким языком)… пытается тренировать произношение (тут не всё идеально, но тоже неплохо)…
но она имеет минус в виде существенной цены… очень существенной цены в еврах (эквивалентно какому-нибудь не самому дешёвому интенсиву… но если у вас в городе нормальных курсов нет… или хочется заниматься когда удобно).
(: на торренты за старой, но рабочей версией посылать, естественно, не буду… :).
BuccapuoH
Могу порекомендовать еще Duolingo. Подходит не только для английского. Сам по нему шведский учу
EvilsInterrupt
Да. Согласен. Установил давно. Пробую, но все равно как-то не особо развивается ((( Слушаешь Скотта Майерса или Страуструпа и все… поплыл… как будто не человек говорит, а какой-то инструмент играет
eydemidov
Duolingo так себе. Пробовал немецкий и французский через него — классический учебник + memrise работают гораздо лучше.
У Duolingo проблема в том, что ближе к середине (когда начинается более-менее непростая грамматика) они мало объясняют и выглядит это примерно как «теперь нарисуйте сову», когда человек переходит к practice и тыкается в то, о чём ему не сообщали.
Как эдакий тренажёр грамматики может и нормально, но как что-то самостоятельное — не. Плюс, произношение. В некоторых курсах читает робот, и некоторые языки (как французский, где произношение очень важно) таким образом там выглядят весьма уныло.
zyhel
Попробуйте подкаст EnglishCafe на eslpod.com, отлично развивает слуховое восприятие английского, а потом Ted Talks на там же Lingualeo…
telp
Рекомендую курс Effortless English от AJ Hoge. В свое время он мне здорово помог преодолеть затык в изучении языка. Автор объясняет за счет чего в обычных школах вызывают отвращение к изучению языка и вообще к учебе, не только в советских, но и в японских. Нужно приготовиться слушать очень много интересных аудиоматериалов!
И я не буду давать ссылку на один русскоязычный торрент с этим курсом.
EvilsInterrupt
>>И я не буду давать ссылку на один русскоязычный торрент с этим курсом.
А в личку? ;)
olen
Если есть время, то рекомендую просто смотреть фильмы и сериалы на английском с субтитрами. Я таким способом за несколько лет совершенно не напрягаясь научился понимать речь на слух.
brusi
Извиняюсь за оффтоп. Но может вам это понравится и поможет. Есть сайт www.hamatata.com, которые цепляет ссылку на видео на английском и субтитры к файлу. При клике на слово, видео останавливается и оно переводится. Если установить расширение для браузера, то можно переводить фразы и предложения целиком. Я лично так английский на слух с помощью любимых фильмов и сериалов учу :)
diagonal
Рекомендую www.engvid.com.
(Я умею делать ссылки, но Хабрахабр не разрешает.)