
Выясните, сколько времени потребуется для загрузки страницы на мобильных устройствах из разных регионов.
Мобильные телефоны всегда с собой, а более 50% запросов на поиск в Google осуществляются через мобильные устройства. По последним данным Hitwise, более 65% запросов в категориях «Еда и Напитки», «Здоровье» и «Спорт» поступают именно с мобильных устройств.
Обозначения на графике:
Доля запросов с мобильных устройств в общем числе поисков по отраслям:
- Еда и напитки — 72%
- Здоровье — 68%
- Спорт — 68%
- Новости и СМИ — 64%
- Образ жизни — 62%
- Автомобили — 62%
- Розница — 56%
- Туризм (не карты) — 52%
- Недвижимость/ земля — 48%
- Досуг — 42%
- Банковские услуги — 39%
Основано на самых популярных вариантах результатов поиска с последующим переходом на соответствующий сектор, 10 апреля 2016 — 7 мая 2016. Источник: Hitwise, подразделение Connectivity.

Вы уже подготовили свой сайт для пользователей мобильных устройств?
Создание мобильной версии сайта — залог успеха, и на то есть причина.
Скорость мобильного интернета (2G/3G/4G) ниже, чем скорость широкополосной или оптоволоконной сети. То есть, сайт может загружаться быстрее на компьютере, чем на мобильном устройстве.
Поэтому необходимо, чтобы сайт был оптимизирован для мобильных устройств, чтобы он был адаптивным, и имелась мобильная версия страниц.
По данным Google известно следующее:
- вероятность того, что страницу покинут, в пять раз выше, если сайтом пользоваться неудобно;
- примерно половина пользователей покидает сайт, если он не загрузится за 3 секунды.
Возможно, вам стоит задуматься о следующих вариантах оптимизации вашего веб-сайта для мобильных устройств.
Вперед за адаптивность! На адаптивных сайтах элементы страницы, такие как изображения, подстраиваются под общий размер страницы, чтобы они соответствовали диагонали и разрешению устройства и посетителям было удобно.

Поступаться оптимизацией для мобильных устройств никому нельзя. Google учитывает это в рейтинге поиска, так что ваша задача — сделать так, чтобы веб-страница прекрасно работала на мобильных телефонах и других гаджетах.
А теперь перейдем к обзору инструментов.
Список инструментов:
Mobitest
Mobitest от AKAMAI позволяет проверить скорость загрузки сайта с мобильных устройств в следующих городах:
- Лондон;
- Бангалор;
- Кембридж.
Есть возможность выбора из множества устройств: iPhone, Nexus, Galaxy S5, iPad, Kindle Fire HDX и т.д.

Большинство инструментов позволяют выполнить проверку один раз за запуск. Mobitest же может осуществить до трех проверок за цикл.
По завершению проверки вы получаете среднее время загрузки, размер страницы и, если вас интересует, чуть ниже предлагается изучить результаты, представленные в виде каскадного графика.

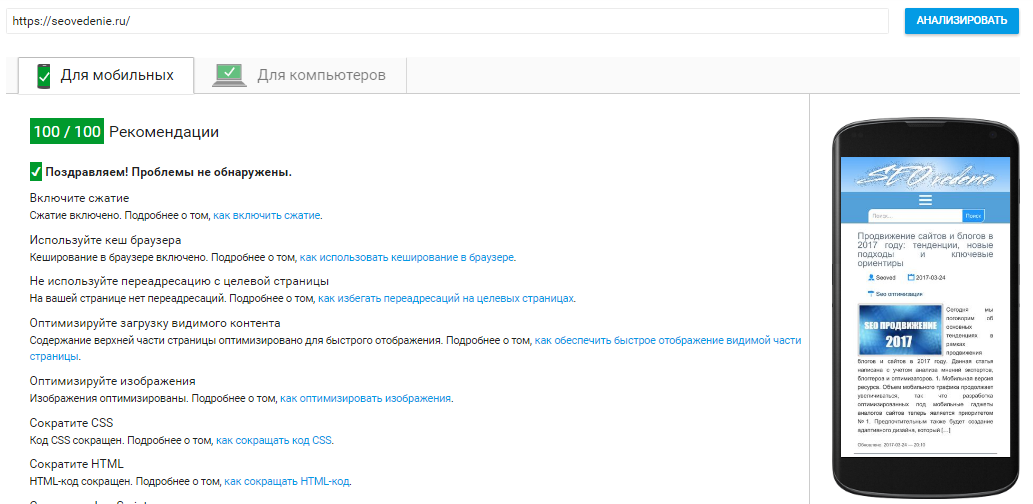
Think with Google
Test My Site от Think with Google не выдает точное время загрузки, но польза в нем есть.
Он осуществляет проверку удобства сайта при просмотре с мобильных устройств по критериям ниже и выдает оценку по стобалльной шкале:
- соответствие размера контента для области просмотра;
- настройка области просмотра;
- размер активных элементов на странице;
- размер шрифта;
- наличие плагинов.

Старайтесь набрать не меньше 100 баллов.
Затем вы увидите оценку скорости загрузки на мобильных устройствах, но не само затраченное время.

Оценка определяется на основании следующих факторов:
- минимизация CSS, JS & HTML;
- время отклика сервера;
- компрессия;
- кэширование в браузере;
- оптимизация изображений;
- наличие JS и CSS, блокирующих отображение верхней половины видимой части сайта;
- приоритизация контента.
GTmetrix
GTmetrix — наиболее популярный инструмент измерения скорости загрузки сайта для компьютеров. Если же вы пройдете бесплатную регистрацию, то можно будет выполнять проверку и для мобильных устройств с использованием браузера Chrome.
На настоящий момент при бесплатной регистрации проверка для мобильных браузеров доступна только в Канаде.

Вы получаете результаты проверки по тем же показателям и в том же виде, что и для стационарных устройств:
- оценка PageSpeed и YSlow;
- время загрузки;
- размер страницы;
- число HTTP-запросов;
- каскадный график.
Если вы не против зарегистрироваться, то с GTmetrix вы получите полезные результаты, которые сразу можно будет учесть в работе.
SynTraffic
SynTraffic осуществляет проверку страницы на мобильных устройствах в следующих регионах:
- Восточное побережье США;
- Западное побережье США;
- Австралия;
- Западная Европа.
Результаты проверки SynTraffic очень похожи на GTmetrix, отличаются формат и дизайн. Это достойная альтернатива GTmetrix. В результатах проверки содержится следующее:
- общее число отправленных запросов;
- балл YSlow;
- балл PageSpeed;
- общее время загрузки страницы сайта;
- % выполненных/неудавшихся запросов;
- число запросов по домену, типу контента, размеру и времени;
- каскадные графики.

Dotcom Monitor
На Dotcom Monitor самый широкий выбор регионов проверки: всего их 24.

Dotcom Monitor осуществляет проверку по целому ряду типов устройств, таких как:
- iPhone
- iPad
- Android
- Nokia Lumia
- Blackberry
После проведения проверки можно просмотреть средний результат или каскадный график для каждого региона.

В каждом отчете есть резюме, анализ производительности, графики запросов, данные о хосте и ошибках, если они были. Выглядит многообещающе, мне понравилось.
Весь мир становится мобильным. Советую делать все возможное, чтобы оптимизировать сайт для мобильных устройств.
Если вы еще не пользуетесь услугами CDN, например, MaxCDN, CloudFlare, Incapsula, то пора задуматься. На их сетевой периферии доступен целый ряд вариантов оптимизации работы сайта.
Ну а на HOSTING.cafe вы найдете хостинг и в иртуальные серверы для размещения своих проектов.
Поделиться с друзьями
Комментарии (7)

mihdan
26.03.2017 00:19Заглушка соберет в себе все инлайн скрипты которые должны были бы выполнится при ready и будет ждать загрузки Jquery. Как только Jquery загрузится заглушка по очереди выполнит все ready скрипты которые она собрала. Это 15 строк кода
Поделитесь?
BETEPAH
30.03.2017 13:22В head
<script>(function(w,d,u){w.readyQ=[];w.bindReadyQ=[];function p(x,y){if(x=="ready"){w.bindReadyQ.push(y);}else{w.readyQ.push(x);}};var a={ready:p,bind:p};w.$=w.jQuery=function(f){if(f===d||f===u){return a}else{p(f)}}})(window,document)</script>
в body после подключения jQuery
<script>(function($,d){$.each(readyQ,function(i,f){$(f)});$.each(bindReadyQ,function(i,f){$(d).bind("ready",f)})})(jQuery,document)</script>

Seoved
30.03.2017 13:22В сервисе google pagespeed смог дожать до 100, но это главную страницу, а вот страницы второго уровня 80-95, пока не стал оптимизировать. Думаю вплотную заняться AMP. До сих пор огромное количество сайтов вообще не задумываются по этому поводу. Статистика важна. Стоит смотреть на конкурентов и увеличивать скорость. Спасибо!


sashabeep
Мне вообще кажется, что оптимизация «под требования гугла» в абсолюте — это верстка всех сайтов целиком на AMP… Что нисколько не соответствует никаким стандартам.
Тот же google pagespeed рекомендует убрать все скрипты, стили и прочее в конец страницы, оставив только часть critical css в коде страницы вверху, но это не панацея, например, тот же JS-код на jquery, написанный, например, в теле страницы, не выполнится до того момента, пока все библиотеки, сжатые в один файл не загрузятся, а это произойдет только в конце документа и, ожидаемо в консоли будет "$ is not a function". Включать код, который используется 1-2 раза в общий файл скриптов тоже не всегда целесообразно, поэтому добавляются лишние вещи типа раздувание футера шаблона кучей условий и прочими странными действиями…
Про изображения — то же самое. Каким-то чудесным образом pagespeed создает для страницы «идеальный набор картинок», который подходит только для того вьюпорта, который использовал сам pagespeed, и картини эти обычно адово пережатые. Естественно, это не отменяет использование новых html элементов типа picture(и до кучи полифиллов к нему), но тогда уже создается лишняя статика на сервере под разные разрешения.
А самое интересное — что он сбавляет баллы за ресурсы, у которых «не указан срок действия». На своем-то сервере можно как угодно настроить кеширование и прописать, но он ругается и на свои же шрифты, на свой скрипт аналитики, и на iframe с youtube :) На одном из известных форумов, посвященных оптимизации наткнулся на тему со скачиванием скриптов аналитики, метрики и других, для включения в страницу со своего хоста, естественно, все это не работает как надо.
demimurych
это не так. Добиться результата 90%+ очень просто без АМП
Это так же неправда. Pagespeed советует засунуть в первые 14 килобайт достаточно ресурсов для отображение верхней (ту что увидят первой) части страницы. Дальше вы вольны поступать как вам удобно. И это на мой взгляд правильно. Это может быть что угодно, как javascript так и css
Это вопрос компетентности. Эти проблемы легко разрешаются, от написания своей заглушки для $ которую помещают в первые 14 килобайт, до правильной организации работы со скриптами в целом.
Ресурсы что Вам предлагает pagespeed скорее рекомендация к тому КАК можно сделать. В большинстве случаев, если Вы понимаете как правильно заниматься подготовкой изображений к публикации в вебе, этот тест проходится без трудностей.
Все это работает как надо, если сделано правильно.
sashabeep
Первое предложение вы не поняли совсем вообще никак.
Ну да, у меня практически всегда больше 90 без AMP. Далеко не всегда это красиво выглядит первые 1-2 секунды. По мне так лучше белый экран чем перерендер — это дело вкуса каждого. На первом экране в 98% случаев находится выпадающее меню, которое не будет работать, пока скрипты не догрузятся и слайдер с таким же функционалом.
По поводу зaглушки для $ — с какого перепуга вдруг скрипт по-новой пойдет себя выполнять, если он повешен на $(ready) которая заглушка?
demimurych
Повторюсь. Вас просят сделать так, чтобы в первые 14 килобайт вашего когда входило достаточно всего для отображения верхней части страницы. Это как html так и css и javascript. Это не значит что вся ваша страница должна поместиться в первые 14 килобайт. Это значит что критически важно чтобы контент который пользователь увидит первым вместился в этот блок и был показан как можно раньше.
Конечно может быть так, что в Вашей верхней части страницы будут элементы которым для полноценной работы нужен весь Jquery и пару плагинов к нему. И тут Вам как разработчику и Вашему дизайнеру нужно принять решение. Как быть и что делать. Что важнее — иметь страницу с максимальной скоростью загрузки для пользователя, а значит привести дизайн к описанным выше нормам. Или принести скорость загрузки в жертву сохранив задуманный функционал. Я отдаю предпочтение всегда в сторону скорости загрузки. И в большинстве случаев удается найти решение для того чтобы и волки были сыты и овцы целы.
О заглушке.
Заглушка соберет в себе все инлайн скрипты которые должны были бы выполнится при ready и будет ждать загрузки Jquery. Как только Jquery загрузится заглушка по очереди выполнит все ready скрипты которые она собрала. Это 15 строк кода.