Теперь не поймите меня неправильно — я все еще немного читаю. Я одолел книги и блоги, новые каналы и журналы. Но когда авторы становятся многословными, у меня замыливается взгляд. Мне скучно.

Все что я вижу — простыня слов.
В детстве я думал, что мое отвращение к чтению — моя слабость. Это было так, пока спустя годы я не осознал, что эта слабость и помогла мне стать хорошим писателем.
Дело в том, что, в основном, я пишу тексты для приложений и сайтов. Здесь краткость лучше восхитительного стиля, на счету каждый знак. А писать текст для интерфейса во многом напоминает дизайн — дизайн слов для людей, которые ненавидят читать.
Люди не читают ваш интерфейс
Многочисленные исследования показывают, как люди не читают в сети. Это работает и для приложений, и для игр, и для любого экрана, с которым вы взаимодействуете. Большинство просто просматривают страницу, выхватывая слова оттуда и отсюда.

Вы удивитесь, сколько людей нажали «Continue».
Люди ленивы? Небрежны? Или они просто ненавидят читать? Какую бы теорию не предложи, результаты будут все те же. Люди не будут читать твой интерфейс — неважно, насколько потрясающие слова вы подобрали.
Исходя из этого, вы не должны просто писать слова и вставлять их в ваш дизайн. Как только вы напишите слова, возможно, вы поймете, что нужно изменить и его. Если вы не можете объяснить действие в нескольких словах, это сигнал того, что ваша конструкция слишком сложна.
Иначе: вы не должны создавать дизайн с lorem ipsum (условным, бессмысленным текстом-заполнителем).
7 советов по дизайну слов
Будучи автором для интерфейсов, я научился нескольким вещам, которые помогут сделать слово легче для прочтения. Надеюсь, эти советы пригодятся при написании и дизайне ваших собственных слов.
1. Сокращайте
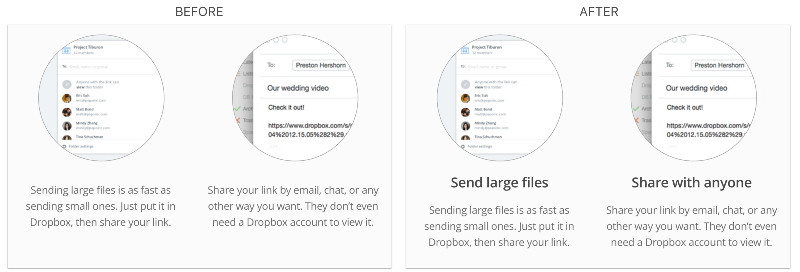
Самая важная вещь, которую вы можете сделать для облегчения читателей — укоротить ваш текст. После написания черновика сократите его, затем снова и снова. Выбрасывайте детали, используйте простые слова и говорите только по делу. Будьте безжалостным.

Чем короче ваш текст — тем выше вероятность, что его прочтут.
Как писатель я прекрасно понимаю, как заманчиво растечься мыслью по древу и расписать свои идеи, но интерфейс не место для этого. Для этого есть
2. Добавляйте заголовки
Иногда текст уже невозможно сократить. Тогда посмотрите, можно ли добавить заголовок, который передает содержание в нескольких словах. Используйте ключевые слова, которые может искать пользователь. Они всегда могут прочесть о том, что конкретно их интересует.

С заголовками проще «сканировать» текст.
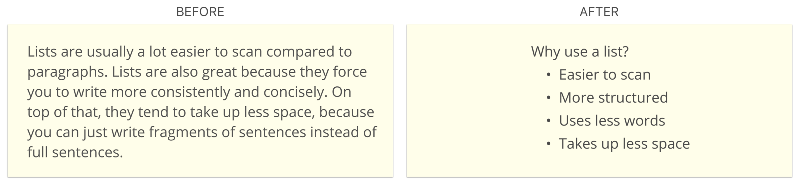
3. Делай списки
Во время просмотра страницы наш взгляд обычно двигается вверх-вниз. Поэтому списки, действительно, легче читать, чем параграфы.
Если вы поймали себя за многократным употреблением таких слов как «и» или «также» внутри абзаца, попробуйте переделать текст в формат списка.
Некоторые платформы, Medium, например, перегружены содержанием — в этом нет ничего плохого. Но иногда бывает непросто читать абзац за абзацем.

Мне нравится делать списки.
4. Давайте перерыв
Когда мне нужно написать много, я использую визуальные перебивки, которые позволяют облегчить материал — разрывы строк, картинки, заголовки, примеры — все, что способно разрывать стены из слов. Это дает людям вздохнуть, позволяет подумать и оглядеться, если им это нужно.
К примеру, в моих постах в Medium, я стараюсь писать абзацы из небольшого количества строк и чередовать их с визуальными перебивками.

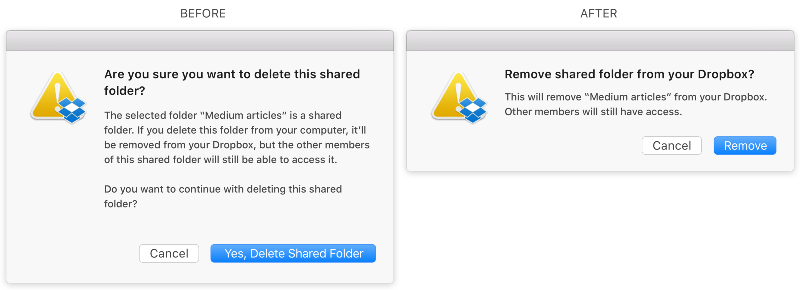
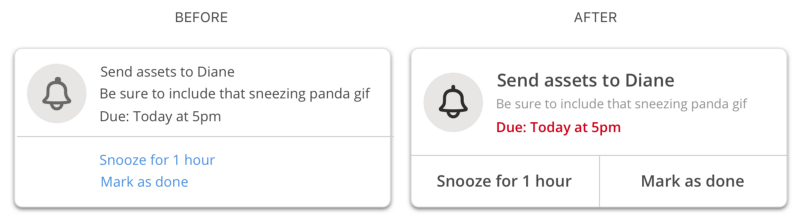
5. Акцент — на слова
Некоторые авторы слишком много уделяют внимания выбору слов. Подбор слов важен, но, я думаю, форма подачи этих слов важна не меньше.
Когда вы подбираете слова, подумайте о том, как подчеркнуть самые важные слова на экране и как скрыть самое ненужное. В дизайне это называют визуальной иерархией.
Подумайте о жирности шрифта, размере, цвете, контрасте, капитализации, расстоянии, близости, выравнивании, перемещении — все эти вещи имеют большое влияние. При этом неважно, читают люди ваши слова или нет. Настраивайте, меняйте атрибутику до тех пор, пока не найдете нужный баланс.

Что легче прочесть?
6. Не всё сразу
Когда вы пытаетесь объяснить пользователю, как что-то сделать, заманчиво просто поместить всю нужную информацию на одном экране и надеяться на то, что они ее прочтут. Но если ваш текст длиннее нескольких строк, то шанс, что его прочтут многие — минимален. Что тогда делать?
Иногда можно показывать небольшой кусочек информации в определенный период времени. Говоря языком учебника, требуется прогрессивное раскрытие, но я бы назвал его медленным открытием (звучит драматичнее, не так ли?). Попробуйте разбить информацию на части и преподносить ее шаг за шагом.

Много текста? Выдавайте его по частям.
Другая вещь, которой вы можете воспользоваться — убрать подробное описание из текста и сделать детальную информацию ссылкой.
7. Пишите в макетах, а не документах
Вы когда-нибудь писали что-то, что хорошо смотрится на бумаге, но в конечном варианте выходит слишком длинно? Так происходит, когда вы пишете в Google Docs, Dropbox Paper или любом другом из приложений.
Когда вы пишете для интерфейса, ключевым является видеть весь контекст. Вы должны знать как будут выглядеть ваши слова со всем, что их окружает.
Поэтому я предпочитаю писать не в документах, а в Mock-объектах — так я вижу контекст моих слов.

Напутствие
Слова наполняют наш мир смыслами. Они помогают нам понять мир вокруг нас. Правда, печально то, что многие просто не любят читать. Если вы работаете со словами так же, как работаю с ними я, наша цель должна заключаться в том, чтобы сделать чтение максимально простым. Помочь людям понять мир вокруг них.
Советы выше это лишь часть того, чем я пользуюсь во время дизайна слов. Придумали свои советы? Пожалуйста, делитесь своими идеями, историями и комментариями ниже.
И для тех, кто ненавидит читать — спасибо, что прочитали.
Перевод: Лиза Ламова
Поддержка публикации — компания Edison, которая разработала электронный сервис передач заключенным и реализовала систему продажи билетов на междугородние маршруты.
Комментарии (21)

LifeKILLED
17.12.2016 03:17+4Все что я вижу — простыня слов
Без обид, но к статье это тоже относится. Есть простая поговорка «Краткость — сестра таланта», ей можно было бы заменить весь поток сознания из статьи. Хотя не спорю, есть люди, которые не понимают сути этой поговорки. Для таких людей статья с картинками — самое то.
heleo
19.12.2016 14:44Не согласен. Статья всё же рассчитана не на простого обывателя, а на того, кому интересует тема. К тому же в ней применены описанные правила и подходы ровно в той мере в который позволяют инструментарий подготовки поста. А вообще это всё субъективно)

Ares_ekb
17.12.2016 07:21+3Согласен с каждым пунктом, особенно с первым. У меня в первом варианте текста всегда очень много каких-то пояснений, связок. Это могут быть отдельные слова или целые абзацы, которые спокойно можно убрать без потери смысла. Например, из это комментария можно убрать слова «каких-то», «спокойно» — они никак не влияют на смысл. Чёрт, а из последнего предложения убрать «слова» и «никак». Ещё стоит убрать «например», «всегда», «очень». Блин, ещё в таком коротком комментарии и повтор умудрился сделать — «с первым», «в первом», тем более, что речь идёт о разных первых объектах.
8) И, вообще, стоит избегать лишних обобщений, эмоциональных «усилений». Действительно ли «всегда»? Действительно ли «очень»? Лишние «сужения» контекста тоже не нужны «например», «может».
9) Важно, чтобы в тексте доносилась только одна идея. У меня есть очень длинные статьи, но за ними стоит всегда одна идея. Блин, опять лишние слова: «только», «всегда».
10) Разбивать длинные предложения на несколько коротких. Это беда русского языка. Длинные абзацы — тоже беда. Первый абзац этого комментария нужно разбить на два начиная с «Например, из это комментария ...» — в нём начинается уже новая мысль, большинство людей её пролистают.
11) Избегать пассивный залог. Это тоже беда русского языка. Я впервые понял, что пункты 1, 10 и 11 — это проблема, когда попробовал перевести статью на английский. Все эти лишние слова и длинные предложения переводить очень сложно. А пассивный залог выглядит бездоказательно, типа «само что-то делается». Особенно если большая часть текста написана в пассивном залоге — это явно проблема. Хотя в русском тексте иногда сложно от него избавиться.
12)Стоит обращать внимание на порядок слов. В русском языке их можно размещать почти в любом порядке, но это существенно влияет на восприятие.Нет, лучше так :) Ещё в русском языке можно почти в произвольном порядке размещать слова. Иногда это усложняет восприятие.
13) Ещё напрягает отсутствие буквы ё. Приходится напрягать мозг, чтобы понять «е» тут или «ё» и какое слово имелось в виду. Вы, кстати, знаете, что Льва Толстого звали Лёв, Геббельс — это Гёббельс. Гедель — это Гёдель. Рентген — это Рёнтген. Николай Рерих — это Рёрих. Чебышев — это Чебышёв. Этот список можно ещё долго продолжать. Согласитесь, что Рерих и Рёрих звучат совершенно по-разному. Второй вариант более жёсткий что ли и грубый.
Есть книга Журавлёва А.П. «Звук и смысл». Например, все знают, что цвета могут быть тёплыми и холодными. А в этой книге говорится, что и буквы в восприятии людей на ассоциативном уровне имеют «цветовую окраску», могут быть «мягким», «жёсткими» и т.д. Благодаря этому человек может улавливать смысл совершенно незнакомых ему слов. Он понимает обозначает это слово что-то доброе или злое, мягкое или твёрдое и т.д. Если ассоциативная окраска слова не совпадает с его номинальным смыслом, то это слово может вызывать у человека смех, какие-то эмоции, например, слово херувим. В книге приводится много примеров.
Если какой-нибудь бородатый хипстер со смузи дочитал до этого места, то, вот. От банальности о лишних словах мы пришли к идеи для гениального стартапа. Можно сделать, штуку, которая будет строить ассоциативный ряд для текста, опираясь только на «цветовую, эмоциональную и т.п. окраску» отдельных букв. Причём, у этой идеи огромное количество приложений. Например, можно определять смешные слова и т.д. В будущем ИИ сможет понимать эмоции людей таким образом.
14) Ещё одна идея для построения текстов — это делать какие-то неожиданные вставки про «Лёва», «херувима» и «гениальный стартап» или что-то подобное, чтобы человек не уснул, читая ваш текст. Хотя идея вполне серьёзная.
Ares_ekb
17.12.2016 08:22+215) Избегать зачеркивания, подчеркивания и т.п. Готов поспорить, что 12-ый пункт большинство людей пролистали.
16) Не публиковать текст сразу, дать ему отлежаться несколько дней. После чего вычитать и полностью переписать. Лично у меня обычно уходит месяц на подготовку текста, в котором нет лишних рассуждений, прослеживается основная идея, который можно читать не спотыкаясь о лишние слова.
Ares_ekb
17.12.2016 10:03…
999) А лучше после отлёживания текст просто выкинуть. Расчитайте все предыдущие пункты. Писать нужно когда это действительно необходимо.

Ckpyt
17.12.2016 22:411 и самое главное: один абзац — одна мысль.
Если во втором абзаце развивается первая мысль, но нет никакой другой, то его лучше слить с первым, наплевав на длину абзаца.
998: Перечитывать текст — необходимо! Во время перечитывания ловятся ошибки грамматики, орфографии и пунктуации.

mic_pdn
17.12.2016 08:24+2Интересно, а кого-нибудь из контентщиков и юзабилистов волнует, что вы все соучастники массового отупевания жителей планеты (пока еще интернет контингент и это вроде как не раз озвучено научными исследованиями). Нет ну понятно «это не моя задача» — «серебряная ксива» от ухода у каждого… и показ цикличными ссылками друг на друга «это они должны, а не я» равносильно уходу ответственности в NULL_root… не знаю, скорее оффтоп написал, но проблема вроде как созревшая в умах многих. p.s. автор не прочтет, он ненавидит читать

herr_kaizer
17.12.2016 09:47Начало статьи мне напомнило доклад об излишнем ООП (ссылку не дам, давно уже смотрел), где докладчик сказал «Я ненавижу писать код», сделал многозначительную паузу для смакования всеобщего замешательства и дополнил фразой «И потому я пишу его как можно меньше» :)

Acuna
20.12.2016 12:26Лердорф ненавидит программировать, как раз о PHP недавно была статья. Не об этом Вы?)

leMar
17.12.2016 12:45Это было так, пока спустя годы я не осознал, что эта слабость и помогла мне стать хорошим писателем.
Дело в том, что, в основном, я пишу тексты для приложений и сайтов.Вывернул лампочку — великолепный инженер! Сходил в спортзал — сильнейший спортсмен.
Я даже сам помню таких которые в Dreamweaver верстали страничку и называли себя программист.
Написать много текста в веб или мобильном приложении — ну не разу не видел.

EchoStan
28.03.2017 14:54А ты не хочешь поставить очень простые энкодеры или холлы и динамически ШИМ-ить колёса под конкретную скорость? Типа «наехал на ковёр — добавил мощности. Реализуется почти на любых моторах, но могу всплыть области повышенного нагрева ключей на кривой частоты ШИМ

peterkam
21.12.2016 12:36+1«Растечься мыслью по древу» замените. пожалуйста, на «мысью». Странно видеть такую ошибку в тексте про тексты.

4ebriking
21.12.2016 16:50+1На улице ящик — поверх слова «песок» написано: «противогололёдные компоненты». Э-эхх…

AlternativaWoLF
24.12.2016 15:33Пример из совета №1 недостаточно оптимизирован.
Remove shared folder
from your Dropbox?
This will remove«Medium articles»from your Dropbox.
Other members will still have access.
Вряд ли юзер внезапно забыл, что он на Dropbox'е.
Я бы сделал так:
Remove shared folder «Medium articles»?
Other members will still have access.
Параграф товарища А. Лебедева по теме: https://www.artlebedev.ru/kovodstvo/sections/141/

Orky
Привет.
В рунете о теме краткости, интерфейсов и донесения информации хорошо и вкусно пишут авторы рассылки Главреда: glvrd.ru
Там есть отдельные письма и по интерфейсам, и по текстам на сайтах. И вообще по тому, как доносить смысл с минимумом слов.