«Минимализм против ярких цветов» — это не название батла, а запрос клиента. «Заставили» монохромные кнопки привлекать внимание, «отжали» ⅓ экрана на огромное меню и буквально добавили на лендинг ДНК бренда. Почему заказчик вернулся на редизайн сайта спустя 2 года, и что из этого вышло — в статье.
Привет! Я веб-дизайнер и арт-директор студии дизайна «Молния» Сергей Ананьев. 2 года назад мы делали сайт для digital-агентства Breaking Trends. Ребята занимаются продвижением проектов, людей, мероприятий в социальных сетях и построением коммуникации между брендами и их ЦА.
Получился яркий и трендовый для своего времени лендинг. Но прошло время, и сайт перестал попадать в позиционирование компании.

Заказчик вернулся за редизайном с радикальным запросом: уйти от яркости и коллажей в минимализм и монохром. Плюс перенести фокус внимания с ярких картинок на текст.
Сайт обновлялся в экспресс-формате. Он подразумевает, что за 7 дней клиент получает готовый лендинг, правок здесь нет. На брифинге задаётся уйма вопросов, чтобы с головой погрузиться в проект. Обсуждается пак референсов, от которых будет отталкиваться дизайн. И обговаривается ToV, чтобы говорить на одном языке с аудиторией сайта.
После созвона дозапрашивается всё нужное для работы: отзывы, фото, кейсы. И только после этого в течение недели происходит разработка. Потом презентуется готовый результат. Процесс строится быстро, потому что не тратится время на обсуждение промежуточных этапов: прототипа, дизайн-концепции. Плюс необходимая информация есть уже на старте.
Почему понадобился редизайн
Запрос для старого сайта — отразить ценности телеграм-канала и донести клиентский опыт до потребителя. Было важно показать, что на компанию нужно ориентироваться и дружить с ней. От дизайна ожидался взрыв эмоций. И разрабатывался визуал под эту задачу.
2–3 года назад такие сайты чаще встречались из-за тренда на вычурность, резкую анимацию и коллажность. Тогда основным референсом выбрали лендинг для Палиндрома, который разрабатывался в Молнии.
Дизайн прошлого лендинга был дерзким и трендовым. Но при этом сайт не приносил желаемую конверсию. Зато много кликов было на кейсы, потому что они цепляли оформлением: коллажами, анимацией и крупными цифрами. Одна из кнопок, на которую много нажимали — это переходы в соцсети.
С момента запуска сайта прошло много времени — 2 года. Ребята провели фокус-группу и получили обратную связь: сайт смотрелся перегруженным по сравнению с остальными агентствами. Если раньше он попадал в тренды, то сейчас появился запрос на лендинг «посвежее».
Ребятам захотелось уйти из яркой истории в лаконичную, чёткую, с выдержанным стилем. Исходя из этого, они сделали фирстиль, а потом пришли за редизайном. Агентство сменило лого, цветовую гамму и разработало паттерны. После этого старый сайт перестал вписываться в айдентику.


Плюс заказчик предположил, что прошлый сайт не соответствовал позиционированию компании. Breaking Trends — агентство для крупных брендов, с внушительным прайсом на услуги. Предыдущий лендинг выглядел неформально, чем, по мнению клиента, отпугивал серьёзных ребят и снижал конверсию. Но на тот момент заказчик хотел протестировать другую гипотезу: яркую историю в стиле Палиндрома.
Анализ сайта
Первым делом нужно проанализировать пользовательский путь. Запросил у заказчика метрики, чтобы посмотреть, какие трудности возникали у юзера на лендинге. На основе анализа появились несколько гипотез.
Первый момент — нефиксированное меню без кнопки захвата. Пользователю приходилось бегать по сайту, чтобы найти форму. Из-за этого было труднее оставить заявку.
Второй момент — заголовок на первом экране. Он яркий, эмоциональный, но не даёт понимания, чем занимается компания. Об этом человек узнавал, если листал дальше. И только после шла кнопка для покупки услуги. Такой длинный скролл создавал трудности для юзера. Удобнее, когда главная информация умещается на одном экране.
На первом блоке была часть коллажа с голосовым сообщением. На неё много кто кликал, так как думал, что элемент интерактивный. Это распыляло внимание пользователя и отвлекало от кнопки с формой захвата.
Форму могли реже заполнять из-за последней строки, которая была обязательной. Всё-таки людям проще позвонить и рассказать о проекте, чем тратить время на расписывание целей и задач в текстовом поле.

Пользователи фокусировались на креативном дизайне, но не на покупке услуги. Возможно, лендингу требовались дополнительные кнопки. Они бы помогли сделать акцент на совершении целевого действия.
С этими выводами вышли с заказчиком на брифинг-созвон, чтобы всё обсудить. В итоге решили протестировать гипотезы и перестроить пользовательский путь.
Перерабатывание структуры
Анализ помог нащупать, куда двигаться в разработке. Какие решения стоит оставить, а что лучше поменять. Со всеми знаниями и выводами началось создание прототипа — чёрно-белого макета сайта с текстом.
Заказчик хотел полностью обновить лендинг: не только добавить больше кнопок или поменять заголовки. Поэтому всё делалось с нуля: и структура и тексты. Единственное, что требовалось сохранить — это ToV. Он остался таким же лёгким.
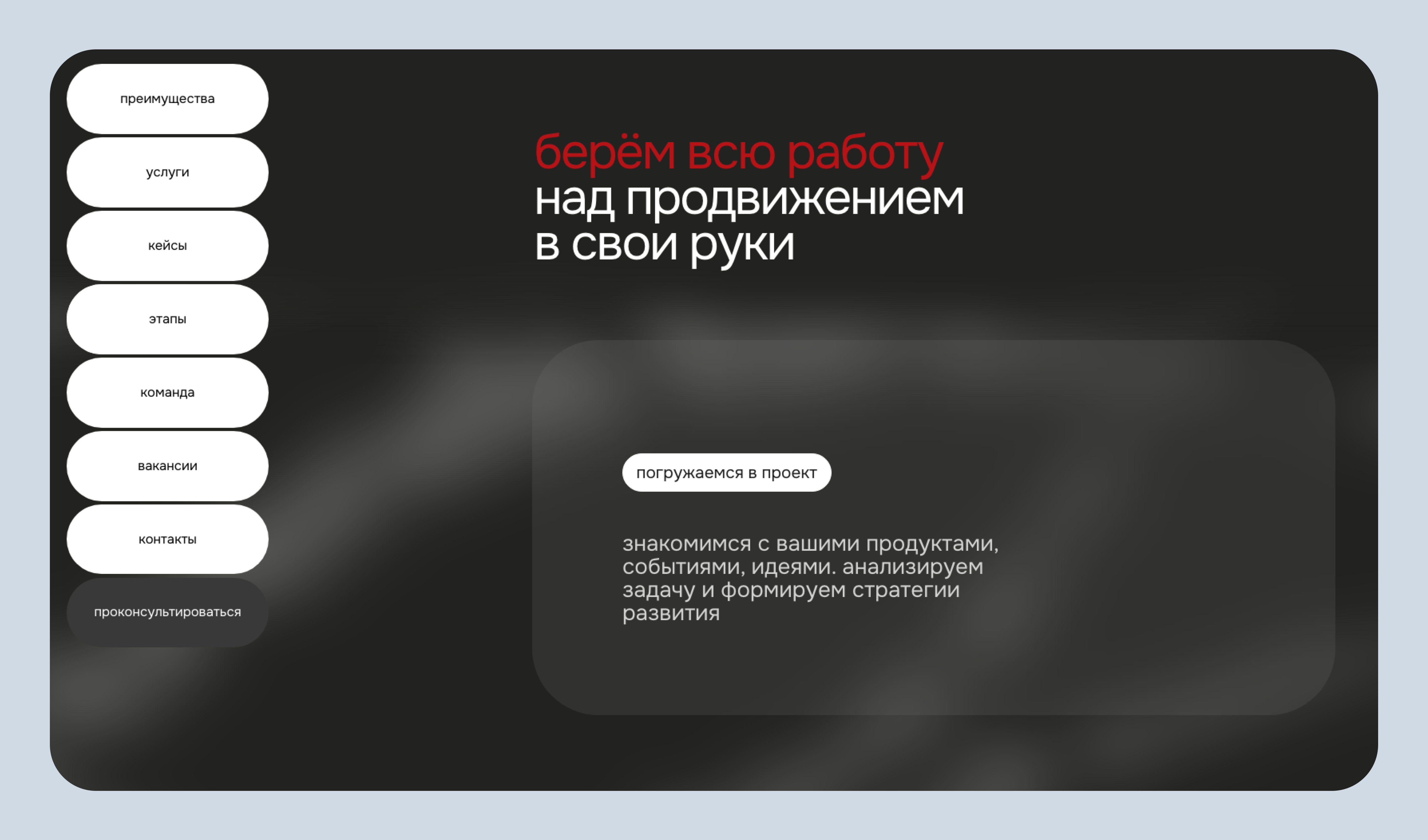
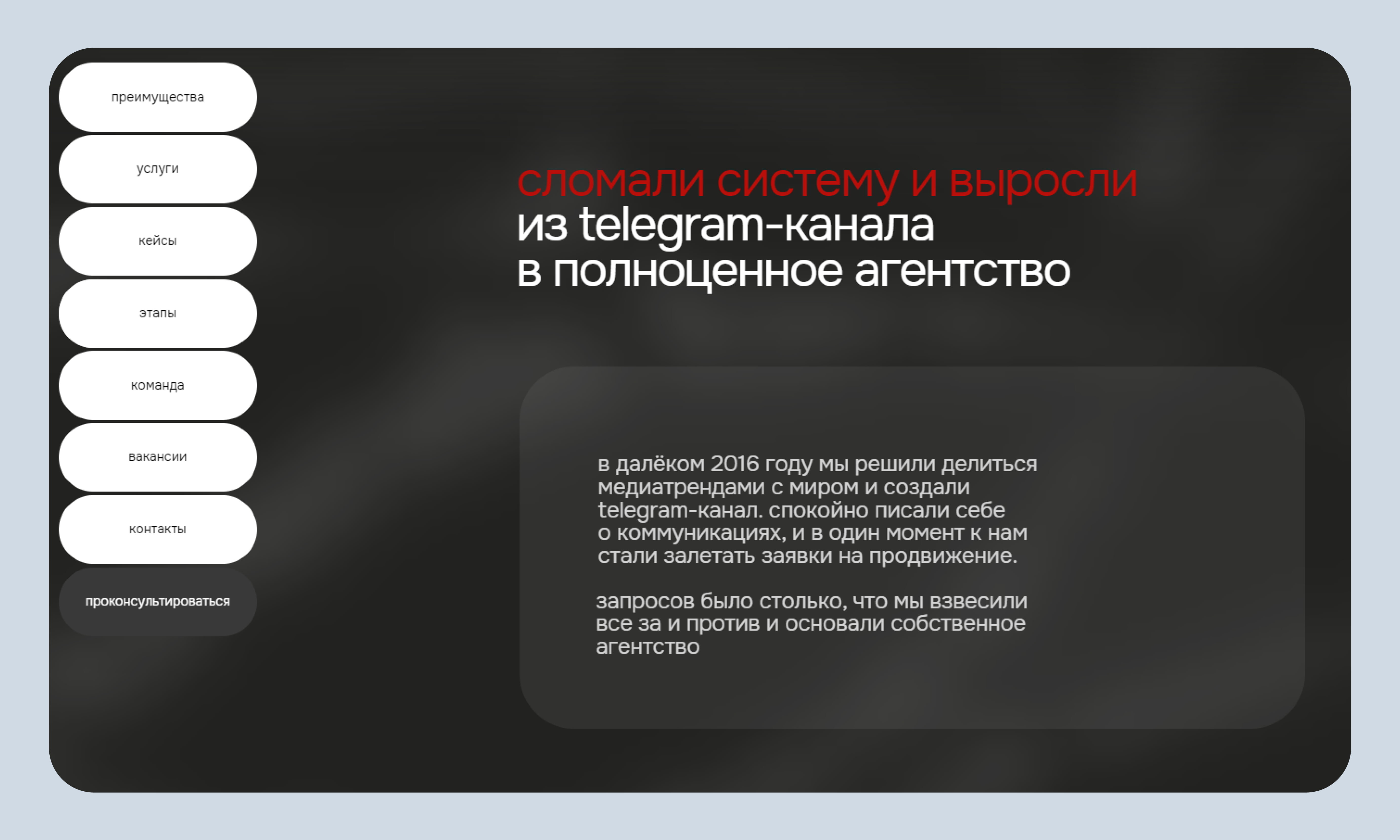
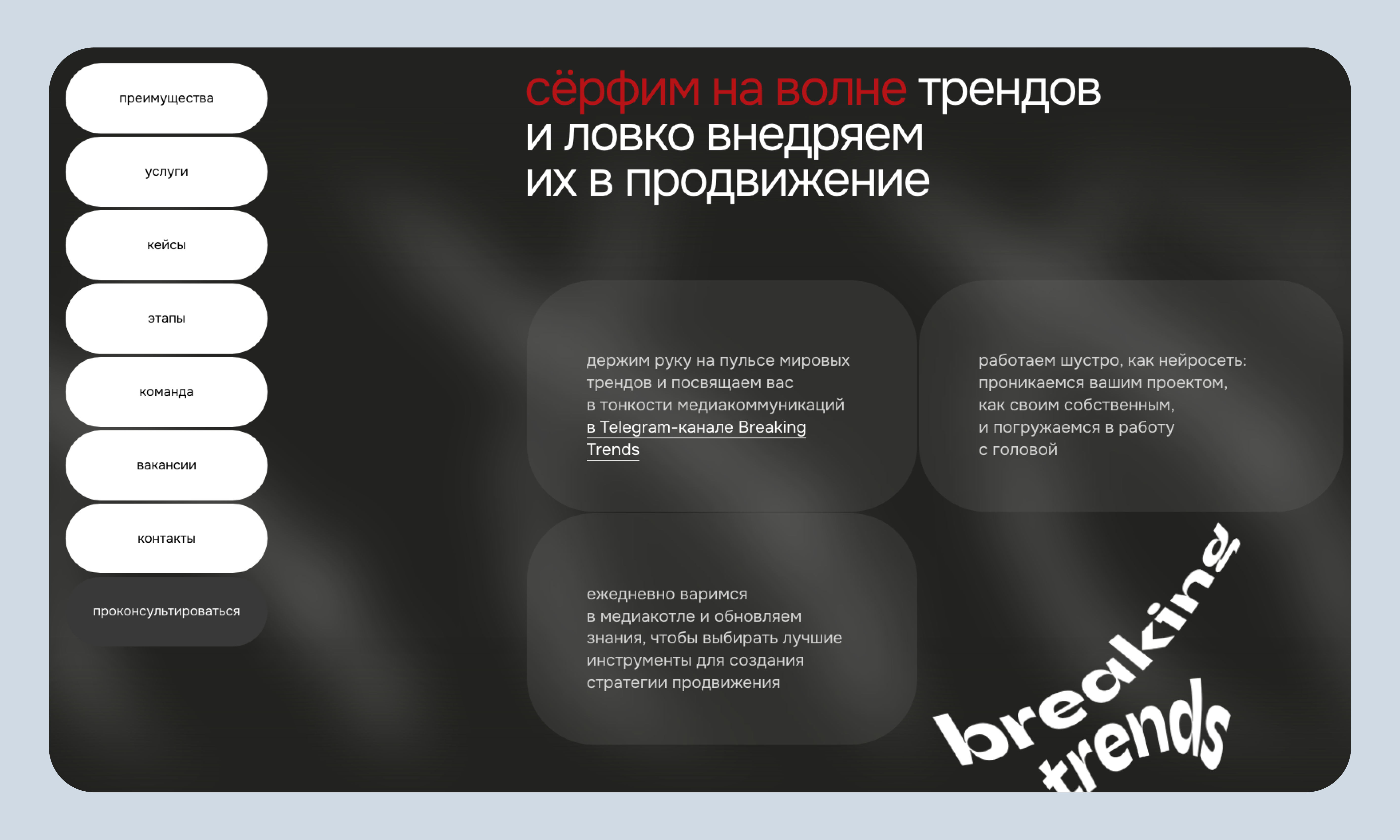
Сильно переработался первый блок. Теперь на главном экране есть описание того, чем занимается компания. Человек понимает это, сразу заходя на сайт. Плюс появилась кнопка, которая подталкивает его к целевому действию.

Навигация теперь у юзера на виду: меню не убирается вверх и не скрывается после того, как пользователь уходит с первого блока. При этом и не перекрывает контент. Также сбоку появилась кнопка «проконсультироваться». Так она постоянно будет перед глазами, и человек в любой момент оставить контакты, а не листать до блока с формой.
Появился новый блок с известными клиентами, который должен повлиять на принятие решения. На старом сайте шли через преимущества компании, объясняли, почему стоит выбрать их.
В свежем брифе появились громкие бренды, которые знают все — Breaking Trends. Яндекс, Visa, РБК. Поэтому они разместились сразу после первого экрана, чтобы показать масштабность и крутизну агентства. И только потом — блок с преимуществами, потому что для конечного потребителя важна статусность компании.

Этапы работы агентства стали более конкретными, чтобы стало понятнее, чем оно занимается. На старом сайте было меньше конкретики, как происходит взаимодействие с клиентами. Это могло отталкивать холодных лидов.
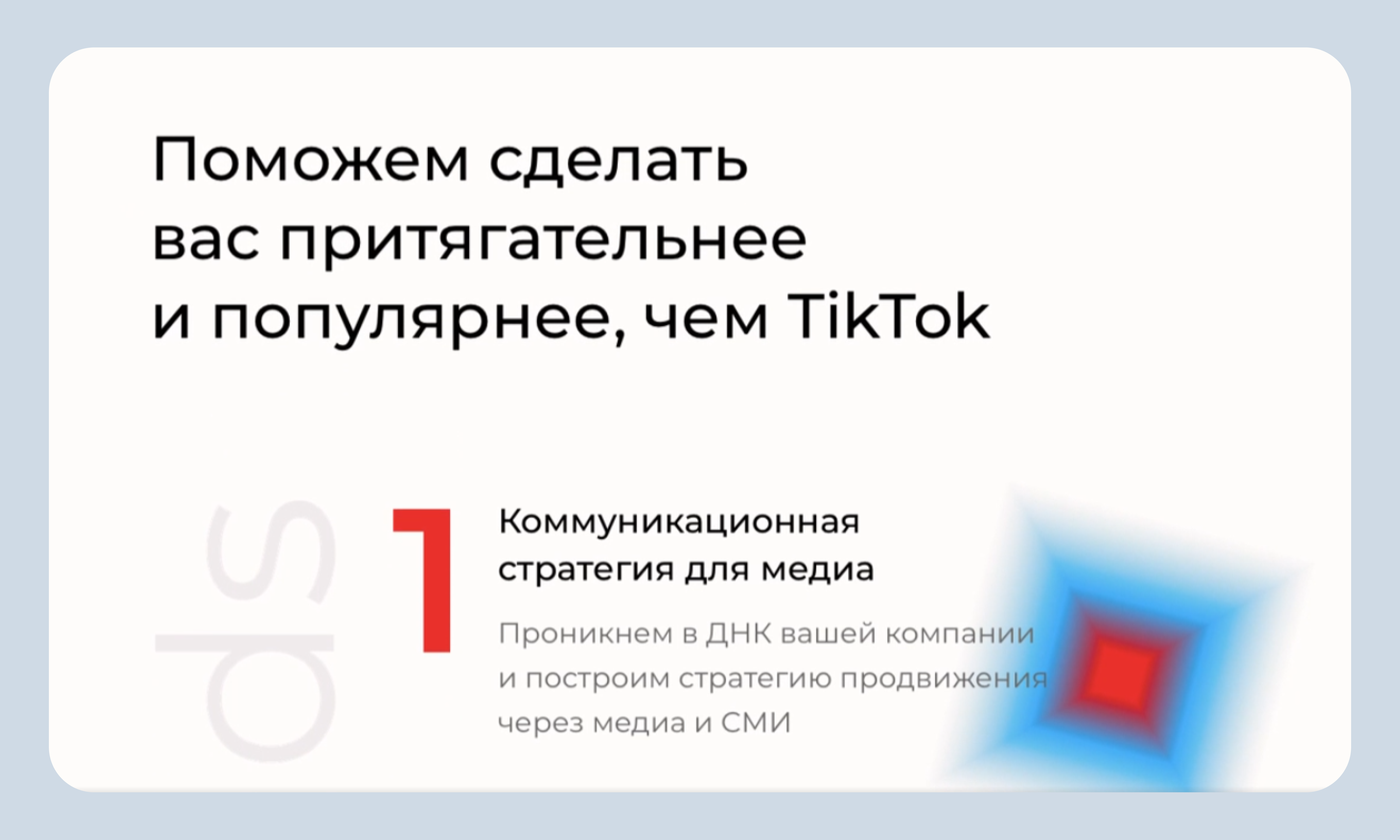
Например, второй пункт — «отвечаем за качество», но не совсем понятно, что компания делает, чтобы его обеспечить. На новом сайте это раскрылось через погружение в проект, анализ задачи и подбор стратегии.

Заголовок о TikTok было решено убрать — сравнение с ним потеряло первоначальный смысл. Сейчас приложение не так популярно из-за блокировки. Контент платформы не обновляется для ру-региона, и актуальная информация не доходит до пользователей.

Тексты о компании обновились. Об услугах, так как появились новые. О команде, потому что за 2 года сменились должности. Пользователю важно иметь доступ к актуальной информации, чтобы лишний раз не путаться, и не создавалось ощущения, будто компания не заботится о нём.
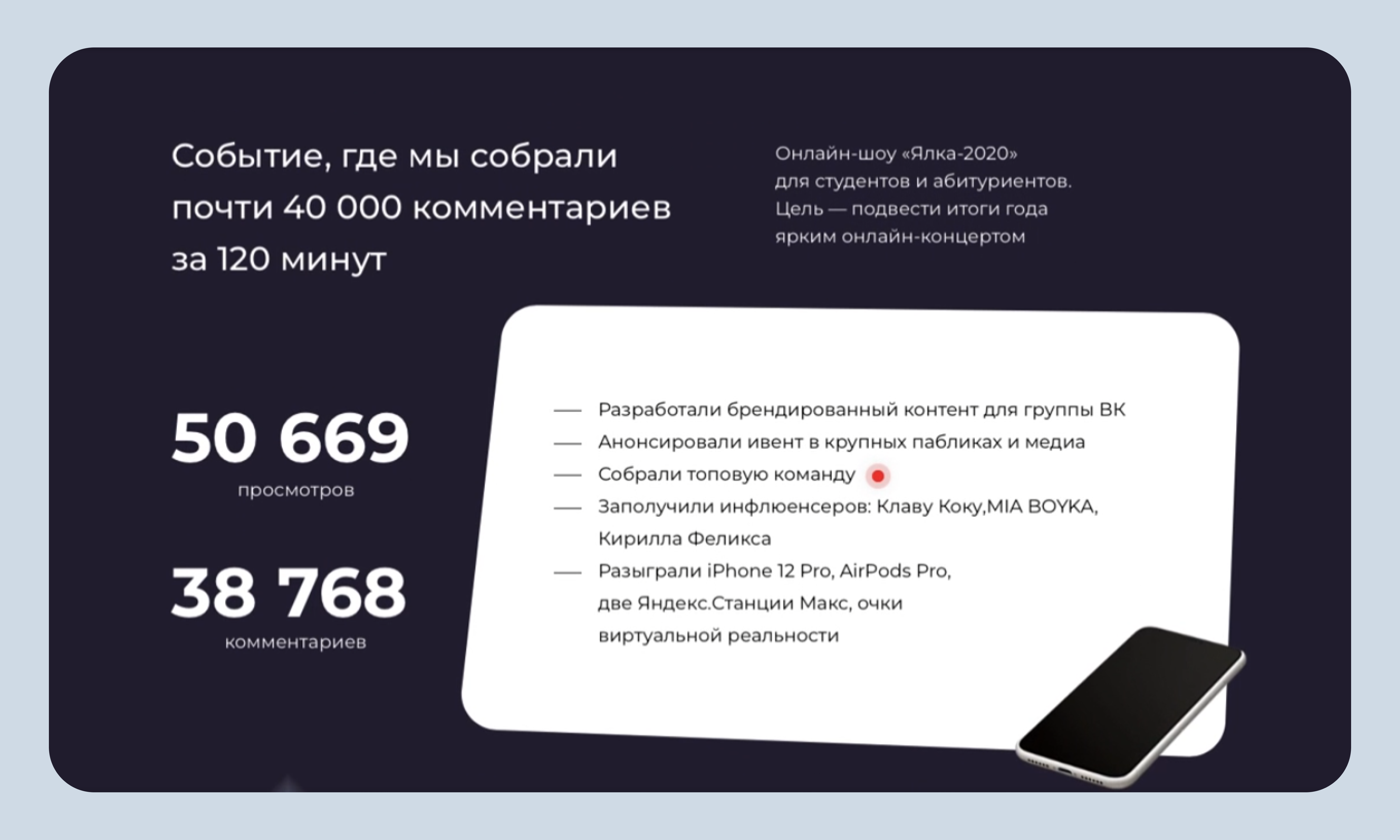
Сильно сократились кейсы. Заказчик не хотел полотна текста, поэтому информацию важно было подать кратко, чётко и по существу.

Внимание сконтентрировалось на цифрах. Их сделали большими, привлекающими внимание. Этим показан масштаб результатов компании. Описание каждого кейса спрятано в кнопках. Всё-таки, заказчик в первую очередь хочет видеть итог. А если заинтересуется процессом, то сделает дополнительный клик.
Добавился блок с рассказом о компании: как телеграм-канал вырос в полноценное агентство. Это фишка ребят. Обычно SMM-студии регистрируются, выходят на рынок, и только потом начинают вести соцсети. А у Breaking Trends получилось наоборот. Хотели делится трендами с подписчиками, но начали прилетать заявки на продвижение. Тогда и появилось агентство.
Этот блок ещё и для того, чтобы вызвать доверие к компании. Ребята несколько лет вели канал про тренды, поэтому ориентируются в них как рыбы в воде. У них есть успешный опыт продвижения собственного аккаунта, который даже не задумывался как коммерческий.

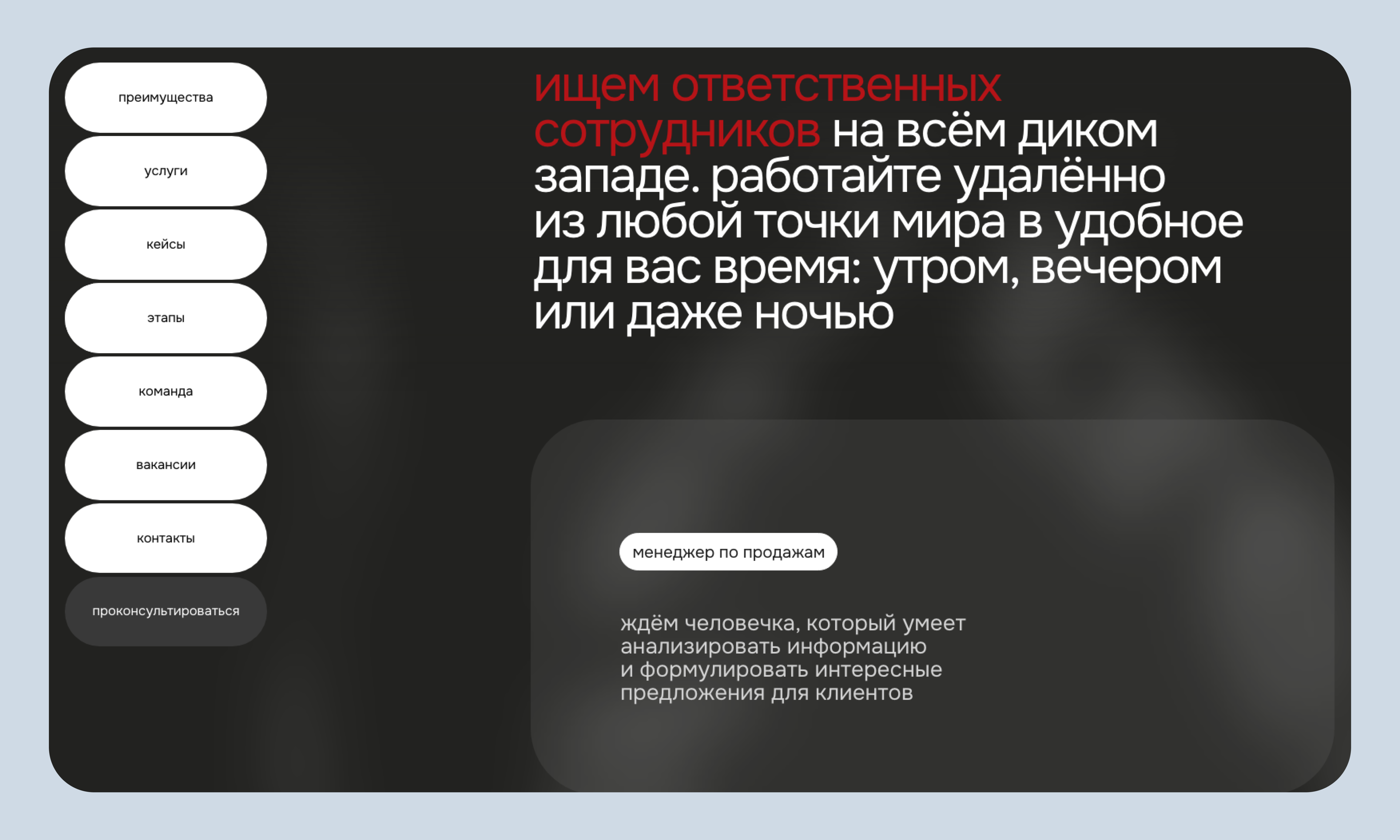
Старый сайт «подгонял» агентству новых сотрудников, хотя там не было ничего для соискателей. И раз компания создала такой фурор среди специалистов, добавился блок с вакансиями. Теперь не нужно «стучаться в личку», чтобы стать частью команды. Достаточно кликнуть на кнопку и заполнить форму.

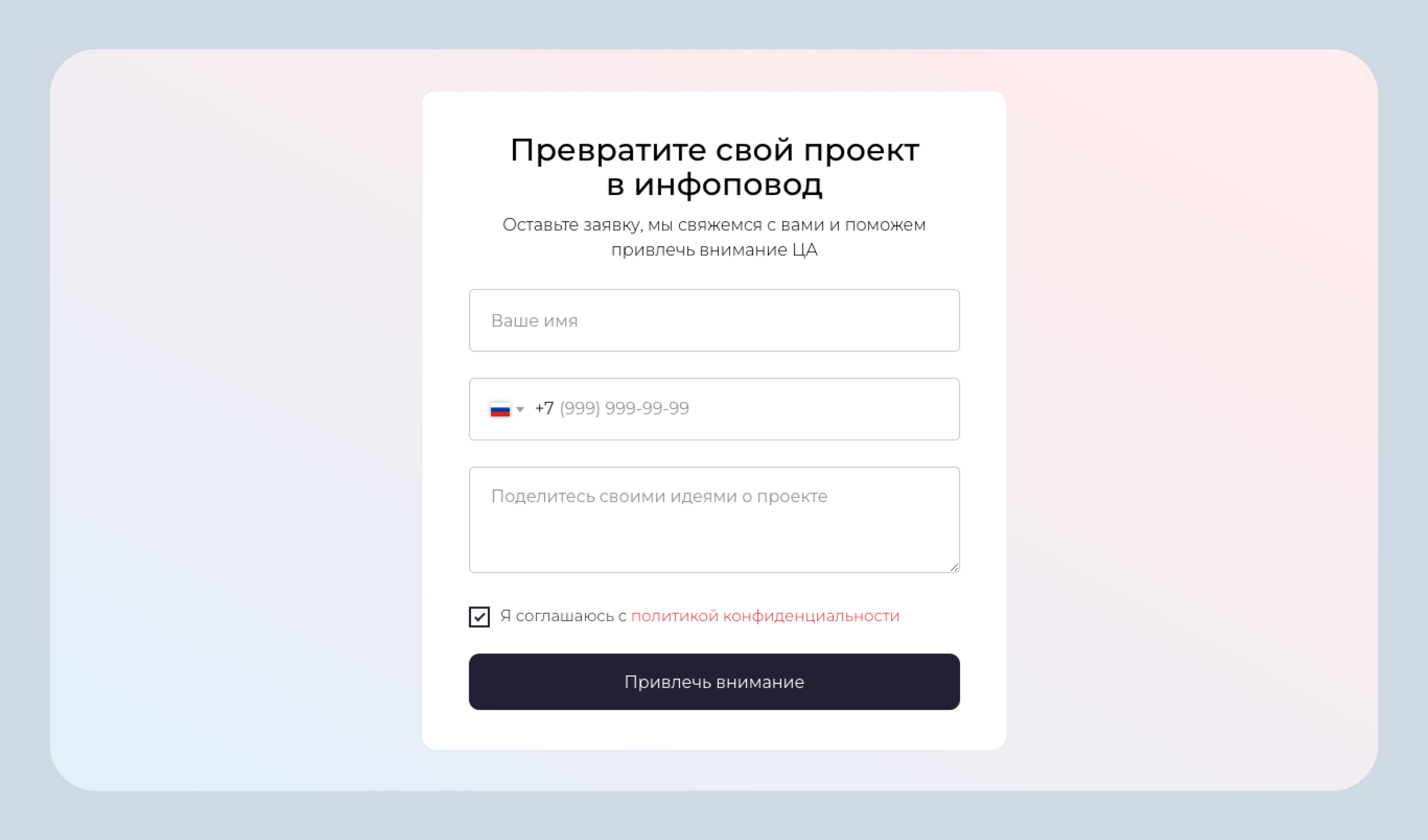
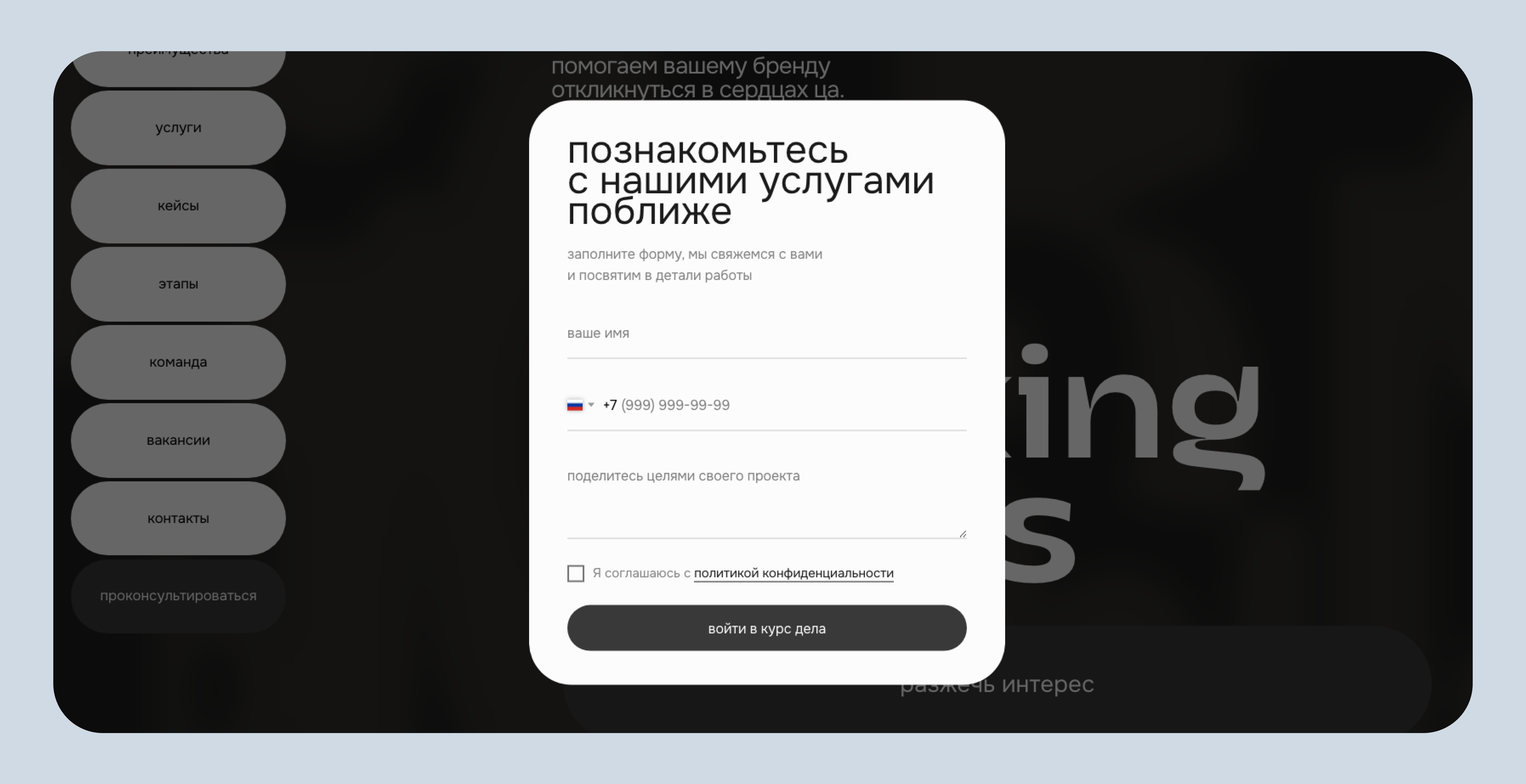
Переработали форму. Возможность написать комментарий осталась, но этот пункт стал необязательным. Теперь попап не отпугивает тех, кто не хочет тратить время на заполнение текстового поля.

По итогу структура не сильно переработалась. Просто обновился интерфейс под новые потребности пользователей: добавилась пара блоков, «преследующая» навигация и теперь компактно передаётся информация на первом экране. Зато дизайн сайта: цвета, паттерны, композицию — изменились до неузнаваемости.
Внедрились тренды
Перед началом дизайна всегда собираются референсы. Это примеры сайтов, от которых можно отталкиваться, когда принимаешься за работу. Их обсуждаем на созвоне с заказчиком. Так становится понятнее, какие визуальные решения ему нравятся.
Запрос был на актуальный, минималистичный дизайн с необычной анимацией. Референсы подобрались под эти пожелания.
На первом референсе зацепила «плавающая» анимация — она стала вдохновением для главного экрана. Плюс свежо выглядел горизонтальный скролл текста. Эта идея потом применялась и для формы захвата.
Второй референс дал много решений для анимации: плавающий текст, появление заголовков и других элементов по скроллу. И цветовые переходы между блоками. Они подходят, чтобы передать динамичность сайта, из-за чего его будет интересно листать.
На третьем референсе фишка в главном экране. Горизонтальный скролл по движению мышки акцентирует внимание на нестандартном меню — плюс ещё одна идея для формы захвата.
Все референсы плюс-минус в едином стиле: минималистичные, с крупной типографикой и плавной анимацией. И от этих общих черт отталкивались, когда приступали к дизайну.
Коллажи заменились на монохром
Референсы собраны, согласованы на созвоне — можно «раскрашивать» прототип. У заказчика был чёткий запрос по редизайну: опираться на фирстиль, уйти от обилия визуала в минимализм, сделать акцент на тексте, добавить много анимации и использовать крупную типографику. Требовалось поработать над композицией и сделать акцент не на декоративных элементах, а на информации, при этом сохранить трендовость и современность.
Из визуала остались в основном элементы айдентики. Коллажи убрались, а графика строилась на логотипах, паттернах и фотографиях команды. Использовался белый и красный цвета в качестве акцентов, чтобы разбавить монохромное полотно.


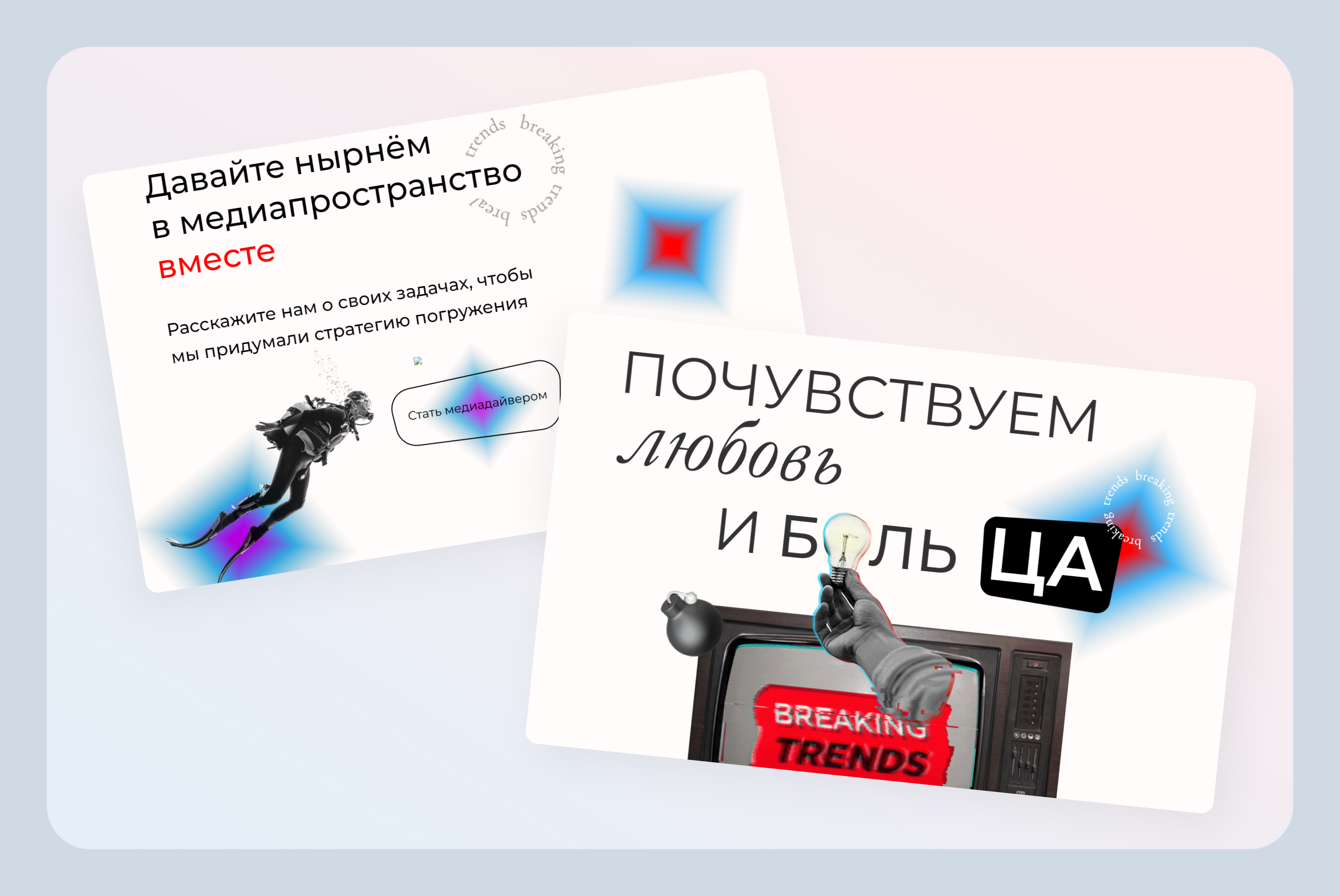
При этом ребята хотели необычности на главном экране, чтобы пользователю хотелось подольше задержаться здесь и внимательно всё изучить. Так добавился на блок интерактивный фон. На нём по движению мышки срабатывает «водянистая» анимация.
Кнопка на экране привлекает внимание из-за размера. Но при этом не бросается в глаза и не раздражает пользователя, потому что вписывается по цвету в фон. Она становится яркой по наведению курсора, когда пользователь уже задумывается о совершении целевого действия.
Не хотелось делать кнопку навязчивой и кричащей. Здесь и так крупный заголовок, броский логотип и объёмное меню. Перегруз элементами мешал бы считываться офферу.
Для выделение типографики на главном экране взялась трендовая идея: заголовок не «отрывается» от основного текста, но выделяется за счёт игры с цветом. Такая тенденция продолжилась на других блоках.

В заголовках остановился выбор на простом и читабельном шрифте, чтобы не выпадать из минималистичного стиля.
Уменьшилось расстояние между буквами и строчками, чтобы заголовки смотрелись «сжато». Так создаётся ощущение общей фигуры, которая привлекает внимание. А цель как раз сфокусировать пользователя на тексте.
Массивное меню слева «преследует» пользователя, но не загораживает контент и не мешает изучать сайт. Если юзер начнёт скроллить лендинг, оно не перетянет на себя внимание из-за монохромности. При этом человек помнит, что у него есть кнопка «проконсультироваться» рядом: достаточно рукой подать.
Для блока о команде агентство прислало новые фото. На прошлом сайте у сотрудников были закрыты глаза, поэтому не создавалось необходимой связи между компанией и пользователем. Открытый взгляд вызывает больше эмоций и лучше располагает к себе.
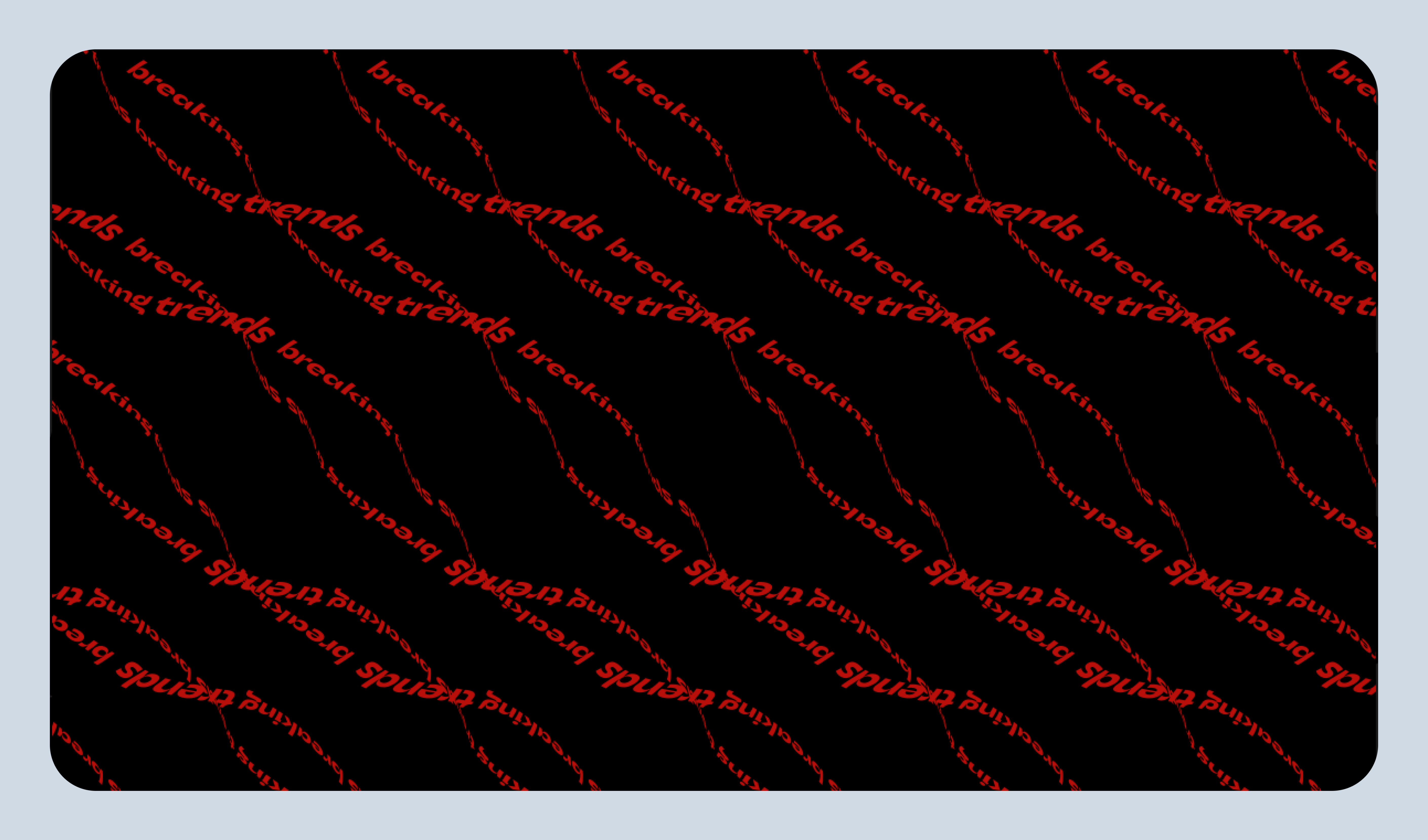
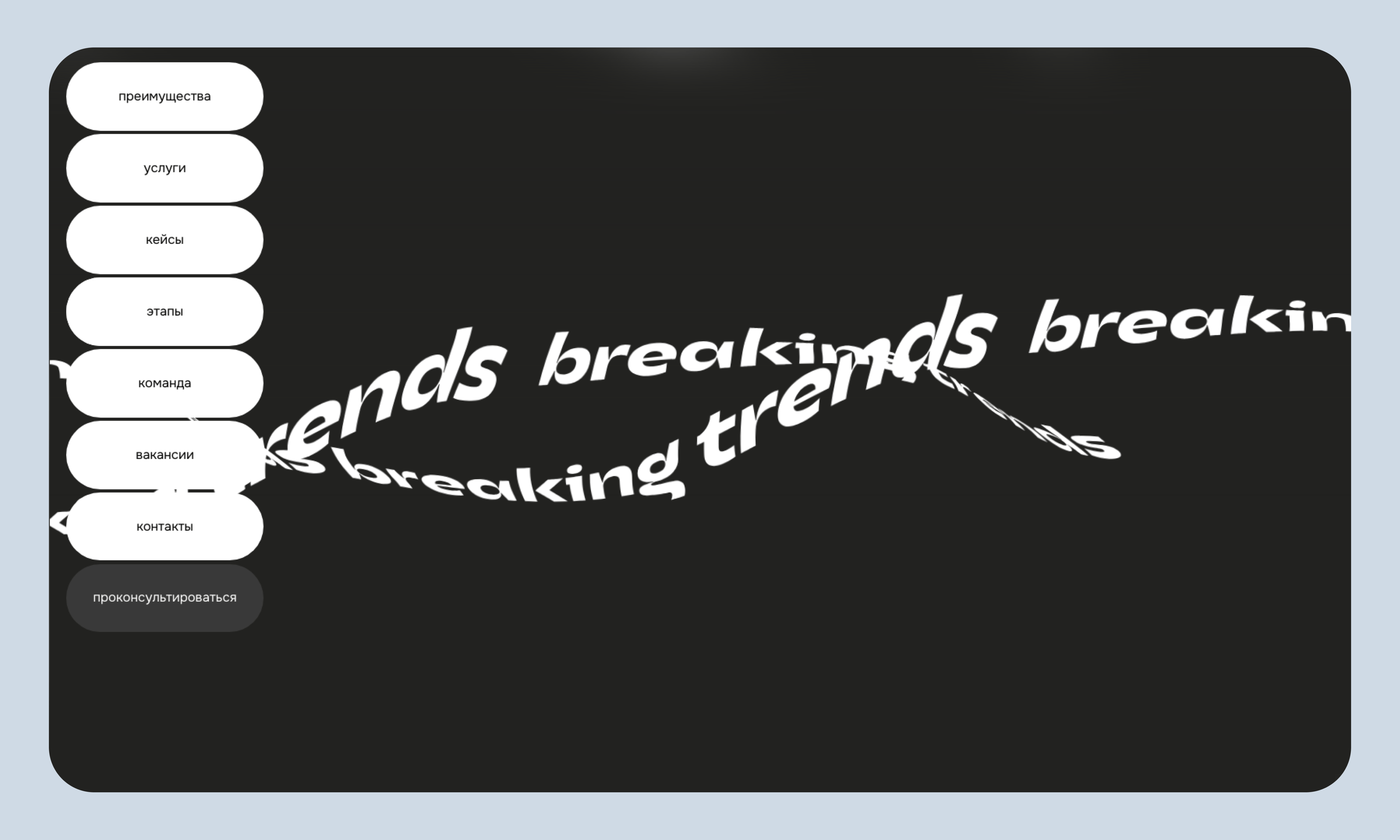
Важно, чтобы форму захвата не пропускали. Поэтому в блоке с лид-кнопкой размещён «визуальный якорь»: крупная типографика и горизонтальный скролл, чтобы точно зацепить внимание пользователя. Юзер фиксируется на одном экране, пока не просмотрит всю анимацию.
Чтобы минимализм не выглядел скучно, визуал использовался динамичный: трендовая и драйвовая анимация, которая стимулирует скроллить дальше. Интерактив на сайте — всегда про ощущения, про впечатления. Элементы айдентики «текут» по лендингу, а контент аккуратно подлетает. Это создаёт ощущение лёгкости бренда.
На плашках с услугами так же использовалась анимация: описание появляется только после наведения курсора. Важно не выдавать пользователю всё и сразу, когда предлагается выбрать продукт. Так юзер мотивируется внимательно изучить то, что ему интересно.
Плашки сделали крупными, массивными. Их задача — разделить контент, чтобы он легче воспринимался. При этом наполнение блока не выглядит разрозненно, а считывается как единое целое. Такого эффекта добились за счёт малого количества воздуха между плашками. Форма скруглённого квадрата отсылает к фирменному стилю агентства с обтекаемыми и мягкими элементами.

Красный цвет использовался только в важных нюансах, чтобы сайт смотрелся сдержанно. Например, на кнопках. Они смотрятся аккуратно и незаметно, но по наведению курсора срабатывает анимация, и элемент подсвечивается.
Ещё красный использовался для важных частей в заголовках. Заглавные буквы не использовались, чтобы выделить начало фразы, вместо этого пошли через цветовой контраст.
На прошлом сайте пёстрые элементы создавали визуальный шум и отвлекали от текста. А когда экран монохромный, но при этом есть «яркое пятно», взгляд в любом случае на него попадёт. Это тоже добавило +1 к акценту на важных аспектах.
Лендинг пронизан айдентикой компании. В каждом блоке используется их название — Breaking Trends. В анимации, на фоне и в небольших элементах. Так передалась «вездесущность» ребят. Всё-таки они работают по многим каналам, варятся во всех трендах и громко о себе заявляют.

Бегущая строка с текстом была на прошлом сайте, но занимала целый экран. На новом лендинге такое решение выглядело ту мач. Хотелось сохранить основную идею, но адаптировать её под редизайн.
Типографика уменьшилась и поместились «smm», «пиар», «обучение» на плашки. Это основные направления компании, поэтому в анимацию вынесли их.
Большие отступы между элементами, плавная и «текучая» анимация создают ощущение воздушности на сайте. Так лендинг не смотрится нагромождённым, а контент комфортно воспринимается.
Новое начало старой истории
Доработки на сайте — это нормально. Особенно спустя 2 года после запуска. У Breaking Trends сменился фирстиль, обновились услуги и появились новые потребности, которые требовалось учесть в редизайне. Какой же итог?
Во-первых, обновлённый пользовательский путь. Теперь у человека не будет вопросов «Как оставить заявку?», «Где меню?» и «Чем занимается компания?» Все ответы появляются с первого экрана.
Во-вторых, гармония с фирстилем. Теперь лендинг полностью соответствует брендбуку компании. Причём не просто привелось всё к минимализму и монохрому, но и добавилось много элементов айдентики на блоки.
В-третьих, стопроцентная трендовость сайта. Отказ от заглавных букв, горизонтальный скролл и гигантские кнопки. Так сайт «вырвался» из 2021 и перенёсся в 2023.
Этот кейс послужил уроком: стали заметнее прошлые ошибки и исправились на редизайне. В прошлый раз не учлись некоторые моменты, поэтому креатив перевесил удобство сайта.
Комментарии (5)

zabanen2
11.12.2023 15:39ваш говнодизайн в роликах такое же говно, как если бы оно было цветным
я не хочу видеть "дизайн", я не хочу скроллить до посинения 3 предложения. я хочу пользоваться сервисом.
Killmix
11.12.2023 15:39Молодец!
Сказал как отрезал. Ты полностью прав в том что надоело вот это все. Бесконечные скролы, кегль шрифтов в половину экрана, контент капсом, картинки на 2 экрана монитора и 2 строчки текста. Чтобы с чем то они накопиться или получить информацию, нужно сидеть и думать как работает сайт
Сейчас делают не дизайн, а какой-то винегрет в перемешку с нотками идиотизма.

vis_inet
11.12.2023 15:39Как говориться, "стильно, модно, молодёжно".
А вглядит как метания туда-сюда.
Сначала сделали хорошо.
Потом оказалось, что не учли кучу всего.
Переделали и снова всё стало хорошо.
Такой дизайн не про информацию, а про "нажми скорее, купи что-нибудь".

maxkarandeev
11.12.2023 15:39Какие формы обратной связи с телефоном в 2023 году? О чем вы? Что-бы попасть в базу на холодные звонки? Почему не подвесить бота для мессенджеров?

PuerteMuerte
Щас будет комментарий ворчания.
Вот честно говоря, не понимаю, откуда вы берёте фокус-группы, и как вы выясняете их потребности? Неужели все эти здоровенные, но бессмысленные фоновые элементы вроде перекрученного текста в полэкрана, все эти ползущие по экрану "smm", "обучение", "пиар" вообще у пользователей сайта могут вызывать что-либо кроме раздражения? Я могу разве что понять, что это понравилось директору заказчика, потому что заказчик, судя по всему, рекламщик, а у них там своё видение прекрасного, зачастую совсем не такое как у их клиентов...