
Сегодня я поделюсь опытом разработки графической документации по гайдлайнам. Это оказалось мое второе задание для Viline. И как Вы не помните из первой части, я делал редизайн страницы видео-курса. В данной статье я опишу процесс разработки стилистики всех элементов и различных состояний. Придумаю и сформулирую некоторые правила, чтобы интерфейс получился сбалансированным и доступным с учётом аудитории…
В первой главе я забыл упомянуть, что нужно было действовать исходя из утвержденной цветовой схемы. Задача придумать и предложить новые цвета не стояла. Для выбора цвета иногда использую Adobe Color CC (потребуется (!) авторизация) или ColorScheme.ru. Вставляю код основного цвета, а дальше подбираю к нему оттенки в разных режимах: аналоговый, монохромный, триада и т.д. Очень сильные и гармоничные контрасты можно подобрать, например, в режиме триады. Это я к тому, что мне было откуда почерпнуть гамму оптимальнее, но не было таких пожеланий.
К шрифту Open Sans, который использовался в текущей версии сайта, у меня тоже возникали вопросы. Кажется, он всё реже встречается в повседневном мире. Сейчас актуальны: Helvetica, Lato, Source Sans Pro, Roboto и т.п… Но это вопрос, оказывается, был в стадии переосмысления маркетологами.
Сразу оговорюсь: Вы не увидите тут пёстрых и трендовых картинок с дизайнами, которые выскакивают в топ на behance или dribbble. Я немного сомневаюсь, что женщины смогут долго находиться на сайте, дизайн которого выполнен в такой стилистике. Это главная аудитория, и я буду учитывать этот фактор. Но тем не менее, постараюсь улучшить общую картину, насколько мне позволят поставленные клиентом рамки и мой опыт.
Гайдлайны
Гайдлайны — это свод правил и/или рекомендаций для формирования внешнего вида продукта. Их формирует дизайнер и в понятном виде описывает для разработчиков. С одной стороны это приговор для первого, т.к. в будущем новые разделы продукта можно визуализировать и без дизайнера, опираясь на графический документ. С другой стороны, в наши дни дополнение работы дизайнера интерфейсов такой документации уже — is a must, сейчас планка находится достаточно высоко. Итак гайдлайны — это рекомендации по: цветам, шрифтам, элементам, состояниям, иконографике, размерам и отступам.
Напомню, что основная аудитория web-продукта в моему случае — молодые или будущие мамы. Мне нужно придерживаться: утвержденных клиентом цветов; шрифта, который он считает оптимальным для своей аудитории; радиуса скруглений углов элементов. Последнее нужно для того, чтобы элементы в глазах прекрасного пола не выглядели слишком “острыми” или “угловатыми”.
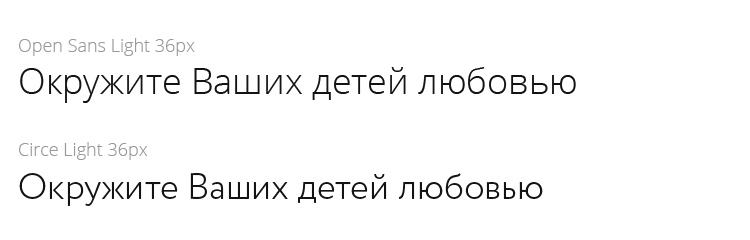
1/15: Шрифт Circe

Важная новость от команды маркетологов на старте: уходим от Open Sans и берём в качестве основного шрифт Circe.
Если говорить своими словами: шрифт нетрадиционный для веба, по начертанию ближе к типографскому, имеет в себе “литературное звучание”. Это чисто мои ассоциации. Если сравнивать Open Sans и Circe, то последний немного выигрывает по плотности

Окей, новый шрифт утверждён. Пожелания по скруглению углов от маркетологов: использовать 6px радиус. Договорились, учту! (кстати, достаточно редкое в моей практике пожелание). Можно начинать проработку всех элементов.
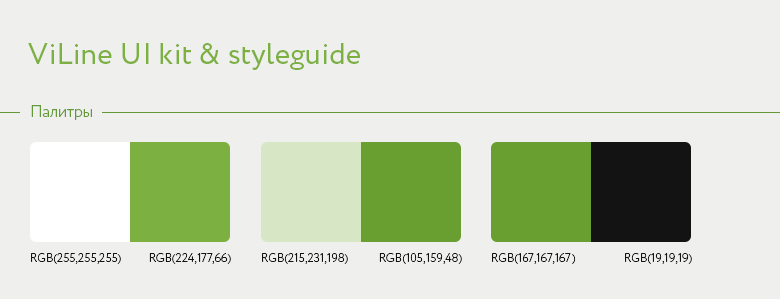
2/15: Цвета

Палитра в центре — это поступившая схема от клиента. Цветовая схема слева: я чуть осветлил зелёный (он пригодится нам для онховеров) и разместил его рядом с белым. Так можно приблизительно представить как будет смотреться типовая карточка в дизайне. Оттенки справа — это пример визуализации зеленого рядом с контрастным чёрным. Острой необходимости в таком использовании не предвиделось, это скорее сделано для разнообразия. Общий фон как сайта, так и данного ui kit’a остаётся #EFEFEF (светло-серый), это позволит избежать сильной контрастности на мобильных устройствах.
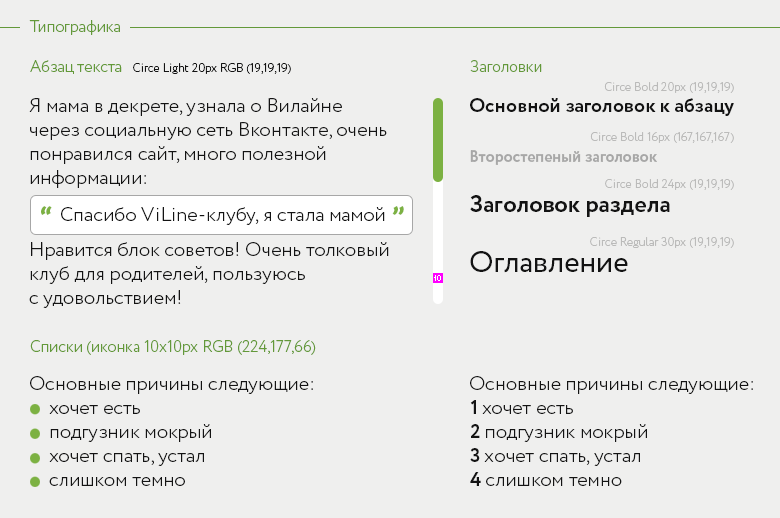
3/15: Типографика

Это рекомендации по использованию размерности текста. Я отрисовал абзац текста, внедрил в него цитату. Сделал несколько типов заголовков. И добавил обычный и пронумерованный списки. Пример scroll bar’a тоже тут, он был добавлен позднее. На самом деле, данные правила текста не обязательно должны быть жёсткими. Если нужно нанести абзац текста мелким 14px шрифтом — да пожалуйста. Главное — соблюдать пропорциональность текста. Например абзац текста мелким шрифтом смотрелся бы странно с крупным заголовком “Оглавление”.
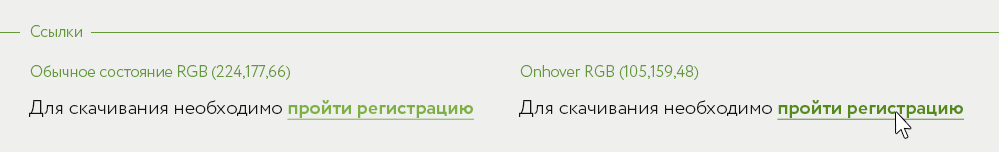
4/15: Ссылки

Ничего нового и экстраординарного. Вообще цвет ссылок по-прежнему вызывает споры. Моя позиция такова: если в дизайне используются синие или голубые оттенки цвета для ссылки, то можно обойтись без подчёркивания. Если же используется собствнный цвет, то лично я всегда использую подчеркнутый шрифт underline. Это нечто вроде неофициального стандарта и пользователь быстрее смекает, что этот текст кликабелен. Позднее, кстати, цвет ссылок маркетологи заменили на оранжевый. Я не возражал, главное, чтобы ссылки остались подчёркнутыми.
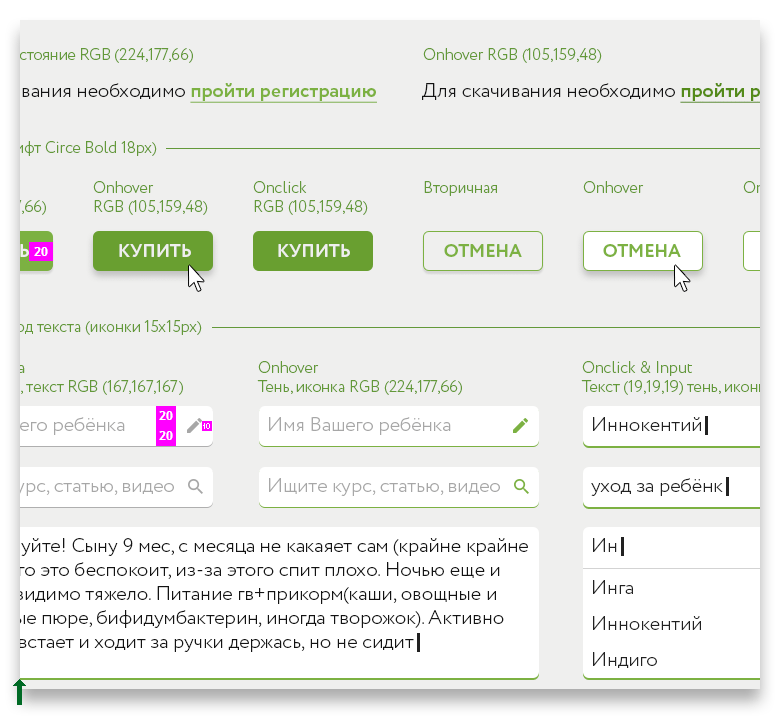
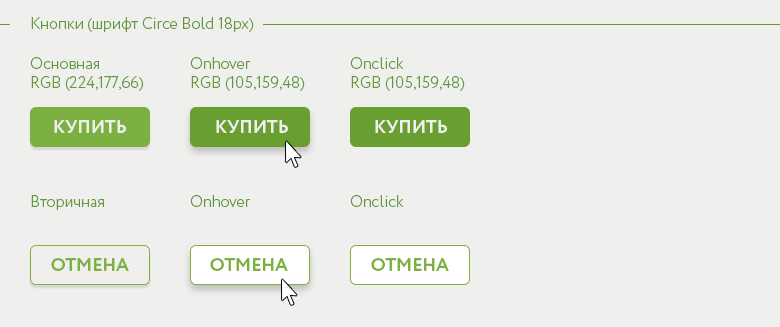
5/15: Кнопки

В данном разделе надо учесть все возможные состояния кнопок и проработать их. Я разделяю типы кнопок на основную “primary” и вторичную “secondary” (или как еще их называют ghost button). По логике основная кнопка ведёт к приоритетному действию, а вторичная кнопка ведёт на экшн, который мы меньше хотим от пользователя. Снова дизайн-манипуляция. Вот пример такого использования:

Сейчас теории Google Material Design активно используются в дизайне, поэтому в наши дни многие кнопки вновь стали выглядеть как кнопки. К дизайну интерфейсов стали применять некоторую физику из реального мира. Кнопка в обычном состоянии имеет небольшую тень; при наведении мыши тень становится больше и более размытая — кнопка “приподнимается” выше; при клике эта тень исчезает, имитируя “нажатость” кнопки. Вот такая псевдотрёхмерность, которая чуть больше связывает дизайн с реальным миром. Насколько я помню, это пришло из гайдлайнов приложений для smart tv, где пользователи сидят в определенном диапазоне удалённости от телевизора и там жизненно важно использование заметных теней с большим коэффициентом размытия. Это заметно облегчает восприятие происходящего.
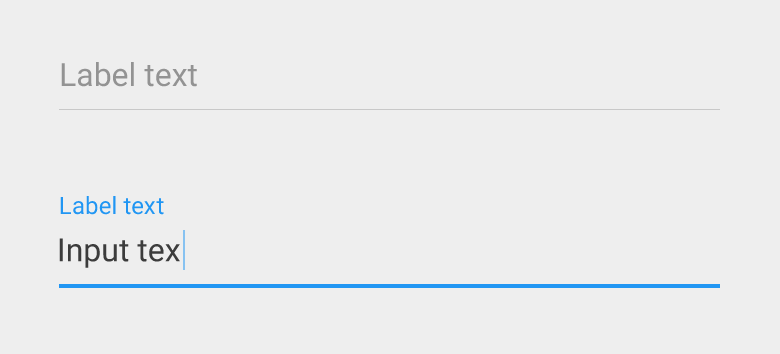
6/15: Ввод текста
Если референсировать опять-таки на GMD, то можно заметить, что тенденция использования таких инпутов:

Всё чаще встречается и в web-продуктах. Если Вы предпочитаете Android, разбираетесь или работаете в сфере IT, то с такими инпутами Вы как “рыба в воде”. Но для женской аудитории, которая в основном предпочитает iPhone, такая аскетичная стилистика для элементов ввода текста — скорее боль. Я попытался найти золотую середину и предложил дизайн, когда инпут всё-таки остаётся инпутом, но и имеет некторые корни GMD:

Любая форма ввода снизу имеет тень-подчёркивание 1px без размытия. При наведении мыши она зеленеет; при клике она утолщается и зеленеет, демонстрируя состояние in action. Иконка карандаша справа — это экспериментальные попытки добавить “излишней понятности”. В некоторых случаях эта иконка может усиливать смысл: обычный инпут — карандаш; поисковый инпут — лупа; инпут ввода пароля — иконка замка, например; и так далее. Пример будет ближе к концу этой статьи.
7/15: Выпадающие списки

Их принципы отклика выполняются в том же ключе, что и инпуты. При наведении мыши меняется цвет иконки и нижнее подчёркивание. При развороте выпадающего списка появляется более объемная тень всё так же “приподнимая” выше элемент в плоскости. Если подходить к делу с должным вниманием, то стоит подумать и о развёрнутом состоянии. Иконка переворачивается, активная строка выделяется bold’ом, а при onhover’e подкрашиваем фон светлым оттенком основного зеленого цвета.
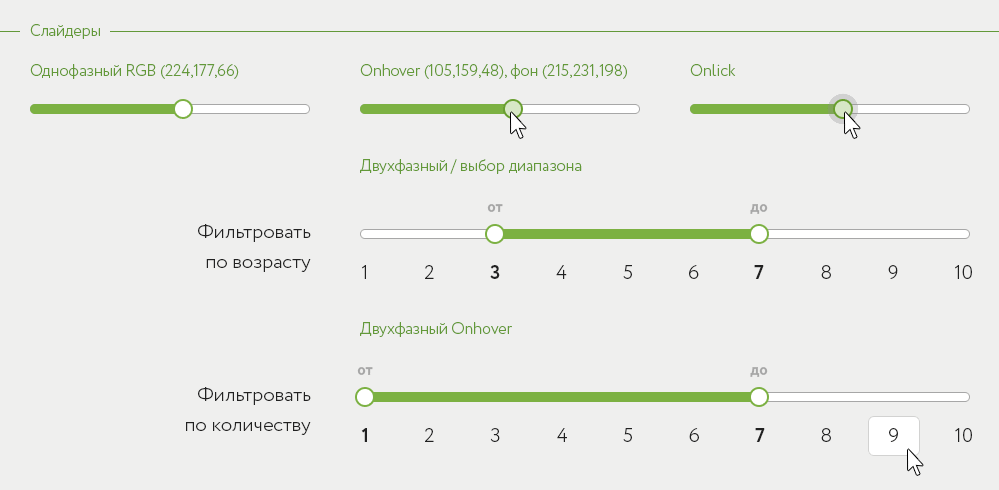
8/15: Слайдеры

С ними всё предельно прозрачно. Ничего нового тут не изобретаю, стандартный компонент по аналогии оформляется в соответствии с гайдами: шрифты, цвета и размерности. Ползунок можно переместить как drag’ом мыши, так и кликнув в числовое значение, например, когда предлагается указать возраст ребёнка “от” и “до”.
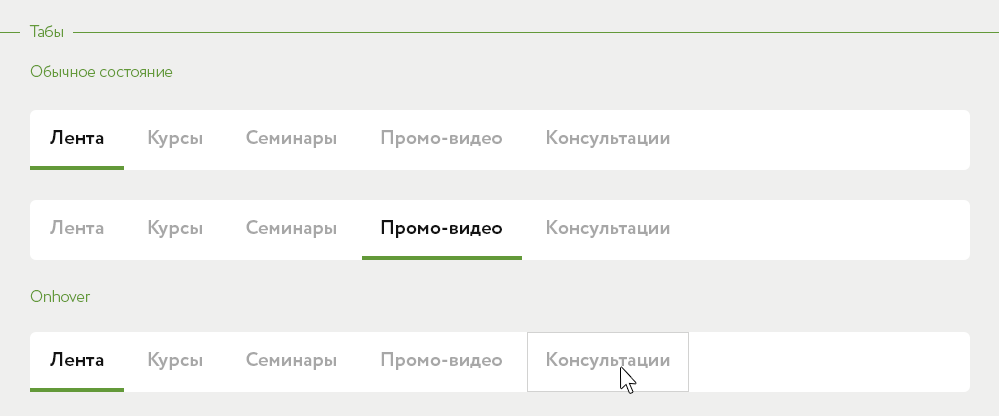
9/15: Табы / вкладки

“- Да всё понятно, дальше давай!”
10/15: Элементы выбора

Тут я сгруппировал все оставшиеся элементы: выбор состояний (доп.фильтрация), переключатели, чекбоксы и radio-buttons. Для последних двух — это просто напоминание разработчикам, что заметность выборки усиливаем интенсивным начертанием текста. Ну а с остальным, мне кажется всё очевидно.
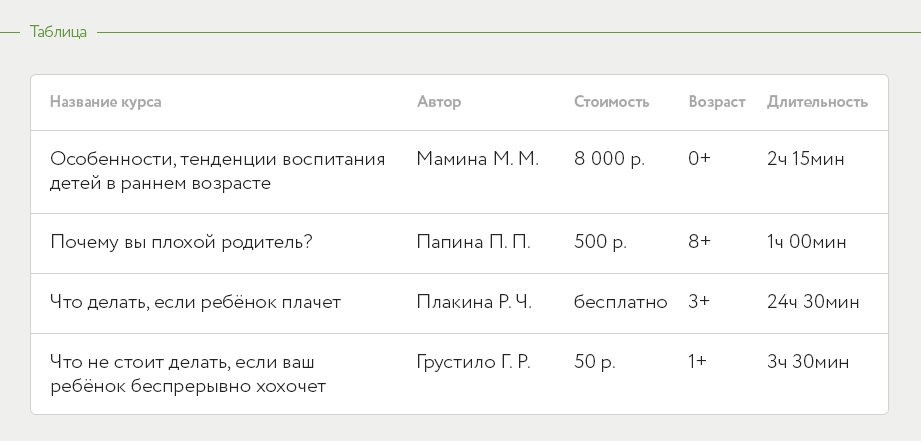
11/15: Таблица

Я дополнил kit и примером таблицы тоже. Всё стандартно, использую лишь общую аналогичную стилистику. Безусловно от таблицы больше толка, если приведены спецификации отступов. Подробнее о них, кстати, в конце главы.
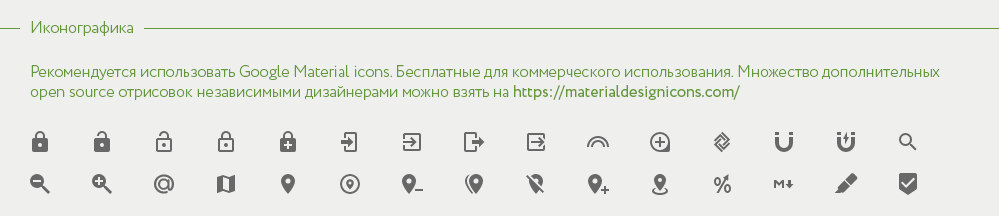
12/15: Иконографика

Рекомендации и примеры использования иконок. Я считаю, что интенсивные и заметные иконки GMD поставили эволюцию иконографики в тупик. Когда-то были пиксельные, потом выпуклые, где-то между ними в тренд вошли ios-овские обведенные (outline), рядом ненадолго мелькнул цветной flat-стиль (помните, когда бесконечная псевдо-тень тянулась под углом от объекта?). А потом пришёл Google и заявил как надо делать. И если не уходить глубоко в лирику, то я использую только иконки GMD последнее время за свою многофункциональность и производительность. Много метафор от независимых дизайнеров иконок можете брать тут (free, отдают все размеры, png/svg/zip, hint: удобно кликнуть правой кнопкой мыши и скачать нужный размер). Считаю, что интенсивные иконки более понятны и заметны (и тут должен быть референс на знаки ПДД).
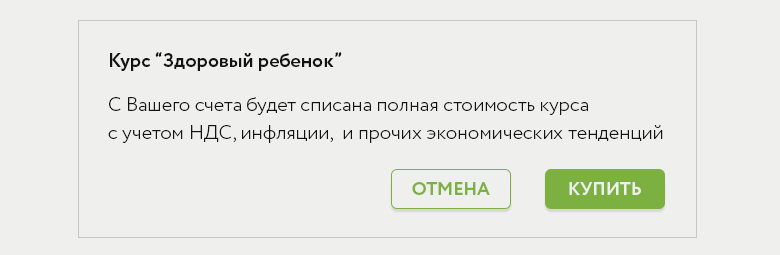
13/15: Карточки

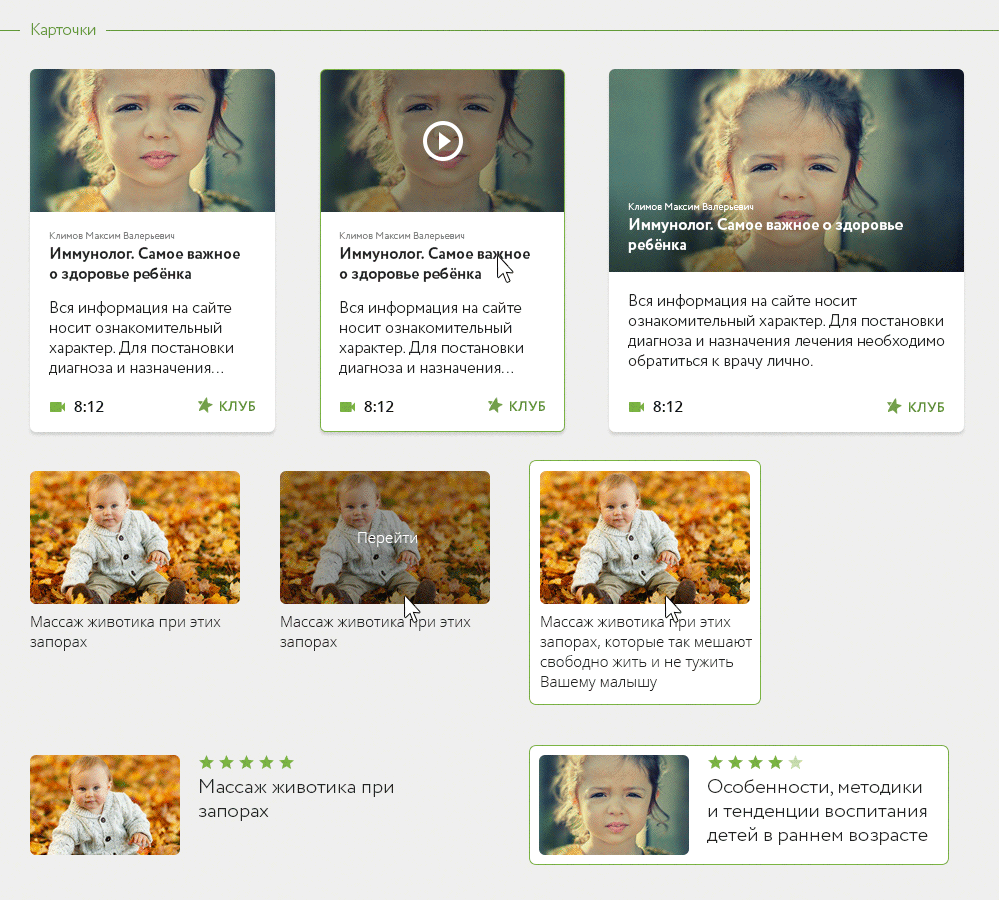
Это уже переход от отдельных проработанных элементов к их комбинациям. Я составил несколько вариантов карточек для использования на сайте, т.к. это был актуальный способ подачи некоторой информации, да и личное предпочтение клиента.
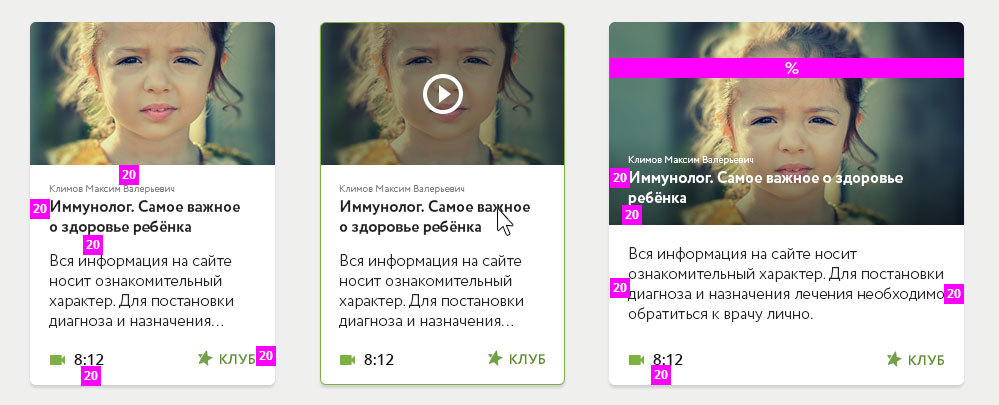
Но я всегда напоминаю, что перебарщивать с ними в дизайне нежелательно. Лучше всего их смысл понятен в совокупности со спецификациями:

Строгих правил в определении составка карточек — нет. Если соблюдать указанные мной размерности отступов, то практически любая будет смотреться однородно с разработанными гайдлайнами.
14/15: Вход в систему

В виде бонуса я проработал попапы входа/регистрации, сделал макет с примером использования. Это больше нужно для визуализации того, как самостоятельно в будущем без моего участия штатный web-дизайнер проекта смог бы собрать любой раздел для продукта. Всё, что надо делать — это брать готовые элементы из исходника и ровно расставлять их в соответствии со спецификациями.
15/15: Спецификации

Они находятся в отдельной группе в исходнике. Группу можно сделать видимой и спексы отрисуются. Без них данный user interface kit был бы неполноценным. Соблюдения пропорций размерности и отступов ведёт к сбалансированному интерфейсу. Если я не дам инструкций на этот счёт, то появляется риск, что это будет сделано иначе. И тогда я не смогу гарантировать качественную реализацию.
Если Вы предпочитаете 8px сетку, то стоит учитывать, что все отступы кратные 8; если используете 10px сетку, как в моём случае, то Вы не найдёте в этом дизайне расстояний между элементами в 13 или 27px, все отступы будут кратны 10-ти.
Правила существуют и для количества цветов и их оттенков: я не использовал слишком много оттенков серого, например — их вышло не более трёх в данном наборе. Я уверен, с такими собственными правилами интерфейса проще и дизайнерам, и разработчикам. Хотя тут бывают исключения, если система выдаёт обратную связь разными состояниями, то могут потребоваться и красный, и голубой, и т.п. для усиления смыслового различия (например для попап-уведомлений).
Заключение главы
- Графическая документация по гайдлайнам — это визуальный язык для разработчиков, чтобы продолжать развитие продукта и не привлекать дизайнера лишний раз.
- Набор гайдлайнов может разрабатываться с учётом целей будущего продукта. Шрифты, цвета и общая стилистика могут учитывать специфику будущих пользователей ресурса/приложения.
- Для оптимизации взаимодействия гайдлайны должны содержать рекомендации по размерностям элементов и отступам.
- Желательно, но не обязательно, чтобы набор также включал в себя примеры готовых решений. Это может быть корзина покупателя, страница товара, френдлента, карточки, лендинг и т.п.
- Современный подход — это возвращать клиенту не sketch/psd файл, а отдавать html/css код. Я некоторое время назад полностью перешёл в Axure, и он справляется с этой задачей достаточно эффективно.
В качестве дополнения предлагаю посмотреть, как с подобные задачи решают другие коллеги по цеху. Хорошо, когда есть с кого брать примеры:
- Jan Losert очень крутой, его UI overview для Tapdaq просто идеален
- Mateusz Dembek хоть и мельчит немного, но всё равно классно оформил Deskmetrics Ui Style Guide
- Greg Dlubacz взял и сделал сильную dark-выворотку с элементами dashboard | и оформил в светлой гамме Retail Banking Service
- Cupi Wong не так обширно, но стильно оформил гайды AfterShip
- Jeremy Sallee всё очень подробно описывает о дизайне в Nutanix Product Guideline
Извиняюсь, что не получилось уложиться в две главы. Если заглянуть вперёд, то выполненных для Viline тасков внезапно оказалось много. В следующей главе я “натяну” эти гайдлайны на страницу курсов из первой части, а также расскажу о редизайне раздела “Консультации” — важной среде взаимодействия молодых мам и экспертов Viline, оперативно отвечающих бесплатно на их вопросы. ^ До новых встреч…
Комментарии (34)

sven47
22.01.2017 18:21+2В макетах вы указываете отступы и другие растояния в пикселях.
Интересно узнать ваше мнение в свете 4К мониторов. Насколько актуально использовать жесткую привязку к пикселям при верстке? Есть ли смысл переходить на использование пунктов или другой отностительной единицы?
kamushken
22.01.2017 18:25возможно это сильно бы усложнило масштабируемость интерфейса. тогда надо высоту и отступы всех элементов переводить в pt/sp и задавать между ними корректные пропорции и соотношения, чтобы и шрифты и элементы масштабировались параллельно

noodles
23.01.2017 12:43А смысл в этих pt/sp?
— нарисовали расстояние 10px в макете
— верстальщик сверстал 10px (если нет текста рядом, чтоб пересчитать в em)
— на экранах с плотностью 1:1 — будут в результате те же 10 физических px, на экранах двойной плотности — 20 физических px и т. д. (не смотря на то, что верстальщик указал 10 css px).

dom1n1k
23.01.2017 13:18CSS-пиксели уже давно отвязаны от физических пикселей экрана — это виртуальная единица (хотя они и совпадают в некоторых частных случаях).

776166
22.01.2017 18:41-2imho: Google не та компания, которая заслуживает того, чтобы к ней серьёзно прислушивались в вопросах дизайна, ибо ничем не заслужила такое право. Доминирующие положения на разных рынках ничего не меняет.

kamushken
22.01.2017 18:42-3imho: они совершенствуются в данном вопросе, развиваются. это чувствуется, а дальше увидим

i360u
22.01.2017 19:17+5Какая-то безумная каша из адаптированных к тач-взаимодействиям и чисто мышиных контролов… Вы тут про популярность айфонов у молодых мамаш пишите, и тут-же предлагаете им попадать наманикюренными пальцами в микроскопические чекбоксы и текстовые ссылки… Всюду ховеры (это для айфонов то!), невнятные тоскливые контрасты… Радиусы скруглений, несмотря на все пожелания маркетологов, должны отличатся у контейнеров и содержимого… "Лорем ипсум" — это, конечно, дурной тон, а вот "Вся информация носит ознакомительный характер" — это уже совсем другой уровень, верно? В целом — весьма посредственная работа, совершенно не понятно чем тут хвастаться.

kamushken
22.01.2017 20:39-2Вам полегчало?
Ну так напишите свой кейс про то как гайдлайны разрабатываете, сделайте это лучше чем я, расскажите секреты свои! А я с интересом поучусь у коллеги, чей опыт обширнее. Слабо? А камень бросить — это всегда очень просто…
i360u
22.01.2017 22:47+10Простите если задел, серьезно. Но Хабр — это не личный бложек и не ваша рекламная страничка с портфолио. Тут принято делиться чем-то полезным. В данном же случае я вижу пример того, как делать НЕ надо. А именно:
- В современных адаптивных интерфейсах никаких ховеров быть не должно. Догадываетесь почему?
- Шрифт Circe — ужасный выбор для набора блоков текста. Для заголовков — может быть, но тоже "не фонтан". И это не вкусовщина, его просто мучительно читать, такая уж у него структура символов.
- У всех активных элементов должна быть очевидная "область контакта", достаточная по размеру для попадания в нее пальцем средней толщины. Это не касается только гиперссылок, но таковые могут иметь место только внутри текстовых блоков (как часть текста) и они не должны являться частью основной навигации (использовать на крайний случай, с пинч-ту-зумом).
- Ваш визуальный язык общения с пользователем, по возможности, не должен содержать синонимов (минимализм рулит). Не стоит заставлять пользователя изучать разные виды контролов, которые делают одно и то-же — от этого интерфейс кажется сложнее чем он есть на самом деле (а мамаш легко напугать сложным интерфейсом, поверьте). Выберите что-то одно. К примеру, либо чекбоксы, либо тогглеры. У переключателей "on/off" есть своя специфика взаимоотношений с их лейблами, это довольно капризный элемент, без особой необходимости лучше его вообще не использовать.
- Как будут выглядеть карточки, если "Имя" с "Фамилией" на них разрастается на две строки, а заголовок — на три? Такие карточки вообще работают только на статичном макете, в реальности они станут проблемой при подборе иллюстраций (замучаетесь кадрировать) и текст на них будет обрываться на самом неприличном месте (для выравнивания по высоте).
- Чередование однопиксельных рамок со скругленными краями и с прямыми — выглядит беспорядочно.
- Понимаю, что цвета подбирали не вы, но UX-дизайнер должен отстаивать принципы, а именно — достаточный уровень контрастов (минимальный и максимальный).
- Таблицы без вертикальных разделителей ячеек должны иметь большие отступы между ячейками, поэтому их трудно сделать компактными и поэтому лучше так вообще не делать, если ячеек по горизонтали больше двух.
- Помимо разрозненных UI-элементов в гайдлайне должны присутствовать принципы их взаимодействия: правила выбора элементов, построения тулбаров, группировки в блоки, вложенности блоков и т. д. Примеров выборочного применения шагов сетки для этого недостаточно. Почитайте гайды от ведущих вендоров: они все делают упор на это.
- И нужно убрать все рамки и подчеркивания у элементов с заливкой на сером фоне, от них общая картина выглядит грязно. Если элемент без заливки — хорошо бы избавиться от прямых контактов серого с зеленым (болото и тоска). Так, при сохранении общей палитры, картинка будет куда аккуратнее.

kamushken
22.01.2017 23:12-10«Имхо» забыли. Так что-нибудь из своего репертуара покажете?
PS: это прежде всего web гайдлайн, мобайл будет в следующих главах.
smurov
23.01.2017 12:22+2Реалии таковы, что зачастую веб просматривают на мобильных девайсах гораздо чаще.
Вы зря огрызаетесь на вполне конструктивную критику, гайды это конечно хорошо, но они делают работу лучше, чем она есть на самом деле. К сожалению, полностью согласен с автором выше

dom1n1k
23.01.2017 03:11+4Добавлю немного:
- Несбалансированные отступы (вертикальные/горизонтальные и внутренние/внешние).
- Неединообразие в формах. Например, плейсхолдеры: «имя пользователя» и «введите пароль» (глагола нет/есть). И далее про глаголы: зарегистрироваться, войти (неопределенная форма) и тут же рядом введите пароль, войдите через соцсети (повелительное наклонение).
- Пиксельные отступы (вот эти самые розовые кубики) бесполезны для верстальщика, потому что CSS не умеет откладывать расстояние от самого символа, а только от границ DOM-элемента.
- Нездоровая тяга везде впихнуть хотя бы немножко MD, чаще всего неуместная.

ImKremen
23.01.2017 17:14Пиксельные отступы (вот эти самые розовые кубики) бесполезны для верстальщика
Тут наглядно видно что дизайнер не знает из чего состоит строка текста, отступ нужно делать с учётом интерлиньяжа.
ImKremen
23.01.2017 17:21Собственно из гайда вообще не ясно какими должны быть междустрочные интервалы.

cheiwe
23.01.2017 12:42+1Не соглашусь с вами. Вы выложили работу на публичный ресурс. Коллега отрецензировал вам её, пускай резковато, но по делу. А вы критику не можете принять спокойно и сразу отвечаете в лухе САМ ДУРАК. Непрофессионально. Не хотите слушать чудое мнение — не публикуйте. Хотели похвастаться — терпите и мотайте на ус. Вас за выподающие списки уже можно метёлкой наказывать. Ну и убило про то, что жегщины наши многоуважаемые, тем более МАМЫ молодые используют преимущественно Айфон. Откуда такая статистика? А можно как-то не в духе было придумывать а свой вариант который бы угождал пользователям всех платформ?

lommax
23.01.2017 17:16Автор молодей! Хорошая статья.
Из личного опыта.
- Обычно сначала составляем UI-kit — собирая в него все необходимые элементы (и для редакторов, т.к. все элементы всегда под рукой и для Axure для составления библиотек).
- Далее анализируем от чего можно отказаться, что можно стандартизировать — на выходе получаем документ с перечнем всех изменений, правок и т.п..
- Создаем (или правим существующий) гайд, где прописываем как какой элемент работает и его характеристики — это больше для дизайнеров. Соответственно для разработки можем из Axure выгрузить код.
Вообще, что для редакторов, что для Axure рекомендую юзать библиотеки — все всегда под рукой. Главное вовремя обновлять и актуализировать)

Oleh_M
23.01.2017 20:55+1К шрифту Open Sans, который использовался в текущей версии сайта, у меня тоже возникали вопросы. Кажется, он всё реже встречается в повседневном мире.
Ага только Zeplin в годовом отчете говорили обратное: Самый популярный шрифт на всех платформах

dom1n1k
Circe хороший шрифт и популярность его растёт, хотя лично мне кажется сомнительным его применение на экране в мелких кеглях.
Но я другое хотел узнать — а «команда маркетологов» точно в курсе, сколько он стоит?
kamushken
Безусловно, право на коммерческое использование у Viline есть!
dom1n1k
Вы всё-таки уточните :) Пусть почитают полную лицензию Paratype, все её условия и подсчитают полную стоимость
и офигеют.kamushken
мне показалось за ними стоят надёжные финансовые силы. сейчас подобные ресурсы без денежных выливаний запускать смысла нет в принципе, на мой взгляд…
dom1n1k
Дело не в этом. Многие нарушают лицензии не по умыслу, а просто по незнанию, потому что полные условия неочевидны для людей не в теме. Если просто зайти на сайт и посмотреть цену — она будет соответствовать действительности только в малом проценте случаев. В остальных её нужно будет умножать в разы а то и десятки раз. Лично мне такие цены кажется неадекватными.
ElectroGuard
'выливаний' — мощно, оценил.
BZAin
делов то, 13200 рублей стоит пак из 6 шрифтов, для нормальной компании это мелочи.
dom1n1k
Вот-вот-вот! :) Ещё один человек, который не читал лицензию, а посмотрел рекламный ценник (который следует читать как «от X рублей»).
Javelines
Circle весит под 400кб за один тип. А таких нужно использовать минимум 2, тонкий и жирный (дополнительные на усмотрение). Это же заставляет людей скачивать аж лишний мегабайт… два.
Учитывая наличие огромного количества фотографий… Жестокие вы люди.
dom1n1k
Посмотрел сейчас у них на сайте — каждое начертание в формате woff около 160 кб. Если бы был woff2, было бы вероятно в районе 130 кб. Это больше среднего по больнице, но все же не 400.
Javelines
Извините, может и так. Глянул просто на .otf файлы зачем-то :)