Привет, Хабр! Мы — команда личного кабинета МТС Бизнес — сервиса для работы с корпоративными номерами. У нас пользователи могут подключать и отключать номера своих сотрудников, управлять тарифами, настраивать переадресацию, заказывать документы для бухгалтерии вроде счета-фактуры или акта сверки и многое другое.

Сервисом в месяц пользуются около 80 000 человек — в основном бухгалтеры и руководители предприятий. Недавно мы полностью переделали интерфейс, набили много шишек, словили хейт, но в итоге значительно улучшили целевые показатели и получили полезный опыт.
Зачем это все
У нашей команды есть несколько метрик эффективности, но внимательнее всего мы смотрим на tNPS — индекс потребительской лояльности. От обычного Net Promoter Score эта метрика отличается только одним: NPS выражает удовлетворенность работой всей компании, а tNPS — конкретным сервисом или продуктом.
Чтобы посчитать tNPS, нужно вычесть из процента промоутеров (тех, кто ставит высокие оценки) процент критиков (тех, кто сервисом недоволен).
Так вот, по ситуации на июнь 2021 года наш tNPS составлял −34%.
Мы проанализировали обратную связь пользователей по старому интерфейсу. У нас был очень низкий tNPS, клиенты жаловались на устаревший дизайн и на сложную навигацию. Они просто не понимали, где какой раздел находится.
Матвей Прокопов, product owner
С такими вводными мы и пришли к редизайну. На момент написания статьи почти всё готово, а tNPS составляет 17%.
Не хочется просто показывать, как было и как стало. Наша цель — поделиться опытом редизайна большущего сервиса внутри корпорации, рассказать о сложностях, ошибках и работе над ними. Наверняка вы найдете в нашей истории что-то полезное для себя.
Первое и главное: провели исследование
Понятно, что действовать по наитию нельзя: сервис может быть самым стильным и разлететься по UX-чатикам в качестве примера, но какой в этом толк, если ваши пользователи плачут. Поэтому первым делом мы пошли узнавать, что не так и как сделать, чтобы было так.
Заказали исследование в UX-лаборатории МТС
Внутри МТС есть UX-лаборатория — там любая команда может заказать исследование. Мы пришли к ним с запросом на выявление проблем в старом интерфейсе — нужно было понять, что именно вызывает затык у пользователей. Ребята из лаборатории провели модерируемые исследования, в результате которых мы получили презентацию на 23 слайда. В ней были сформулированы главные проблемы и рекомендации по их решению.
Поговорили с пользователями
Параллельно мы запустили свой внутренний процесс исследований. У продактов были контакты пользователей, вместе с аналитиками они звонили юзерам и звали на короткое интервью.
Важно было найти респондентов из разных сегментов бизнеса, потому что нашим сервисом пользуются и корпорации, и стартапы — понятно, что потребности и подход к делу у них разный. Так мы выяснили одну важную деталь:
На старте у нас была гипотеза, что нашим сервисом пользуются в основном крупные компании, и именно они приносят нам больше всего прибыли. Но выяснилось, что ядро нашей аудитории — малый бизнес, интересы которого нужно учесть в первую очередь.
На этом этапе мы провели более 70 интервью с клиентами из разных сегментов — спрашивали, какие функции они выполняют, просили продемонстрировать экран и выполнить простую операцию (установить блокировку на номер, подключить услугу и прочее), собирали комментарии и пожелания.
В общем-то проблемы, которые выявила UX-лаборатория, совпадали с теми, что определили мы в результате интервью: пользователям бывает сложно ориентироваться в сервисе, лишней информации много, а нужную порой сложно найти.
Проанализировали результаты
Мы собрали результаты всех исследований и сформулировали 3 общие проблемы, которые предстояло решить.
Непонятная навигация
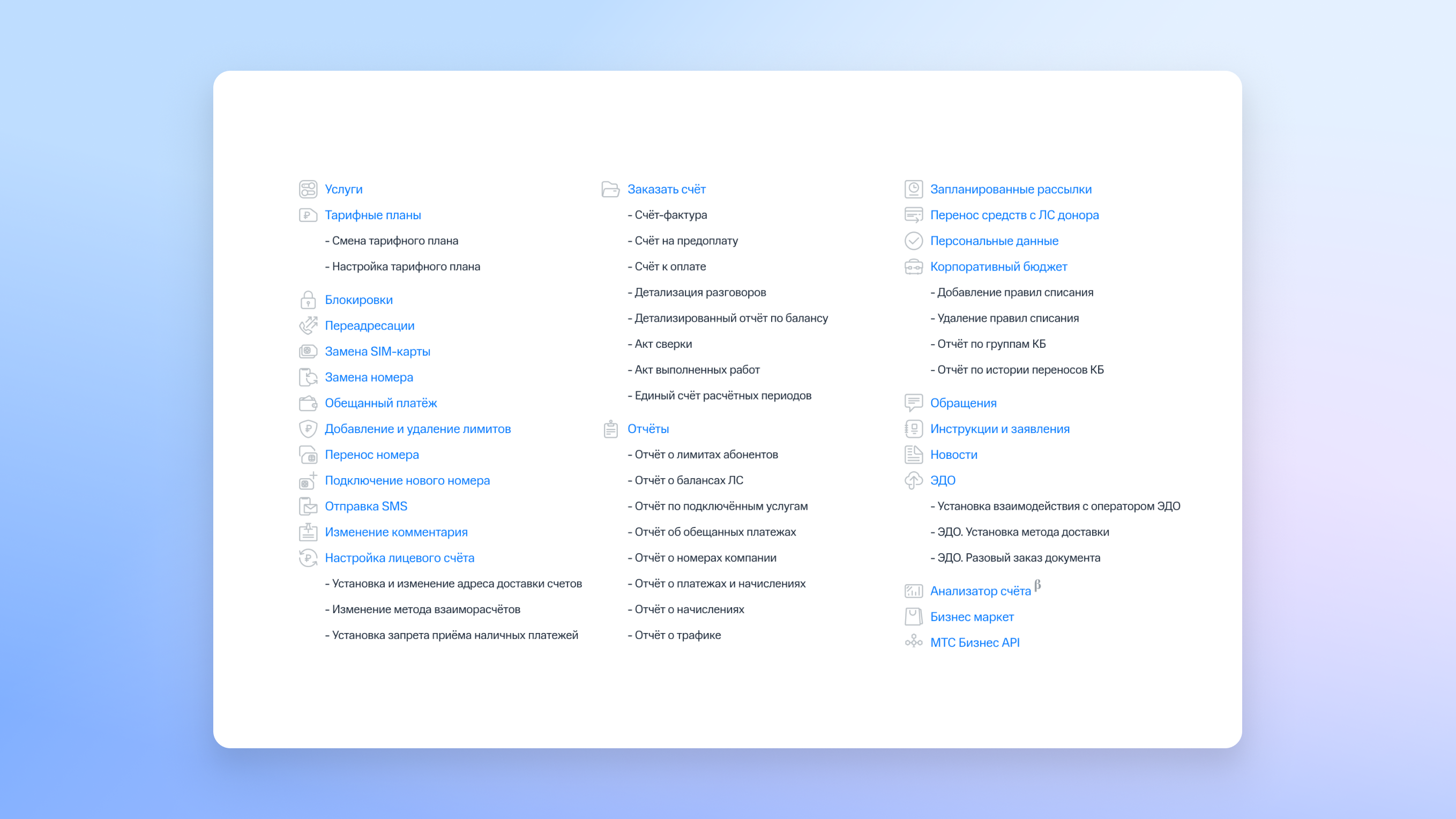
Все операции, которые можно выполнить в личном кабинете, у нас были перечислены списком, причем сразу в двух местах. Сориентироваться в этом массиве безграничных возможностей было сложно. Попробуйте отыскать в этом списке перенос средств и засеките, сколько времени это у вас займёт.

Кроме того, некоторые связанные действия почему-то были вынесены в разные пункты меню — например, «Обращения» и «Узнать статус обращения». Вроде об одном и том же, но места занимает в два раза больше.
В среднем на выполнение простой операции у пользователя уходило более 3 минут! Это не считая времени на то, чтобы отыскать её и разобраться, как она работает.
Непонятная логика
Корпоративными номерами пользуются разные компании, и запросы большой госкорпорации отличаются от запросов регионального стартапа. Разным сегментам пользователей нужны разные функции, они проходят разные сценарии.
В старом дизайне пользователь мог перейти к одной операции несколькими способами, но эти способы не были между собой согласованы. По большей части пользователи действовали интуитивно, как привыкли, хотя порой их задачу можно было решить гораздо проще и быстрее.
Главная страница неинформативна
Об этом мы уже поговорили выше — все действия одним большим списком, два меню и иногда баннер. Главная страница выполняла функцию навигации, то есть с неё пользователь мог уйти делать свои дела, но никакой информативной нагрузки она не несла. Тем временем пользователи хотели на главной видеть ту информацию, которую ищут чаще всего — баланс, расходы по номерам, самые важные операции и так далее.
Придумали решения
На каждую проблему мы сформулировали гипотезу — вариант её решения. Получилось так:
Плохая навигация → Сделать одно меню, доступное из всех разделов, короткое и понятное
Нет логики → Переработать структуру приложения, сгруппировать операции и разложить все по полочкам
Нет пользы на главной странице → Узнать, что именно пользователям хочется видеть на главной, добавить виджеты и сделать страницу кастомной
Нарисовали концепт
О том, как создавался концепт нового визуала, рассказывает дизайн-лид Антон Коротков.
Когда я пришел на проект, передо мной стояла амбициозная задача: в короткий срок (около полугода) сделать редизайн достаточно крупного сервиса. Предстояло заново спроектировать и придумать общие паттерны поведения, навигацию, учесть возможность масштабируемости и расширения функционала, описать гайды и в целом задать вектор развития. Также задача усложнялась большим легаси по части разработки и множеством ограничений: личный кабинет завязан на многих сторонних системах, которые не смогли бы быстро подстроиться под нас.
Все началось с поиска референсов, анализа конкурентов, создания драфтовой концепции и обсуждений с CPO. Посовещавшись не один раз, мы решили рискнуть, и полностью переработать весь интерфейс. Такое решение было принято ещё и потому, что необходимо было ко всему прочему переработать технологический стек. Не сказать что это было ошибкой, но некоторые моменты мы все-таки упустили. Наверное, самое болезненное упущение — мы не учли, что далеко не все готовы к таким резким изменениям.
По части дизайна ориентировались на общую тенденцию: легче визуально, всё на своих местах, главное — в самом начале, меньше отвлекающих элементов и больше полезной информации. Также учитывали паттерны общей дизайн-системы МТС.
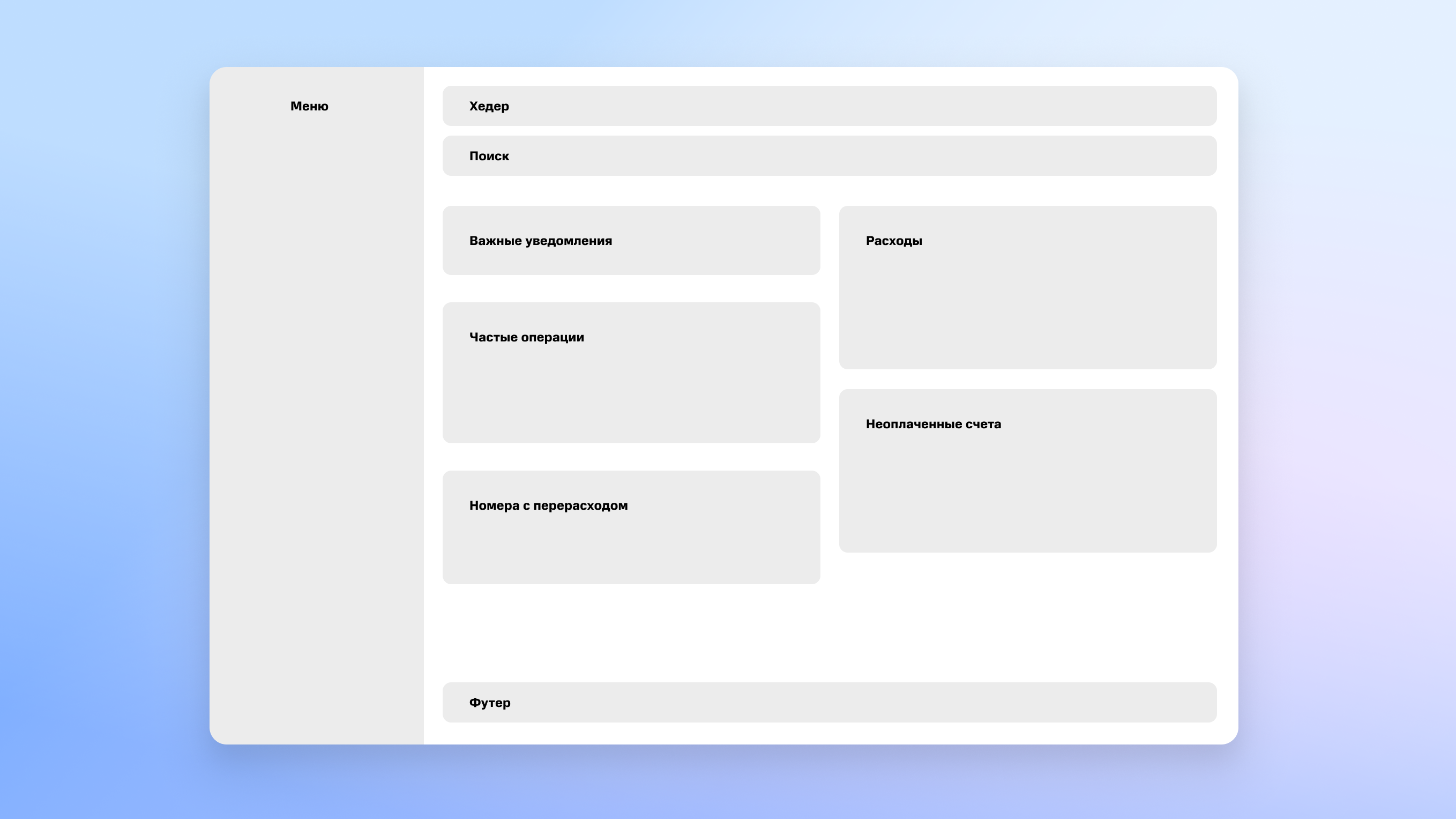
Так появились первые прототипы нескольких разделовАнтон Коротков, дизайн-лид


Пошли с этим концептом к пользователям
После появления концепта продакты с аналитиками вновь позвали пользователей на интервью. На встрече вместе с дизайнером они предлагали пользователю кликабельный прототип и просили его выполнить какое-нибудь действие — например, добавить блокировку.
В оценке результатов в первую очередь ориентировались на скорость прохождения сценария (специально замеряли) и на общее восприятие, но кроме этого смотрели на:
успешность прохождения — субъективная оценка того, насколько хорошо пользователь справился с задачей;
путь — по какому сценарию пользователь пошёл, чтобы решить задачу;
количество номеров, которые находятся в управлении у пользователя;
проблемы — что было непонятно и хотелось бы исправить;
чего не хватило;
комментарии.
Результаты респондентов мы соотносили с нашими гипотезами, некоторые из которых перечислили выше. Так определяли, подтвердилась гипотеза или нет.
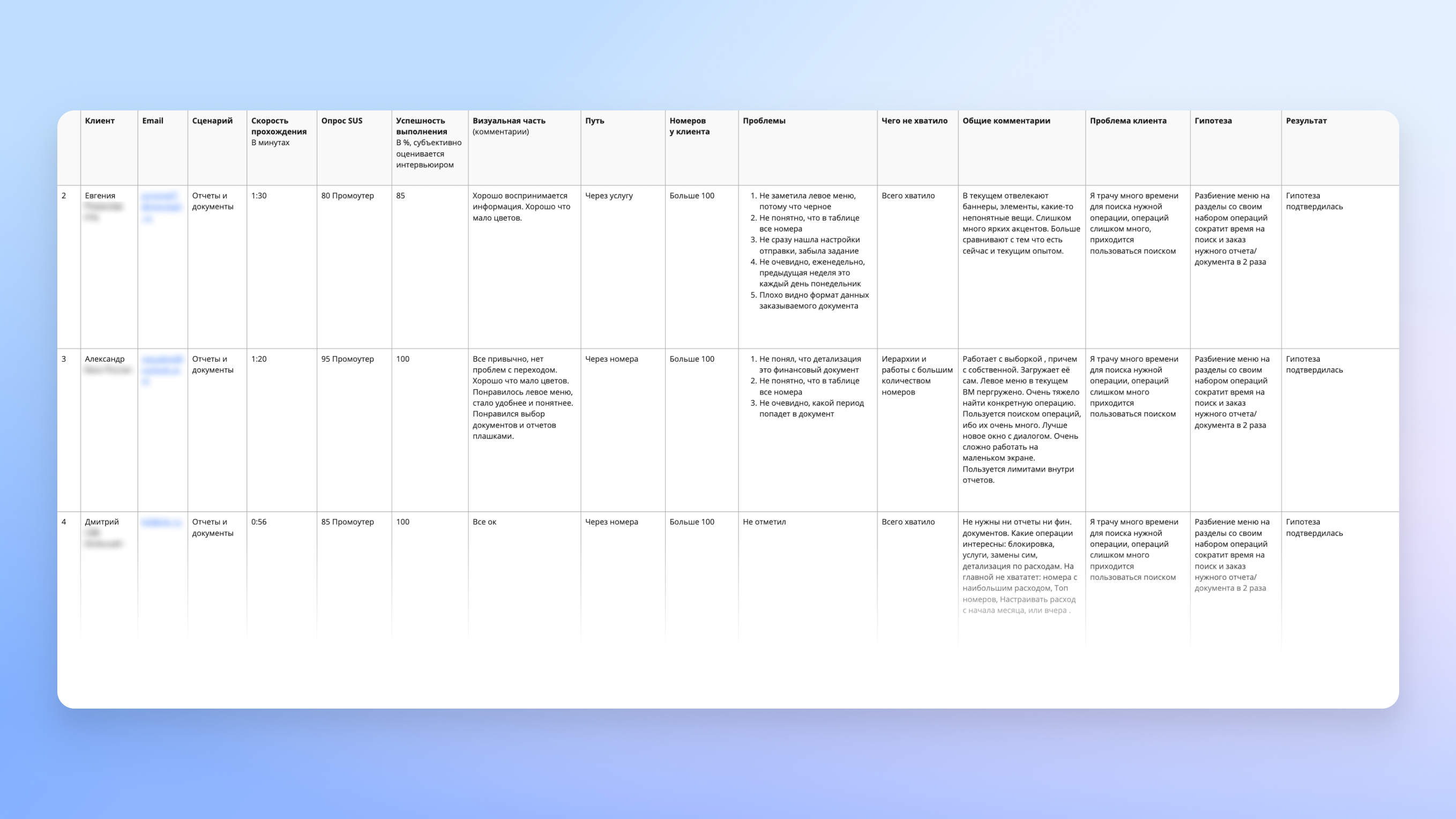
После каждой такой встречи заполняли табличку, чтобы в конце можно было увидеть общую картину. Вот пример данных из нашей таблицы по одному из респондентов.
Гипотеза: я как пользователь хочу иметь быстрый доступ к нужным операциям, чтобы не тратить время на их поиск.
Задача пользователя в рамках исследования: добавить блокировку на конкретный номер
Успешность прохождения: 90%
Путь: главная → поисковая строка → результаты поиска → карточка номера.
Количество номеров в управлении: меньше 100.
Проблемы: не возникло.
Чего не хватило: поиска не только по номеру телефона, но и по номеру SIM-карты, более заметного выделения номеров в таблице.
Комментарии:
очень понравилось, что есть поиск;
в результатах поиска было бы интересно видеть тариф каждого номера. По тарифу легче прикинуть расходы;
в карточке лицевого счёта информации достаточно, больше не надо.
Подтверждение гипотезы: гипотеза подтвердилась.

За три месяца мы провели более 60 модерируемых исследований и выяснили, что скорость в среднем улучшилась в 1,5 – 2 раза.
Докручивали прототипы
По результатам тестирования мы докручивали прототипы и снова ходили с ними к пользователям. Тестировали каждый сценарий до тех пор, пока успешность прохождения не дошла примерно до 80%.
К нашим стандартным вопросам добавили SUS-опрос. Это анкета из 10 утверждений, которые нужно оценить на истинность по 5-балльной шкале, где 1 – полностью не согласен, 5 – полностью согласен.
В рамках опросника респонденту предлагается оценить следующие утверждения:
я думаю, я буду использовать эту фичу часто;
я считаю, что эта фича слишком сложна без веской на то причины;
я думал, что фича будет довольно проста в использовании;
я думаю, что мне понадобится помощь технических специалистов, чтобы воспользоваться этой фичей;
на мой взгляд, многие возможности в этой фиче было хорошо реализованы;
я думаю, что в этой фиче слишком много противоречивых моментов;
мне кажется, большинство людей научились бы пользоваться этой фичей очень быстро;
эта фича слишком неудобна в использовании;
я чувствую себя очень уверенно в процессе работы с этой фичей;
мне пришлось изучить многое, прежде чем я смог разобраться с этой фичей.
Мы отправляли опросник каждому респонденту сразу после интервью, но почти никто на него не отвечал, поэтому мы быстро отказались от этой практики. Отсюда мини-вывод: все вопросы стоит решать на самом исследовании и лучше не злоупотреблять временем и вниманием собеседников.
Выкатили новый дизайн на пользователей
Момент истины настал: мы докрутили все прототипы и были готовы выкатывать их на пул пользователей. За одну итерацию мы выкатили 60% функционала в новом дизайне. Старый не выключили, пользователи могли вернуться к нему по клику на кнопку.
Мы понадеялись, что лояльные пользователи сами разберутся, что к чему.
К сожалению, чуда не случилось, и некоторое время мы получали вот такие отзывы.

Мы знали, что будет хейт, но не предполагали масштаба и не заложили ресурсы на обучение пользователей, ведь во время исследований все респонденты справлялись с заданиями.
То есть при всех, казалось бы, очевидных недостатках старого личного кабинета, о которых мы рассказали выше, пользователи просили вернуть его обратно — они привыкли и им было трудно переучиться.
Предлагая что-то совсем новое, нужно не дать пользователям потеряться, а в идеале необходимо объяснять, почему теперь так.
Что мы сделали, чтобы это исправить
❌ Провели обучающий вебинар для пользователей. Серьезного эффекта не было, потому что мы мало анонсировали наше мероприятие, но в целом можно взять способ на вооружение сразу после запуска новой фичи.
❌ Отправляли рассылки по новому функционалу. В письмах рассказывали о том, какую функцию выпустили, и показывали, как с ней работать. Мы не ведем email-кампании, пользователи не привыкли получать от нас письма, поэтому результат так себе. Открываемость около 2%, конверсия — 1%.
✅ Сделали онбординг. Пользователь видит подсказки по всем разделам меню, по странице с информацией о номере и по заказу счёта. Онбординг показывается при первом посещении, но его всегда можно вызвать его снова. Сейчас мы расширили практику и добавляем подсказки для каждой новой фичи, на которую хотим обратить внимание пользователя.
✅ Сделали специальный раздел «Новости» — в старом дизайне он тоже был, но найти его было непросто. Там рассказываем о новых фичах. Когда выходит новость, пользователь видит значок «+1» возле раздела. В месяц сюда заходит более 5 тысяч человек.
А ещё было мобильное приложение
Личный кабинет МТС Бизнес существует не только на десктопе — у нас ещё было приложение для iOS и Android. И хотя большинство наших пользователей всё же предпочитают управлять номерами с компьютера (80 000 посещений на десктопе против 7 000 посещений в мобильной версии), мобилку бросать было нельзя.
Приложением пользовались в основном малый, средний и макро-бизнес для того, чтобы посмотреть информацию по конкретному номеру — баланс и подключенные услуги, например. Функционал приложения был значительно скромнее, чем в полной версии, и мы задались вопросом: дорабатывать приложение в соответствии с новым дизайном личного кабинета или придумать другое решение? Тем более, что именно именно пользователи с малым количеством номеров, которым удобна мобильная версия, чаще остальных ставили нам низкую оценку и сильно влияли на наш tNPS.
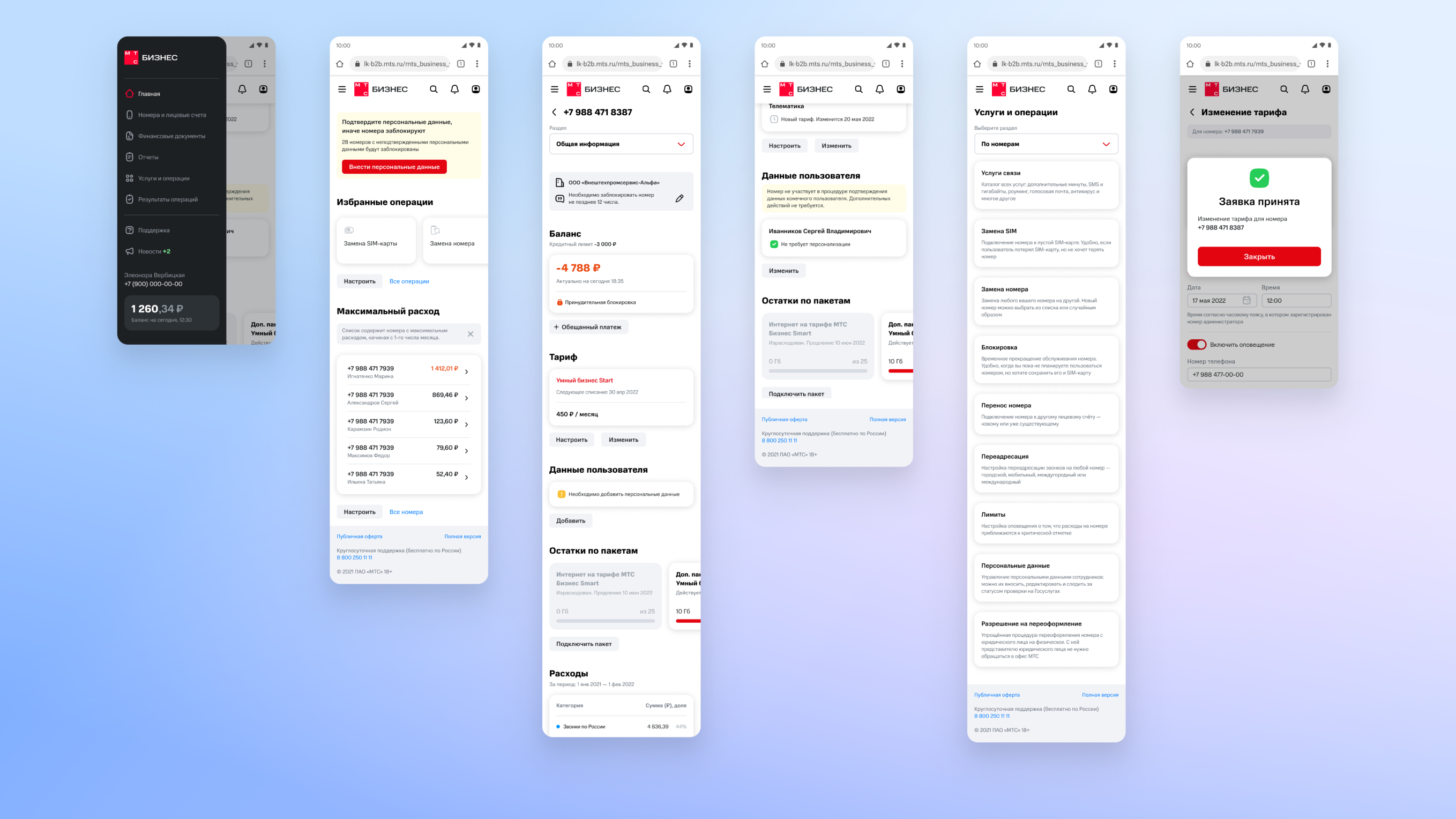
Решение: не заморачиваться с приложением и сделать мобильную версию сервиса
Мы решили сделать мобильную версию сайта в таком же дизайне, но с ограниченным функционалом — добавили туда те фичи, которые чаще всего используют. Для этого провели исследование и выяснили, какие функции пользователям там нужны.
Приложение поддерживать дороже — под него нужны отдельные специалисты, которые подготовят все под iOS и под Android. Мобильная версия дешевле, чем полноценное приложение, но делать её сложнее. Для неё нужна отдельная библиотека компонентов, которую пришлось создавать с нуля.
Изначально планировалось использовать десктопную версию, адаптировав поведение элементов под мобильные устройства. В теории, это должно было сильно сэкономить время разработки, практически упразднить дизайн и UX-исследования. Если бы мы пошли этим путем, рано или поздно выяснилось бы, что некоторые узлы проблематично адаптировать автоматически. Это связано с особенностями управления (для мышки и большого экрана требуются одни визуальные решения, для экрана телефона и пальцев — другие). «Проблемные» узлы нужно было бы переделывать вручную, стараясь не сломать их на десктопной версии. При таком подходе нам бы все равно пришлось создавать отдельную библиотеку, исследовать UX, писать и тестировать код. Кроме того, мы бы неизбежно раздули десктопную библиотеку. Появилось бы много хаоса и костылей, и как следствие — багов на десктопе и в мобиле.
У меня был негативный опыт подобного подхода, я поделился с командой своими прогнозами. В результате мы решили идти в сторону отдельного мобильного продукта и не ошиблись. Отдельные продукты связаны между собой только логикой и данными, а визуальные библиотеки живут независимо. Так их проще контролировать, меньше багов, выше скорость разработки.
Александр Махалов, дизайнер
В мобильную версию сейчас заходит столько же человек, сколько пользовались приложением, но флоу похож на десктоп + мобильную версию проще поддерживать.

Приложение не закрыли, просто оставили жить своей жизнью. Его концепцию еще пересмотрим, но позже.
Что теперь
На момент написания этой статьи все функции старого личного кабинета перенесены в новый дизайн, и мы постепенно закрываем возможность вернуться в старый, начиная с небольших предприятий.
tNPS вырос на 51 процентный пункт, лояльность нашей основной аудитории — малого и среднего бизнеса — выросла ощутимо, мы видим это по отзывам, которые собираем в специальной форме.
И да, все-таки давайте напоследок пройдемся по было-стало. Чуть-чуть, мы вас не утомим.
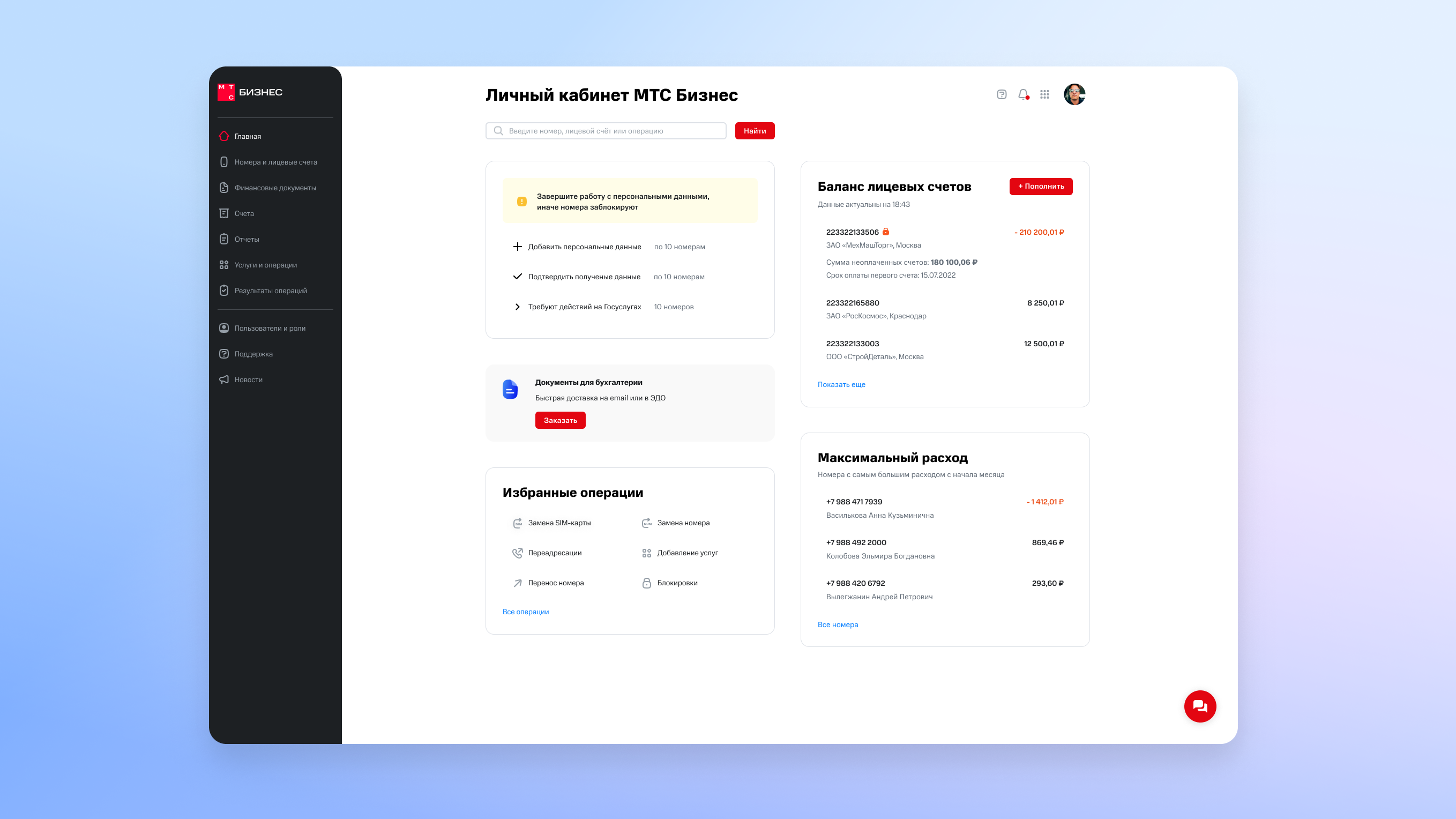
Главная страница личного кабинета была такой:

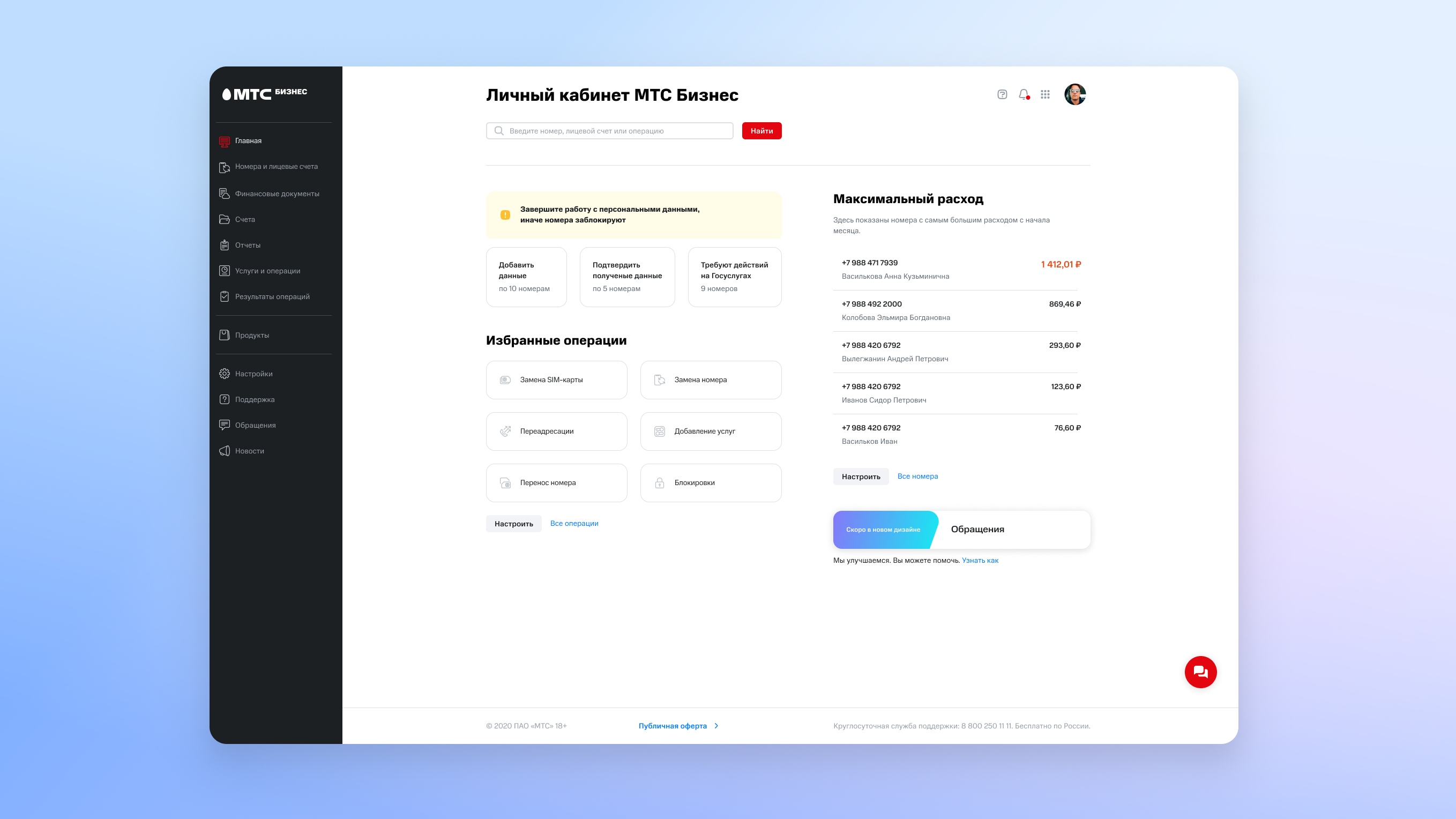
А стала такой:

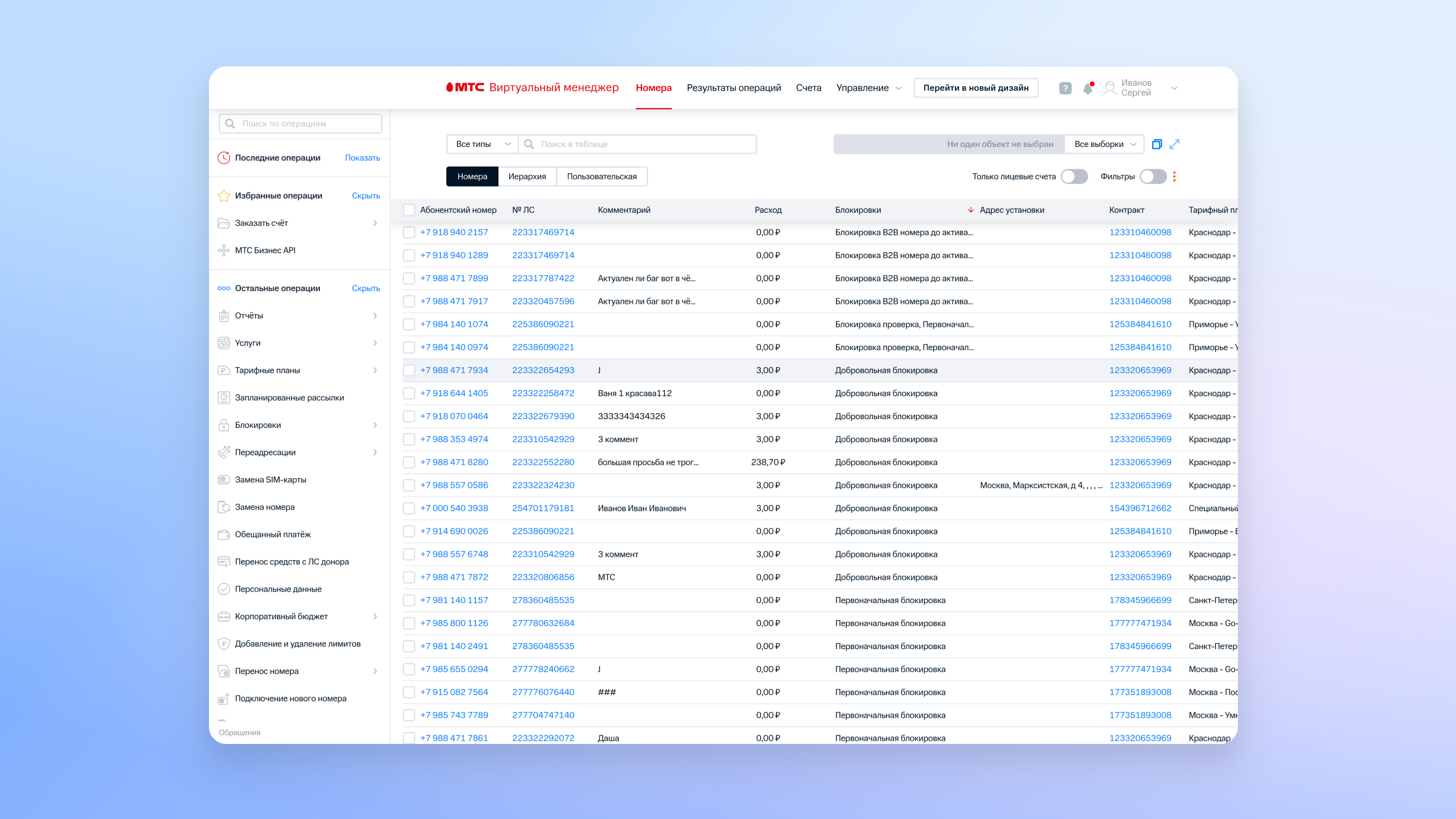
Полный список номеров пользователя выглядел так:

А теперь он выглядит так:

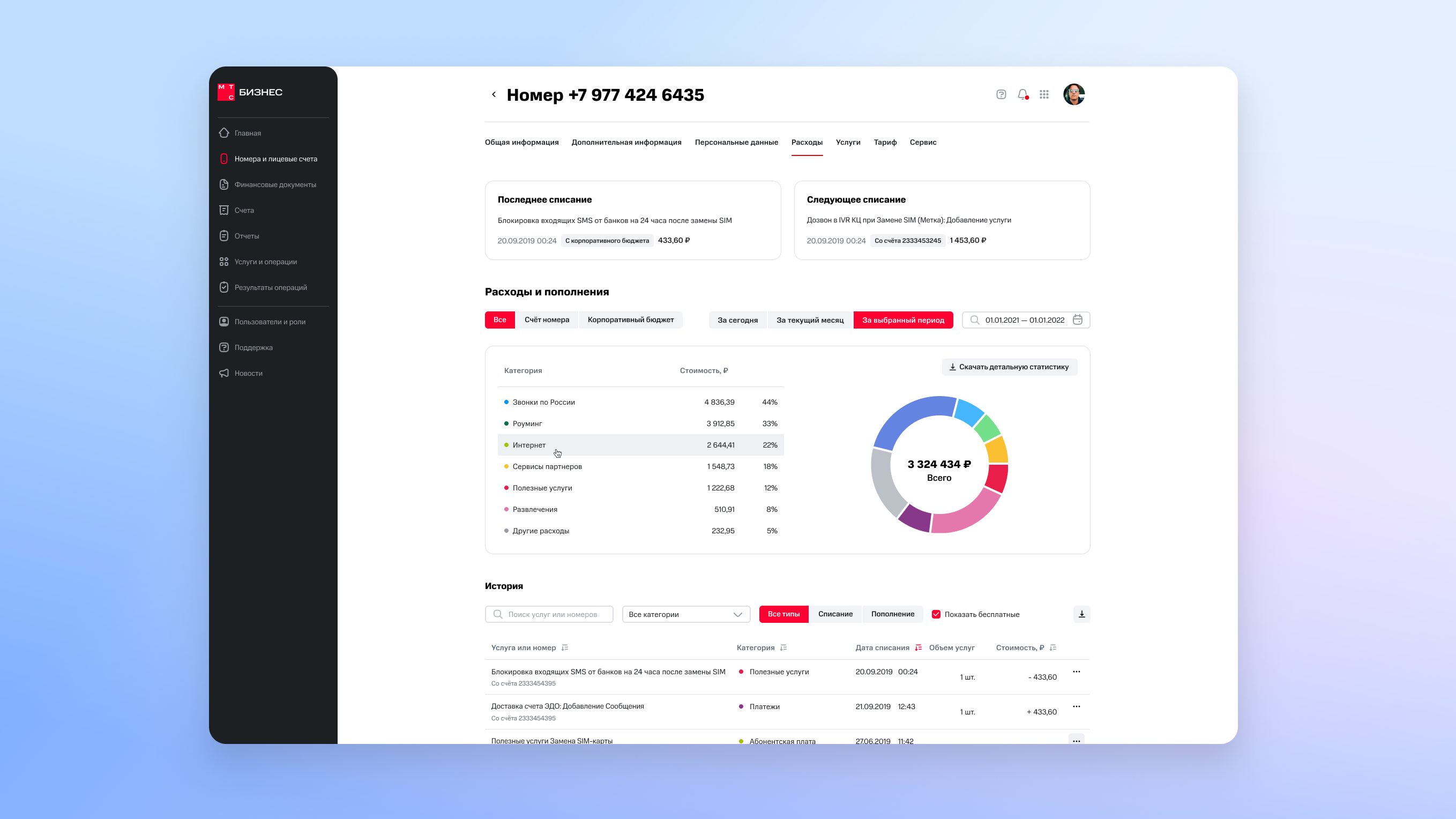
Подробную информацию по конкретному номеру пользователь видел так:

А теперь подробная информация по номеру выглядит так:

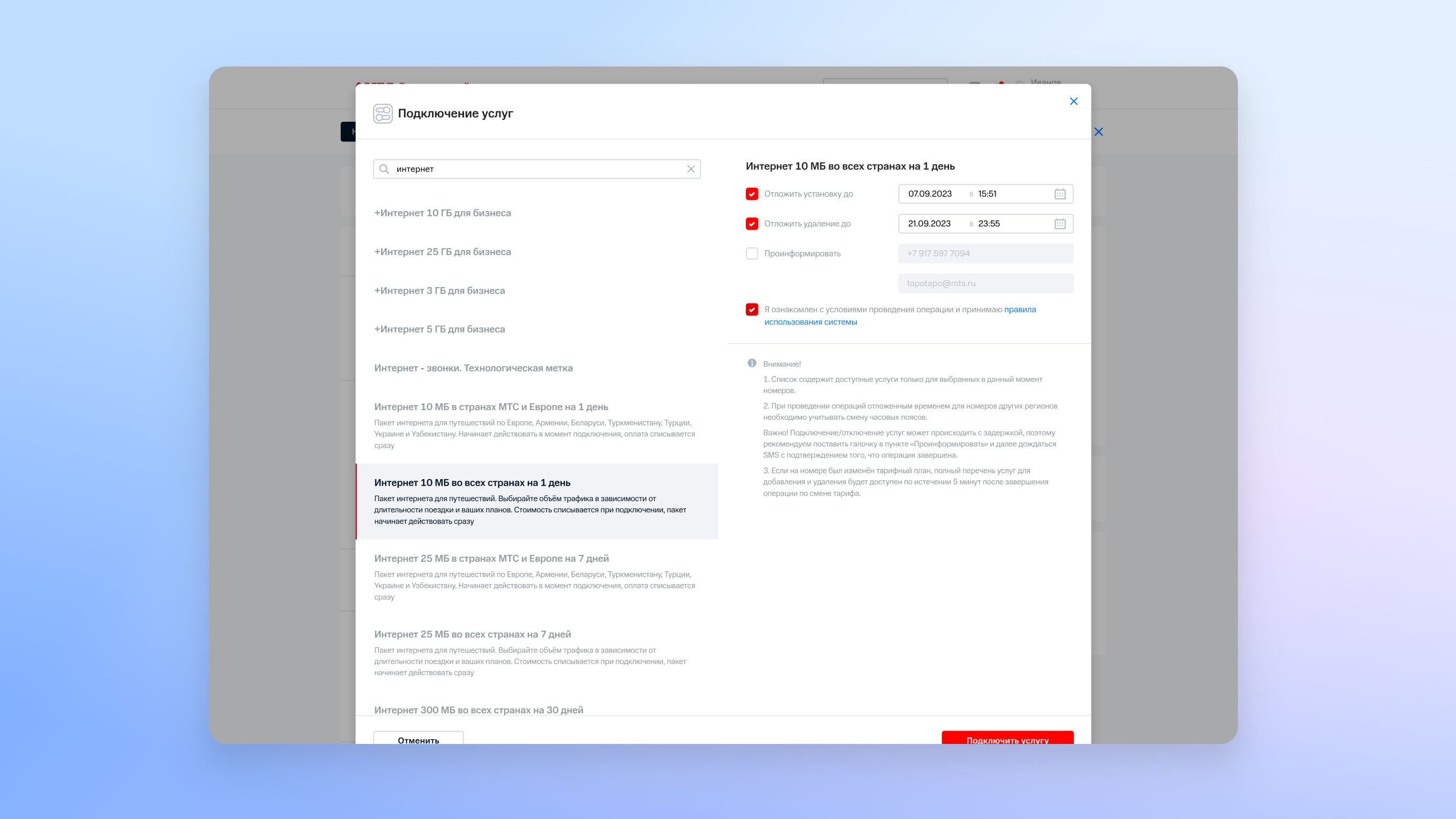
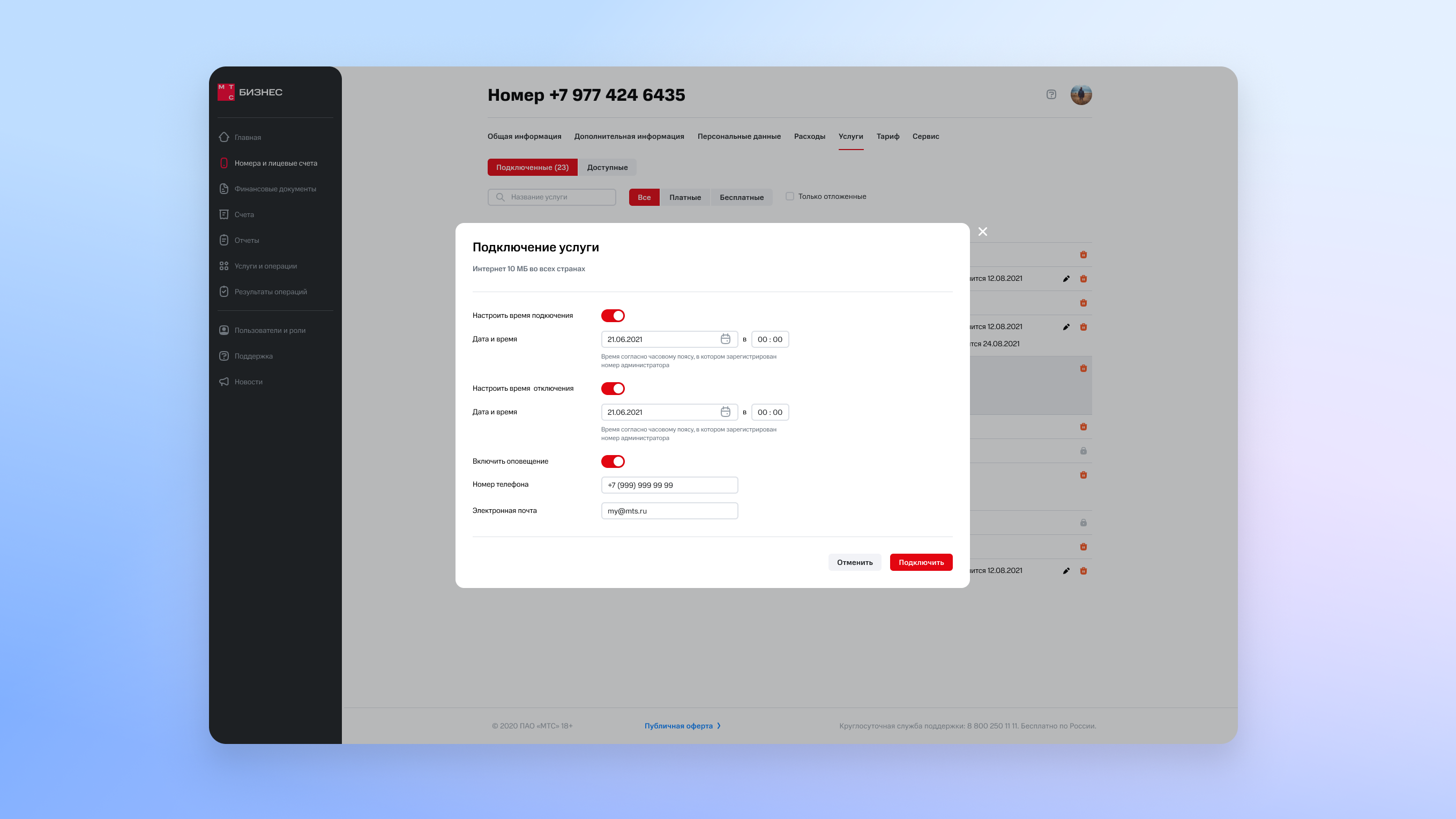
Если с этой страницы пользователь хотел подключить услугу, он видел такое окно:

А теперь видит такое окно:

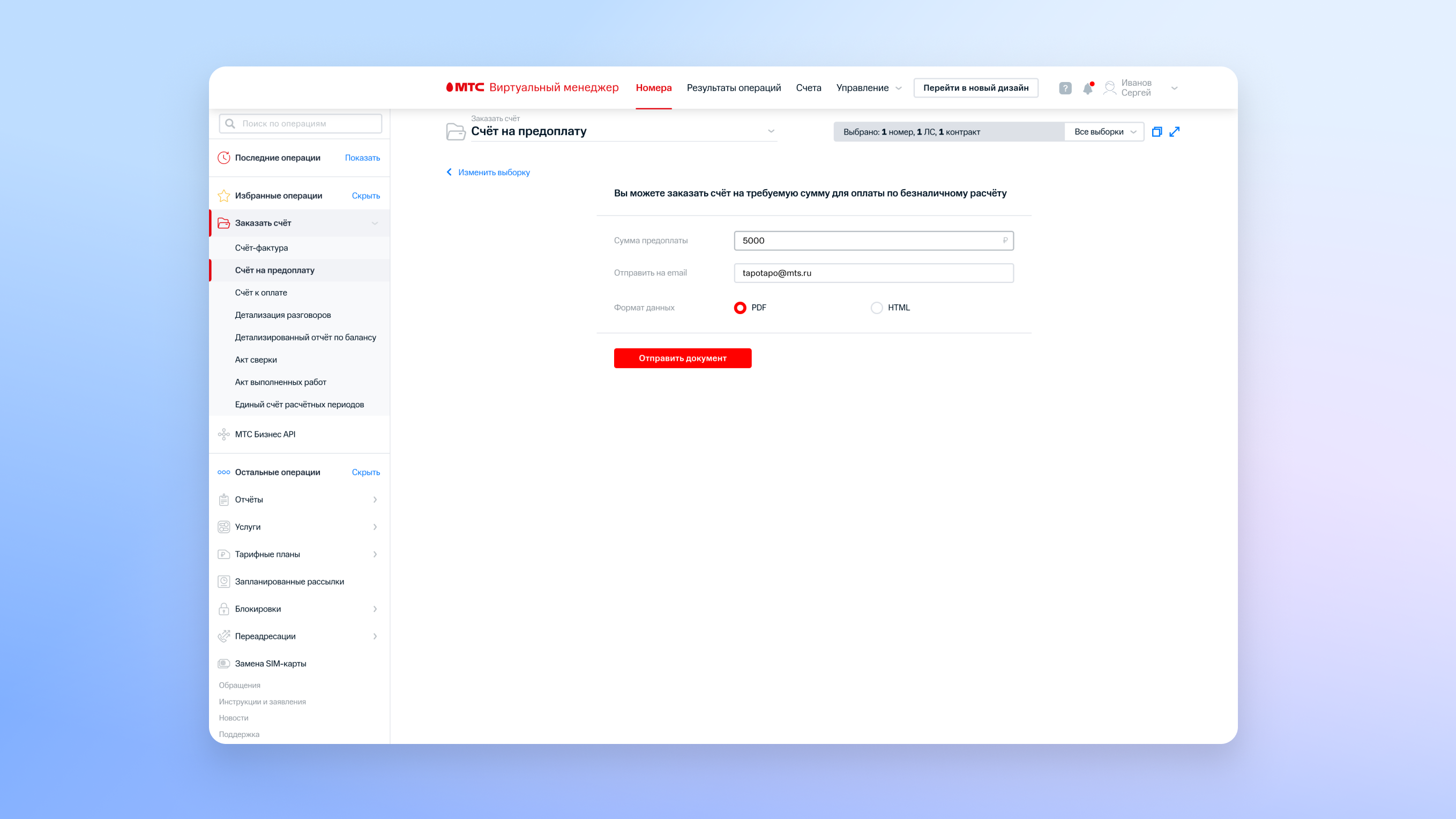
Заказ документа из личного кабинета выглядел так:

А теперь заказ документа выглядит так:

Главное, о чем мы хотели сказать
Редизайн — здорово и интересно, но очень непросто. Вот какие советы мы бы дали сами себе, если бы могли вернуться в 2021.
убедиться, что вам это правда нужно. Иногда лучшего результата можно достичь меньшей кровью;
на редизайн нужно много времени — мы потратили полтора года. Если вы не можете столько ждать, смотрите предыдущий пункт;
начать с анализа клиентских путей, определить метрики успешности и заложить ресурс на их отслеживание, чтобы в дальнейшем отталкиваться от них, а не пилить раздел за разделом;
на каждом шаге разговаривать с пользователями. Ценность исследований сложно переоценить;
помогать пользователям привыкнуть к переменам всеми доступными способами. В этом случае пере, чем недо));
закладывать ресурсы на анализ полученных в результате исследований данных;
-
важно иметь поддержку сверху, оценивать риски и закладывать ресурсы на разработку.
Спасибо, что осилили наш рассказ! Если вам есть, чем его дополнить — встречаемся в комментариях.
