
Сперва несколько слов о том, что вообще в этом полезного? Я полагаю, это хороший подход, когда учишься еще и на чужих ошибках. Поэтому, если мы с Вами подмечаем какие-то погрешности в дизайнах интерфейсов, то мы их выявляем и пытаемся запомнить “как не надо делать”. А лично для меня это повод лишний раз заглянуть в недры дизайнерского сообщества, дабы присматривать за направлением трендов.
Как формируется распределение по местам? Прежде всего я “пропускаю” каждого кандидата через собственный набор профессиональных фильтров, которые наработаны практикой. О многих из них я писал как-то в “Моих правилах дизайна хорошего интерфейса” (+51). Основных критериев не так много: подборка цвета, порядок в шрифтах, сбалансированные отступы, использование сетки без ошибок, расстановка акцентов.
Кстати, напомню, что клик по картинке переводит на дизайн целиком, где можно посмотреть макеты во весь экран. Соответственно мои комментарии касаются именно того, что по ссылке, а не на превьюшке.
Хватит лирики, погнали посмотрим, что сегодня стоит нашего внимания…
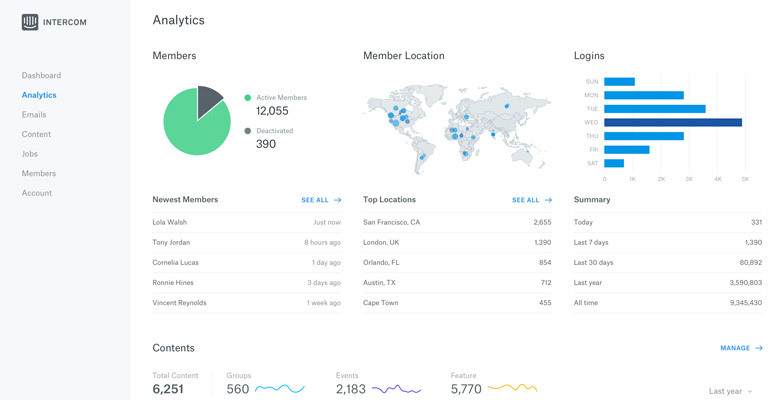
Analytics Dashboard
by Raaz Das

Десятое место. Без всякого энтузиазма, честно говоря, включаю эту работу в список. Скорее даже из-за необходимости набрать ровно десять. Итак, когда нужно наполнить своё портфолио работами, каждый дизайнер рисует что? Правильно! Dashboard. Увы тут в шапке заголовок и кнопки отъедают много пространства. Неэргономичная компоновка элементов. Включу в список еще и потому, что самое последнее место в моём обзоре можно спокойно отдать дилетанту.
interface
by Shan Zi

Девятое. Скучноватая работа. С одной стороны — всё на своих местах. С другой стороны дизайнера подводит некоторая небрежность к деталям. Например заголовки таблицы “скачут”. А еще “search” куда-то совсем потерялся. Или он пока не активен, но если свершится нечто — он потемнеет? Но тем не мене тут минимум лишнего, хотя и присутствует несовершенство.
Dashboard
by Alexandr Ivchenko

Восьмое. Не очень удачная “Выворотка”. Пример жизнеспособного концепта, где всю идею погубила цветовая гамма. Хотя с сеткой полный порядок, все отступы в норме. Особенная боль — это белые попапы и навигация… справа. Такой порядок противоречит слегка восприятию информации. Сначала клик по разделу, а правее уже контент. А может быть это фильтры какие-то? Тогда допустимо :)
Health Care App
by T U B I K

Седьмое. Слишком модно для системы, которой должны пользоваться люди. Включил в самые низшие позиции только за счёт фулл-скринов. Для нас это возможность разглядеть детальки при хорошем качестве. Спасибо! Хотя я считаю, что подобные решения не смогут прижиться в реальном мире. Возможно это пробы пера для данной команды на пути к некоторым концептам. Имя TUBIK studio мне знакомо и это достаточно странная работа, которая показывает их уровень не с лучшей стороны.
Linkedin profile
by Gregoire Vella

Шестое. Рубрика “непрошенный дизайн”. Конечно Linkedin никогда не сможет позволить себе подобных роскошных отступов. Которые, кстати в данном случае настолько внушительны, что местами кажется происходит отрыв одного блока от другого. Глаз преодолел большое расстояние, а информации получил скудно. Короче нежизнеспособно, но если делалось с целью пополнить портфолио, то сыграет свою положительную роль для работодателя. И возможно не один раз. Бью по рукам линейкой лишь за то, что опять бледнота в тексте.
Web Sales Platform Dashboard
by Ramotion

Пятое. Более удачная на сей раз “выворотка”. В гайдлайнах чувствуются намёки на ios10. Такой подход мне нравится. В шрифтах теперь появилось больше интенсива. Грань между интерфейсами телефонов размывается. Поэтому в этой работе есть свежесть, актуальность и перспектива. Жаль нет full-screen кадров, да еще и этот наклон. Но всё равно хорошо. Мне тут фоном просится какая-то графика, а под карточками айфоновский blur!
Tellius — Chart Creation Process
by Balkan Brothers

Четвёртое. Да, это опять Братья
Conference Calling — Recordings
by Balkan Brothers

Бронза за 3-е место уходит всё той же команде, упомянутой выше. Коллектив трудится не покладая рук. Всё по-прежнему на уровне, но местами кажется, что не хватает контрастности. Где-то контент теряется из-за бледноты. Но, если они будут и дальше продолжать в том же духе, то скоро начнут клонировать сами себя. Совершенно не чувствуется разнообразия гайдлайнов, исходя из целей продукта. Везде Roboto, везде одинаковые кнопки и т.п… Мы хотим свежести! Но невзирая на всё это, внимание к мелочам сильно вытягивает их на верхние строчки хит-парада.
Community App Dashboard
by Bilal Ck

Второе место! Похоже на очередной “непрошенный дизайн”. Чисто, ровно, ничего лишнего. Но так как весь мир привык к карточным разделителям и я в частности, то выглядит кучновато. Хотя признаюсь, что я придираюсь. Минус только в том, что навигация скудна, а эффективное место пропадает. Может попробовать меню горизонтально? Но тем не менее это тянет уже на серебро! И да, подобные работы у меня всегда будут на верхних строчках. Зачастую обыватель спросит “Ну и что тут такого?”. Я отвечу, что “Абсолютно ничего! Ничего такого, что мешало бы пользователям эффективно использовать систему с подобным дизайном”.
Tapdaq — UI Overview
by Jan Losert

И, наконец, лучшая работа в этом обзоре! Качественная проработка деталей и состояний. Всё продумано. Можно просто брать и натягивать на любой wireframe и будет классно и актуально! Сам недавно делал аналогичный проект своему клиенту. Было интересно конструировать UI kit, который подчинён некоторой логике. Кстати, можете заглянуть к этому дизайнеру в профиль и посмотреть другие обрезки из этого же проекта. Сюда они не попали, потому что цельных экранов нет, но кругозор расширить можно.
Это всё. Спасибо за внимание! Я думаю вернусь к Вам со следующим обзором где-то через месяц. Надо дать возможность сообществу dribbble накопить качественных работ…
Комментарии (15)

OtshelnikFm
23.10.2016 17:22+7Может живые варианты стоит рассмотреть? С того же codepen.
К сожалению все 10-ть для меня на одно лицо. Какой тут рейтинг…
OtshelnikFm
23.10.2016 17:47Спасибо кто поддержал.
Но опять же карма причем? Потому что «могу»?
Хабр ну когда ты станешь человечней. Медленный слив даже за такие комментарии?
DenimTornado
24.10.2016 12:45+1В меру возможностей поправил, согласен с вами на все 100. Мало того, что на одно лицо так ещё и не юзабельно по большей части.

OtshelnikFm
24.10.2016 12:49Спасибо.
Меня вот 5й пример (вернее 5 место) еще удивляет (таких на дриббле тоже кучи и развалы). Как говорится — на дизайн надо смотреть и впрямь и вкось… но тут только вариант под углом. А зачем он один единственный и «кривой» (в смысле под углом)?

dom1n1k
23.10.2016 17:40+8Лично я не вижу особого смысла в обзорах картинок с Дриббла. Абсолютное большинство их них абстрактны (просто шаблоны, а не реальные интерфейсы) — а потому однообразны, стерильны и мертвы. Иногда конечно проскакивают любопытные фишки, но это редко.
Намного интереснее было бы рассматривать реальные интерфейсы, где дизайнер решал конкретную бизнес-задачу. Пусть даже обзор при этом сократится с 10 позиций до например 3-х.
kamushken
23.10.2016 17:47вообще, блог создан чтобы на своих примерах как раз о решении бизнес-задач писать. зачастую NDA мешает, а еще чаще просто продукт долго запускается после сдачи дизайна клиенту.
обзор может конкретно Вам не интересен, но после первого выпуска прирост подписчиков был рекордным.

vintage
23.10.2016 18:04+1А еще “search” куда-то совсем потерялся.
Я его минут 5 искал.
И поисковая строка сверху живёт своей жизнью как-будто бы. Или это лишь так кажется из-за align=center?
А вот тут так и не нашёл. Где она там?
Абсолютно ничего! Ничего такого, что мешало бы пользователям эффективно использовать систему с подобным дизайном
Секторная диаграмма не позволяет адекватно оценить соотношение частей. Огромное расстояние между именем поля и значением.

kamushken
23.10.2016 18:05-1А вот тут так и не нашёл. Где она там?
ну так переходите кликом по картинке — весь дизайн там))

Fanamura
24.10.2016 06:02+3Когда искал для себя пример дизайна для админки почти сразу же отмел все эти дизайнерские сайты, складывается такое ощущение, что и дизайна в этих макетах нет, все вставляют какие-то графики, которых в админке обычно ну очень мало, если вообще есть. Что касается реальных данных, таблиц, форм, элементов управления реальными данными — все не освещено.
Гораздо лучше смотреть готовые сверстанные и рабочие дизайны админок на сайте по продаже шаблонов.

Varhal
24.10.2016 10:23+1Просто красивые картинки, которые не решают никаких проблем. Картинку нужно рассматривать с точки зрения решения конкретной задачи, а не по внешнему виду. Комментарии под шотами не несут никакой полезной информации, так мысли автора.

kamushken
24.10.2016 13:02одна картинка не может показать решения проблем. для демонстрации UX / решения проблем нужна серия изображений, она же — раскадровка. я часто использую это для демонстрации своих концепций перед клиентами. но вот на дрибббле с этим очень скудно.

HabraBabra
25.10.2016 20:27А мне работа by Alexandr Ivchenko больше понравилась, как говорится на вкус и цвет товарищей нет

776166
— Скажите мне, корнет, не спрашивал ли я вам до перерыва о принадлежности к какому-либо полу? Короче, вы женщина?
— За 5 минут существенно ничо не изменилось!
© КВН, Мегаполис, Гусарская Баллада
За две недели никаких изменений в дизайне интерфейсов не произошло от слова «вообще».
kamushken
а должно было?