Создание нового сервиса — сложная задача, которая требует не только временных затрат, но и слаженной работы грамотных специалистов. Компания Webinar искала сотрудников через разные сервисы, в том числе через «Мой круг», и провела в сумме более 400 собеседований. О процессе создания продукта и организации команды рассказывает директор по продукту Webinar Александр Бровко.

О вебинарах начали говорить еще в 2009-м году — с тех пор многие компании используют этот формат в своей работе. Изначально он пришел как альтернатива скайпу — корпоративное общение с большим количеством участников — но сейчас расширился до самых разных направлений. С помощью вебинаров проводят интерактивные совещания и дистанционные курсы, маркетинговые встречи и конференции.
Но задач пользователей становилось всё больше, возникали новые потребности. На момент реформы платформе было шесть лет, и она уже не решала все проблемы клиентов.
За это время у нас накопился большой объем потенциальных задач, которые сформировались из наших идей, общих бизнес-требований и обратной связи пользователей. Нужно было выделить те, которые действительно помогут пользователям достигать их цели и создадут основу нового продукта.
В июле 2014 года мы решили начать все с нуля и стали писать новый софт. Можно было постепенно дорабатывать сервис, но многие из наших идей нельзя было технически вписать в существующую систему. Мы сформулировали шесть главных требований к новому продукту.
№1. Максимальное соответствие целям пользователей
Сервис должен нести ценность для каждой цели использования: будь то корпоративное обучение, платный мастер-класс или бизнес-консультация. Например, маркетологи хотят получать максимально подробную статистику по участникам своих вебинаров, для аттестации сотрудников необходима возможность тестирования и оценки их знаний.
№2. Первое знакомство с платформой
Пользователю старой версии психологически сложно перейти на новую платформу, а неопытному пользователю — понять, как управлять внутренними настройками сервиса. Участника нужно познакомить с функционалом, провести по основному сценарию проведения вебинара, помочь, если возникли технические трудности. Мы хотели построить «живую» систему, которая сама обучает и не нуждается в инструкциях.
№3. Техническая сторона сервиса
Мы не питаем иллюзий насчет будущего флеш-плеера: для нас очевидно, что от него стоит отказываться. Первым шагом на этом пути стала реализация всего интерфейса системы на HTML5 — «родной» технологии для браузеров.
Это поможет снизить нагрузку на пользовательский компьютер и улучшит микровзаимодействия внутри сервиса.
№4. Мобильное приложение
Участие в вебинаре для слушателя должно быть простым и комфортным без каких-то глубоких технических знаний, ведь сегодня практически у каждого в кармане есть смартфон. Во всех сервисах, в том числе и в нашей старой версии, слушателям приходится запоминать длинные номера вебинаров и вводить их при входе в приложение. Система даже не запоминает имя пользователя. Мы твердо решили отказаться от этого принципа.
№5. Полноценное коробочное решение
3 сервера, 3 разработчика Webinar, неделя на настройки — так проходила установка старой коробочной версии. Мы понимали, что нужно сократить общие усилия и позволить компании-заказчику делать всё самостоятельно.
№6. Современный внешний вид
Интерфейс должен говорить: «это удобный технологичный продукт». Поэтому к работе над внешним видом мы отнеслись серьезно и привлекли дизайн-агентство «Ярость».
Для реализации такого объема задач наших разработчиков не хватало. Поэтому мы решили расширить отдел R&D. При этом нужно было уложиться в адекватные сроки. Этот срок был — полтора года.
Юля, HR-менеджер Webinar:
Отбор проходил в три этапа: предварительное онлайн-тестирование, собеседование с тим-лидом (руководителем фронтенд, бэкенд или мобильной разработки) и завершающий этап — собеседование с техническим директором.
В тестировании мы давали задачи по базовому программированию, не было привязки к конкретному языку разработки. На этом этапе 80%людей отсеивалось. Тим-лид общался по практике своего направления. Технический директор выносил окончательный вердикт: еще минус 70%. Зато если давали оффер — не отказывался никто.
Владимир, руководитель фронтенд-разработки Webinar:
Анатолий, руководитель бэкенд-разработки Webinar:
400 собеседований проведено за полтора года только в отдел R&D.
Состав отдела разработки на момент выхода бета-версии сервиса:
На работу отдел R&D приезжал к 10-11 утра. Каждый день начинался с утреннего планирования. Сначала расписывали задачи, при этом, пока каждый человек не закроет свой таск-лист, все должны сидеть и работать — за это время может понадобиться помощь кого-то из коллег: фронтенду — помощь бэкенда, например.Ребята чувствовали ответственность и старались не подводить команду. Под конец дня проверяли, кто что сделал.

Анатолий, руководитель бэкенд-разработки Webinar:
В команде мы ввели основные роли:
Как бы мы ни старались, к последнему этапу разработки осталось еще много недоделанных задач. Особенно тяжелыми были последние две недели. Но нам хотелось уложиться в назначенные себе сроки и сделать всё качественно.
Мы постарались немного смягчить авральный период со стороны компании: регулярно заказывали ужины в офис, оплачивали корпоративное такси. Закупили редбул и настроились на высокий результат.
Андрей, разработчик Webinar:
Изучив потребности пользователей, мы проработали каждый сценарий использования платформы. Мы дополнили функционал для каждого цели: обучения, маркетинговых мероприятий и совещаний. Для работы с участниками мы создали адресную книгу с тегированием, ввели сквозной поиск документов по файловому менеджеру, сделали подробную статистику от источника до посетителя, разнообразили форматы опросов и тестирований.

К каждому вебинару теперь автоматически генерируется посадочная страница. Это может быть паттерн в нашем фирменном стиле или любая картинка, выбранная администратором вебинара. Шаблоны HTML-писем тоже настраиваются максимально гибко.

Внутри сервиса мы создали обучающего ВебиБота, систему подсказок и уведомлений в личном кабинете. Вебибот знакомит с платформой и помогает, если возникли проблемы при выходе в эфир (нет сигнала с камеры/микрофона, подключено несколько звуковых устройств).

Мы планируем развивать нашего ВебиБота, чтобы сделать из него полноценного помощника, который укажет на технические проблемы, объяснит как их решить и подскажет о новых возможностях сервиса. В дальнейшем in-app сообщения завершат создание системы общения с пользователем, где каждый клиент получит только то оповещение, которое действительно будет иметь для него ценность.
Что касается технической части, следующий запланированный нами шаг — полный отказ от флеша, который мы пока используем для передачи аудио и видео. Здесь есть два потенциальных направления:
WebRTC. Нам удалось реализовать передачу аудио и видео с использованием WebRTC для браузера Firefox, но, к сожалению, пока эта технология не является официальным стандартом и мы не можем использовать ее в полной мере.
Плагины для браузеров. Здесь все более прозрачно — установить плагин в 99% случаев можно без администраторских прав, что позволяет забыть о флеше и получить более высокое качество аудио и видео, а также отказаться от дополнительного приложения для демонстрации рабочего стола.
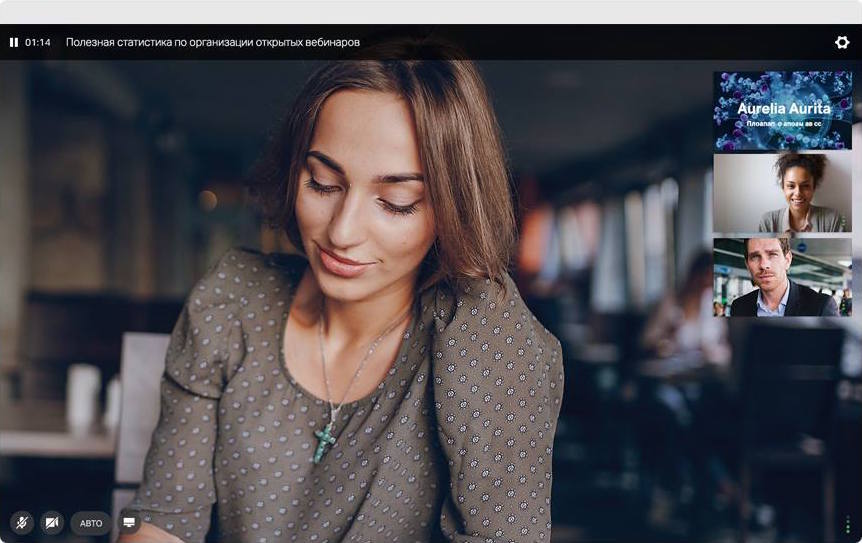
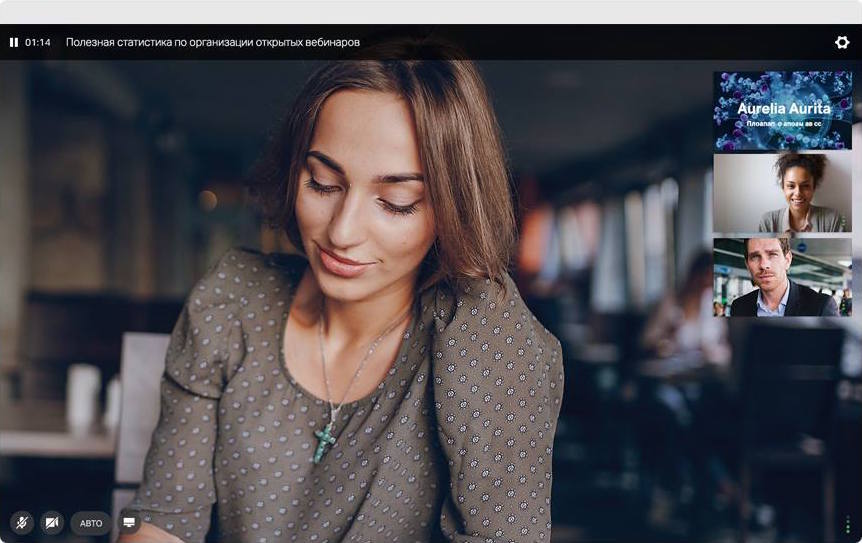
Что касается мобильного приложения, у каждого пользователя сервиса появился личный кабинет, в котором он может посмотреть все приглашения, получить информацию о мероприятии и принять в нем участие. Во время вебинара участник может просматривать весь контент, писать в чате и задавать вопросы, а благодаря возможности выхода в эфир, самому стать ведущим мероприятия.

Зачем же мы обновили продукт? Идея новой платформы — это не просто желание обратить на себя внимание. Мы хотим показать, что вебинары — это новый стандарт коммуникаций. И чтобы раскрыть весь его потенциал, нужна гибкая платформа, подходящая под любую цель использования.
Что мы поняли за это время:

О вебинарах начали говорить еще в 2009-м году — с тех пор многие компании используют этот формат в своей работе. Изначально он пришел как альтернатива скайпу — корпоративное общение с большим количеством участников — но сейчас расширился до самых разных направлений. С помощью вебинаров проводят интерактивные совещания и дистанционные курсы, маркетинговые встречи и конференции.
Но задач пользователей становилось всё больше, возникали новые потребности. На момент реформы платформе было шесть лет, и она уже не решала все проблемы клиентов.
За это время у нас накопился большой объем потенциальных задач, которые сформировались из наших идей, общих бизнес-требований и обратной связи пользователей. Нужно было выделить те, которые действительно помогут пользователям достигать их цели и создадут основу нового продукта.
В июле 2014 года мы решили начать все с нуля и стали писать новый софт. Можно было постепенно дорабатывать сервис, но многие из наших идей нельзя было технически вписать в существующую систему. Мы сформулировали шесть главных требований к новому продукту.
Шесть главных требований к новому продукту
№1. Максимальное соответствие целям пользователей
Сервис должен нести ценность для каждой цели использования: будь то корпоративное обучение, платный мастер-класс или бизнес-консультация. Например, маркетологи хотят получать максимально подробную статистику по участникам своих вебинаров, для аттестации сотрудников необходима возможность тестирования и оценки их знаний.
№2. Первое знакомство с платформой
Пользователю старой версии психологически сложно перейти на новую платформу, а неопытному пользователю — понять, как управлять внутренними настройками сервиса. Участника нужно познакомить с функционалом, провести по основному сценарию проведения вебинара, помочь, если возникли технические трудности. Мы хотели построить «живую» систему, которая сама обучает и не нуждается в инструкциях.
№3. Техническая сторона сервиса
Мы не питаем иллюзий насчет будущего флеш-плеера: для нас очевидно, что от него стоит отказываться. Первым шагом на этом пути стала реализация всего интерфейса системы на HTML5 — «родной» технологии для браузеров.
Это поможет снизить нагрузку на пользовательский компьютер и улучшит микровзаимодействия внутри сервиса.
№4. Мобильное приложение
Участие в вебинаре для слушателя должно быть простым и комфортным без каких-то глубоких технических знаний, ведь сегодня практически у каждого в кармане есть смартфон. Во всех сервисах, в том числе и в нашей старой версии, слушателям приходится запоминать длинные номера вебинаров и вводить их при входе в приложение. Система даже не запоминает имя пользователя. Мы твердо решили отказаться от этого принципа.
№5. Полноценное коробочное решение
3 сервера, 3 разработчика Webinar, неделя на настройки — так проходила установка старой коробочной версии. Мы понимали, что нужно сократить общие усилия и позволить компании-заказчику делать всё самостоятельно.
№6. Современный внешний вид
Интерфейс должен говорить: «это удобный технологичный продукт». Поэтому к работе над внешним видом мы отнеслись серьезно и привлекли дизайн-агентство «Ярость».
Для реализации такого объема задач наших разработчиков не хватало. Поэтому мы решили расширить отдел R&D. При этом нужно было уложиться в адекватные сроки. Этот срок был — полтора года.
Как мы набирали команду
Юля, HR-менеджер Webinar:
Задача была не из легких — в несколько раз увеличить отдел R&D. Мы понимали, что это должны быть ребята, которые смогут быстро влиться в процесс и общими усилиями создать с нуля сложный технический продукт. К нам приходили и опытные технари, и амбициозные студенты. Мы смотрели на фундаментальные знания (а это в первую очередь хорошая академическая подготовка) и на блеск в глазах при виде сложных задач.
Отбор проходил в три этапа: предварительное онлайн-тестирование, собеседование с тим-лидом (руководителем фронтенд, бэкенд или мобильной разработки) и завершающий этап — собеседование с техническим директором.
В тестировании мы давали задачи по базовому программированию, не было привязки к конкретному языку разработки. На этом этапе 80%людей отсеивалось. Тим-лид общался по практике своего направления. Технический директор выносил окончательный вердикт: еще минус 70%. Зато если давали оффер — не отказывался никто.
Владимир, руководитель фронтенд-разработки Webinar:
Соискатель должен хорошо представлять себе, как работает JS и браузер в целом. У нас нагруженный сервис, и клиентский код должен много всего делать. Важно понимать, что именно происходит при выполнении. Это и личный кабинет, и файловый менеджер, и адресная книга, и сама комната вебинара: ВКС, презентер, скриншаринг, чат и так далее.
Анатолий, руководитель бэкенд-разработки Webinar:
Главным этапом собеседования было построение архитектурного решения. Мы давали задачу на час, в рамках которой кандидату нужно предложить заказчику систему. Ожидали понимание проектирования и масштабирования задачи, а также умение сделать свое решение оптимальнее. Важно прекрасное владение ООП и опыт работы с высоконагруженными проектами.
400 собеседований проведено за полтора года только в отдел R&D.
Состав отдела разработки на момент выхода бета-версии сервиса:
- 5 бэкенд-разработчиков
- 5 фронтенд-разработчиков
- 1 дизайнер интерфейсов
- 1 Android-разработчик
- 1 iOS-разработчик
- 2 разработчика ВКС
- 1 тестировщик
Как всё было
На работу отдел R&D приезжал к 10-11 утра. Каждый день начинался с утреннего планирования. Сначала расписывали задачи, при этом, пока каждый человек не закроет свой таск-лист, все должны сидеть и работать — за это время может понадобиться помощь кого-то из коллег: фронтенду — помощь бэкенда, например.Ребята чувствовали ответственность и старались не подводить команду. Под конец дня проверяли, кто что сделал.

Анатолий, руководитель бэкенд-разработки Webinar:
Основная задача моей группы была проникнуться проектом и реализовать ядро системы, а именно все то, что скрывается от пользователя за интерфейсом. Много сил ушло на сохранение введенных данных, быструю доставку данных от пользователя к пользователю, обеспечение бесперебойной работы платформы 24x7, связывание воедино всех узлов системы (медиа, фронт, API, СХД, постановщик задач, системы проактивного мониторинга, принт-сервера, сервера видео-захвата и других).
В команде мы ввели основные роли:
- Ревьювер. Занимается просмотром кода других разработчиков с целью соблюдений принятых регламентов и правил написания кода.
- Баг-фиксер. Исправляет ошибки в уже написанном коде (по большей части).
- Исследователь. Исследует необходимость тех или иных фундаментальных изменений в архитектуре/инфраструктуре.
Как бы мы ни старались, к последнему этапу разработки осталось еще много недоделанных задач. Особенно тяжелыми были последние две недели. Но нам хотелось уложиться в назначенные себе сроки и сделать всё качественно.
Михаил, технический директор Webinar:
Основное правило в моей команде — отвечать за свои слова. В разработке любят срывать сроки, и всё затягивается на года. Я понимал, что мы успеем. Других вариантов не было. Но чтобы добиться желаемого результата, нужно было отдать много времени и сил. Я так и сказал: «Ребят, договаривайтесь с женами, семьями, пока мы это не сделаем». Конечно, у них был выбор. Но все подписались под этим.
Мы постарались немного смягчить авральный период со стороны компании: регулярно заказывали ужины в офис, оплачивали корпоративное такси. Закупили редбул и настроились на высокий результат.
Андрей, разработчик Webinar:
В целом, атмосфера была классная. Тяжело было, когда стояли две большие задачи: вставить видеокомпонент и синхронизировать его с платформой. Но это ценный опыт, который закаляет.
Результат
Изучив потребности пользователей, мы проработали каждый сценарий использования платформы. Мы дополнили функционал для каждого цели: обучения, маркетинговых мероприятий и совещаний. Для работы с участниками мы создали адресную книгу с тегированием, ввели сквозной поиск документов по файловому менеджеру, сделали подробную статистику от источника до посетителя, разнообразили форматы опросов и тестирований.

К каждому вебинару теперь автоматически генерируется посадочная страница. Это может быть паттерн в нашем фирменном стиле или любая картинка, выбранная администратором вебинара. Шаблоны HTML-писем тоже настраиваются максимально гибко.

Внутри сервиса мы создали обучающего ВебиБота, систему подсказок и уведомлений в личном кабинете. Вебибот знакомит с платформой и помогает, если возникли проблемы при выходе в эфир (нет сигнала с камеры/микрофона, подключено несколько звуковых устройств).

Мы планируем развивать нашего ВебиБота, чтобы сделать из него полноценного помощника, который укажет на технические проблемы, объяснит как их решить и подскажет о новых возможностях сервиса. В дальнейшем in-app сообщения завершат создание системы общения с пользователем, где каждый клиент получит только то оповещение, которое действительно будет иметь для него ценность.
Что касается технической части, следующий запланированный нами шаг — полный отказ от флеша, который мы пока используем для передачи аудио и видео. Здесь есть два потенциальных направления:
WebRTC. Нам удалось реализовать передачу аудио и видео с использованием WebRTC для браузера Firefox, но, к сожалению, пока эта технология не является официальным стандартом и мы не можем использовать ее в полной мере.
Плагины для браузеров. Здесь все более прозрачно — установить плагин в 99% случаев можно без администраторских прав, что позволяет забыть о флеше и получить более высокое качество аудио и видео, а также отказаться от дополнительного приложения для демонстрации рабочего стола.
Что касается мобильного приложения, у каждого пользователя сервиса появился личный кабинет, в котором он может посмотреть все приглашения, получить информацию о мероприятии и принять в нем участие. Во время вебинара участник может просматривать весь контент, писать в чате и задавать вопросы, а благодаря возможности выхода в эфир, самому стать ведущим мероприятия.

Выводы
Зачем же мы обновили продукт? Идея новой платформы — это не просто желание обратить на себя внимание. Мы хотим показать, что вебинары — это новый стандарт коммуникаций. И чтобы раскрыть весь его потенциал, нужна гибкая платформа, подходящая под любую цель использования.
Что мы поняли за это время:
- Рисковать нужно, но только если это оправдано и есть все необходимые ресурсы. Мы могли постепенно дополнять функционал, последовательно вводить новые фишки. Но когда речь идет о системе, где каждое нововведение тянет за собой изменение других элементов, лучше начинать с чистого листа. Мы сознательно пошли на этот шаг, сделав с нуля то, что могло растянуться на года. Люди, как правило, консервативны по своей природе, но это не повод бояться перемен, если вы видите глобальную цель и шаги к ее достижению.
- Обновление продукта — это обновление всей компании (особенно если этот продукт единственный). С новой платформой мы практически переосмыслили концепцию Webinar. От маркетинговой стратегии до работы с клиентами. От создания современных интерфейсов до принципиально нового фирменного стиля — генеративной айдентики, которая развивается вместе с компанией.
- Выход нового продукта — только первый этап. Самое сложное — не сломаться после релиза, в прямом и переносном смысле этого слова. Выпускать продукт всегда страшно, всегда кажется, что можно что-то доделать, довести до совершенства… Но случиться это может только после релиза, когда придут сотни отзывов и предложений. Когда важно удержать всё под контролем, оперативно реагировать на любые сбои. Для нас такой период начался. И мы ждем ваших комментариев!
