Всем привет, хочу поделиться ссылками на классные материалы по работе с дизайн-системами и своими комментариями к ним. Наверняка кто-то уже это постил, но скорее всего вы добавили материалы в избранное и забыли о них. Самое время разобраться с тем как должна выглядеть дизайн-система и посмотреть полезные ролики, пока выходной. Завтра понедельник и на это точно не будет времени, а потом забудется.
Итак, пара слов о ролике от BBE и Билайн на тему организации дизайн-систем.

Думал, что грамотная организация ДС в больших продуктовых командах — само собой разумеющееся. Но как оказалось, что в больших компаниях с этим также есть сложности.
Не так давно, в 21-м году, ребята из Билайна пришли к атомарному дизайну и тому, что я называю атомарной матрешкой. И недавно они об этом рассказали на гостевом вебинаре в BBE.
Т.е. они организовали глобальный юай кит и документацию с философией системы и отдельные библиотеки шаблонов для конкретных продуктов.
Это классный подход, при котором существует некая глобальная матрешка с базовой начинкой, а все остальные продукты просто добавляют новый уровень лейаутов и сценариев поверх базовой матрешки. В итоге каждая отдельная матрешка ака продукт, живет по общим правилам, но может гибко меняться в зависимости от требований бизнеса. При этом продуктовые команды могут предлагать глобальные решения для ядра системы.
Рекомендую ролик к изучению, если в вашей команде еще не сформирован подход к работе с дизайн-системами.
Также посмотрел ролик от команды Озона, в котором ребята рассказывают о декомпозиции компонентов в системах для оптимизации макетов.

Спикер рассказывает о том как сделать так, чтобы всем хватило 2gb памяти в одной вкладке Фигмы.
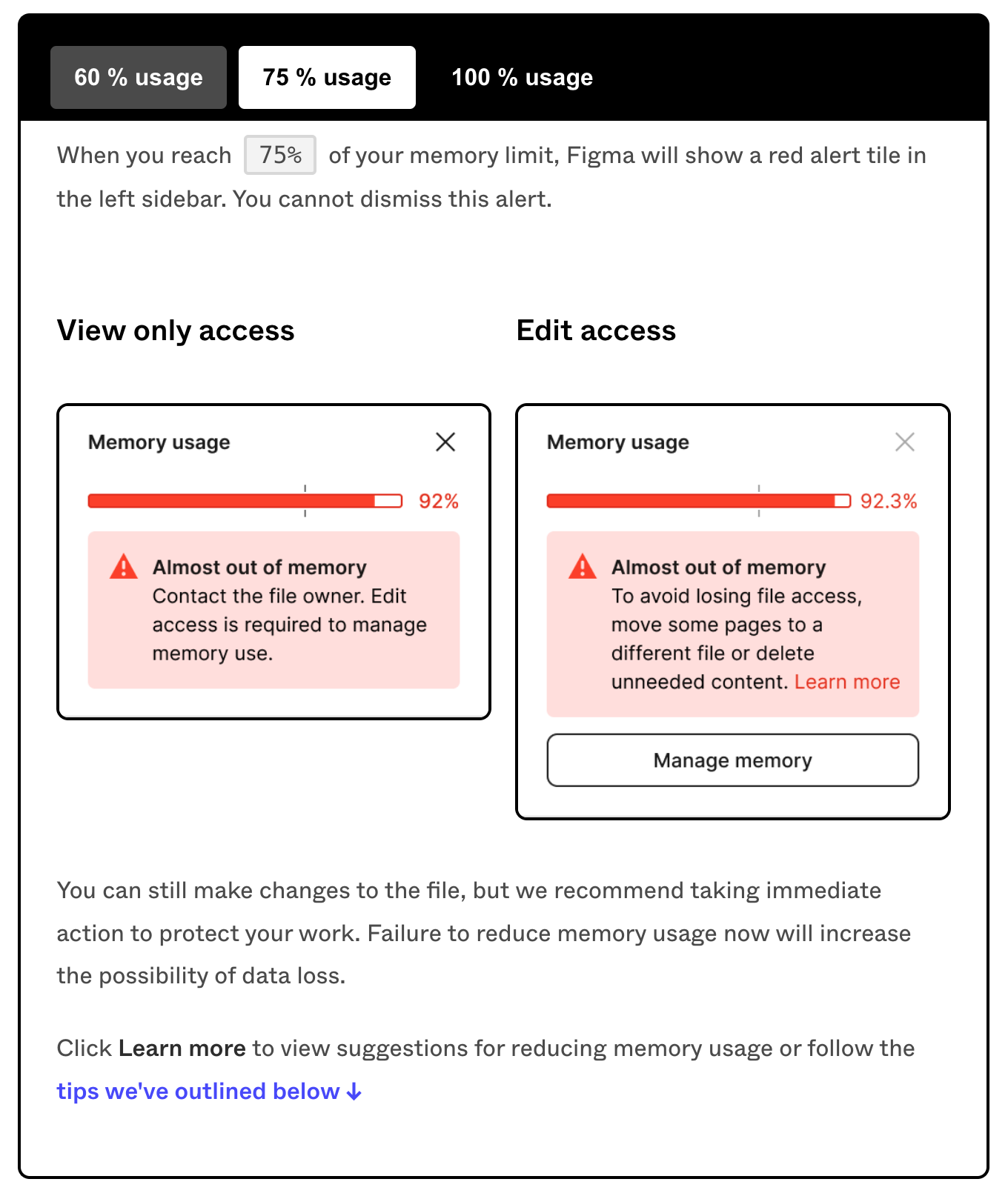
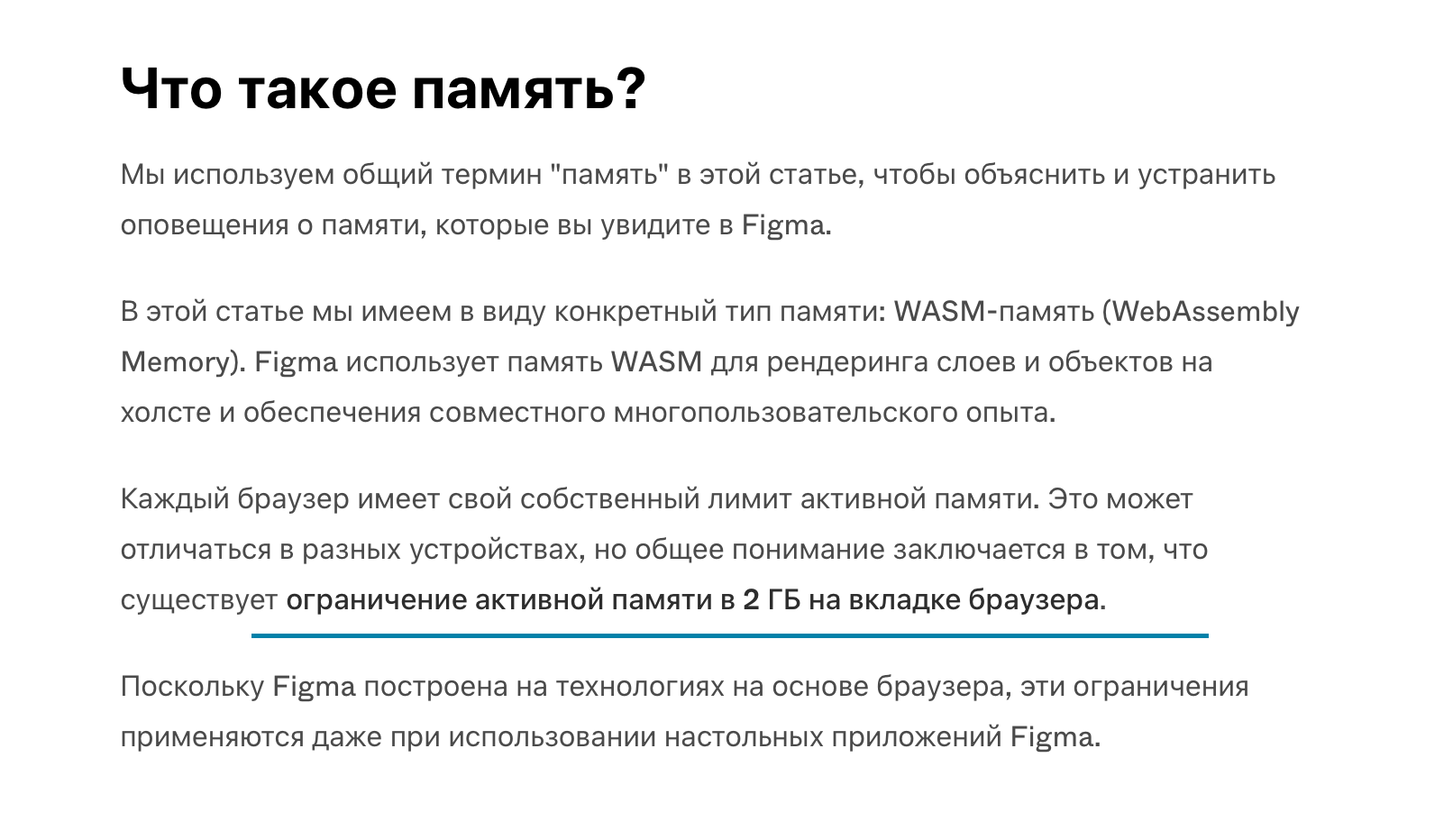
Дело в том, что Фигма — веб приложение и у нее есть ограничение на использование памяти в одной вкладке, эта проблема обсуждается на зарубежных формах. Если макет потребляет много памяти — Фигма начинает сыпать уведомлениями «высокий расход памяти, использовано 60%» и так далее, все начинает лагать, работа начинает причинять страдания.)
Когда расход увеличивается до 100% — макет не удастся открыть даже на сверхпроизводительном компьютере, т.к. проблема кроется не в производительности конкретного ПК.

Решением проблемы является упрощение библиотек и компонентов лежащих в них. Простыми словами — нужно распиливать на части все что можно распилить, уменьшать количество скрытых слоев и т.д. Эта информация есть в официальных гайдах по эксплуатации Фигмы. В ролике спикер объясняет эти вещи простыми словами.

Кроме того, автор презентует подход «один компонент — один макет», когда каждый компонент представляется одним файлом, а все файлы хранятся в одном проекте. Есть у меня возражения к такой реализации, т.к. звучит это слишком сложно.)
Пока не встречал таких сложных систем, где требовалось настолько декомпозировать библиотеки. Наверное, в очень больших продуктах это обосновано. Чаще можно встретить системы, где базовые элементы лежат в одном небольшом ките, а для отдельных продуктов или разделов приложения подготавливаются библиотеки с шаблонами-надстройками, т.е. некая матрешка, о которой я говорил ранее.
Также спикер прокомментировал, что юай кит и дизайн-система не одно и тоже. С чем я полностью согласен.
Юай кит — это набор компонентов графического интерфейса, а дизайн-система — это совокупность юай кита, подкрепленного кодовой базой, а также гайдов по эксплуатации и методов доставки этих гайдов до команд дизайна.
Озвученные в докладах вещи действительно полезные и тревожат многих дизайнеров. В представленных роликах доступно раскрыты вещи, о которых рано или поздно задумываются все дизайн-команды, но не всегда решаются их реализовать.
В общем, приятного просмотра. Если в ходе просмотра у вас возникнут комментарии – пишите их под постом, буду рад если поделитесь своим опытом и мнением. Ссылки на полезные материалы по теме приветствуются.
