
Вот уже неделя с небольшим минула, как я решил ввязаться в дизайнерскую авантюру! Daily UI это опциональный челлендж для любого профессионального графического разработчика. Каждый день — новый дизайн. Чего угодно: кнопки, таблички, хедеры, карточки, да любой элемент вплоть до целого раздела. По итогам этого “марафона”: во-первых, прокачиваются навыки; во-вторых, прокачивается карма и последователи; в-третьих, да мало ли к каким интригующим последствиям это может привести. Обычно такой марафон длится 100 дней.
Однако, я немного адаптировал условия этого личного соревнования под себя. Количество дней не ограничиваю, в выходные отдыхаю, а результатом каждого дня будет не *.sketch / psd исходники, а HTML/CSS/JS файлы. И, да, вы всё это можете скачать и применять для своих нужд. Именно поэтому в выходные я и отдыхаю! Всё ясно? :)
Обращаю Ваше внимание, что я работаю в Axure и код будет соответствующим. То есть я не смогу вас порадовать идеальной семантикой. Тем не менее код валидный и кроссбраузерный. Я беру ответственность только за визуальную составляющую, остальное делает софт. Кстати, вопрос хорошего кода открыт в рамках соревнования. То есть, если вы, как и я энтузиаст и готовы всё это “причесать”, я жду вас в личке.
Что вам скорее всего понравится:
- Эффектный современный дизайн для Ваших продуктов
- Проработанные стили для всех активных элементов
- Аккуратные отступы в рамках 10 пиксельной сетки
- Google Fonts & Icons
- Некоторая интерактивность
Как можно использовать этот материал:
- Просто как источник вдохновения
- Инструмент для решения повседневных задач
- Оформление собственных ресурсов
Для меня с момента старта уже прошла неделя и несколько дней, значит можно показать и рассказать, что и как я сделал.
Day 1: Надо же с чего-то начинать

В каком направлении начинать? Что-то лёгкое и деловое? Или material? А может охватить актуальные западные тренды? Нужна универсальность! Всего по-немногу, чтобы везде подошло. Хочется вдобавок, чтобы дизайн эволюционировал в зависимости от фидбека. Начал с того, что собрал нейтральную и деловую шрифтовую пару из популярных шрифтов Roboto / Montserrat. Первый пойдет для абзацев, второй для заголовков и action-элементов. В первый день я выпустил три варианта вертикального меню, таблицу и какую-то странную “полу-карточку” :)
> Preview
Day 2: Социальные карточки

Вообще-то они не обязательно должны быть социальные. Если есть фантазия, то можно использовать для разных целей. Самая правая, например, подходит, чтобы сделать мозайку последних новостей на сайте СМИ. Или вообще под карточку продукта в интернет магазине. Дополнительно проработаны несколько типов кнопок. Пока всё достаточно базово.
> Preview
Day 3: Горизонтальная навигация

Три типа менюшек. Слева временный логотип, можете свой вставить. Еще можно просто вписать название Вашего проекта текстом. В дашборд стиле справа аватар + пример нотификаций. Синее сойдет под мобильное меню, или еще куда-нибудь. Анимированное выпадающее меню получите при onhover’e на три точки. Я мог бы повесить исчезновение на событие onMouseOut в попапе, но в тот вечер не хотелось доходить до перфекционизма. Меня еще понесёт в следующие дни…
> Preview
Day 4: Инпуты и ввод текста

Надо возвращаться и делать простейшие элементы, которые чаще применяются, чем набор или модуль. Поэтому на четвертый день я оформил инпуты (с лёгкой вдавленностью). Такой эффект дал градиент. Кстати, я все еще в “пробах и ошибках” насчет использования градиентов. Вроде они снова в тренде, но только в убойных контрастах. А такое может выйти боком в чистом деловом интерфейсе. Поэтому пока думаю над этим. Все стили, мягкие fade-онховеры и прочие мелочи учтены. К слову говоря, вот Вам бомический линк, чтобы внедрять модные сейчас градиенты — webgradients.com
> Preview
Day 5: Модальные попапы

В тот день снова дрейфовал от простейшего к сложному и начал делать модальные попапы. В своем примере считаю удачно реализованное появление: модальность выезжает вместе с попапом снизу. Это хорошо будет смотреться, если предыдущий экшн был где-то внизу. В обратном случае просто поменяйте slide эффект в коде на появление сверху. Разумеется, если событие, тригернувшее попап было там же. Нажатие на кнопки “Exit” или “Stay here” продемонстрирует анимацию блокированного окна. Можно повесить на любой элемент потенциально. На оригинальность не претендую, зато сам исследовал как это сделать в среде Axure.
> Preview
Day 6: Модули для входа в систему

Два типа виджетов для входа. До кучи впихнул выбор ролей. Если не нужен, можно просто вырезать из кода и ничего не пострадает. Для напоминалки пароля сделал flip эффект — кликайте на Forgot. При нажатии на сброс получите еще один flip с подтверждением положительного опыта. Что-то похожее можно склонировать и для подтверждения успешного входа, кстати говоря.
> Preview
Day 7: Выбор. Чекбоксы и радио кнопки.

В этот день я впервые почувствовал какую-то позитивную прокачку от предыдущих дней. Меня иногда может унести в проработку мелочей, вместо общей концепции и тогда я понимаю, что время тратится неэффективно. Но в тот день я достаточно быстро продумал план для реализации мелочей: группирую чекбоксы или радио-кнопки в определенные наборы и связываю каждый элемент с кликом на строке правее. И всё это с быстрой flip-анимацией. Еще вешаю статус разблокировки для кнопки Submit строго после первого клика в радио баттон. В итоге, считаю, что получилось позитивно и ненавязчиво. Центральный блок — это уже разработанный компонент, выполненный по тем же принципам. Клик в аватар отмечает всю строку с аналогичной анимацией для фотки.
> Preview
Day 8: Карточка товара

Хорошо иметь план на несколько дней вперед. Вообще планировал в этот день проработать dropdown элементы. Но появилась идея анимации, а потом уже сообразил какому компоненту это подойдет. Отлично встает slide эффект для изменения статуса кнопки, если товар добавить в корзину. Дополнительно на фотографию распространяется fade эффект при добавлении. А наведение на круглую кнопку XS покажет одноразовую подсказку. Такой вот секретный хинт!
> Preview
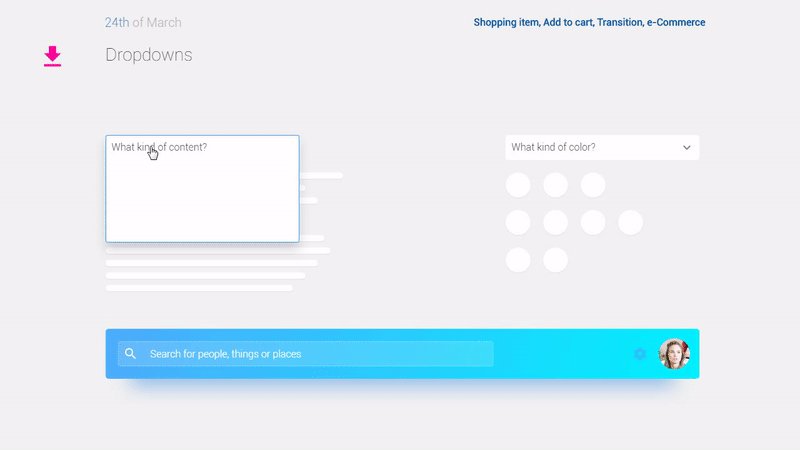
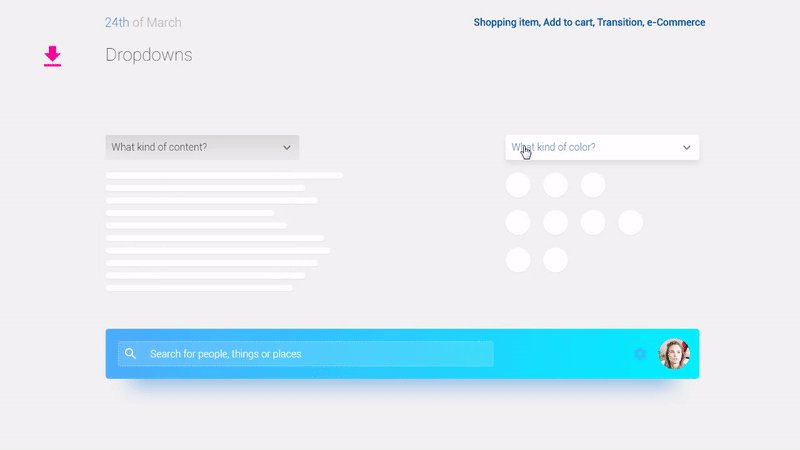
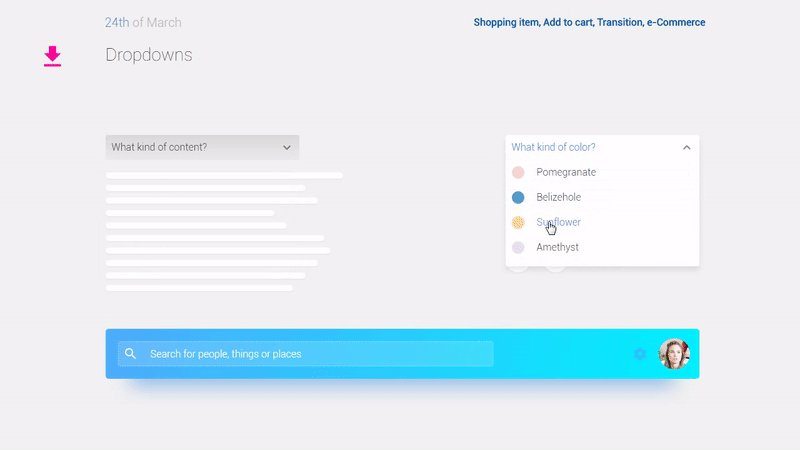
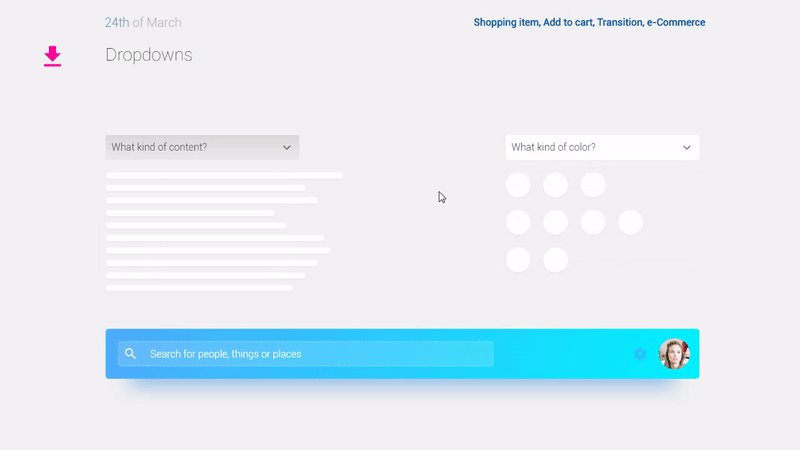
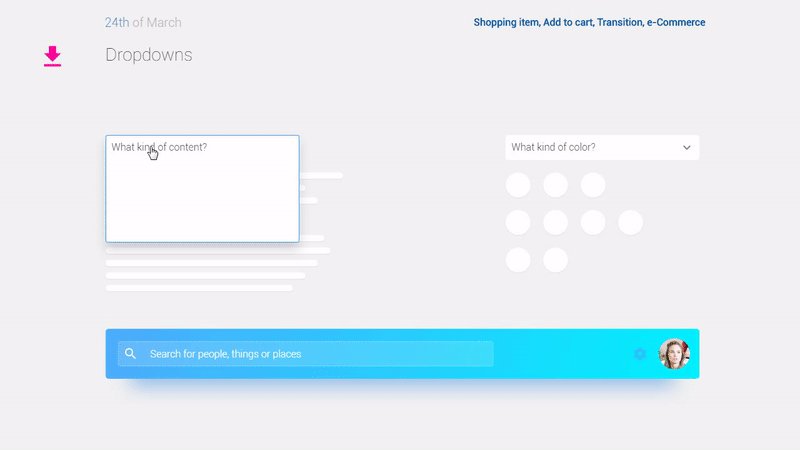
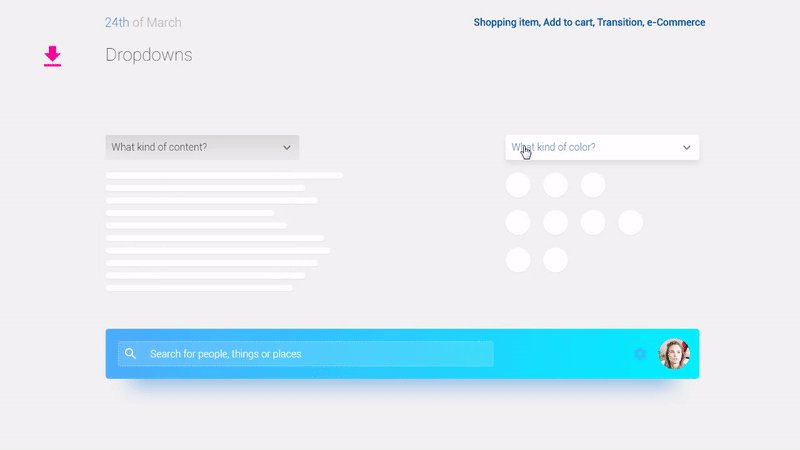
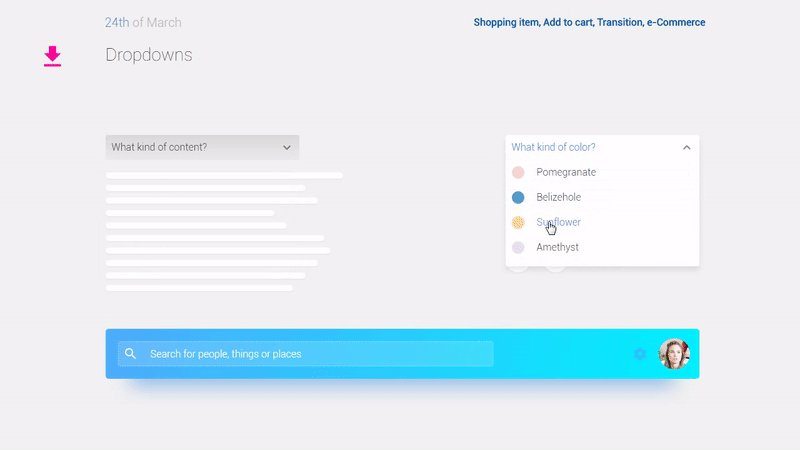
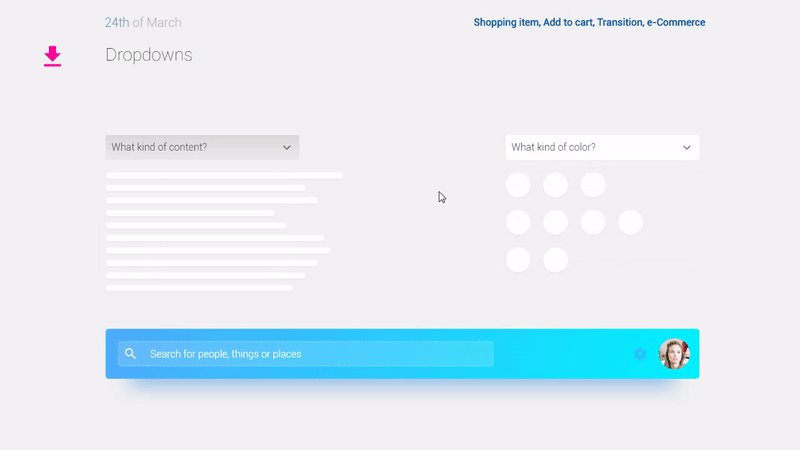
Day 9: Выпадающие списки.

Возвращаюсь к основным элементам. Поставил же себе цель сделать dropdown’ы. По-простому не получилось, потому что хотелось для них мягкого раскрытия. Начал казалось бы со сложного модуля: вывод рекомендаций / recent searches при клике на поисковую строку. За счёт того, что для инпутов есть события onFocus / onLostFocus, то вся анимация завязана на них. Далее я перешел к вроде бы заведомо простым элементам — обычному выпадающему списку, но это только так казалось. Так как инпутов я там не использовал, пришлось искать другие триггеры для анимации. Причем мне хотелось сделать оптимальный элемент: надо сворачивать раскрытый список, не требуя клика. Просто по событию onMouseOut. В итоге у меня получилось, что если в окне не было действий, то оно свернется, если отвести курсор. Кликать больше не нужно! Но много событий пришлось повесить на один элемент по onClick.
> Preview
Вот и всё, что удалось сделать за полторы недели. Буду рад, если был полезен. Мне безусловно хочется понять спрос и интерес читателя. И, возможно, через неделю я вернусь с новым выпуском.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (24)

rockin
24.03.2017 08:06>> Самая правая, например, подходит, чтобы сделать мозайку последних новостей на сайте СМИ.
ВоЙн, у меня глаза вытекли

Maccimo
24.03.2017 09:36+1Зачем плодить очередное блёклое и низкоконтрастное поделие?
Этим весь интернет уже засран, не исключая хабр. За использование уродских тонких шрифтов типа Roboto вообще руки отрывать надо.
мозайку
Уже несколько лет меня терзает вопрос: читают ли зайки, допускающие такие ошибки, худлит?

vlreshet
24.03.2017 10:38Зачем плодить очередное блёклое и низкоконтрастное поделие?
Потому что такие поделия тупо легче делать. Всегда сложнее сделать контрастный или даже тёмный интерфейс чем светлый и блеклый.

var_bin
24.03.2017 11:21Добрый день, Роман.
Спасибо за статью. А скажите, вы делали данный kit на основе уже какого-то существующего или сами верстали, дизайнили, писали js?

RomanArzumanyan
24.03.2017 12:14В дизайне ничего не понимаю, но обилие крупных движущихся объектов приводит к ряби в глазах.
Особенно пример day 7. После выбора уже не проверишь список выделенных контактов бегло, нужно вчитываться в фамилии. В чём смысл аватарок, если вы их отбираете у пользователя после действия, не связанного с удалением?

Evgeny42
24.03.2017 12:22На гифках выглядит нормально, в реальности же диковато, кривовато, кисловато и не юзабельно.

BitHint
24.03.2017 12:42Остаюсь при мнение что Axure — это средство прототипирования, а не дизайна. А потому негативно отношусь к цветным прототипам, цвет отвлекает.
По поводу работы — с точки зрения анимации и взаимодействия с пользователем — понравилось.
С точки зрения юзабилити — вопрос открыты
С точки зрения дизайна — мне непонравилось.
Но за работу спасибо, приятно учится чему то новому

tnc4401
24.03.2017 13:15Если выложить эту статью и эту работу в дизайнерском сообществе, а не на хабре — можно получить кучу обратной связи, негатива и предложений как улучшить.
Понятно, что неровно, не контрастно, не обдуманно и дизайна нет. Но как упражнения в коде — хорошо для тренировки, только в народ такое лучше не показывать.
tehSLy
24.03.2017 17:26+1Неплохая статья, карточка товара очень понравилась.
Но, как мне кажется, скрывать дропдауны на mouseOut — не самое удачное решение. Юзер может запросто захотеть уточнить что-нибудь из списка в гугле, соседней вкладке, в другом окошке, итп, я думаю, лучше на onBlur закрывать. Хотя это сугубо мое мнение ;)

ArhStrAngeR
24.03.2017 17:26В 5 дне в firefox при нажатии Exit какая-то странная анимация, замедленное дерганье

NotLogo
24.03.2017 21:33Роман, отличная инициатива, но если бы вы, выкладывали исходники axure, то пользы было бы больше чем от html/ css.

funnybanana
28.03.2017 00:46Сходил на страницу Preview, у вас там при наведении на строку поиска меняется цвет фона… при этом нет остановки анимации $(element).stop().animate({...}); из-за чего анимация зацикливается (если несколько раз водить по элементу) и продолжает воспроизводиться тогда когда это уже не требуется.
P.S тоже недавно скилл повышал по css3:

vasya-ves
Карточка товара прям очень понравилась.
А вот градиенты в инпутах, считаю лишними.
С удовольствием посмотрю, что будет дальше.
wispoz
Внешне возможно но с точки зрения функциональности врятли, пример
1. Размер может быть не только S,M, X,XL, допустим для детской обуви, там рамзер от 18 до 36 и как это вписать? выдающий список? Если да то пользователю надо прокликать 50 товаров что бы узнать какой размер в наличии?
2.С цветами та же проблема.
3. Опять же кнопка в корзину, не понимаю этого нового течения писать в корзине или добавлено, и если хочешь еще 1 элемент добавить нужно лезть в корзину (
4. Описание из изначальной карточки убрано, что не есть хорошо.
vasya-ves
Я оценивал только анимацию, ведь об этом статья.
Ваши примеры достаточно надуманы. Вы ищите проблему там, где ее нет. Здесь, пример на одежде и анимация интерфейса. Если карточка с обувью, у неё могут быть другие элементы. Описание в карточке товара считаю лишним совершенно, зачем грузить страницу с кучей товаров и плюс ещё и описание? Можно же перейти на товар конкретно и там все почитать.
Nordicx86
вписать большие списки с выбором можно так — деревом в два уровня — как мне видится…
18 — 23 24 — 30 31-36
18-19-20-21-22
кликаешь по верхнему интервалу чуть ниже, но сохраняя видимость верхнего уровня разворачиваешь нижний. Более 5-6 пунктов выбора на мой взгляд зло.
gs8io0
слайдер вам в помощь