Сейчас многое позади. Технология заняла свою нишу в сети Интернет, потеснив устаревшие инструменты. Пользователи научились создавать красивые, стильные и интересные сайты, а разработчики готовят новые, крутые опции.

Итак, этой статьей открывается серия материалов по теме: «WebGL рулит!». Самые крутые и просто любопытные работы, удачные находки и элегантные технические решения. В каждой статье я буду рассказывать о сайтах определенной категории. Сейчас разговор пойдет о портфолио. Устраивайтесь поудобнее, ведь это чтение для души. Хотя, возможно, вы найдете что-то интересное и в профессиональном плане. И последнее, все отобранные сайты проходят очень личный контроль. Никакой объективности здесь нет. Понравился ресурс — в список…
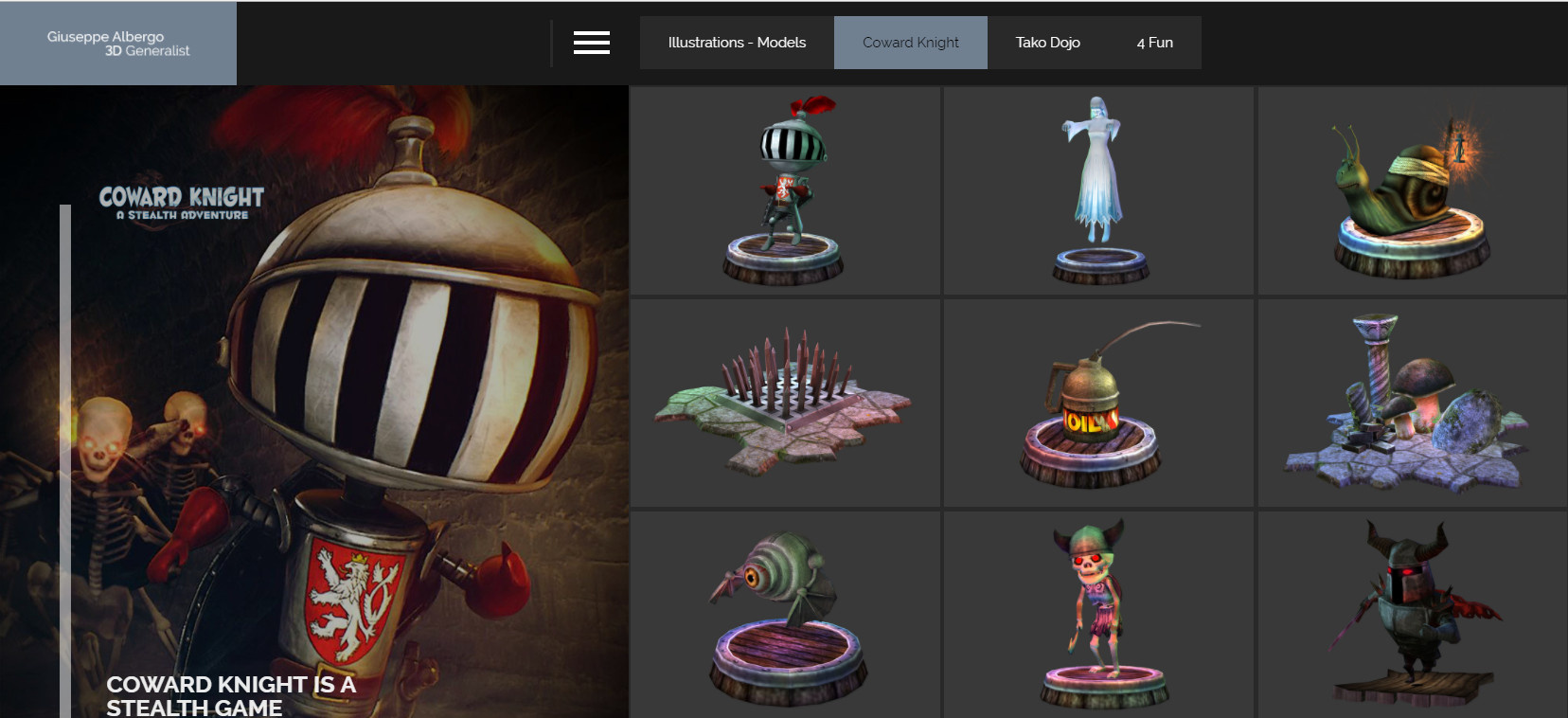
Giuseppealbergo.com

Джузеппе — простой итальянский фрилансер, которых невиданно развелось на просторах сети. Он себя называет 3D Generalist, т.е. специалист широкого профиля в плане 3D-моделирования, анимации и т.д.
Как же выделиться среди полчища подобных работников? Итальянский проныра придумал очень простой и эффектный способ демонстрации товара «лицом». Галерея работ, представленная в виде банальных скриншотов с описанием, имеет еще одно свойство — открытие трехмерной сцены с понравившейся моделью в отдельном окне. Простой щелчок мышью по плоскому изображению и потенциальный клиент может осмотреть работу художника со всех сторон.
Вы знаете, меня всегда интересовало, что движет специалистами 3D графики, когда они выкладывают свои портфолио в виде статичных изображений. Лень? Нежелание «мараться» с кодом? Сейчас появилась масса инструментов для работы с WebGL и совсем не требуется быть крутым программистом. Sketchfab, Blend4Web, Three.JS… список движков и фреймворков достаточно большой. Причем в самом простом варианте от художника потребуется вставить лишь код iframe на свою страничку.
Собственно, это и сделал Джузеппе для портфолио. Минимум затрат и «живой» результат.
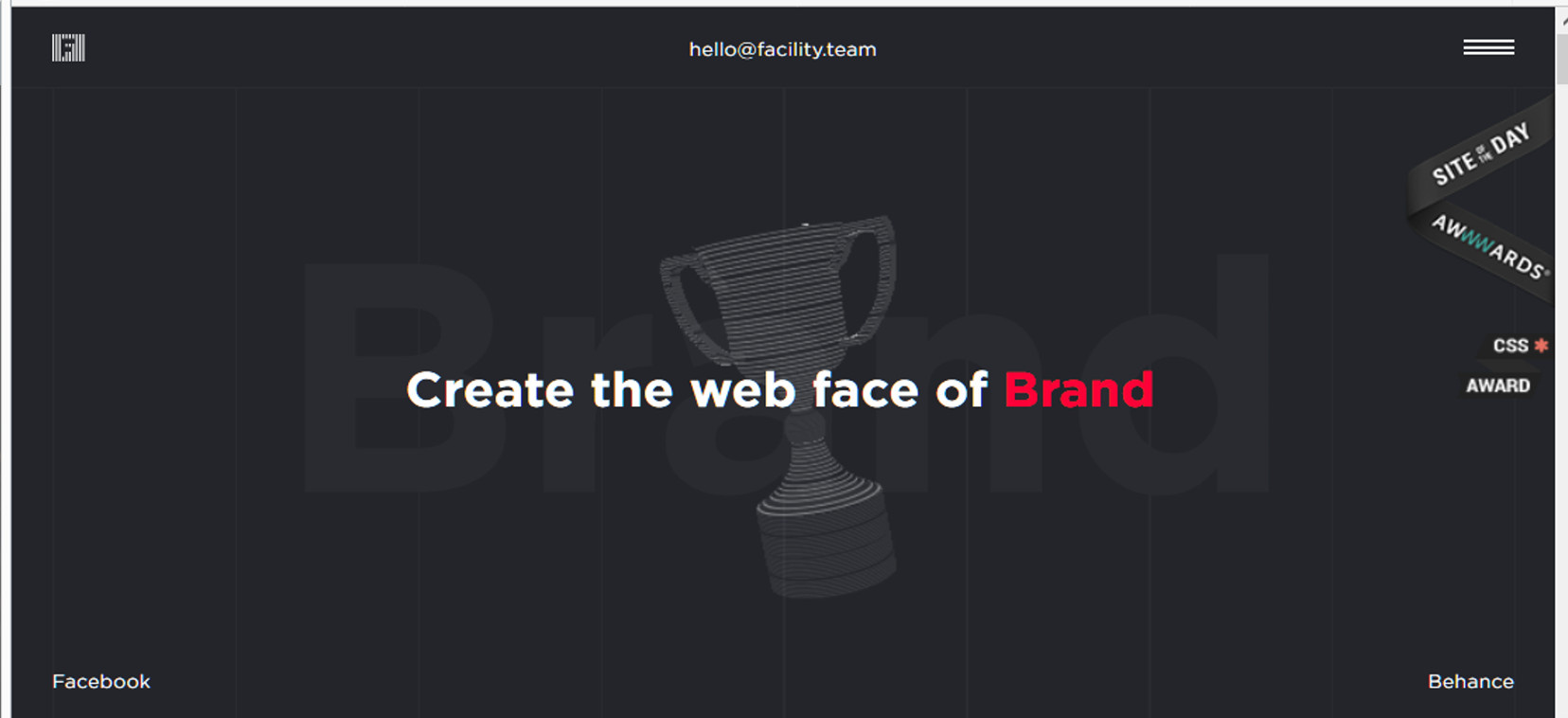
facility.team

Когда я попал на этот сайт, то меня привлекла музыка. Динамичный бит очень удачно гармонирует с содержимым, а точнее с 3D-анимацией. Последняя, в свою очередь, показывается в виде бэкграунда для текстовой информации.
Вообще это стандартное решение, которое очень часто можно найти в сети Интернет. Но удачное сочетание музыки и 3D-графики здесь явно привлекает внимание.
Технически же был использован Three.JS для вывода графики. Причем разработчики использовали простые функции загрузки и вращения объектов. Дело на пять минут, а результат интересный.
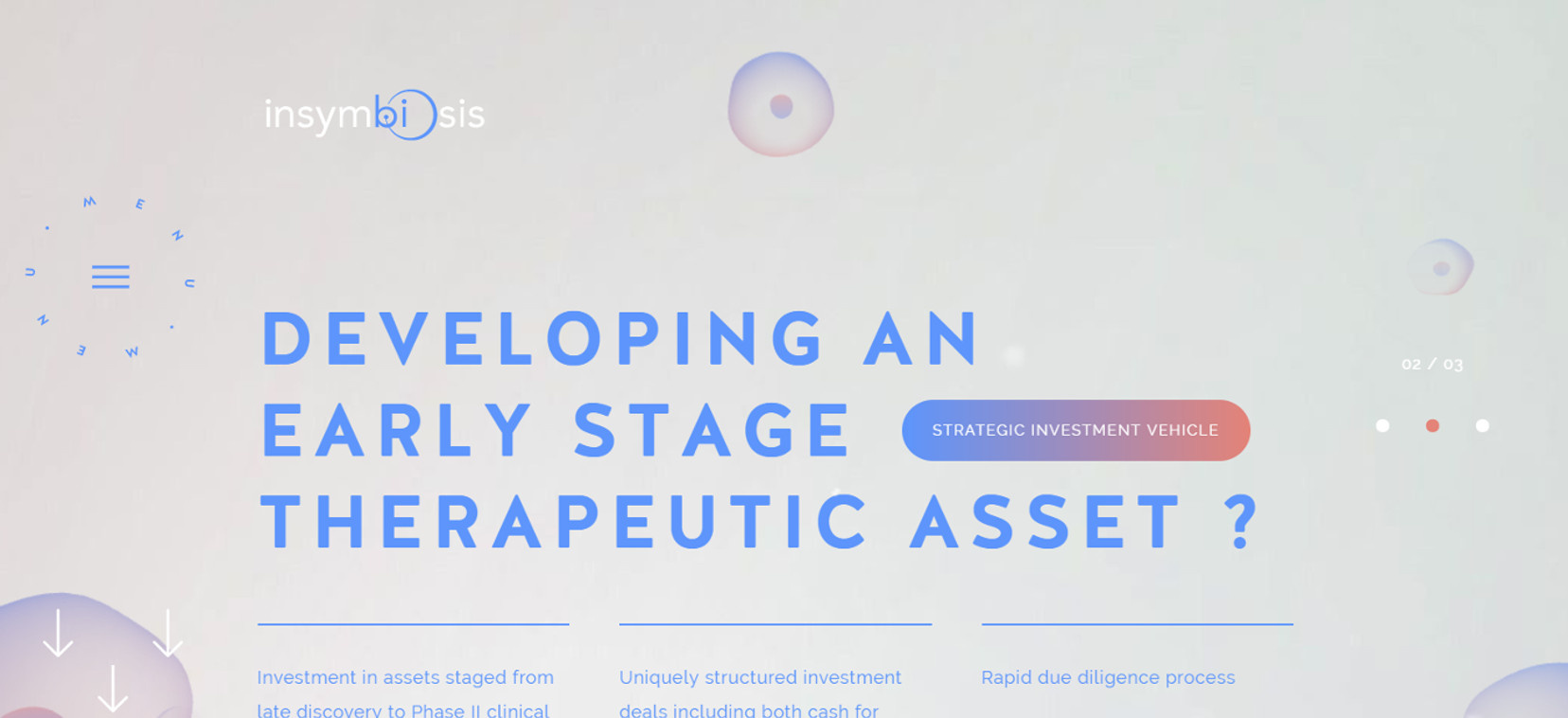
insymbiosis.com

Блеклый, невыразительный, странный. Если у вас появилась такая оценка скриншоту сайта, то вы далеки от истины. Этот ресурс связан с фармакологическими компаниями и разработчики сделали всё, чтобы дизайн соответствовал тематике.
Вроде обычный лендинг, с массой выезжающих надписей, эффектами параллакса и прочими привычными штучками. Сайт очень динамичный, в плане подвижности элементов. Я бы даже сказал, что создается впечатление некой текучести, размытости. Двигаются частицы фона, какие-то клетки, есть пилюли в виде водорослей, которые к тому же шевелятся. Братцы, вы что курили?!
fabiotoste.com

Портфолио еще одного деятеля широкого профиля. Его «About» содержит такой обширный список умений и знаний, что становится стыдно за себя и хочется скромно постоять в сторонке. Но сайт очень и очень хорош…
Изюминка подачи работ хозяина в необычности вывода информации. Здесь всё построено на использовании частиц, из которых собирается логотип выполненной задачи. К тому же, частицы реагируют на движение мыши и рассыпаются по пути следования курсора. Сами работы перелистываются колесиком мыши.
В общем, хочется просто листать и рассматривать эффекты частиц. Сделано всё очень красиво. Кстати, не забудьте щелкнуть по треугольнику вверху страницы. Так открывается информация об авторе и хм… автопортрет.
Viscircle.de

Это сайт студии, которая специализируется на всякого рода красивых штучках WebGL. Им по роду занятия нужно показывать товар лицом, что они и делают с успехом.
Элегантный дизайн, прикольная анимация и полная интерактивность. По-сути, ребята показывают, как можно сделать отличный конструктор, идеально вписывающийся в макет сайта. Быстрая загрузка сцены, плавные движения камеры и реалистичная графика. Такую ручку мне самому хотелось бы купить.
Технически сайт сделан с помощью Blend4Web, фреймворка на основе Blender.
Послесловие
Рассмотренные ресурсы кому-то покажутся интересными, а кому-то банальными. Это моя личная оценка и выбор, поэтому не стоит судить строго.
И, конечно же, есть масса других замечательных работ. Я обязательно расскажу о них в следующей статье «WebGL рулит!».
Комментарии (9)

frees2
22.05.2017 14:46+2Ужасные сайты… Честно говорю, личное мнение. Умные люди бы промолчали…
Убило меня выскакивающее окошко (баннер) на немецком сайте, когда его убираешь оно крутится в разные стороны.
Старое и новое, мигает, дергается где не надо.
history.pushState в принципе работает уже у всех.

Denai
22.05.2017 14:56Сайты, на которых нереально что-то найти. Да ещё и тормозят нехило. Единственное что тут ок — использование Blend4Web для отображения работ в новом окне, но для этого не обязательно делать сайт ужасным, достаточно просто оставить ссылку.

Spunya
22.05.2017 15:32Моё мнение, если люди демонстрируют умение работать с 3D графикой, то они и должны показывать 3D графику, благо технологии им это позволяют делать. Как техническое сообщество мы конечно может поругать в чем-то нелогичный лэйаут или подтормаживания (полноэкранный канвас — действительно лучше пока избегать), но будь я нанимателем / заказчиком, меня бы заинтересовали такие работы.

ElectroGuard
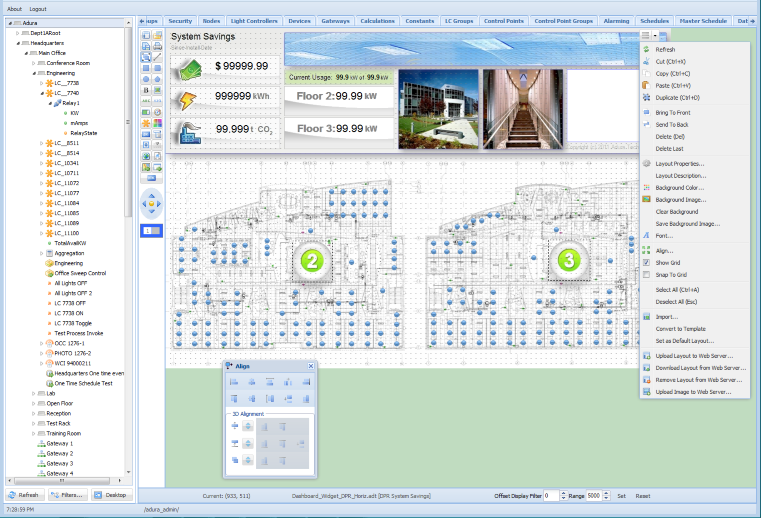
22.05.2017 20:19+2Delphi + UniGUI + WebGL:




VJean
22.05.2017 23:42+1Реквестирую статью!
Хотя бы комментарий с описанием как это работает и ссылку на сайт.
ElectroGuard
23.05.2017 14:38Сайт:
UniGui
Шоты отсюда:
Shots of UniGui
Там еще несколько шотов есть. И так всяко.

Coffin
23.05.2017 16:52Все это напоминает эру Flash.
Смотрите как круто можно рисовать.
Только пользователям это нафиг не надо. Им надо
Пришел, нашел, купил, ушел.
Пришел, прочитал, ушел.

Suvitruf
Прекрасные примеры портфолио — сразу видно, кого не надо нанимать на работу. Если отбросить явные проблемы с UX, часть из этих страниц намертво вешают браузер (e.g. в Firefox 53.0.3). Это о многом говорит.