
Номинация I
В эту номинация попадали приложения, обновленные до Material Design во время конкурса, а также у которых более 50К загрузок и рейтинг >= 4.0. Победители в этой категории получают следующий призы: номинация на featuring в Google Play, пригласительный билет на конференцию Google I\O и планшет Nexus 9.
Номинация II
В эту номинацию попадали приложения, обновленные до Material Design во время конкурса, но укоторых менее 50К загрузок или рейтинг < 4.0. Кстати, стоит заметить, что приложений с рейтингом ниже 3.8 практически не было заявлено на конкурс, т.е. борьба между победителями шла действительно упорная и серьезная. Победители в этой категории получают планшет Nexus 9.
Номинация III
В эту номинация попадали приложения, обновленные до Material Design до начала конкурса. Ведь нехорошо лишать шансов и внимания тех разработчиков, которые одними из первых внедрили Material Design, и являются передовиками!
Заметим, что в эту номинацию поступили наибольшее число заявок (50%) — это не может не радовать! Изанчально мы планировали выделить только 3х победителей, но, оценив количество поданных заявок, решили выделить 6 победителей (3 приложения с загрузками >=50K и 3 приложениями с менее 50К загрузок).
Победители в этой категории получают в качестве приза номинацию на featuring в Google Play.
Номинация I
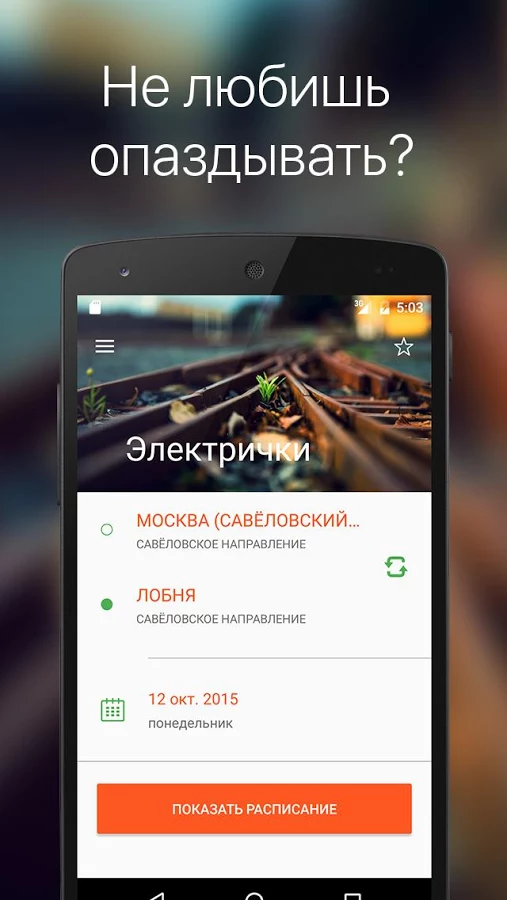
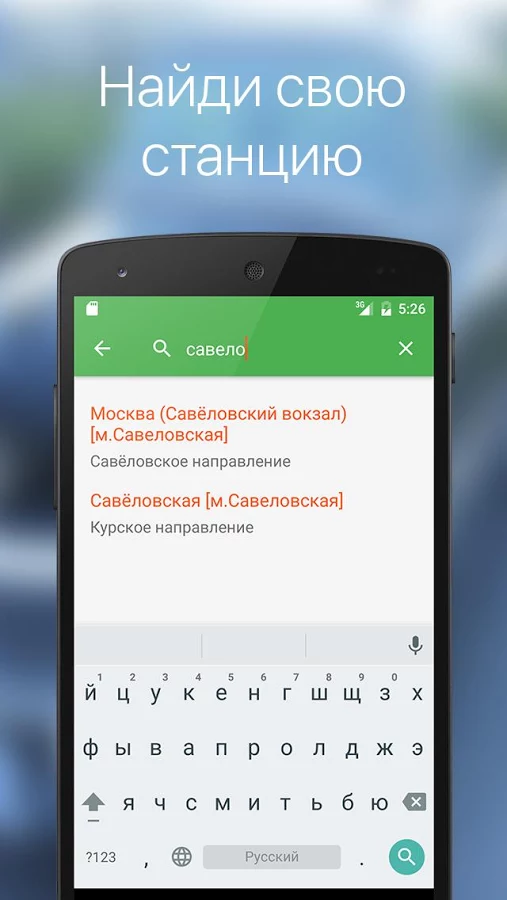
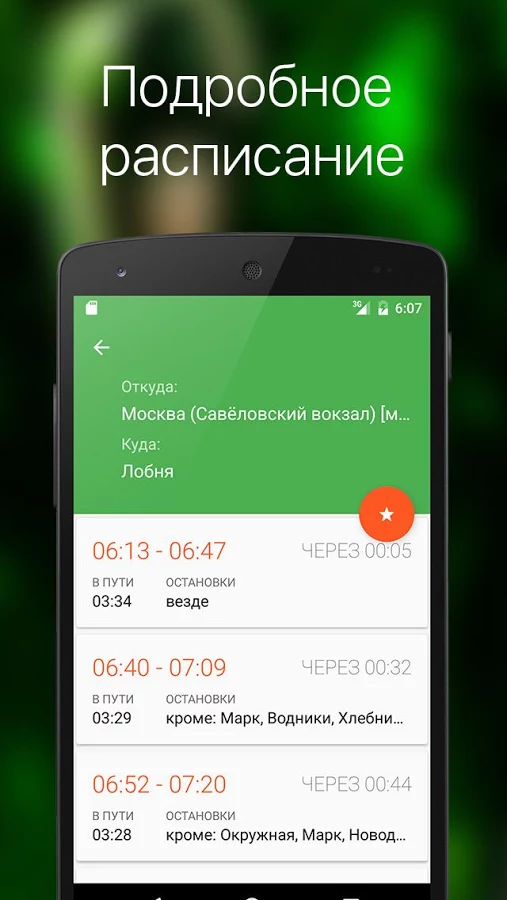
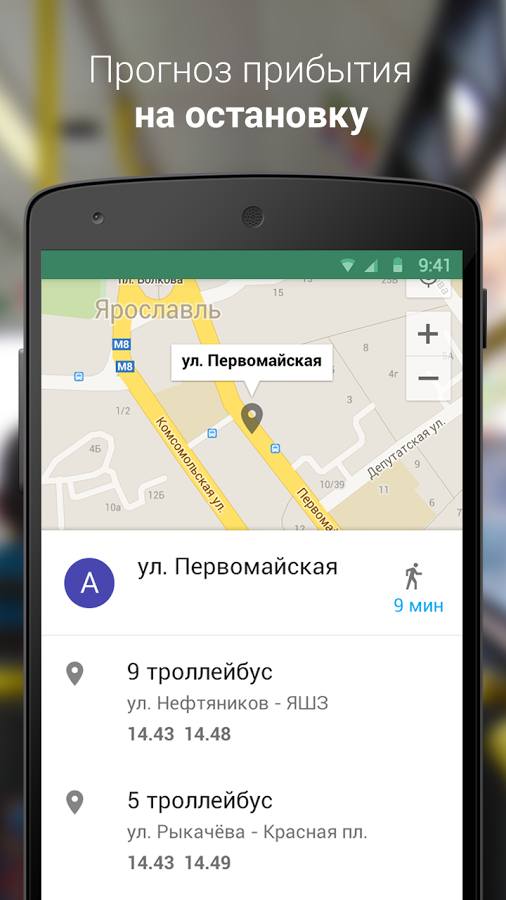
Расписание электричек
 |
 |
 |
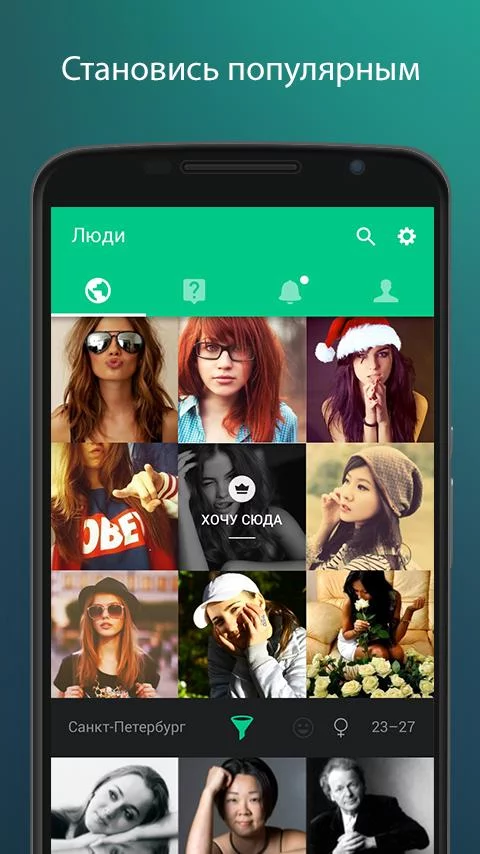
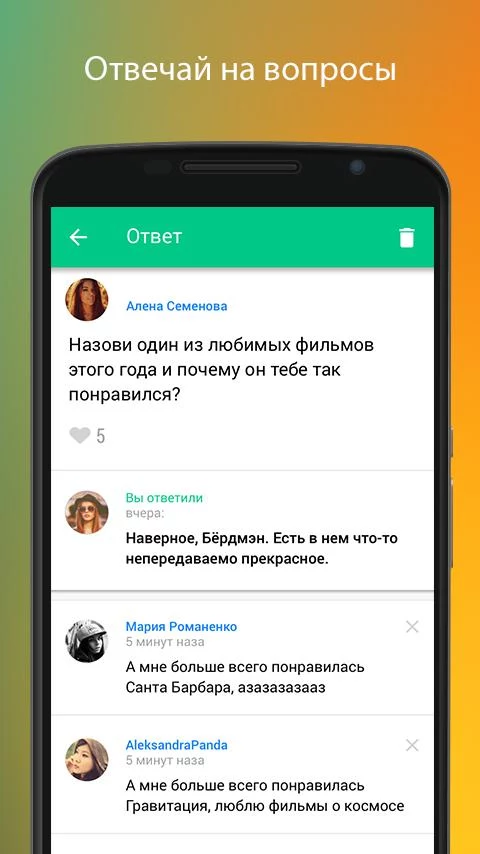
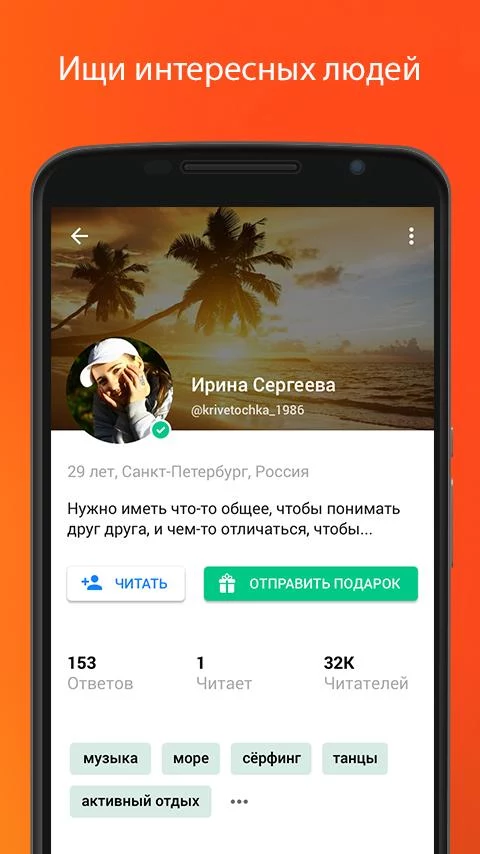
Спрашивай.ру
 |
 |
 |
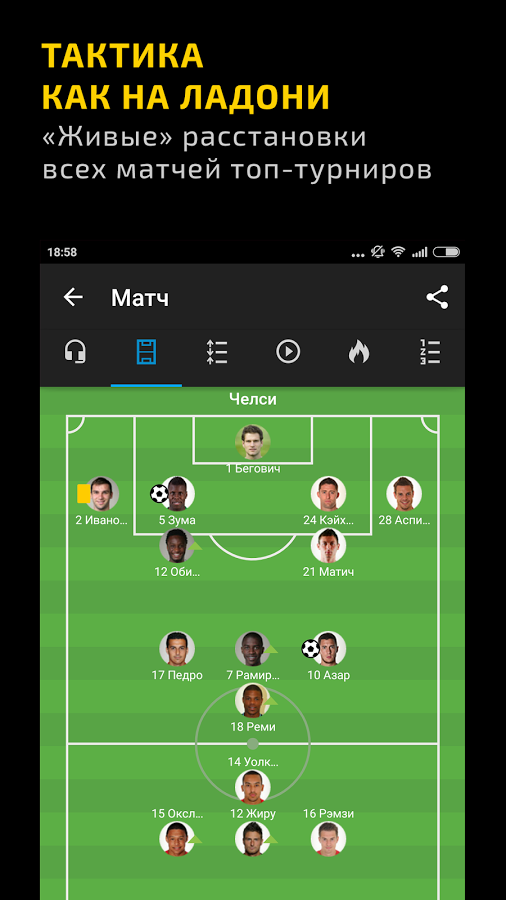
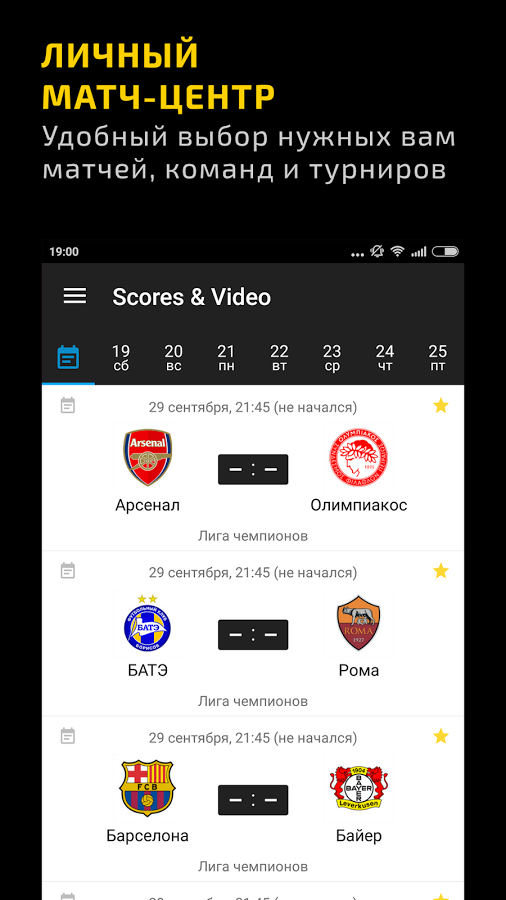
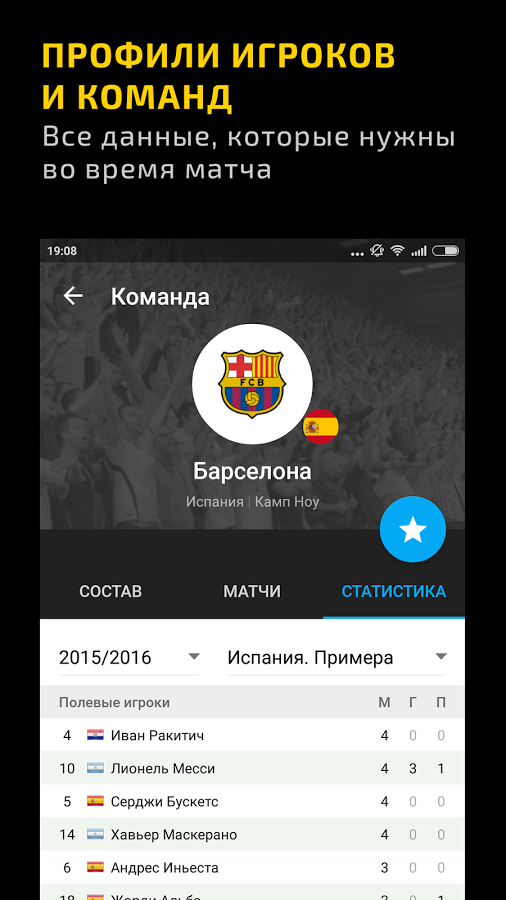
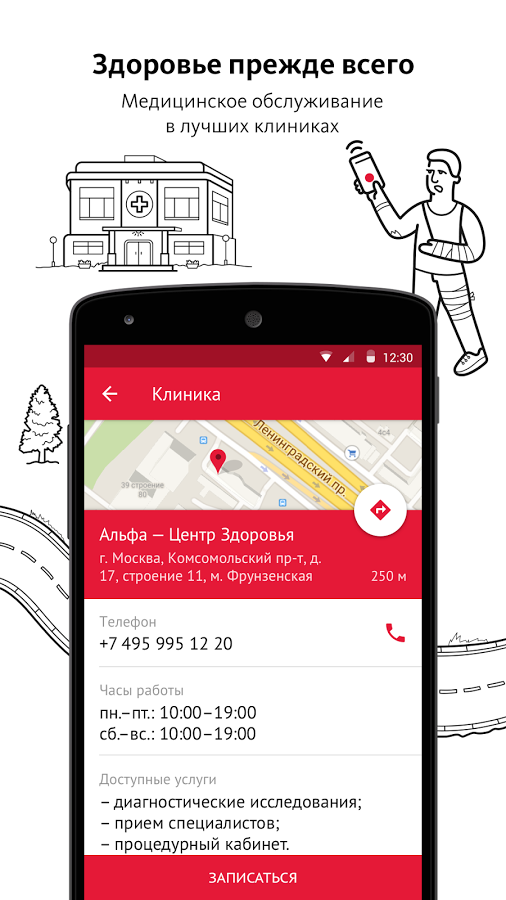
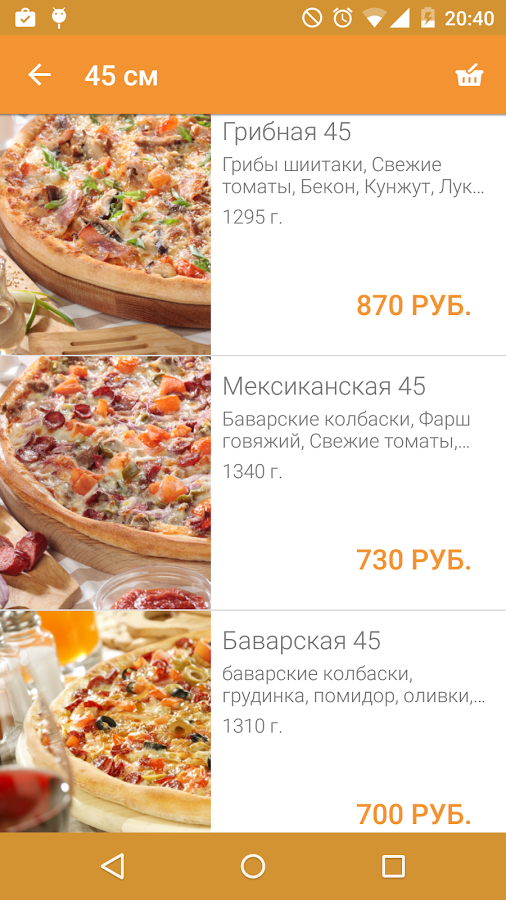
Scores & Video
 |
 |
 |
Номинация II
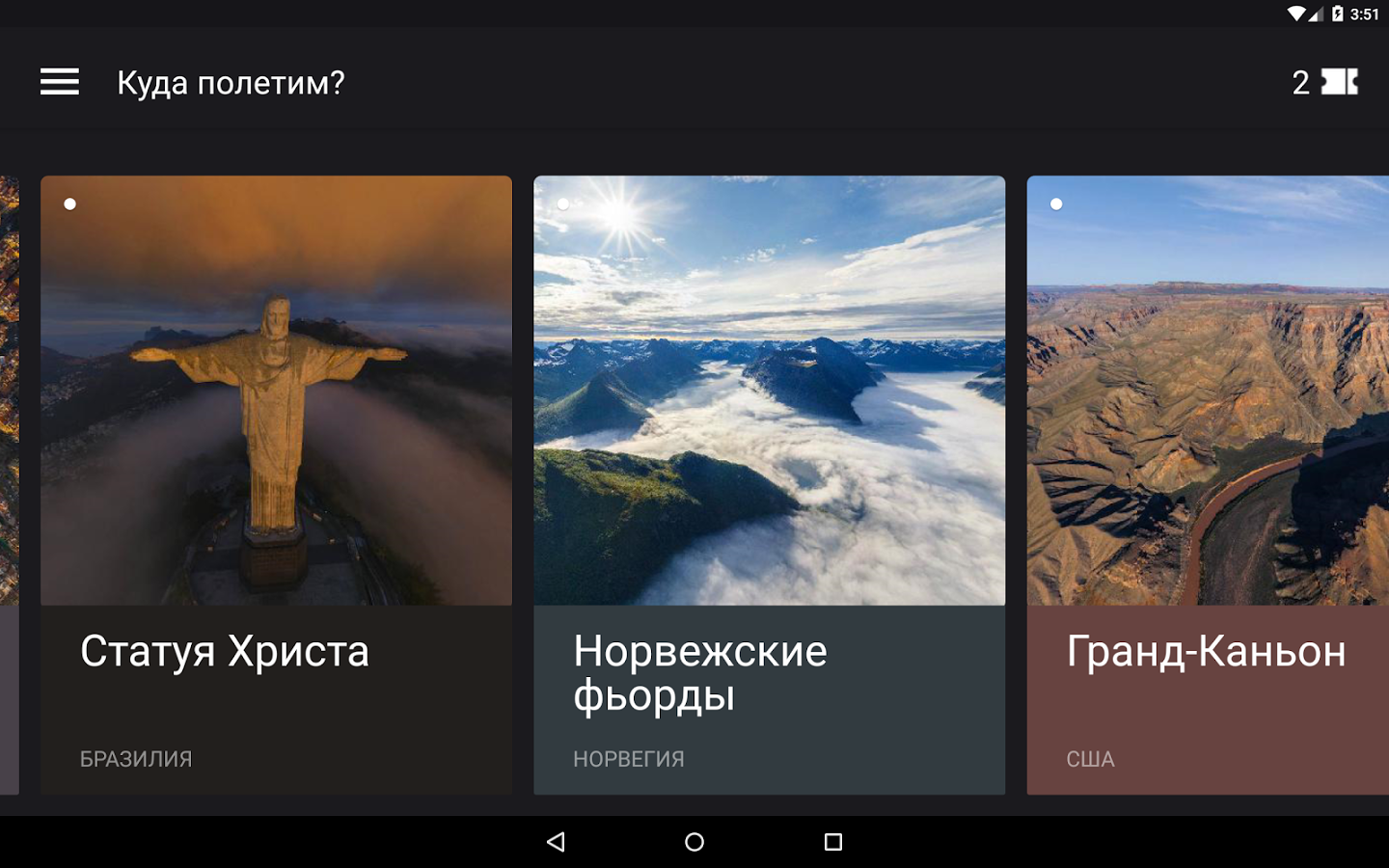
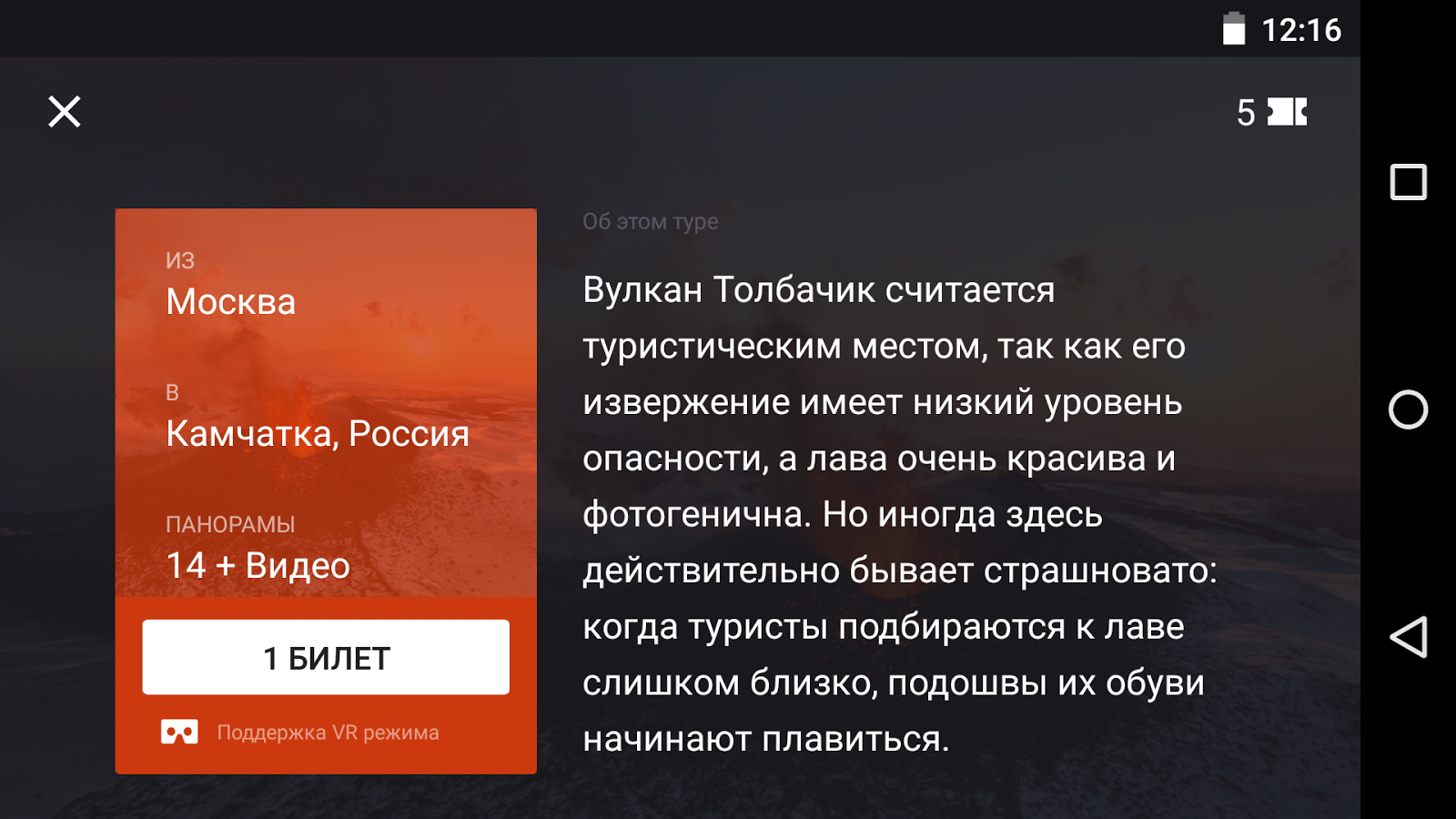
AirPano VR
 |
 |
 |
Хотели бы отметить, что AirPano яляется участником программы для стартапов — Google Developer Launchpad!
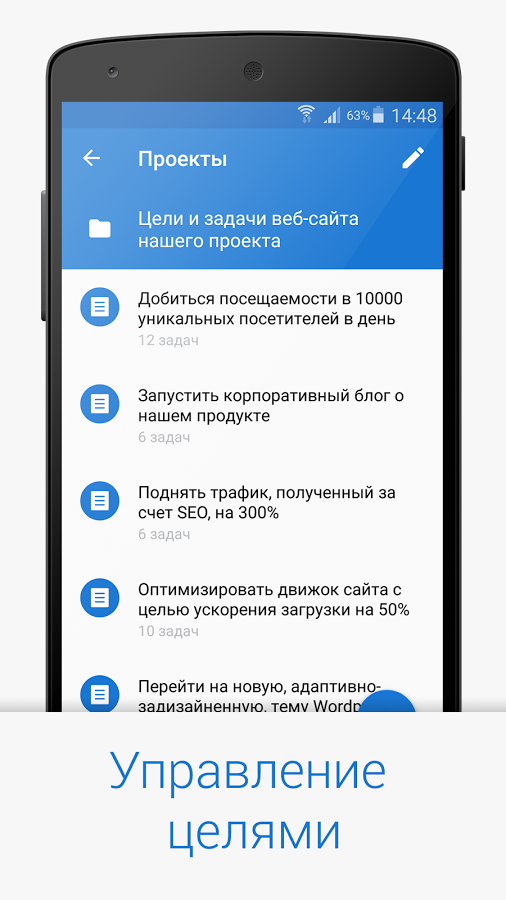
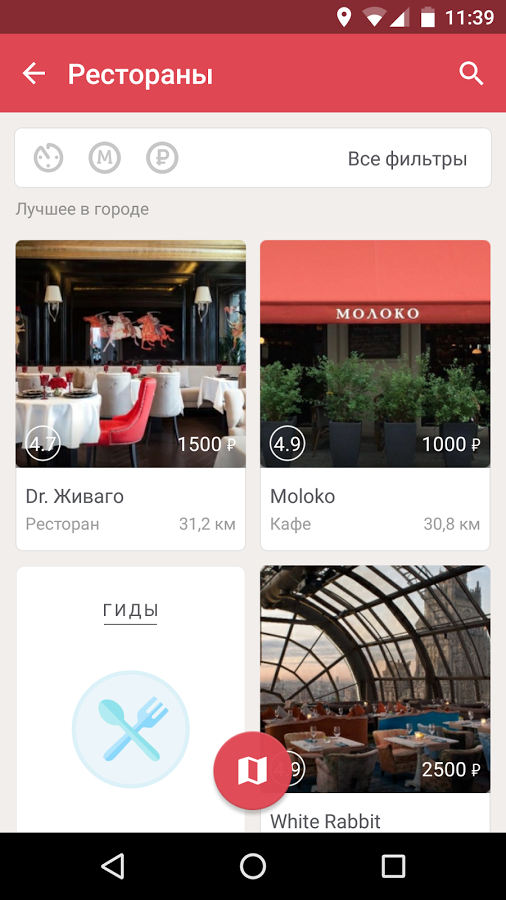
myPlaces
 |
 |
 |
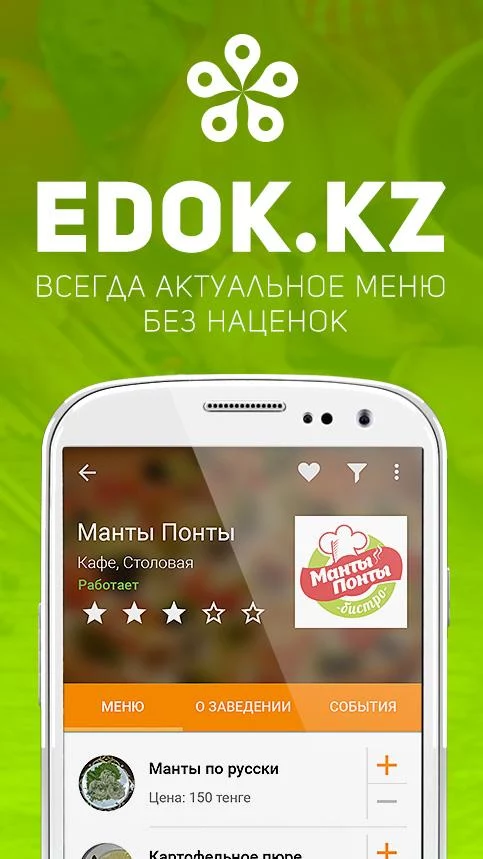
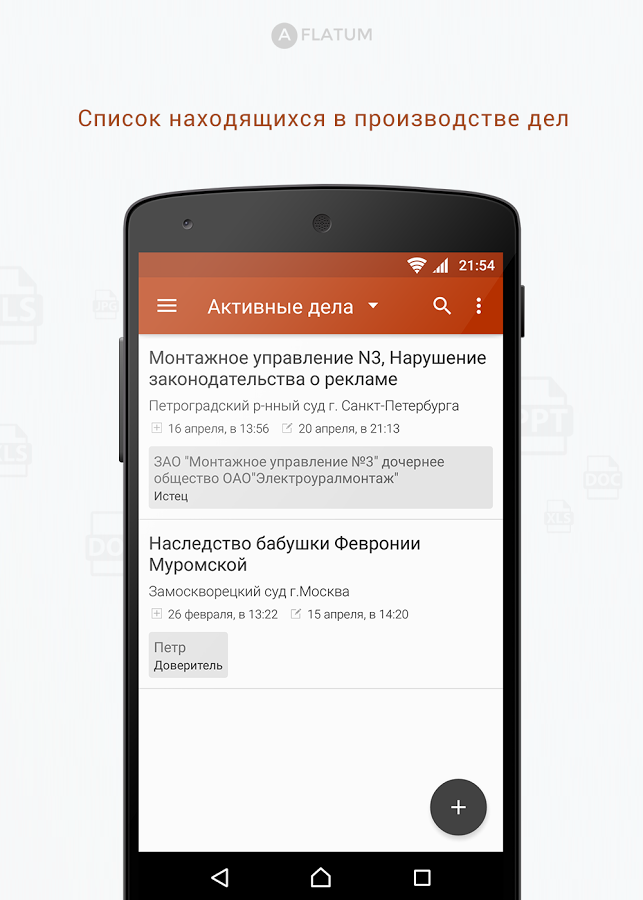
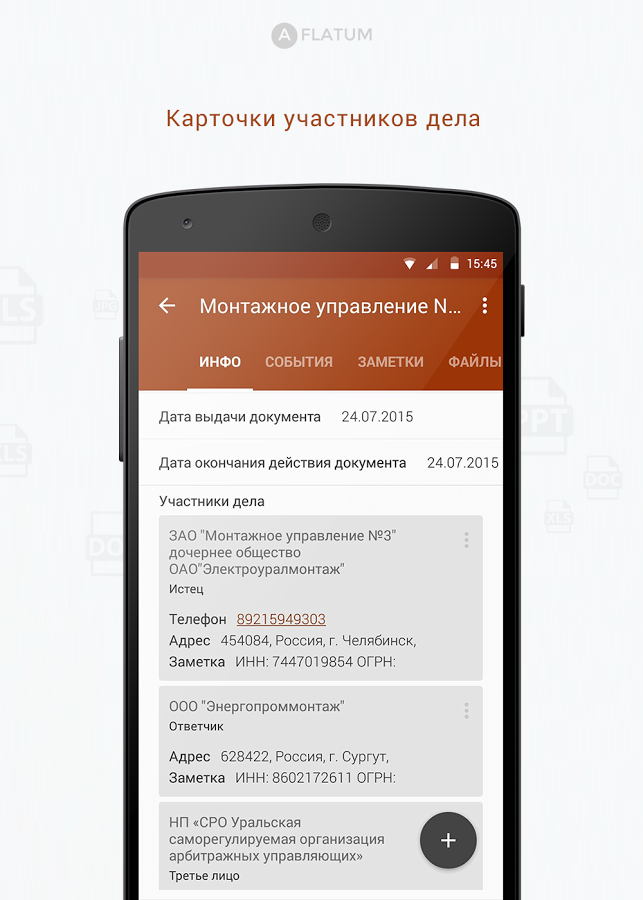
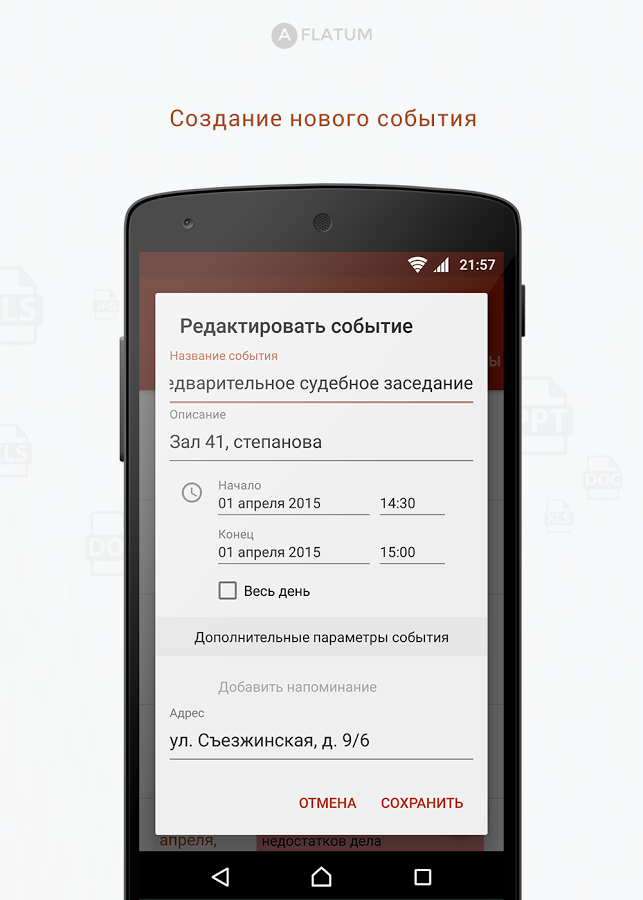
Aflatum
 |
 |
 |
Номинация III
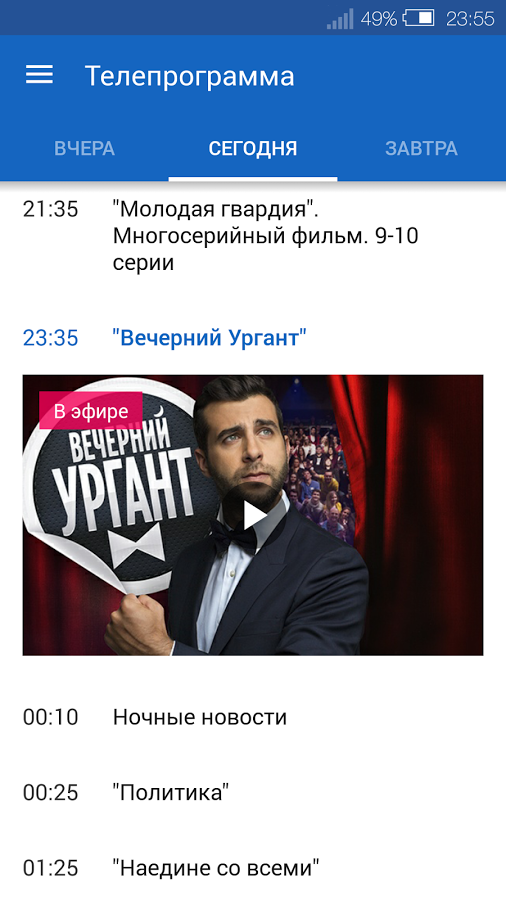
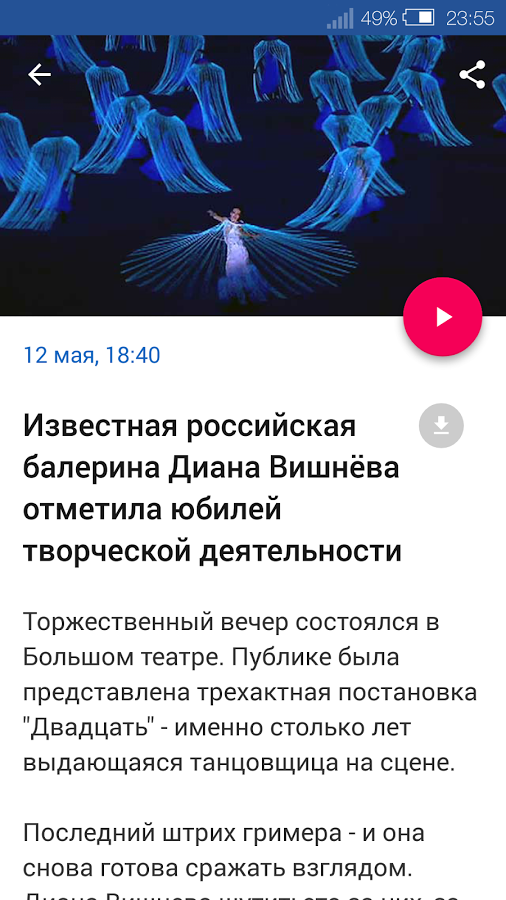
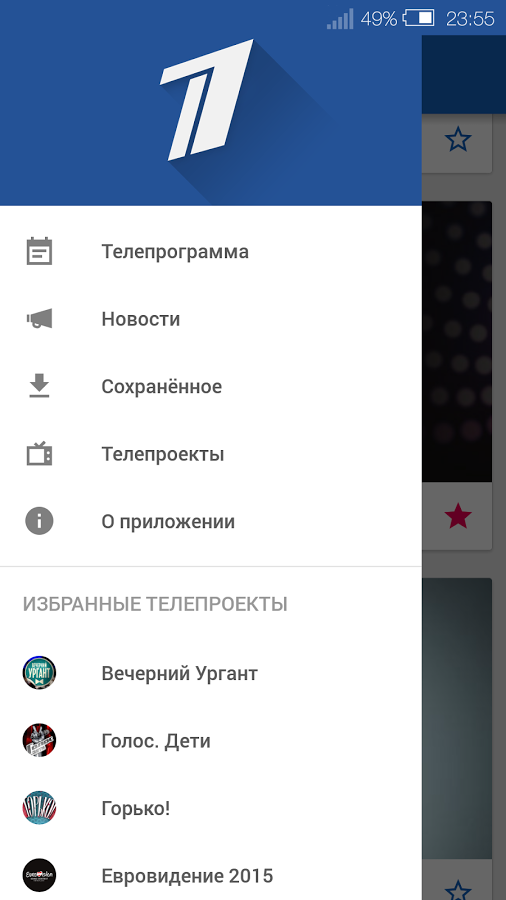
Первый канал
 |
 |
 |
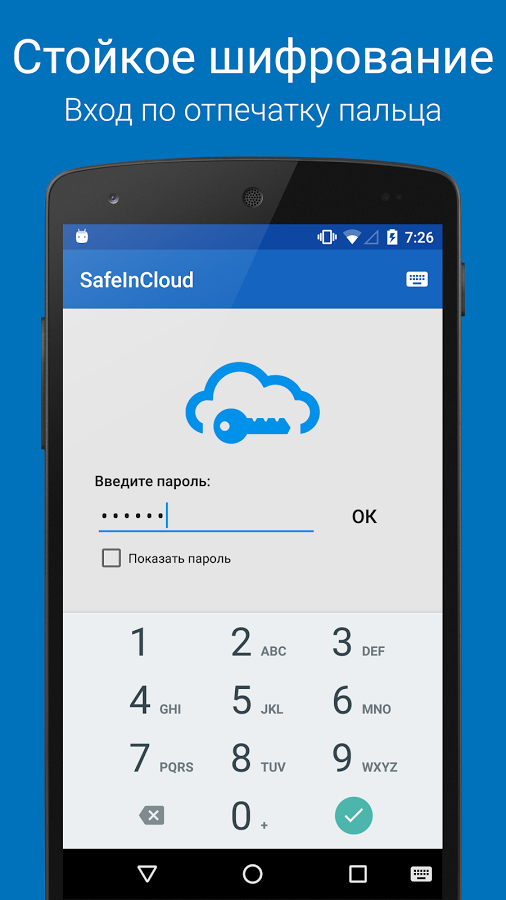
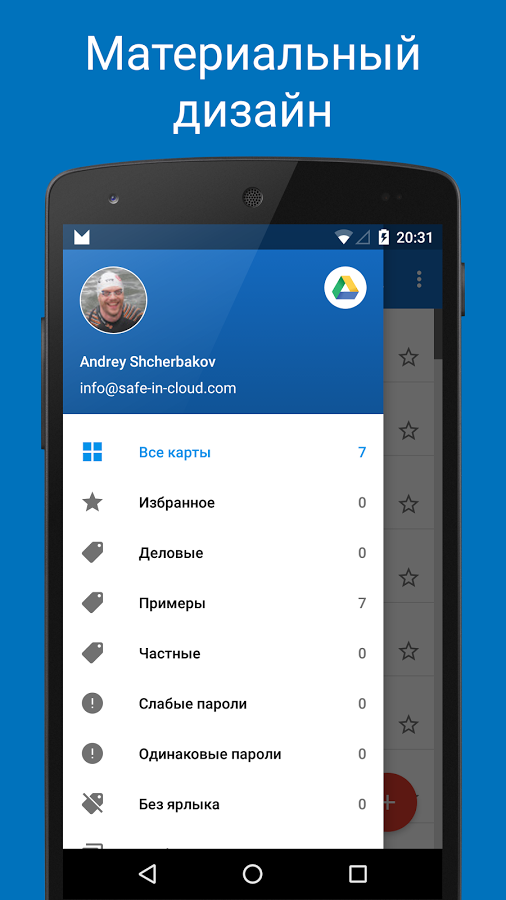
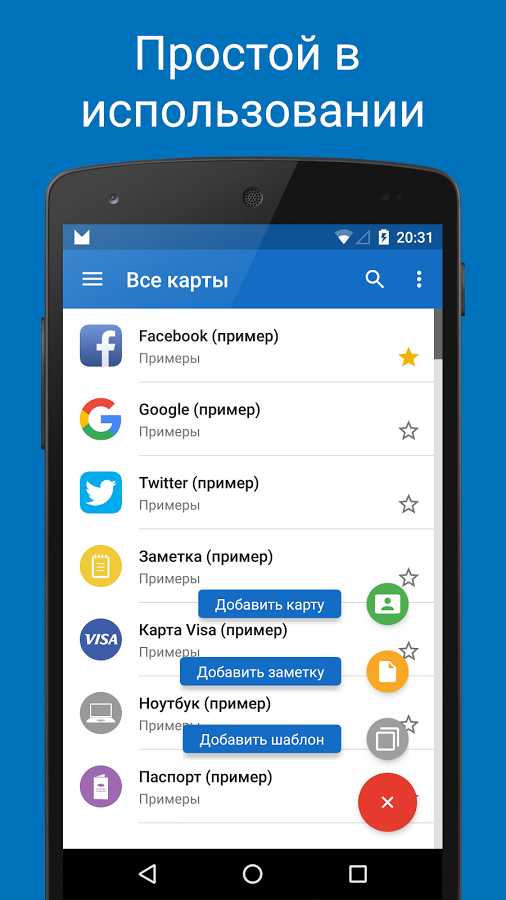
SafeInCloud
 |
 |
 |
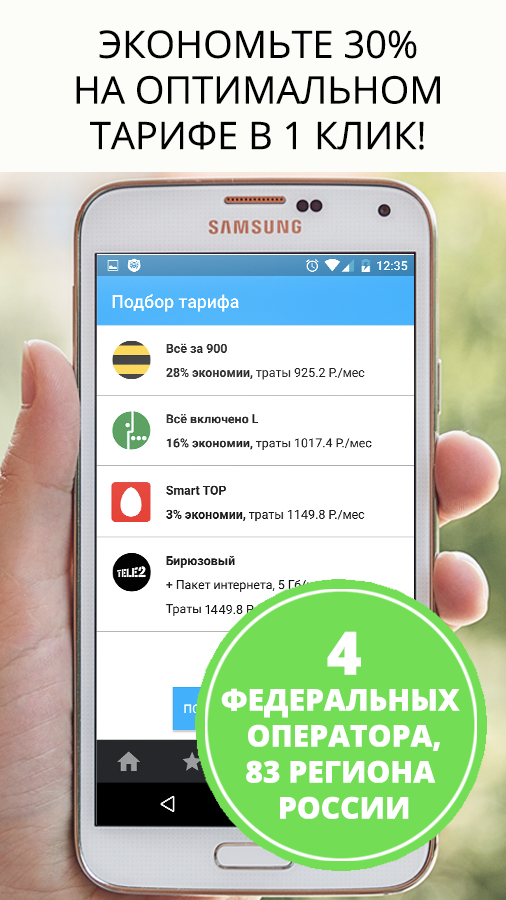
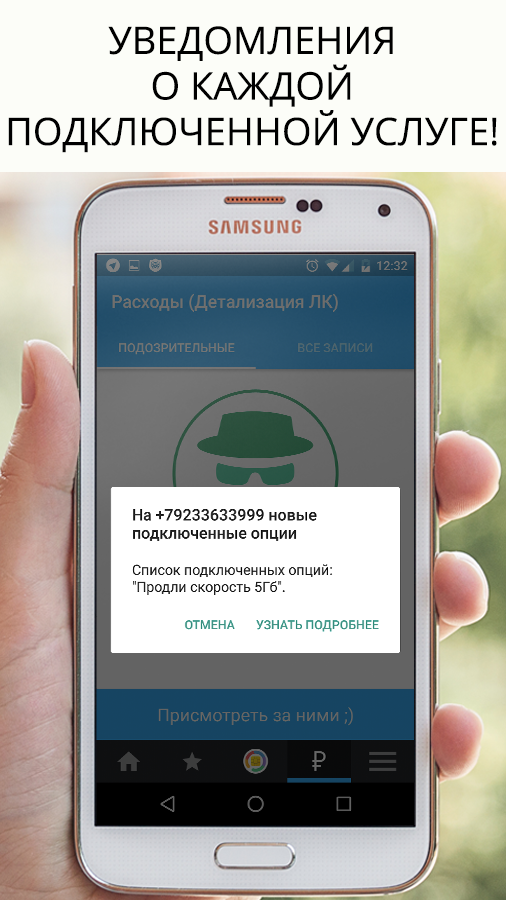
Dr. Tariff
 |
 |
 |
Dr. Tariff также яляется участником программы для стартапов — Google Developer Launchpad!
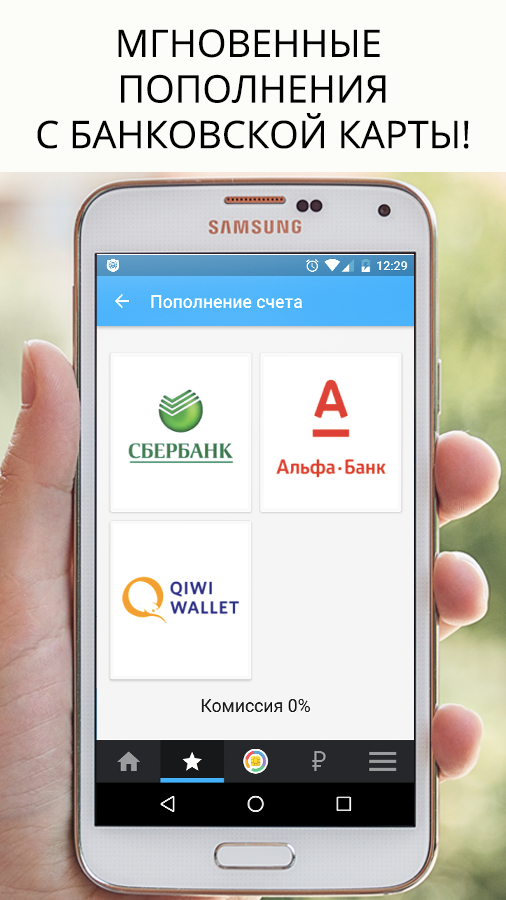
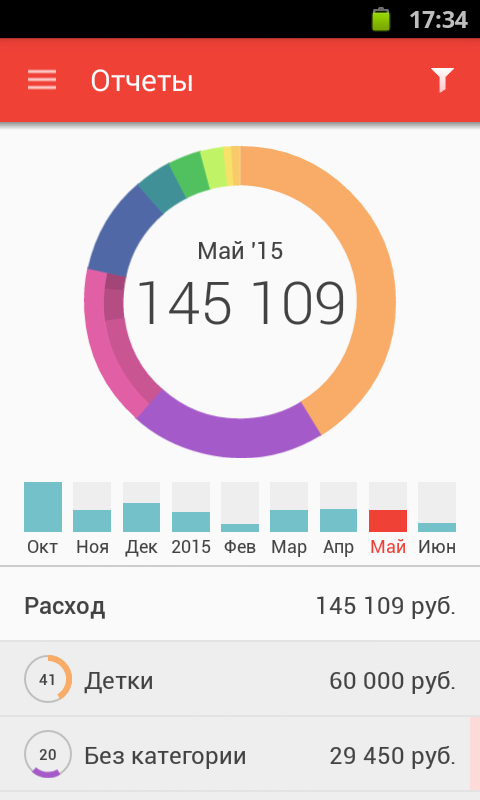
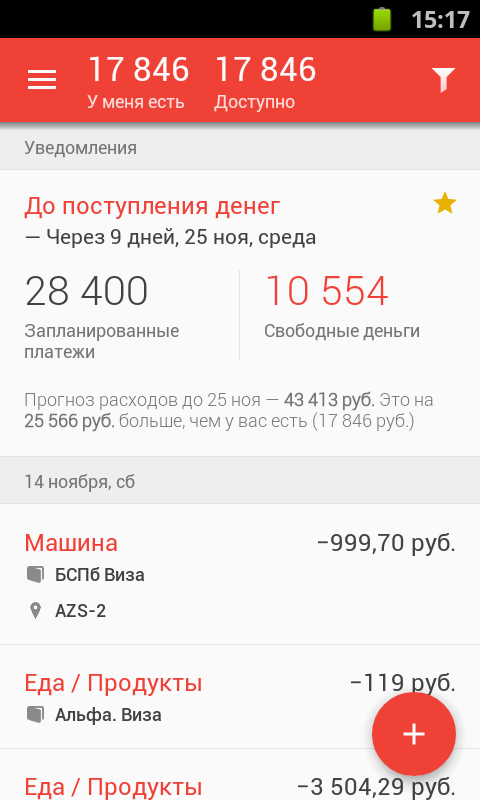
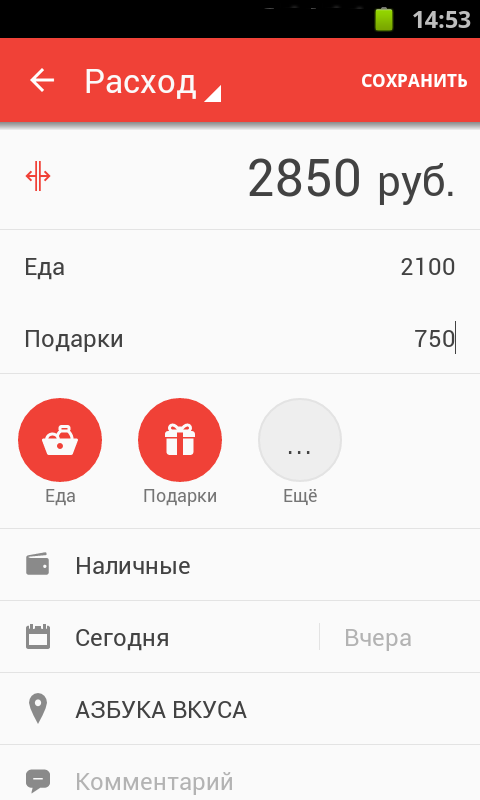
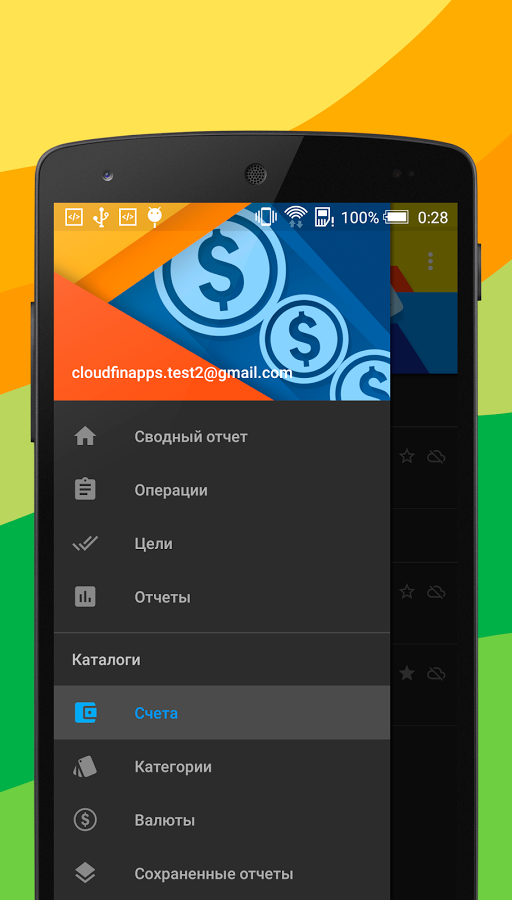
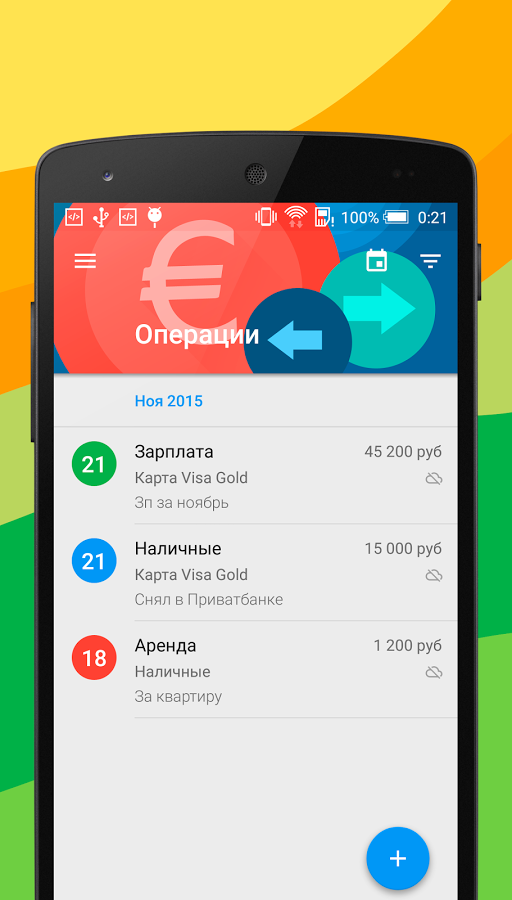
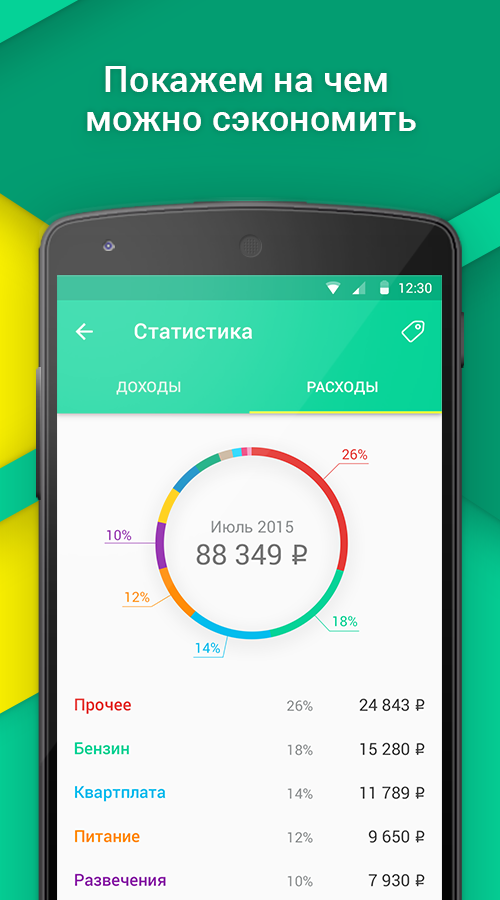
Дзен-мани: учет расходов
 |
 |
 |
Монитор Финансов — Бухгалтерия
 |
 |
 |
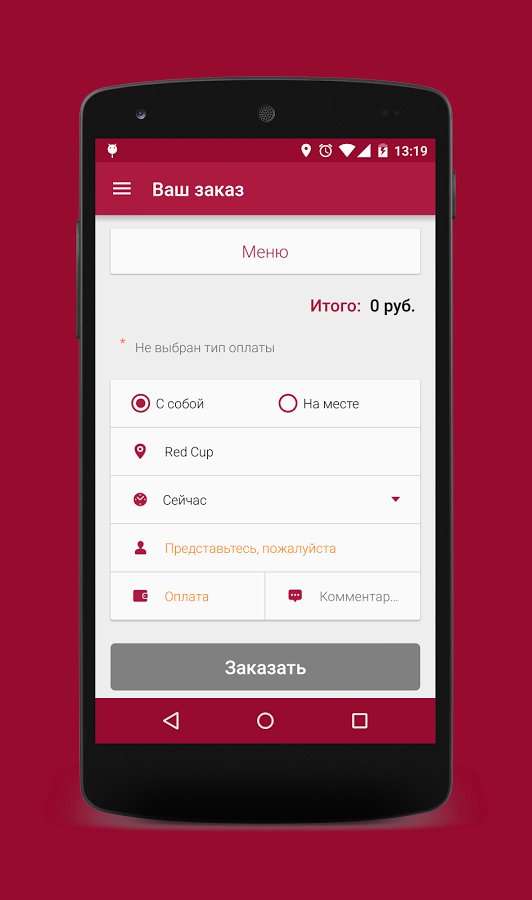
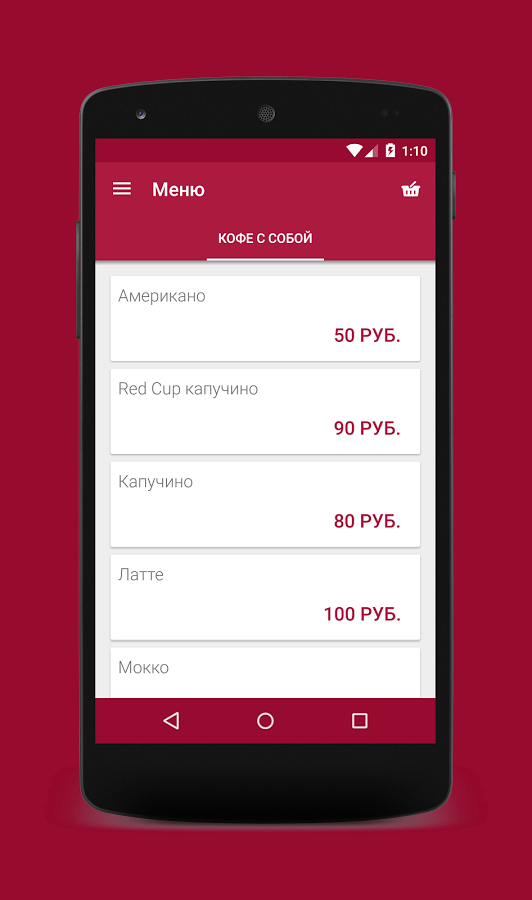
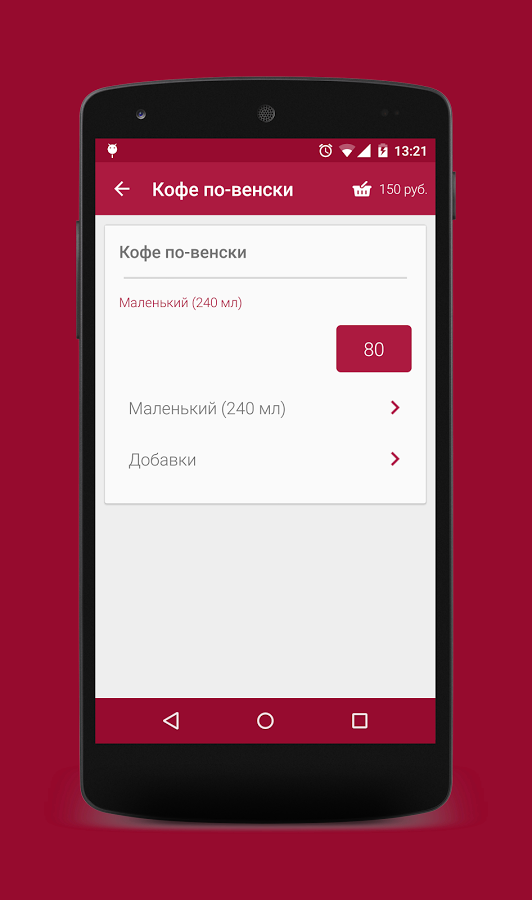
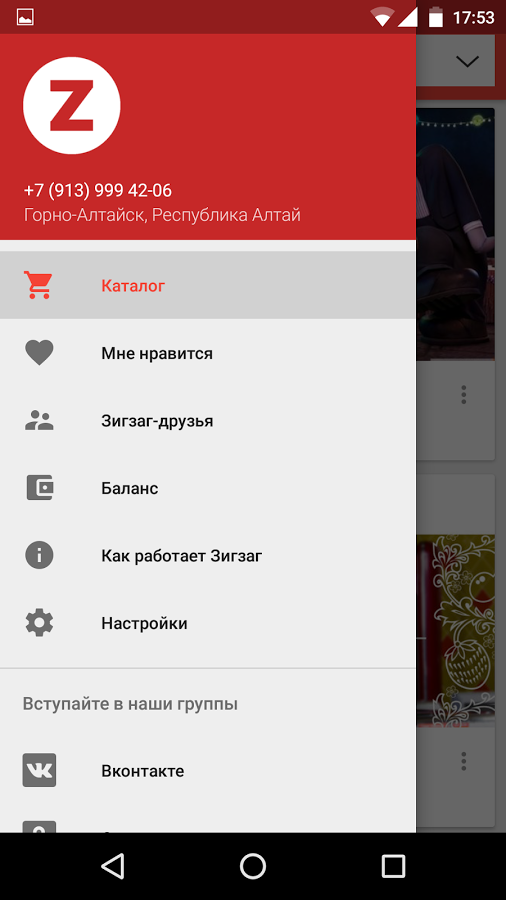
Red Cup — кофе и десерты
 |
 |
 |
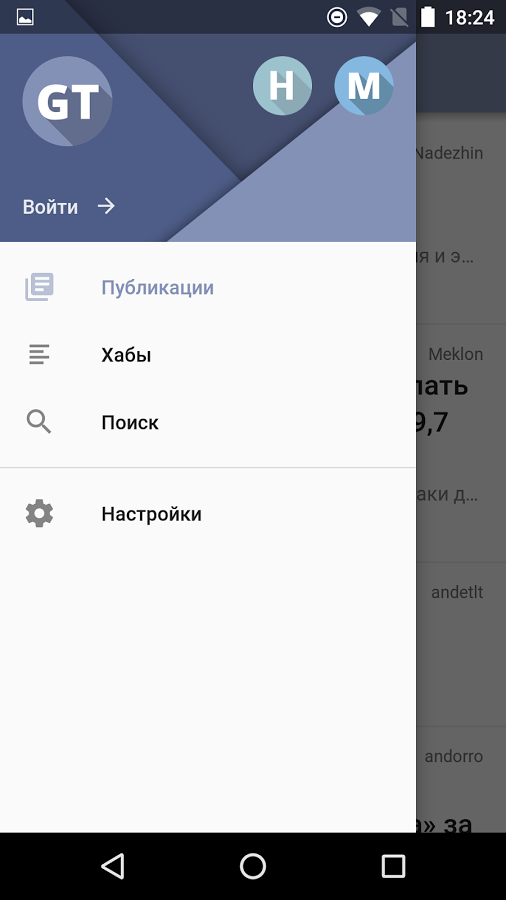
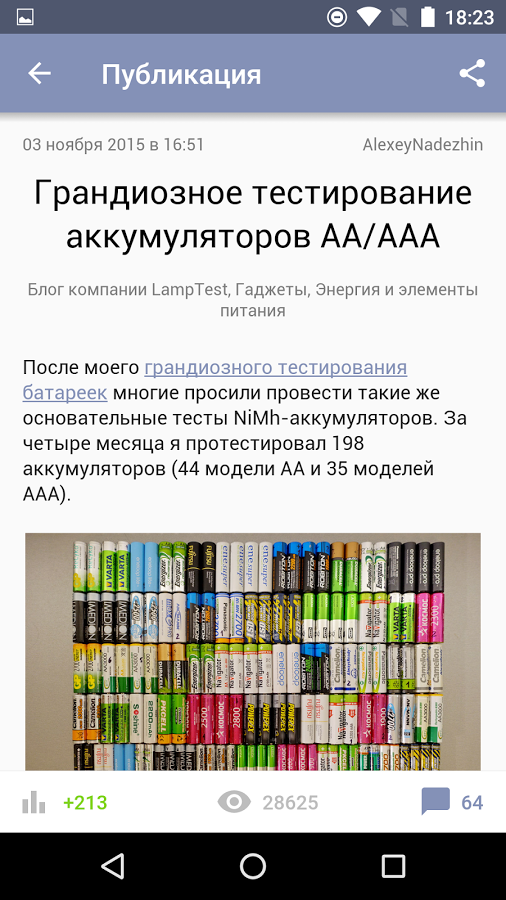
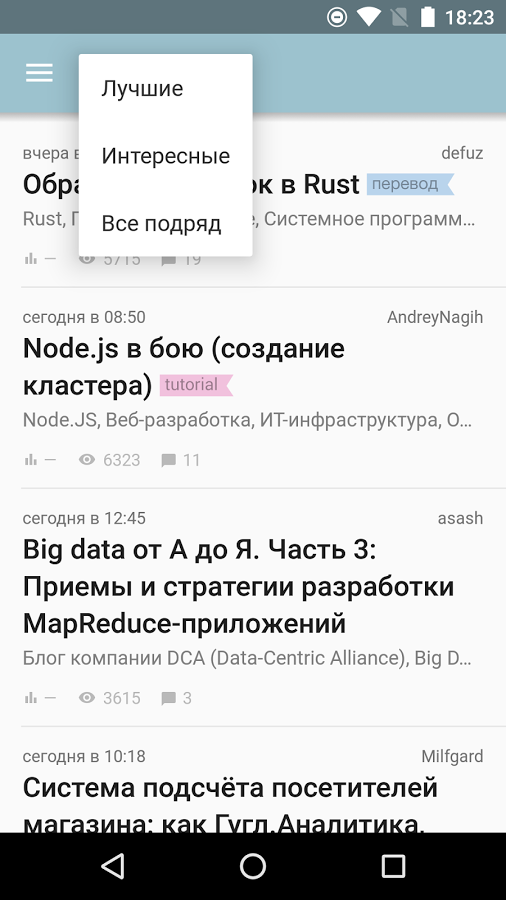
Приложение Хабрахабр
Отдельно мы хотели бы выделить приложение Хабрахабр, которое также получило обновление до Material Design, во время проведения конкурса. Приложение получило высокие баллы жюри! Уверены, что у большей части аудитории приложения уже установлено и получило данное обновление =)
 |
 |
 |
Другие приложения, которые хотели бы отметить
Ниже мы также хотели бы отметить приложения, которые были в фаворитах (либо по общей концепции MD, либо по реализациии той или иной идеи), но, к сожалению, не стали победителями.
Некоторые рекомендации
Мы решили, что публично разбирать ошибки в тех или иных приложениях может быть не совсем правильно или этично, поэтому просто перечислим наиболее частые несоответствия концепции Material Design, которые встречали в приложениях, поданных на конкурс.
Первый и самый частовстречающийся недочёт при редизайне приложения в стилистике Material Design заключается в том, что многие разработчики сразу же переходят к частностям — к использованию удобных и узнаваемых элементов (таких как Navigation Drawer и Floating Action Button), забывая при этом посмотреть на общий дизайн приложения с точки зрения основополагающих концепций MD.
Мы уже рассказывали, что Material Design стоят не абстрактные «кружки» и «квадратики», а осмысленность и реальность происходящего на дисплее вашего устройства. Объём, трехмерность элементов интерфейса, различная высота объектов, параллакс и реалистичная анимация — это всего лишь инструменты для выражения тех задач, что ставятся перед дизайнером интерфейса.
При разработке концептов и прототипов интерфейса следует помнить о том, что каждая кнопка, список или меню должны иметь объем, отбрасывать реальную тень и иметь свое место в трехмерной иерархии интерфейса, перекрывая прочие элементы при необходимости.
Анимация должна быть реалистичной. Стоит учитывать, что анимируемые поверхности имеют вес, размеры и объем, ведут себя как листы бумаги. Каждое действие пользователя должно вызывать реакцию интерфейса и служить отправной точкой для анимированного ответа на действие. Ключевое понятие — осмысленность происходящего. Анимация не должна существоваь сама по себе, её цель — помочь пользователю осознать, что происходит на дисплее, почему, и какой реакции от него ждёт приложение.
Уже упоминавшиеся выше стандартные элементы интерфейса, такие, как Navigation Drawer, FAB, списки, выбор даты и времени и т.п. тщательно описаны в гайдлайнах Material Design, размеры элементов, принципы поведения и анимации описаны, зачастую, до пикселя.
Мы рекомендуем следовать этим указаниям для унификации общих моментов интерфейсов системы и удобства пользователя. К слову, не так давно мы публиковали три поста (1, 2, 3) в которых дизайнеры делились своими впечатлениями, мыслями и опытом по переводу приложений на MD. Если вы их по каким-либо причинам пропустили — ознакомьтесь, данные публикации помогут вам в работе с Material Design’ом.
Много ошибок встречается и в дизайне иконок — ему посвящен отдельный, достаточно большой раздел гайдлайнов Material Design. Используйте описанные там принципы для создания собственных иконок. Если на редизайн нет сил или времени, вы всегда можете воспользоваться подходящими вариантами из нашей базы. В ней доступно более чем 800 стандартных иконок, которые вы можете использовать совершенно бесплатно. Не стоит забывать и про Material Design Support Library, которая поможет добавить в приложение основные элементы (Navigation View, Floating Action Button, Snackbar, Tabs, Collapsing Toolbars) и обеспечит поддержку этих компонентов в более ранних версий Android.
На этом всё, ещё раз поздравляем всех победителей!
Комментарии (20)

petrovichtim
08.12.2015 16:27Был бы очень рад, если бы Вы сделали разбор нашего приложения Мы бы вынесли уроки, да и остальным может помочь при создании новых приложений.

serso
08.12.2015 17:01+2Несколько явных проблем:
- шрифты (сравните, например, с карточками в моём словаре)
- иконки (а точнее кругляши вокруг иконок, например, «копировать», «добавить в избранное» и т.д.)
- странные элементы управления в разделе Разговорник — кнопки с непонятными иконками и другими декоративными элементами

formatbce
08.12.2015 19:00AirPano VR — Windows Tiles
Dr Tariff — iOS табы.
А вообще — материал очень крут.

chersanya
09.12.2015 10:05Авторы вообще смотрят приложения с точки зрения удобства, или бездумно делают material design? Например, первое же приложение в списке — расписание электричек — значительно менее удобно и информативно, чем яндексовское — оно давно не меняет свой дизайн, и как видно даже по скриншотам показывает больше полезного. Например, расписание для нескольких (избранных) направлений на одном экране, больше электричек на одной странице, выделено блоком время до отправления, никакие списки не обрезаются (например, список пропускаемых станций), удобный выбор частых дат сегодня/завтра и т.п. Как постоянный пользователь могу сказать, что все эти фичи действительно важны, в отличие от конкретного стиля в дизайне.

fareloz
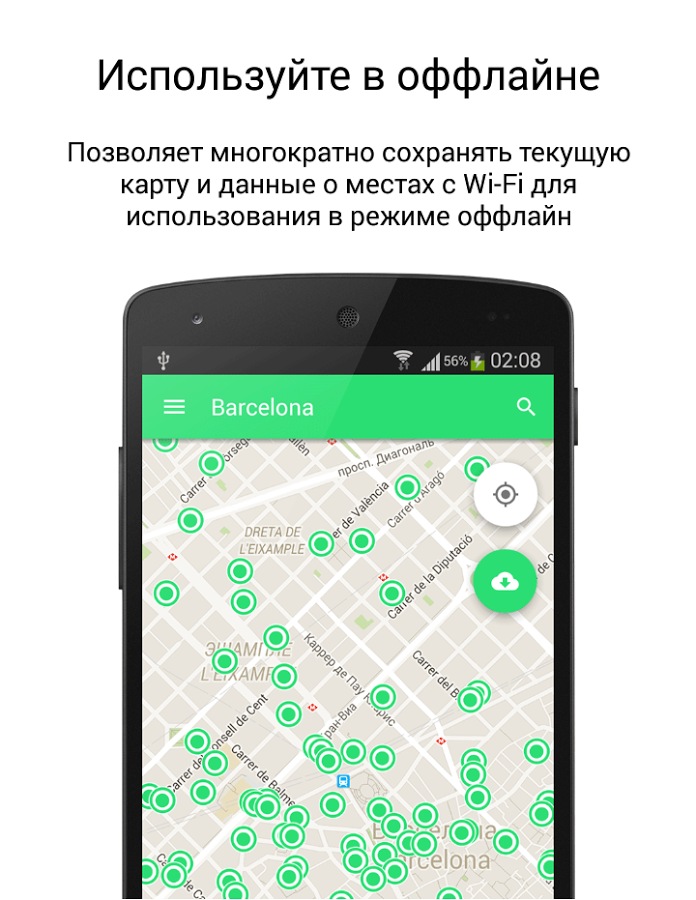
09.12.2015 12:52Wifi Map у меня крашнулся на нексус 7 2013 flo с последней стоковой прошивкой

damat
10.12.2015 01:07+1Дорогой Гугл! А можно увидеть примеры крутого использования Material Design в ваших собственных приложениях?.. Все эти классные фразы про материальностт, листки, вес в анимации и т.д. подкрепить примерами из реальных приложений своей разработки (gmail, play store, maps и т.д.)













podluzny
Может это только для меня, но все приложения стали однообразными: один шрифт, доминирующая цветовая гамма, одна линейка размеров и форм. Скучно.
inemelin
У меня противоположное мнение. Кажется, что благодаря Material Design приложения приходят к единому стилю, что не делает их однообразными, но делает их более качественными и удобными для пользователей. Просто, чисто, понятно — приятно смотреть :)
AndersonDunai
Солидарен с вами.
Более того, считаю, что было бы отлично, если бы Google придумали способ интегрировать material в webkit на уровне HTML с fallback на CSS, например что-то такое:
Сначала было бы тяжело с поддержкой, но позволило бы выйти на новый уровень стандартизации веб-приложений.
auine
вы в сторону Polymer не смотрели? Попробуйте, там даже покрасивей решение, ну или как минимум такое))
+ custom styles, переменные разные, что-то вроде API под стили))
PaulWeb
www.polymer-project.org/1.0
materializecss.com
googlerussiablog.blogspot.com/2015/10/accelerated-mobile-pages.html
www.ampproject.org
Насчет интеграции сомневаюсь, что сделают, только если opensource сообщество подсобит, тем более в своем приложение старался не использовать material компоненты от google, пару раз получал crash report. А так по мне стандарт это хорошо, особенно для стартапов меньше время на research и подготовку макетов
dom1n1k
Ни один фреймворк, ни один гайдлайн не является панацеей от кривых рук. Даже в приведенном списке приложений (которые, по идее, входят в число лучших, поскольку победили в конкурсе) полно огрехов дизайна, верстки и так далее.
PaulWeb
согласен, до идеала далеко, но победа хоть и маленькая, есть победа, выправляем себе руки
istem
> благодаря Material Design приложения приходят к единому стилю…
Здесь можно провести аналогию с улицей, на которой дома приведены к единому стилю.
PaulWeb
но красиво же, хотя о вкусах не спорят

istem
Если фото — это подтверждение предыдущему вашему комментарию, то, видимо, под «единым стилем» мы понимаем разные вещи.
Со мною, наверное, что-то происходит, но у меня какие-то вот такие ассоциации: